Sonic云真机测试平台在windows的部署及使用
官网:https://sonic-cloud.gitee.io/#/Home
github: https://github.com/SonicCloudOrg
一、安装Docker
1、安装wsl
双击wsl_update_x64.msi 默认安装
2、安装docker
https://www.docker.com/products/docker-desktop
下载Docker Desktop Installer 双击安装
左下角的docker已经是running状态,安装成功
安装docker-compose
Docker Desktop for Windows 自带 docker-compose
测试, win+r 输入 cmd
1 | docker-compose --version |
二、安装Mysql
1、下载安装包,以及安装mysql开发或服务器版本
2、新建数据库sonic,用户名root 密码123456
选择字符集utf-8,排序规则为utf8_general_ci
3连接数据库
4、添加root用户远程权限
use mysql;
select host,user FROM user;
update user set host='%' where user='root';
flush privileges;
select host,user,password from user;
三、部署服务端
1、docker-compose.yml文件配置
下载docker-compose.yml文件,创建sonic目录,
下载最新的docker-compose.yml文件到 工作目录 sonic
下载config文件夹到 工作目录 sonic
在工作目录sonic 新建logs、keepFiles、imageFiles、recordFiles、packageFiles五个文件夹
│ docker-compose.yml
│
├─config
│ actuator-prod.yml
│ common-prod.yml
│ feign-prod.yml
│ jdbc-prod.yml
│ knife4j-prod.yml
│ logging-prod.yml
│ sonic-server-bus-prod.yml
│ sonic-server-controller-prod.yml
│ sonic-server-folder-prod.yml
│ sonic-server-gateway-prod.yml
│ sonic-server-task-prod.yml
│ sonic-server-transport-prod.yml
│
├─imageFiles
├─keepFiles
├─logs
├─packageFiles
└─recordFiles
2、在docker-compose.yml中修改数据库及服务器的ip地址以及账号密码
version: '3'
services:
sonic-server-simple:
image: "sonicorg/sonic-server-simple:v1.3.2-release"
environment:
#以下为MySql配置,localhost请替换为自己MySql服务的ipv4地址
- MYSQL_HOST=192.168.7.33
- MYSQL_PORT=3306
- MYSQL_DATABASE=sonic
- MYSQL_USERNAME=root
- MYSQL_PASSWORD=123456
#在服务器部署的话,localhost改为服务器ip,port更改为sonic-server-simple暴露的port(一般不变)
- SONIC_API_HOST=192.168.7.33
- SONIC_API_PORT=8094
- SONIC_NETTY_PORT=8095
#token加密的key值
- SECRET_KEY=sonic
#身份验证token有效天数
- EXPIRE_DAY=14
#前端页面访问地址,不填默认为http://localhost:3000
- CLIENT_HOST=http://localhost:3000
#文件保留天数(指测试过程产生的文件,包括图片、录像等等)
- FILE_KEEP_DAY=60
#测试结果保留天数
- RESULT_KEEP_DAY=60
#以下均为Cron表达式
#清理文件定时任务
- FILE_CRON=0 0 12 ?
#清理测试结果定时任务
- RESULT_CRON=0 0 12 ?
#发送日报定时任务
- DAY_CRON=0 0 10 ?
#发送周报定时任务
- WEEK_CRON=0 0 10 ? * Mon
networks:
- sonic-network
volumes:
- files:/keepFiles/
- files:/imageFiles/
- files:/recordFiles/
- files:/packageFiles/
- files:/logs/
ports:
- "8094:8094"
- "8095:8095"
sonic-client-web:
image: "sonicorg/sonic-client-web:v1.3.2-release"
environment:
#192.168.1.1改为你的ipv4,port更改为sonic-server-simple暴露的port(一般不变)
- SONIC_API_HOST=192.168.7.33
- SONIC_API_PORT=8094
networks:
- sonic-network
ports:
- "3000:80"
volumes:
files:
networks:
sonic-network:
driver: bridge
2、启动服务端
执行以下指令(确保logs、keepFiles、imageFiles、recordFiles、packageFiles、config、docker-compose.yml在同一目录!如果提示无镜像,可以先使用docker-compose pull)
docker-compose up -d
3、访问云真机平台
启动后可以打开浏览器访问 http://192.168.7.33:3000
注册账号,登录,查看以及配置服务端
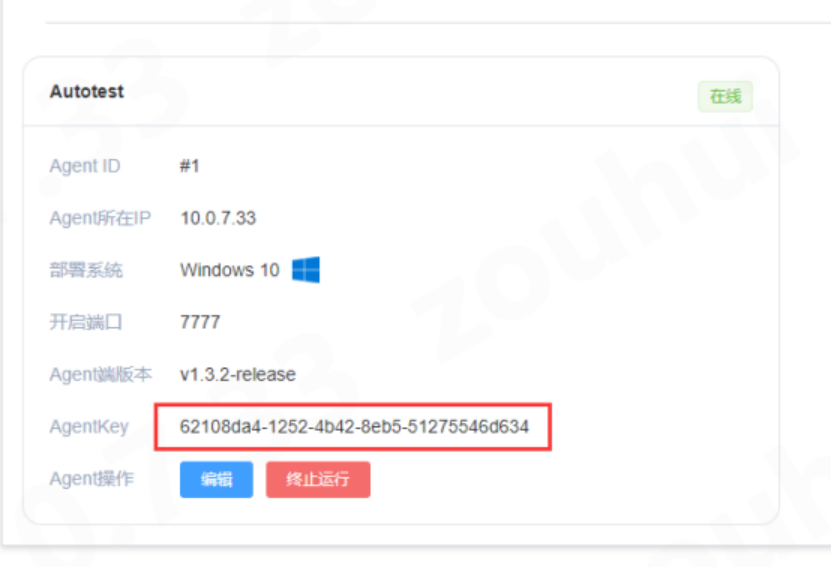
点击右上角设备中心-》Agent中心
新增Agent,复制AgentKey

AgentKey在部署客户端部署客户端时,在application-prod.yml文件中,需要用到。
四、部署客户端
该方式将部署Agent端、Appium等等环境。
1、安装node,npm,
2、jdk16,
注意版本号,jdk必须16版本及以上。
将jdk路径设置到系统环境变量,命名为JAVA_HOME
3、安装SDK,
将安卓SDK设置到系统环境变量,命名为ANDROID_HOME。打开SDKManager,下载 built-tools 和 platform-tools。确保platform-tools目录存在,adb指令可用
4、谷歌浏览器,chromedriver.exe
下载与Agent本机谷歌浏览器 版本对应 的chromedriver.exe,并放到跟谷歌浏览器安装同目录下(可以谷歌浏览器地址栏输入chrome://version,就看到安装目录了。大部分在这个目录C:\Program Files\Google\Chrome\Application,有时候在Program Files(x86)里面)
5、安装appium
npm i -g appium
6、application-prod.yml文件配置
从部署好的前端界面【设备中心】的【Agent中心】新增Agent,记录Agent的Key
选择 PC对应的平台zip 下载并解压到任意目录(标记为 工作目录 )
sonic-agent-v1.3.2-release-windows_x86_64.zip
赋予工作目录所有权限,然后确保解压后的mini、webview、config、plugins文件夹与jar同级
$ sudo chmod -R 777 xxxxx
然后可以列出文件夹检查一下
$ cd xxxxx
$ tree
│ sonic-agent-xxxx.jar
│
├─config
│ application-prod.yml
├─plugins
├─mini
├─webview
2、修改config文件夹中 application-prod.yml 的配置信息,保存
sonic:
agent:
# 替换为部署Agent机器的ipv4
host: 192.168.7.33
# 替换为Agent服务的端口,可以自行更改
port: 7777
# 替换为前端新增Agent生成的key
key: 62108da4-1252-4b42-8eb5-51275546d634
server:
# 这个host改成后端的host
host: 192.168.7.33
# 这个port改成后端文件中心的port(一般不变)
folder-port: 8094
# 这个port改成后端传输中心的port(一般不变)
transport-port: 8095
modules:
# 安卓模块配置
android:
enable: true
# 是否开启远程adb调试功能
use-adbkit: true
# iOS模块配置
ios:
# 如果不需要连接iOS设备,请将true改为false。开启的windows用户请确保本机已安装iTunes
enable: false
# 替换为你自己使用的wda的bundleId,如果没有.xctrunner后缀会自动补全,建议使用公司的开发者证书
wda-bundle-id: com.facebook.WebDriverAgentRunner.xctrunner
appium:
enable: true
# 默认为0会自动寻找随机端口启动,如果需要指定appium server端口,请在这里设置
port: 0
# 在线webView调试模块配置
webview:
enable: true
# 谷歌调试端口,一般不需要修改(默认0使用随机端口,如果需要开启防火墙给外部使用,请设置固定端口如7778)
chrome-driver-debug-port: 0
# Agent机器上的chrome浏览器的driver路径,可以去http://npm.taobao.org/mirrors/chromedriver/下载
chrome-driver-path: C:\Program Files\Google\Chrome\Application\chromedriver.exe
7、启动客户端
快速启动
java -jar sonic-agent-xxxx.jar
部署完毕!自行插入设备即可.
五、成功部署效果展示
查看手机连接及远程操作手机设备,手机开启调试权限。
http://192.168.7.33:3000/ 注册,登录
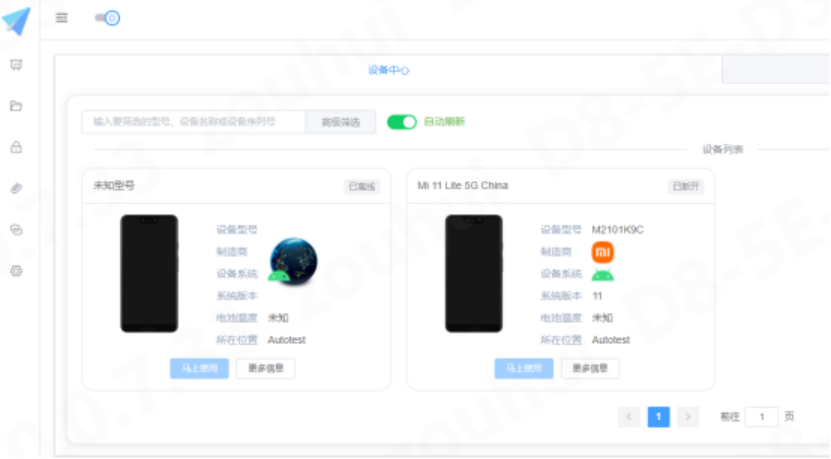
进入设备中心,选择插入连接的手机,手机会提示你安装sonic,点击同意
进入马上使用


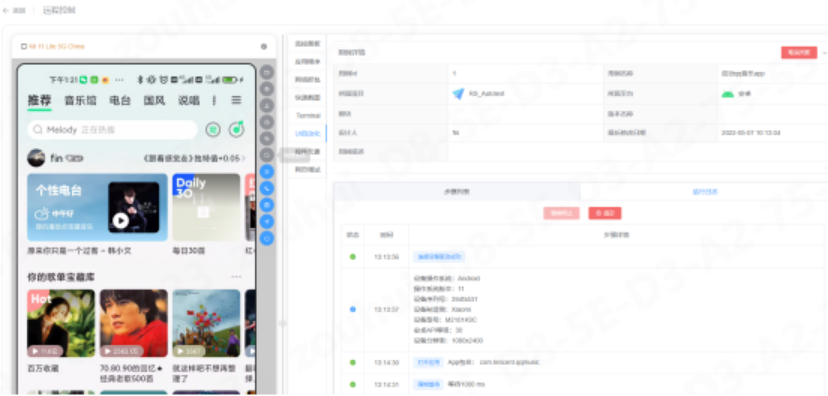
点击马上使用:点击元素控件

点击UI自动化,录入case,点击开始运行,查看运行日志。


❀❀❀完结撒花❀❀❀
