在一行中就可以完成的7个CSS代码技巧!


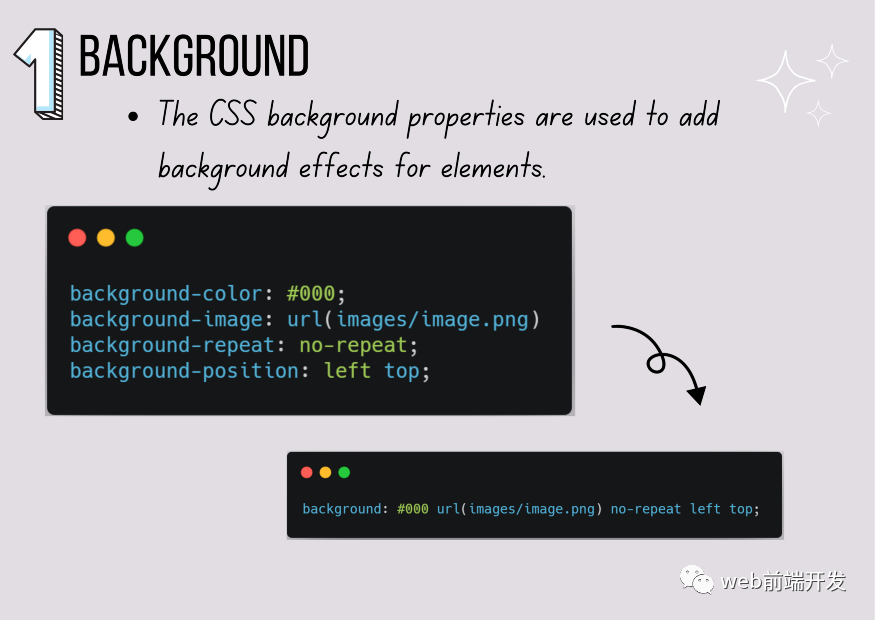
background: #000 url(images/image.png) no-repeat left top;//vsbackground-color: #000;background-image: url(images/image.png)background-repeat: no-repeat;background-position: left top;
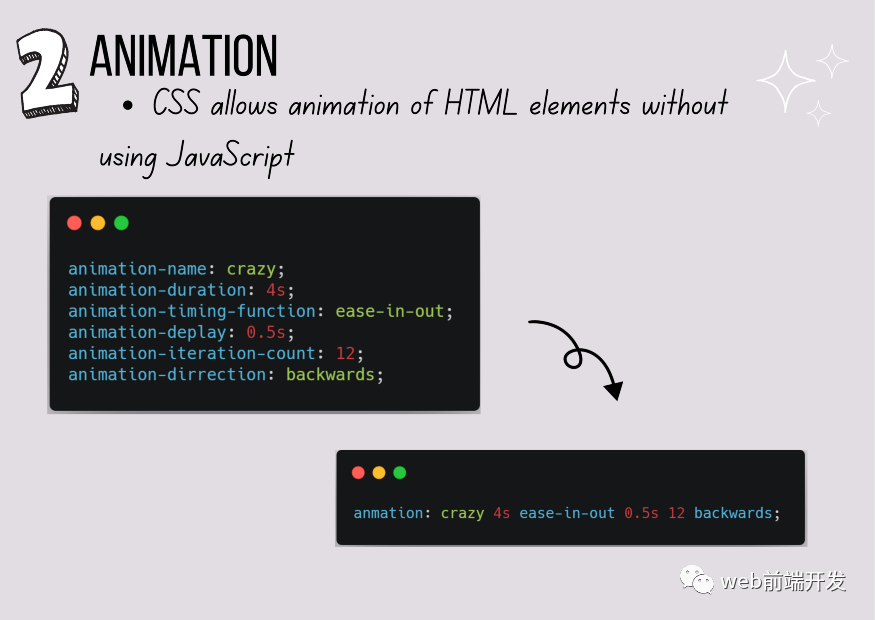
2、Animation(动画)

anmation: crazy 4s ease-in-out 0.5s 12 backwards;//vsanimation-name: crazy;animation-duration: 4s;animation-timing-function: ease-in-out;animation-deplay: 0.5s;animation-iteration-count: 12;animation-dirrection: backwards;

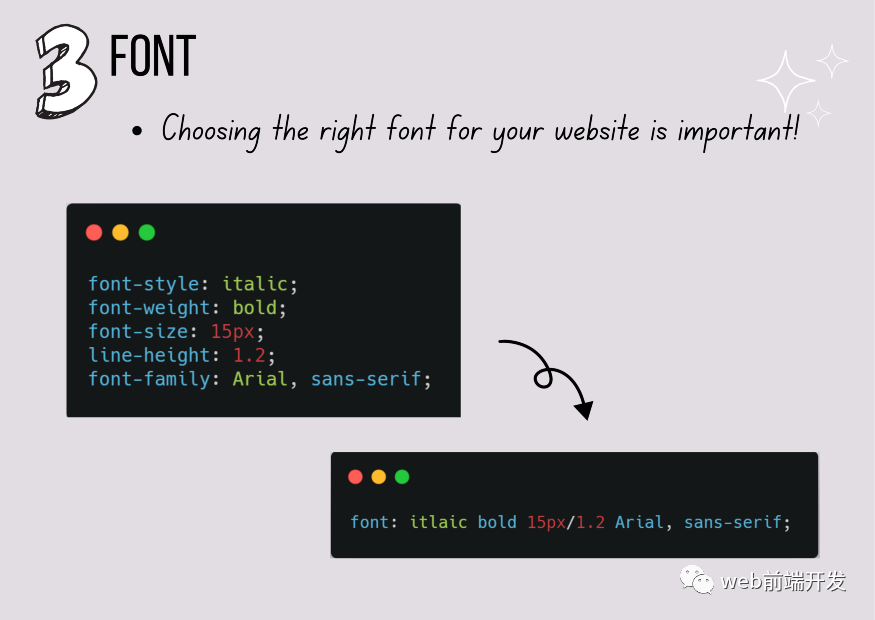
font: itlaic bold 15px/1.2 Arial, sans-serif;//vsfont-style: italic;font-weight: bold;font-size: 15px;line-height: 1.2;font-family: Arial, sans-serif;
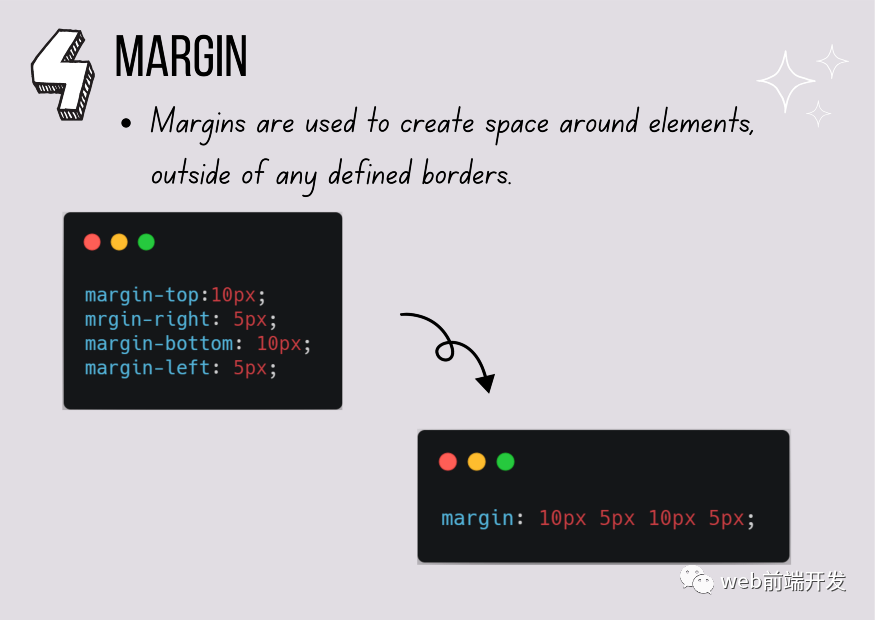
4、Margin(边距)

margin: 10px 5px 10px 5px;//vsmargin-top:10px;mrgin-right: 5px;margin-bottom: 10px;margin-left: 5px;
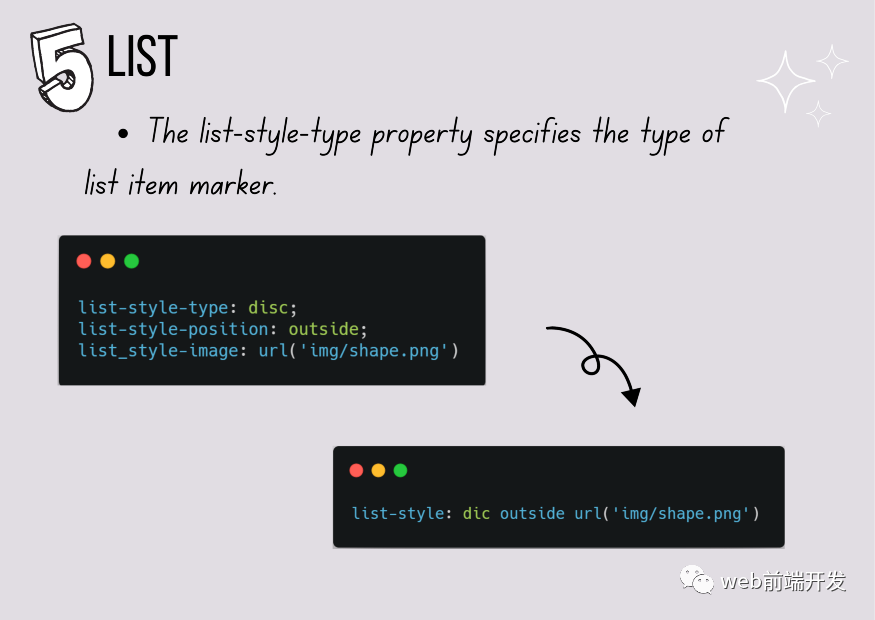
5、List(列表)

list-style: dic outside url('img/shape.png')// vslist-style-type: disc;list-style-position: outside;list_style-image: url('img/shape.png')
6、 Padding(填充)

padding: 1em 3px 30px 5px;//Vspadding-top: 1em;padding-right: 3px;padding-bottom: 30px;padding-left: 5px;

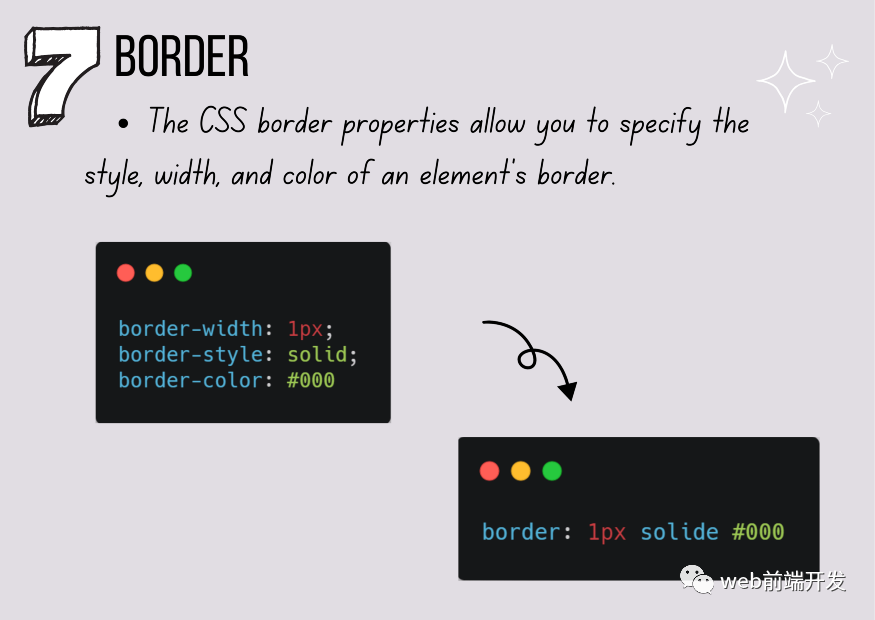
border: 1px solide #000//vsborder-width: 1px;border-style: solid;border-color: #000
这7个小实例,是不是很方便,大大减少了CSS代码,提升了工作效率,是不是很方便?如果你还知道其他简写技巧的话,请记得与我们一起来分享!
今天的内容,请先将其保存起来以备将来使用。
感谢你的阅读。
学习更多技能
请点击下方公众号
![]()

评论
