如何控制弹窗优先级?

工作中遇到一个需求,就是控制用户进入应用时自动打开弹窗的展示顺序。
需求和现状
用户进入应用时会展示一系列的弹窗,这些弹窗的展示内容以及展示与否取决于进入应用时的一系列请求结果。由于接口请求返回数据的时间不确定,所以依赖不同接口的弹窗之间的展示顺序也不确定,且多个弹窗会出现叠加展示的问题,用户体验很不好。
产品需求就是希望弹窗的展示顺序可控,并且同时只展示一个弹窗。
解决方案:JS如何实现优先级队列。
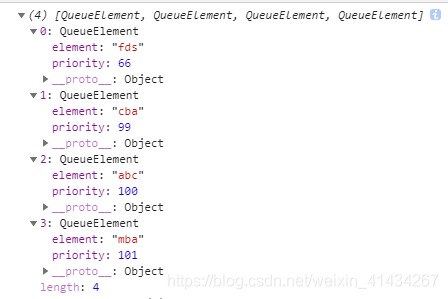
function PrioritQueue() {// 在PrioritQueue里面有创建了一个类,可以理解类部类function QueueElement(element, priority) {this.element = elementthis.priority = priority}// 储存数组this.items = []// 插入方法PrioritQueue.prototype.enqueue = function (element, priority) {// 返回值是一个对象var queueElement = new QueueElement(element, priority)// 判断之前有没有元素,如果之前没有数据直接加入进去,不需要进入循环判断了if (this.items.length === 0) {this.items.push(queueElement)} else {var added = false// 与前面的元素循环判断 (你也可以改成迭代器)for (let i = 0; i < this.items.length; i++) {if (queueElement.priority < this.items[i].priority) {this.items.splice(i, 0, queueElement)added = truebreak;}}// 表示数组里面没有比当前元素小的了,所以直接插入if (!added) {this.items.push(queueElement)}}}}var prioritqueue = new PrioritQueue()prioritqueue.enqueue('abc', 100)prioritqueue.enqueue('cba', 99)prioritqueue.enqueue('fds', 66)prioritqueue.enqueue('mba', 101)console.log(prioritqueue.items)
输出结果,按照队列的思想66先出再99出,所以66优先。
最后,我们可以控制方法存在于 store 中,然后我们调用 prioritqueue.next() 方法,去执行指定的函数即可,具体代码如下哦:
function PrioritQueue() {// 在PrioritQueue里面有创建了一个类,可以理解类部类function QueueElement(element, priority) {this.element = elementthis.priority = priority}// 储存数组this.items = []// 插入方法PrioritQueue.prototype.enqueue = function (element, priority) {// 返回值是一个对象var queueElement = new QueueElement(element, priority)// 判断之前有没有元素,如果之前没有数据直接加入进去,不需要进入循环判断了if (this.items.length === 0) {this.items.push(queueElement)} else {var added = false// 与前面的元素循环判断 (你也可以改成迭代器)for (let i = 0; i < this.items.length; i++) {if (queueElement.priority < this.items[i].priority) {this.items.splice(i, 0, queueElement)added = truebreak;}}// 表示数组里面没有比当前元素小的了,所以直接插入if (!added) {this.items.push(queueElement)}}}PrioritQueue.prototype.next = function () {var item = this.items.shift()// 执行对应的store中的弹窗逻辑store.dispatch(item.element)}}var prioritqueue = new PrioritQueue()prioritqueue.enqueue('abc', 100)prioritqueue.enqueue('cba', 99)prioritqueue.enqueue('fds', 66)prioritqueue.enqueue('mba', 101)prioritqueue.next() // 调用console.log(prioritqueue.items)
评论
