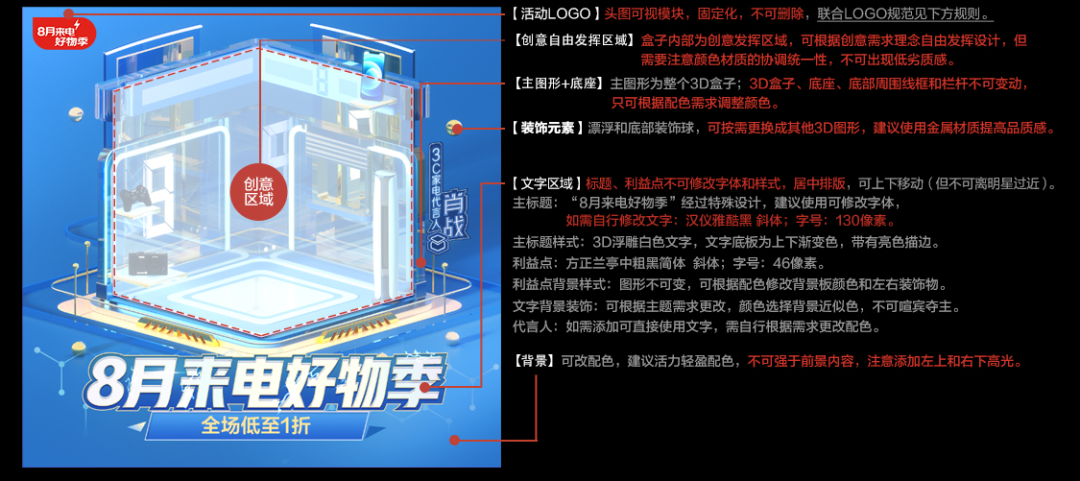
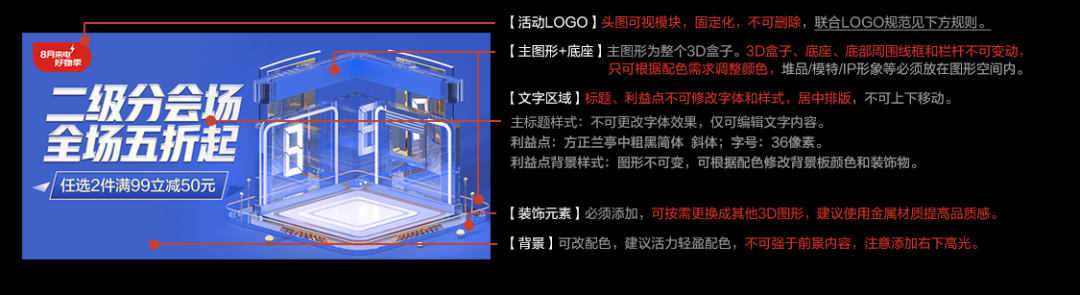
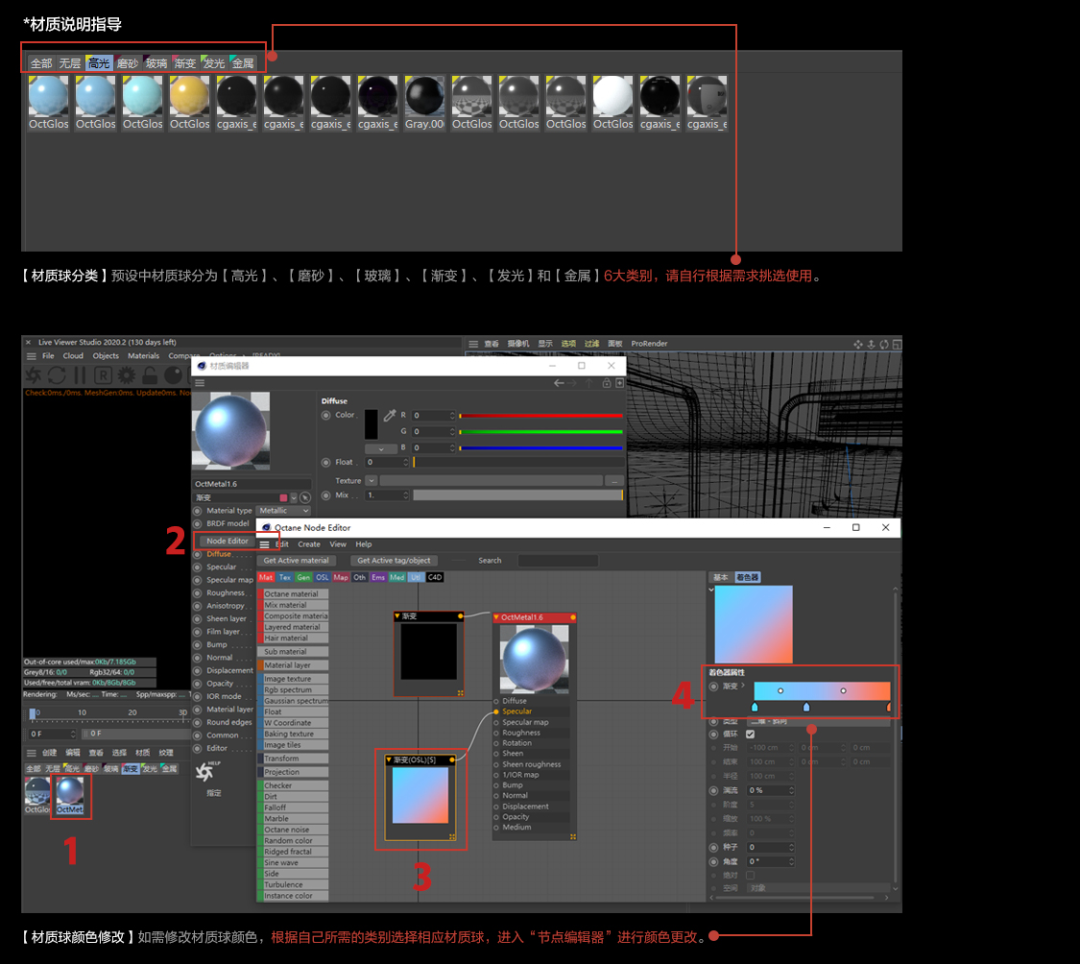
项目复盘|京东 8 月来电好物季项目设计指南(视觉篇)

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:京东设计中心JDC
编辑:章欣怡
共 2187 字 20 图 预计阅读 6 分钟
















🙋 我们一起聊设计 🙋♂️
高质量,学设计行交流微信群
期待与更多优秀用户体验设计师一起成长
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
评论
