【CSS】1860- 快速了解CSS 相对颜色
在正式开始介绍之前,可以先想一个问题:如何动态去改变一个颜色的透明度?
比如一个颜色
:root{
color: red
}
如何将它变成透明度为 50% 的红色呢?

其实在之前这几篇文章中都有提到过一些颜色混合方法,有兴趣的可以回顾一下
不过这些方式都是“偏方”。
现在 Chrome 119 中,令人无比期待的 CSS 相对颜色终于正式支持了!有了它,可以很轻松地将一个颜色转换成任意你所需要的颜色,对设计师和前端都非常友好,一起了解一下吧
一、什么是 CSS 相对颜色
CSS 相对颜色(CSS relative color)是 CSS Color Level 5[1] 的新特性,它可以将一个颜色以某种颜色格式进行分解、重组,从而得到一个全新的颜色。
语法非常简单,以rgb为例
color: rgb(from red r g b / alpha)
这个表示将颜色red以rgb模式,分解成r、g、b(alpha)几个单独的变量,非常类似 JS 中的解构赋值。

也就是说,上面的写法最后等同于
color: rgb(255 0 0 / 100%)
那么,这个有什么用呢?
其实经过上面的from关键词分解以后,得到的r、g、b、alpha都是独立的变量,我们可以将任意变量改写成所需要的,比如透明度为50%
color: rgb(from red r g b / 50%) /* rgb(255 0 0 / 50%) */
注意,这里的颜色是完全动态的,我们还可以用 CSS 变量将任意颜色实时改变透明度
--color: red;
--color50: rgb(from var(--color) r g b / 50%)
下面是一个演示,可以实时将颜色的透明度变为50%

你也可以访问在线链接
CSS relative color (juejin.cn)[2]
CSS relative color (codepen.io)[3]
二、相对颜色实现的奥秘:calc
从上一节我们了解到,通过from关键词,可以将一个颜色分解成几个独立变量,比如r、g、b、alpha,但是,仅仅这样是不够的。
回到文章标题,为什么说是相对颜色呢?那肯定是和现在的颜色有些关联,要做到这一点,需要用到 CSS calc 函数。
举个例子,比如一个半透明的红色
--color: rgba(255,0,0,.5)
如何在这个基础上继续降低20%的透明度呢?
很简单,将这个颜色分解后,直接用calc进行计算
--color: rgba(255,0,0,.5)
--color20: rgb(from var(--color) r g b / calc(alpha - .2)) /*rgba(255,0,0,.3)*/
这样,无论给定的颜色是什么透明度,都可以在这个基础之上降低20%,这就是「相对颜色」!

下面介绍的几个例子都需要用到calc,接着往下看
三、颜色的加深和减淡
颜色的加深和减淡其实是提升和降低颜色的亮度。
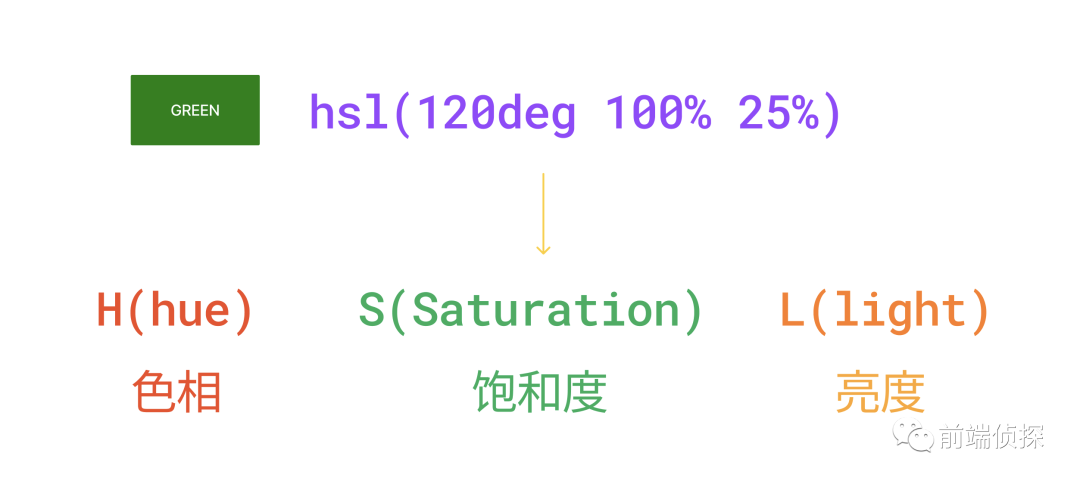
提到亮度,需要用到有表示亮度(light)的颜色空间,比如说绿色,用hls表示如下

如果需要将这个绿色加深,就是需要将亮度调暗一点,比如减少10%
color: hsl(from green h s calc(l - .1 )); /*hsl(120deg 100% 15%)*/
如果需要将这个绿色减淡,其实就是需要将亮度调高一点
color: hsl(from green h s calc(l + .1 )); /*hsl(120deg 100% 35%)*/
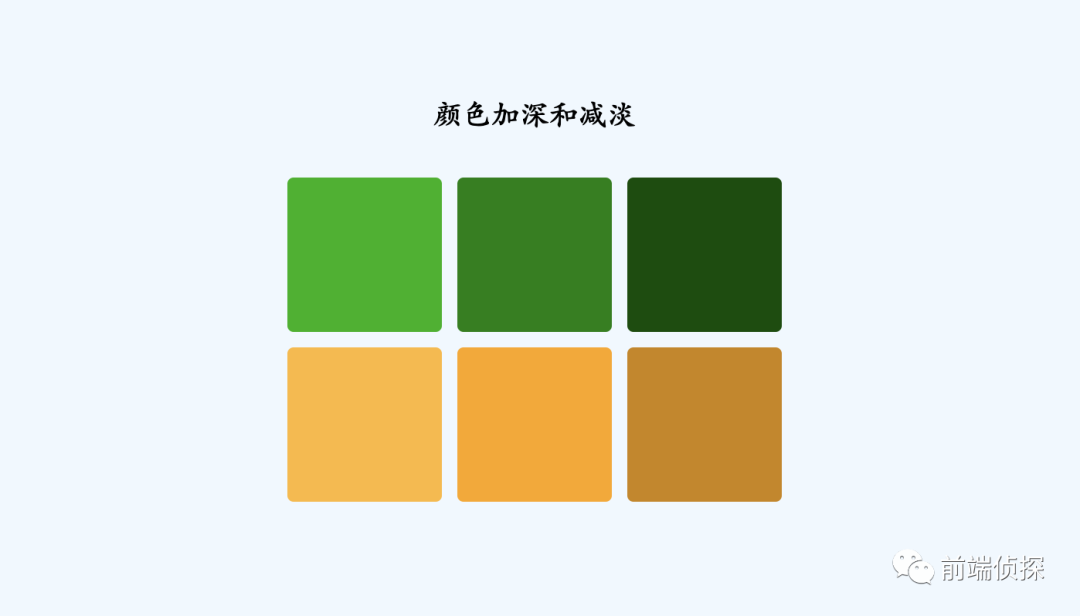
下面是实际效果(中间是原色,两边分别是减淡和加深的效果)

四、让颜色更加鲜艳
和上面的例子一样,还可以通过改变颜色的饱和度,让颜色更加鲜艳
当然,这里就不能用上面的绿色了,因为它的饱和度已经是100了,我们换一个比较温和的绿色
color: hsl(122.42deg 39.44% 49.22%);

如果需要将这个绿色更加鲜艳一点,就是需要将饱和度提高一点,比如增加30%
color: hsl(from var(--color) h calc(s + .3) l); /*hsl(122.42deg 69.44% 49.22%)*/
如果需要将这个绿色看起来暗淡无光,直到成灰色,其实就是需要需要将饱和度减少一点
color: hsl(from var(--color) h calc(s - .3) l); /*hsl(122.42deg 9.44% 49.22%)*/
下面是实际效果(中间是原色,两边分别饱和度降低和增强的效果)

五、生成邻近色或者互补色
在 CSS 滤镜中有一个色相旋转滤镜,可以很轻松的改变任意元素的色相
filter: hue-rotate(30deg)
不过这种滤镜是整体改变,无法只改变某个颜色。
现在用 CSS 相对颜色就很好实现了,比如下面是红色在经过一系列色相变化后的效果
--color: red;
--color1: hsl(from var(--color) calc(h + 30 ) s l);
--color2: hsl(from var(--color) calc(h + 30 ) s l);
--color3: hsl(from var(--color) calc(h + 60 ) s l);
...
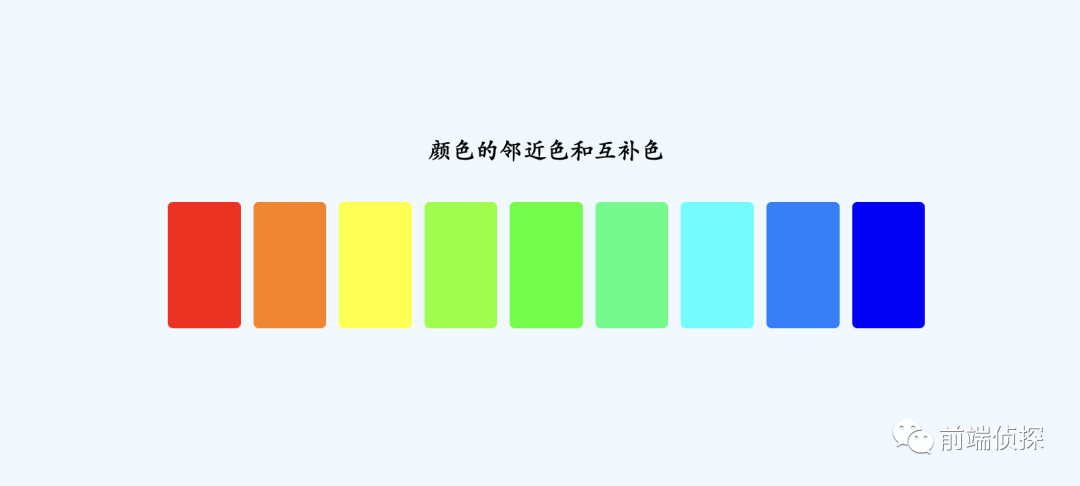
效果如下

这里每个颜色色相相差 30度, 相差180度的就是光学互补色,比如红色和青色(浅绿色)就是互补色
六、颜色的反向
所谓反向,就是黑的变白,白的变黑,蓝的变黄,绿的变紫色,这个在滤镜中也有现成的
filter: invert(1)
那么,相对颜色中如何计算呢?
其实这个是 rgb的计算方式,只需要将每个通道的颜色值反过来就行了,就像这样
color: rgb(from yellow calc(1 - r) calc(1 - g) calc(1 - b));
注意,这里的值都是归一化处理的,1 表示 255
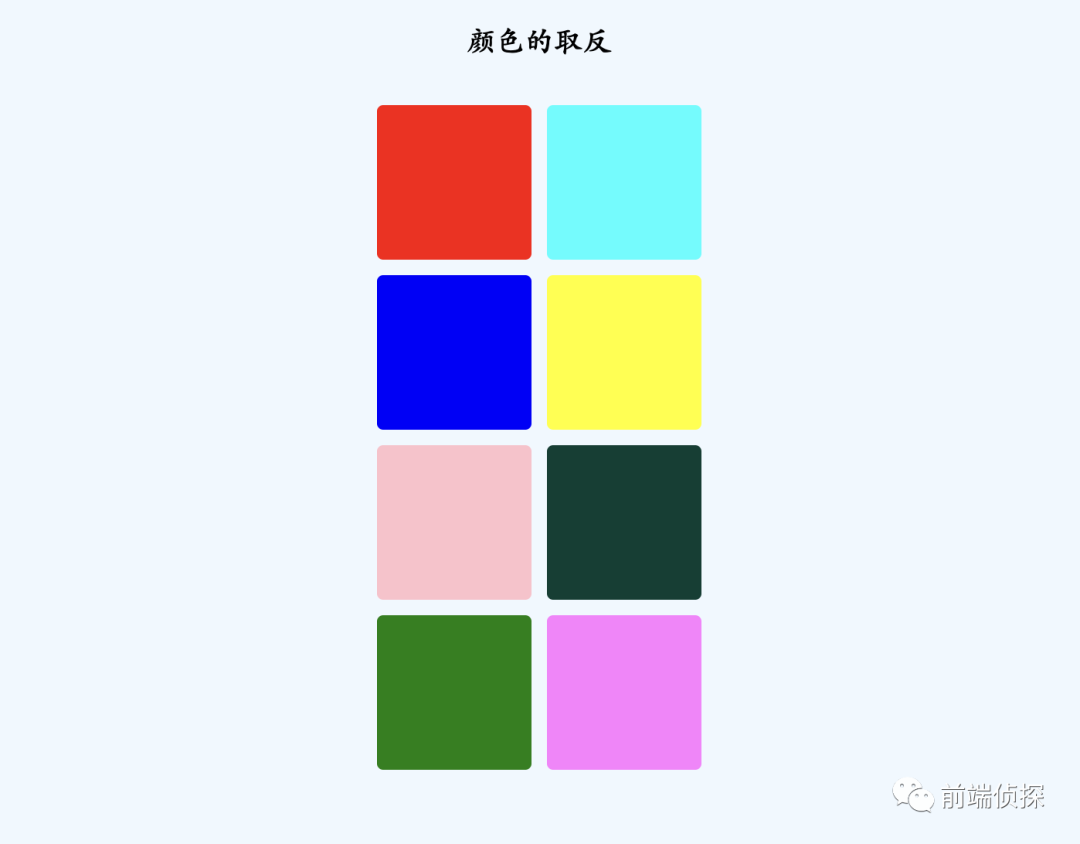
效果如下,左边是原色,右边是反色

以上所有演示可以访问以下链接
CSS relative colors demo (juejin.cn)[4]
CSS relative colors demo (codepen.io)[5]
七、最后总结一下
CSS 相对颜色可以说是关于 CSS 颜色处理最为强大的新特性了,几乎可以满足在 CSS 中一切关于颜色的计算,再也无需 JS参与计算了,下面总结一下要点
在以往,CSS 中很难对一个颜色进行转换,只能通过滤镜或者其他偏方去处理
现在出来了 CSS 相对颜色,可以将颜色按照颜色空间分解成单独的值,类似于 JS 中的解构赋值
并且这些值可以随意配合 calc 计算,在现有基础上增加或者减少,因此叫做相对颜色
CSS 相对颜色可以实现颜色的加深和减淡、饱和度变化、色相变化,还有反色等需求
当然相对颜色的应用远远不止以上几点,可以说能够想到的场景都可以用这种方式来解决,将来,这一特性在全局主题应用中尤为重要,一起期待一下吧。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤
[1]CSS Color Level 5: https://www.w3.org/TR/css-color-5/#relative-colors
[2]CSS relative color (juejin.cn): https://code.juejin.cn/pen/7297274766421917747
[3]CSS relative color (codepen.io): https://code.juejin.cn/pen/7297274766421917747
[4]CSS relative colors demo (juejin.cn): https://code.juejin.cn/pen/7297507402143203337
[5]CSS relative colors demo (codepen.io): https://code.juejin.cn/pen/7297507402143203337
