Vite 2.0 原理解析
为什么要有 Vite?
在浏览器支持 ES 模块之前,开发者没有以模块化的方式开发 JavaScript 的原生机制。这也是 “打包” 这个概念出现的原因:使用工具抓取、处理和链接我们的源码模块到文件中,使其可以运行在浏览器中。
当我们开始构建越来越大型的应用时,需要处理的 JavaScript 代码量也呈指数级增长。大型项目包含数千个模块的情况并不少见。我们开始遇到性能瓶颈 —— 使用 JavaScript 开发的工具通常需要很长时间(甚至是几分钟!)才能启动开发服务器,即使使用 HMR,文件修改后的效果也需要几秒钟才能在浏览器中反映出来。如此循环往复,迟钝的反馈会极大地影响开发者的开发效率和幸福感。

而 Vite 的出现就是为了解决上述问题。
服务器
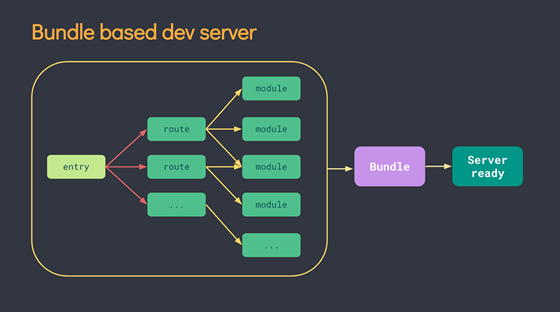
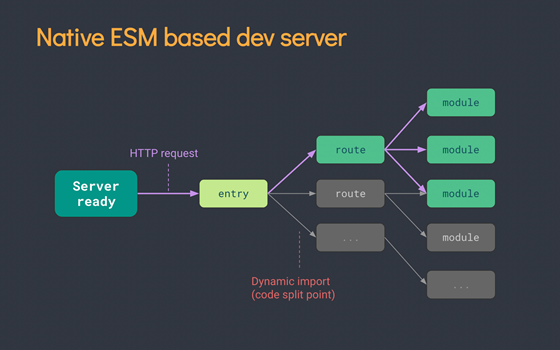
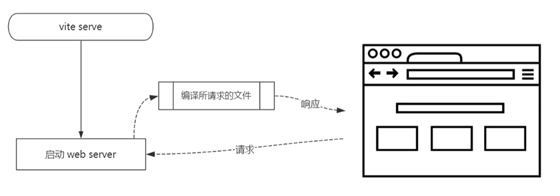
Vite 只启动一台静态页面的服务器,对文件代码不打包,服务器会根据客户端的请求,加载不同的模块处理,实现真正的按需加载。

HMR 热更新
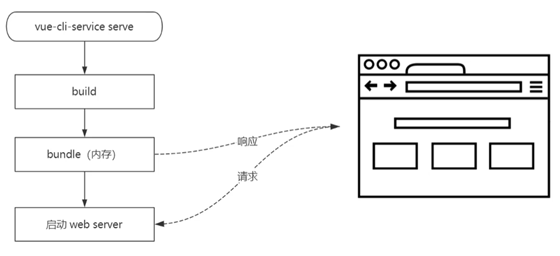
Webpack 的热更新会以当前修改的文件为入口重新 build 打包,所有涉及到的依赖也都会被重新加载一次。

Vite 采用立即编译当前修改的文件,同时 vite 还会使用缓存机制( http缓存 => vite内置缓存 ),加载更新后的文件内容。

总结
总而言之,Vite 具有快速冷启动、按需编译、模块热更新的特点。
综上所述,vite 构建项目与 vue-cli 构建的项目在开发模式下还是有比较大的区别:
1、Vite 在开发模式下不需要打包可以直接运行,使用的是 ES6 的模块化加载规则;Vue-CLI 开发模式下必须对项目打包才可以运行。
2、Vite 基于缓存的热更新,Vue-CLI 基于 Webpack 的热更新。
推荐阅读:
恭喜你又在前端道路上进步了一点点。
点个“在看”和“赞”吧!
评论
