工具推荐 | 你与大神的差距也许只是几个插件


Chrome 被你用废了么?多数人用浏览器仅仅是用来浏览网页的,其实翻译、截图等等都可以通过浏览器实现。
今天小编给大家分享几个超超超好用的 Chrome 扩展小插件,可以帮助设计师提升工作效率,成为团队中的 YYDS 。
Part 1
浏览器都用定制来宠你 💃
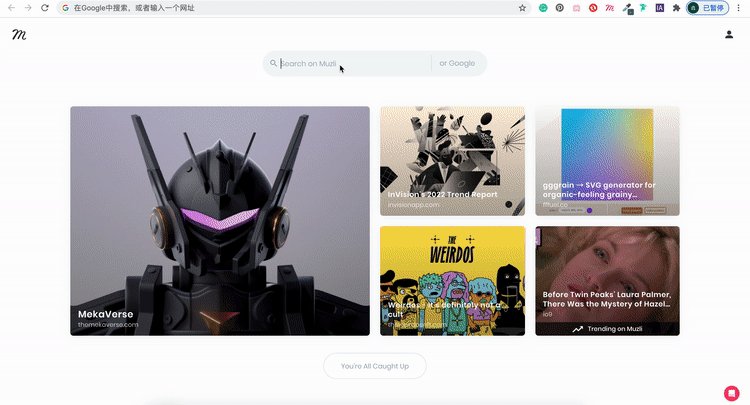
很多设计师都在用 Muzli ,小编也用了很多年,真的墙裂推荐!碎片时间打开 Chrome ,你就可以看到最新的设计和技术资讯了。
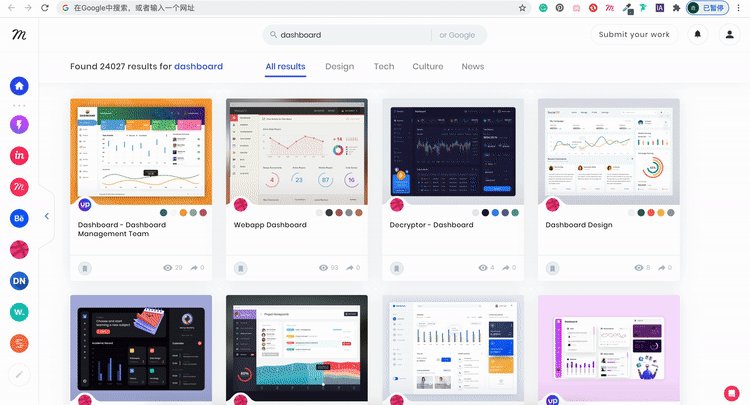
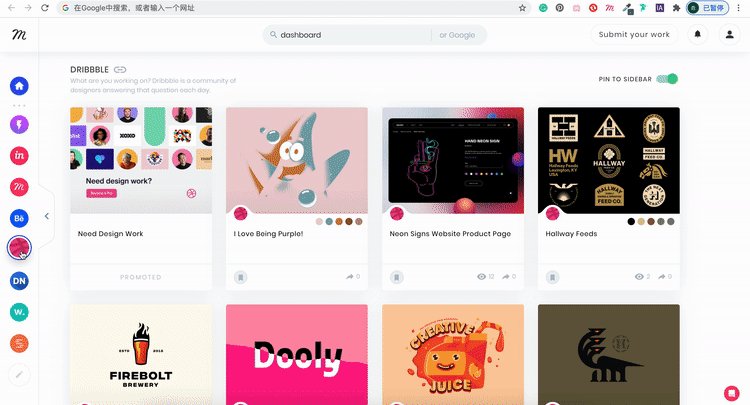
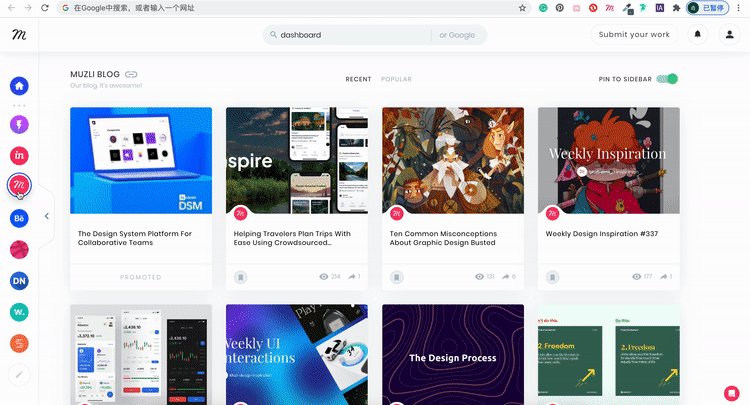
Muzli 会自动从 Dribbble 、 Behance 等众多优质的设计网站中选取最新且最优的部分进行展示。甚至可通过关键词搜索找灵感,比如搜索 dashboard ,就会在这些网站里面找到关于 dashboard 的图片。

▲ 界面展示和介绍
🔩 传送门 🔗
https://chrome.google.com/webstore/detail/muzli-2-stay-inspired/glcipcfhmopcgidicgdociohdoicpdfc
Part 2
你知道这网页有多黄吗?👀
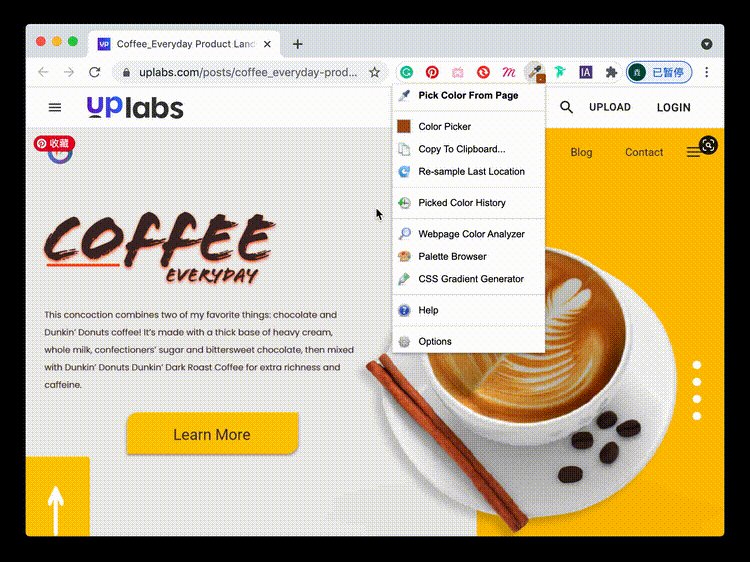
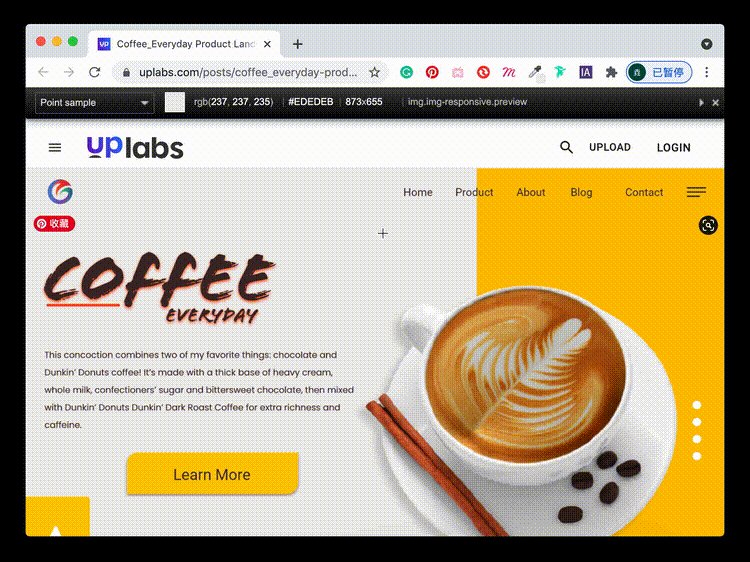
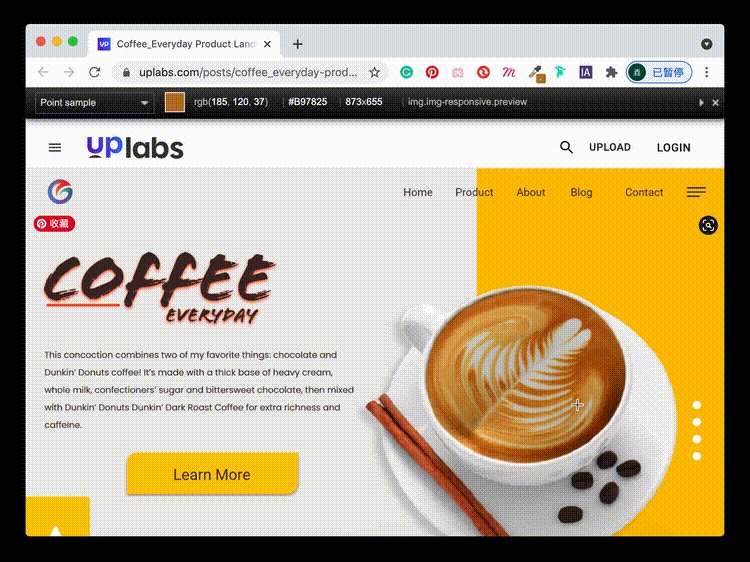
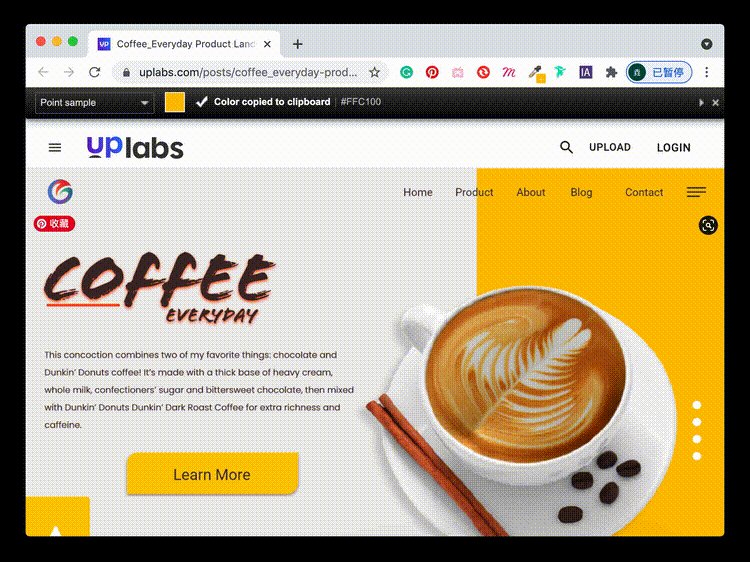
在逛网站时看到很喜欢的配色时,你还在保存图片用ps吸取颜色吗?No No No,当你拥有 colorzilla 后,只需将鼠标悬停在所需要的网页元素上,即可实时查看 RGB 色值以及颜色代码等信息,简单点击就可以复制相关色彩信息,然后黏贴到所需要的设计文档中。
此外,该工具还带有其它高效的色彩功能,例如渐变色 CSS 代码生成功能和页面色彩分析功能等,大家可以自己下载尝试一下~
对于小编这种色弱型设计师来说,这个插件真的太刚需了!

▲ 操作演示
🔩 传送门 🔗
https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp/related
Part 3
字体如何运用要心中有数 🔢
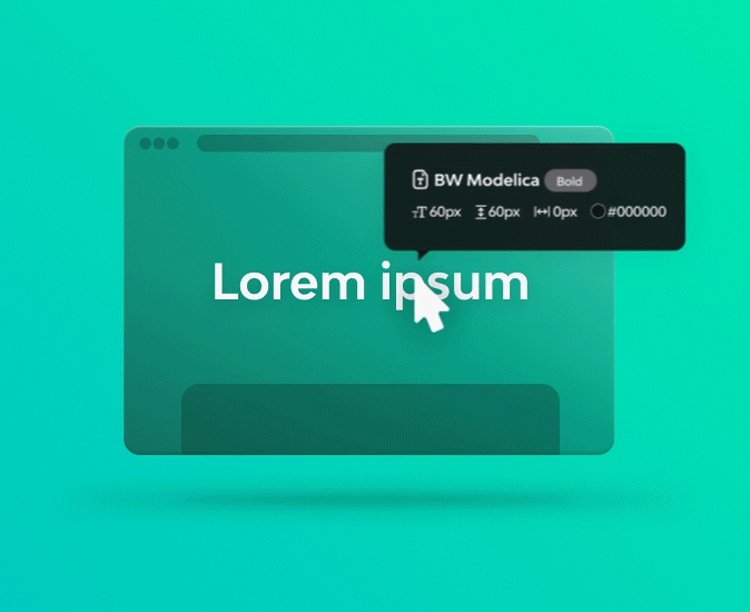
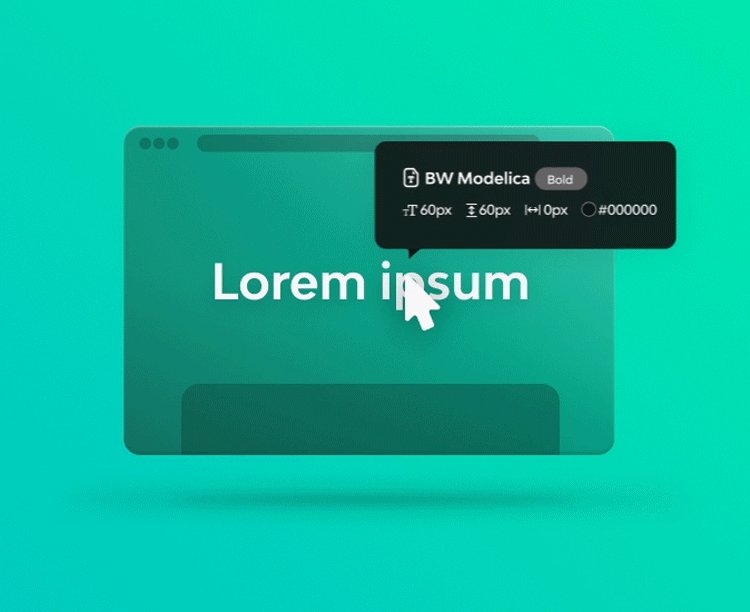
网页实时字体识别工具 Fonts Ninja ,安装后也是只需将鼠标停留在网页上,就可以识别出字体名称、字号、间距、颜色等信息,快速参考他人网页的字体数据。
哪里不会点哪里,简单而优雅,而且准确率还是非常高的!

▲ 操作演示
🔩 传送门 🔗
https://chrome.google.com/webstore/detail/fonts-ninja/eljapbgkmlngdpckoiiibecpemleclhh?hl=zh-CN
Part 4
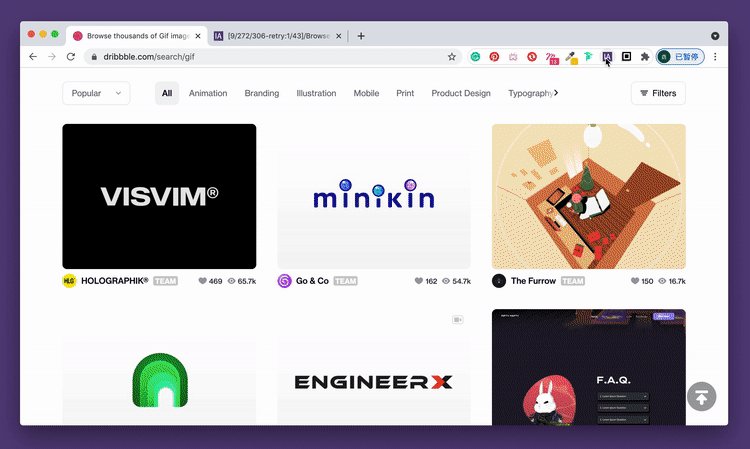
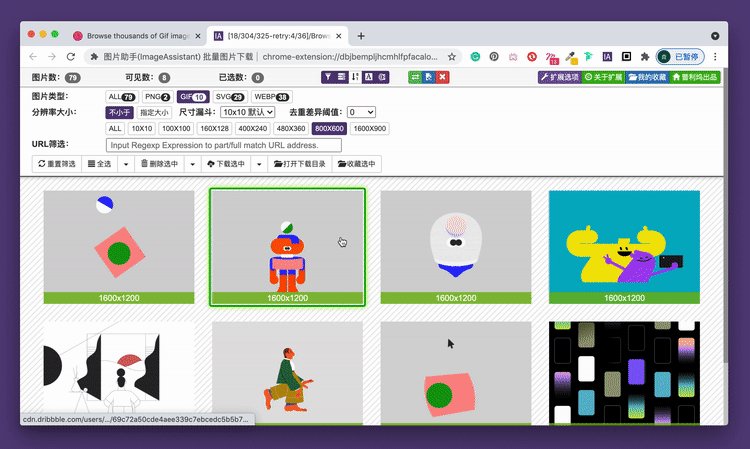
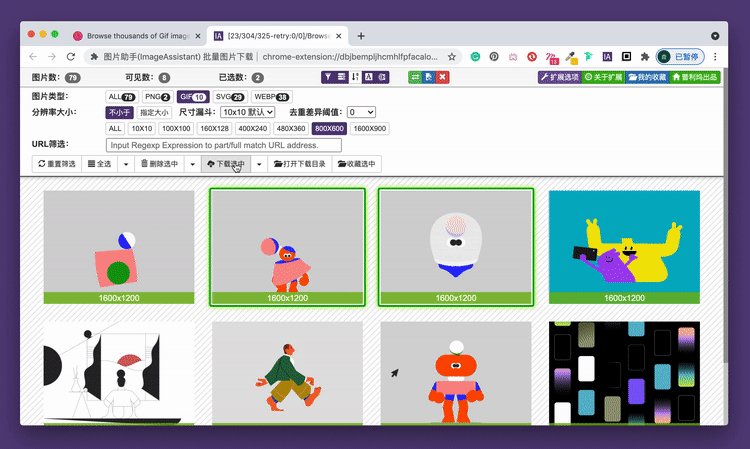
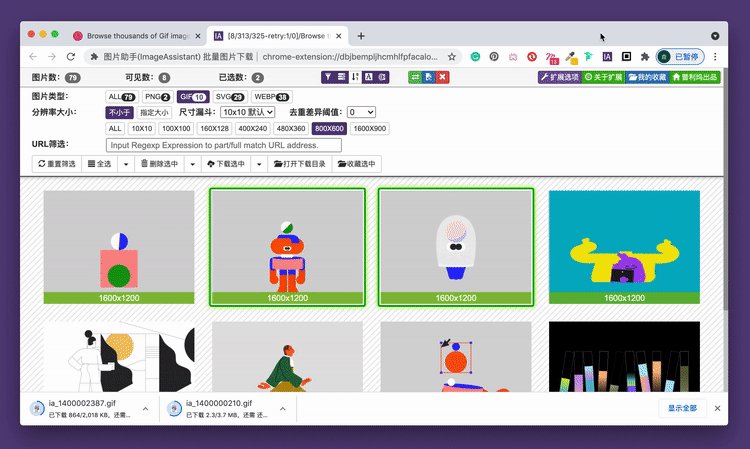
史诗级取图(盗图)小工具 🎺
别的设计师都下班撸串去了,你却还在右键另存为?图片批量下载插件真的很香!
ImageAssistant 获取的图片数量比较全面,而且会将图片按照格式进行分类。Fatkun 一般获取的图片数量更多,UI更美观更友好,但是没有分类,在一堆图片中找到想要的哪一张 GIF 图真的很不方便!小编横向对比后郑重推荐 ImageAssistant 。
两款插件的操作也非常便捷,安装插件后右键点击提取本页图片,就会打开一个新的页面看到提取出来的图片了。可以手动选择单张或者批量选择所需的图片,而且有的图片有好几种分辨率,下载时还可批量定义图片的名称(强迫症福音)。

▲ 操作演示
🔩 传送门 🔗
https://chrome.google.com/webstore/detail/imageassistant-batch-imag/dbjbempljhcmhlfpfacalomonjpalpko?hl=zh-CN
Part 5
花式截屏已得到官方认可 👍
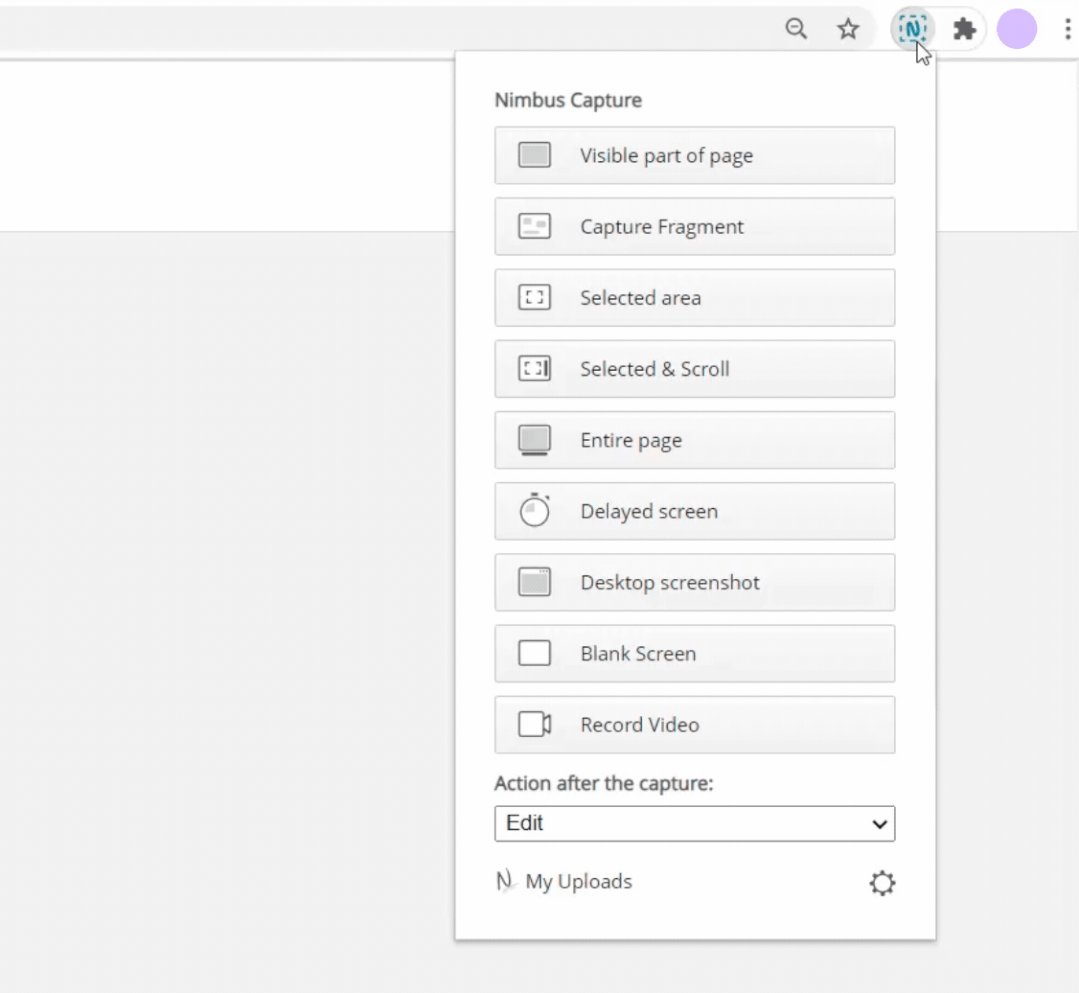
Nimbus 可以说基本能够满足你对网页截图的一切需求!提供了区域截屏、滚动截屏、整页截屏、延迟截屏等方式,甚至还可以录制视频。
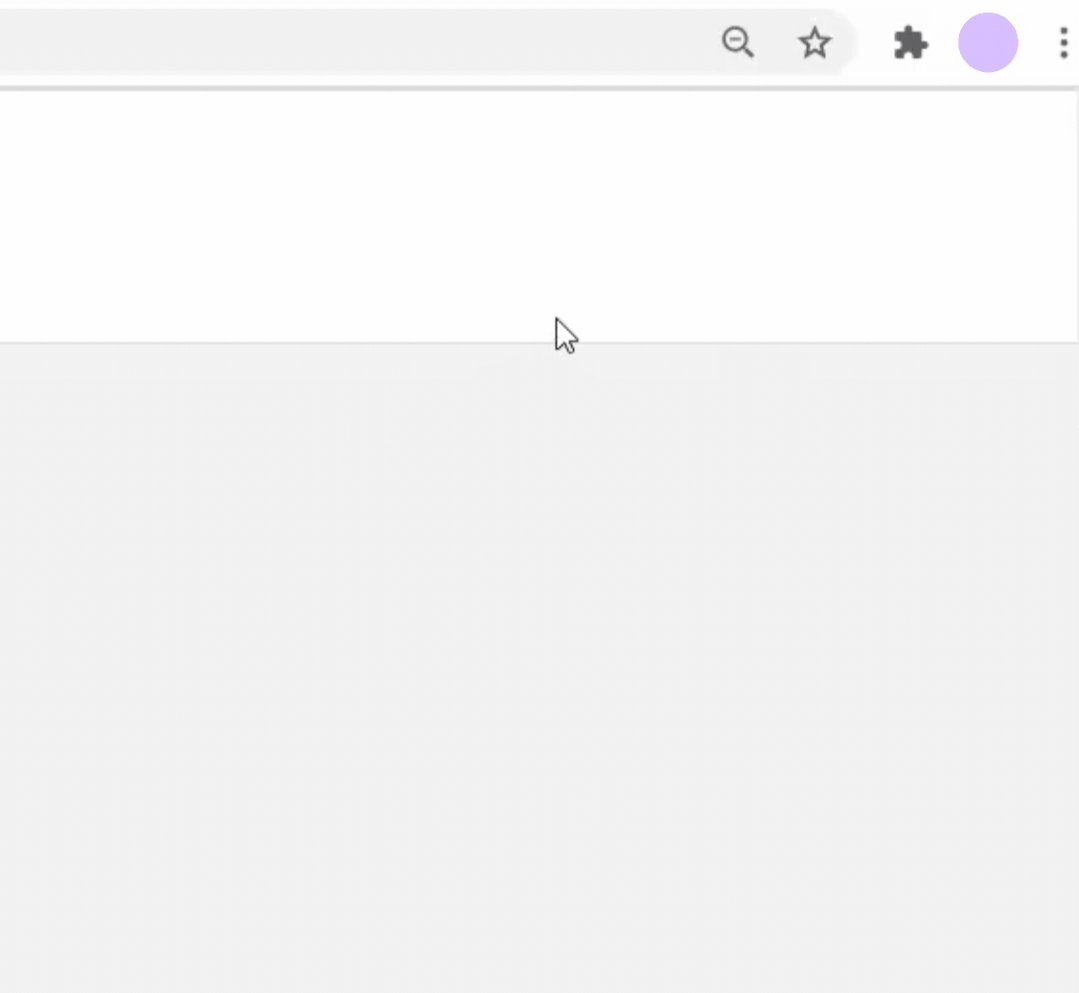
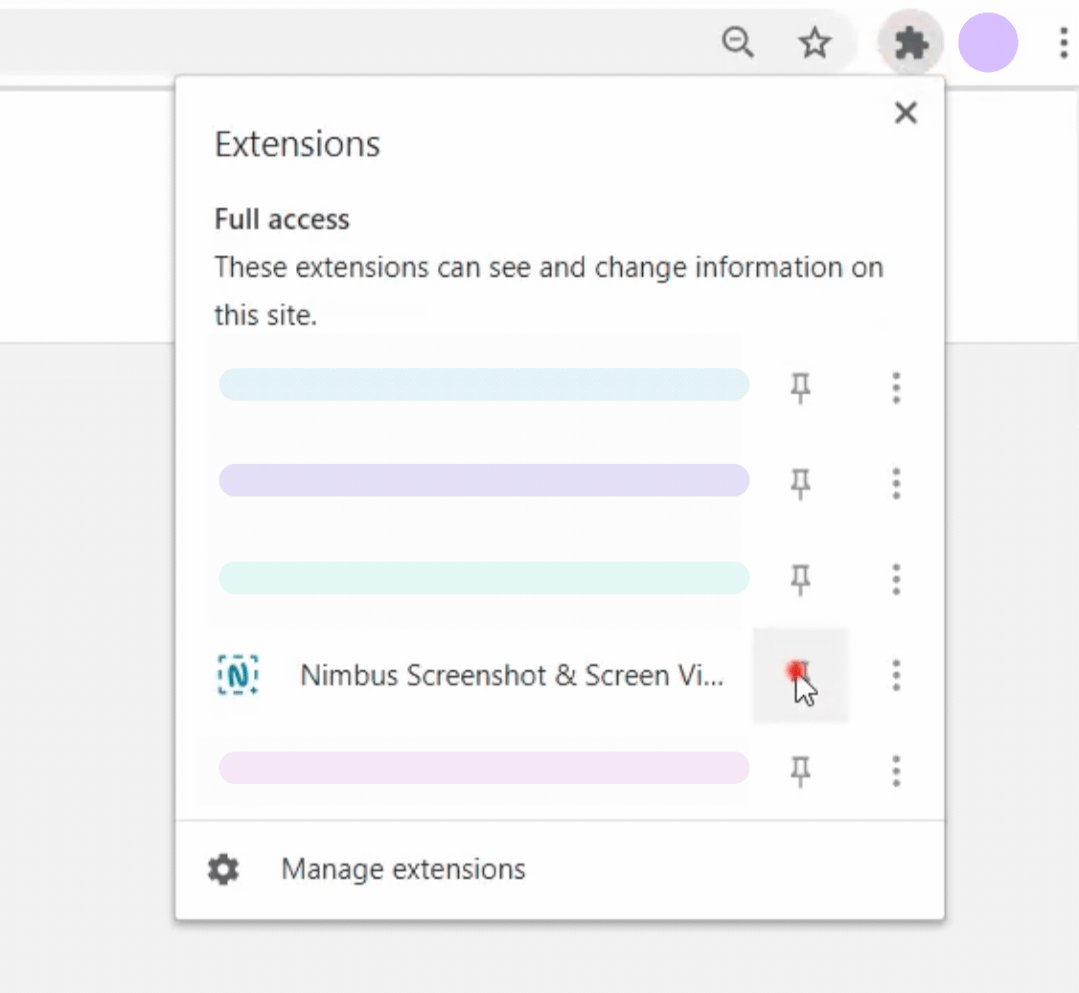
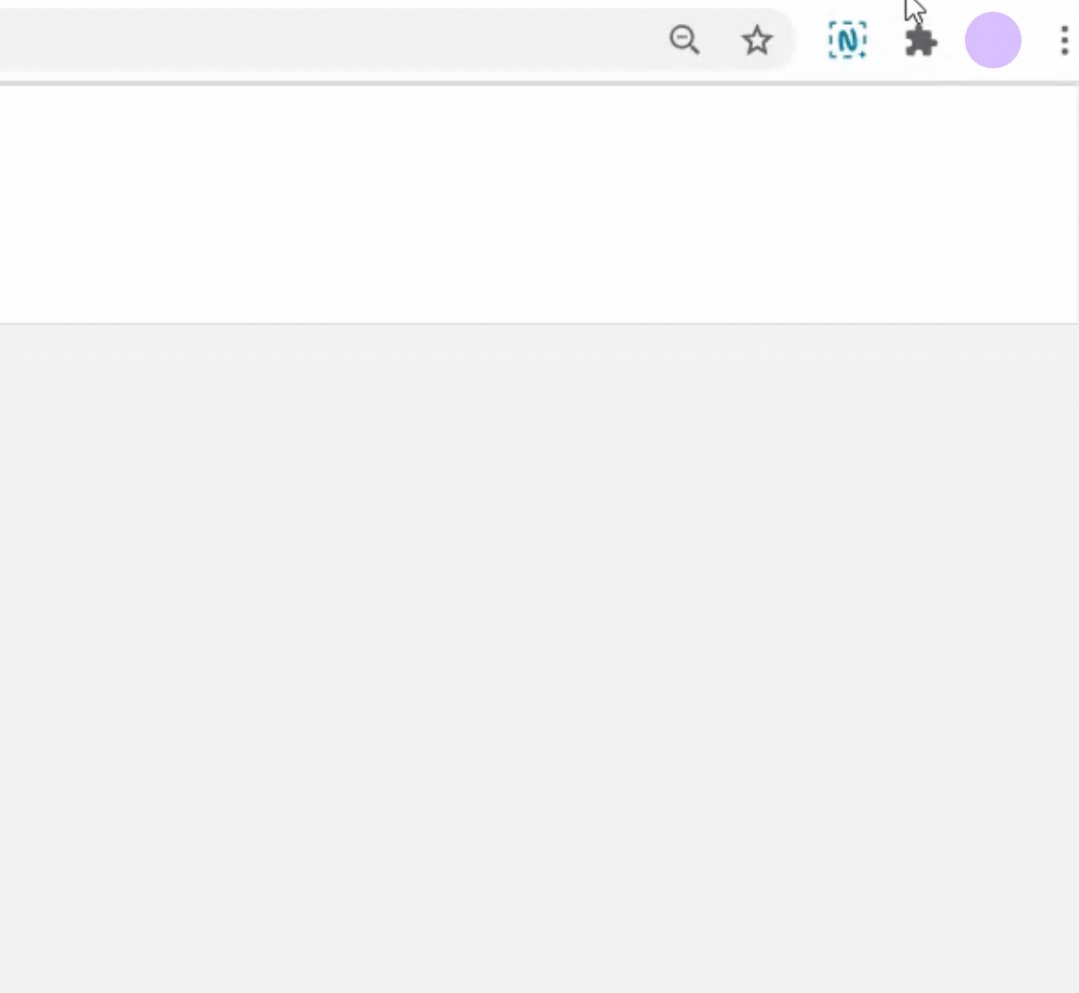
交互方式也非常友好,例如滚动截屏,网页上右键或点击插件 icon ,选择滚动截屏,框选区域,按住向下滚动,松手后即可完成。
Nimbus 的优秀是有官方认证的,入选了 2021 年度 Chrome 插件精选集锦。

▲ 操作演示
🔩 传送门 🔗
https://chrome.google.com/webstore/detail/nimbus-screenshot-screen/bpconcjcammlapcogcnnelfmaeghhagj
Part 6
一键即可生成个绿马 🐎
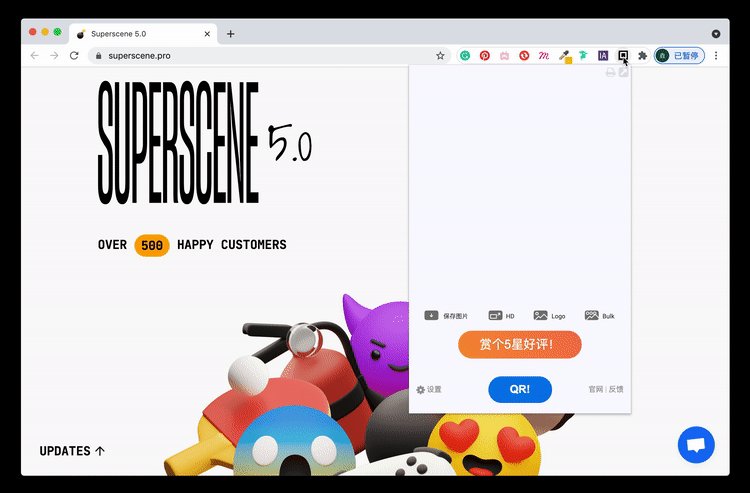
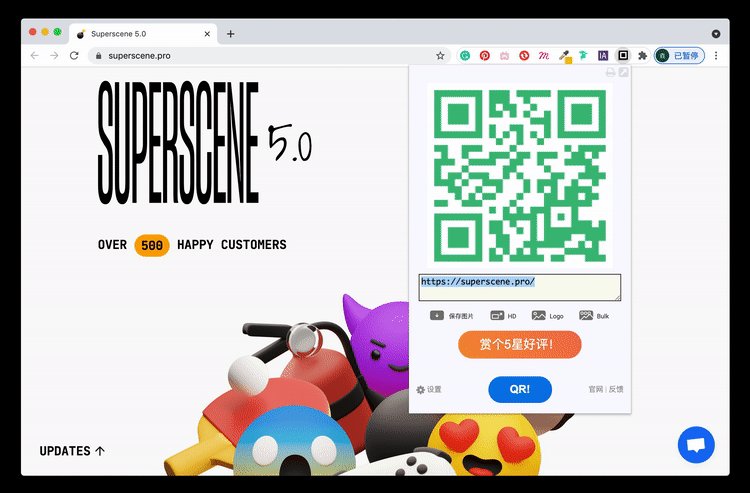
Quick QR 是Chrome 应用商城上好评率最高的二维码生成器:可以方便地把当前页面转化成二维码,也可以把网页上任何文本、图片或者链接,甚至是您输入的任意内容都转化成二维码。设计走查的时候可以用的上~
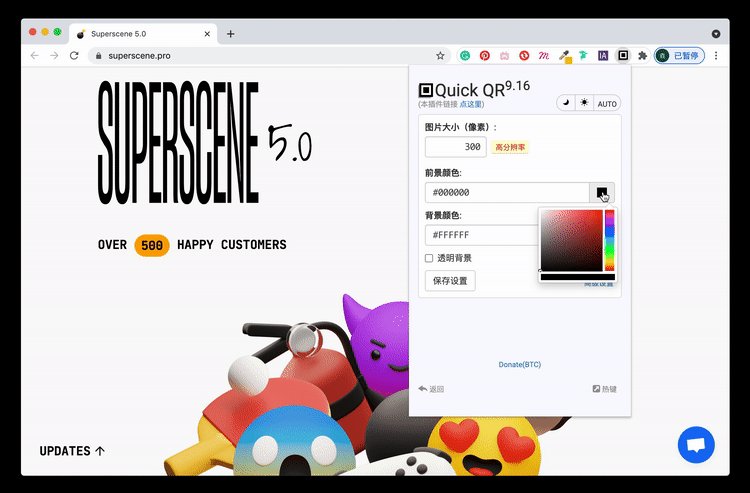
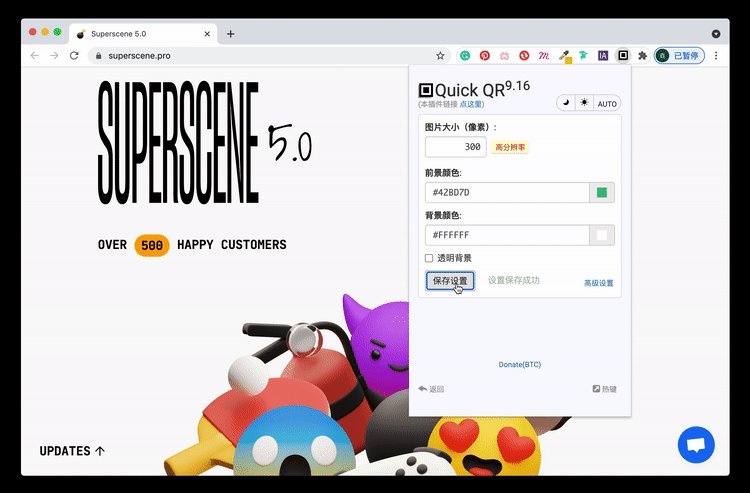
二维码生成后,通过设置调整码的颜色、背景的颜色、图片大小等。

▲ 操作演示
🔩 传送门 🔗
https://chrome.google.com/webstore/detail/qr-code-generator/afpbjjgbdimpioenaedcjgkaigggcdpp
