使用Jenkins Dashboard插件可视化部署
使用Jenkins可视化部署
插件地址:https://plugins.jenkins.io/deploy-dashboard/ 插件名称:Deploy Dashboard by Namecheap

您是否曾经问过自己或您的同事“开发环境中当前部署了哪个版本?” 或“昨天将修补程序部署到生产了吗?” 或“我们的客户两天前遇到了一个错误。您还记得当时部署的版本吗?”。
如果经常出现诸如此类的问题,并且您使用Jenkins进行其CI / CD处理,那么此插件绝对适合您!
在敏捷开发领域,我们必须非常频繁地更新软件应用程序。每个版本都应部署到众多环境中。最终,当我们谈论将哪个版本部署到哪个环境时,情况变得一团糟。将整体部署状态放在一个地方会很好,对吗?
在Namecheap,我们将Jenkins用于CI/CD。因此,我们决定通过编写一个名为Deploy Dashboard的Jenkins插件来确保始终检查每个部署状态。
在本文中,我将向您展示该插件的功能以及如何使用它。
使用Deploy Dashboard进行可视化
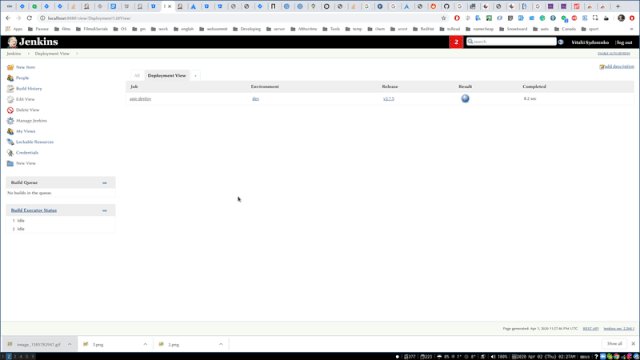
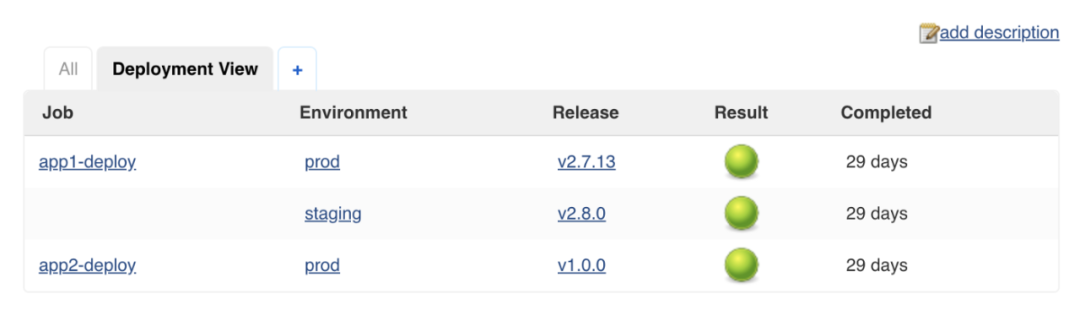
首先,我们想知道哪些代码发布版本已部署到哪些测试和生产环境(或设备)。为了实现此目标,我们制作了一个自定义视图,用作仪表板。

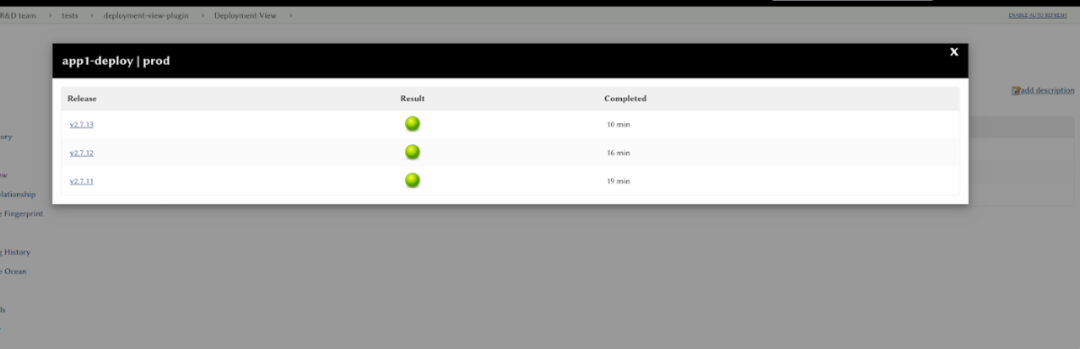
此外,可以通过单击特定环境查看发布历史。

入门:将新版本添加到仪表板
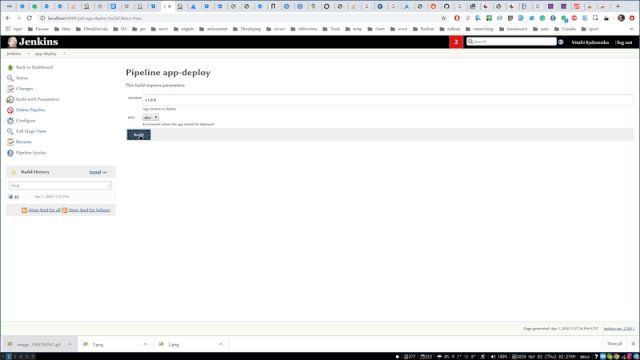
假设您已经有一个Jenkins作业可以构建和部署您的应用程序。您唯一要做的就是addDeployToDashboard使用环境名称和应用程序版本参数调用该方法。
properties([parameters([string(name: 'version', description: 'App version to deploy'),choice(name: 'env',choices: ['dev', 'prod'],description: 'Environment where the app should be deployed')])])node {//...stage("Deploy") {// Deploy app version ${params.version} to ${params.env} env//add release information to the dashboardaddDeployToDashboard(env: params.env,buildNumber: params.version)}}
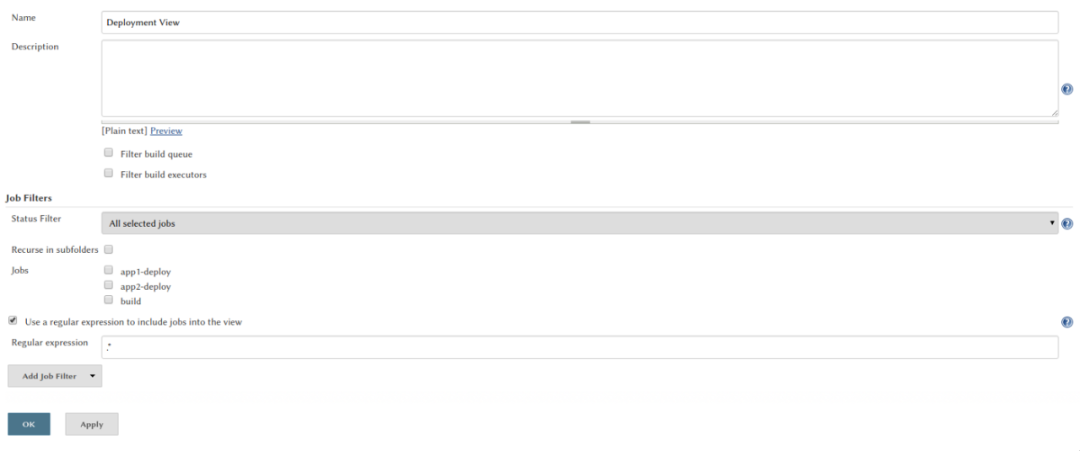
创建仪表板
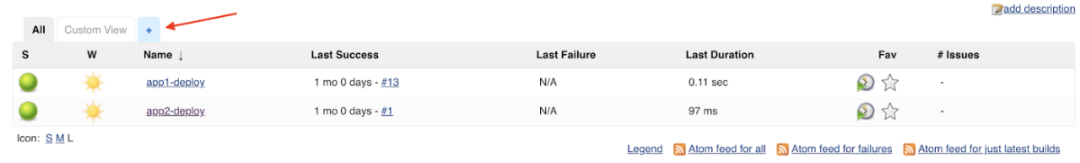
在Jenkins主页或文件夹上,单击+选项卡以启动新视图向导(如果看不到+,则可能是您无权创建新视图)。

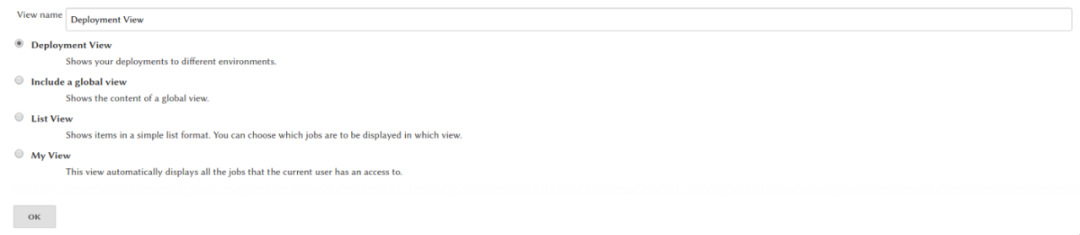
在“创建新视图”页面上,为视图命名,然后选择“部署视图”类型,然后单击“确定”。

正则表达式可用于指定要包含在视图中的作业。(例如:“ .*”将选择文件夹中的所有作业)。

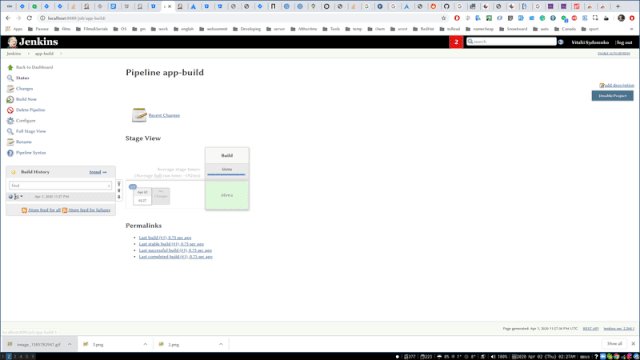
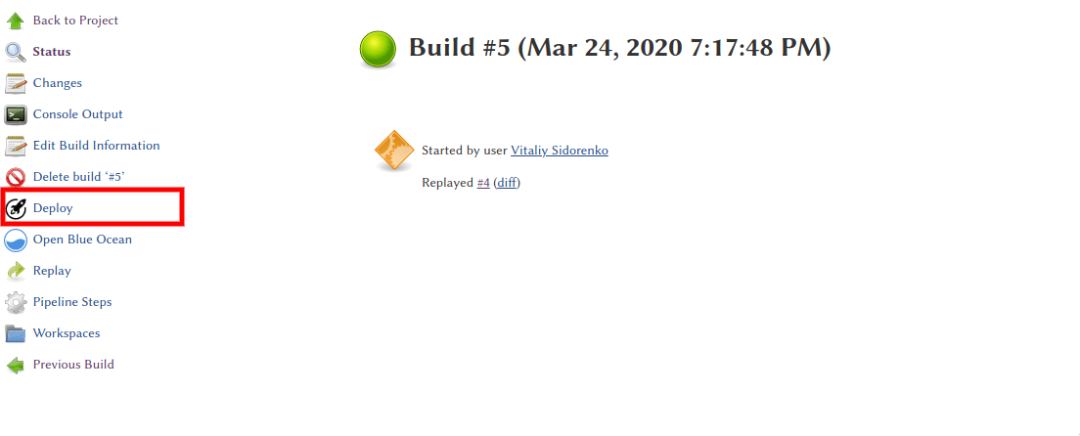
将部署按钮添加到您的版本
在某些情况下,您希望将CI管道与CD分开保存。在这种情况下,Deploy Dashboard Plugin允许您向构建侧边栏添加其他按钮。您应该只调用buildAddUrl带有标题和URL地址的方法。
node {stage("Build") {String builtVersion = "v2.7.5"// Build app with ${builtVersion} version//Add buttons to the left sidebarbuildAddUrl(title: 'Deploy to DEV', url: "/job/app-deploy/parambuild/?env=dev&version=${builtVersion}")buildAddUrl(title: 'Deploy to PROD', url: "/job/app-deploy/parambuild/?env=prod&version=${builtVersion}")}}

此功能对于质量检查团队非常有用。只需单击几下,他们就可以将任何现有版本部署到其环境中。我希望它有助于改善您对Jenkins的体验!欢迎您为GitHub中的项目做出贡献。
声明式脚本
pipeline {agent anyparameters {choice choices: ['dev','prod'], description: '', name: 'env'string defaultValue: '', description: '', name: 'version', trim: false}stages {stage('Hello') {steps {script {addDeployToDashboard(env: params.env,buildNumber: params.version)}}}}}
