一篇文章带你了解JavaScript变量
回复“前端”即可获赠前端相关学习资料
和其他可编程语言相同,JavaScript 也有“变量”的概念。“变量”可以认为是有名字的容器。将数据置于这些容器中,然后通过容器的名称就可以知道数据的类型。
值得注意的是, JavaScript 编程过程中,必须先声明一个变量,变量才能被使用。
一、认识 JavaScript变量
1. 是存储数据的值的容器
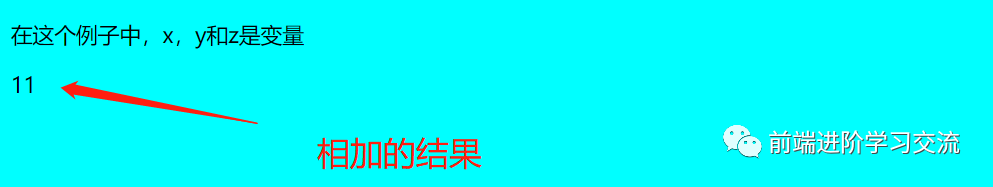
<html lang="en"><head><meta charset="UTF-8"><title>项目title>head><body><p>x,y和z是变量p><p id="demo">p><script>var x = 5;var y = 6;var z = x + y;document.getElementById("demo").innerHTML = z;script>body>html>

2. 就像代数一样
var price1 = 5;var price2 = 6;var total = price1 + price2;
上面案例中, price1, price2和total都是变量。

代码解析:
在编程中,就像在代数中,我们使用变量(如价格)保存值,就像在代数中,在表达式中使用变量 (total = price1 + price2)。
二、JavaScript 标识符
1. 什么标识符?
所有JavaScript变量必须有唯一的名字,这些唯一的名字叫做标识符。
标识符可以是短名称(如:x和y)或更多描述性名称 (如age, sum, totalVolume)。
2. 标识符的命名规则
名称可以包含字母、数字、下划线和美元符号。必须以字母开头。也用美元和_开头。
名字是区分大小写(Y和y是不同的变量),保留字(如JavaScript关键词)不能作为名字。
注:JavaScript标识符是大小写敏感的。
三、声明(创建) JavaScript 变量
JavaScript中创建一个变量,被称为“声明的变量。
声明一个JavaScript变量使用var关键字。
var carName;声明之后,变量没有值。(在编程中它有未定义的值)
若要为变量赋值,请使用等号。
carName = "Volvo";当你声明变量时也可以为它指定一个值。var carName = "Volvo";创建变量carName并赋值为"Volvo",然后“输出”它的值到一个id="demo"的HTML段落内 。
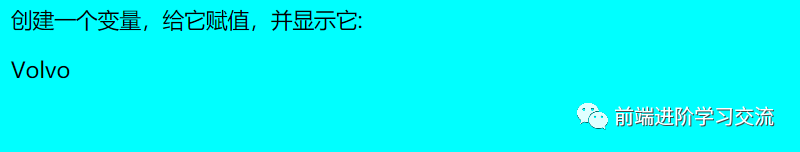
<html lang="en"><head><meta charset="UTF-8"><title>项目title>head><body style="background-color: aqua;"><p>创建一个变量,给它赋值,并显示它:p><p id="demo">p><script>var carName = "Volvo";document.getElementById("demo").innerHTML = carName;script>body>html>

1. 一语句,多变量
用var开始语句,用逗号分隔变量。
var person = "John Doe", carName = "Volvo", price = 200;一个声明可以跨越多行var person = "John Doe",carName = "Volvo",price = 200;
2. 没有值声明的变量 , Value = undefined
变量常常被声明为没有值。值是必须计算的,或稍后将提供的东西,如用户输入没有值声明的变量将具有值 undefined。
执行下面语句后,变量carName的值是 undefined。
var carName;四、JavaScript 算术运算
与代数一样,你可以用JavaScript变量做算术,使用像=和+操作符。
HTML代码:
<html lang="en"><head><meta charset="UTF-8"><title>项目title>head><body><h1>JavaScript 变量h1><p>2 + 3 + "5"的结果是:p><p id="demo">p><script>var x = 2 + 3 + "5" /* 依次替换语句*/document.getElementById("demo").innerHTML = x;script>body>html>
JSON(依次替换语句,实现效果)
var x = 5 + 2 + 3;
您也可以相加字符串,但字符串将被连接。
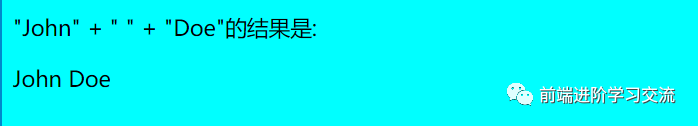
var x = "John" + " " + "Doe";
var x = "5" + 2 + 3;
如果你把一个数字放在引号中,其余的数字将被视为字符串,并连接。
var x = 2 + 3 + "5";
五、总结
本文基于JavaScript基础,介绍了JavaScript中什么是变量,如何去声明一个变量,以及JavaScript 算术运算的应用等等。使用html+JavaScript 的结合,效果图的展示,能够让读者更好的理解。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
