2021年保护JavaScript的7个步骤
点击上方关注 TianTianUp,一起学习,天天进步
大家好,我是TianTian。
今天分享的内容是如何保护JavaScript的安全性。
正文
今天,JavaScript的使用无处不在。它在你的浏览器和后端运行。
此外,JavaScript是一个高度依赖第三方库的生态系统。因此,确保JavaScript的安全需要遵循最佳实践来减少攻击。但是,我们如何保持JavaScript应用程序的安全?让我们来了解一下。
1. JavaScript的完整性检查
作为一个前端开发者,你可能已经使用**< script >**标签来导入第三方库。你想过这样做的安全风险吗?如果第三方资源被篡改了怎么办?是的,当你在你的网站上渲染外部资源时,这些事情都可能发生。因此,你的网站可能会面临一个安全漏洞。作为对此的安全措施,你可以在你的脚本中添加一个完整性(也称为子资源完整性--SRI)代码,如下所示。
<script
src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
完整性属性允许浏览器检查获取的脚本,以确保如果源头被篡改,代码永远不会被加载。
注意:还是要确保你最初引用的代码不包含任何漏洞。
2. 经常测试NPM的漏洞
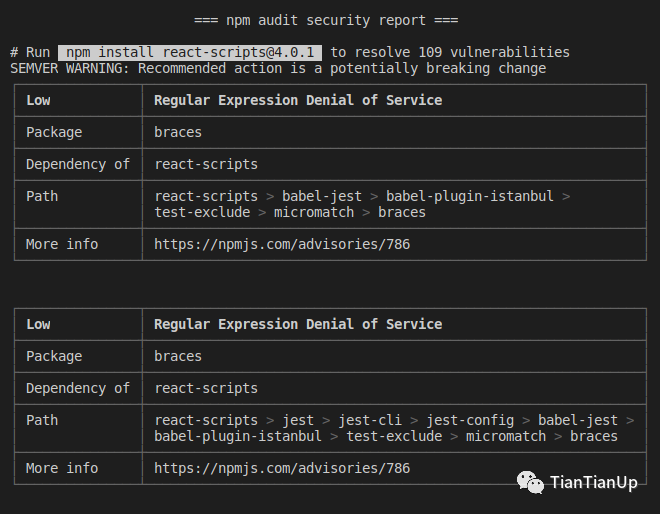
我希望你们都知道,我们可以使用npm audit 命令来检测所有安装的依赖关系的漏洞。它提供漏洞报告,并为它们提供修复。
但你多长时间做一次呢?
除非我们把它自动化,否则这些漏洞会堆积起来,使之难以修复。记住,其中一些甚至可能是关键的,允许严重的漏洞。作为一个解决方案,你可以在你的CI中为每个拉动请求运行NPM来识别漏洞。因此,你可以防止任何漏洞不被注意到。

然而,有一些漏洞需要开发人员的手动干预才能解决。
GitHub的一个额外举措
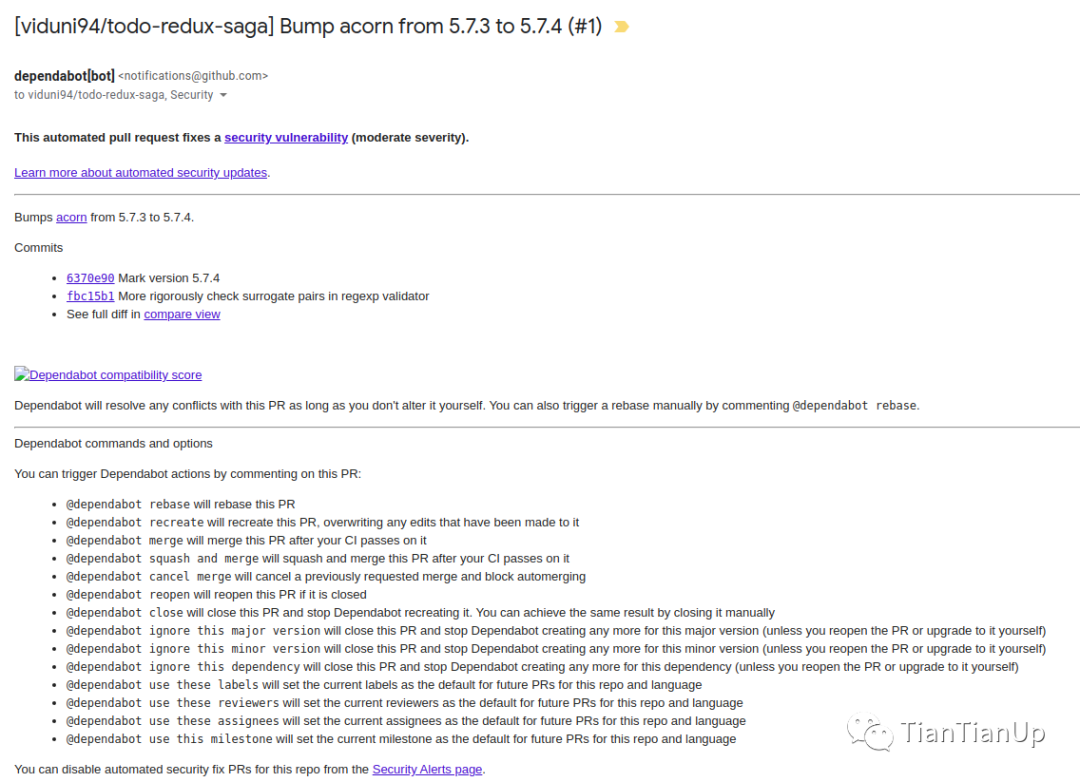
最近,GitHub推出了一个名为Dependabot的机器人,自动扫描NPM的依赖关系,并通过电子邮件通知你,说明风险。

3. 保持次要和补丁版本更新
你有没有见过任何NPM软件包版本前面的^或~符号?
这些符号表示对次要版本和补丁版本(取决于符号)的自动版本提升。从技术上讲,次要版本和补丁版本都是向后兼容的,减少了给应用程序引入错误的风险。
由于大多数第三方库发布的热修复漏洞都是补丁版本的颠簸,至少启用自动补丁更新有助于降低安全风险。
4. 具备验证功能以避免注入病毒
作为一条经验法则,我们不应该只依赖客户端验证,因为攻击者可以根据需要改变它们。然而,通过对每个输入的验证,可以省略一些JavaScript注入。
例如,如果你在评论区输入带有引号的东西< script > </script/> ,这些引号将被替换成双引号 << scrip t>< /script>>。那么输入的JavaScript代码将不会被执行。这被称为跨网站脚本(XSS)。
同样地,还有一些其他常见的方法来进行JavaScript注入:
使用开发人员的控制台来插入或更改JavaScript。 在地址栏中输入 "javascript:SCRIPT"。

防止JS注入对保持你的应用程序的安全是很重要的。
就像我之前提到的,有验证的地方是防止它的一个方法。
例如,在保存任何输入到数据库之前,用 < ; 替换所有 < ,用 > ; 替换所有 >。
内容安全策略(CSP)是另一种避免恶意注入的方法。使用CSP是非常直接的,如下所示。
Content-Security-Policy: trusted-types;
Content-Security-Policy: trusted-types 'none';
Content-Security-Policy: trusted-types <policyName>;
Content-Security-Policy: trusted-types <policyName> <policyName> 'allow-duplicates';
关于CSP的更多信息,请参考这些指南。
https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP
5. 始终保持严格模式的开启
开启严格模式会限制你写不安全的代码。
此外,启用这种模式是很简单的。就像在你的JavaScript文件中加入下面这一行一样简单。
use strict
当严格模式开启时:
它对一些以前保持沉默的错误抛出了错误。 修正了使JavaScript引擎难以进行优化的错误。 禁止使用可能会在未来版本的ECMAScript中定义的保留词。 当采取 "不安全 "的行动(如获得对全局对象的访问)时抛出错误。 多年来,每个现代浏览器都支持严格模式。如果浏览器不支持严格模式,该表达式将被简单地忽略。
6. Lint Your Code
Linters对你的代码库进行静态分析。它有助于建立质量和避免常见的陷阱。
由于质量与安全是相辅相成的,检查有助于减少安全风险。
我们对JavaScript使用的几个流行的工具如下:
JSLint JSHint ESLint
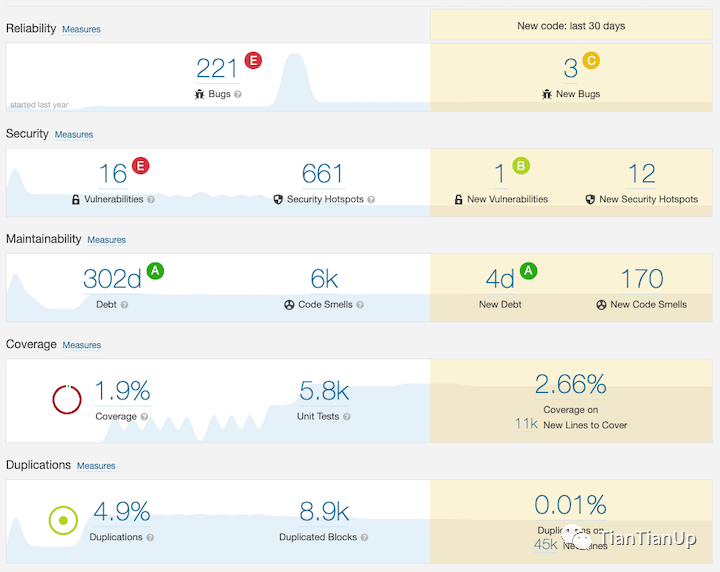
此外,像SonarCloud这样的工具也可以用来识别代码气味和已知的安全漏洞。一份Sonar报告将看起来像这样。
注意:正如你在上图中看到的,它有一个安全部分,显示了漏洞、安全热点。
7. 简化和美化你的代码
攻击者通常会试图理解你的代码,以入侵他们的方式。
因此,在生产构建中拥有一个可读的源代码会增加攻击性。作为一种常见的做法,如果你对你的JavaScript代码进行最小化和丑化,就很难利用你编写的代码中的漏洞。
然而,如果你想采取极端的措施来隐藏你的代码,不被用户/客户发现,那么它应该被保存在服务器端,根本不需要发送到浏览器上。
最后
注重安全是非常重要的,特别是在JavaScript应用程序中,要使你的应用程序安全。
此外,如果你想寻求高级的解决方案。在这种情况下,有一些工具,如Snyk、WhiteSource,它们专门扫描你的代码中的漏洞,并通过连续的集成将其自动化。
面试交流群持续开放,分享了近 许多 个面经。
加我微信: DayDay2021,备注面试,拉你进群。
我是 TianTian,我们下篇见~

