厌倦了单一的黑色背景?来动手美化自己的终端吧!
【导语】:基于 TUI 构建的 Go 终端输出样式库。
简介
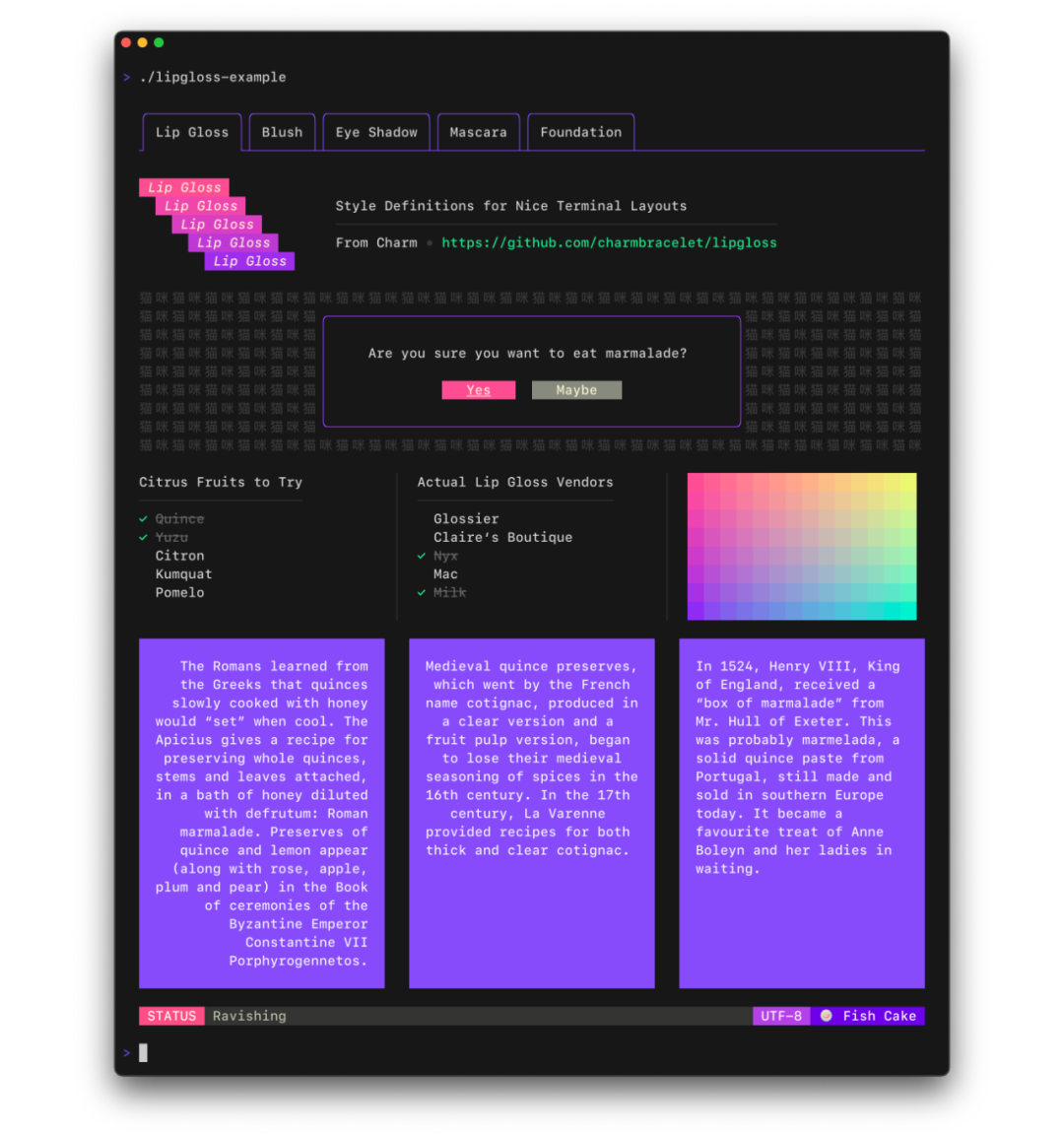
Lip Gloss是一个精美的终端输出样式库,基于TUI构建,可以DIY自己Go终端样式,定义文本样式、背景配色等。
Lip Gloss对终端渲染采用的是表达性、声明性的方法。如果你对CSS很熟悉,那Lip Gloss对你来说就很简单了。
import "github.com/charmbracelet/lipgloss"
var style = lipgloss.NewStyle().
Bold(true).
Foreground(lipgloss.Color("#FAFAFA")).
Background(lipgloss.Color("#7D56F4")).
PaddingTop(2).
PaddingLeft(4).
Width(22)
fmt.Println(style.Render("Hello, kitty."))
项目地址是:
https://github.com/charmbracelet/lipgloss
颜色设置
Lip Gloss支持以下颜色的配置文件:
ANSI 16 Colors (4-bit)
lipgloss.Color("5") // magenta
lipgloss.Color("9") // red
lipgloss.Color("12") // light blue
ANSI 256 Colors (8-bit)
lipgloss.Color("86") // aqua
lipgloss.Color("201") // hot pink
lipgloss.Color("202") // orange
True Color (24-bit)
lipgloss.Color("#0000FF") // good ol' 100% blue
lipgloss.Color("#04B575") // a green
lipgloss.Color("#3C3C3C") // a dark gray
这些配置文件会被自动检测,并且当前调色板色域之外的颜色将被自动强制为其最接近的可用值。
Adaptive Colors 还可以为浅色和深色背景指定颜色选项:
lipgloss.AdaptiveColor{Light: "236", Dark: "248"}
内联格式
Lip Gloss支持通常的ANSI文本格式选项:
var style = lipgloss.NewStyle().
Bold(true).
Italic(true).
Faint(true).
Blink(true).
Strikethrough(true).
Underline(true).
Reverse(true)
块级格式化
Lip Gloss还支持块级格式化的规则:
// Padding
var style = lipgloss.NewStyle().
PaddingTop(2).
PaddingRight(4).
PaddingBottom(2).
PaddingLeft(4)
// Margins
var style = lipgloss.NewStyle().
MarginTop(2).
RightMarginRight(4).
MarginBottom(2).
MarginLeft(4)
还有用于边距和填充的简写语法,语法与CSS相同:
lipgloss.NewStyle().Padding(2)
lipgloss.NewStyle().Margin(2, 4)
lipgloss.NewStyle().Padding(1, 4, 2)
lipgloss.NewStyle().Margin(2, 4, 3, 1)
文本对齐
可以设置文本左对齐、右对齐、居中显示:
var style = lipgloss.NewStyle().
Width(24).
Align(lipgloss.Left). // 左对齐
Align(lipgloss.Right). // 右对齐
Align(lipgloss.Center) // 居中
宽度和高度
设置宽度和高度非常简单:
var str = lipgloss.NewStyle().
Width(24).
Height(32).
Foreground(lipgloss.Color("63")).
Render("What’s for lunch?")
复制样式
可以复制样式,在已有样式的基础上复制并添加新的效果:
var style = lipgloss.NewStyle().Foreground(lipgloss.Color("219"))
var wildStyle = style.Copy().Blink(true)
继承样式
可以从其他样式继承:
var styleA = lipgloss.NewStyle().
Foreground(lipgloss.Color("229")).
Background(lipgloss.Color("63"))
// 只有background会被继承,因为foreground被重新设置了
var styleB = lipgloss.NewStyle().
Foreground(lipgloss.Color("201")).
Inherit(styleA)
取消样式
可以设置取消样式,取消后,复制和继承都不会使用该样式:
var style = lipgloss.NewStyle().
Bold(true). // 加粗
UnsetBold(). // 取消加粗
Background(lipgloss.Color("227")). // 背景颜色
UnsetBackground() // 取消背景颜色
预期的样式
有时在开发组件时,您希望确保样式定义遵守UI中的预期目的,可以强制设置该样式,不允许其他人再修改相关的这个样式:
// 强制渲染,忽略margins, padding, borders.
someStyle.Inline(true).Render("yadda yadda")
// 添加限制,内联(true),最大宽度(5)
someStyle.Inline(true).MaxWidth(5).Render("yadda yadda")
// 添加限制,最大宽度(5),最大高度(5)
someStyle.MaxWidth(5).MaxHeight(5).Render("yadda yadda")
渲染
使用Render方法:
fmt.Println(lipgloss.NewStyle().Bold(true).Render("Hello, kitty."))
或者使用Stringer接口:
var style = lipgloss.NewStyle().String("你好,猫咪。").Bold(true)
fmt.Printf("%s\n", style)
段落连接
水平或垂直连接文本段落:
// 水平合并
lipgloss.HorizontalJoin(lipgloss.Bottom, paragraphA, paragraphB, paragraphC)
// 垂直合并
lipgloss.VerticalJoin(lipgloss.Center, paragraphA, paragraphB)
将文本放在空格中
// 将段落水平居中放置在宽度为80的空间中
block := lipgloss.PlaceHorizontal(80, lipgloss.Center, fancyStyledParagraph)
// 在高度为30的空间中放置一个段落
block := lipgloss.PlaceVertical(30, lipgloss.Bottom, fancyStyledParagraph)
// 将段落放在30x80单元格空间的右下角。
block := lipgloss.Place(30, 80, lipgloss.Right, lipgloss.Bottom, fancyStyledParagraph)
- EOF -
分享、点赞和在看
支持我们分享更多优秀开源项目,谢谢!
评论
