对微任务和宏任务的执行顺序的理解
首先给一段例子:
js 是单线程执行的,js中的任务按顺序一个一个的执行,但是一个任务耗时太长;
那么后面的任务就需要等待,为了解决这种情况,将任务分为了同步任务和异步任务;
而异步任务又可以分为微任务和宏任务。
代码示例:
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0);
Promise.resolve().then(function() {
console.log('promise1');
}).then(function() {
console.log('promise2');
});
console.log('script end');
返回结果的打印顺序是:
script start
script end
promise1
promise2
setTimeout
具体为什么会打印出这个顺序?
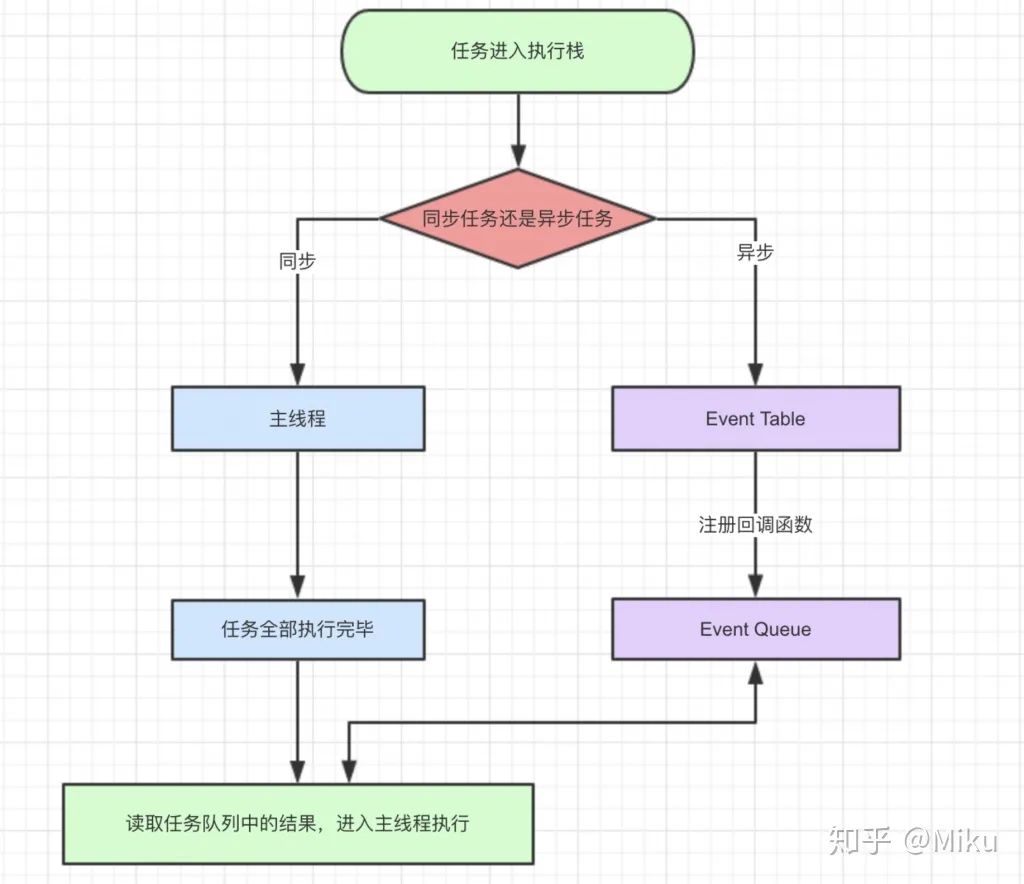
我们具体看一下js的执行流程:

解读:
1)、同步和异步任务分别进入不同的执行"场所",同步的进入主线程,异步的进入Event Table并注册函数
2)、当指定的事情完成时,Event Table会将这个函数移入Event Queue。
3)、主线程内的任务执行完毕为空,会去Event Queue读取对应的函数,进入主线程执行。
4)、上述过程会不断重复,也就是常说的Event Loop(事件循环)。
那么主线程内的任务执行为空的判定?
在js引擎中,存在一个叫monitoring process的进程,这个进程会不断的检查主线程的执行情况,一旦为空,就会去Event Quene检查有哪些待执行的函数。
宏任务和微任务的分类
宏任务:
setTimeout setInterval
js主代码
setImmediate(Node) requestAnimationFrame(浏览器)
微任务:
process.nextTick Promise的then方法
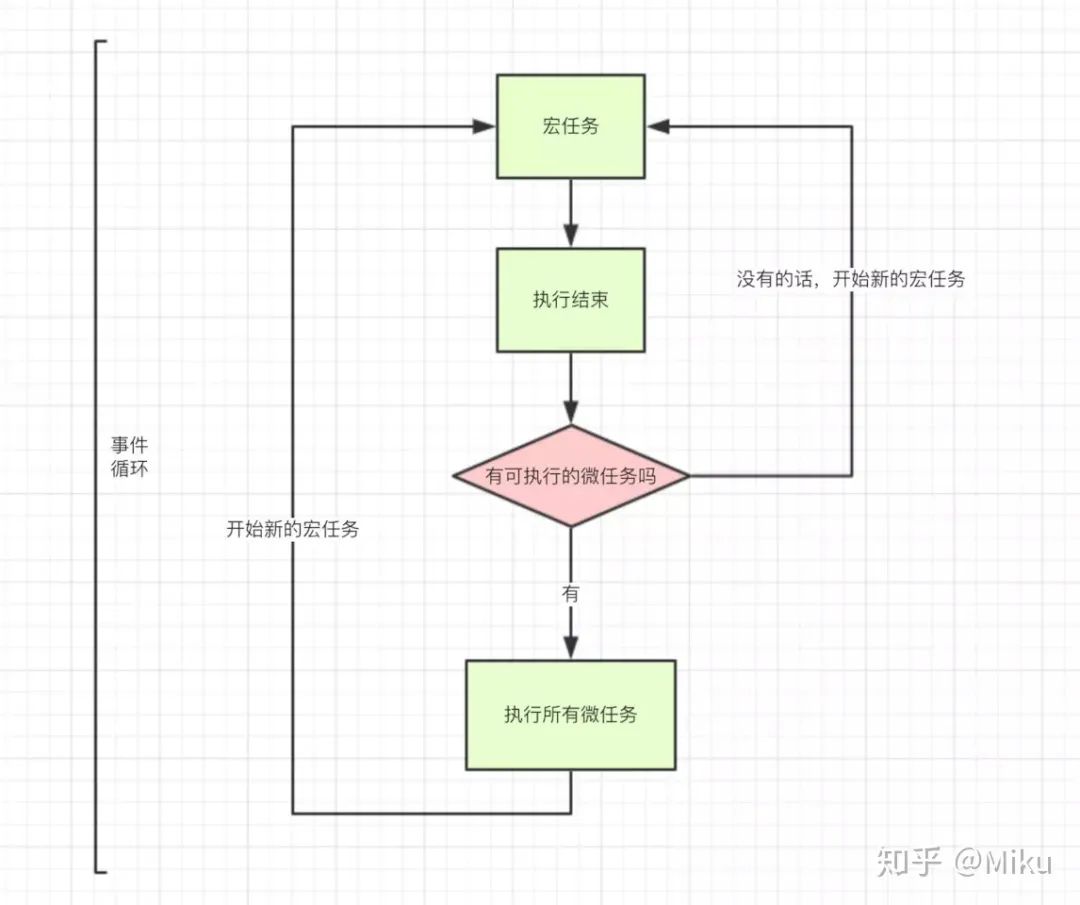
微任务 和 宏任务的执行分析
微任务和宏任务的问题应该是前端面试中比较常见的,他们都从属于异步任务,主要区别在于他们的执行顺序,Event Loop的走向和取值

这张图的意思就是:
1)、存在微任务的话,那么就执行所有的微任务 2)、微任务都执行完之后,执行下一个宏任务 3)、1, 2以此循环着 对于微任务的执行顺序上也有些需要注意的地方
基本上,若你喜欢异步任务尽可能快地执行,那就使用process.nextTick
根据语言规格,Promise对象的回调函数,会进入异步任务里面的”微任务“(microtask)队列。
微任务队列追加在process.nextTick队列的后面。也属于本轮循环。所以,下面的代码总是先输出3,再输出4
process.nextTick(()=>console.log(3))
promise.resolve().then(()=>console.log(4))
//输出为 //3 //4
此时需要注意,只有前一个队列完全清空后,才会执行下一个队列
process.nextTick(()=>console.log(1))
promise.resolve().then(()=>console.log(2))
process.nextTick(()=>console.log(3))
promise.resolve().then(()=>console.log(4))
//输出为 //1 //3 //2 //4 //上面的代码中,process.nextTick的回调会早执行于Promise
以下是一段多层次的代码
这时,我们可以通过以下代码进行一个微任务和宏任务的执行顺序练习
console.log('1');
setTimeout(function() {
console.log('2');
process.nextTick(function() {
console.log('3');
})
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})
process.nextTick(function() {
console.log('6');
})
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
console.log('8')
})
setTimeout(function() {
console.log('9');
process.nextTick(function() {
console.log('10');
})
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})
第一轮循环:
1)、首先打印 1
2)、接下来是setTimeout是异步任务且是宏任务,加入宏任务暂且记为 setTimeout1
3)、接下来是 process 微任务 加入微任务队列 记为 process1
4)、接下来是 new Promise 里面直接 resolve(7) 所以打印 7 后面的then是微任务 记为 then1
5)、setTimeout 宏任务 记为 setTimeout2
第一轮循环打印出的是 1 7
当前宏任务队列:setTimeout1, setTimeout2
当前微任务队列:process1, then1,
第二轮循环:
1)、执行所有微任务
2)、执行process1,打印出 6
3)、执行then1 打印出8
4)、微任务都执行结束了,开始执行第一个宏任务
5)、执行 setTimeout1 也就是 第 3 - 14 行
6)、首先打印出 2
7)、遇到 process 微任务 记为 process2
8)、new Promise中resolve 打印出 4
9)、then 微任务 记为 then2
第二轮循环结束,当前打印出来的是 1 7 6 8 2 4
当前宏任务队列:setTimeout2
当前微任务队列:process2, then2
第三轮循环:
1)、执行所有的微任务
2)、执行 process2 打印出 3
3)、执行 then2 打印出 5
4)、执行第一个宏任务,也就是执行 setTimeout2 对应代码中的 25 - 36 行
5)、首先打印出 9
6)、process 微任务 记为 process3
7)、new Promise执行resolve 打印出 11
8)、then 微任务 记为 then3
第三轮循环结束,当前打印顺序为:1 7 6 8 2 4 3 5 9 11
当前宏任务队列为空
当前微任务队列:process3,then3
第四轮循环:
1)、执行所有的微任务
2)、执行process3 打印出 10
3)、执行then3 打印出 12
代码执行结束:
最终打印顺序为:1 7 6 8 2 4 3 5 9 11 10 12
原文地址 https://zhuanlan.zhihu.com/p/257069622
点击关注我们↓
评论
