推荐一个超强的 Python 数据可视化动画库
今天给大家介绍一个非常棒的数据可视化库,sjvisualizer
根据时间序列数据制作动态图表,包含条形图、饼图、堆叠条形图、折线图、堆叠面积图。
可以先看一下官方的示例~

只需几行代码,就可以制作电脑浏览器发展史的动态图表。
GitHub地址:
https://github.com/SjoerdTilmans/sjvisualizer
使用pip进行该库的安装。
# 安装sjvisualizer
pip install sjvisualizer
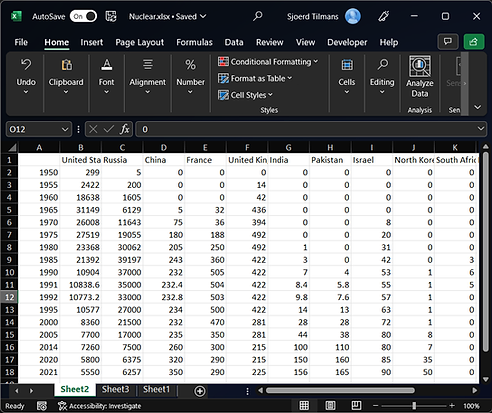
然后需要加载特定格式的数据,下面是一个数据示例。

其中第一列中包含日期,随后的每个列标题都是数据类别,下面包含每个日期的值。
此外还可以进行一些自定义配置,比如添加图标、添加自定义颜色以及调整可视化的大小。
大家可以查看相应的文档。
https://www.sjdataviz.com/software
作者还提供了不少其它案例,并且提供了数据源。

同样可以访问如下地址,进行查看。
https://www.sjdataviz.com/data
下面就来看一下官方提供的几个示例代码吧~
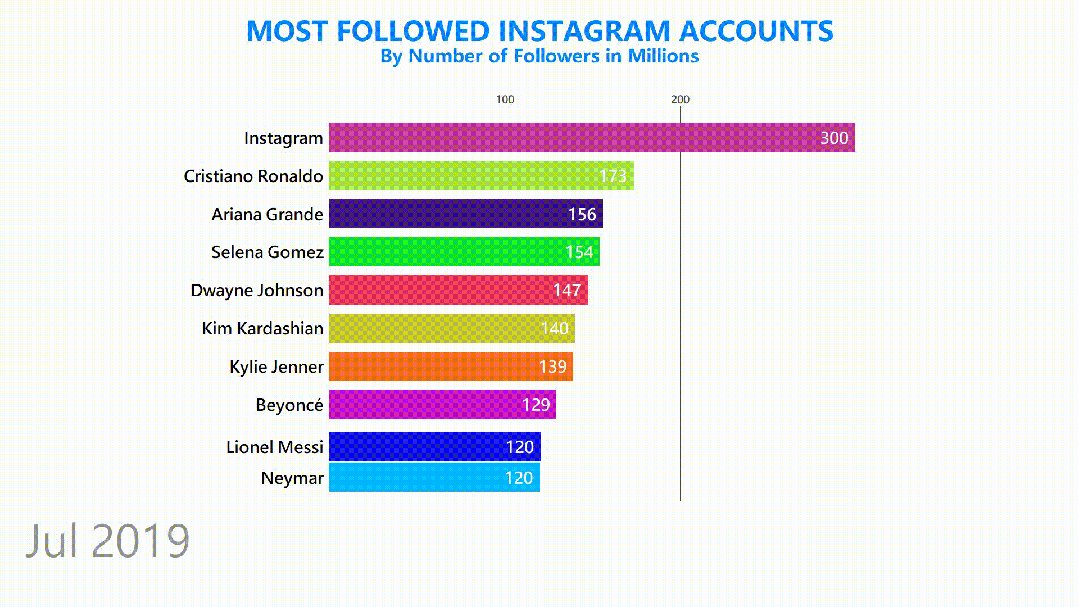
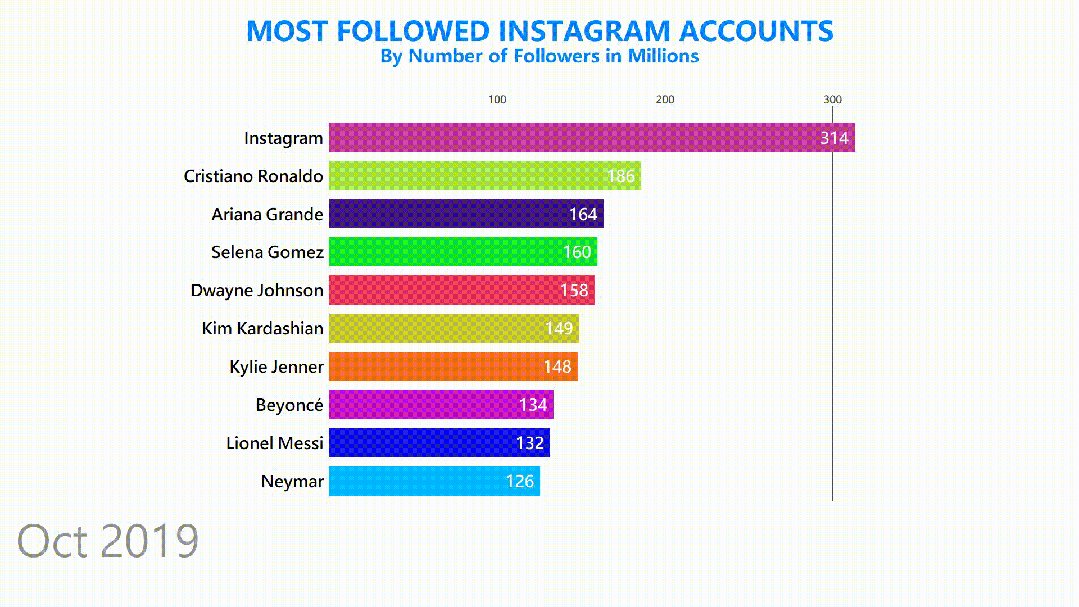
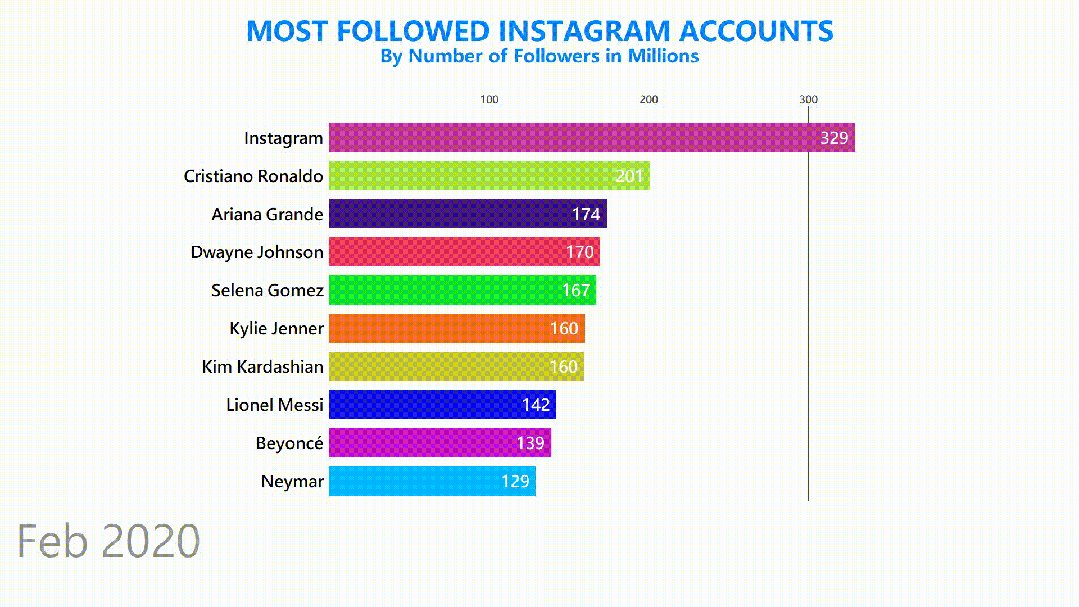
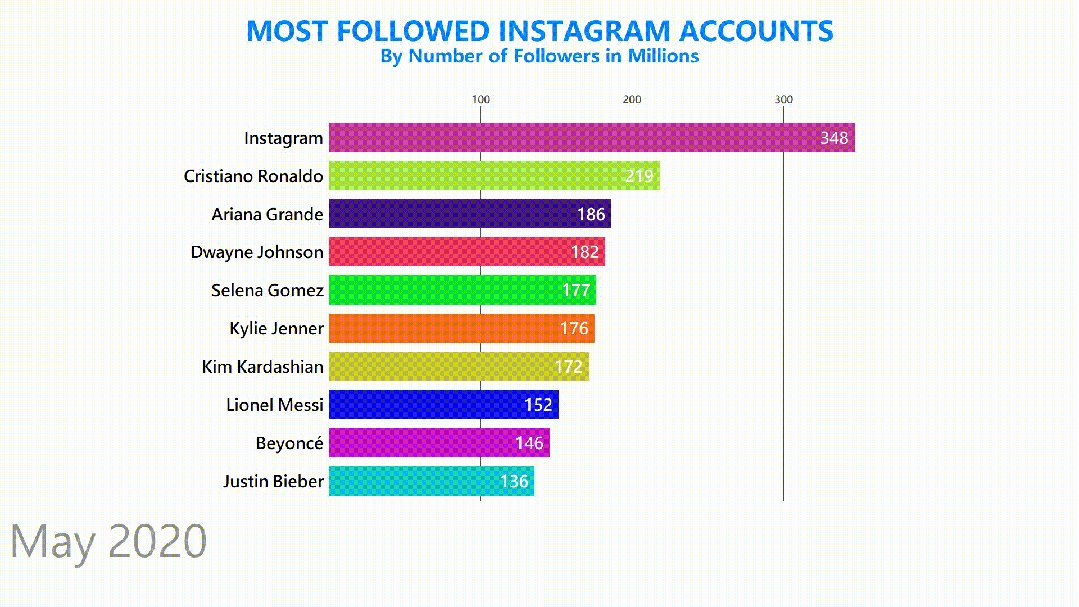
最受关注的Instagram账号。

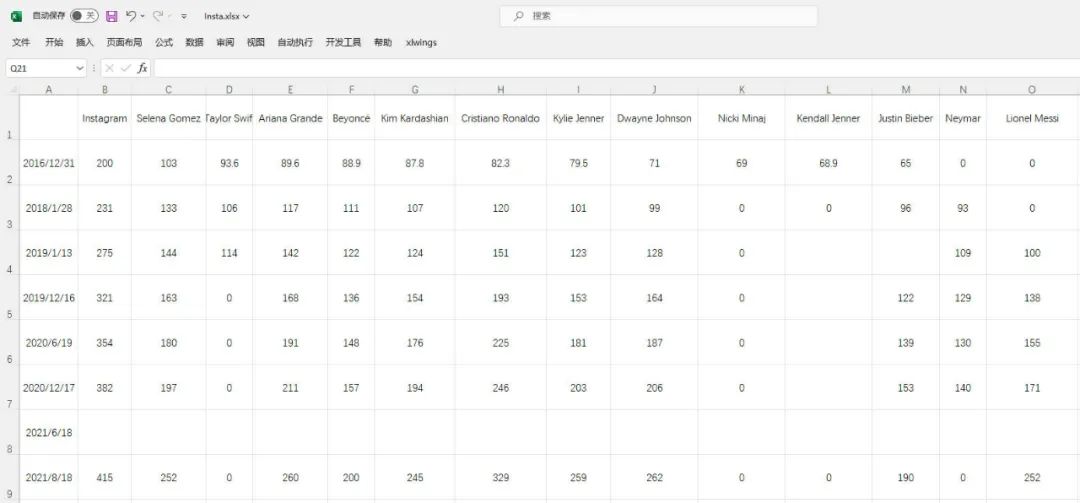
数据集情况如下。

发现数据有部分缺失,说明程序会进行补全操作。
具体代码如下。
from sjvisualizer import Canvas
from sjvisualizer import DataHandler
from sjvisualizer import BarRace
import json
def main(fps=60, duration=0.35):
number_of_frames = duration * 60 * fps
# 加载颜色配置文件
with open('colors/colors.json') as f:
colors = json.load(f)
# 加载数据源
df = DataHandler.DataHandler(excel_file="data/Insta.xlsx", number_of_frames=number_of_frames).df
canvas = Canvas.canvas()
# 添加条形图图表
bar_chart = BarRace.bar_race(canvas=canvas.canvas, df=df, colors=colors)
canvas.add_sub_plot(bar_chart)
# 添加静态文字
canvas.add_title("MOST FOLLOWED INSTAGRAM ACCOUNTS", color=(0, 132, 255))
canvas.add_sub_title("By Number of Followers in Millions", color=(0, 132, 255))
# 时间设置
canvas.add_time(df=df, time_indicator="month")
# 保存颜色配置文件
with open("colors/colors.json", "w") as file:
json.dump(colors, file, indent=4)
# 输出视频文件
canvas.play(fps=fps, record=True, file_name="output1.mp4")
if __name__ == "__main__":
main()
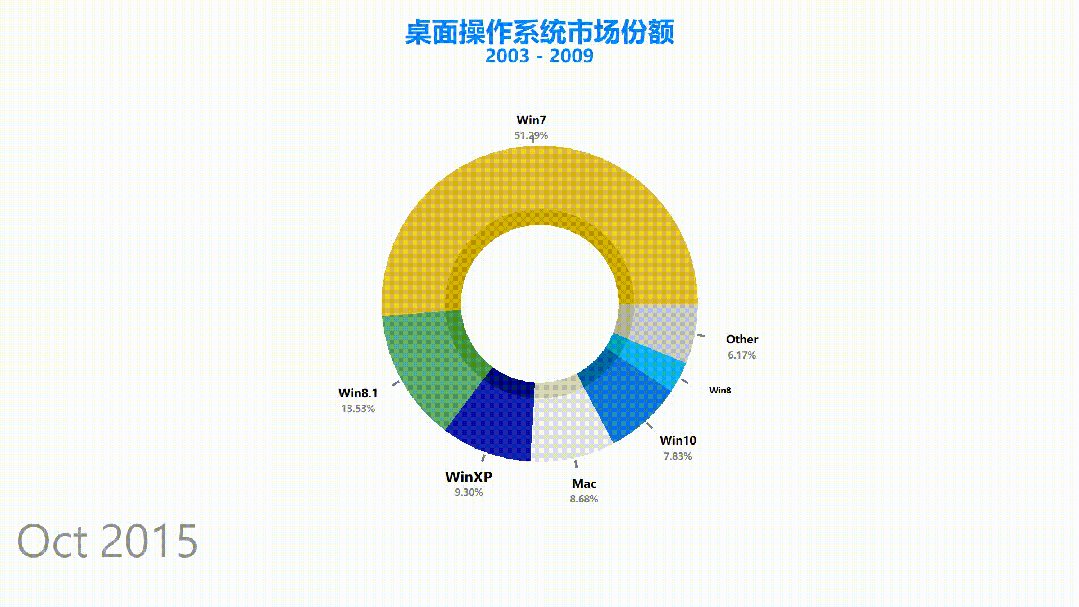
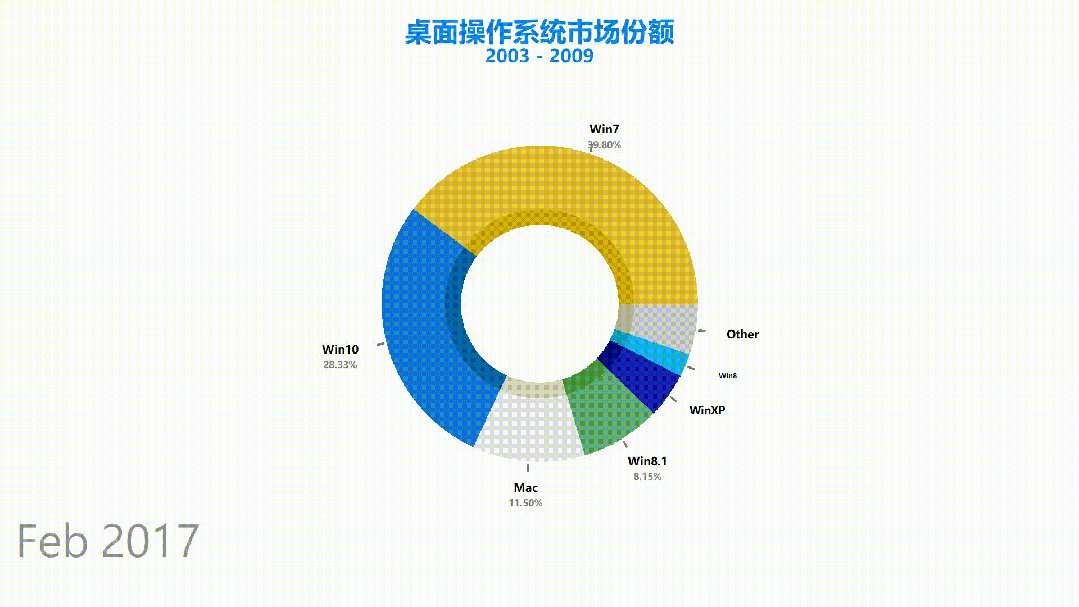
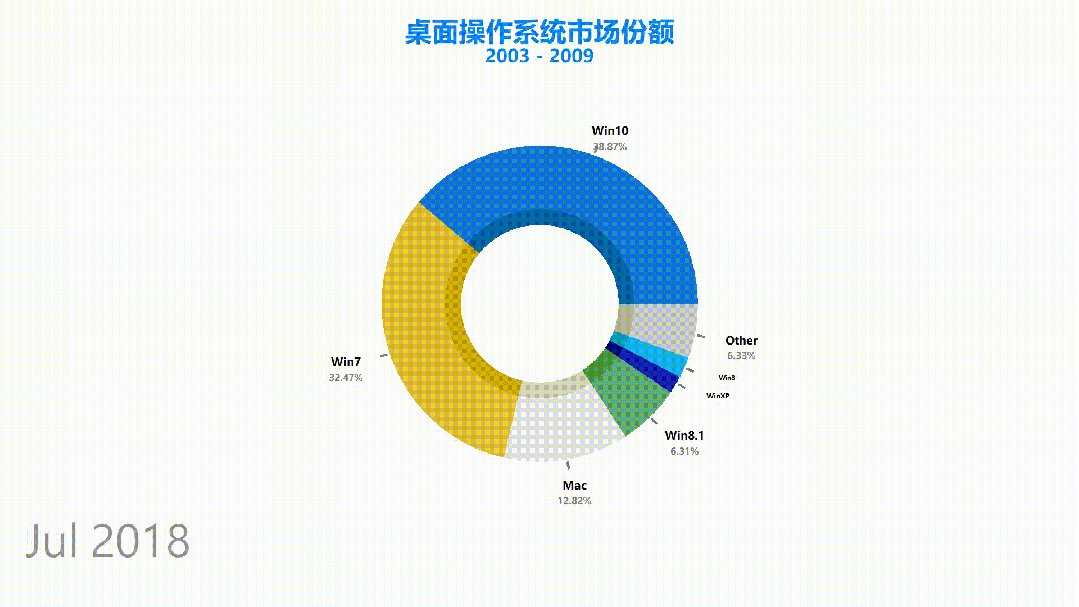
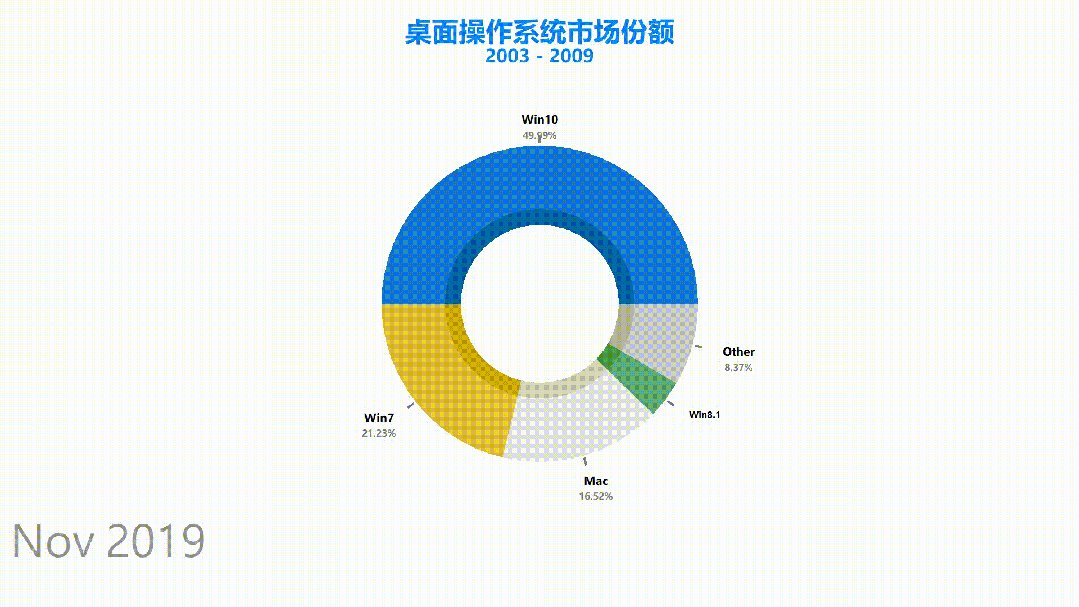
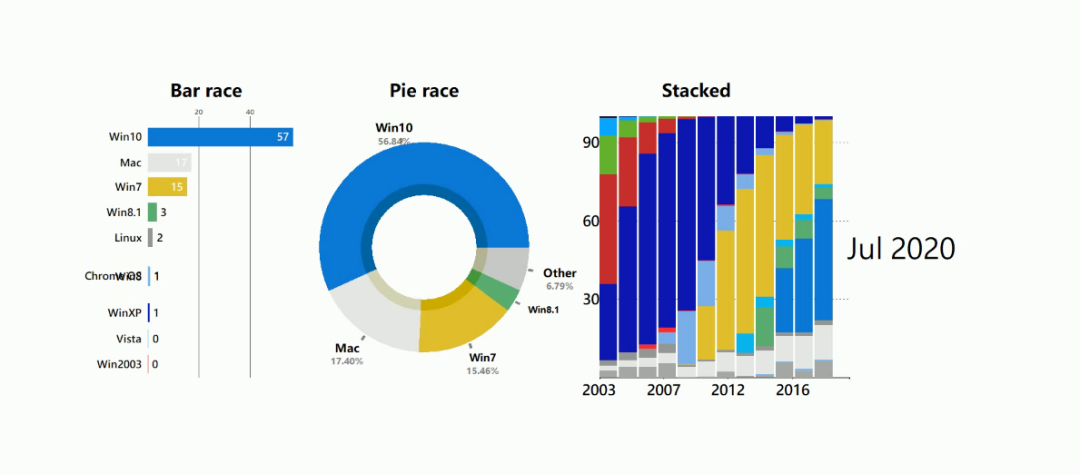
桌面操作系统市场份额。

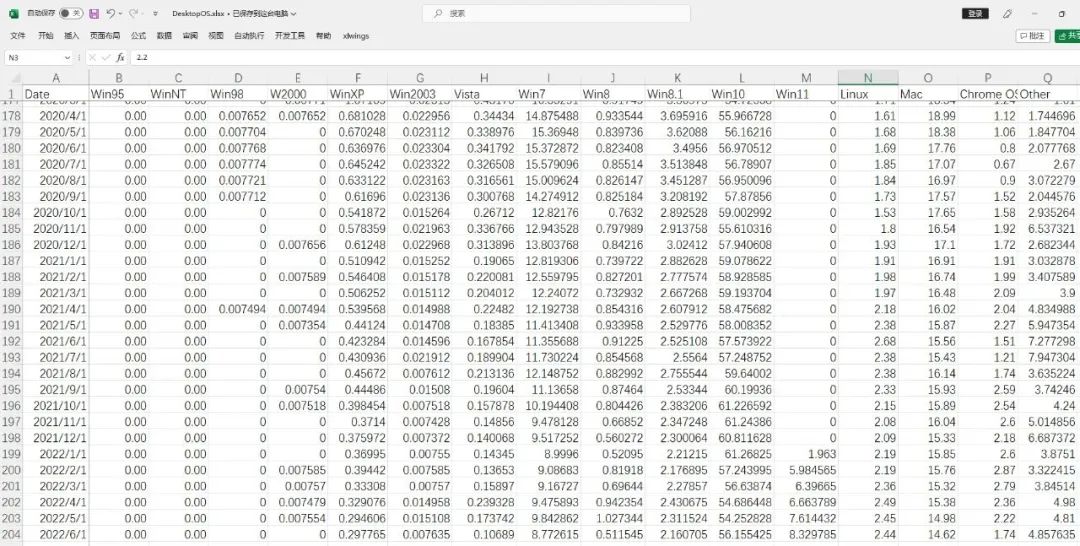
数据集情况如下,一共有200多条。

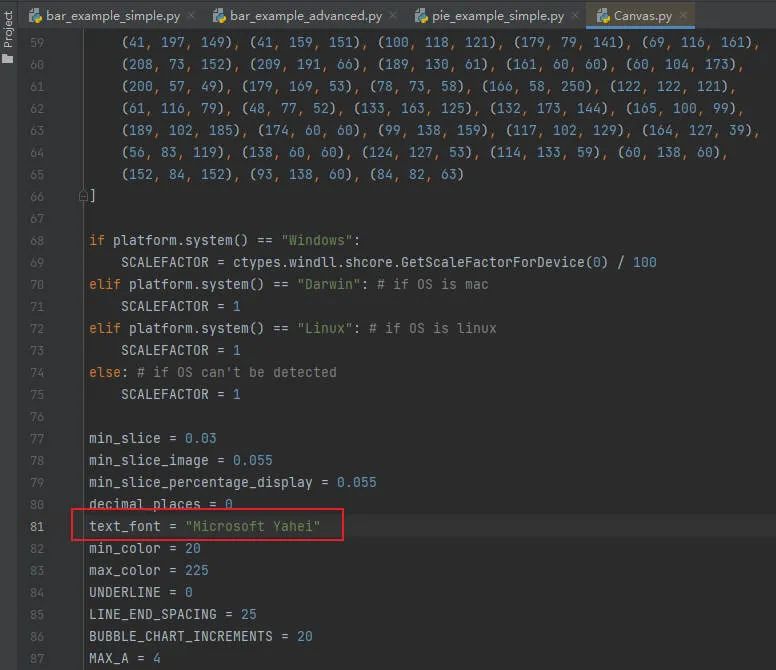
其中本次设置了中文字体,可以在代码中进行修改。

饼图动态图表代码如下。
from sjvisualizer import Canvas
from sjvisualizer import DataHandler
from sjvisualizer import PieRace
import json
def main(fps=60, duration=0.35):
number_of_frames = duration * 60 * fps
# 加载颜色配置文件
with open('colors/colors.json') as f:
colors = json.load(f)
df = DataHandler.DataHandler(excel_file="data/DesktopOS.xlsx", number_of_frames=number_of_frames).df
canvas = Canvas.canvas()
# 添加饼图图表
bar_chart = PieRace.pie_plot(canvas=canvas.canvas, df=df, colors=colors)
canvas.add_sub_plot(bar_chart)
# 加载静态文字
canvas.add_title("桌面操作系统市场份额", color=(0, 132, 255))
canvas.add_sub_title("2003 - 2009", color=(0, 132, 255))
# 时间设置
canvas.add_time(df=df, time_indicator="month")
# 保存颜色配置文件
with open("colors/colors.json", "w") as file:
json.dump(colors, file, indent=4)
canvas.play(fps=fps, record=True, file_name="output3.mp4")
if __name__ == "__main__":
main()
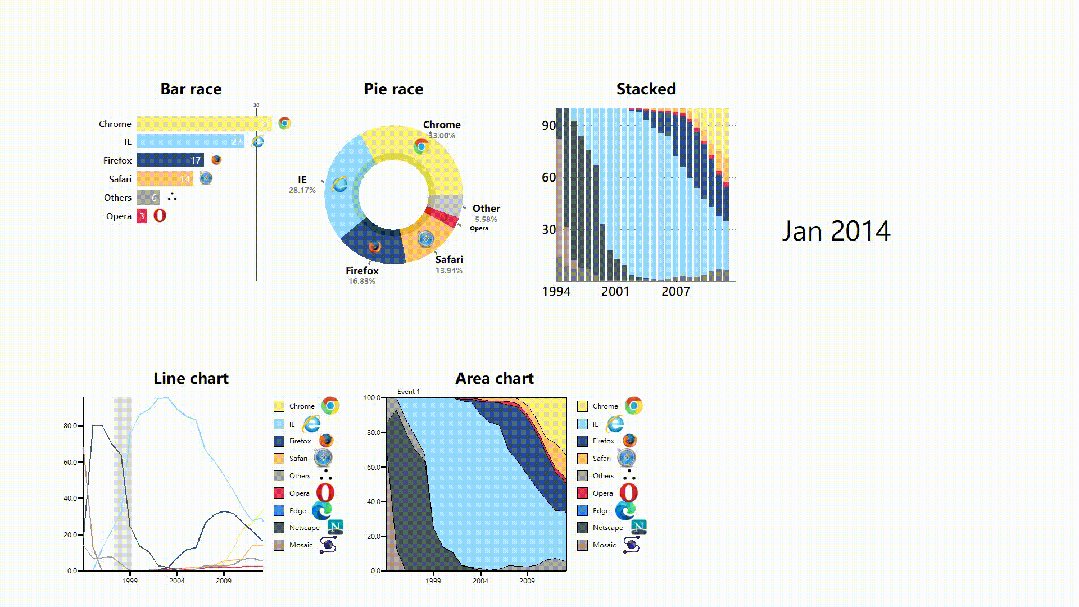
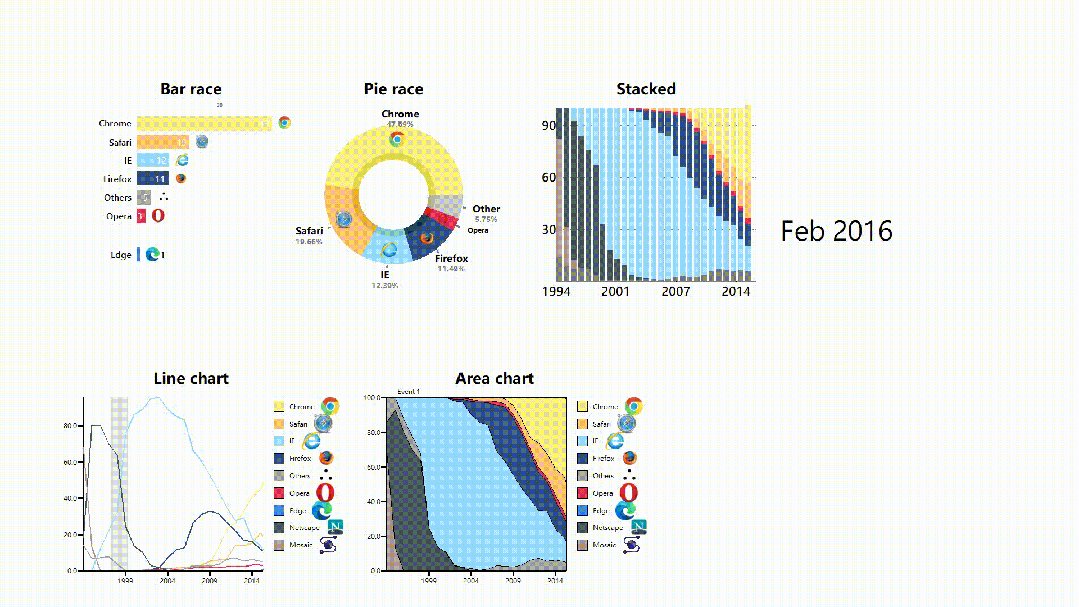
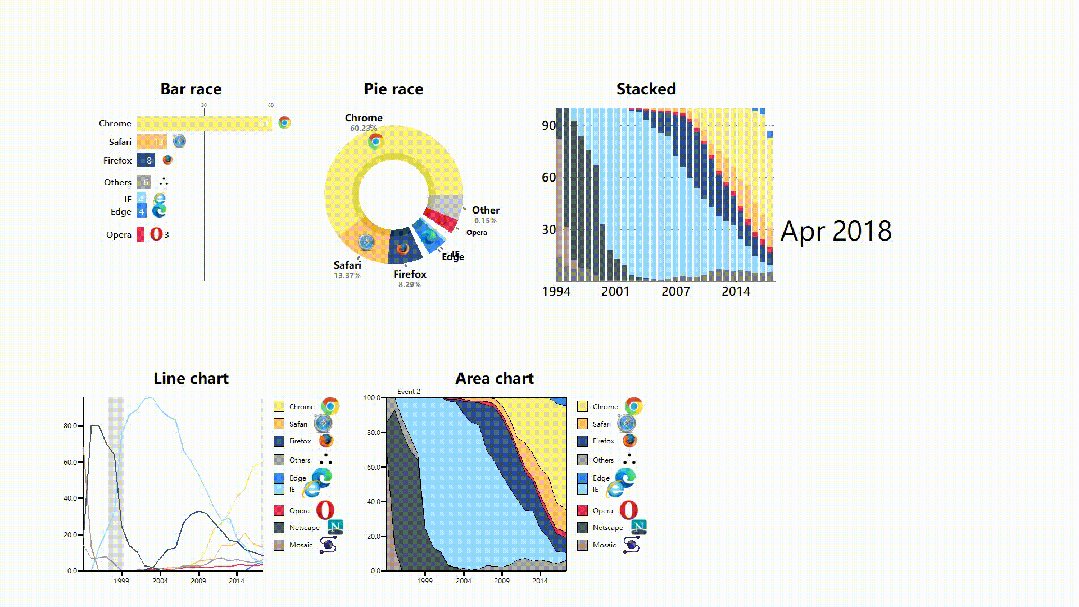
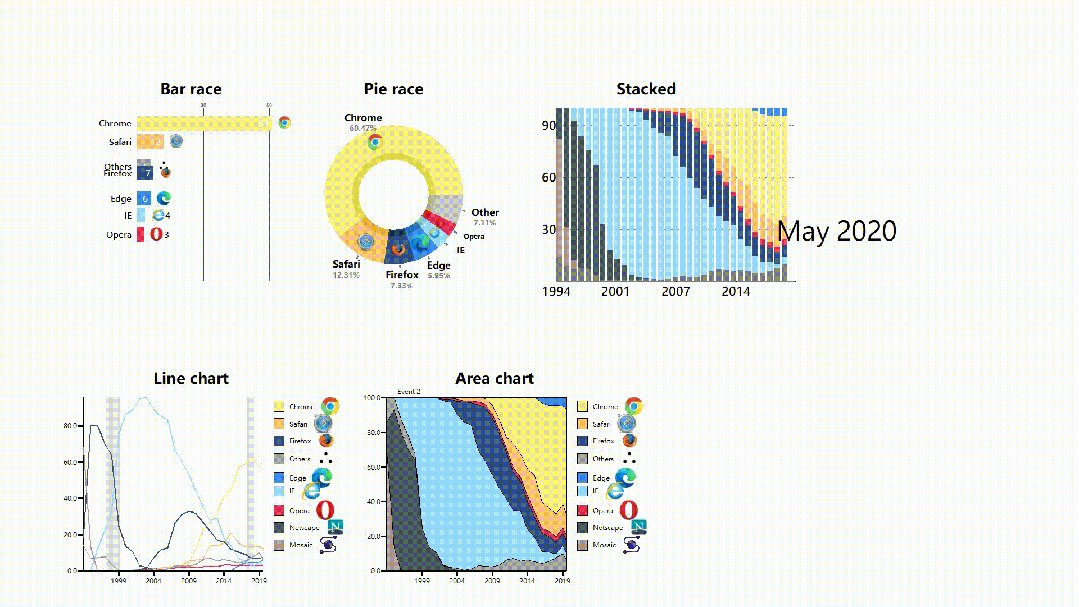
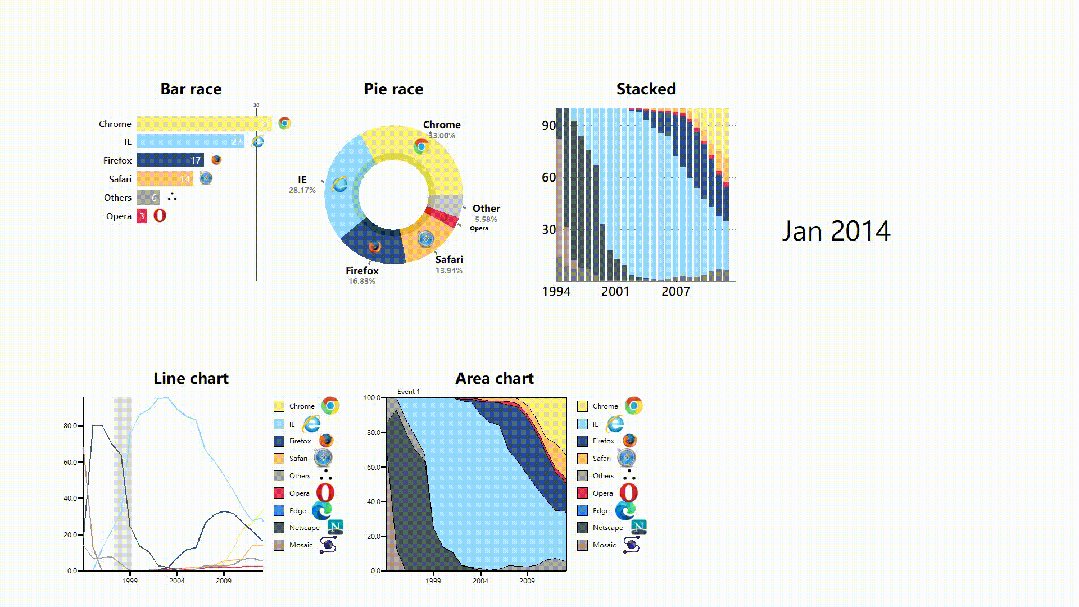
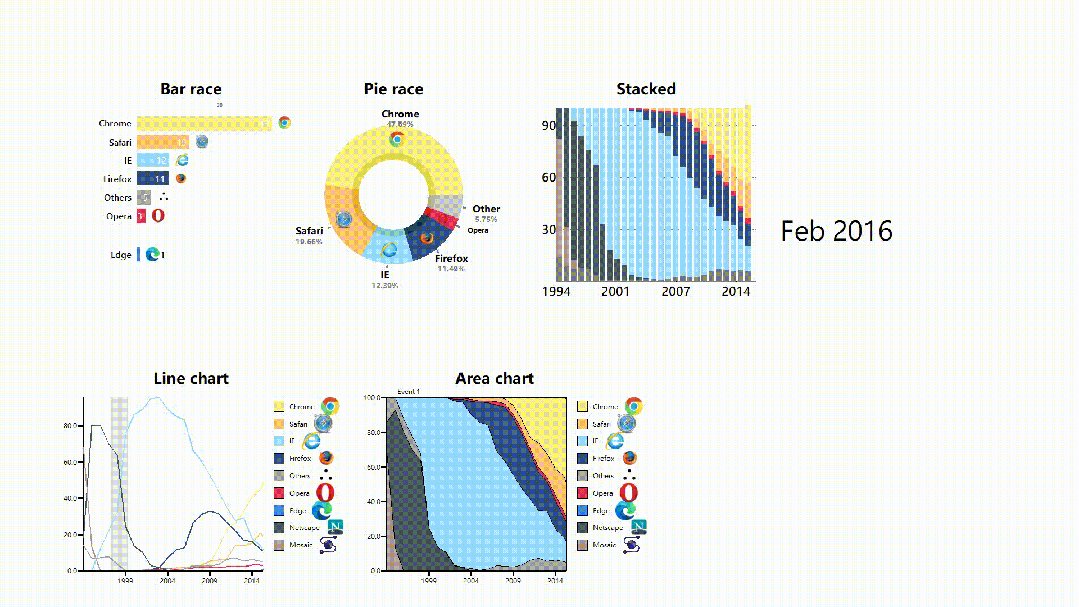
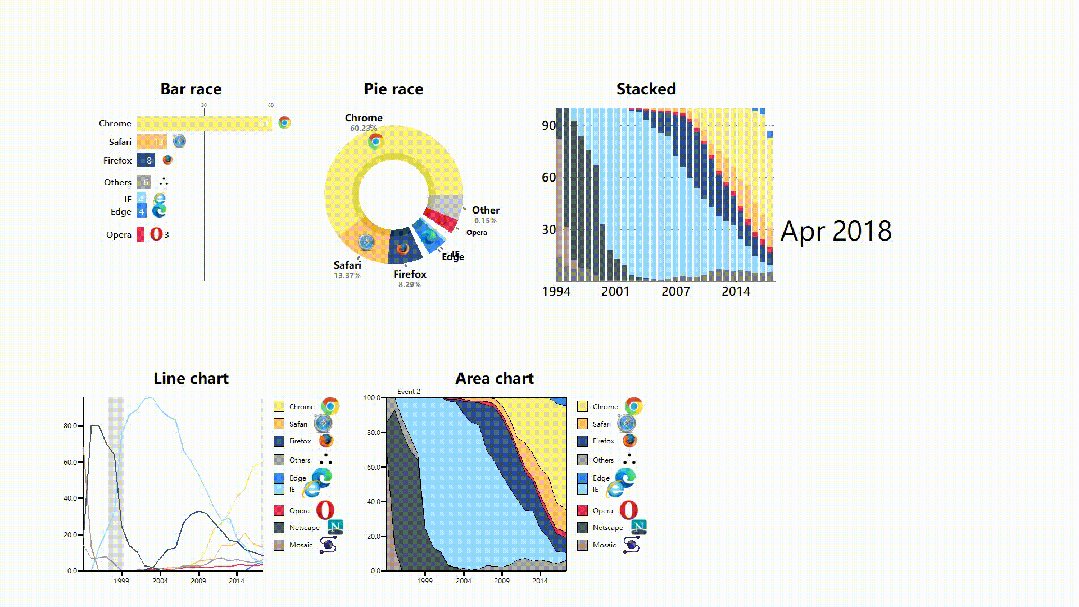
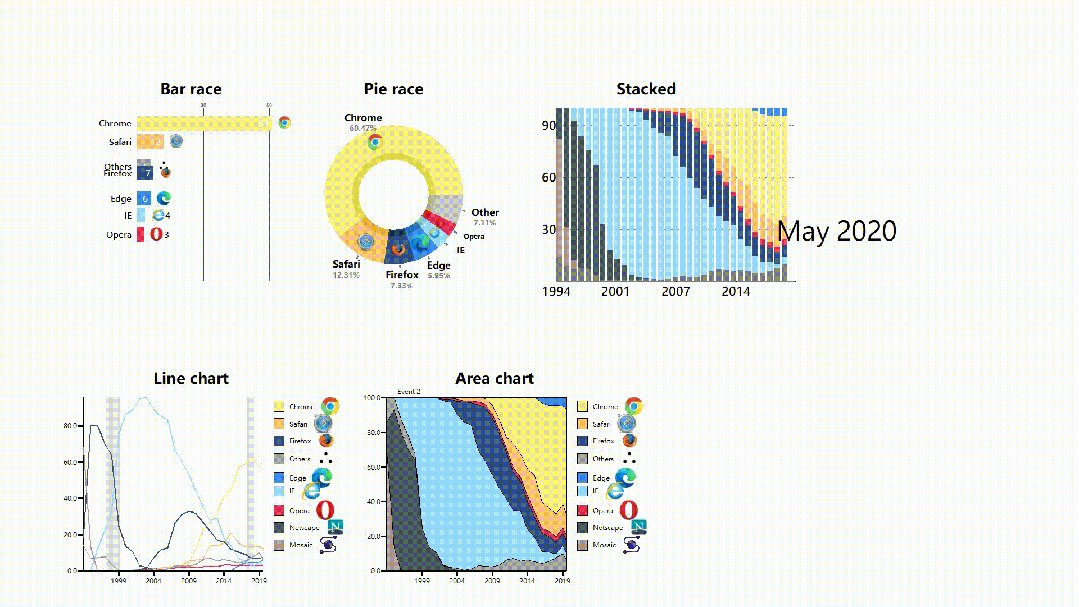
电脑浏览器发展史动态图表。

可以发现每个图表都带有浏览器的logo。
如果你想要添加自定义的图像logo,是不需要进行任何编码!

只需将图像文件 (.png) 放入assets文件夹中,只要它与我们的数据类别具有相同的名称,程序就会自动选择。
合成图动态图表代码如下。
from sjvisualizer import Canvas
from sjvisualizer import DataHandler
from sjvisualizer import BarRace
from sjvisualizer import PieRace
from sjvisualizer import Date
from sjvisualizer import StackedBarChart
from sjvisualizer import LineChart
from sjvisualizer import AreaChart
import json
def main(fps=60, duration=0.35):
number_of_frames = duration * 60 * fps
# 加载颜色配置文件
with open('colors/colors.json') as f:
colors = json.load(f)
df = DataHandler.DataHandler(excel_file="data/browsers.xlsx", number_of_frames=number_of_frames).df
canvas = Canvas.canvas()
width = int(canvas.canvas["width"])
height = int(canvas.canvas["height"])
chart_height = int(height / 3.5)
# 条形图
bar_chart = BarRace.bar_race(canvas=canvas.canvas, df=df, title="Bar race", colors=colors, height=chart_height,
width=int(width / 6), x_pos=int(height / 3 / 2), y_pos=int(width / 5) / 2)
canvas.add_sub_plot(bar_chart)
# 饼图
pie_plot = PieRace.pie_plot(canvas=canvas.canvas, df=df, title="Pie race", colors=colors, height=chart_height,
width=int(width / 6), x_pos=int(height / 3 / 2 * 3), y_pos=int(width / 5) / 2)
canvas.add_sub_plot(pie_plot)
# 堆叠图
stacked = StackedBarChart.stacked_bar_chart(canvas=canvas.canvas, df=df, title="Stacked", colors=colors,
height=chart_height,
width=int(width / 6), x_pos=int(height / 3 / 2 * 5.5),
y_pos=int(width / 5) / 2, number_of_bars=25)
canvas.add_sub_plot(stacked)
# 折线图时间线
events = {
"Event 1": ["28/01/1998", "28/01/2000"],
"Event 2": ["28/01/2018", "28/01/2019"]
}
# 折线图
line = LineChart.line_chart(canvas=canvas, df=df, title="Line chart", colors=colors, height=chart_height,
width=int(width / 6), x_pos=int(height / 3 / 2),
y_pos=int(width / 5) + 1.05 * chart_height, events=events)
canvas.add_sub_plot(line)
# 面积图
area = AreaChart.area_chart(canvas=canvas, df=df, title="Area chart", colors=colors, height=chart_height,
width=int(width / 6), x_pos=int(height / 3 * 2),
y_pos=int(width / 5) + 1.05 * chart_height)
canvas.add_sub_plot(area)
# 时间设置
date = Date.date(canvas=canvas.canvas, height=int(height / 20),
width=int(width / 20), x_pos=int(height / 3 / 2 * 8), y_pos=int(width / 5), time_indicator="month",
df=df)
canvas.add_sub_plot(date)
# 保存颜色配置文件
with open("colors/colors.json", "w") as file:
json.dump(colors, file, indent=4)
canvas.play(fps=fps, record=True, file_name="output2.mp4")
if __name__ == "__main__":
main()
相信不少小伙伴,对自己做的静态图表平平无奇而烦恼。
那么试试动态图表,应该是个不错的选择。

不仅有新意,而且还直观+美观。
不过市面上不少工具都需要收费使用,如果你的预算不够,那么Python动态数据可视化库,倒是一个不错的选择,免费~
··· END ···
