关注我的朋友应该知道,今年我正在撰写第三本书《简易设计》,在写书期间我也花了一年时间思考如何产品的简易设计,以及简易设计理念到底是什么。
同时在创业过程中所负责的产品研发,一直在思考2个问题第二个问题:怎么样可以是简易设计标准?也是本书的核心理论
PMTalk已经从一个ideal到成长到一个企业,每次产品设计的方案都要有与时俱进的理念。对于大多数的创业公司、和在大公司的新项目孵化其实和我们是非常像的。如何用最低成本实现最大化的营收和效益,是我们这类团队最关注的。
比如2019年,微信小程序还是许多国内互联网公司推崇的,我们大张旗鼓进入小程序。结果仅仅6个开发人员,就短短的1个月从0到1开发了2个小程序。
上线后,小程序无论在体验还是用户注册上都不尽如意。和同行交流才知道,别人团队是基于业务,花了10个人专心做一个小程序,而我们如此小的团队在商业模式没有固定下还却去做2个。小程序是做出来了,但却没有用户用,同时还需要不断投入人力迭代和维护,以数量取胜质量,没有一点产品设计的趋势理念就逐步败下阵来。知道趋势并不是去在趋势下做新东西,反而是基于新趋势要顺延自己的固定业务。
小程序没人用不说,还花了不少时间做研发。同时由于没有遵循微信小程序未来的设计规范,小程序由于资质问题缺乏我们小程序很快就下架了。
这就是没有达到简易设计的标准,同时也没吃透未来趋势的一个惨案例。小程序的资源都难以复用,造成了上百万资金打水漂,同样浪费了时间。
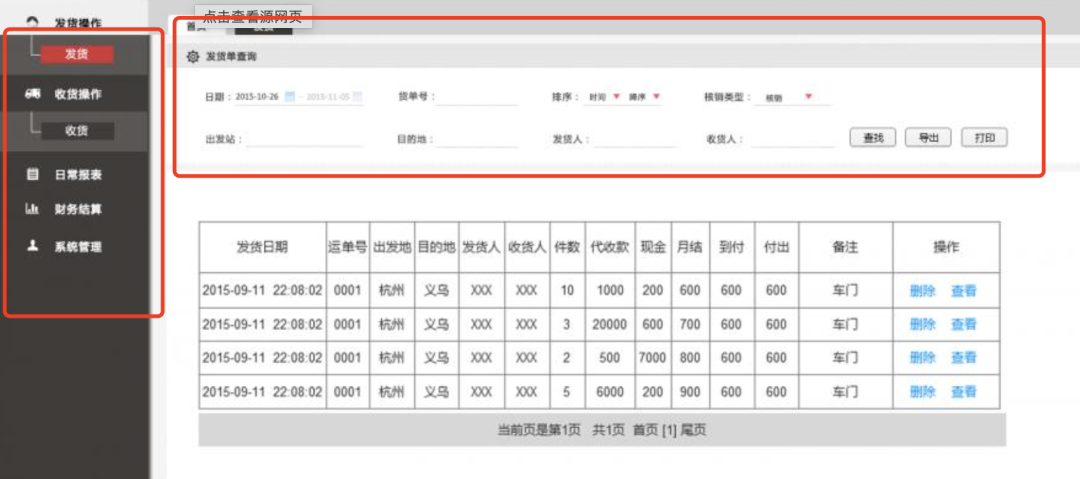
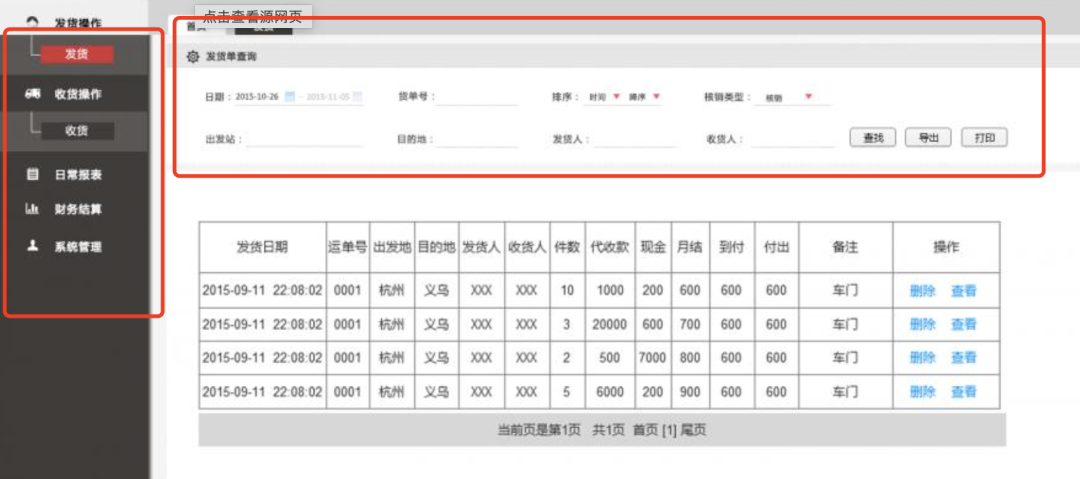
同时在产品设计中会要求输出符合公司规范的原型设计,使用的组件库也要按照源自能力即使小公司、小项目里是没有原子设计时间和成本基础的,但做产品设计至少要保证产品的设计资源、开发资源是可以未来复用的。比如我们在做一个后台页面设计的时候会有下面的抽屉式布局。
左边的功能列表和右边的页面详情,让产品设计者对每一个功能都可以独立的进行设计,不需要考虑功能列表外的功能。右边的页面和左边的功能呈1:1对应关系。前面我们在第五章讲过表格管理,也有这部分说明,这也是原子能力的产品设计方式。这个布局之所以成为很多BS架构产品推崇的,主要是因为功能的分离、和单独维护、和开发成本都是最优选的。在大厂里都会要求输出产品的设计VI,而每一个VI就是原子设计的描述。
VI设计(Visual Identity),通译为视觉识别系统,是CIS系统最具传播力和感染力的部分。是将CI的非可视内容转化为静态的视觉识别符号,以无比丰富的多样的应用形式,在最为广泛的层面上,进行最直接的传播。设计到位、实施科学的视觉识别系统,是传播企业经营理念、建立企业知名度、塑造企业形象的快速便捷之途。
在品牌营销的今天,没有VI设计对于一个现代企业来说,就意味着它的形象将淹没于商海之中,让人辨别不清;就意味着它是一个缺少灵魂的赚钱机器;就意味着它的产品与服务毫无个性,消费者对它毫无眷恋;就意味着团队的涣散和低落的士气。
随着5G带来的通信技术变革,不同于以往对单个产品进行的设计,现在已经有越来越多智能家居产品出现。
所有的产品在未来都会走向互联互通,这是一个最重要的趋势,未来万物互联,用户只需要通过一个终端即可操作其他设备。在这个趋势中,产品设计要做的是更快更早的主动融入,这样的设计才有竞争力。比如手环、睡眠仪等穿戴设备、车机、车大屏等车载设备,都存在互联的需求。所以同样的一个服务要能够跨越不同端、和平台。用户既可以非常熟悉的使用产品、同时还能够在新的端上有全新的体验。过去10年间,智能手机都是我们数字化世界中的绝对核心。移动互联网时代来临,数字世界的焦点将从手机应用(现在依然是关键)转移到我们所花费时间的环境。新的技术出现后势必伴随新产品、以及新的应用场景,不管是面向B端企业、还是面向C端个人,这都会是未来的走向。对于任何组织来说,都在逐步往数字时间进行过度。而过度中的产品设计成了这一个重要环节的用户引路人。能够符合人类本能与天性,同时还能为用户带来更适合当前场景的需求。新技术催生下的使用环境需要产品设计去匹配。在人类现有的手脚、触感、声音感官为底层能力下,产品设计即可在技术上做链接还能塑造在人类感官下的产品操作行为。这和交互设计的理念是一致的。交互设计(英文Interaction Design,缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。交互系统设计的目标可以从“可用性”和“用户体验”两个层面上进行分析,关注以人为本的用户需求 [1] 。
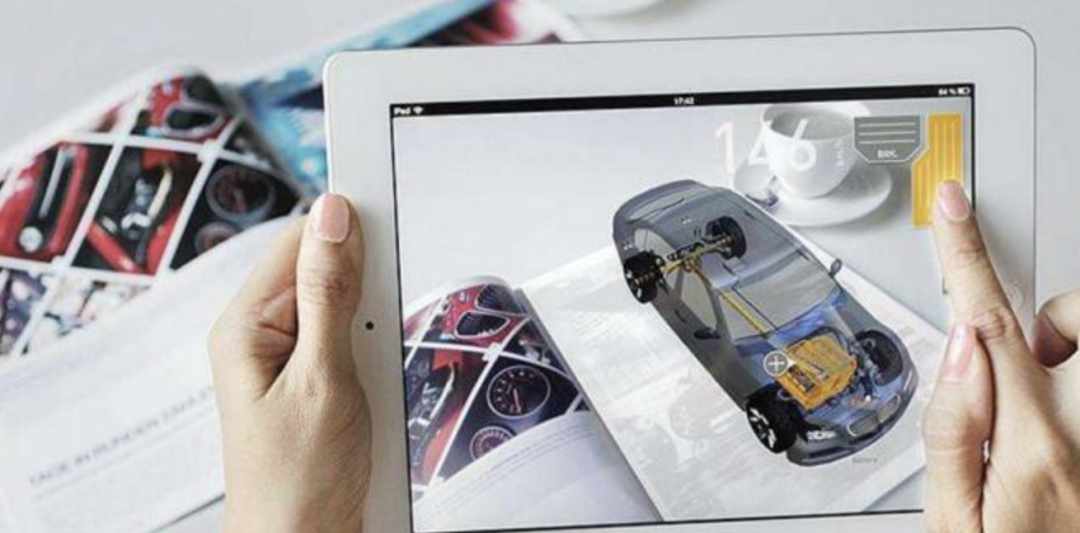
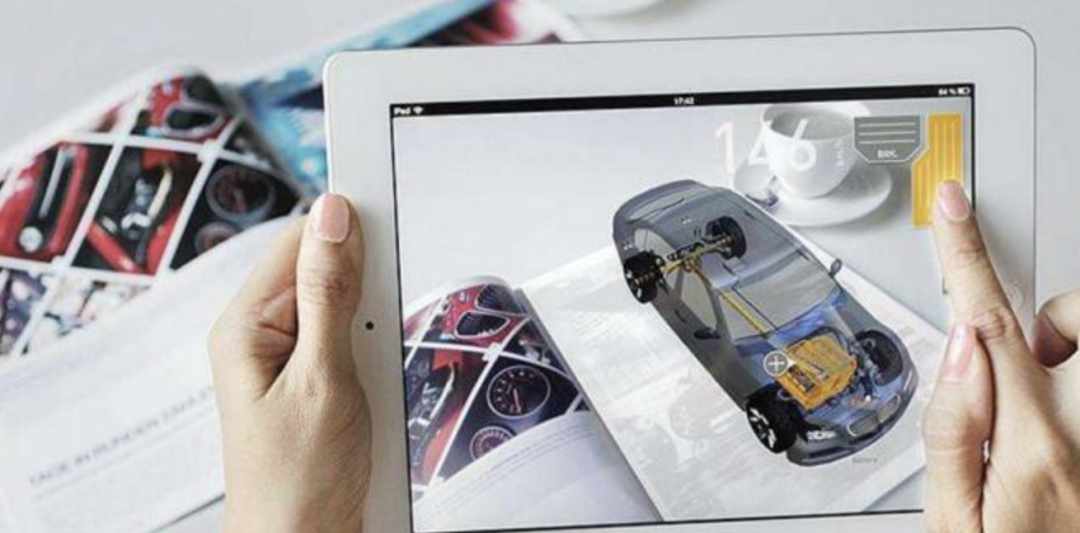
比如在2017年特别火的增强现实(Augmented Reality)和虚拟现实(Virtual Reality)是近年来人们谈论最多的技术潮流之一。Pokeman Go在去年风靡全球的同时也将混合现实(Mix Reality)带到了大众市场。2017年,将是VR 和AR 融合的天下。
增强的现实体验:一个典型的案例就是Magic Leap。通过半透明护目镜(视网膜投影技术)来将VR在现实世界呈现。未来,人如何与自己的计算机的交互,将会以VR和AR为中心,把体验无缝地链接到现实生活中。模糊的虚拟体验:综合人体感官的模拟,将真实的环境和虚拟的物体实时地叠加到了同一个画面或空间,用户在混合现实环境中与计算机进行交互,创造使人身历其境的沉浸体验。这都是产品设计师都需要做的事情。不断在新技术下催生的应用场景找到用户与机器的链接方式。
这是我在本书从刚开始第一章所推出的理念。作为一个创业公司的CEO,我非常清楚一个互联网公司在早期需要什么样的互联网产品设计方式,才能即可保证投入产出比即所谓的ROI。
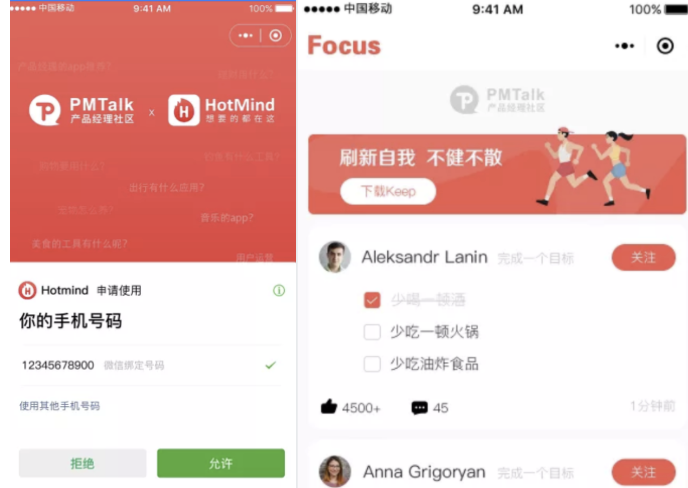
什么是基础,比如用户使用一个互联网产品,必须要有入口。登录、注册即是一个最基础的能力。

包含了前台互动、系统业务、活动运营提交、基础能力,从上到下里用户越来越远,但离技术越来越近。产品之间的流转方向、层级、和用户触点背后的运算逻辑,就是在这架构图里实现。
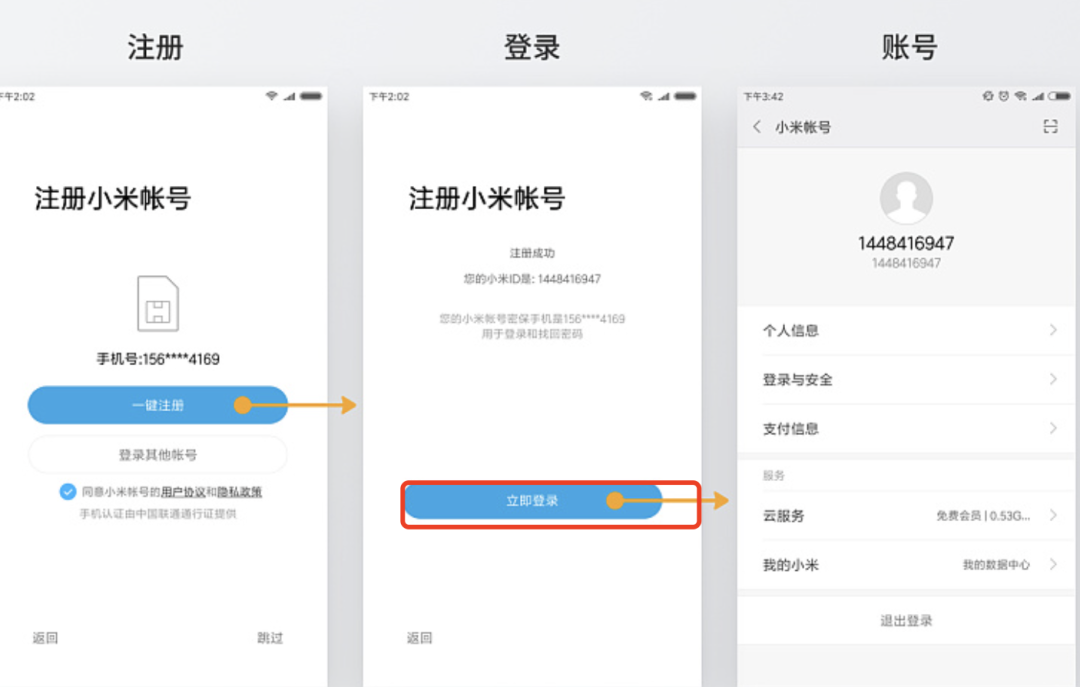
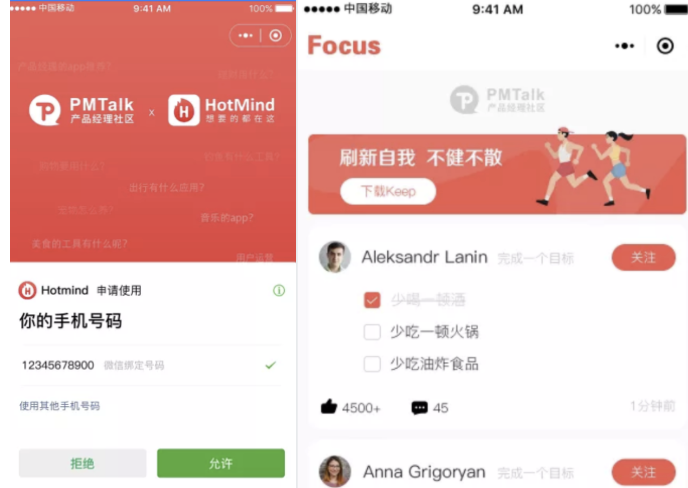
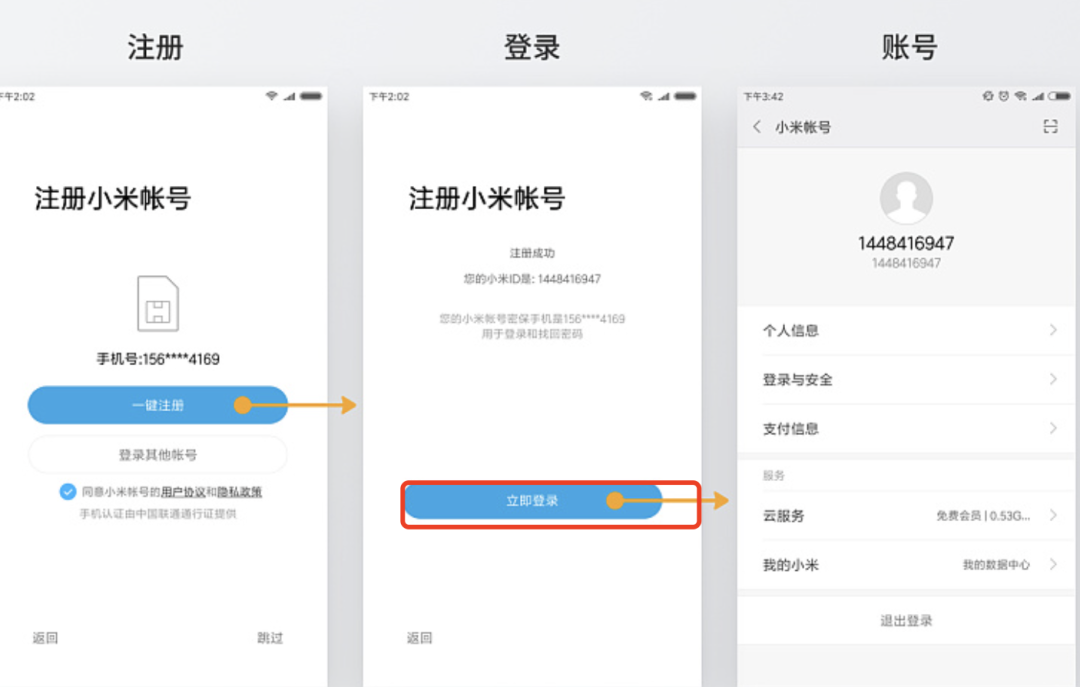
产品必须要提供的能力,没有就不算完成功能,用户路径的通道是阻碍的。比如下面的小米账户注册,如果没有立即登录,就无法进入到产品详情页。
而登录其他账户,则是给用户多样化的登录方式,不需要每个用户都适用。所以不是刚需。

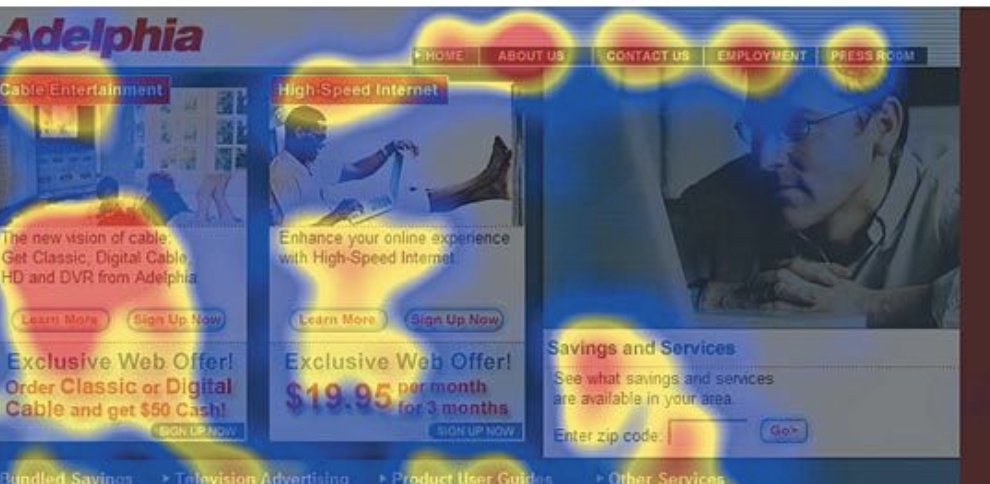
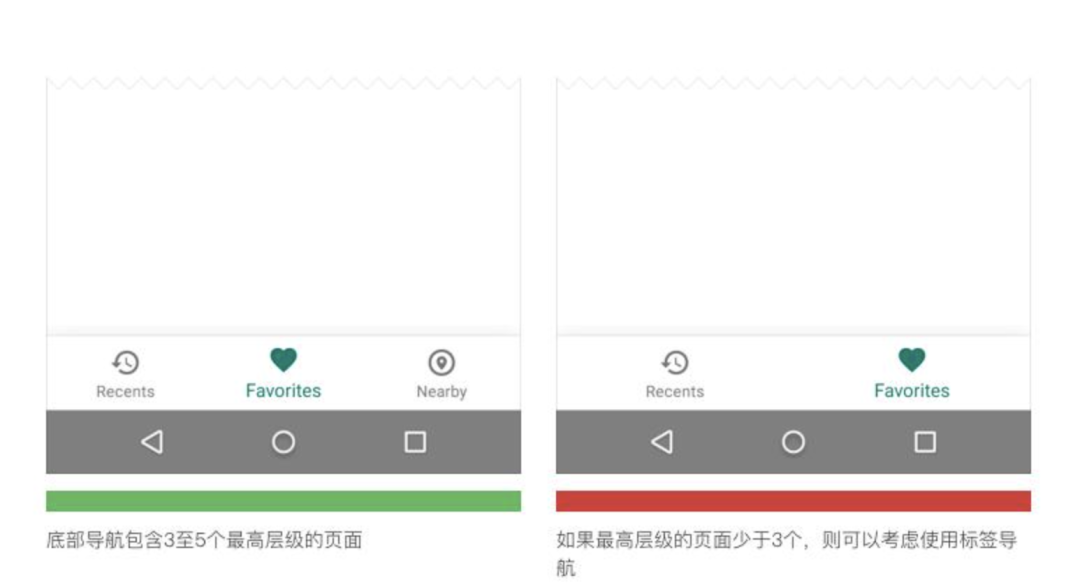
我们在设计一个APP的时候,APP的底部TAB给用户提供了跳转到其他功能的入口,所以tab的位置一定要清晰和容易理解。这种理解度是符合人类自然习惯的,比如做产品经理的同学都会在移动端在屏幕左上角把最重要的功能入口放在这里。
没经验的产品设计,会给TAB搞一个莫名其妙的名字、还放一个不出众的位置,极易造成用户流失。
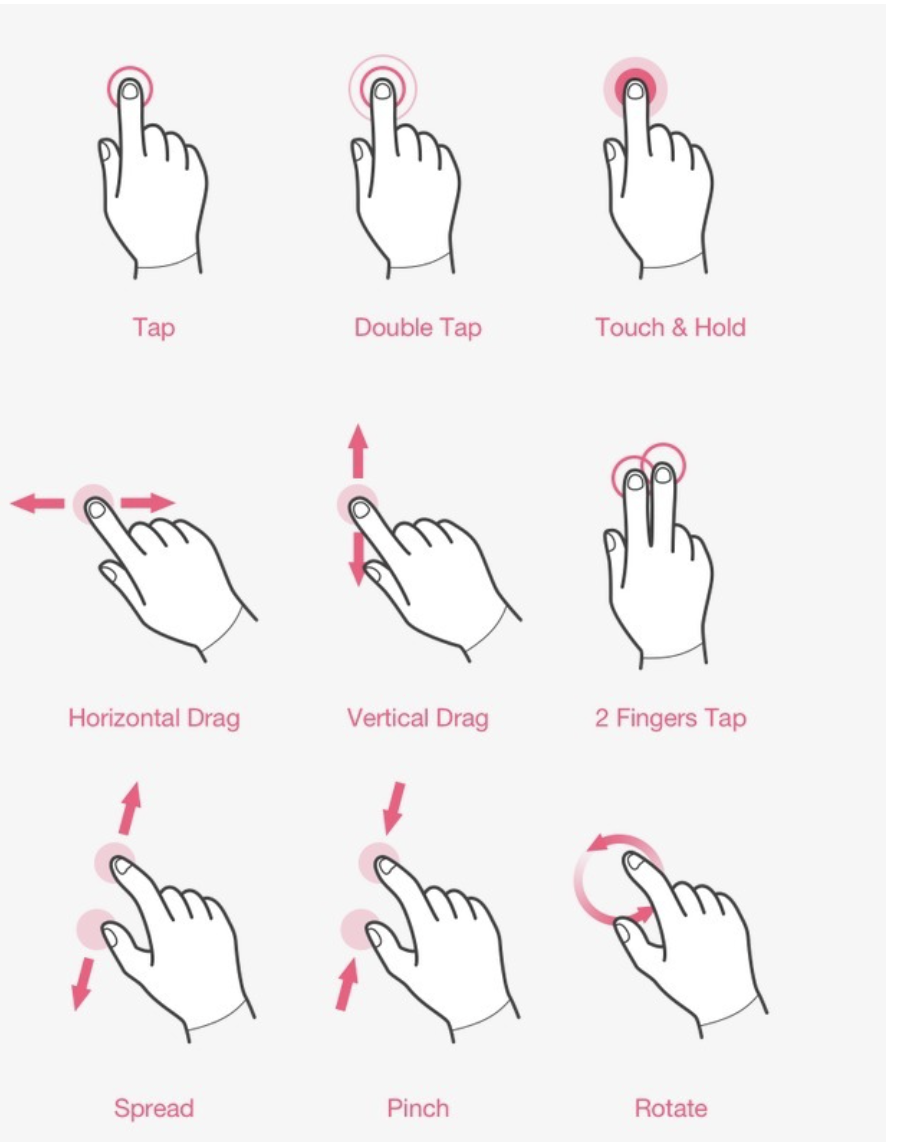
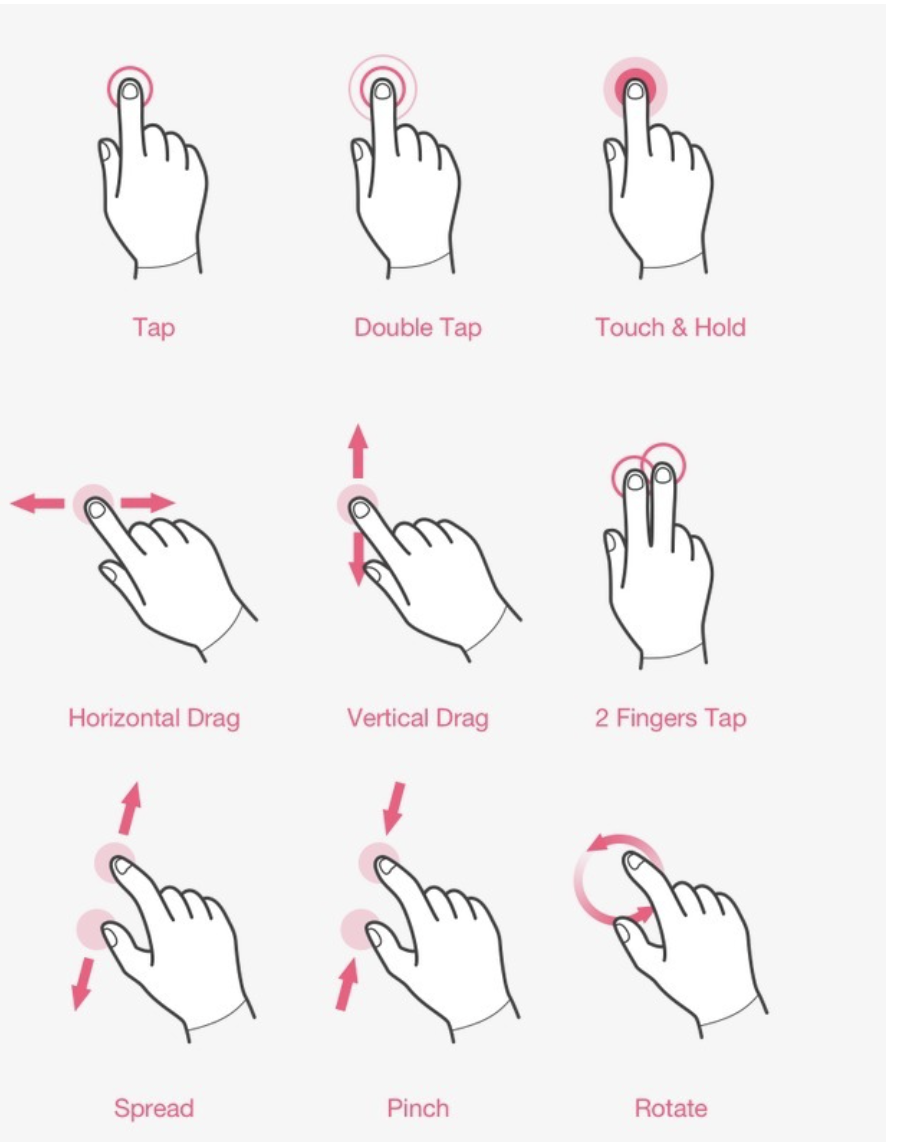
这类人体的习惯还有很多,比如生活中使用筷子的左右手习惯、吃饭、喝水的习惯。比如在iPhone没有推出的时候,乔布斯提到:“手指”是人类最灵活的操作入口,而不是键盘。
符合简易设计的产品不应该去设计过度复杂的交互设计、或页面流程,反而让用户可以直观的认识到产品的使用方法。在苹果的设备产品里,你会发生发现一个非常有趣的现象那就是小孩子可以很快学会使用方式,包括拍照、应用下载、解锁等。主要是苹果的交互就是依赖于人性的本能出发。
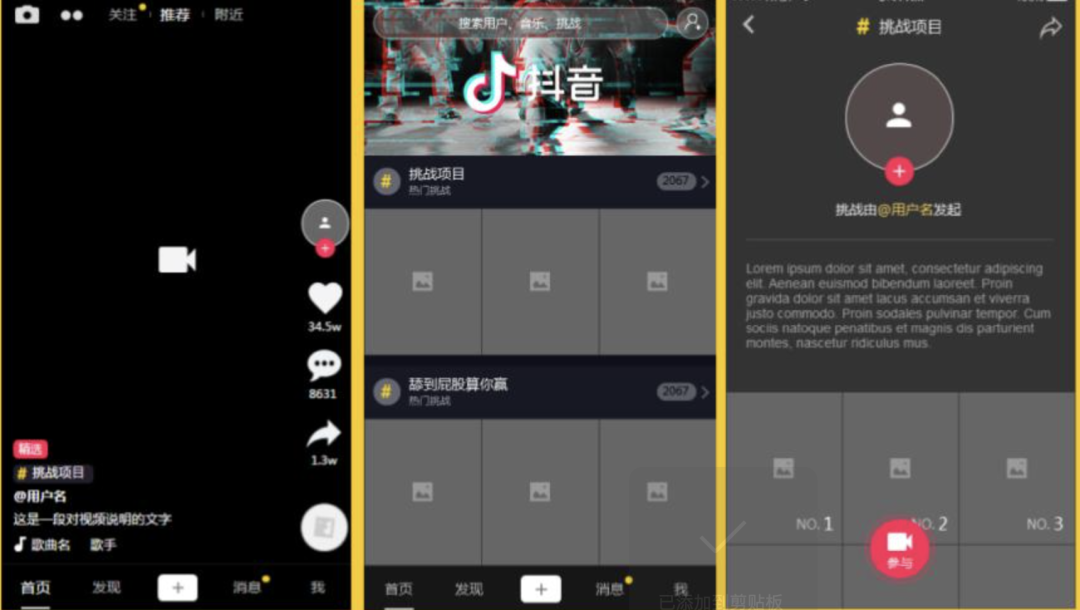
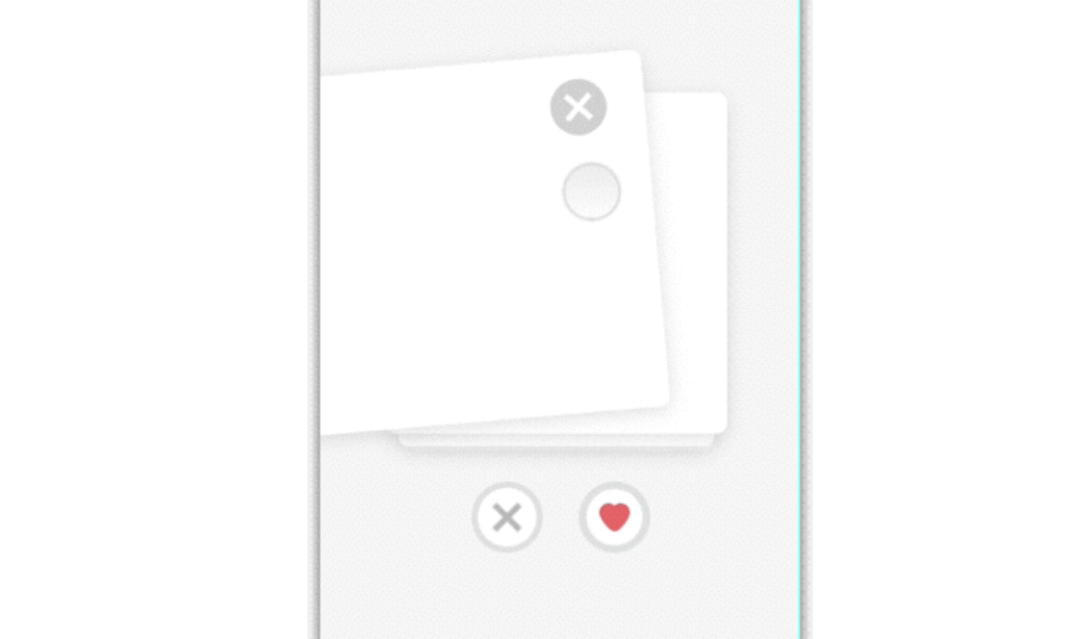
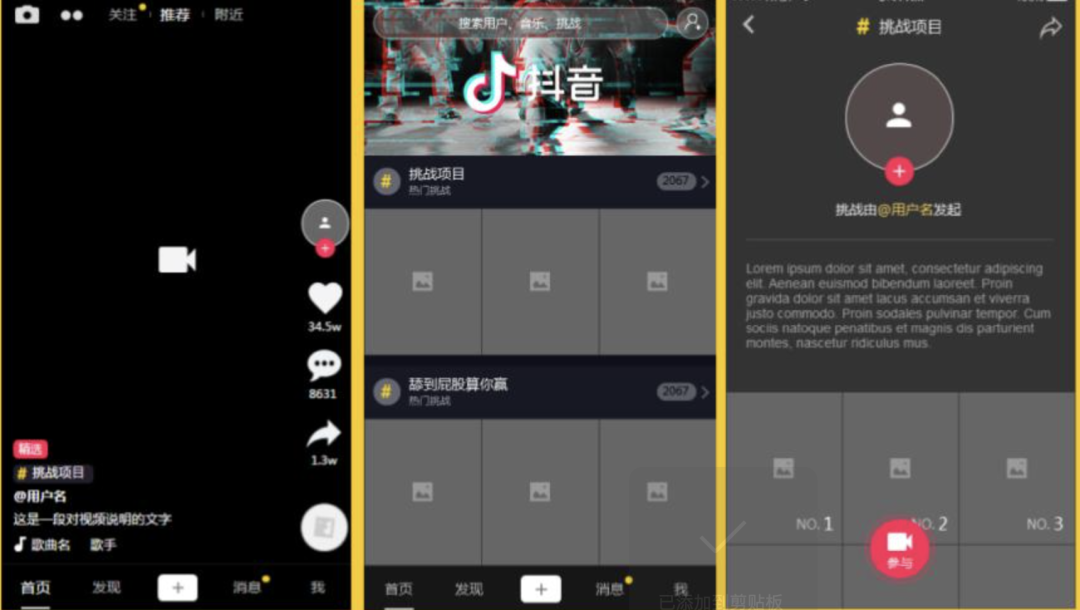
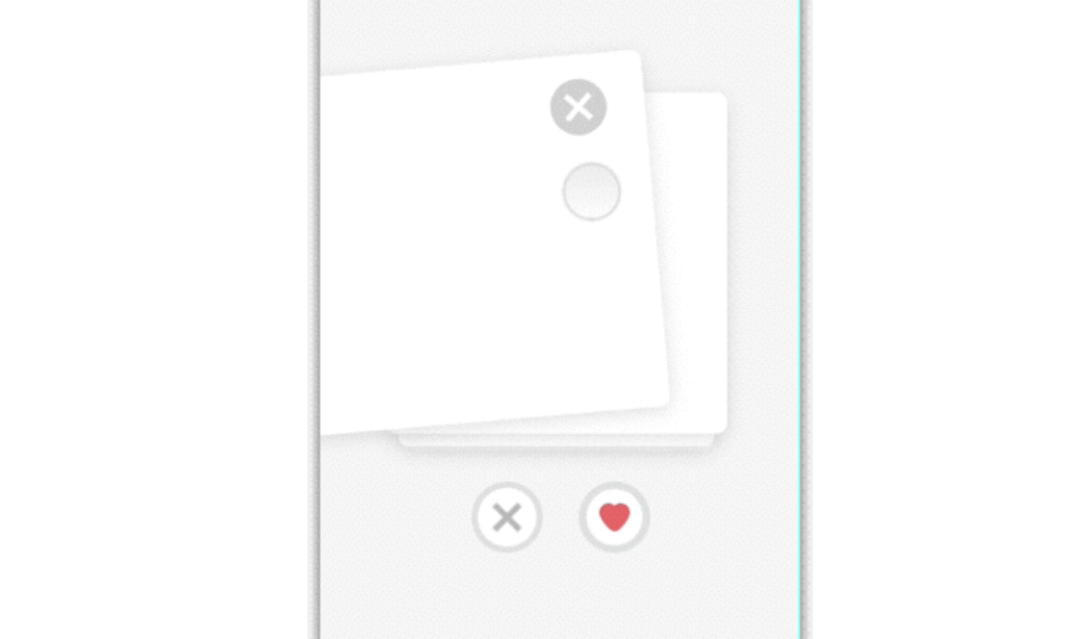
还有抖音这样的产品,用户上下滑动就可以完成视频的切换,对屏幕的点击和长按可以实现视频的播放暂停。探探、tinder社交产品,用户只需要左右滑动屏幕切换头像即可选择喜欢的男主角和女主角。

好的产品应该有这样的理解度,无论是人体的肢体语言理解还是手势操作,符合人类习惯。
同时简易设计,把要求放在产品刚开始的1.0状态。在产品初期如果一开始就没有按照简易设计的框架完成,那么后续就很难做改变了,除非推到重做。主要的原因是产品本身就是极具复杂的产物,背后牵涉到了开发、UI设计、测试、业务走向等系列问题。要改动框架,牵一发动全身,还不如重新做。这也是前面提到了我们为什么要做技术重构,就是因为本身成本的考虑。
如果你未来看完简易设计这本书,就会知晓在前面我一直提过我们在做产品经理期用到的产品设计技巧,但如果要通用简易设计, 那应该是减少新功能。比如现在很多产品都会有迭代,不仅是公司业务的迭代、产品也会有大量的变化。
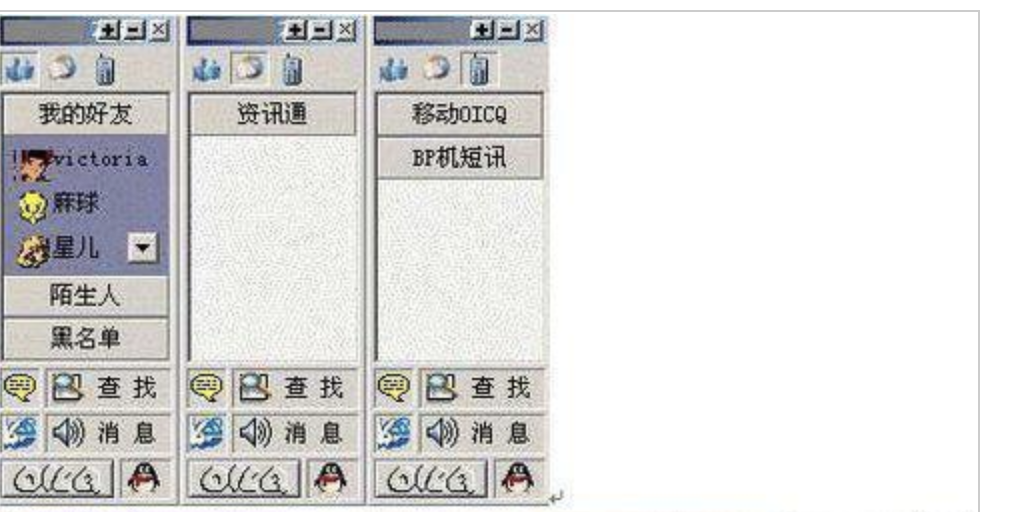
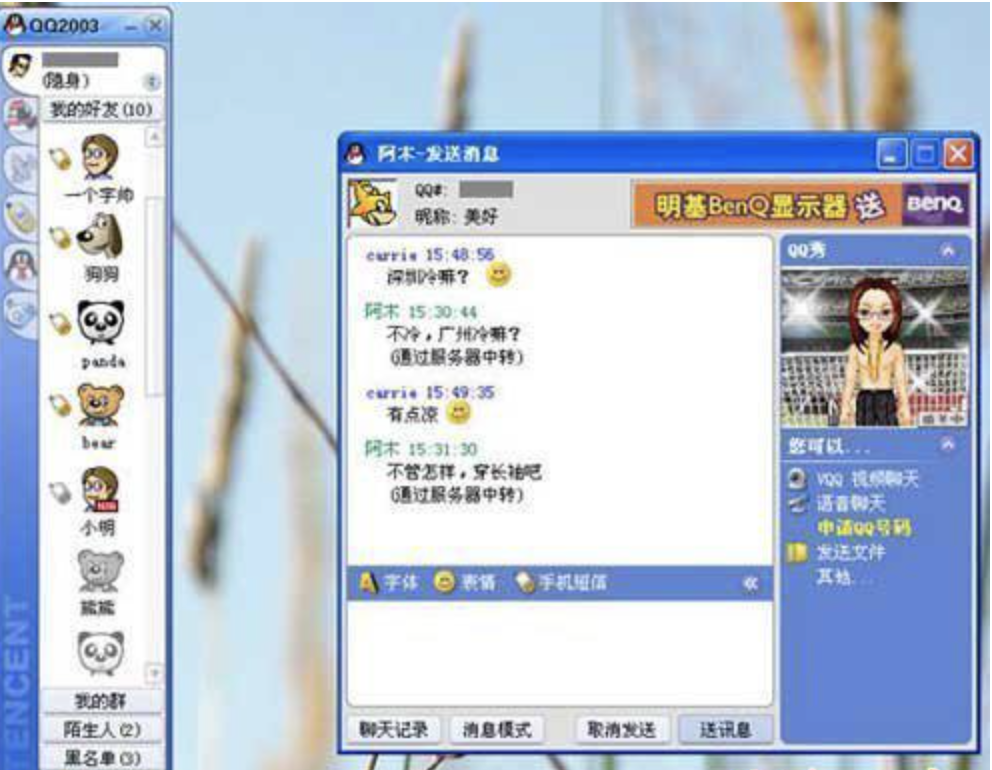
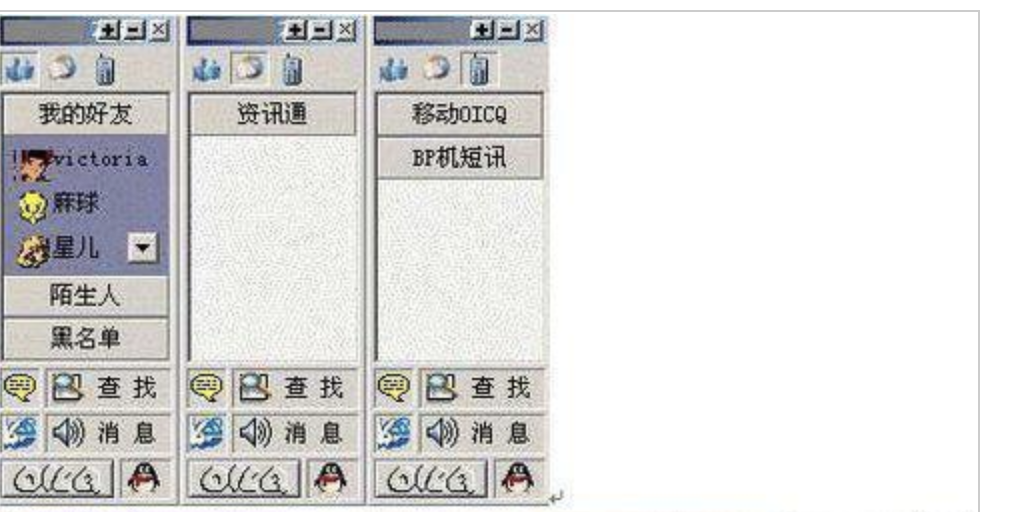
但迭代着产品就和最初的功能不一样了,用户完不会、也不会玩,同时之前简单好用的功能,反而被影响了。所以要保持主要功能,不被打扰。逐步横向扩展,我们也叫做T型发展。QQ就是一个典型的代表。从2000年开始到2015年的迭代。1. OICQ 2000发布TencentExplorer、隐身功能、移动OICQ。

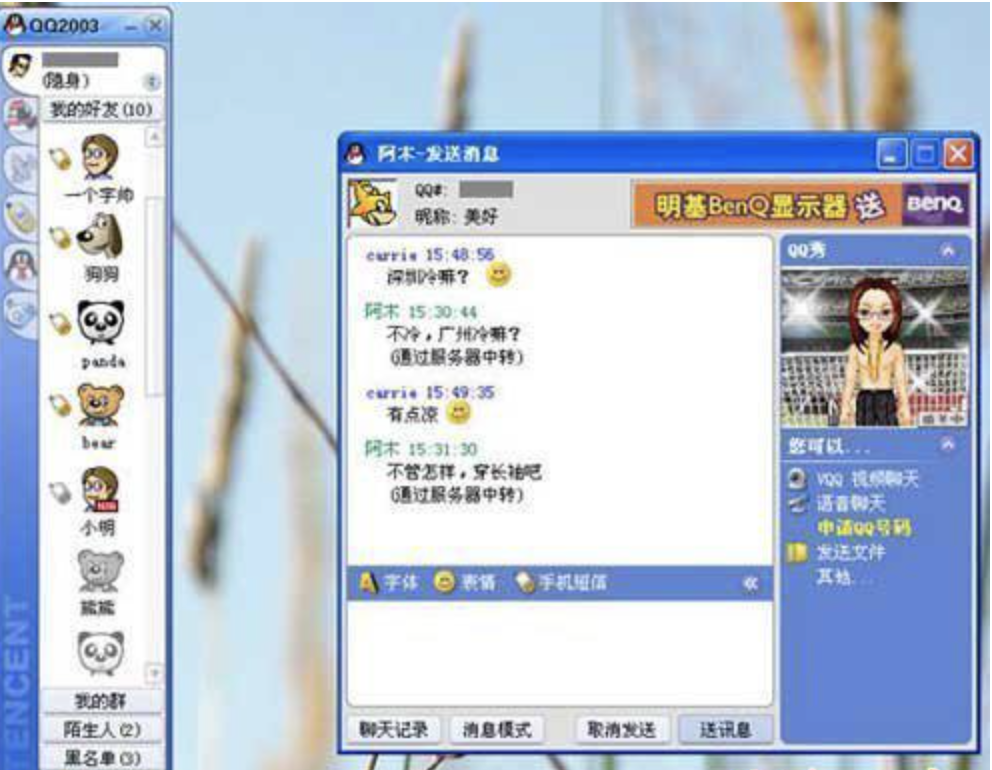
2. QQ 2005新增QQ宠物、Qzone、QQ通讯录、QQ音乐。

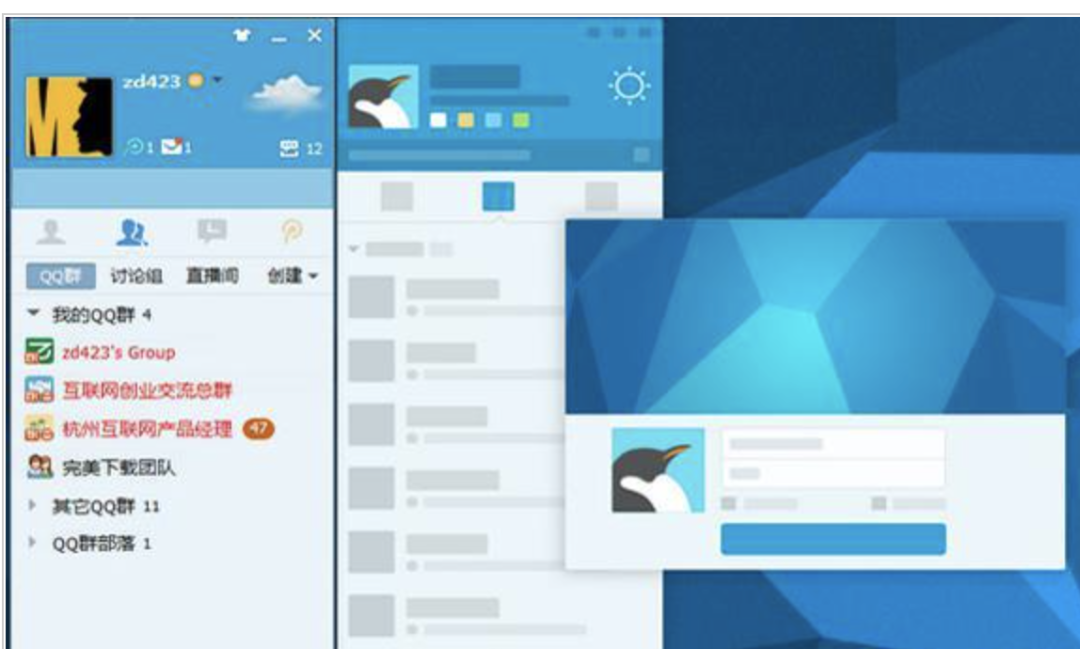
3. QQ 2012全新界
QQ皮肤设置全新改版,会话窗口支持合并,会话窗口支持置顶,新增历史与推荐表情,查找联系人信息,多人视频全面提升。

3.2015年版本
更新更薄更高效,个性化与集成式聊天窗口,收藏网页助手,截图马赛克,文档演示分享,QQ秀与聊天窗的完美融合。

早期的天涯社区是互联网论坛的鼻祖,却在不断迭代中融入了过多的广告入口,同时不够突出内容、帖子产生入口难以找到,已经没落了。 ▲ 老版本的天涯社区
▲ 老版本的天涯社区

一个纯社交的产品却没有突出社区内容,降低了用户活跃。曾经注册用户百万,现在用户却是用人数寥寥几万。
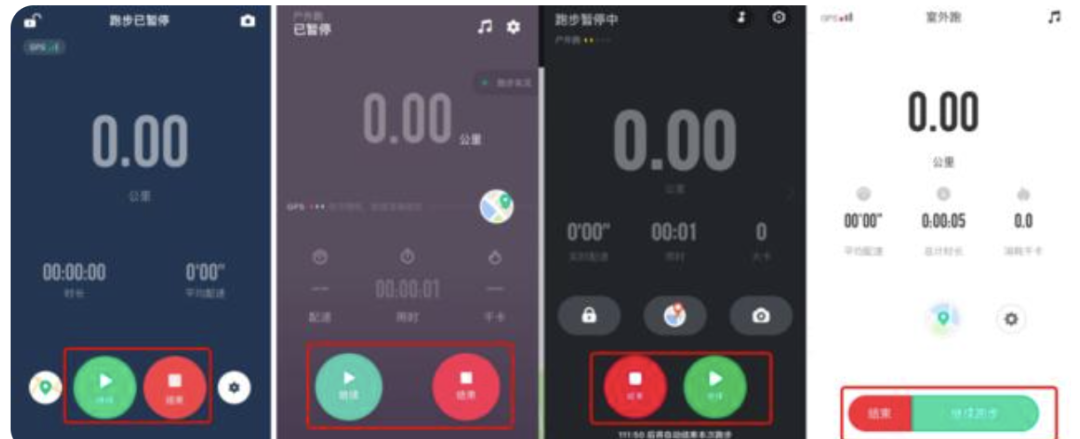
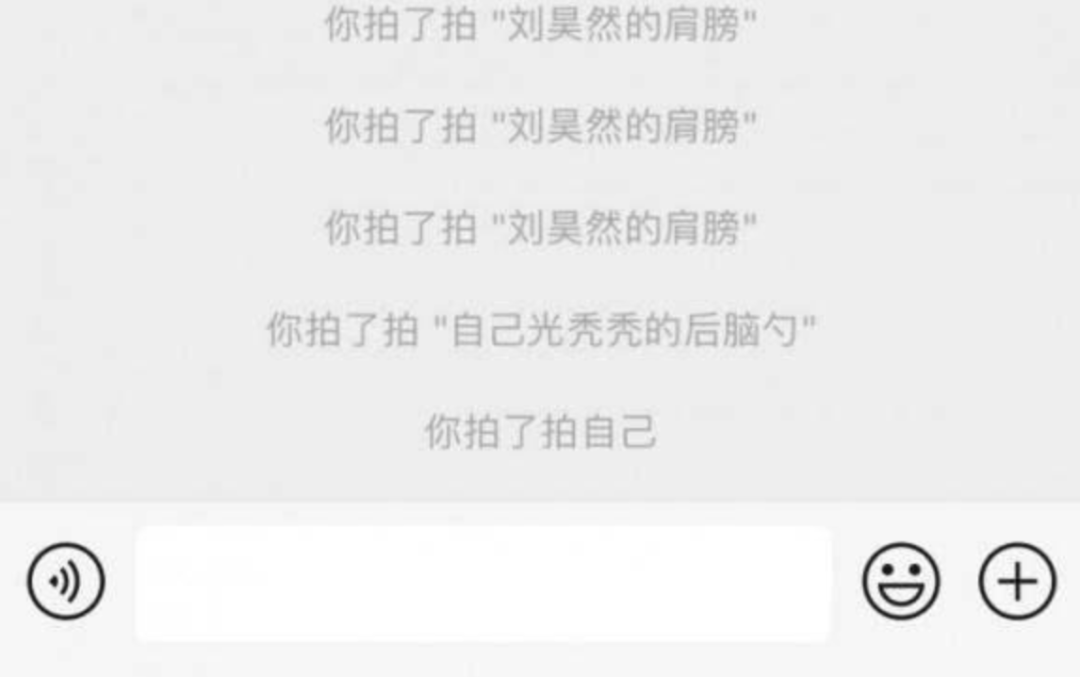
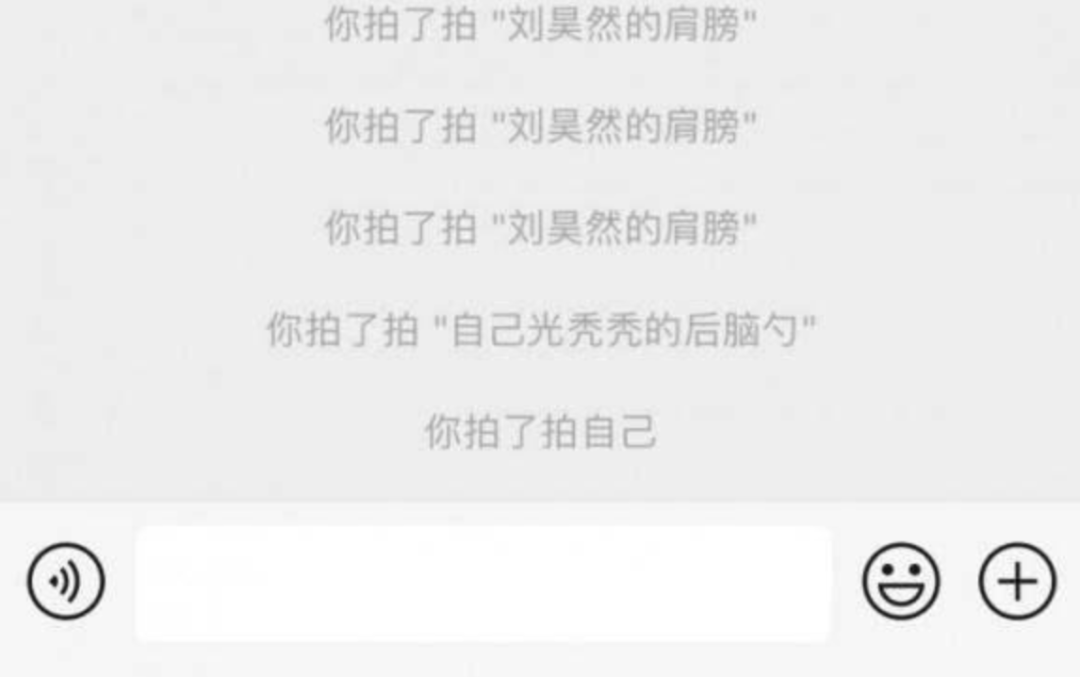
悦动圈,在早期就是非常一个单纯的运动跑步记录的工具,在保持版本迭代中,始终突出记录运动圈数、走路记录的功能。比如微信在2021年的一个版本里,推出了拍一拍。但却用户有全新的体验,仅仅两行代码,就催生了新的玩法。

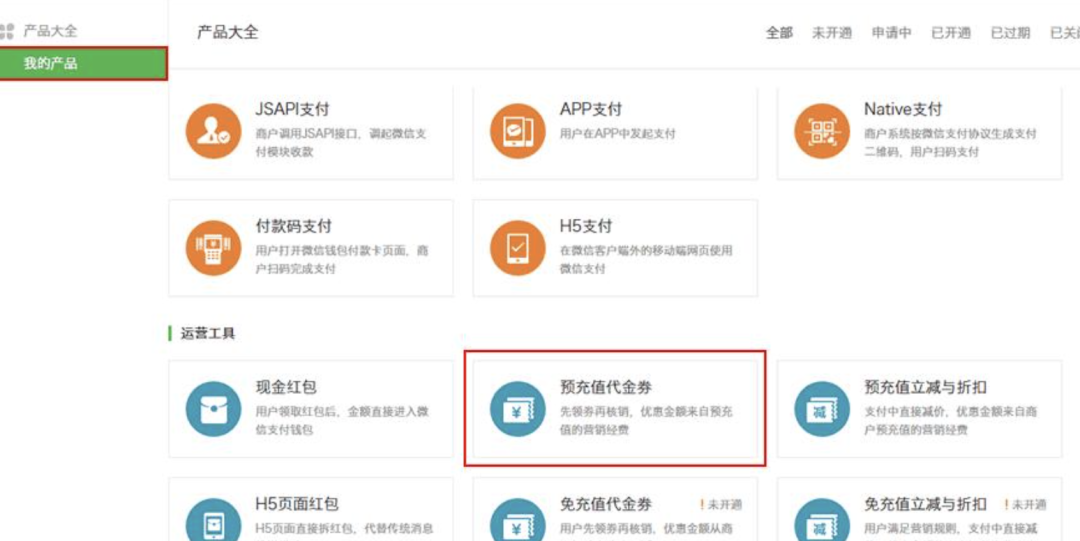
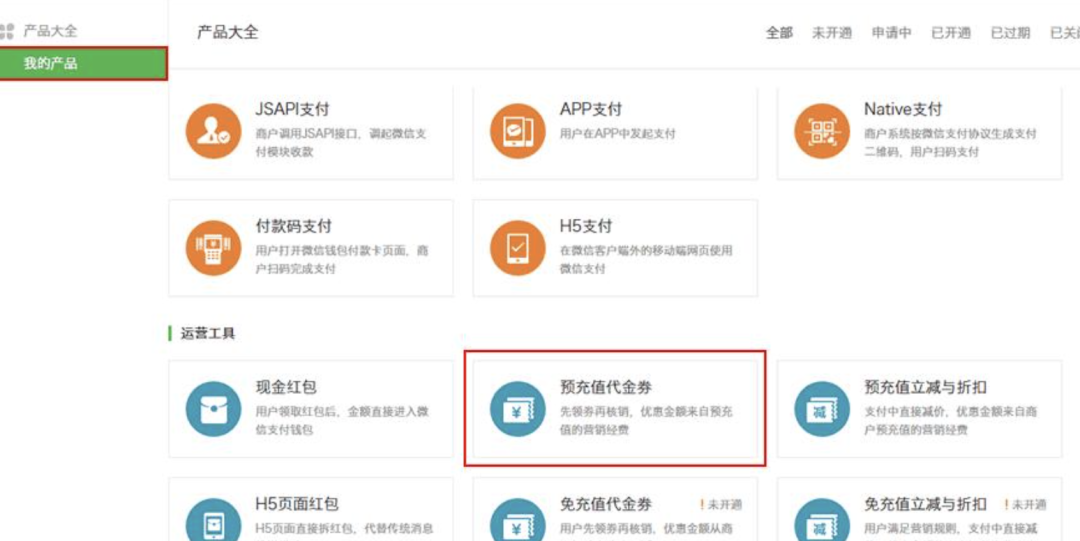
现在很多互联网产品是不赚钱的,是通过不断积累的用户达到的边际效应,通过某个付费产品带来的用户收益。有很多产品经理在具体产品工作使用的产品设计方法,和具体企业的营收还是有点远。要有具体的收入,就需要一切和订单、支付数据打通。

在我的简易设计里要求产品一定要有支付入口或收费场景,存粹只做工具、流量的产品是活不长久的。同样开发者、团队也会失去耐心。
营收能力对很多内部产品、效率软件是不直接具有的,因为本身就是承载着业务的流转,但是他们是减少了企业成本。
以上4点是我们简易设计的评判标准。今天的分享就在这
今日Bonus:加我好友 pmkevin001,领取「原型部件库」,同时还有运营模版,带你了解快速提升产品运营进阶
加入后365天,每天体验一款APP。提升产品设计能力,同时有1500份体验报告帮助你找到竞品。
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回
加入后阅读圈子「新人必读」
















 ▲ 老版本的天涯社区
▲ 老版本的天涯社区