我优化了首页的两个局部,效果一下就提升了!
菜心的第357篇原创
2021年的第135篇
2021年小目标100篇原创已完成,已提升至150篇
最近给一位星友指导作品优化,一张首页图,大概给了一些方向,因为不方便展示全图,所以单独拿出两个局部和大家分享一下。
1.卡片入口的优化
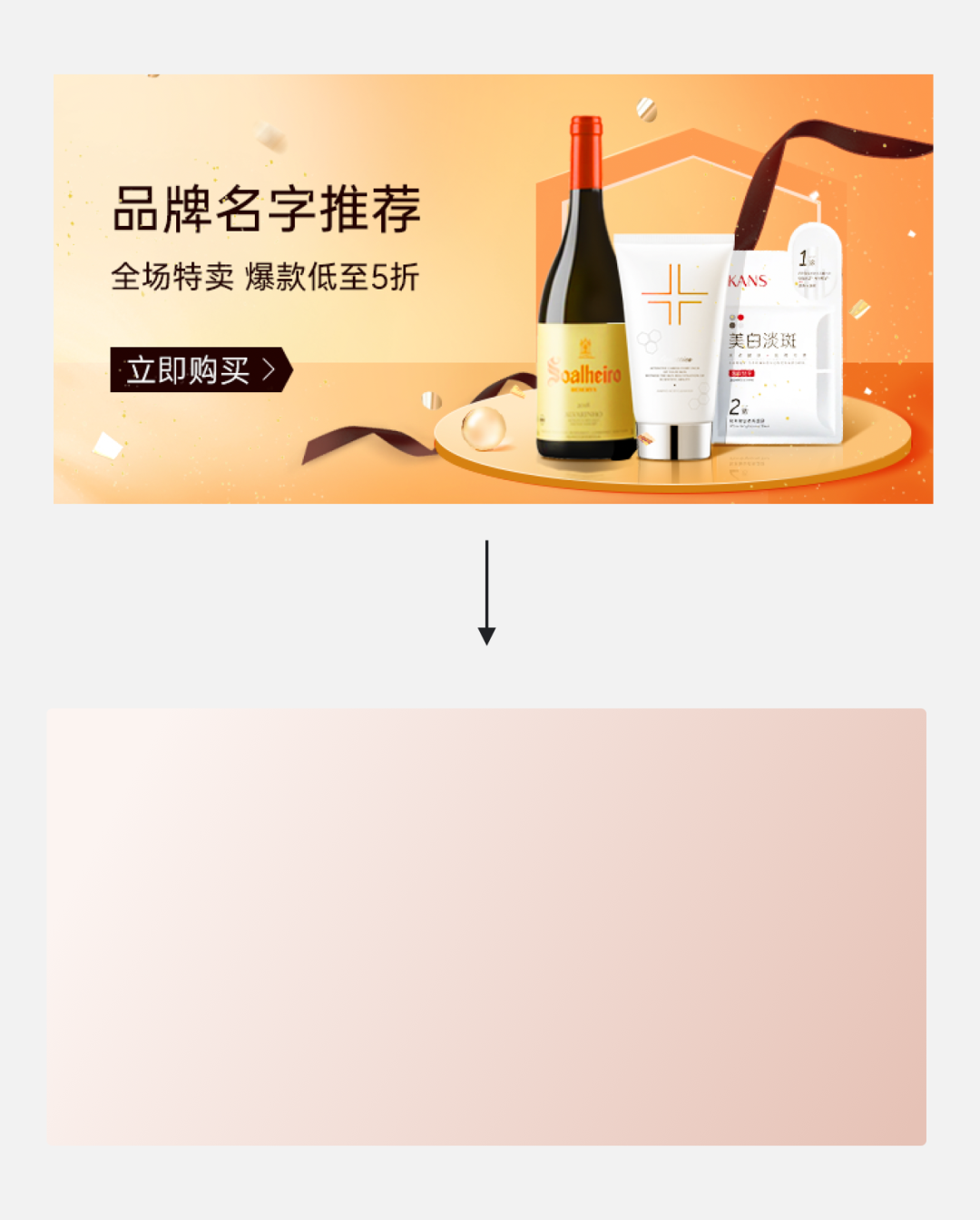
我们先来看下原版的卡片入口(就展示一张,其他都是相同原理):

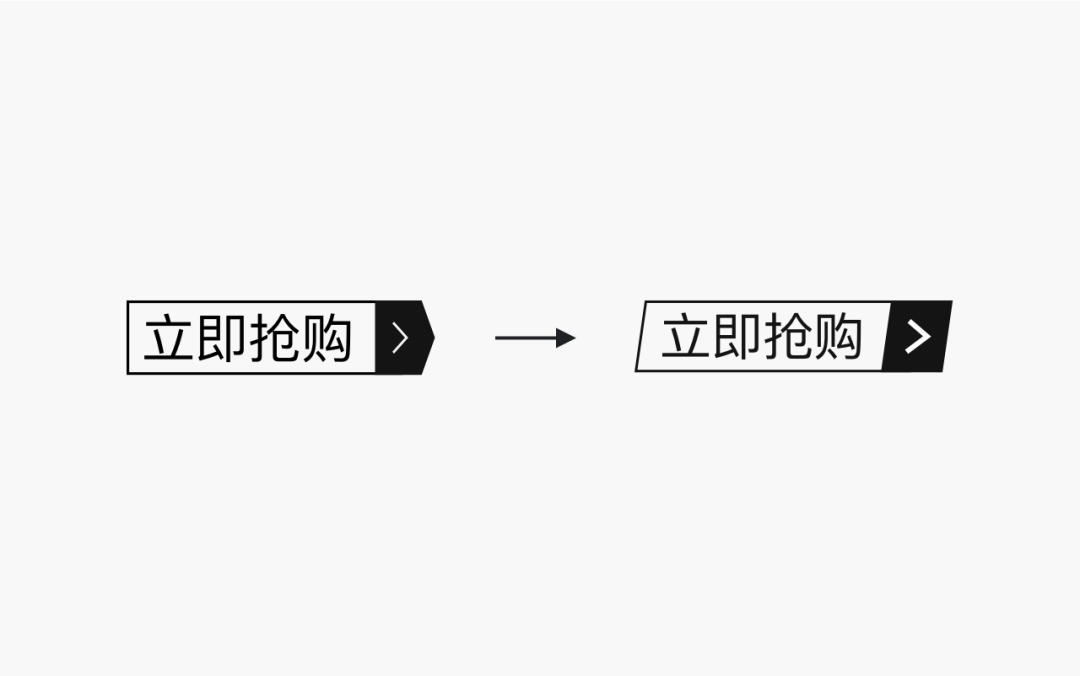
有几个问题,第一个问题是文案排版,主要体现在文字的粗细对比,还有间距优化,我们看下对比

再有一个问题就是按钮样式的问题,按钮的形状没做到位,箭头也看不清楚,不如直接换成普通一点的,至少不出错,我们看下对比:

最后还有一个问题就是文案颜色问题,如果用纯黑色有点突兀,我们不如加上同色系的深色,可吸一些画面上的颜色,然后再微调,我们看下颜色也优化完之后的对比:

效果会稳很多。
固定banner图的优化
他这张图有一个固定的banner图首页,我们先看下大概效果:

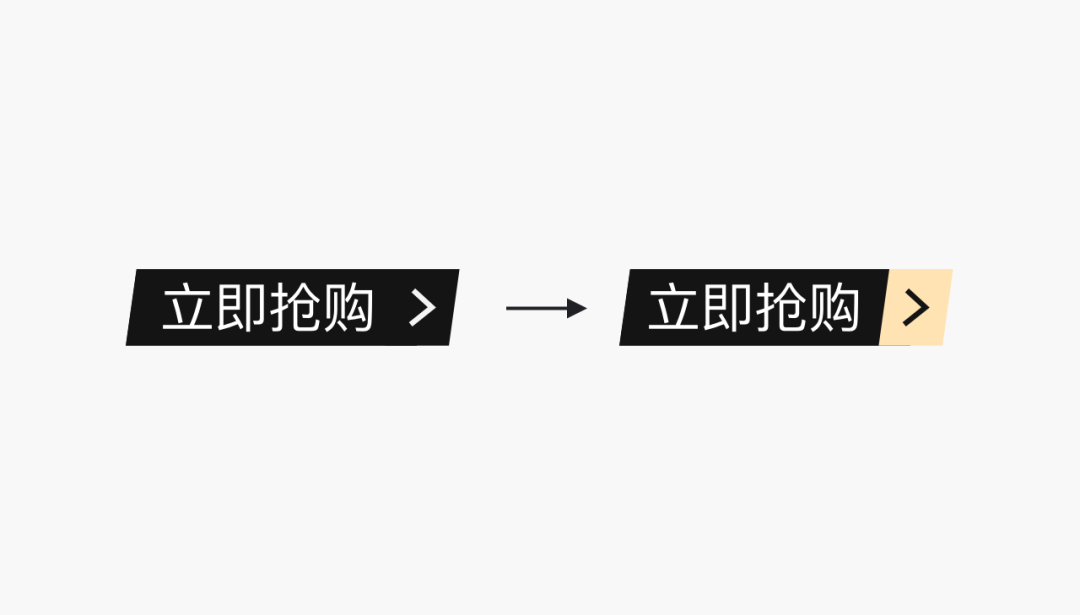
这里我只强调两个点的优化,其中一个还是文案排版的问题,文字粗细、大小的对比,还有按钮的样式、间距等等,我们看下优化前后:

这里有一个我常用的小技巧,就是按钮或者标签的做法,当我们没有什么思路的时候,就可以像我这样,直接用色块对比的形式,产生设计感和层次细节:

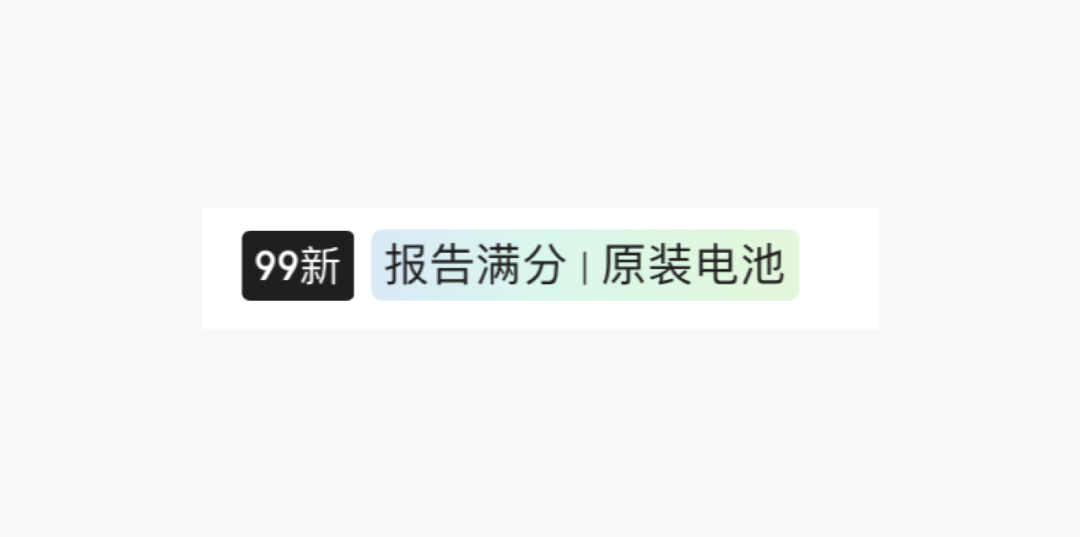
有很多地方的原理都是这样的,比如下面这个海外认证的标签:

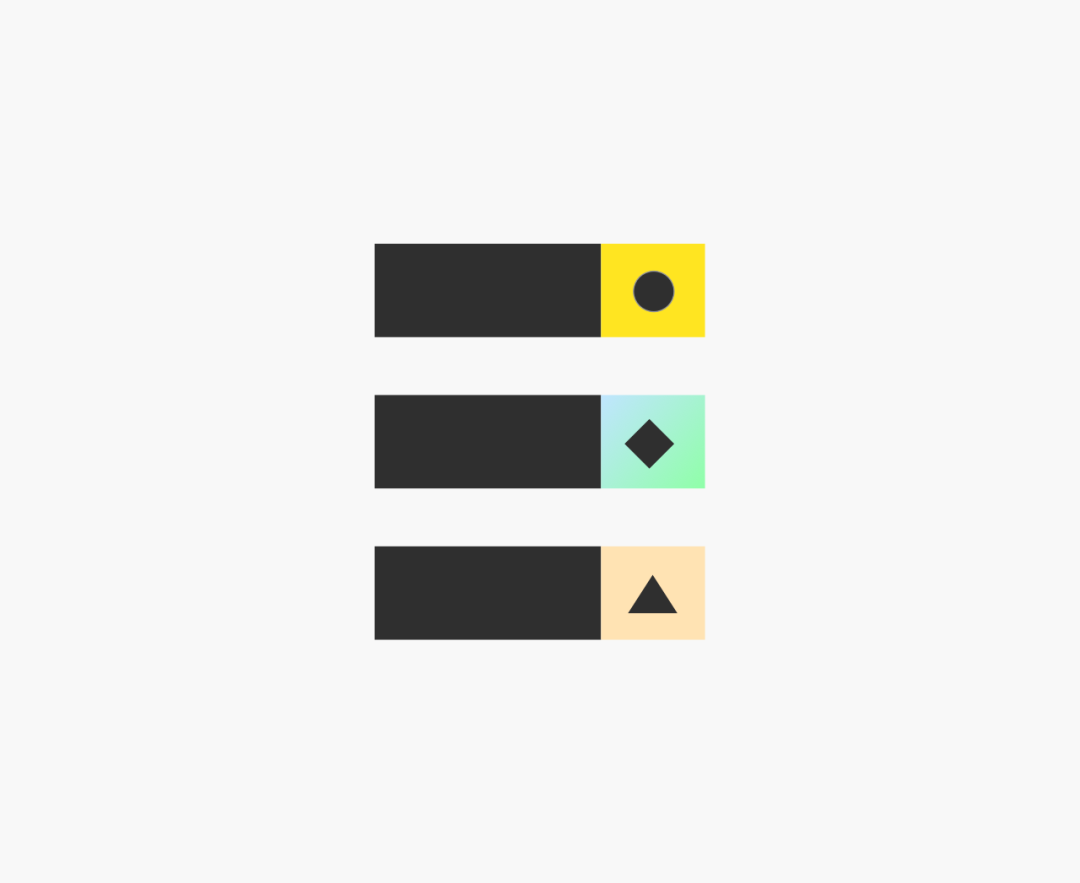
再比如在延展一下,当两个标签在一起的时候,也可以用一个重色,一个亮色来进行对比,产生设计感,像下面这种:

什么黑绿、黑黄、黑金,搭配出来的都挺好看的:

然后,我想说的是金色色相的问题,其实有时候我们只要选好一个色相,就能挽回一个设计的大感觉,在选金色的时候,千万不要把色相选的太过偏黄,饱和度一定要低一点,比如我们看下色相优化的前后对比:

有了这样的金色,气质一下子就上来了,然后再把图好好修一修(我这里就不修图了),就基本差不多了!
再强调下,金色千万别用饱和度太高的,会很土,如果你不知道用什么样的,直接吸我刚才的那个金就好了,很好用!
总结
因为整体效果不方便展示太多,所以就那两个局部和大家分享一下,大家也要注意这些小细节,把效果做稳,这样就不会暴露出什么大错了。
今天就这么多,下期见,么么扔!
不想迷茫看这里

