厌倦了 VS Code?试试 Lite-XL吧

原文:https://betterprogramming.pub/bored-of-vs-code-try-lite-xl-76d4cb3f8dda
我是Visual Studio Code的铁杆粉丝,已经三年了。但在Visual Studio Code开始表现得与Visual Studio相似,占用其他进程希望占用的所有资源后,我开始使用一个名为Lite的轻量级替代程序。Lite是一个用Lua和c编写的最小代码编辑器。Lite编辑器核心是一个应用程序,由SDL图形库制作的多行文本框组成。所有其他的现代代码编辑器功能,如语法高亮,都是作为插件制作的。它只需在你的磁盘中占用一兆字节,并消耗大约20兆字节的物理内存。
然而,它并没有为所有开发者提供所有需要的功能。Lite 项目的维护者提到,该项目旨在提供一些实用、漂亮、小巧和快速实现的尽可能简单的东西——易于修改和扩展,或者无需做任何事情就可以使用。换句话说,Lite 编辑器本身可能不会进一步提供任何功能,如果有人需要更多功能,他们必须fork源代码库并进行扩展。
Lite-XL[1] 是 Lite 编辑器的一个积极维护的分支,它提供了 Visual Studio Code 几乎所有的基本生产力功能。三个月前,我写了一篇文章来解释 Lite-XL 在技术上的性能如何优于 Visual Studio Code。在这个故事中,我将带您了解 Lite-XL 的新特性,这些特性使其优于 Visual Studio Code。
Visual Studio Code 的问题
如果 Lite-XL 只是一个代码编辑器,与你最喜欢的 Visual Studio Code 做同样的工作,你为什么要尝试替代?好吧,两者之间存在相当大的技术差异。Visual Studio Code 构建在 Electron 框架之上,该框架允许开发人员使用 Web 技术构建跨平台桌面应用程序。Visual Studio Code是一个运行在无框架本机窗口中的web应用程序。
另一方面,Lite-XL 是使用 SDL 图形库构建的本机桌面应用程序。Lite-XL 适用于 Linux、macOS 和 Windows,因为 SDL 是一个跨平台的图形库,类似于 Google 的 Skia。SDL并不像Visual Studio Code那样向Chromium webview渲染元素,它通过OpenGL或DirectX原生渲染图形元素。一个Lite-XL实例通常需要大约10兆字节的物理内存--而一个Visual Studio Code实例需要400多兆字节。Visual Studio Code每天都在向编辑器核心添加新特性。现在,在没有任何扩展的情况下,它大约需要300兆字节的磁盘空间,我们不会怀疑几年后它是否需要1G的磁盘空间。
听说过VSCodium吗?尽管Visual Studio Code的源代码是MIT许可的,但微软通过添加一种包括遥测(跟踪)的商业味道,以不同的非FLOSS(自由/自由和开源软件)许可进行发布。VSCodium项目发布了最新的二进制构建和MIT许可的代码库。然而,VSCodium在技术上与Visual Studio Code相同,消耗的资源高于平均水平。
在最坏的情况下,您可能会使用其他基于 Electron 的混合桌面应用程序和 Web 浏览器运行多个 Visual Studio Code 实例。然后你可能会责怪你的电脑硬件,但实际上,你的电脑成了现代膨胀软件的游乐场。
如何将 Lite-XL 自定义为 Visual Studio Code
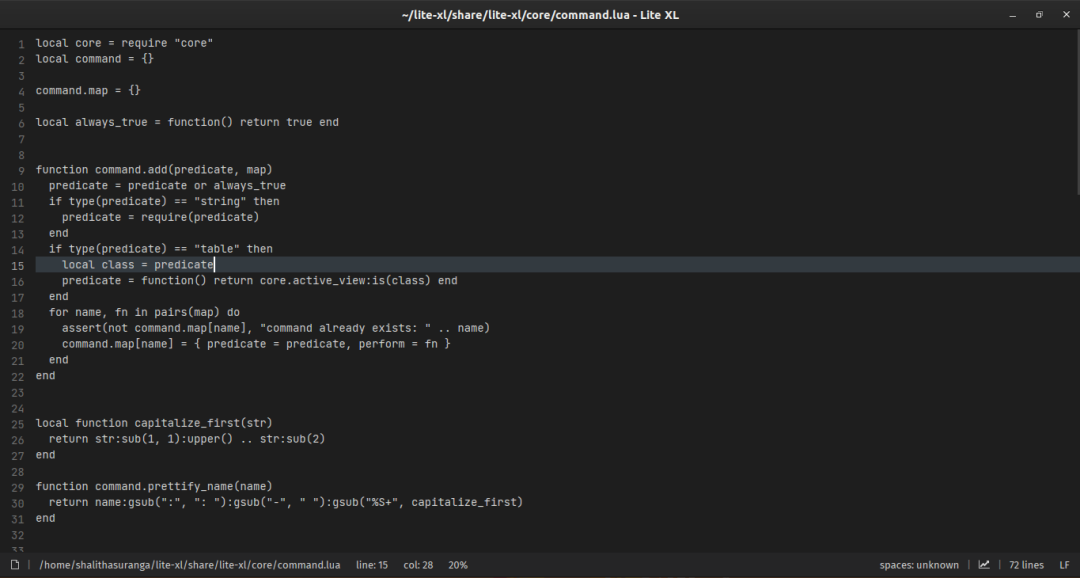
如前所述,Lite-XL 的功能(甚至上下文菜单和树视图)通常以插件的形式出现。但是,Lite-XL 核心包括几个关键功能,例如状态栏、命令执行器和文件搜索。Lite-XL 只是一个没有任何插件的文本编辑器,如下图:

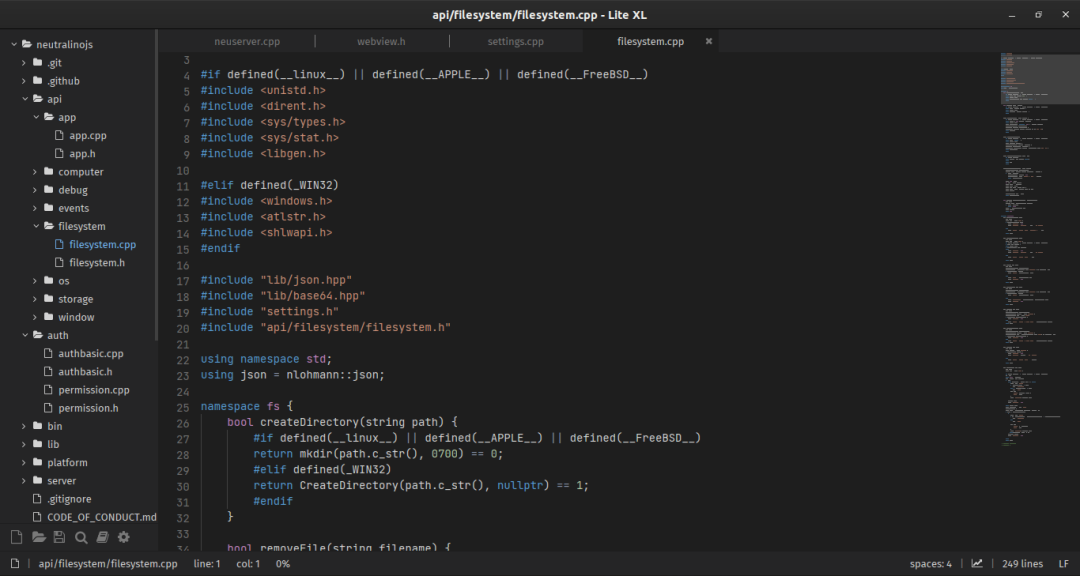
如果我们像 Visual Studio Code 一样自定义它,它看起来像这样。

即使在进行这些定制后,内存使用量也不会超过15兆字节。
让我们开始Lite-XL的定制过程。首先,确保从GitHub发布的最新Lite-XL版本[2]下载。之后,打开偏好文件( init.lua),添加以下一行以启用Visual Studio Code的默认主题。
core.reload_module("colors.vscode-dark")
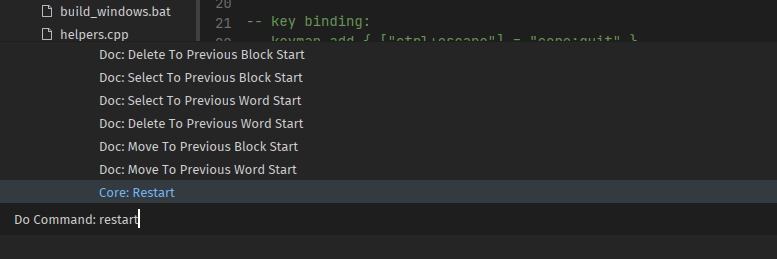
每个Lite-XL版本都有预装的插件,如自动完成、树状视图、上下文菜单、某些语言的语法高亮等。但你可能需要安装以下插件,使其更像Visual Studio Code。安装Lite-XL插件是小菜一碟。你可以把插件复制到 data/plugins 目录,然后重新启动编辑器,让某个特定的插件被激活。你可以用命令执行器按Ctrl + Shift + P来重新启动编辑器。

现在,用上述方法安装以下插件。所有插件的源文件都可以在这里[3]找到。
indentguide
缩进指南插件为每个缩进绘制一条垂直线,类似于 Visual Studio Code。
minimap
这个插件在编辑器的右侧呈现源代码的可视化地图,类似于visual Studio code。Visual Studio Code通过HTML画布呈现源代码映射,而Lite-XL则是原生呈现。因此,当您处理较大的文件时,资源使用不会增加。
额外的语法高亮支持
Lite-XL默认不包括对所有受支持编程语言的语法高亮显示支持。例如,它没有在安装过程之后立即提供JSX和TypeScript语法高亮显示支持。因此,您需要按照自己的意愿安装语法高亮显示插件。
总结
Visual Studio Code 由 Microsoft 提供支持,并拥有更多的开发人员。但是 Lite-XL 是新的,并且仍然有一小部分开发人员(Discord 上的成员仍然不到数百名)。如今,原生应用开发被低估了,并逐渐被Electron创建的混合应用开发所取代。混合应用开发框架促使开发者通过隐藏现代硬件的性能问题,使类似原生的混合应用变得如此之快。但是,Flutter 和 SDL 等框架/库提供了更好的性能优先解决方案来开发跨平台应用程序。
同时,像Tauri和Neutralinojs这样的跨平台框架也试图用轻量级的架构给出类似Electron的开发环境。Lite-XL是用SDL构建的,是一个真正的原生桌面应用。通过使用这些应用程序来保护它们,因为这可能是原生桌面应用程序的最后时代。
参考资料
Lite-XL: https://lite-xl.github.io/
[2]最新Lite-XL版本: https://github.com/lite-xl/lite-xl/releases
[3]这里: https://github.com/lite-xl/lite-plugins
