Android自定义实现刮刮卡效果


所涉及的知识点:
2、双缓冲绘图机制
3、Paint的绘图模式
4、触摸事件的一些流程
5、Bitmap的相关知识
实现思路:
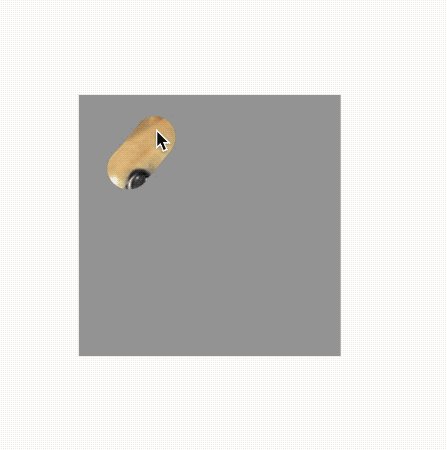
1、绘制图片作为背景层
2、绘制一张和背景层大小一致的灰色图层作为前景层
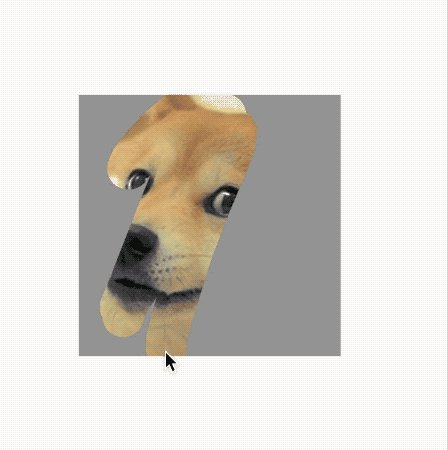
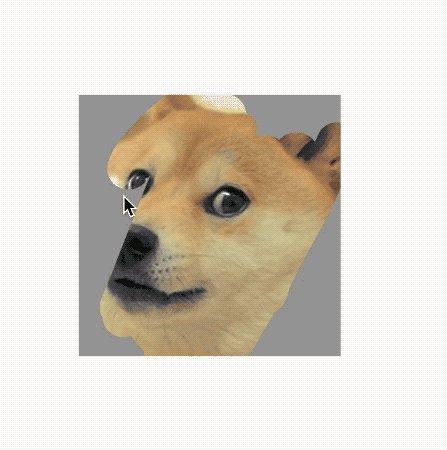
3、监听手指的触摸区域,把对应区域的前景层消除
//背景图mBackGroundBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.background);
@Overrideprotected void onDraw(Canvas canvas) {//绘制背景层canvas.drawBitmap(mBackGroundBitmap, 0, 0, null);}
双缓冲机制:先将要绘制的图形以对象的形式存放在内存中,作为绘制缓冲区,然后在这个对象上进行一系列的操作,然后再将其绘制到屏幕,避免过多的操作使得在绘制的过程中出现屏幕闪烁现象。
//背景图mBackGroundBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.background);//创建一个和背景图大小一致的Bitmap对象作为装载画布mForeGroundBitmap = Bitmap.createBitmap(mBackGroundBitmap.getWidth(), mBackGroundBitmap.getHeight(), Config.ARGB_8888);//与Canvas进行绑定mCanvas = new Canvas(mForeGroundBitmap);//涂成灰色mCanvas.drawColor(Color.GRAY);
@Overrideprotected void onDraw(Canvas canvas) {//绘制背景层canvas.drawBitmap(mBackGroundBitmap, 0, 0, null);//绘制前景层canvas.drawBitmap(mForeGroundBitmap, 0, 0, null);}
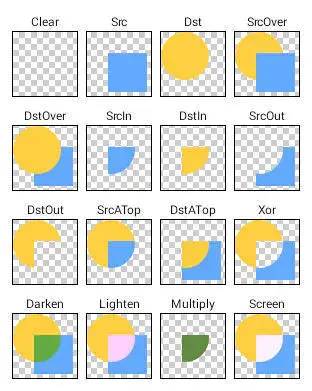
3、监听手指的触摸区域,把对应区域的前景层消除,这里我们需要用到一个技巧,在Paint画笔API中给我们提供了一个PorterDuffXfermode,它有点想数学里的交并集,是用来控制两个图像之间的混合显示模式。

这里我们需要取的是背景层的内容,也就是DST和 SRC的交集,然后内容区域显示DST,那么也就是DstIn模式,来看下关于画笔Paint的设置。
mPaint = new Paint();mPaint.setAlpha(0);mPaint.setAntiAlias(true);mPaint.setStyle(Paint.Style.STROKE);mPaint.setStrokeCap(Paint.Cap.ROUND);mPaint.setStrokeJoin(Paint.Join.ROUND);mPaint.setStrokeWidth(80);mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
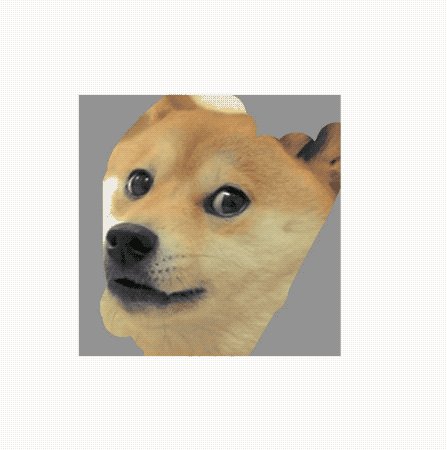
@Overridepublic boolean onTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:mLastX = (int) event.getX();mLastY = (int) event.getY();mPath.moveTo(mLastX, mLastY);break;case MotionEvent.ACTION_MOVE:mLastX = (int) event.getX();mLastY = (int) event.getY();mPath.lineTo(mLastX, mLastY);break;case MotionEvent.ACTION_UP:break;default:break;}mCanvas.drawPath(mPath, mPaint);invalidate();return true;}
步骤:
1、绘制中奖信息作为背景层
2、绘制一张和中奖信息同等大小的刮奖封面作为前景层
3、监听手指的触摸区域,把对应区域的前景层消除
4、在消除大部分区域的时候,讲中奖信息完整展示
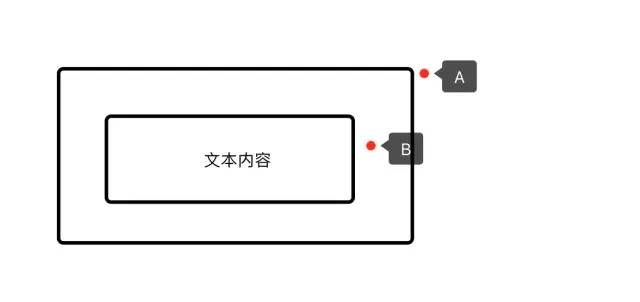
1、在绘制中奖信息(文本)的时候,如何确定绘制的位置:

首先我们需要知道任何的控件在Android的布局中外层都是一个矩形的,A代表刮刮卡绘制区域,B代表中奖信息绘制区域,所以在这里我们绘制文本信息的起始点应该是A布局宽的一半减去B布局宽的一半,同理,高也应该是A布局高的一半减去B布局高的一半,这里我们把B布局,也就是文字控件的大小信息用一个Rect对象来存储,而这里的A布局即为Bitmap背景图的大小。
//文字画笔mTextPaint = new Paint();mTextPaint.setAntiAlias(true);mTextPaint.setColor(Color.GREEN);mTextPaint.setStyle(Paint.Style.FILL);mTextPaint.setTextSize(30);mTextPaint.getTextBounds(mText, 0, mText.length(), mRect);
@Overrideprotected void onDraw(Canvas canvas) {canvas.drawText(mText, mBitmap.getWidth() / 2 - mRect.width() / 2, mBitmap.getHeight() / 2 + mRect.height() / 2, mTextPaint);}
//通过资源文件创建Bitmap对象mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.background);//新建同等大小的Bitmap对象mForeBitmap = Bitmap.createBitmap(mBitmap.getWidth(), mBitmap.getHeight(), Bitmap.Config.ARGB_8888);//双缓冲,装载画布mForeCanvas = new Canvas(mForeBitmap);mForeCanvas.drawBitmap(mBitmap, 0, 0, null);
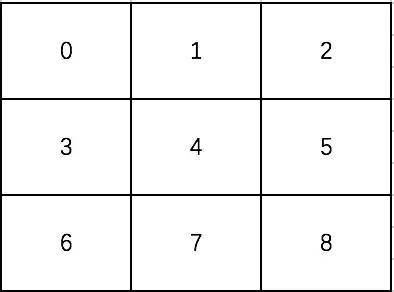
我们通过Bitmap的getPixels方法就可以拿到Bitmap的像素信息,由于这里涉及到了计算,这是个耗时操作,所以这里我们开启一个子线程来执行任务
private Runnable mRunnable = new Runnable() {int[] pixels;@Overridepublic void run() {int w = mForeBitmap.getWidth();int h = mForeBitmap.getHeight();float wipeArea = 0;float totalArea = w * h;pixels = new int[w * h];/*** pixels 接收位图颜色值的数组* offset 写入到pixels[]中的第一个像素索引值* stride pixels[]中的行间距个数值(必须大于等于位图宽度)。可以为负数* x 从位图中读取的第一个像素的x坐标值。* y 从位图中读取的第一个像素的y坐标值* width 从每一行中读取的像素宽度* height 读取的行数*/mForeBitmap.getPixels(pixels, 0, w, 0, 0, w, h);for (int i = 0; i < w; i++) {for (int j = 0; j < h; j++) {int index = i + j * w;if (pixels[index] == 0) {wipeArea++;}}}if (wipeArea > 0 && totalArea > 0) {int percent = (int) (wipeArea * 100 / totalArea);if (percent > 50) {isClear = true;postInvalidate();}}}};

当被擦除的区域超出50%,我们就在onDraw里去控制不让canvas绘制前景图即可。
@Overrideprotected void onDraw(Canvas canvas) {canvas.drawText(mText, mForeBitmap.getWidth() / 2 - mRect.width() / 2, mForeBitmap.getHeight() / 2 + mRect.height() / 2, mTextPaint);if (!isClear) {canvas.drawBitmap(mForeBitmap, 0, 0, null);}}
/*** 刮刮卡(完善版)*/public class ScratchCardView2 extends View {//处理文字private String mText = "恭喜您中奖啦!!";private Paint mTextPaint;private Rect mRect;//处理图层private Paint mForePaint;private Path mPath;private Bitmap mBitmap;//加载资源文件private Canvas mForeCanvas;//前景图Canvasprivate Bitmap mForeBitmap;//前景图Bitmap//记录位置private int mLastX;private int mLastY;private volatile boolean isClear;//标志是否被清除public ScratchCardView2(Context context) {this(context, null);}public ScratchCardView2(Context context, AttributeSet attrs) {this(context, attrs, 0);}public ScratchCardView2(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);init();}private void init() {mRect = new Rect();mPath = new Path();//文字画笔mTextPaint = new Paint();mTextPaint.setAntiAlias(true);mTextPaint.setColor(Color.GREEN);mTextPaint.setStyle(Paint.Style.FILL);mTextPaint.setTextSize(30);mTextPaint.getTextBounds(mText, 0, mText.length(), mRect);//擦除画笔mForePaint = new Paint();mForePaint.setAntiAlias(true);mForePaint.setAlpha(0);mForePaint.setStrokeCap(Paint.Cap.ROUND);mForePaint.setStrokeJoin(Paint.Join.ROUND);mForePaint.setStyle(Paint.Style.STROKE);mForePaint.setStrokeWidth(30);mForePaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));//通过资源文件创建Bitmap对象mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.background);mForeBitmap = Bitmap.createBitmap(mBitmap.getWidth(), mBitmap.getHeight(), Bitmap.Config.ARGB_8888);//双缓冲,装载画布mForeCanvas = new Canvas(mForeBitmap);mForeCanvas.drawBitmap(mBitmap, 0, 0, null);}@Overrideprotected void onDraw(Canvas canvas) {canvas.drawText(mText, mForeBitmap.getWidth() / 2 - mRect.width() / 2, mForeBitmap.getHeight() / 2 + mRect.height() / 2, mTextPaint);if (!isClear) {canvas.drawBitmap(mForeBitmap, 0, 0, null);}}@Overridepublic boolean onTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:mLastX = (int) event.getX();mLastY = (int) event.getY();mPath.moveTo(mLastX, mLastY);break;case MotionEvent.ACTION_MOVE:mLastX = (int) event.getX();mLastY = (int) event.getY();mPath.lineTo(mLastX, mLastY);break;case MotionEvent.ACTION_UP:new Thread(mRunnable).start();break;default:break;}mForeCanvas.drawPath(mPath, mForePaint);invalidate();return true;}/*** 开启子线程计算被擦除的像素点*/private Runnable mRunnable = new Runnable() {int[] pixels;@Overridepublic void run() {int w = mForeBitmap.getWidth();int h = mForeBitmap.getHeight();float wipeArea = 0;float totalArea = w * h;pixels = new int[w * h];/*** pixels 接收位图颜色值的数组* offset 写入到pixels[]中的第一个像素索引值* stride pixels[]中的行间距个数值(必须大于等于位图宽度)。可以为负数* x 从位图中读取的第一个像素的x坐标值。* y 从位图中读取的第一个像素的y坐标值* width 从每一行中读取的像素宽度* height 读取的行数*/mForeBitmap.getPixels(pixels, 0, w, 0, 0, w, h);for (int i = 0; i < w; i++) {for (int j = 0; j < h; j++) {int index = i + j * w;if (pixels[index] == 0) {wipeArea++;}}}if (wipeArea > 0 && totalArea > 0) {int percent = (int) (wipeArea * 100 / totalArea);if (percent > 50) {isClear = true;postInvalidate();}}}};}
评论
