Web 与 Web 性能世界万物诞生记
回复交流,加入前端编程面试算法每日一题群
最开始一切什么都没有
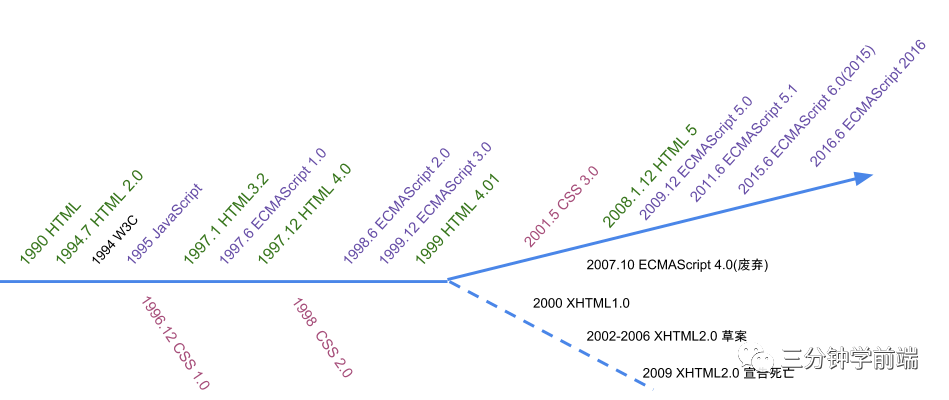
然后,1990 年,Tim 以超文本语言 HTML 为基础在 NeXT 电脑上发明了最原始的 Web 浏览器,并在接下来持续广泛推广 Web 的理念,于 1993 年 4 月进行了发布
1994 年 7 月,HTML 2.0 规范发布
1994 年底,由 Tim 牵头的万维网联盟(World Wide Web Consortium)成立,简称 W3C ,目前已是 Web 技术领域最具权威和影响力的国际中立性技术标准机构
W3C 相当于一个论坛:它以工作组的方式(例如 HTML 工作组、CSS 工作组等),把某项技术的相关各方聚集起来,最终由他们来产出标准。它制定了整个平台的规则,监督整个进程。但这些技术规范(基本上)并非由 W3C 的工作人员编写完成。
此时的网页以 HTML 为主,是纯静态的网页,网页是“只读”的,信息流只能通过服务器到客户端单向流通,前端页面要想获取后台信息需要刷新整个页面
1995 网景推出 JavaScript 初始版本 Mocha,动态网页开始进入我们的视野,页面不再是静止的,页面可以获取服务器数据信息并不断更新。以 Google 为代表的搜索引擎以及各种论坛相继出现,使得 Web 充满了活力
随着动态页面技术的不断发展,后台代码变得庞大臃肿,后端逻辑也越来越复杂,逐渐难以维护。此时,后端的各种 MVC 框架逐渐发展起来
直至 2005 年,这个阶段一直处于 后端重、前端轻 的状态
2005 年, AJAX 越来越流行,越来越多的网站使用 AJAX 动态获取数据,这使得动态网页内容变成可能,像 Facebook 这样的社交网络开始变得繁荣起来,前端一时间呈现出了欣欣向荣的局面。
2008 年 1 月 22 日,HTML5 草案发布
2009 年 12 月, ECMAScript 5.0 规范发布

随着各类规范的制定,多个浏览器的发布,数以千计 Web 服务器的建立,上百万网页的生成, Web 爆发式发展。前端能够承担的责任越来越重,网页设计越来越复杂,人们开始思考如何提高 Web 性能、改善用户体验
为此,2010 年 8 月,W3C 在其官网上宣布成立 Web 性能工作组(Web Performance Working Group),将由来自 Google 和 Microsoft 的工程师担任主席,任务目标是制定衡量 Web 应用性能的方法和 API 。
随后, Web 性能工作组开始制定了一系列 Web 性能标准,应用到桌面和移动浏览器以及其他环境中,帮助 Web 开发人员评估和理解应用的性能特征。
标准是怎么诞生的?
一个标准的形成要经历几个主要阶段:工作草案(Working Draft,WD),候选推荐(Candidate Recommendation,CR),推荐(Recommendation,Rec)。一个标准要进入推荐阶段,它的所有功能必须要有至少两种独立的实现。因此主流浏览器厂商在 W3C 的会员席位中占有很高的比例,他们对标准的形成和推广起到了决定性的作用。
直至今日,Web 性能工作组已经制定了如下性能标准:
-
Navigation Timing:提供了文档导航过程中完整的计时信息,即一个文档从发起请求到加载完毕各阶段的性能耗时 -
Performance Timeline:提供了获取各种类型(navigation、resource、paint 等)的性能时间线的方法 -
Resource Timing:提供文档中资源的计时信息 -
User Timing:帮助应用程序使用高解析度时间戳测量性能 -
High Resolution Time:将单调的亚毫秒级解析度时钟 API 提供给Web应用,以便 Web 应用可以精确地测量两个事件之间的时间间隔 -
Server Timing:描述了如何将服务器端在请求-响应周期内的性能度量传递给用户代理,并定义了一个 API 使应用程序能够收集、处理和执行这些指标 -
Paint Timing:记录在页面加载期间的一些关键时间点 -
Long Tasks API:本文档定义了一个API,网页作者可以使用它来检测长任务的存在,这些长任务会在很长一段时间内独占UI线程,并阻止其他关键任务的执行——例如响应用户输入 -
Page Visibility:提供了观察页面可见性状态的 API,可以帮助开发资源高效的Web应用程序 -
Beacon:该规范定义了一个接口,web开发人员可以使用该接口来调度异步和非阻塞的数据传递,最大限度地减少与其他时间关键操作的资源争用,同时确保这些请求仍然被处理和传递到目的地 -
Resource Hints:定义了 HTML 的 <Link>元素的 rel 属性值,包括 dns-prefetch、preconnect、prefetch 和 prerender,帮助用户代理在决策过程中决定它应该连接哪些源,应该获取哪些资源并对其进行预处理以提高页面性能。 -
Preload:定义了可与链接元素一起使用的 preload 关键字,这个关键字提供了一个声明性的获取原语,用来初始化早期获取,并将获取与资源执行分

详情可查看:https://www.w3.org/webperf ,其中:
-
Navigation Timing、Performance Timeline、Resource Timing、User Timing、Server Timing、Paint Timing、High Resolution Time 定义了Web 加载、请求等各类操作的计时信息(性能度量)
-
Page Visibility、Beacon、Resource Hints、Preload则提供了一些优化相关的 API
各大浏览器实现这些标准(如window.performance),用户基于这些标准,定义了性能指标以及它的计算方式、优化策略等,进而确立了前端性能排查、优化与监控上报体系
参考:
-
W3C -
性能优化历史 -
前端发展简史
系列文章
最后
关注「三分钟学前端」,欢迎关注「三分钟学前端」,回复「交流」自动加入前端三分钟进阶群,每日一道编程算法面试题(含解答),助力你成为更优秀的前端开发!号内回复:
120 套模版
最近开源了一个github仓库:百问百答,在工作中很难做到对社群问题进行立即解答,所以可以将问题提交至 https://github.com/Advanced-Frontend/Just-Now-QA ,我会在每晚花费 1 个小时左右进行处理,更多的是鼓励与欢迎更多人一起参与探讨与解答🌹
