7个让你的代码更出色的JavaScript小技巧

原文 | https://medium.com/madhash/7-little-big-javascript-techniques-that-makes-your-code-better-7894d3f984c5
翻译 | 小爱
let abc = ['apple', 'bananas', 'cherries', 'dragon fruit'];let abc_spread = [...abc]console.log(abc_spread);// this will return:// ['apple', 'bananas', 'cherries', 'dragon fruit'];
让我们再看一个例子:
const PREFIX = '$';let message = '$kick ivan89234 bot0298 fake122 ';function kick(){const [CMD_NAME, ...args] = message.trim().substring(PREFIX.length).split(/\s+/);console.log(CMD_NAME);console.log(args);}kick();// console.log() will return// "kick"// ["ivan89234", "bot0298", "fake122"]
与尝试遍历所有内容然后手动将其放入数组中相比,使用展开运算符更容易、更高效且更不麻烦。
2、递归
递归基本上就像循环中的循环,但没有嵌套。它无限期地调用自己,直到调用“escape”子句。
下面是一个例子:
function weight(x, n){if(n == 1) return x; //the escape clausereturn x * weight(x, n -1); //the recursion}console.log('Tibbers weighs '+ weight(2, 5)+ ' pounds after eating 5 pieces of cheese' );
递归和循环之间的区别在于递归是自包含的,并根据输入产生特定的输出。循环线性运行并要求执行每个连续以产生结果。
3、使用日志级别
console.log 不仅仅是 console.log。日志级别使日志记录更加容易,并提醒你注意重要的事情。它还会在控制台中直观地分解你的日志,从而更轻松地扫描你需要的信息。
以下是完整列表:
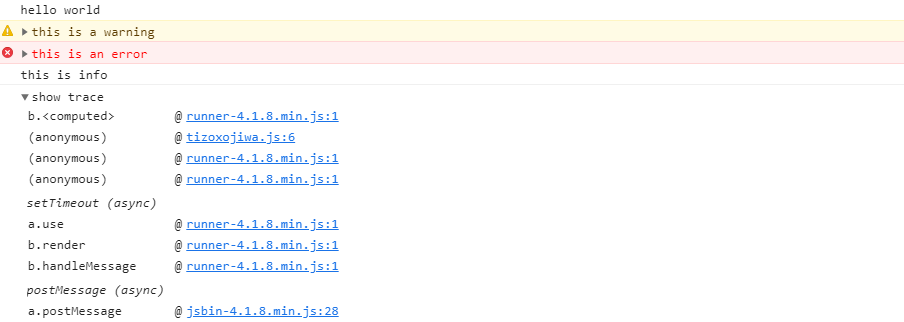
console.log("hello world")console.warn("this is a warning")console.error("this is an error")console.info("this is info")console.debug("this is debug")console.trace("show trace")
这是它的实际外观:

4、布尔变量的语言
双重否定可能令人困惑。通过始终将你的布尔语言假设设为真,让事情变得简单。
例如:
const isInvalidKey = apiKey === nullif(isInvalidKey){}
上面是一个糟糕的代码语言模式,因为虽然看起来很简单,但当你想用 ! 反转它时会让人困惑。
if(!isInvalidKey){}这是一个更好的写法:
const isValidKey = apiKey != nullif(!isValidKey){}
一般来说,没有人喜欢阅读双重否定,因为你被迫计算预期的结果是什么。一旦你开始使用否定词来描述布尔值,就不再是简单的“是”或“否”答案。
5、对象而不是参数列表
参数列表的问题是它们必须按特定顺序排列。但是,如果你使用对象,则更容易传入可选参数,并且顺序不再重要。
与参数变量列表相比,通过对象传递的内容也更容易阅读和理解。
下面是一个例子:
function getItem(price, quantity, name, description) {}getItem(15, undefined, ‘bananas’, ‘fruit’)
这是重构的版本:
function getItem(args) {const {price, quantity, name, description} = args}getItem({name: 'bananas',price: 10,quantity: 1,description: 'fruit})
6、if/else
if/else 语句很棒。
在大多数情况下,如果 return 执行完全相同的工作,则不需要 if/else 语句。
这就是我的意思。看看下面的例子:
function someCode(){if(someBoolean){return something;}else{return anotherthing;}}
实际上,这也会产生同样的影响:
function someCode(){if(someBoolean){return something;}return anotherthing;}
返回的目的是结束程序。 如果无论如何都没有满足 if 条件,那么编写 else 语句就变得多余了。
7、捕捉错误
看看下面的例子:
;...const fakeAPI = function(callback){request(`https://someapi.com/api`,{json: true},(err, res, body) => {if(res){//do something}else{callback(err)}})}
假设你的 API 将始终有效。 它可能会抛出一个错误并返回一个 res 并且我们永远不会知道这个错误。
下面是查看相同代码的不同方式:
;...const fakeAPI = function(callback){request(`https://somesite.com/api`,{json: true},(err, res, body) => {if(err) return callback(err)//rest of your code to deal with res})}
你总是假设最坏的情况,所以你把你的错误放在第一位,这样它就不会在沉默中失败。
总结
这些是我最喜欢的,也是我经常向开发人员提倡和谈论JavaScript 的 7 大技巧。 这不是一切,而是一个好的起点,尤其是当你重构代码或致力于使代码更易于阅读和维护时。
感谢您的阅读,我希望您发现这篇文章很有用。
学习更多技能
请点击下方公众号
![]()

