css 学习和应用,这波稳了!
大家好,我是双月。
今天分享一波css学习资源,从新手入门级到大神级都包括了,而且还有大佬总结的日常使用的css效果和代码片段,不但可以学习下大神的css怎么写的,还能用于工作中提高效率。
css 入门学习
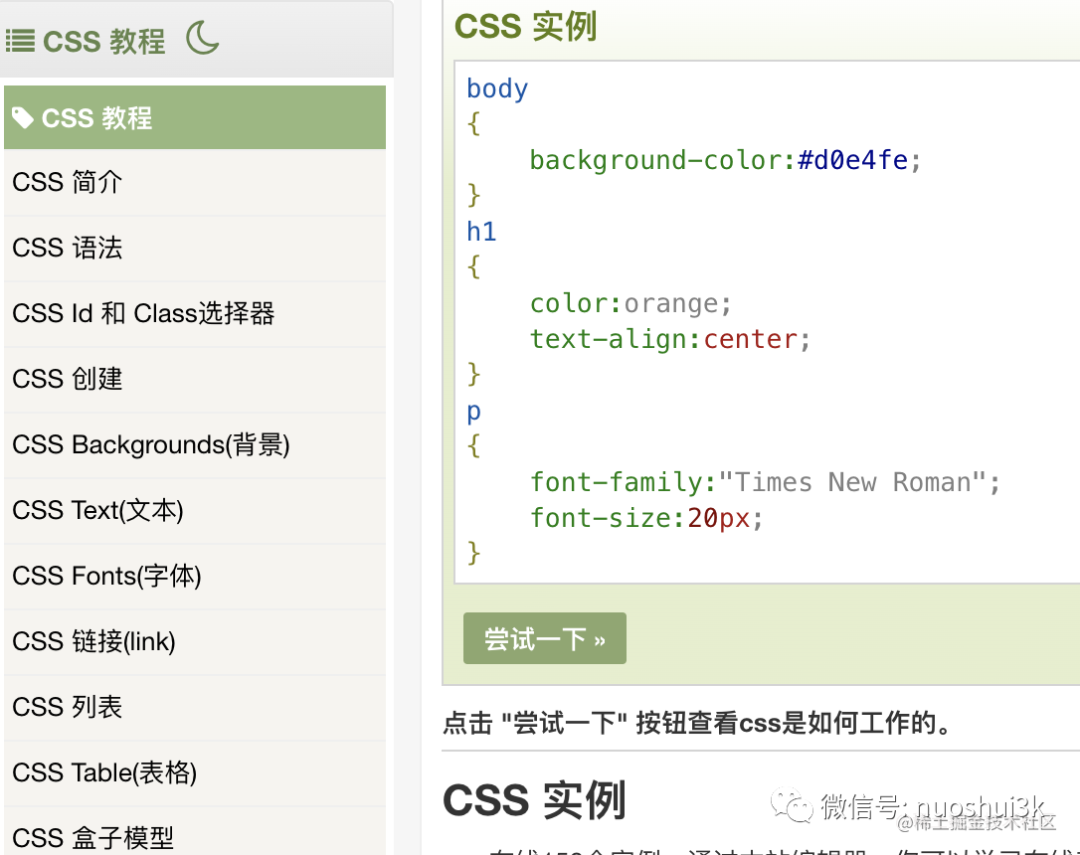
强烈推荐菜鸟教程,非常适合新手学习,从最最基础的部分开始讲解,从css简介到语法到属性介绍,同时有非常丰富的实战demo,可以在线锻炼自己的css,实时看效果。

资源地址:https://www.runoob.com/css/css-tutorial.html
当然类似的还有w3school 也可以同时刷起来。

资源地址:https://www.w3school.com.cn/css/index.asp
css 进阶
当你对css有了初步的认知和理解之后,由于这些知识点比较分散不系统,而且不知道哪些会在工作中使用,接下来就要开始系统的学习css,并快速的理解掌握,应用于工作之中。
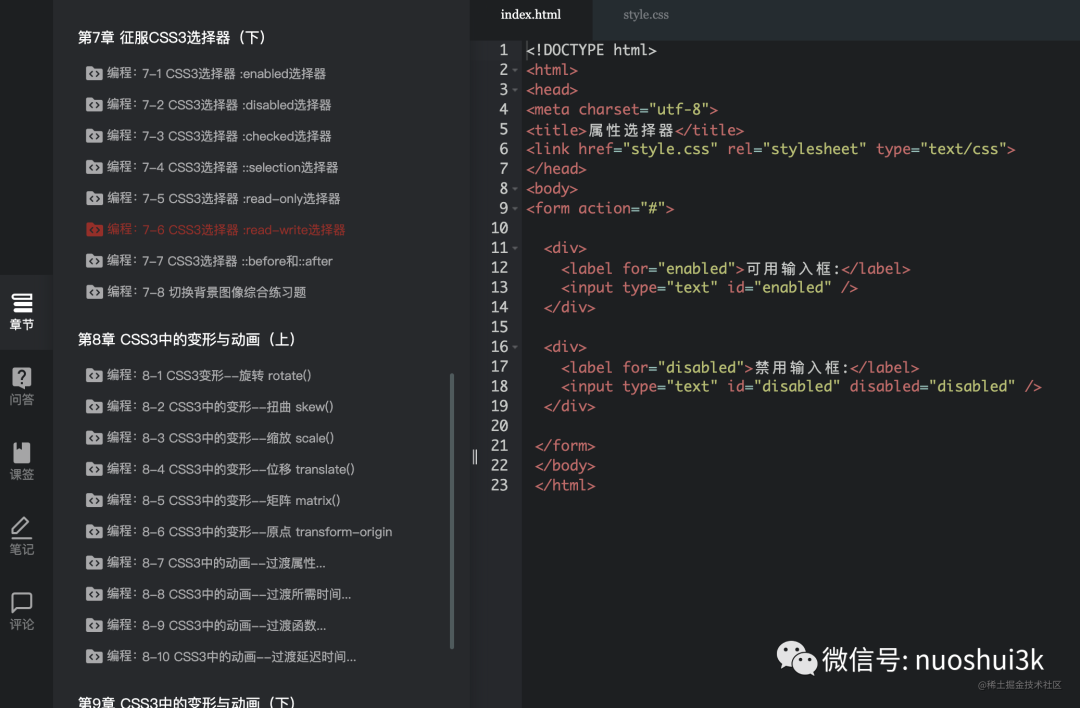
这里推荐大漠的免费的系统在线教程《十天精通CSS3》,这是一个很有意思的教程,也是为了提升你的学习效果, 他是一种闯关的方式, 每个章节的知识点都有实例演示结合在线编程完成任务的方式来学习,相信自己动手会让你理解的更快,可以让你的学习效果更好。
资源地址:https://www.imooc.com/code/863

css 预处理器
CSS 预处理器技术已经非常的成熟了,为了提升css的能力、代码复用能力、以及开发效率,涌现出了越来越多的 CSS 的预处理器框架。
主要有:sass 、less 和 stylus,都是在现在的 vue 和 react 项目中经常用到的,用法也很简单,只要学会一种,其他两种都很容易上手,项目中用哪一种就要看自己的喜好了。
sass
Sass 是一种 CSS 的预编译语言,Sass 为 CSS 赋予了更强大的功能。
它提供了 变量(variables)、嵌套(nested rules) [混合(mixins)、函数(functions)等功能,并且完全兼容 CSS 语法。
Sass 能够帮助复杂的样式表更有条理, 并且易于在项目内部或跨项目共享设计。
官方文档地址:https://sass.bootcss.com/documentation
less
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性。
Less 可以运行在 Node 或浏览器端。
官方文档地址:less.bootcss.com/[1]
stylus
富有表现力、动态、健壮的 CSS。
它提供了一种高效,动态和表达方式来生成 CSS。同时支持缩进语法和常规 CSS 样式。
官方文档地址:stylus-lang.com/[2]
效率倍增
我们日常工作中免不了实现一些特殊的效果和动画以及一些特殊的布局, 如:
弹跳效果 弹性过度 抖动效果 各种loading效果 1px边框 绝对底部 水平垂直居中 圣杯布局 双飞翼布局 水平垂直居中 各种阴影效果 多重边框 半透明边框
等等等,太多了,我就不一一举例了。
像上面说的这些效果都有现成的代码片段可用,当然最主要的是可以作为我们的学习资源,看大佬们是怎样实现的。
You-need-to-know-css

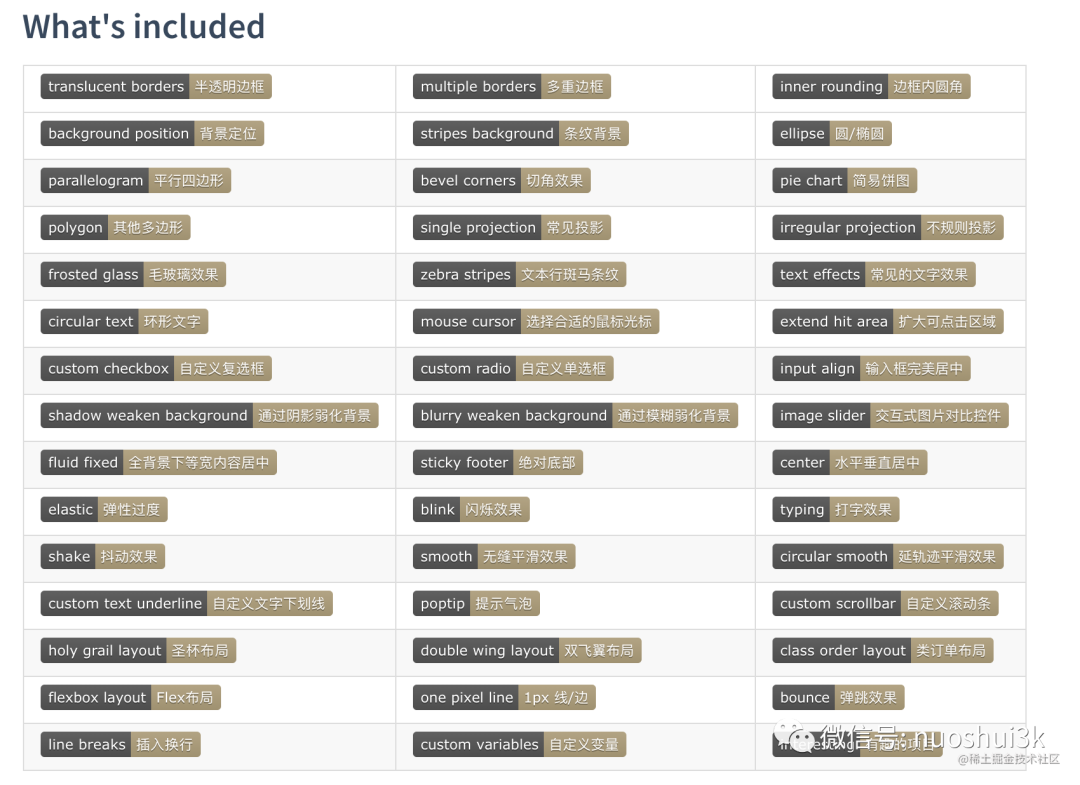
笔者把自己的收获和工作中常用的一些 CSS 小样式总结成这份文档,该项目整理了 CSS 的各种效果实现,尤其是动画效果,也都提供了完整的实现代码。
目前文档一共包含 43 个 CSS 的小样式(持续更新中)是非常不错的学习资源。

资源地址:https://lhammer.cn/You-need-to-know-css/#/zh-cn/multiple-borders
比如:1px边框实现
box-shadow + transform 实现 1px 线条
"main">
"one-pixel-line shadow">
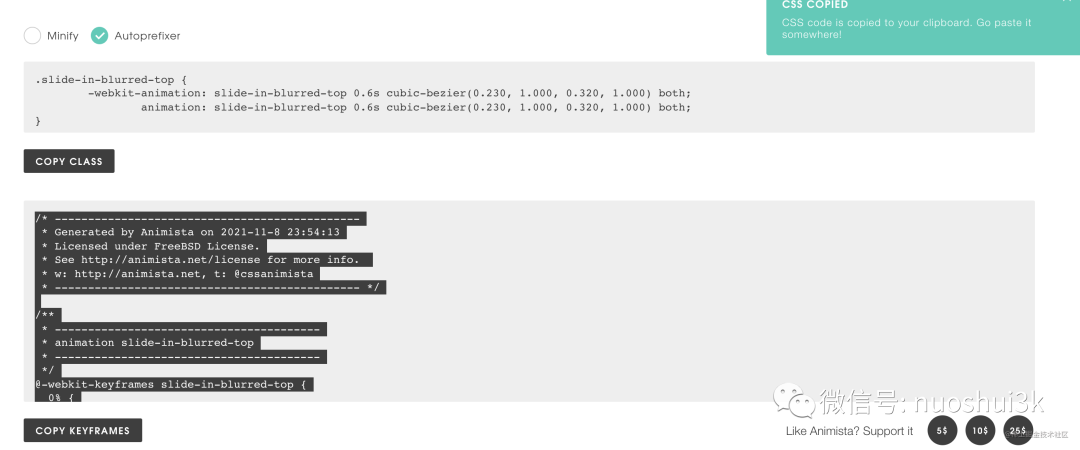
animista
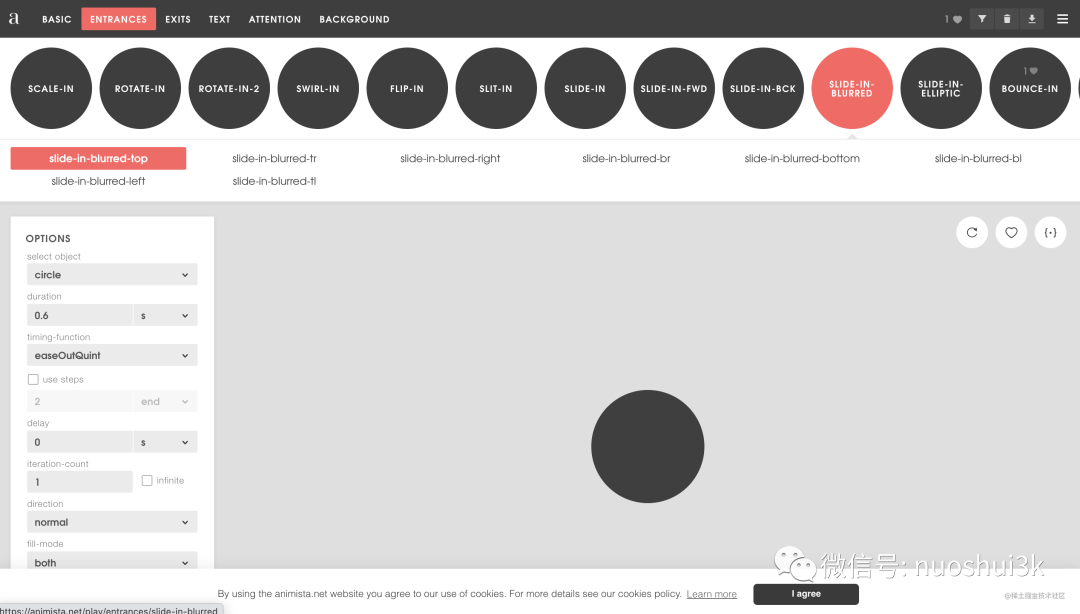
这是一个专业提供各种css实现效果的网站,网站做的很精致,有非常多的效果实现,有代码演示, 方便直接复制代码,还可以复制压缩后的代码,如果你正在找某个 CSS 的效果的话,可以到这里找找看。
最重要的是交互性很强,提供了各种选项可以动态调整,比如动画类型、动画方向等,非常实用。


资源地址:https://animista.net/
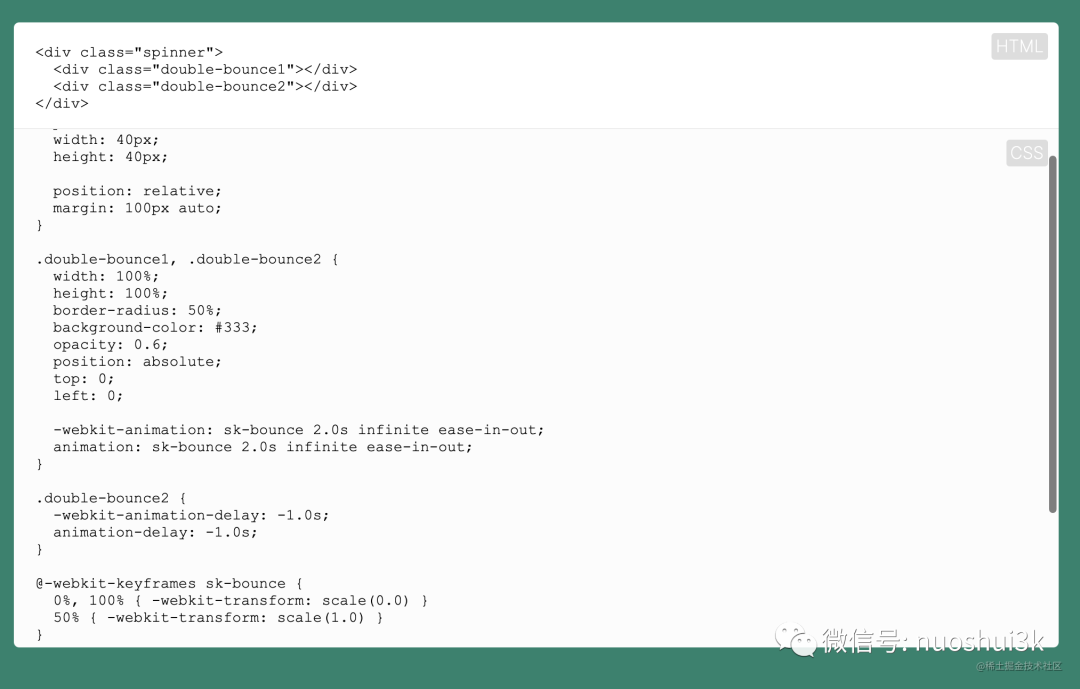
spinkit
这是一个专门搞各种加载效果的网站,仅使用(transform 和 opacity)CSS 动画来创建平滑且易于自定义的动画。当然也提供了源码,如果正好需要可以直接复制过来。(当然不提倡拿来主义)
比较懒,只放了一个静态图。






还有更多效果,可以直接打开下面的地址查看。
资源地址:https://tobiasahlin.com/spinkit/
CSS Tricks
总结一些常用的 CSS 样式,记录一些 CSS 的新属性和一点奇技淫巧,没有废话,代码简单易用,方便复制。

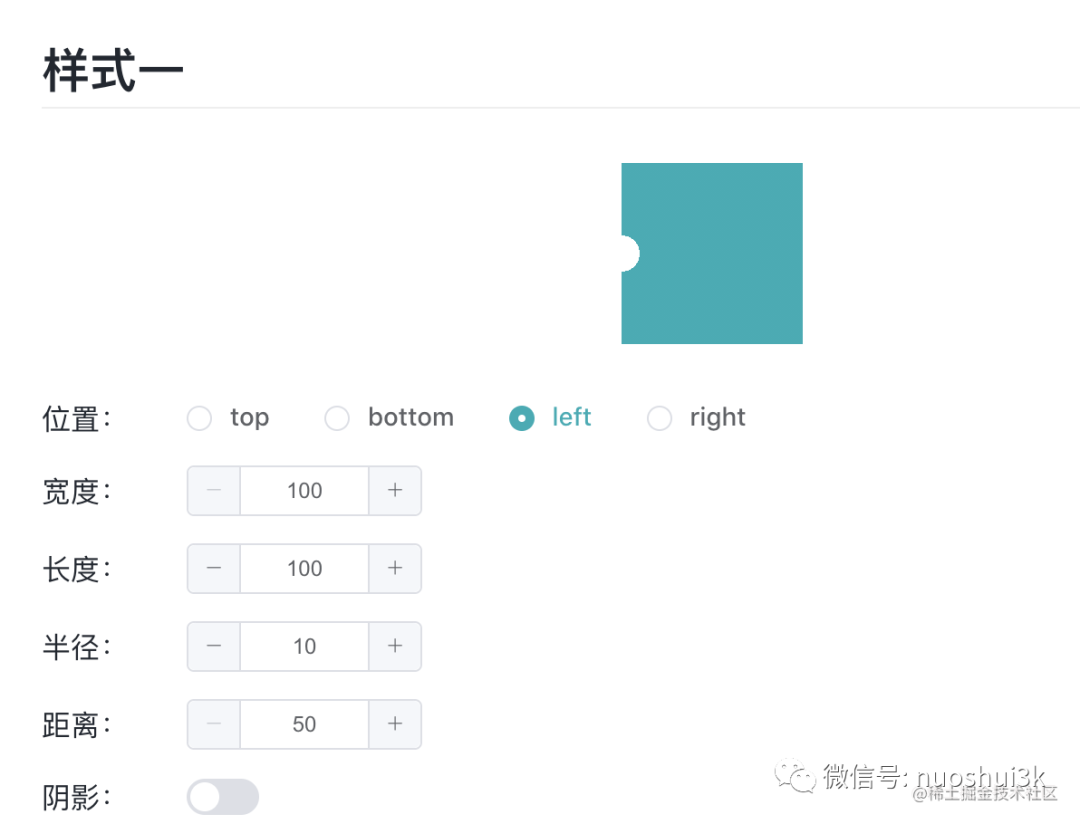
举个nb的栗子:卡券生成器

.hollow-one-circle{
width: 100px;
height: 100px;
position: relative;
background: radial-gradient(circle at 0 50px, transparent 10px, #00adb5 0) top left/100px 100% no-repeat;
}

不光有代码,还能动态调整参数。
资源地址:https://qishaoxuan.github.io/css_tricks/
Animate
是一个有趣的,跨浏览器的 css3 动画库,内置了很多典型的 css3 动画,兼容性好使用方便。
animate.css 的使用非常简单,因为它是把不同的动画绑定到了不同的类里,所以想要使用哪种动画,只需要把通用类 animated 和相应的类添加到元素上就行了。
也是前端开发必备动画库。

资源地址:https://animate.style/
高精尖
上面都属于是应用层面的,但是我们学技术不但要知道怎样用,还要知道背后的原理,为什么是这样的。所以这里就到了学习深水区,要学习css更底层的东西。
这里我推荐个大佬:张鑫旭(大家都知道了,不需要介绍了),也推荐阅读下的书籍《CSS选择器世界》
大佬博客地址:https://www.zhangxinxu.com/ 上面有很多非常深入的文章,需要慢慢品尝。
跨过这里,你就是大神了。
~ <> ~ 感谢阅读,希望对你有所帮助,有用的话帮忙点个赞👍🏻吧。
