我,前端,不想卷技术了……卷下整洁架构
 # 关注并星标腾讯云开发者
# 关注并星标腾讯云开发者
# 每周3 | 谈谈我在腾讯的架构设计经验


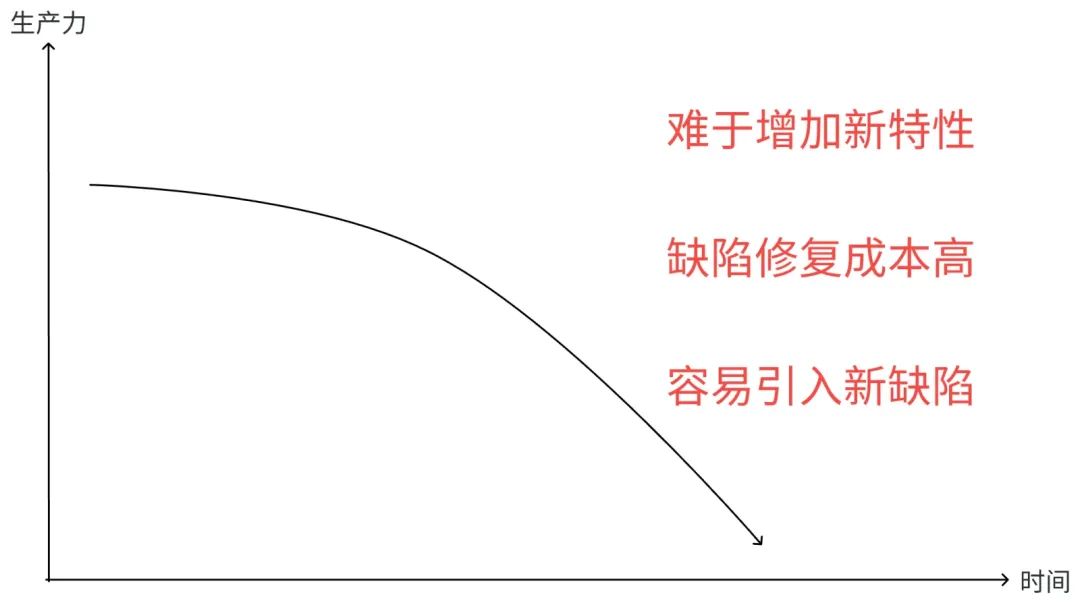
对于每个软件系统,我们都可以通过行为和架构两个维度来体现它的实际价值。




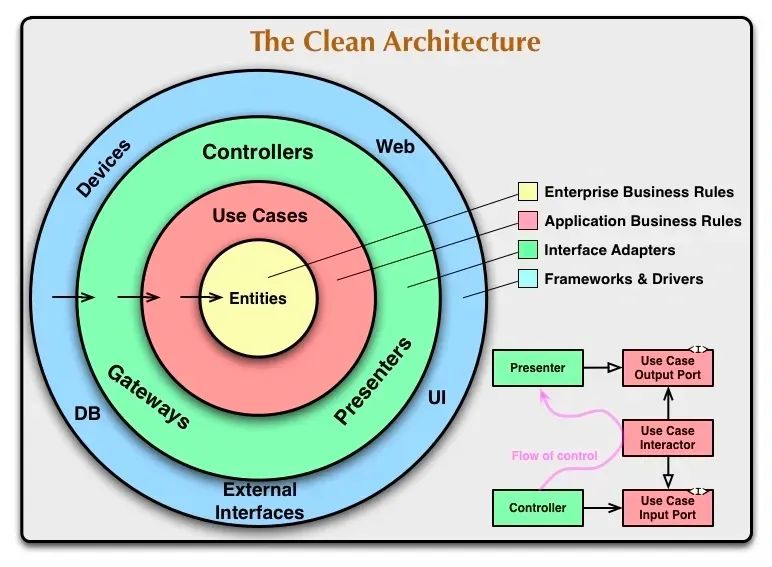
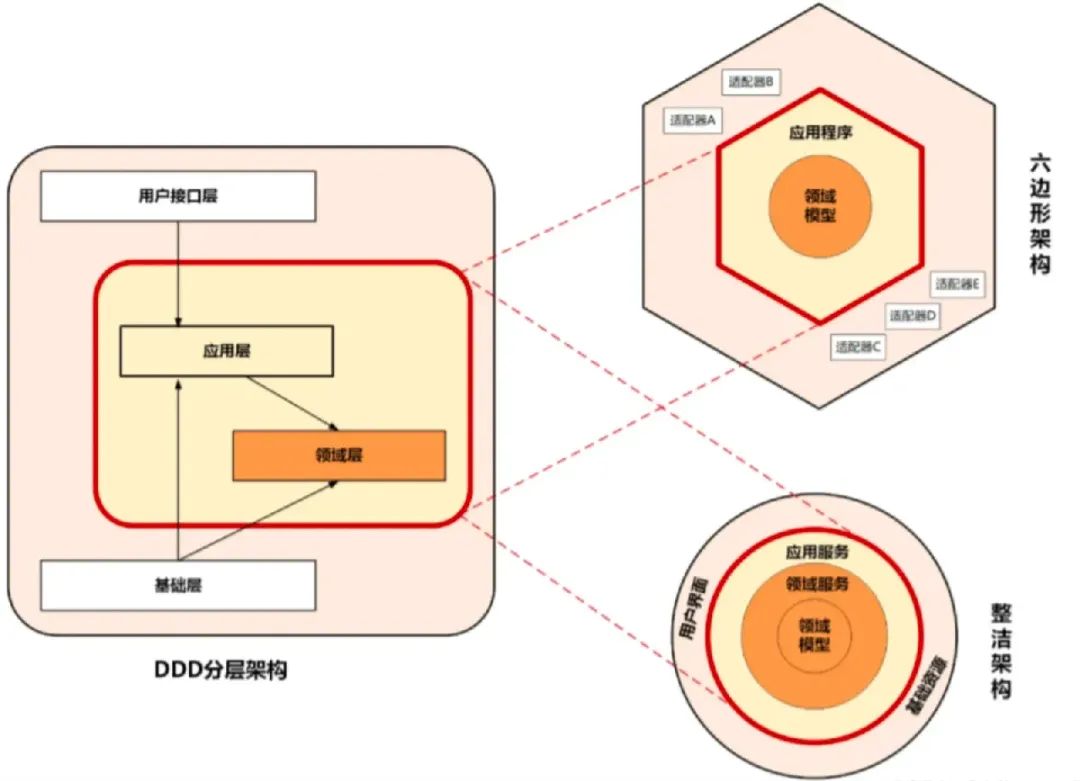
3.2 整洁架构和其他架构对比
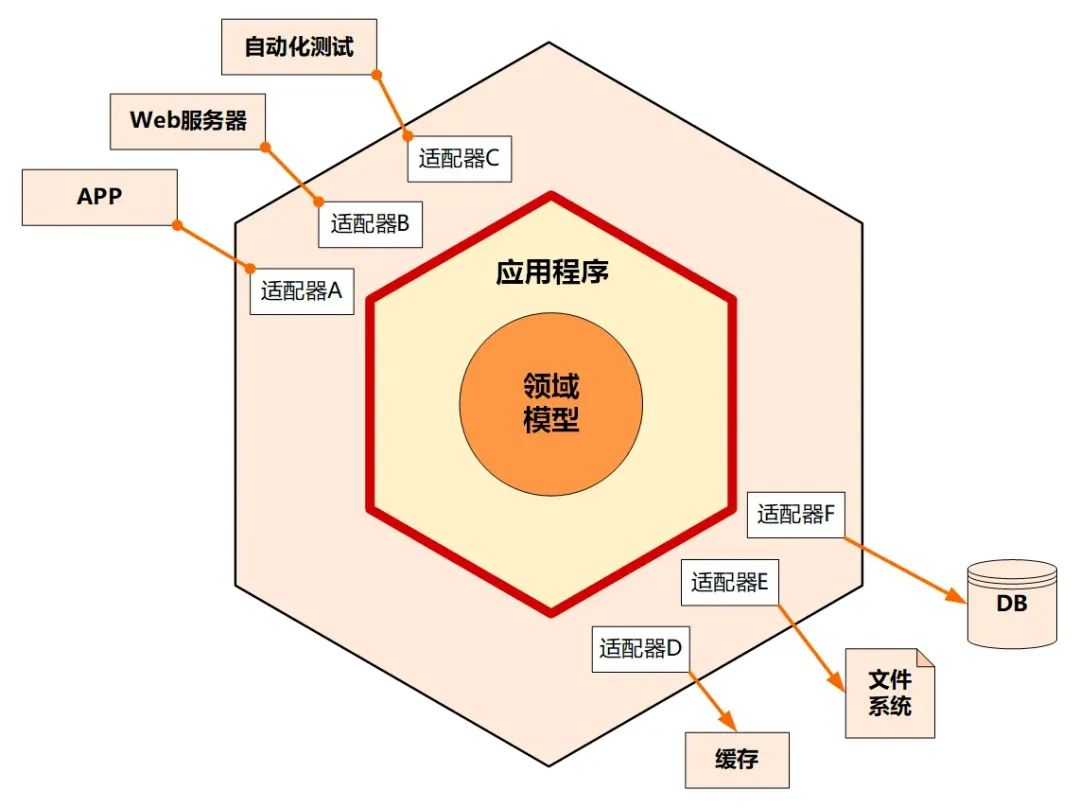
3.2.1 六边形架构

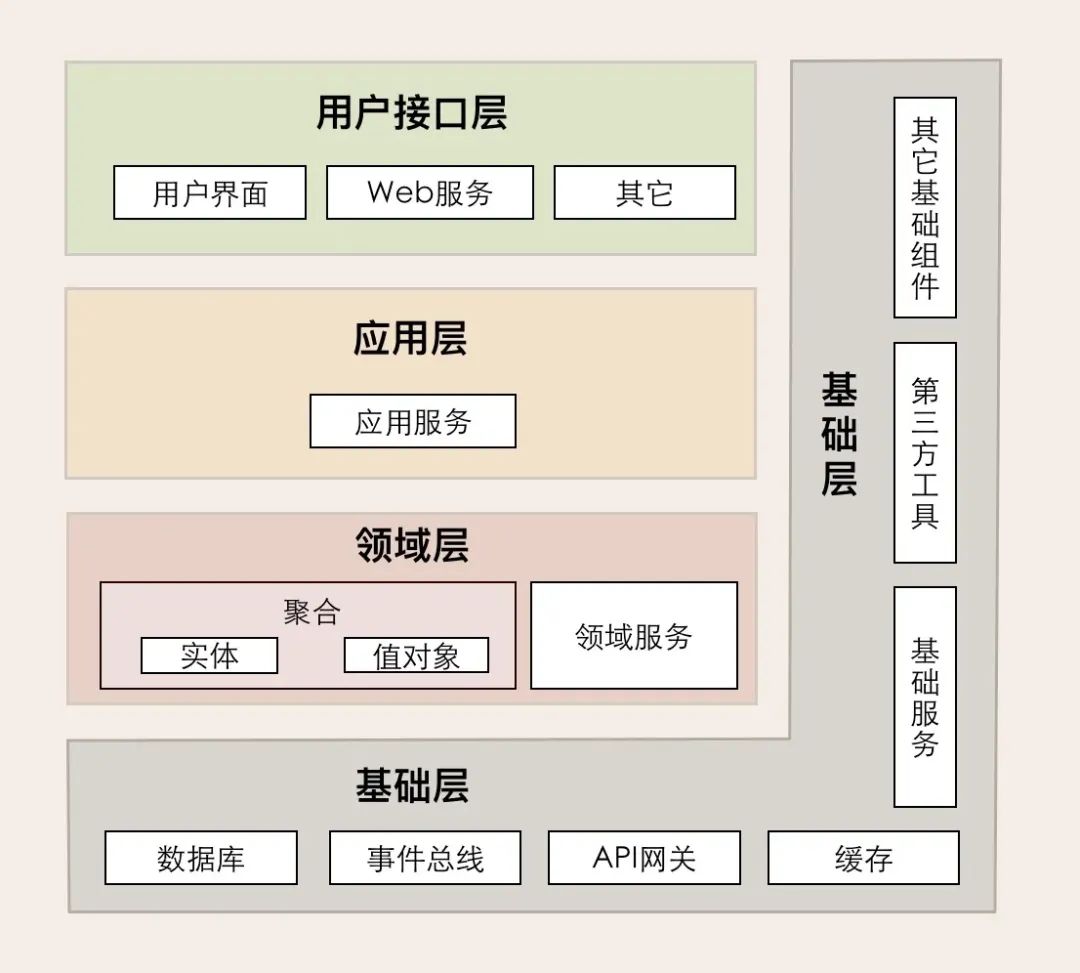
3.2.2 DDD 分层架构




3.2.3 对比分析



4.1 战略阶段:分析业务,建立领域模型
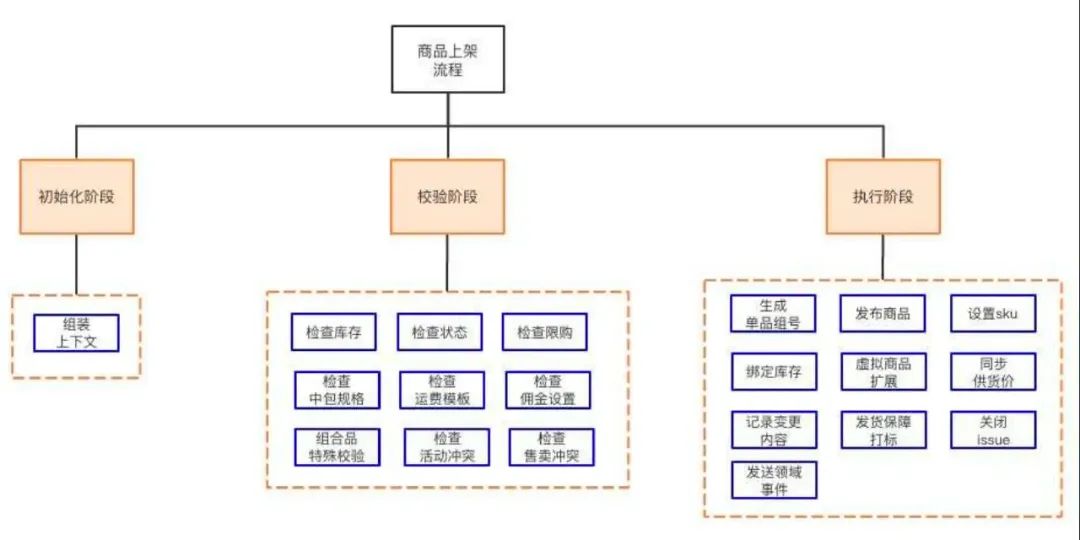
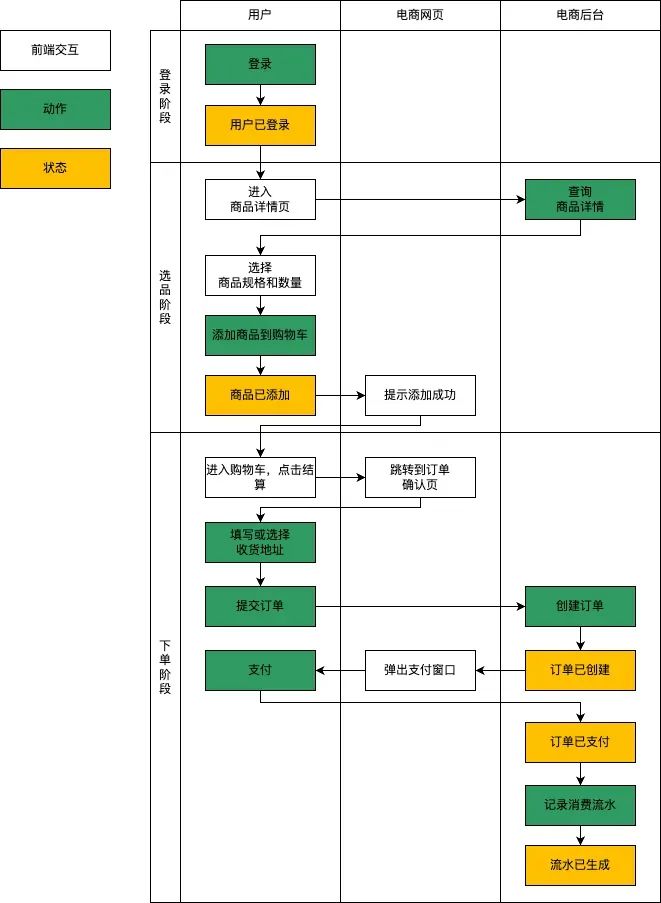
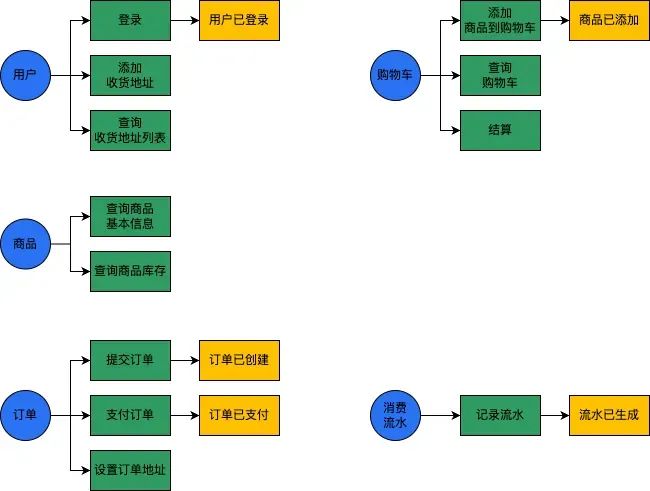
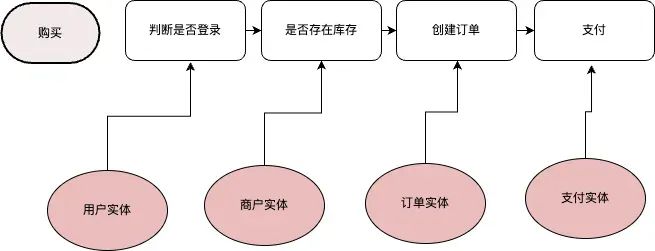
4.1.1 分析业务流程
-
识别业务参与者
-
分析参与者在不同阶段发生的动作及触发的状态

-
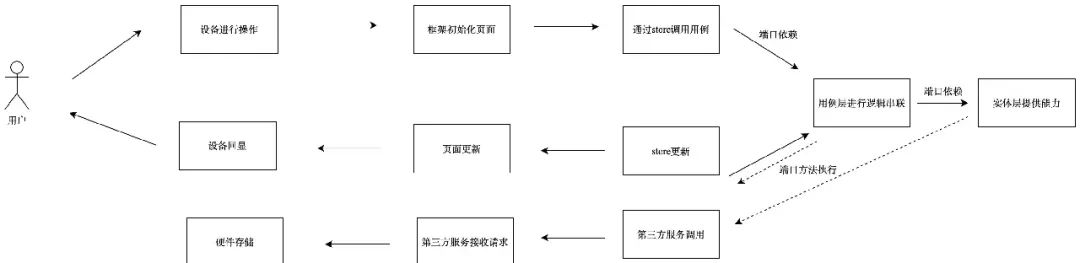
使用双轴泳道图描述业务流程

4.1.2 提取领域对象
-
实体
-
值对象
-
聚合根

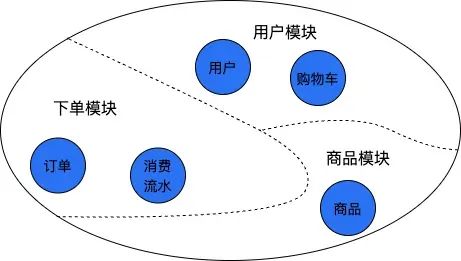
4.1.3 划分界限,识别模块

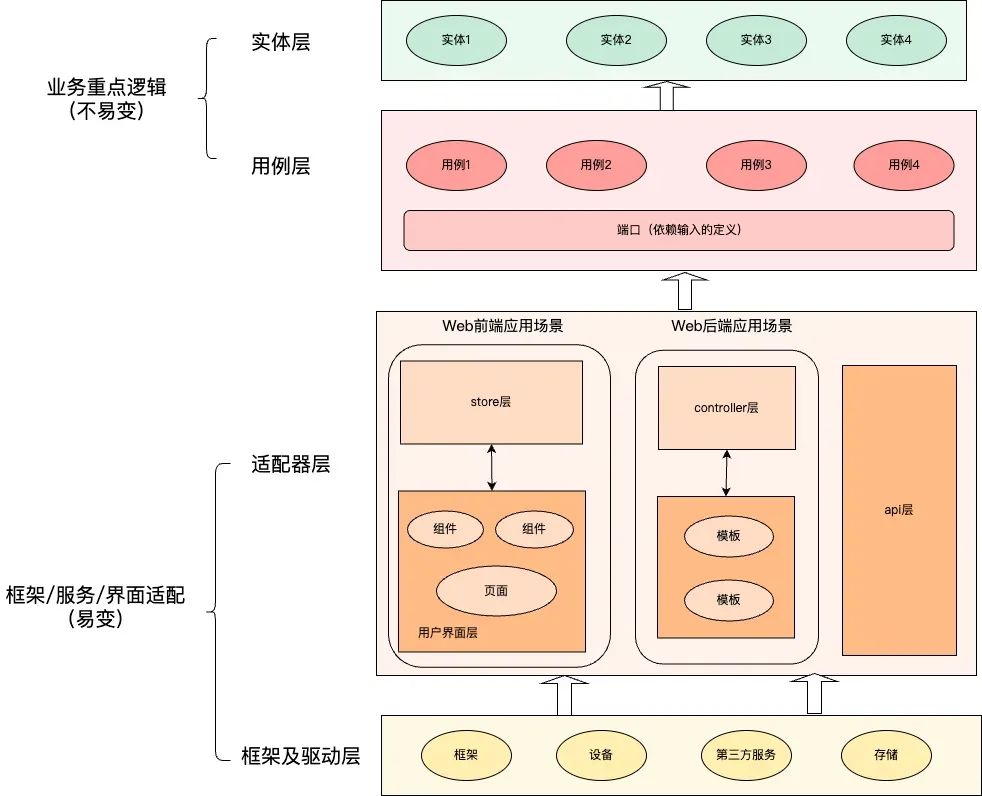
4.2 战术阶段:工程落地,搭建分层架构
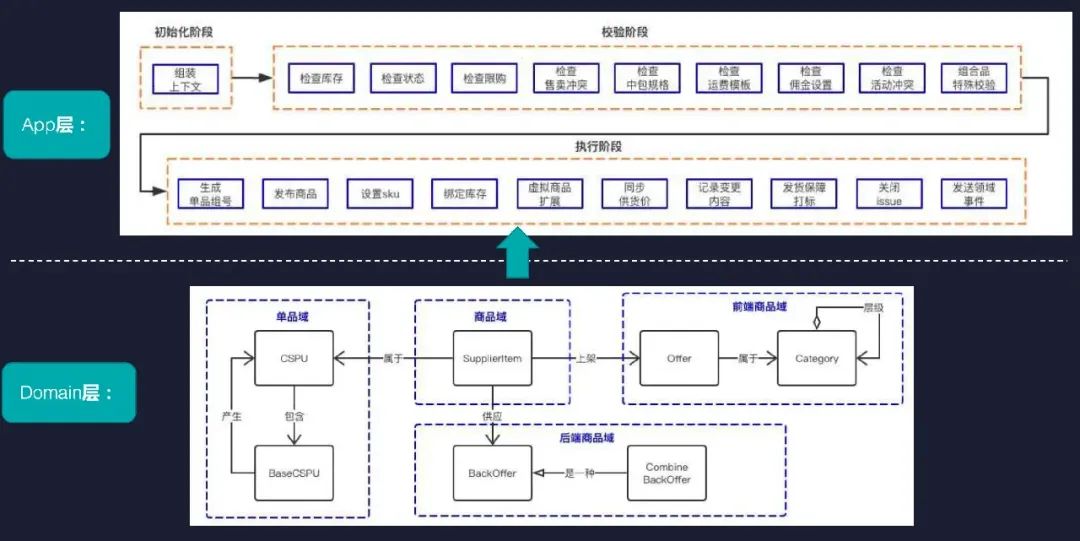
4.2.1 分层实现



-
使用充血模型来描述实体
-
结合具体场景,允许部分依赖实现
// 用户实体 ./shared/domain/entities/user.ts
import cookie from 'cookie';
export interface IUserService { getCity(id: string): Promise<City>;}
export class User { // 用户Id public id: string; // 用户服务 private userService: IUserService; constructor(id: string, name: string, userService: IUserService) {} // 检查用户是否登录 public isLogin(): boolean { if (cookie.get('openid') && cookie.get('access_token')) { return true; } return false; } // 登录 public login(): Promise<void> { if (!this.isLogin()) { goToURL('https://www.xxx.com/login'); } } // 退出登录 public logout(): Promise<void> { cookie.remove('openid'); cookie.remove('access_token'); goToURL('https://www.xxx.com/login'); } // 获取用户所在城市 public getCity(): Promise<City> { return this.userService.getCity(this.id); }}
// 商品实体 ./shared/domain/entities/product.ts
export interface IProductService { getBaseInfoById(id: string): Promise<ProductBaseInfo>; getStockInfoByIdAndCity(id: string, city: City): Promise<ProductStockInfo>;}
export class Product { // 商品Id public id: string; // 用户服务 private productService: ProductService; constructor(id: string, name: string; productService: IProductService) {} // 获取商品详情 public async getDetail() { // 获取商品基本信息和库存信息 const baseInfo = await this.productService.getBaseInfoById(this.id); const stockInfo = await this.productService.getStockInfoById(this.id, city); // 组合详情数据 const detail = { id: this.id, name: baseinfo.name, images: baseinfo.name, stockNum: stockInfo.num, }; return detail; }
// 根据地区获取库存信息 public addToCart(num:number) { return this.productService.getStockInfoById(this.id, city); }};
// 获取商品详情用例 ./shared/domain/usercases/get-product-detail.ts
import { User } from './shared/domain/entities/user.ts';import { Product } from './shared/domain/entities/product.ts';// 用户服务、产品服务的具体实现,见适配器层import { UserService } from './server/services/user-service.ts';import { ProductService } from './server/services/product-service.ts';
export async function getProductDetail(userId: string, productId: string) { // 示例化用户实体和商品实体,省略部分代码 const user = new User(userId, UserService); const product = new Product(productId, ProductService); // 获取用户所在城市 const city: City = await user.getCity(); // 获取商品基本信息 const productBaseInfo = await product.getBaseInfo(); // 根据城市获取商品库存 const productStockInfo = await product.getStockInfo(city); return { baseInfo: productBaseInfo, stockInfo: productStockInfo, };}
// 用户服务具体实现 ./server/services/user-service.tsimport { IUserService } from './shared/domain/entities/user.ts';
class UserService implements IUserService { getCity(userId: string): Promise<City> { // 通过后台接口获取用户所在城市 const resp = get('https://api.xxx.com/queryUserCity', { userId }); if (resp.ret !== 0) { throw new Error('查询用户所在城市失败'); } return resp.data.city as City; } }
// 商品服务具体实现 ./server/services/product-service.tsimport { IProductService } from './shared/domain/entities/product.ts';
class ProductService implements IProductService { getBaseInfoById(id: string): Promise<ProductBaseInfo> { // 调用后台商品服务接口,省略具体实现 } getStockInfoByIdAndCity(id: string, city: City): Promise<ProductStockInfo> { // 调用后台商品服务接口,省略具体实现 }}
// 商品详情页 store ./client/store/product-store.tsimport { getProductDetial } from './shared/domain/usercases/get-product-detail.ts'
export default new Vuex.Store({ state: { productDetail: ProductDetail, }, mutations: { async getProductDetail(state) { // 用例已包含具体业务逻辑,这里直接调用用例方法 state.productDetail = getProductDetial(userId, productId); }, },}
// 商品详情页 ./client/pages/product-detail.ts
import { defineComponent, ref, onMounted } from 'vue';
export defineComponent({ name: 'ProudctDetailPage', setup() { onMounted(() => { setLoading(true); await store.getProductDetail(); setLoading(false); });
return () => ( <div> <p> {{ store.productDetail.baseInfo }}</p> <p> {{ store.productDetail.stockInfo }}</p> </div> ); },});
import vue from 'Vue'
vue.render(App);

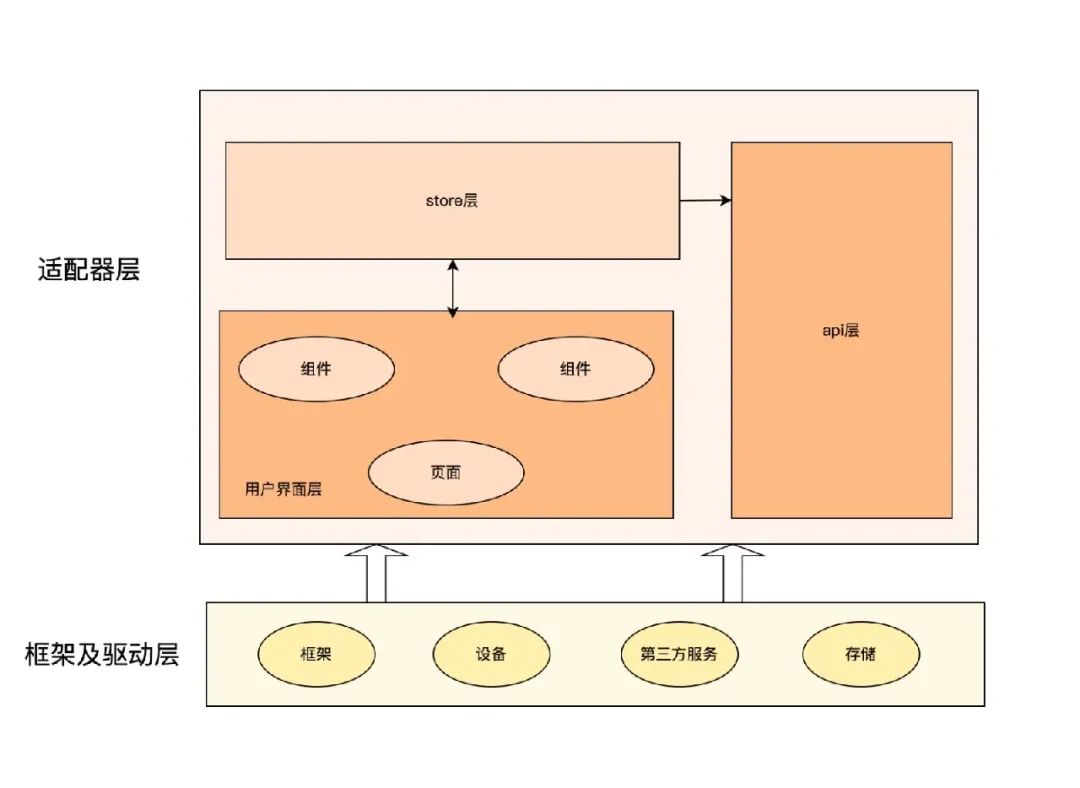
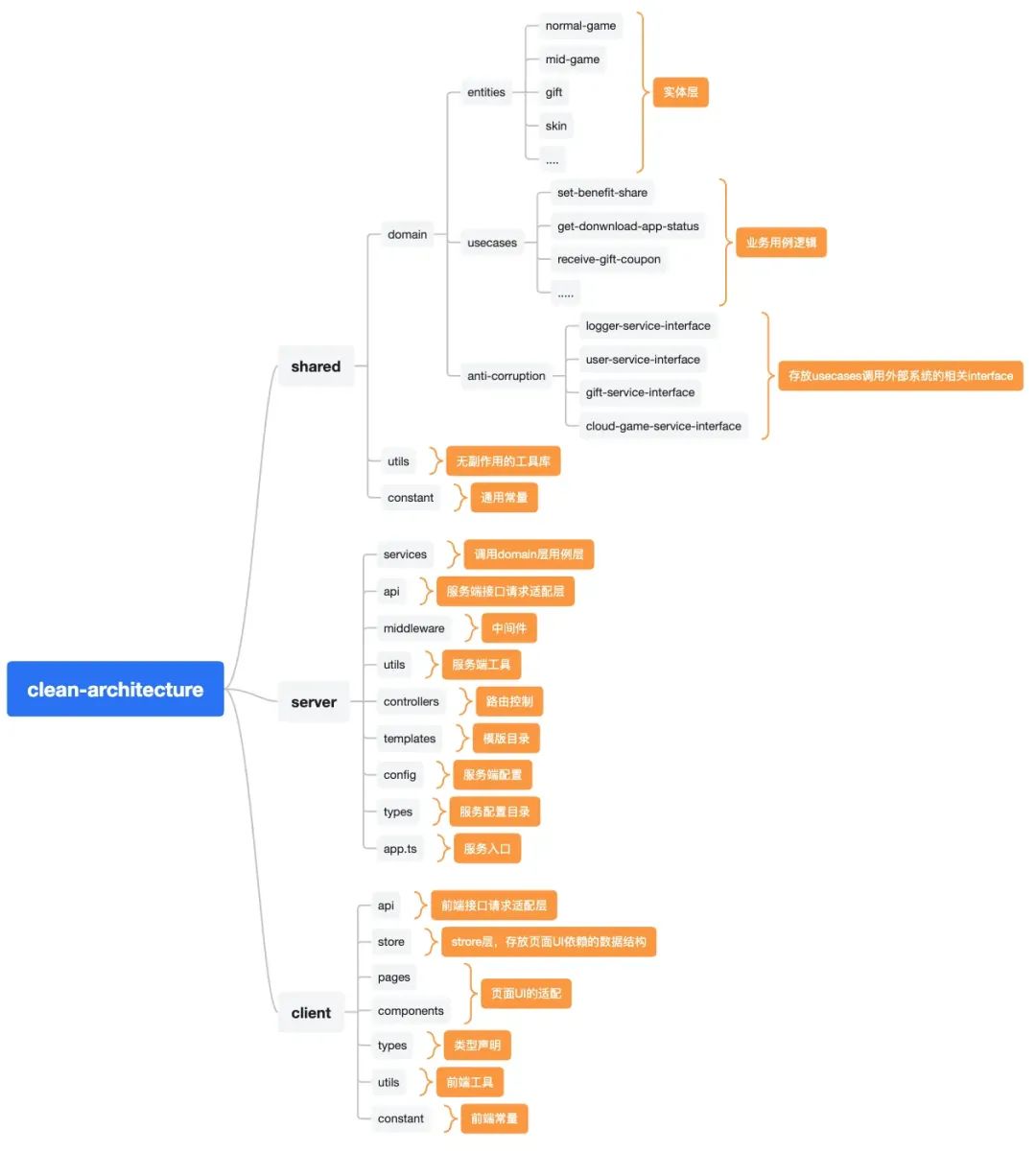
4.3.3 架构及目录示例


📢前端业务越来越复杂,你还有哪些降低业务复杂度的开发方法??欢迎留言。我们将挑选一则最有意义的评论,为其留言者送出腾讯定制-手机支架1个(见下图)。10月18日中午12点开奖。

📢📢欢迎加入腾讯云开发者社群,社群专享券、大咖交流圈、第一手活动通知、限量鹅厂周边等你来~

第一时间看鹅厂架构设计经验
评论