24岁,接触前端的这三年

照片拍摄:土哥
预计阅读 10 分钟
将时间指针拨回2017年, 彼时React和Vue似乎也没有像现在那么流行。
那时的我, 还是实验室的一个小萌新, 满脸疑惑地看着学长在小黑板上给我们讲ajax, 当时的我仅仅也只是会写简单的JSP页面而已。
因此, 对于学长说的ajax, 我基本一句也听不懂, 什么异步刷新的, 对此根本没有一点儿概念。
这一晃三年过去了, 从纯粹的只知道用jsp写课程设计页面、 使用jquery + ajax前后端分离开发实验室项目、 使用React/Vue进行毕业设计项目的开发、能够基于React开发出属于公司业务的一套框架。
从一开始听学长分享、自己在实验室给学弟学妹分享、在公司给其他团队做培训分享, 这一路走来有苦有甜, 值此2020年, 将它整理下来分享给大家。
坐实验室板凳的第一年
与大多数班里的同学一样, 我怀着一颗汲取知识的心, 进入了实验室。
我到现在还记得,当时实验室老师对我们说的话: 大家能够选择实验室, 我很高兴, 但是实验室是有淘汰制度的。不过我相信, 大部分的同学是最后自己放弃了。
想想当时, 确实是这样, 没到一年, 当初接近20人的成员, 到最后只有两名了。中间大部分的同学, 都是坚持不下去主动退出了。我很感谢当时的自己最后能够留下来。
那时候, 基本一上完学校的课, 我就去实验室待着。
记得当时, 实验室的学长给我们布置了任务, 让我们先自学一段时间的html和css, 两周后, 在实验室进行测试(不能联网百度)。
当时的我, 只会写div, 连基本的块级元素和行内元素这些个专有名词都不知道。我当时内心很慌张, 怕写不出来就会被劝退。
两周后的某个晚自修, 群里发来了测试的通知。
一切都是那么的顺利, 我似乎是第一个搞定的。当时的我, 特别紧张, 因为当你写完后, 实验室的学长学姐都会过来围着你, 仔细地看着屏幕上的代码, 这感觉犹如实习生刚刚进公司, 一群大佬围着你的屏幕。
当时, 他们的评价是: 写的html不够语义化, css基础样式掌握的不太好。
依稀记得, 当时所有的元素我都加了id, 通通使用id选择器来进行样式的布局,不过最后我还是通过了测试。
在实验室学习期间, 我基本每天都在晚上11点左右离开, 在此很感谢考研的室友们对我的理解和包容, 因为每次回去室友都已经躺在床上休息了。
在实验室沉淀了半年后, 实验室的老师给我们分配了一个软件硬件结合的项目。事实上, 都过不了一年, 半年后同一批进来实验室的就仅仅剩下我和另外一位同学了。
如果实验室的学长是我前端的启蒙师的话, 那么实验室的另外一位同届小伙伴Rikhard-Dong 可以算是真正引领我进入前端Zone的大神了
PS:我们都称他为大神, 或许是因为他是ACM大神, 亦或是他精通各种操作系统的使用, 我其实到最后都没有搞清楚为什么大家都称呼他为大神, 总之在当时, 他对于在编程领域的广度与深度着实让我震撼。
Zone的概念,出自《黑子的篮球》,指为少数天才球员能够进入的领域。进入此领域后,各项能力皆达到高峰,视野也会变大,有时间限制。只有对篮球绝对喜欢,才能进入Zone的境界
当然, 我并没有很强的编程天赋, 在这里引用Zone, 其实是每当我遇到瓶颈的时候, Rikhard-Dong 都会指点我。
虽然他是后端, 但是我的ajax是他教的、 git的使用、 前端项目的部署等等, 他总能在我需要帮助的时候, 告诉我应该如何去做。
这是我们最后离开实验室时他送给我的犀牛书。

在实验室后面的项目中, 我使用的是Jquery加Bootstrap完成前端的功能。
回顾在实验室的这一年, 我基本都是在学习基础知识、将所学的知识应用于实际项目中, 并且了解了多人协作的编码方式。
年后我们还参与了浙江省服务外包大赛, 本来以为不会得奖的, 结果竟然得奖了。感谢小伙伴们的夜以继日的付出。
那场比赛后, 我们都开始准备实习的事情了。
也是在那时候起, 我才慢慢地接触到React、Vue、Redux、Sass、Webpack、MVVM等等在当时看来很高大上的技术。刚刚接触React那会儿, 着实让我头疼。
不过还好, 实验室中有一位学长一直在研究这方面, 每次在我遇到问题的时候, 我都会在实验室等他下班给我解惑。
很快, 实验室的一年就过去了。在这一年, 大部分的时间都是自己一个人呆在实验室, 甚至放假也是呆在实验室学习, 因此我将此阶段称之为 坐实验室板凳的第一年
下图是我们实验室同学在大楼顶层的合照:

快实习的时候, 实验室的老师问我和Rikhard-Dong 愿意留在实验室实习吗?可能是对大城市的向往与更加广阔的技术平台, 我还是选择了告别实验室, 前往上海。
感谢 Rikhard-Dong 、 保通学长 、 何老师、 杨磊学长 、 锦波学长 、 牧云云学长 等不少人的关照, 希望有缘能够江湖见吧。
奔赴上海的第二年
trainee 。 trainee 培训的。
可视化、 工程化 、 low-Code 等等, 然后定期分享各自研究的成果。
技术沉淀的第三年
深入浅出React和Redux 你不知道的javascript(上中下) 深入理解typescript javascript编程精解 javascript权威指南


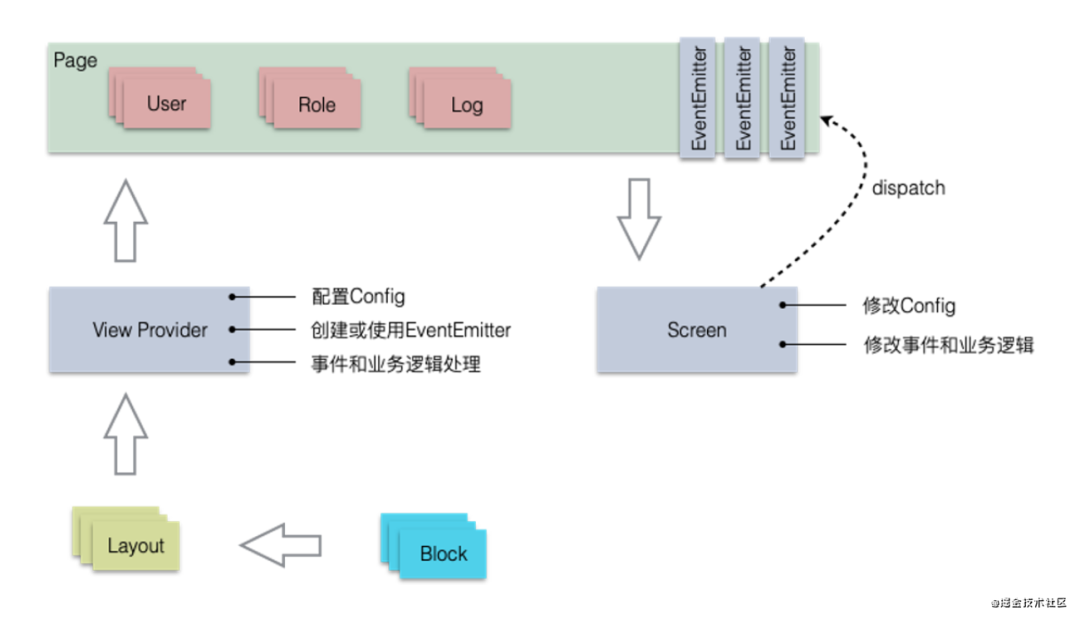
组件,指通用组件,我们会陆续提取更多通用组件到HUI中。 业务组件,指不能提取通用组件的,由多个组件组成的定制化组件,可以理解成代码片段 区块(Block),由多个组件组成的通用型块级模板,通过配置决定Block的最终实现。 标准布局(Layout),提供多套标准布局,可以装载不同的Block和业务组件。 页面模板,装载Layout,事件处理及业务处理。

减少重复的代码编写,重点关注在事件处理和业务处理 不需要标准模块源码也能灵活改变页面内容 多人协作也能达到页面标准化布局

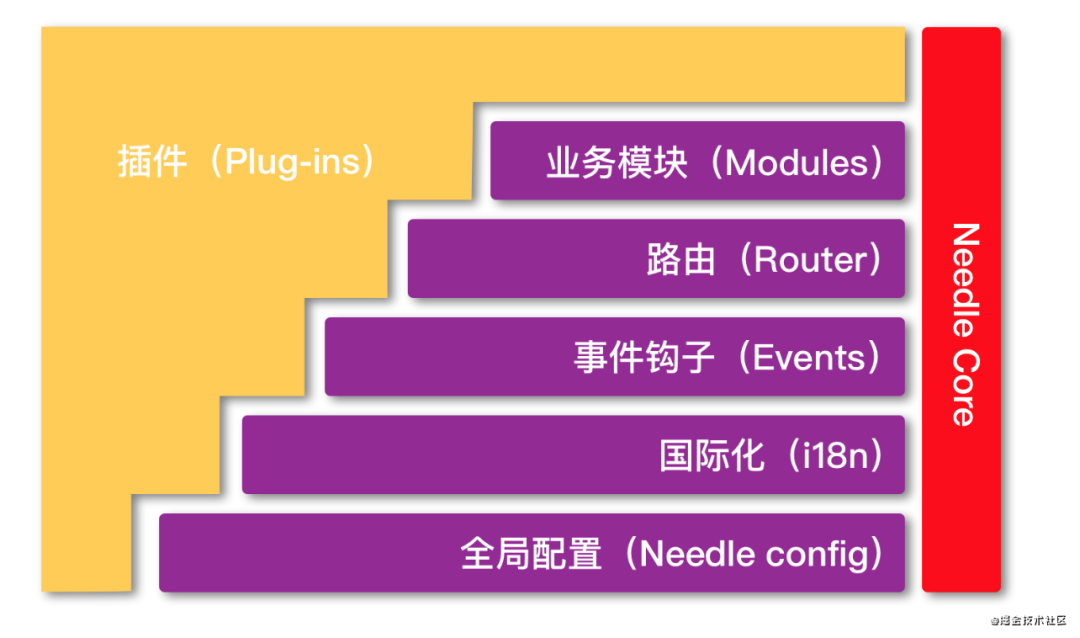
needle-codemod。它可以用来老的项目一键升级到最新的架构, 同时还会自动检测出有问题的代码。trainee 的前端技术培训工作。
致谢
感谢Rikhard-Dong在我每次遇到瓶颈的时候帮助我突破。 感谢Jessie在我[奔赴上海的第二年]对我生活上的照顾。 刘老师在对待问题的思考方向上给予了我很好的榜样、龚哥对于产品的设计与带领团队的方式上让我收获颇丰、 Fred以及Vickyhoo在对待技术的态度和管理上给我起到了很棒的带头作用。 感谢Rabbit女士一直陪伴着我,在我遇到困难时给予我安慰和鼓励。

作者:其枫
https://juejin.cn/post/6905890738144280589
