不懂技术的 PM,又被喷了!
昨天晚上,星球里一个小姐姐私信我说自己又被程序员喷了,印象中这是她第二次找我了。

如果你也是非技术背景的产品经理,想必也一定遇到过被程序员说的一些技术概念问到堵喉咙的时候,那种感觉真的不爽。
小姐姐以前是工商管理专业毕业,实习找的产品工作,毕业后就转正留下了。因为非技术专业出身,所以在刚开始工作时遇到很多和程序员沟通的问题。
其实从她描述的内容可以看出,和她沟通的是一个前端程序员,因为 CSS 和 JS 都是前端技术概念。
技术知识没有我们想象的那么难以理解,接下来我换一种方式来给你们介绍一些技术概念,或许你会有全新的感受。
你们一定都知道什么是网页,换个说法也可以说成是 web 页面或者 H5 页面。
实际上,这些页面都是 HTML 页面。
HTML 是一种文件格式,可以把这种前端页面理解成一块画板,在上面可以自由作画,比如下面这样。

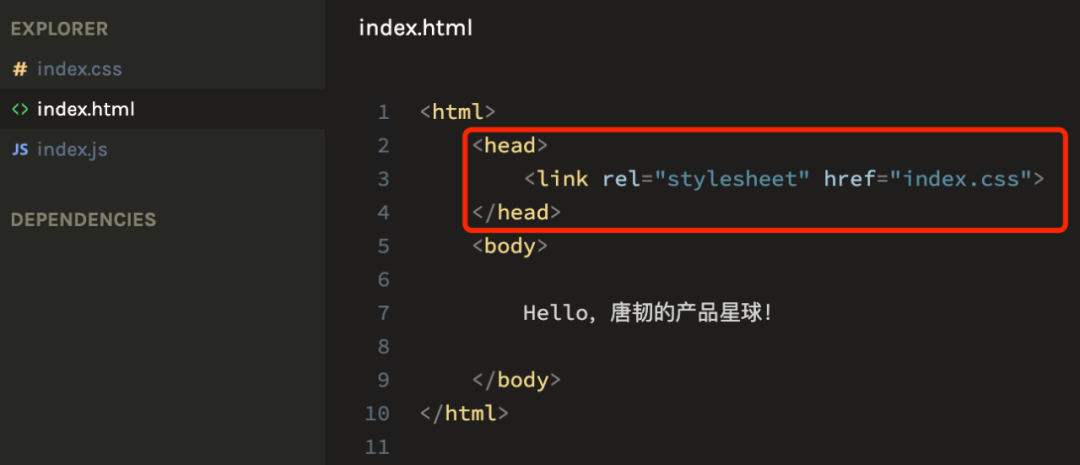
这个页面是由一个叫 index.html 的文件渲染而成的,如果打开它的后台代码看,它长这样。

在上面这个文件中,你会看到很多个尖括号的标记,这个叫做标签。
标签都是成对出现的,比如
可以把标签理解成不同种类的笔,有钢笔、水彩笔、毛笔,同时你还可以给这些笔设置不同的属性,比如有的粗一点,有的颜色不同。
前端程序员在写代码的时候实际上就是在用这些标签(笔)在 HTML 页面(画板)上完成页面布局(作画)。
这些标签决定了画板上有哪些内容,这些内容画在什么位置,以及它们的大小和颜色又是什么样的。
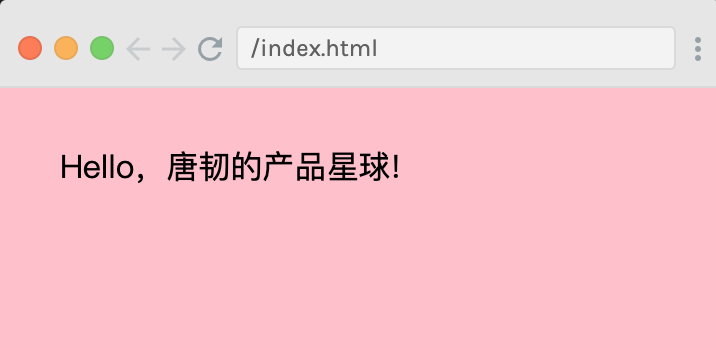
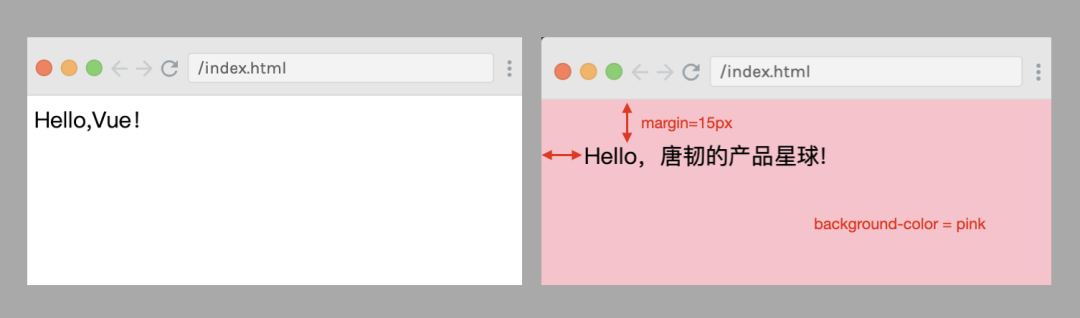
比如,我把画板改成粉色背景,然后修改文字内容,并且让文字内容距离画板边距一定的距离。

通常情况下,我们都是先描绘一幅画的轮廓,然后再给画上色。同理,在前端页面构建的过程中也可以采用同样的方式。
这时候,CSS 就该登场了。
所谓的 CSS 其实就是层叠样式表,你可以把它理解成调色盘或者样式集,所有关于画面中不同元素的颜色、大小、间距等都可以通过它来控制。
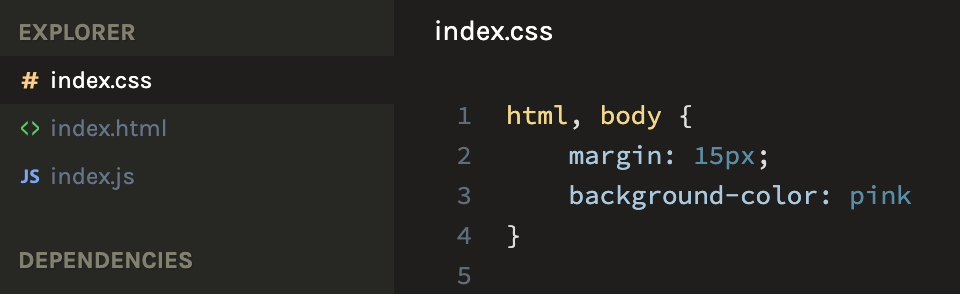
为了方便管理样式集,我们把它单独放在一个文件里面,这个文件的类型就是 .css 文件,比如下面这个。

在这个文件里,我们给整个 HTML 页面做了样式设置,margin 是内容距离边距的尺寸,这里设置成了 15 个像素;background-color 是给 HTML 页面设置背景颜色的属性,这里我们设置成了粉色。
和之前的页面对比,你就能看到变化的过程。

好,现在我们有了画板(HTML 页面文件),也有了调色样式集(CSS 文件)。接下来,我们需要将他们结合一下。
结合的方式也很简单,在 HTML 文件里引入 CSS 文件,就像我们在一个文件里嵌入一个外部链接一样。
通过两个文件分别定义不同内容的好处,就是在不影响画面内容的情况下去动态改变画面样式,我们在很多网站上看到的一键换装其实就是这么实现的。
还是之前那个 HTML 文件,我们在头部引入了一个名为 index.css 的样式表,用它来描述页面的各种样式信息。

再说什么是 JS。
其实 JS 的全称是 JavaScript,我们可以把它理解为操作 HTML 页面的一个工具,比如数据更新、动画展示、页面刷新等。
HTML 是一个画板,CSS 是调色样式集,JS 是操作这两样东西的双手,它们三者联合起来就可以构成前端技术的关键核心。
以上,就是一个前端静态页面的基础构成了,再复杂的页面也是通过基础的标签元素和样式表合成起来的。
所以,碰着不懂的技术概念不要急,去试着了解背后的原理,然后以通俗易懂的方式让自己理解。这,就是技术思维。
对于技术知识的学习分两种,一种是能上手实操,另一种是理解其中的原理。
我觉得,对于产品经理来说重点是要掌握技术思维,说白了就是能以通俗易懂的方式理解背后的原理。
做到这一点,应付日常工作中关于技术的问题基本就游刃有余了。
最后,建议你们有空时可以学习一些简单的基础技术知识,这里我找了一个比较适合技术小白上手的课程,内容是基于最新的前端技术框架 Vue 3.0 设计的。
做前端的同学知道,Vue 是一个非常经典的框架,很多大厂的产品都在用,也比较容易上手。
如果你想学习一些前端技术知识,那这个课程就比较适合你作为入门学习素材。

这是一个为期 3 天的技术体验课,不到 1 块钱,扫码即可解锁前端基础技术知识。
主讲老师是张云鹏,前中国联通前端技术专家。中国联通一直是国内前端生态的缔造者之一,张老师在这方面有很多的经验和积累。
开课时间是 11月15日 - 11月17日,以下是课程大纲:


要报名参加的同学可以直接扫码,报名后还能领取一套前端技术知识资料包,对于平时学习基础技术知识算是非常实用了。
不到 1 块钱,给自己一次学习技术知识的机会,争取下次在和程序员沟通时不被喷。
以上,希望对你们有用。

················· 唐韧出品 ·················
建议非技术背景产品经理都能准备一个「错题集」,记录上自己平时工作中遇到的一些不懂的技术概念,然后通过寻找对标物的方式让自己去理解背后的原理。
比如要理解什么是 API,实际上它就类似于电脑上不同接口和连接线之间的关系。
