创建你的第一个Vue 3项目

本文已经过原作者 Shadeed 授权翻译。
2021年2月15日Vue 3正式发布!在尤雨溪的声明中,他宣布了新框架中最大的变化,并谈论了整个Vue团队所做的出色工作。
长期以来,开发者一直在等待Vue 3宣布的真正酷的特性,比如Typescript支持、对大型项目更好的组织、及使Vue应用程序更好的渲染优化。
本文中我们要做以下的内容,使用组合API构建了两个组件。

开始
有几种不同的选项可用于将Vue 3添加到现有项目或创建自己的Vue 3项目。
这里,我用自己最喜欢的两个选项:
Vue CLI Vite
Vue CLI
如果你用过Vue开发,那么很可能使用了Vue CLI来设置项目。
首先,我们必须确保拥有Vue CLI的最新版本,可以通过在终端上运行 npm update -g @vue/cli 来做到这一点。
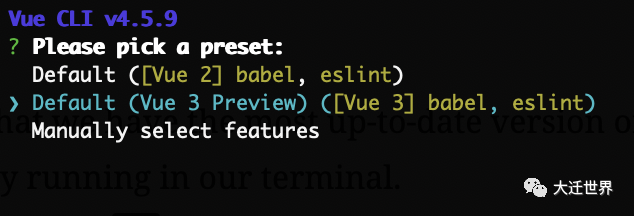
接下来,创建项目,运行 vue create <项目名>,如果 CLI是最新的,我们就可以选择Vue 3。

选择了Vue 3选项,我们的应用程序便会构建。完成后,我们只需要进入我们的项目,然后运行我们的Vue应用, 该命令是:
cd <项目我>
npm run serve
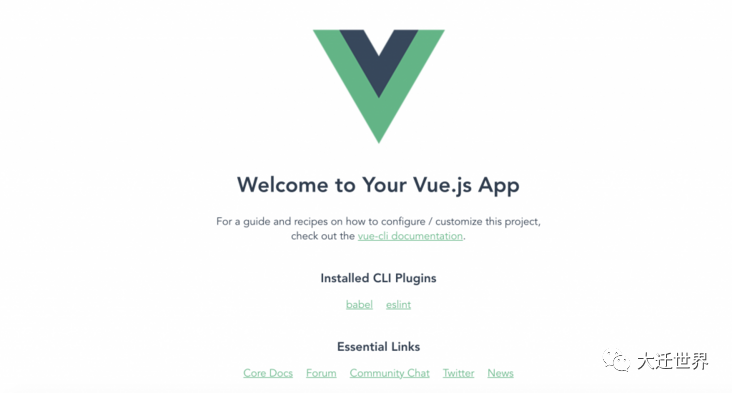
现在,在浏览器中输入http://localhost:8080/,就会看到我们的应用程序!

Vite
Vite (法语意为 "快速的",发音 /vit/) 是一种新型前端构建工具,能够显著提升前端开发体验,它主要由两部分组成:
一个开发服务器,它利用 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
一套构建指令,它使用 Rollup 打包你的代码,预配置输出高度优化的静态资源用于生产。
为什么使用 Vite
你现在可能会有疑问?,那么 Vite 与现有的vue-cli到底有什么不同呢?
由于@ vue-cli / service是在webpack之上构建的,因此它是一个模块捆绑程序,它将在启动,热重载和编译时捆绑整个Vue项目。
由于@vue-cli/service是在webpack之上构建的,因此它是一个模块捆绑程序,它将在启动,热重载和编译时捆绑整个Vue项目。
Webpack 的工作方式是,它通过解析应用程序中的每一个 import 和 require ,将整个应用程序构建成一个基于 JavaScript 的捆绑包,并在运行时转换文件(例如 Sass、TypeScript、SFC)。
这都是在服务器端完成的,依赖的数量和改变后构建/重新构建的时间之间有一个大致的线性关系。
相反,Vite 不捆绑应用服务器端。相反,它依赖于浏览器对 JavaScript 模块的原生支持(也就是 ES 模块,是一个比较新的功能)。
浏览器将在需要时通过 HTTP 请求任何 JS 模块,并在运行时进行处理。Vite 开发服务器将按需转换任何文件(如 Sass、TypeScript、SFC)。
这种架构避免了服务器端对整个应用的捆绑,并利用浏览器高效的模块处理,提供了一个明显更快的开发服务器。
提示:当你对应用程序进行 code-split 和 tree-shake 动时,Vite 的速度会更快,因为它只加载它需要的模块,即使是在开发阶段。这与 Webpack 不同,在 Webpack 中,代码拆分只对生产包有利。
创建第一个Vite项目
运行下面命令即可:
npm init vite-app <项目名>
然后,我们只需进入我们的项目文件夹,安装依赖项,然后使用以下命令运行我们的应用程序:
cd <项目名>
npm install
npm run dev
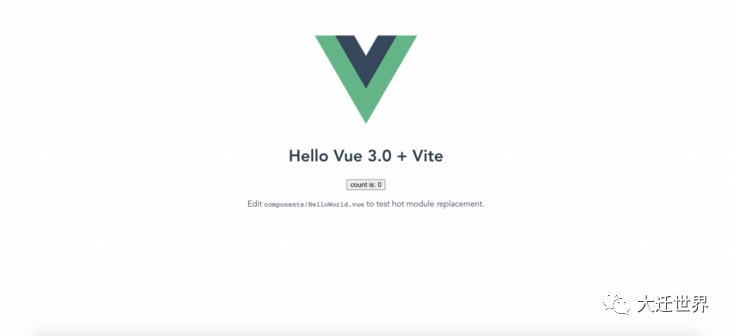
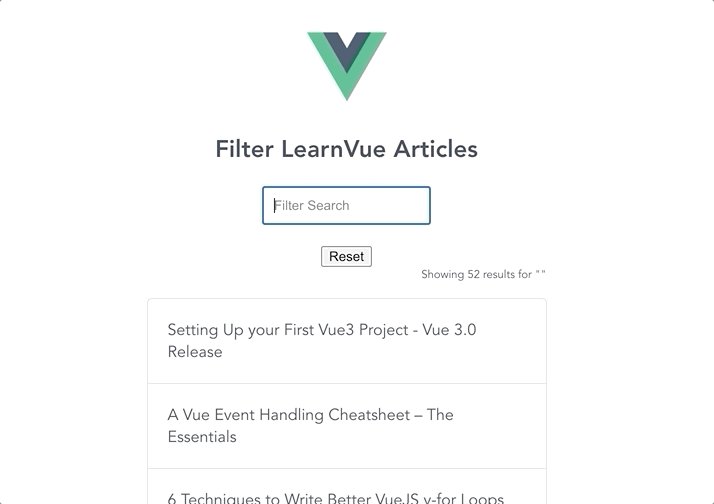
现在,如果我们导航到http://localhost:3000 –我们应该看到以下应用程序:

一些你应该知道的Vue Vite特性
1.将项目打包到生产中
Vite的一个目标是使Vue的开发和生产尽可能容易。虽然在开发过程中没有捆绑,但是将你的项目捆绑到生产中是非常容易的。
你所要做的就是运行npm run build。
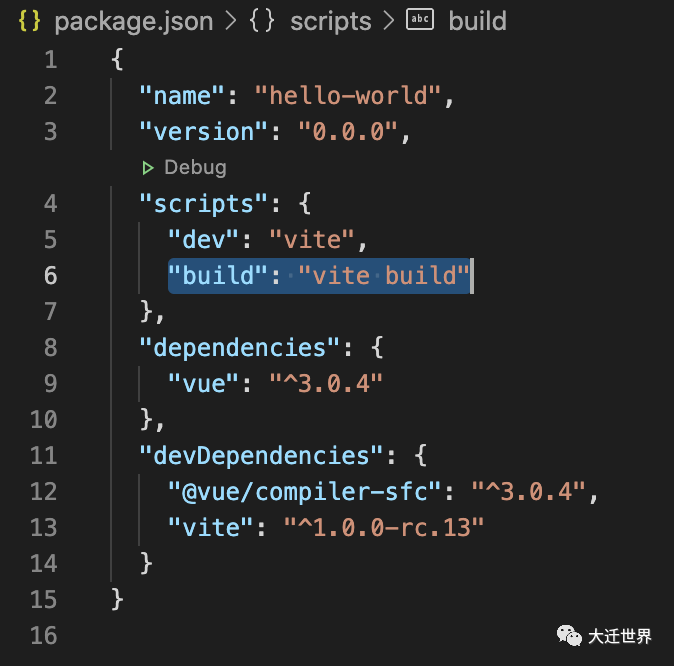
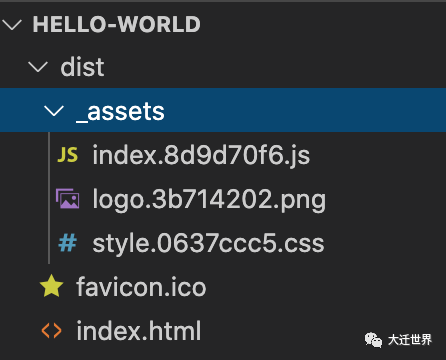
如果查看package.json,实现是运行 vite build –与其他构建过程一样,打包后会放在dist文件中。

2.asset 路径
与其他Vue项目设置一样,Vite 提供了两种引用`asset``的方法。
绝对路径 - 使用公用文件夹。这些资源使用
/file.extension引用,并且在构建项目时将复制到dist文件夹的根目录中。相对路径 - 例如,根据文件夹的文件结构来相对访问
src/assets文件夹中的文件。构建项目时,整个文件夹都将作为_assets放置在dist文件夹中。

3.内置 Typescript 支持
Vue3 最大的变化之一是使用Typescript重写了核心库,允许根据IDE进行类型检查和更好的错误消息。
通过提供对.ts文件和SFC中的<script lang =“ ts”>的内置Typescript支持,Vite再次与Vue 3顺利集成。
理解 Vue3 组件
现在我们已经设置好了Vue 3应用程序,并且理解了Vue 3 Vite工具,让我们来看看这些组件是如何工作的。
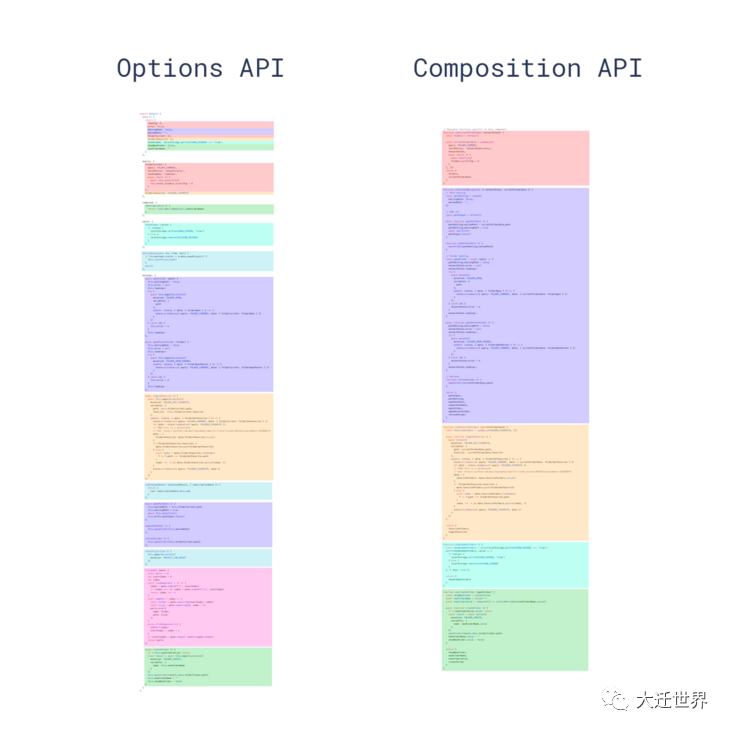
Vue 3中最大的变化是引入了组合API。在这个新的结构中,我们能够根据特性来组织代码,而不是仅仅通过data、computed等来分离代码。
这允许我们创建更多模块化、可读性和可伸缩性的代码,因为单个特性的代码都可以在代码的一个区域中编写。

如果打开src/components/HelloWorld.vue文件,我们将看到与我们在Vue2中编写的代码看起来相同的代码-这称为Options API。
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
count: 0
}
}
}
</script>
这很棒,因为在 Vue3 中,我们仍然可以在其中使用 vue2 的语法。
在本教程中,我们将介绍如何在新的Composition API中实现这一点,并从Options API中识别出这些变化。
组合API中的响应性数据
我们首先从vue核心库导入一些东西,以允许我们创建响应式变量。
import { ref } from 'vue'
然后,让我们用如下所示的setup函数替换data选项。
import { ref } from 'vue'
export default {
setup () {
return {
}
}
}
这个 setup 方法在组件创建时运行,在这里我们可以定义所有需要组件使用的响应数据、计算属性、方法等。
还有,该setup方法返回的任何内容都可以在模板中访问。
使用 ref 创建响应式数据
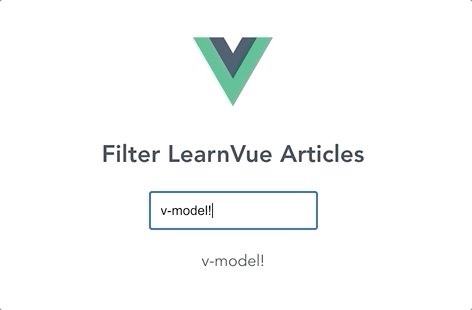
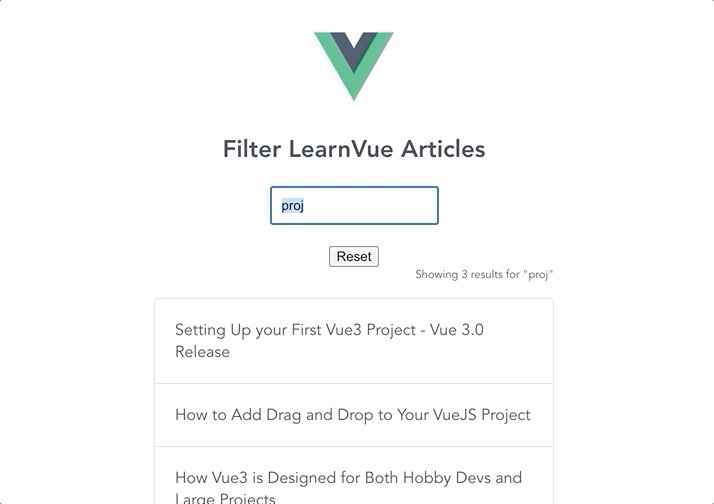
为了显示这一点,我们在模板中使用v-model创建一个文本输入。
<template>
<div>
<h2> Filter LearnVue Articles </h2>
<input
type='text'
placeholder='Filter Search'
v-model='query'
/>
{{ query }}
</div>
</template>
我们使用ref创建响应式query变量,然后从setup方法返回它。
setup () {
const query = ref('')
return {
query
}
}
然后,如返回到应用程序,会看到我们使用Composition API获得了响应式数据。

很好!接下来,我们在input中添加一个clear按钮,看看如何在Composition API中创建一个方法。
组合API中的方法
在选项 API中,Vue对象中有一个完整的属性专门用于方法。对于较大的文件,这意味着数据可能在数百行之外的方法中声明,这使得组件更难读取和维护。
在组合API中,一切都在 setup 方法中,这意味着我们可以根据特性组织代码,甚至将通用特性提取到它们自己的代码模块中。
我们创建一个reset方法,它获取我们的ref并将其设置为一个空字符串。
setup () {
const query = ref('')
const reset = (evt) => {
query.value = '' // clears the query
}
return {
reset,
query
}
}
需要注意的一件事是,我们需要调用query.value才能访问数据的值。
为什么?
如果我们使用console.log(query),我们看到它不仅仅是一个字符串值,而是一个 Proxy。使用 Proxy 允许我们轻松地获取数据变化,这也是为什么我们需要在引用上调用.value的原因。
然后,就像在选项API使用的一样,我们可以在模板中添加一个按钮,在单击时调用这个reset方法。
<button @click='reset'> Reset </button>

向 Vue3 项目添加第二个组件
现在我们已经有了输入和查询数据,接着,创建一个组件显示结果。
这个组件取名为SearchResults.vue
要将其添加到我们的HelloWorld.vue组件中,首先必须将其导入并在我们的导出默认值中声明它。
<script>
import { ref } from 'vue'
import SearchResults from './SearchResults.vue'
export default {
components: {
SearchResults
},
// ...
}
</script>
然后,我们可以像这样将它添加到模板中:
// HelloWorld.vue
<template>
<div>
<h2> Filter LearnVue Articles </h2>
<input
type='text'
placeholder='Filter Search'
v-model='query'
/>
<br>
<button @click='reset'> Reset </button>
<search-results/>
</div>
</template>
传递参数
Vue props 允许父组件将数据传递给其子组件。对于我们的例子,我们希望从HelloWorld.vue传递query字符串给SearchResults.vue。
// HelloWorld.vue
<search-results :query='query'/>
访问参数
在SearchResults.vue内部,从 JSON 文件导入所有的文章信息。
import titles from '../post-data.json'
export default {
setup (props, context) {
}
}
然后,我们需要几个步骤来访问 props。
首先,我们必须在 props 选项中声明它们。这告诉我们的组件需要什么数据。
// SearchResults.vue
export default {
props: {
query: String
},
setup (props, context) {
// ...
如果我们仔细观察setup方法,就会发现它接受两个参数。
props– 包含传递给组件的所有 propscontext– 包含attrs,slot和emit
我们将使用 props 在 setup 方法中访问我们的 props 的值。
我们所需要做的就是使用计算属性来过滤使文章列表。
计算属性
// SearchResults.vue
import { computed } from 'vue'
然后,我们这样设置它,其中我们的computed属性接受一个getter方法。每当其中一个依赖项发生更改时,此方法将更新我们的computed属性。
// SearchResults.vue
import { computed } from 'vue'
import titles from '../post-data.json'
export default {
props: {
query: String
},
setup (props, context) {
const filteredTitles = computed(() => {
})
return {
filteredTitles
}
}
}
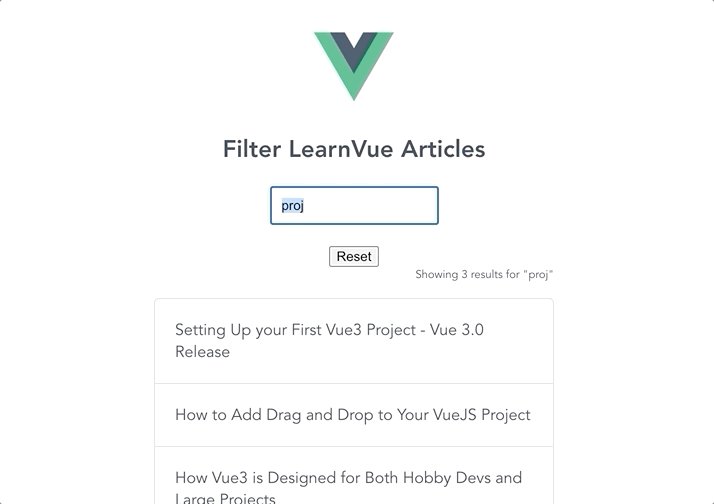
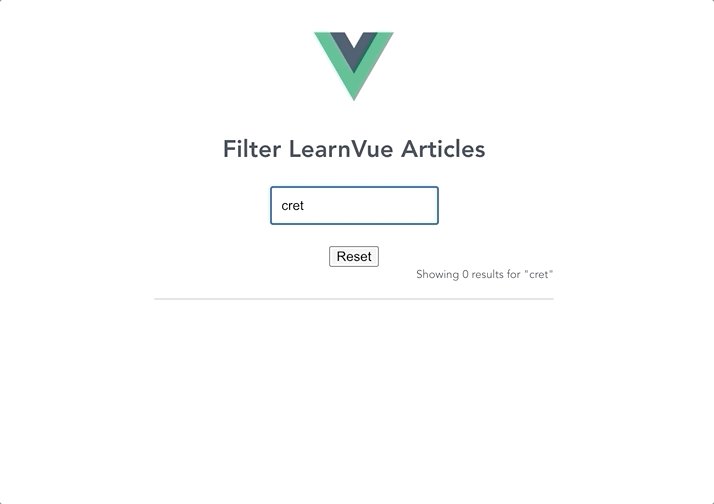
对于这个方法,我们希望使用query过滤所有的标题。所有内容都转换为小写,所以我们不必担心大小写。
// SearchResults.vue
const filteredTitles = computed(() => {
return titles.filter(s => s.Name.toLowerCase().includes(props.query.toLowerCase()))
})
很好~
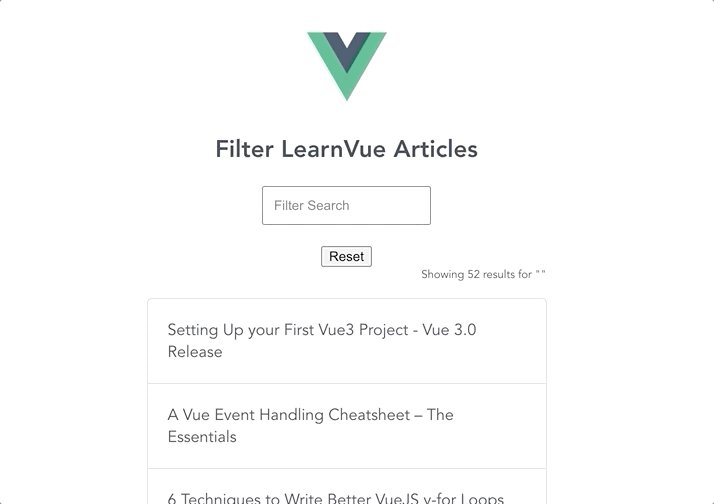
剩下要做的就是实际使用我们的模板来显示数据!这是使用v-for循环完成的。
// SearchResults.vue
<template>
<div class='root'>
<p> Showing {{ filteredTitles.length }} results for "{{ query }}" </p>
<ul>
<li v-for='title in filteredTitles' :key='title.Page'>
{{ title.Name }}
</li>
</ul>
</div>
</template>
就这~

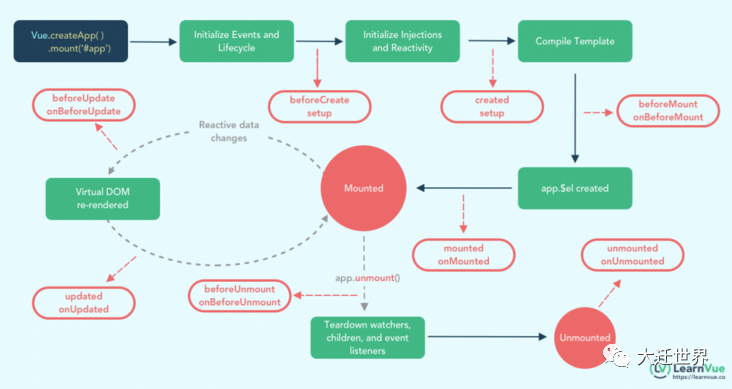
Vue3 生命周期钩子
在开始使用 Vue3 之前,还需要知道的另一件事是如何使用Vue生命周期钩子。

像Composition API的其他部分一样,我们必须导入我们想要使用的生命周期钩子,并在setup方法中声明它们。
// Lifecycle Example
import { computed, onMounted } from 'vue'
export default {
setup () {
onMounted(() => {
console.log('mounted')
})
}
}
总结
Vue 3中有很多很棒的功能,这些功能对于创建可扩展的Vue应用程序非常有用。
希望本文本对你在使用 vue3 时提供一些帮助。
完~,我是刷碗智,我要去刷碗了,我们下期见~
