一文带你解读JavaScript的引用类型和函数对象
点击上方“IT共享之家”,进行关注
回复“资料”可获赠Python学习福利
仰天大笑出门去,我辈岂是蓬蒿人。
前言
相信做网站对JavaScript再熟悉不过了,它是一门脚本语言,不同于Python的是,它是一门浏览器脚本语言,而Python则是服务器脚本语言,我们不光要会Python,还要会JavaScript,因为它对做网页方面是有很大作用的。
1.引用类型
相当于Java中的类创建实例过程,比如我要创建个对象,可以这样做:
var ob = new Object();其实它就是把JavaScript中的数据类型转换为Java中的类来进行操作。
2.函数对象
1).Arguments对象
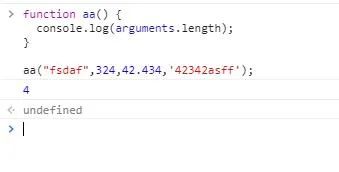
这是个神奇的对象,无需指明参数就可以访问它,它无处不在,用好了将极大的提高你的工作效率。比如它可以检查函数中有多少个参数:
function aa() {console.log(arguments.length);}aa("fsdaf",324,42.434,'42342asff');

2).Function对象
它可以十分方便的创建函数,并且有多种方法创建函数。
1)).对象实例化创建
var ff= new function(name,age,score,表达式)2)). 函数关键字创建
function aa() {alert(111);}function aa(bb,cc) {alert(bb,cc);}
Function有一个Length属性用来计算长度:
function aa() {alert(111);}aa.length
3).Constructor属性
看到这个长长的东西是不是感到特别陌生,它就是我们的构造函数,我们可以对此判断当前实例是否属于对象。
var aa=new Array()if(aa.constructor==Array){console.log(11)}else{console.log(22)}
4).Prototype属性
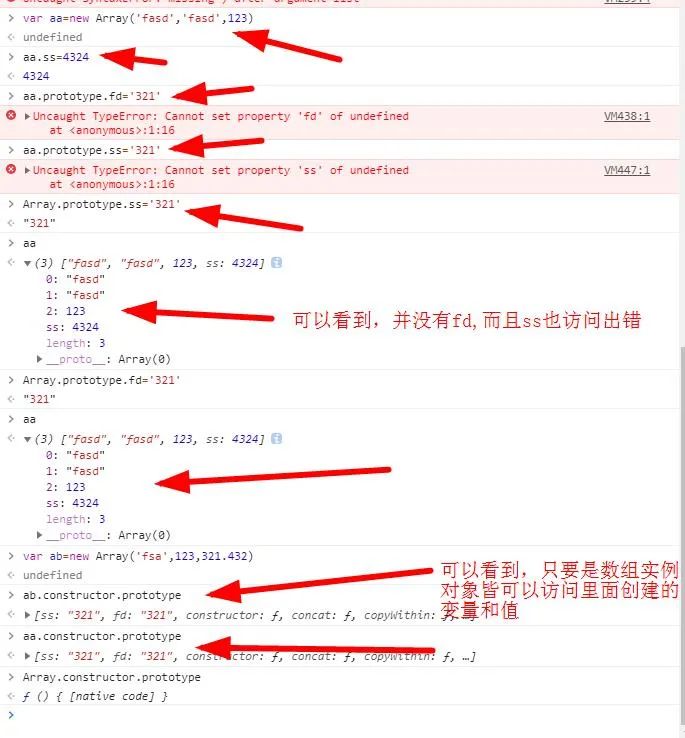
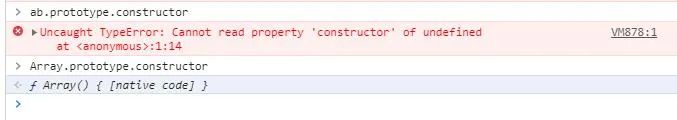
指对象的原型参数,实例化后的对象是没有Prototype属性的,只有对象本身才有这个属性。利用该属性创建的变量名和值并没有加入到实例对象中,只是创建了,如果你想访问它,可以使用:实例名.constructor.prototype来进行访问。


从上面可以看出,数组的实例化对象可以创建任意变量并且赋值,但是它的原型却不行,如果是数组本身那么就又可以了。而且要想访问原型的构造函数还得是对象本身,最后得到的结果也就是对象本身。可见虽然原型和构造函数换了个位置,但是意义完全不一样。
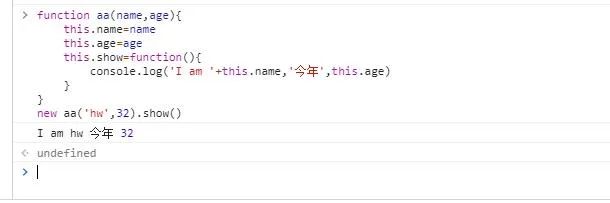
5).This 对象
其实就相当于Java中的This,Python 中的Self,可以看出它的重要性,无非就是指向一个实例对象。

3.闭包
其实就是嵌套函数。
var aa= 10;function s(cc,bb) {function sa() {return cc+bb;}return sa();}
总结
这篇文章主要结束了JavaScript的引用类型、函数对象和闭包,下一篇文章继续给大家分享JavaScript知识,敬请期待!
看完本文有收获?请转发分享给更多的人
IT共享之家
入群请在微信后台回复【入群】
------------------- End -------------------
往期精彩文章推荐:
