10个简单的技巧让你的 vue.js 代码更优雅

作者: johnYu
https://juejin.im/post/6854573215969181703
前言?
作为深度代码洁癖,我们都希望能写出简单高效的代码,让我们的代码看起来更加优雅,让我们抛弃繁杂的代码,一起开启简单的旅程~~
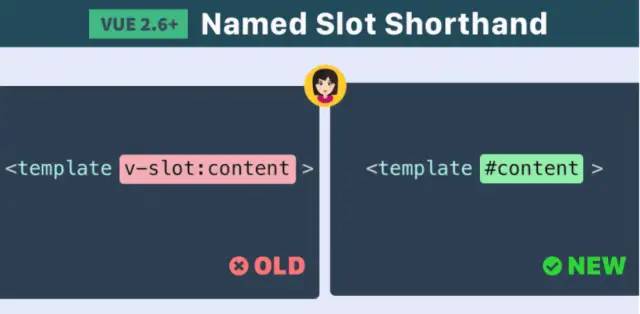
slots 新语法向 3.0 看齐
❝
使用带有“#”的新命名插槽缩写语法,在Vue 2.6.0+中可用?
❞

举个例子:
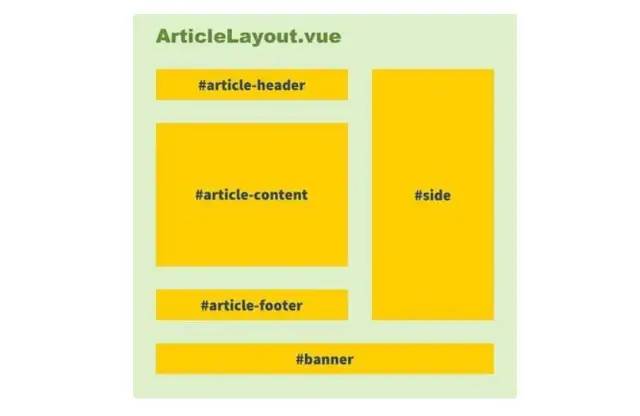
构建插槽时,最好规划一下布局。这就是我的文章布局。 构建插槽与构建组件没有什么不同。本质上,插槽是具有超强功能的组件,让我们细分一下上面的布局,组件的外观如下:
构建插槽与构建组件没有什么不同。本质上,插槽是具有超强功能的组件,让我们细分一下上面的布局,组件的外观如下:
#articleHeader>
I am the header
#articleContent>
I am the content
#articleFooter>
#side>
#banner>
I am the banner
动态指令参数
❝
指令参数现在可以接受动态JavaScript表达式 动态参数值应该是字符串,但允许
null作为一个明确指示应该删除绑定的特殊值,那将会很方便。任何其他非字符串值都可能出错,并会触发警告。(仅适用于v-bind和v-on)❞
"attributeName"> //简写
这里的 attributeName 会被作为一个JavaScript表达式进行动态求值,求得的值将会作为最终的参数来使用。例如,如果你的 Vue 实例有一个 data 属性 attributeName,其值为 href,那么这个绑定将等价于 v-bind:href
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数:
"handler">
//简写
"handler">
当 eventName 的值为 focus 时,v-on:[eventName] 将等价于 v-on:focus。
同样可以适用于插槽绑定:
Dynamic slot name
//简写
#[name]>
Default slot
动态参数预期会求出一个字符串,异常情况下值为 null。这个特殊的 null 值可以被显性地用于移除绑定。任何其它非字符串类型的值都将会触发一个警告。
'foo' + bar]="value"> ...
变通的办法是使用没有空格或引号的表达式,或用计算属性替代这种复杂表达式。
@hook那些事
处理组件内定时器的步骤。通常我们一般都是这样操作的:
但是其实更好的做法是:
设想一个场景 如果我们需要在数据渲染到页面的之前让页面 loading。mounted 之后停止 loading。beforeUpdata 时开始 loading。updatad 之后停止 loading。
最简单的方法就是改写组件的生命周期函数,使其在 mounted/beforeUpdata /updatad 时通知父组件显示或者隐藏 loading。
这样做显示不好,因为侵入了自组件的逻辑,增加的逻辑也和组件本身的功能好不关联。最好的办法就是使用 v-on="hook:xxx" 的方式:
@hook:mounted="loading = false"
@hook:beforeUpdated="loading = true"
@hook:updated="loading = false"
:data="data"
/>
这样,就实现了对子组件生命周期的监听。对任意的组件都有效果,包括引入的第三方组件。
vue中的$props、$attrs和$listeners(可用来二次封装组件)
❝
$props:当前组件接收到的 props 对象。Vue 实例代理了对其 props 对象属性的访问。
❞
假如有个input输入框。我们有很多的原生属性,比如:name、placeholder、disabled等等。我们如果都定义在props显示接收,未免太过繁琐。所以官网出现了:v-bind="$props"这样的操作。如果父组件传递很多的原生属性,那么我们在子组件中直接可以:
//good
"$props">
//bad
//而不是下面这样,如果很多的属性就特别繁琐
"name" :placeholder="placeholder" :disabled="disabled">
❝
我们可以利用以下方式
$attrs将原生属性直接传递给子组件,这是Vue在2.4.0新增的属性,包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind="$attrs" 传入内部组件——在创建高级别的组件时非常有用。❞
v-bind="$attrs"
:value="value"
@focus=$emit('focus', $event)"
@input="$emit('input', $event.target.value)"
>
❝
$listeners:包含了父作用域中的 (不含.native修饰器的) v-on 事件监听器。它可以通过v-on="$listeners"传入内部组件——在创建更高层次的组件时非常有用。❞
如果子组件不在父组件的根目录下,则可以将所有事件侦听器从父组件传递到子组件,如下所示:
...
"$listeners" />...
响应式数据(2.6.0新增)
我们习惯于用Vuex去解决状态的共享问题,但是在小项目中使用就会有增大代码体积和将代码复杂化的烦恼,所以在后来的版本中Vue新增
Vue.observable( object ) 让一个对象可响应,Vue 内部会用它来处理 data 函数返回的对象。
返回的对象可以直接用于渲染函数和 计算属性 内,并且会在发生改变时触发相应的更新。也可以作为最小化的跨组件状态存储器,用于简单的场景:
官方示例:
const state = Vue.observable({ count: 0 })
const Demo = {
render(h) {
return h('button', {
on: { click: () => { state.count++ }}
}, `count is: ${state.count}`)
}
}
jsx模板组件
以下面的一组状态判断按钮为例,我们很容易就下意识地在模板内写下这种代码
"status === 1" class="btn1" :class="status === 1" @click="">未开始
"status === 2" class="btn2" :class="status === 2" @click="">进行中
"status === 3" class="btn3" :class="status === 3" @click="">可领取
"status === 4" class="btn4" :class="status === 4" @click="">已领取
但是如果我们利用渲染函数可以将上面的代码抽取成优雅的使用组件
"en">
"app">
"status">
