一文带你看透 Chrome 浏览器架构
 背景
背景
市面上的浏览器很多,很多很多,多到数不过来。不过目前 Chrome 浏览器还是占了主导地位,至少在开发人员眼里 Chrome 的地位很高。这篇文章来说说 Chrome 浏览器的架构,漫谈漫谈~
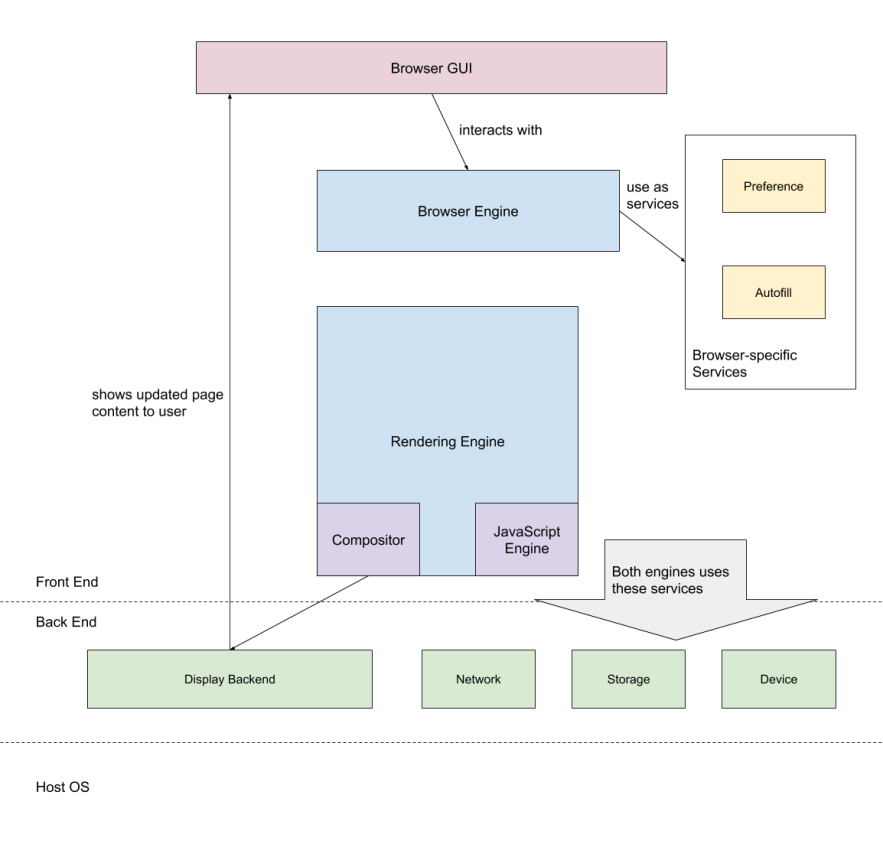
抽象架构浏览器的主要功能就是向服务器发出请求,在浏览器窗口中展示您选择的网络资源,这里所说的资源一般是指 HTML 文档,也可以是 PDF、图片或其他的类型。大体上,浏览器可以分为五部分,如下图:

- 用户界面(地址栏、前进/后退按钮、书签菜单等)
- 浏览器引擎(在用户界面和渲染引擎之间传送指令)
- 渲染引擎(解析 HTML、CSS和JS并呈现页面)
- 后端服务层(网络、数据存储如Cookie、Storage等)
- 特别服务层(记住密码、暗黑模式等)
这个图还是比较清晰的,首先用户界面,主要负责展示页面中,除了 page 本身的内容,我们可以粗略地理解为打开一个空页面的时候呈现的界面就是浏览器的用户界面(GUI)。
浏览器引擎,这里个人认为主要指的是在用户界面和渲染引擎之间传递指令,以及调度浏览器各方面的资源,协调为呈现页面、完成用户指令而工作。
呈现引擎,按图中看,包含了一个 compositor(合成器)和 Javascript Engine(JS解释引擎)。分别是负责解析 HTML 和 CSS 内容,并将解析后的内容显示在屏幕上 和 用于解析和执行 JavaScript 代码。
后端服务层,这里包含了一些后端服务。比如网络请求层(network)、数据存储,浏览器需要在硬盘上保存各种数据,例如 Cookie、Storage等。
特别服务层,这里主要指的是一些浏览器自带的服务,比如你填完某个网站的账号密码,浏览器可以帮你记住账号密码,又比如开启浏览器的暗黑模式等特殊的服务。
以上,对前端来说,比较重要的是渲染引擎(一些文章也叫浏览器引擎)。我们可以看看都有哪些渲染引擎的内核。
渲染引擎内核介绍这里主要列一些市面上主流的浏览器其对应的内核:
- Chrome: Blink
- Safari: WebKit
- Firefox: Gecko, Servo (part of Quantum)
- IE: Trident
- Edge: EdgeHTML, Blink
Webkit2:2010年随OS X Lion⼀起⾯世。
Blink:基于Webkit2分⽀,13年⾕歌开始作为Chrome 28的引擎集成在Chromium浏览器⾥。Android的WebView同样基于Webkit2,是现在对新特性支持度最好的内核。
3)移动端基本上全部是 Webkit 或 Blink 内核(除去 Android 上腾讯家的 X5),这两个内核对新特性的支持度较高,所以新特性可以在移动端大展身手。
4)Servo的开发是为了充分利用多核的计算能力,用过 Chrome的人都知道,经常 Flash 奔溃,或者越用感觉越迟钝。Servo 就是想解决这个问题。Firefox是在16年的时候重写的,重写之后的一些页面旧代码可能出现兼容性问题。
5)Trident 是 IE4+ 的内核,一直持续到 IE11,EdgeHTML 是微软抛弃 IE 后开发的全新内核
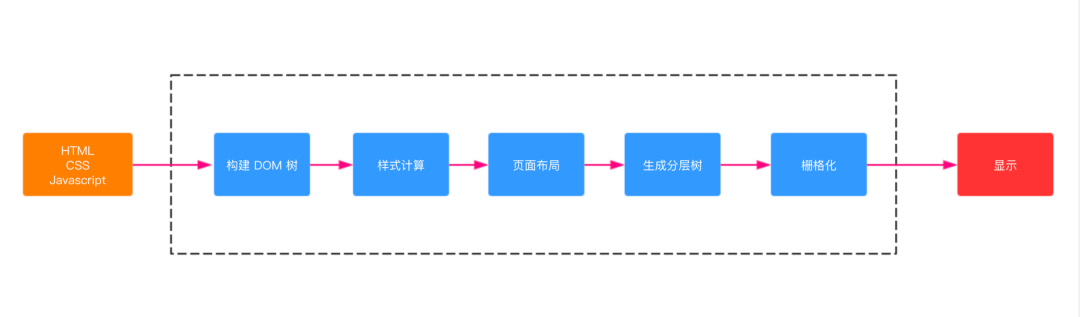
渲染引擎工作流程渲染引擎的主要工作都是以HTML/JavaScript/CSS等文件作为输入,以可视化内容作为输出。不同的渲染引擎,主要在一些css的支持性上和渲染表现上不同。

- 渲染进程将 HTML 内容转换为能够读懂DOM 树结构。
- 渲染引擎将 CSS 样式表转化为浏览器可以理解的styleSheets,计算出 DOM 节点的样式。
- 创建布局树,并计算元素的布局信息。
- 对布局树进行分层,并生成分层树。
- 为每个图层生成绘制列表,并将其提交到合成线程。合成线程将图层分图块,并栅格化将图块转换成位图。
- 合成线程发送绘制图块命令给浏览器进程。浏览器进程根据指令生成页面,并显示到显示器上。
早期的web浏览器是单线程的,发生⻚⾯⾏为不当、浏览器错误、浏览器插件等错误都会引起整个浏览器或当前运 ⾏的选项卡关闭。因此Chrome将chromium应⽤程序放在相互隔离的独⽴的进程。
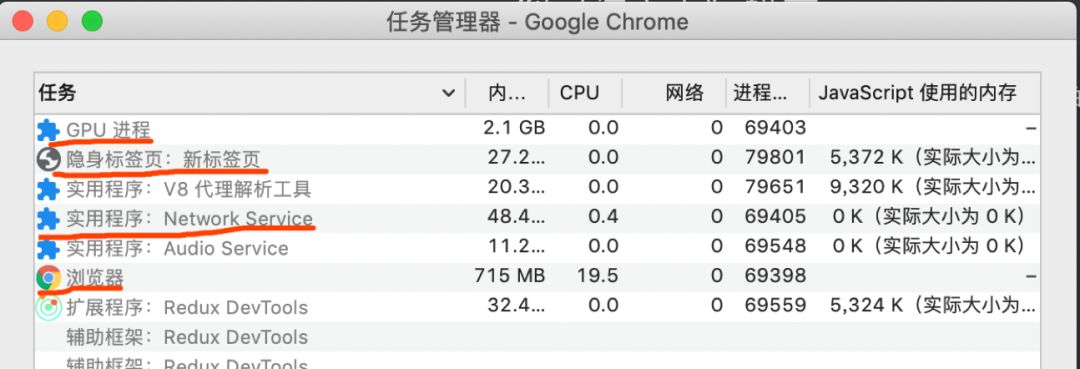
我们可以,重启浏览器,打开一个隐身窗口。这个时候,点击 Chrome 浏览器右上角的“选项”菜单,选择“更多工具”子菜单,点击“任务管理器”,打开 Chrome 的任务管理器的窗口,然后看看都开了哪些进程。比如下图:

由这图,可以看出浏览器从关闭状态进行启动,然后新开 1 个页面至少需要 1 个网络进程、1 个浏览器进程、1 个 GPU 进程以及 1 个渲染进程,共 4 个进程。
后续再新开标签页,浏览器、网络进程、GPU进程是共享的,不会重新启动,如果2个页面属于同一站点的话,并且从a页面中打开的b页面,那么他们也会共用一个渲染进程,否则新开一个渲染进程。
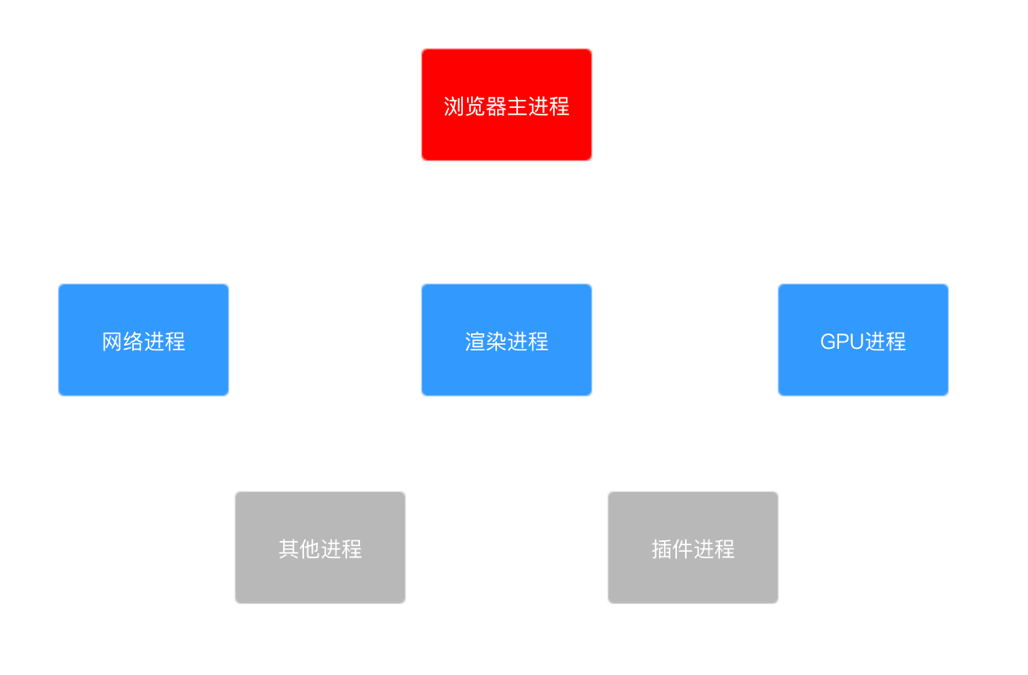
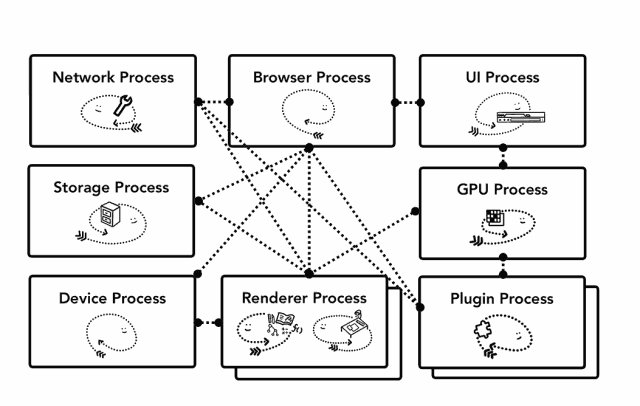
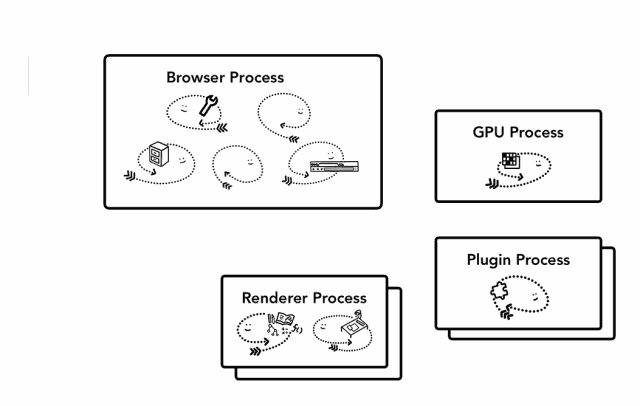
多进程架构示意图
- 浏览器进程:主要负责界面显示、用户交互、子进程管理,同时提供存储等功能。
- 网络进程:主要负责页面的网络资源加载,之前是作为一个模块运行在浏览器进程里面的,直至最近才独立出来,成为一个单独的进程。
- 渲染进程:核心任务是将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页,排版引擎 Blink 和 JavaScript 引擎 V8 都是运行在该进程中,默认情况下,Chrome 会为每个 Tab 标签创建一个渲染进程。出于安全考虑,渲染进程都是运行在沙箱模式下。
- GPU 进程:其实,Chrome 刚开始发布的时候是没有 GPU 进程的。而 GPU 的使用初衷是为了实现 3D CSS/WebGl 的效果,只是随后网页、Chrome 的 UI 界面都选择采用 GPU 来绘制,这使得 GPU 成为浏览器普遍的需求。最后,Chrome 在其多进程架构上也引入了 GPU 进程。
- 插件进程:主要是负责插件的运行,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响。
- 其他进程:如上图中所示的实⽤程序⽹络服务、辅助框架等

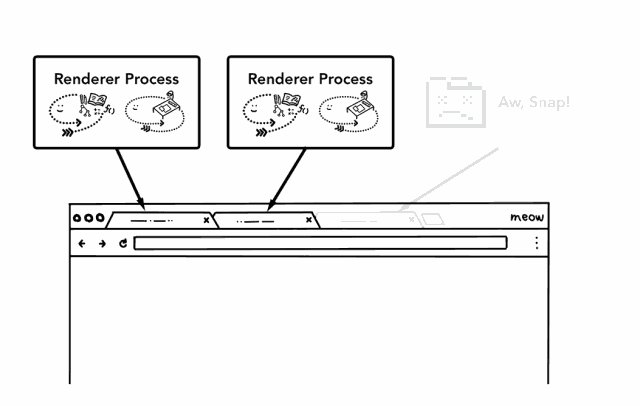
- 防止⼀个⻚⾯崩溃影响整个浏览器
- 安全性和沙盒,由于操作系统提供了限制进程权限的方法,因此浏览器可以从某些功能中,对某些进程进行沙箱处理。例如,Chrome 浏览器可以对处理用户输入(如渲染器)的进程,限制其文件访问的权限。
- 进程有⾃⼰的私有内存空间,可以拥有更多的内存。

- 给每个进程分配了单独的内存,尽管Chrome本身有一些优化策略,比如为了节省内存,Chrome限制了它可以启动的进程数量。限制因设备的内存和CPU功率⽽异,但当Chrome达到限制时,它会在⼀个进程中开始从同⼀站点运⾏多个选项卡。
- 有更高的资源占用。因为每个进程都会包含公共基础结构的副本(如 JavaScript 运行环境),这就意味着浏览器会消耗更多的内存资源。
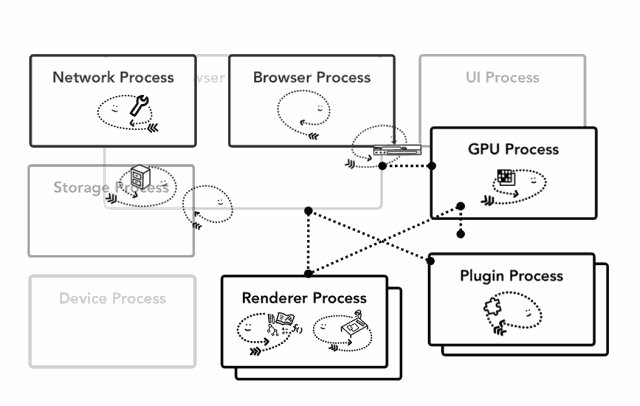
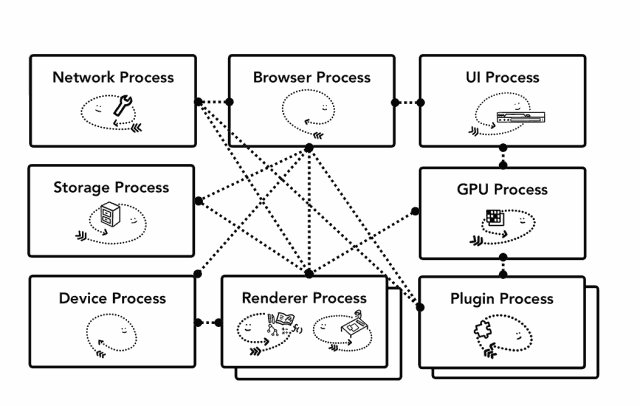
Chrome 正在进行体系结构更改,以便将浏览器程序的每个部分,作为一项服务运行,从而可以轻松拆分为不同的流程或汇总为同一个流程。
这样可以做到,当 Chrome 在强大的硬件上运行时,它可能会将每个服务拆分为不同的进程,从而提供更高的稳定性,但如果它位于资源约束的设备上,Chrome 会将服务整合到一个进程中,从而整合流程以减少内存使用。

本文介绍了现在浏览器不同角度下的架构划分,很清晰明了。也描绘了Chrome未来的架构发展,让我一起期待未来更好用的浏览器吧~
参考资料- 极客时间《浏览器工作原理与实践》
- http://chuquan.me/2018/01/21/browser-architecture-overview/
- https://toutiao.io/posts/uozd28/preview
推荐阅读
我的公众号能带来什么价值?(文末有送书规则,一定要看)
每个前端工程师都应该了解的图片知识(长文建议收藏)
为什么现在面试总是面试造火箭?
 在看点这里
在看点这里