从 setState 聊到 React 性能优化
作者:风不识途
https://segmentfault.com/a/1190000039776687
setState的同步和异步
1.为什么使用setState
开发中我们并不能直接通过修改 state的值来让界面发生更新:因为我们修改了 state之后, 希望React根据最新的Stete来重新渲染界面, 但是这种方式的修改React并不知道数据发生了变化React并没有实现类似于Vue2中的Object.defineProperty或者Vue3中的Proxy的方式来监听数据的变化我们必须通过 setState来告知React数据已经发生了变化疑惑: 在组件中并没有实现 steState方法, 为什么可以调用呢?原因很简单: setState方法是从Component中继承过来的

2.setState异步更新
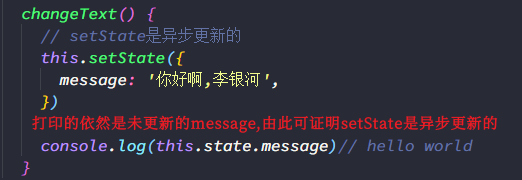
setState是异步更新的 
为什么 setState设计为异步呢?setState设计为异步其实之前在GitHub上也有很多的讨论React核心成员(Redux的作者)Dan Abramov也有对应的回复, 有兴趣的可以看一下 简单的总结: setState设计为异步, 可以显著的提高性能如果每次调用 setState都进行一次更新, 那么意味着render函数会被频繁的调用界面重新渲染, 这样的效率是很低的最好的方法是获取到多个更新, 之后进行批量更新 如果同步更新了 state, 但还没有执行render函数, 那么state和props不能保持同步state和props不能保持一致性, 会在开发中产生很多的问题
3.如何获取异步的结果
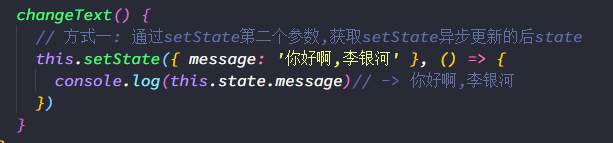
如何获取 setState异步更新state后的值?方式一: setState的回调setState接收两个参数: 第二个参数是回调函数(callback), 这个回调函数会在state更新后执行

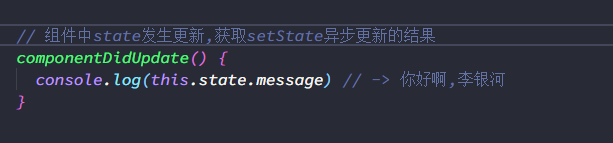
方式二: componentDidUpdate生命周期函数

3.setState一定是异步的吗?
其实可以分成两种情况 在组件生命周期或React合成事件中, setState是异步的在 setTimeou或原生DOM事件中,setState是同步的
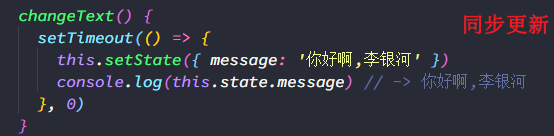
验证一: 在 setTimeout中的更新 —> 同步更新

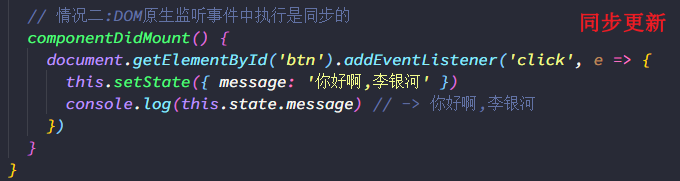
验证二: 在原生 DOM事件 —> 同步更新

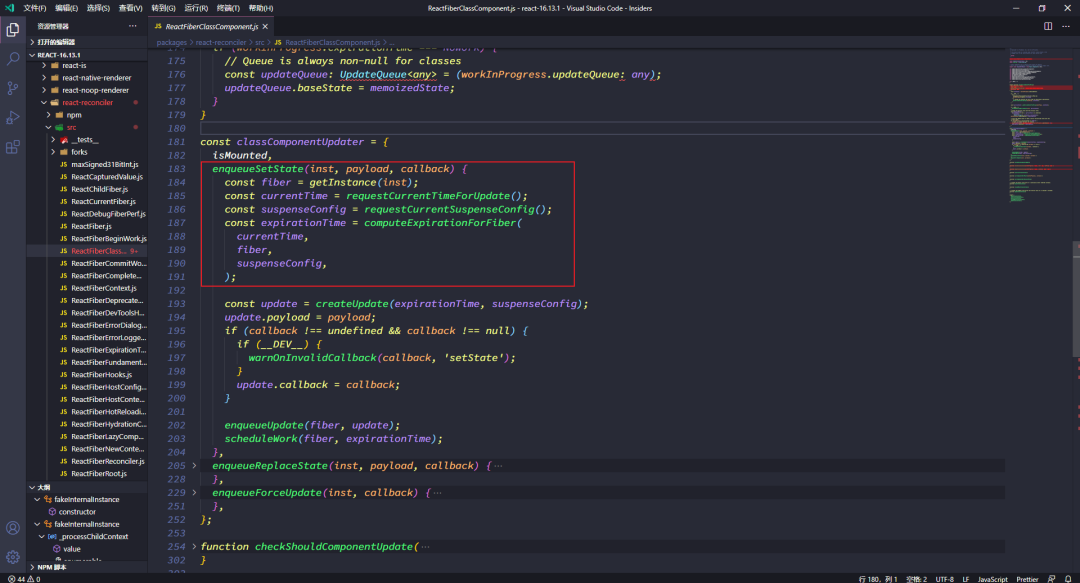
4.源码分析

setState的合并
1.数据的合并
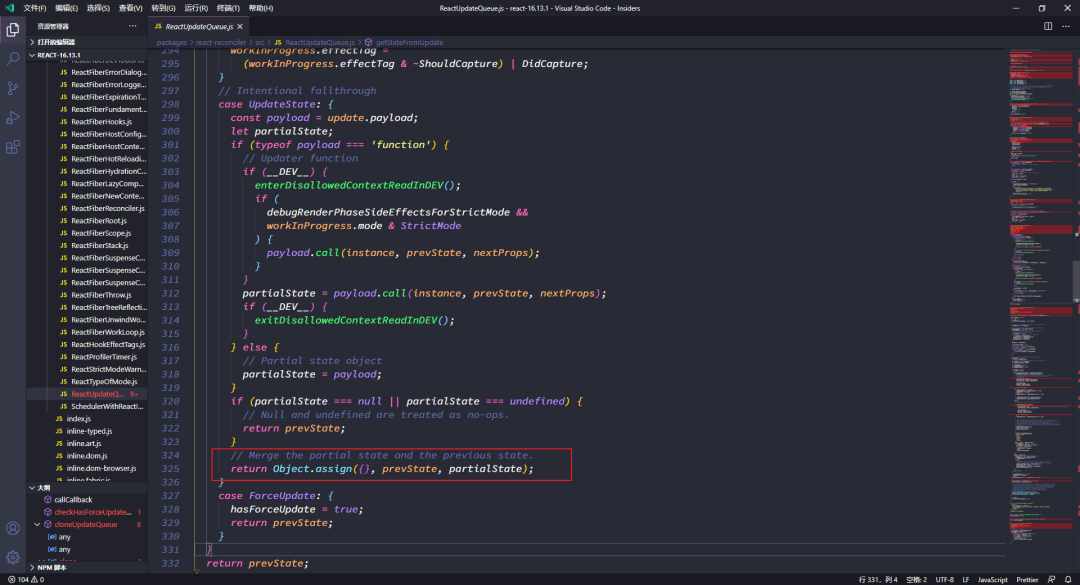
通过 setState去修改message,是不会对其他state中的数据产生影响的源码中其实是有对 原对象 和 新对象 进行合并的

2.多个state的合并
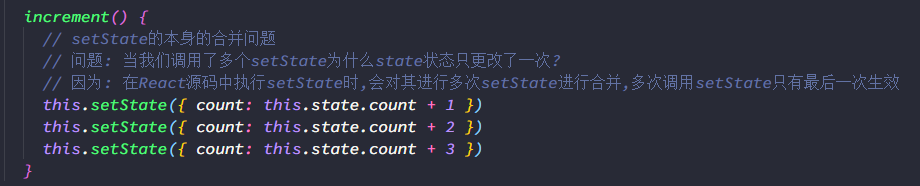
当我们的多次调用了 setState, 只会生效最后一次state

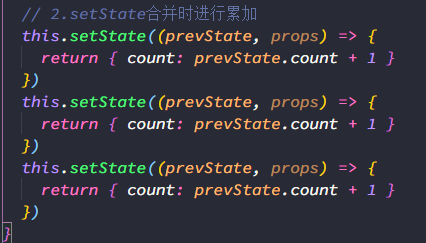
setState合并时进行累加: 给setState传递函数, 使用前一次state中的值

React 更新机制
1.React 更新机制
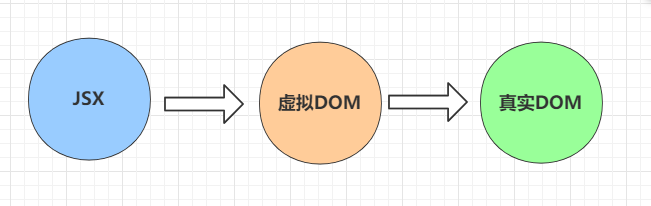
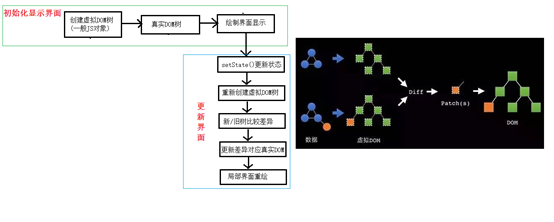
我们在前面已经学习 React的渲染流程:

那么 React 的更新流程呢?

React基本流程
2.React 更新流程
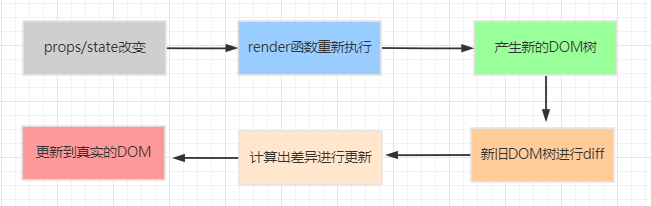
React在props或state发生改变时,会调用React的render方法,会创建一颗不同的树React需要基于这两颗不同的树之间的差别来判断如何有效的更新UI:如果一棵树参考另外一棵树进行完全比较更新, 那么即使是最先进的算法, 该算法的复杂程度为 O(n 3 ^3 3),其中 n 是树中元素的数量
如果在 React中使用了该算法, 那么展示1000个元素所需要执行的计算量将在十亿的量级范围这个开销太过昂贵了, React的更新性能会变得非常低效
于是,
React对这个算法进行了优化,将其优化成了O(n),如何优化的呢?同层节点之间相互比较,不会跨节点比较
不同类型的节点,产生不同的树结构
开发中,可以通过key来指定哪些节点在不同的渲染下保持稳定

情况一: 对比不同类型的元素
当节点为不同的元素,React会拆卸原有的树,并且建立起新的树:
当一个元素从
<a>变成<img>,从<Article>变成<Comment>,或从<button>变成<div>都会触发一个完整的重建流程当卸载一棵树时,对应的
DOM节点也会被销毁,组件实例将执行componentWillUnmount()方法当建立一棵新的树时,对应的
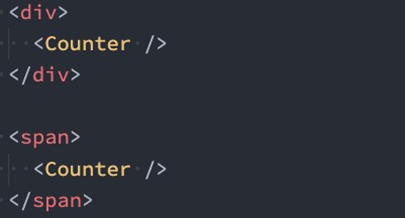
DOM节点会被创建以及插入到DOM中,组件实例将执行componentWillMount()方法,紧接着componentDidMount()方法比如下面的代码更改:
React 会销毁 Counter 组件并且重新装载一个新的组件,而不会对Counter进行复用

情况二: 对比同一类型的元素
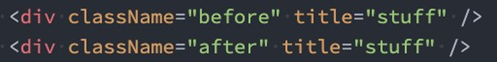
当比对两个相同类型的 React 元素时,React 会保留 DOM 节点,仅对比更新有改变的属性 比如下面的代码更改: 通过比对这两个元素, React知道只需要修改DOM元素上的className属性

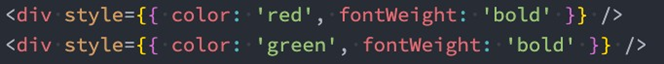
比如下面的代码更改:
当更新
style属性时,React仅更新有所改变的属性。通过比对这两个元素,
React知道只需要修改DOM元素上的color样式,无需修改fontWeight

如果是同类型的组件元素:
组件会保持不变,
React会更新该组件的props,并且调用componentWillReceiveProps()和componentWillUpdate()方法下一步,调用
render()方法,diff算法将在之前的结果以及新的结果中进行递归
情况三: 对子节点进行递归
在默认条件下,当递归
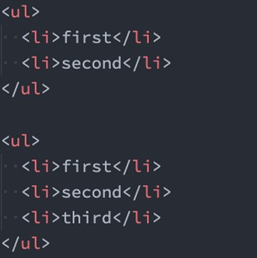
DOM节点的子元素时,React会同时遍历两个子元素的列表;当产生差异时,生成一个mutation我们来看一下在最后插入一条数据的情况:👇

前面两个比较是完全相同的,所以不会产生mutation
最后一个比较,产生一个mutation,将其插入到新的DOM树中即可
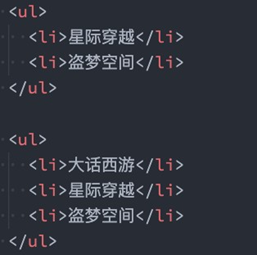
但是如果我们是在前面插入一条数据:

React会对每一个子元素产生一个mutation,而不是保持 <li>星际穿越</li>和<li>盗梦空间</li>的不变这种低效的比较方式会带来一定的性能问题
React 性能优化
1.key的优化
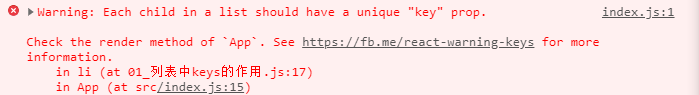
我们在前面遍历列表时,总是会提示一个警告,让我们加入一个 key属性:

方式一:在最后位置插入数据
这种情况,有无 key意义并不大方式二:在前面插入数据
这种做法,在没有 key的情况下,所有的<li>都需要进行修改在下面案例: 当子元素 (这里的
li元素) 拥有key时React使用key来匹配原有树上的子元素以及最新树上的子元素:下面这种场景下, key为 111 和 222 的元素仅仅进行位移,不需要进行任何的修改
将
key为333的元素插入到最前面的位置即可
key的注意事项:
key应该是唯一的key不要使用随机数(随机数在下一次render时,会重新生成一个数字)使用 index作为key,对性能是没有优化的
2.render函数被调用
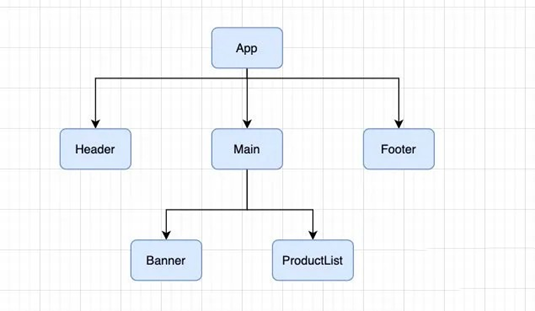
我们使用之前的一个嵌套案例:
在App中,我们增加了一个计数器的代码 当点击
+1时,会重新调用App的render函数而当 App 的 render函数被调用时,所有的子组件的 render 函数都会被重新调用

那么,我们可以思考一下,在以后的开发中,我们只要是修改 了App中的数据,所有的子组件都需要重新 render,进行diff算法,性能必然是很低的:事实上,很多的组件没有必须要重新 render它们调用 render 应该有一个前提,就是依赖的数据(state、 props) 发生改变时,再调用自己的 render方法如何来控制 render方法是否被调用呢?通过 shouldComponentUpdate方法即可
3.shouldComponentUpdate
React给我们提供了一个生命周期方法shouldComponentUpdate(很多时候,我们简称为SCU),这个方法接受参数,并且需要有返回值;主要作用是:**控制当前类组件对象是否调用render**方法
该方法有两个参数: 参数一: nextProps修改之后, 最新的porps属性参数二: nextState修改之后, 最新的state属性该方法返回值是一个 booolan 类型 返回值为 true, 那么就需要调用render方法返回值为 false, 那么不需要调用render方法比如我们在App中增加一个 message属性:JSX中并没有依赖这个message, 那么它的改变不应该引起重新渲染但是通过 setState修改state中的值, 所以最后render方法还是被重新调用了
// 决定当前类组件对象是否调用render方法
// 参数一: 最新的props
// 参数二: 最新的state
shouldComponentUpdate(nextProps, nextState) {
// 默认是: return true
// 不需要在页面上渲染则不调用render函数
return false
}
4.PureComponent
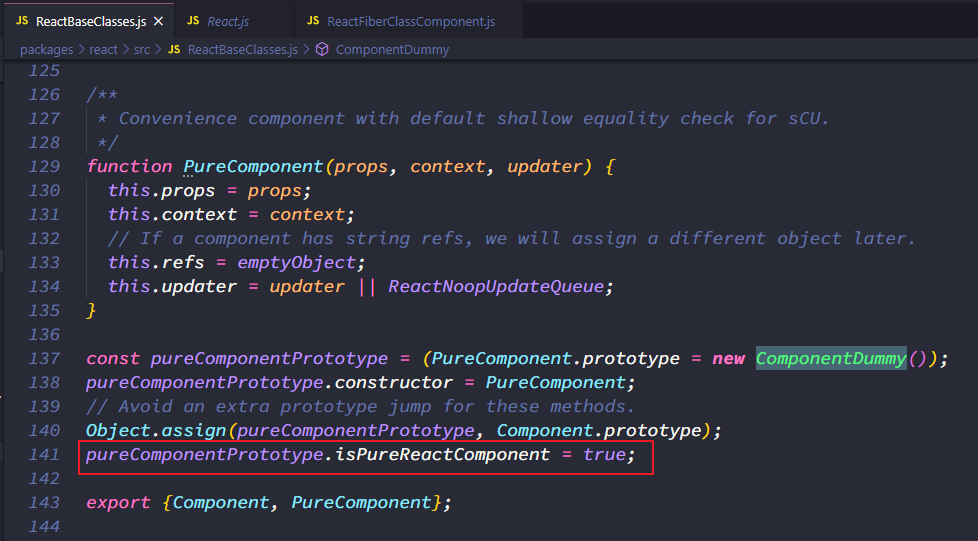
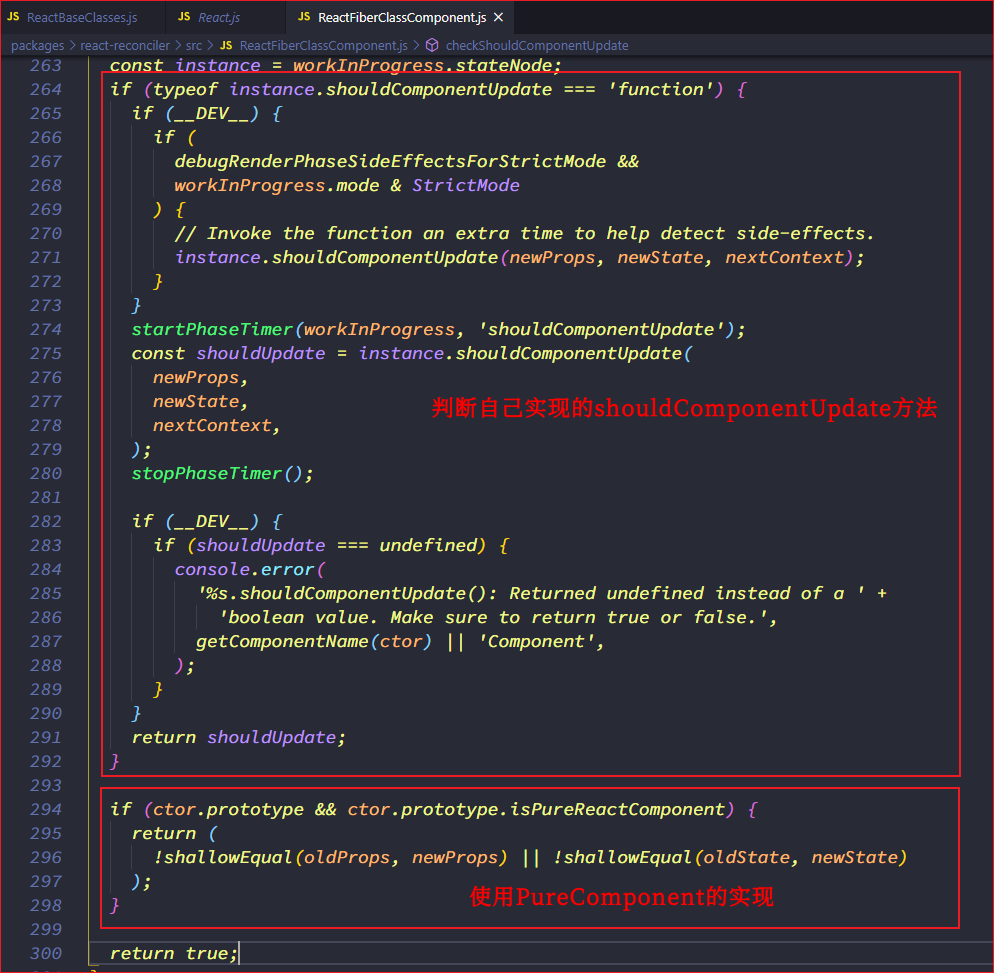
如果所有的类, 我们都需要手动来实现 shouldComponentUpdate, 那么会给我们开发者增加非常多的工作量我们设想一下在 shouldComponentUpdate中的各种判断目的是什么?props或者state中数据是否发生了改变, 来决定shouldComponentUpdate返回true或false事实上 React已经考虑到了这一点, 所以React已经默认帮我们实现好了, 如何实现呢?将 class 继承自 PureComponent 内部会进行浅层对比最新的 state和porps, 如果组件内没有依赖porps或state将不会调用render解决的问题: 比如某些子组件没有依赖父组件的 state或props, 但却调用了render函数


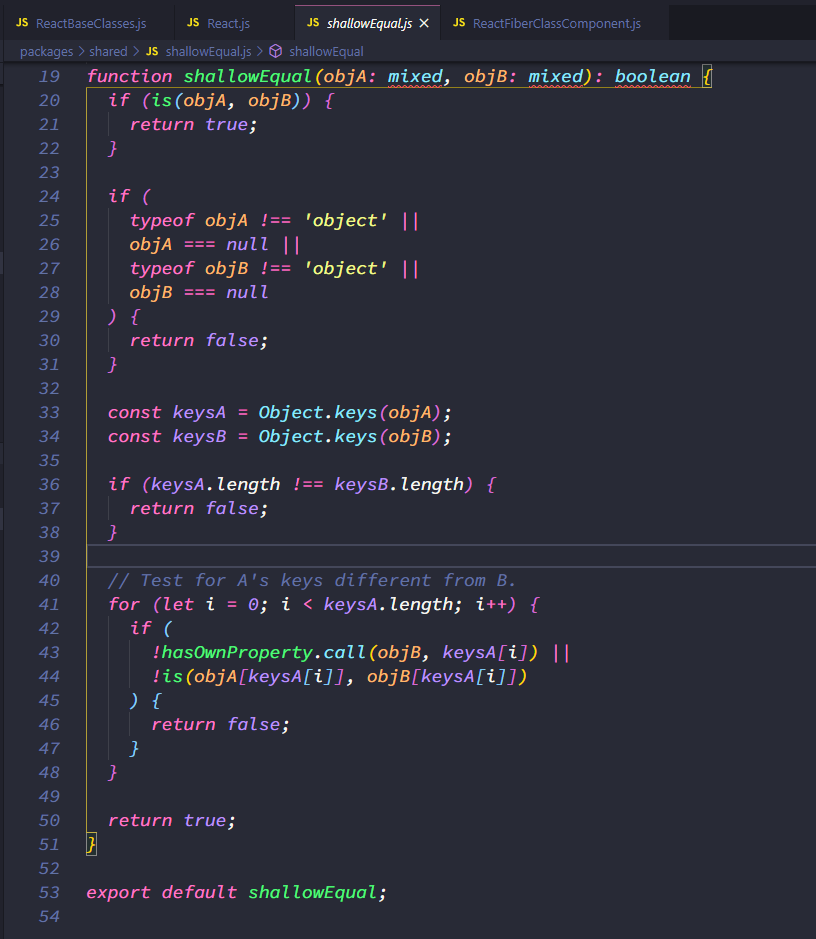
5.shallowEqual方法
这个方法中,调用
!shallowEqual(oldProps, newProps) || !shallowEqual(oldState, newState),这个shallowEqual就是进行浅层比较:
6.高阶组件memo
函数式组件如何解决
render: 在没有依赖state或props但却重新渲染render问题我们需要使用一个高阶组件
memo:我们将之前的Header、Banner、ProductList都通过 memo 函数进行一层包裹
Footer没有使用 memo 函数进行包裹;
最终的效果是,当
counter发生改变时,Header、Banner、ProductList的函数不会重新执行,而 Footer 的函数会被重新执行
import React, { PureComponent, memo } from 'react'
// MemoHeader: 没有依赖props,不会被重新调用render渲染
const MemoHeader = memo(function Header() {
console.log('Header被调用')
return <h2>我是Header组件</h2>
})
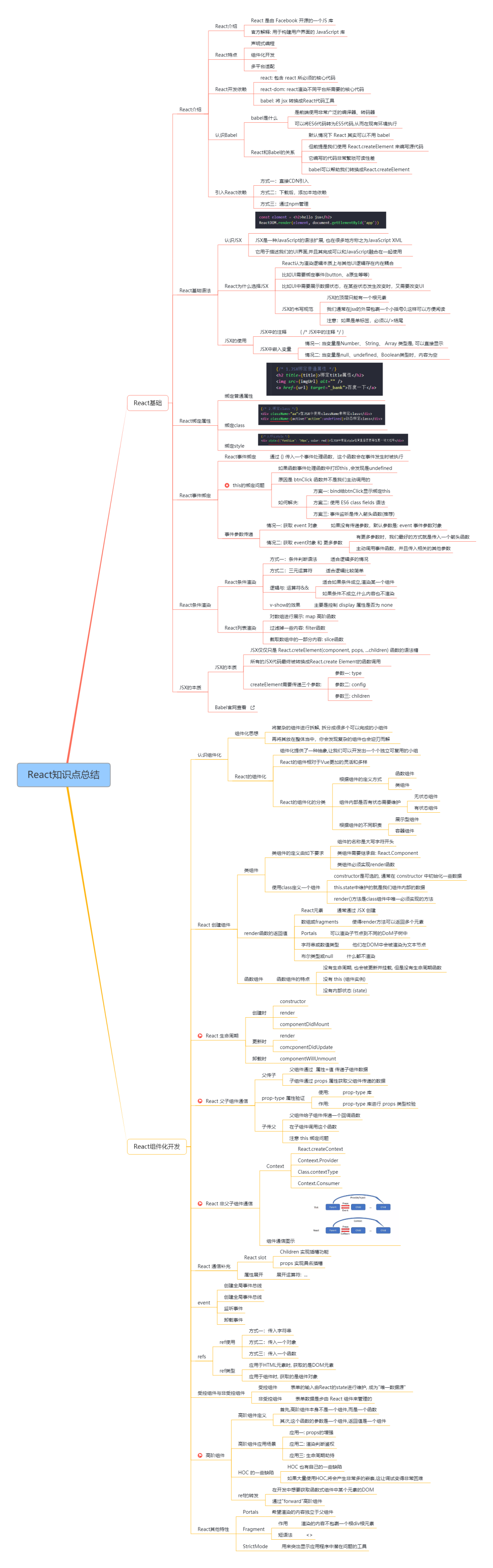
React知识点总结脑图