浅谈B端工具型产品如何进行引导式设计
共
9375字,需浏览
19分钟
·
2023-11-01 22:07
点击 ▲ 三分设 关注,和 10 万设计师一起成长
正文共:4696 字 23 图 预计阅读时间:12 分钟
一、B端引导式设计的特征
引导的释义:指导、引领、协助或支持某人或某物朝着特定目标、方向或行动前进。
我们可以理解,引导式的核心目的是让使用者更好的达成某一目标或目的。传统引导式设计的方法主要是:新手引导、操作提示、上下文帮助等,其目的是让用户更好的了解产品功能并进行使用。而B端产品的核心目的在于:高效、准确的完成任务。所以在B端引导式设计中我们需要考虑以下两个核心要点:
-
线性的操作路径:更线性的操作链路在减少用户的学习成本的同时,减少决策点,提升作业效率
-
及时、准确的提醒与反馈:及时提供提醒与反馈将引导用户进行下一步动作,提升作业准确性
二、线性作业模式--业务梳理的底层逻辑
B端业务较为复杂,流程多,链路长,同时B端产品的属性导致在开发时并没有注重用户体验,这造成了一线用户在使用产品时操作繁琐,学习成本高,有较多决策点。于是,重新梳理业务流程,进行用户行为重塑,通过简洁明了的线性流程辅以系统决策引导用户使用是核心方法。那么,设计该如何进行业务流程的梳理并参与重塑呢?
2.1业务与用户的前期梳理
前期梳理的步骤大部分设计师都已经掌握,一般可以分为两大步骤:
2.1.1业务、用户资料的收集和了解
一般在这个环节,我们的产品抑或是业务方会主动提供此类信息,但我们在了解业务的时候必须重点关注两个点:1、业务目标 2、业务标准作业流程(sop)。也就是目的和方法。通过了解这两个要素,能更好的明确后续的设计方向。
2.1.2整合梳理
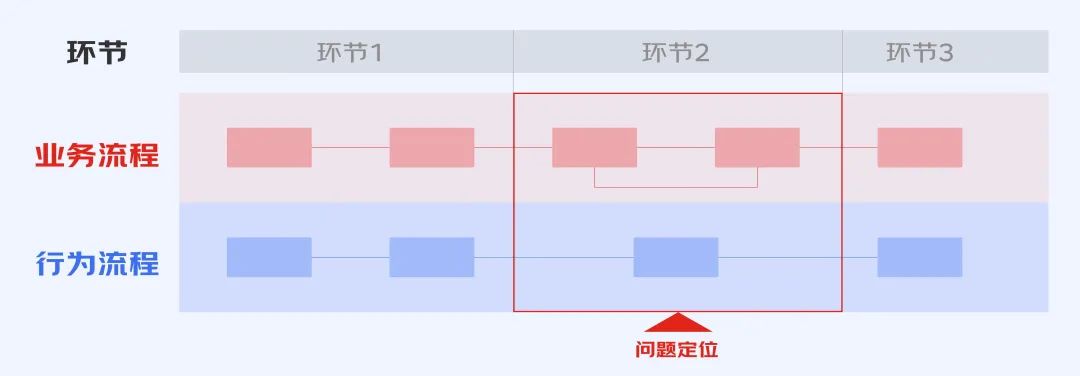
当我们收集了业务流程、用户行为流程后,可以进行结合对比,当然,在一线调研中也可能发现一线问题,我们可以用流程图的形式将几个部分放在一起查看,通过业务sop、用户行为流程的对比我们可以清晰的看出业务行为和用户行为间一些不合理的环节,抑或是二者之间的差异。而这些不合理和差异,就是我们需要聚焦分析和解决的问题
2.2问题分析与流程重塑
当我们在了解了业务流程和用户操作流程后并发现了不合理之处后,应该如何分析问题原因,并找到解决方案?接下来我将介绍两种底层思考方式,辅助进行问题分析和求解的思路。
2.2.1解题思路1:正向推理-演绎推理法
所谓演绎法或称演绎推理,是指人们以一定的反映客观规律的理论认识为依据,从服从该认识的已知部分推知事物的未知部分思维方法。是由一般到个别的认识方法。核心为看透事物的本质,拆解为基础的原件,再从根本上解决问题。演绎法一般会使用三段式:
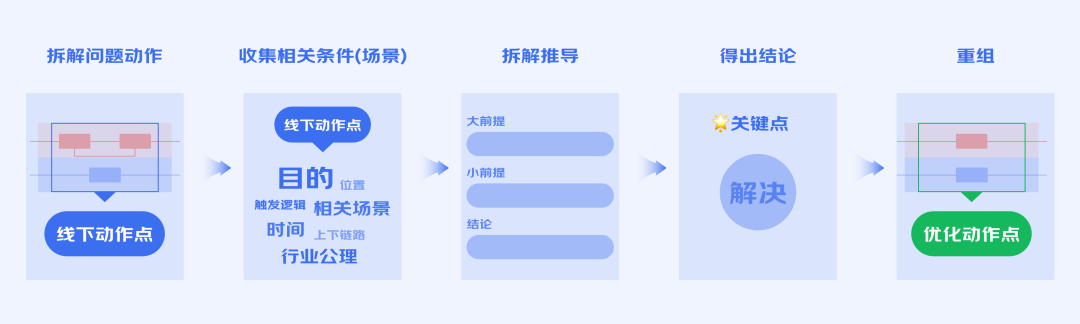
拆解问题动作--收集相关条件(场景)--拆解推导--得出结论--重组流程。
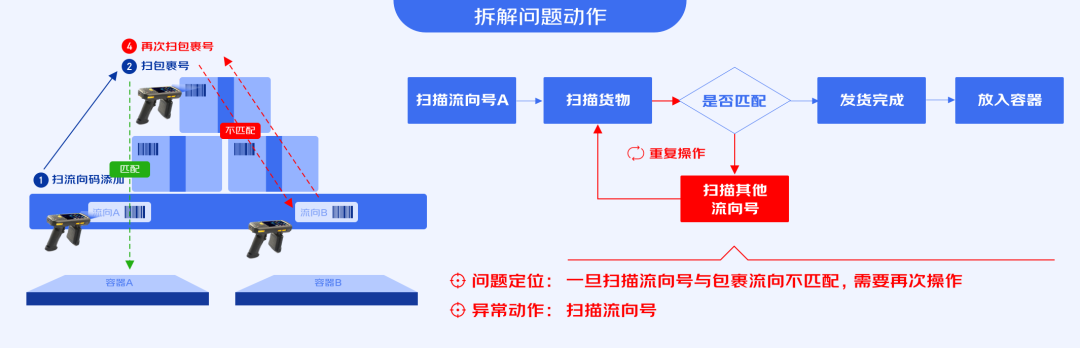
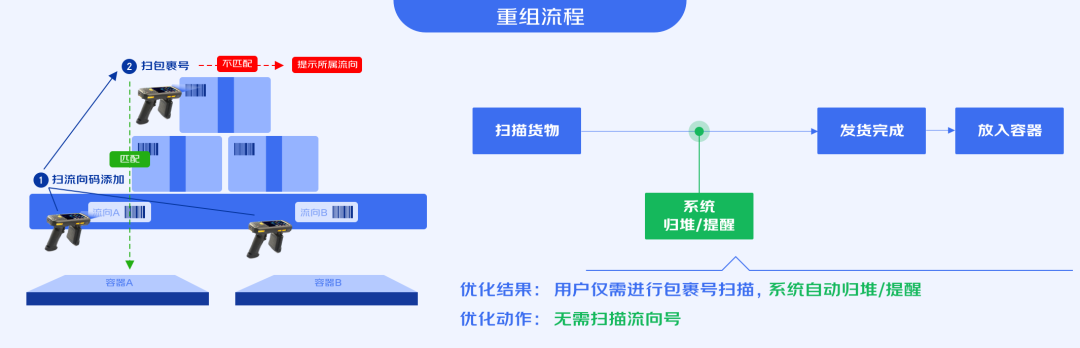
分拣有一个环节是发货组板。业务制定的sop需要让分拣员先扫描一个流向,再扫描一个货物,如果货物的流向和所扫流向匹配,则扫描成功,员工就会装到流向对应的容器中,如果不对,就需要扫描货物所对应的流向,再扫描货物,以此往复。
-
step1拆解问题动作:在对业务流程和用户行为流程分析后发现实际操作中遇到货物连续流向不一的场景就需要频繁的扫描流向号切换流向,这导致了一线作业效率损耗。
-
-
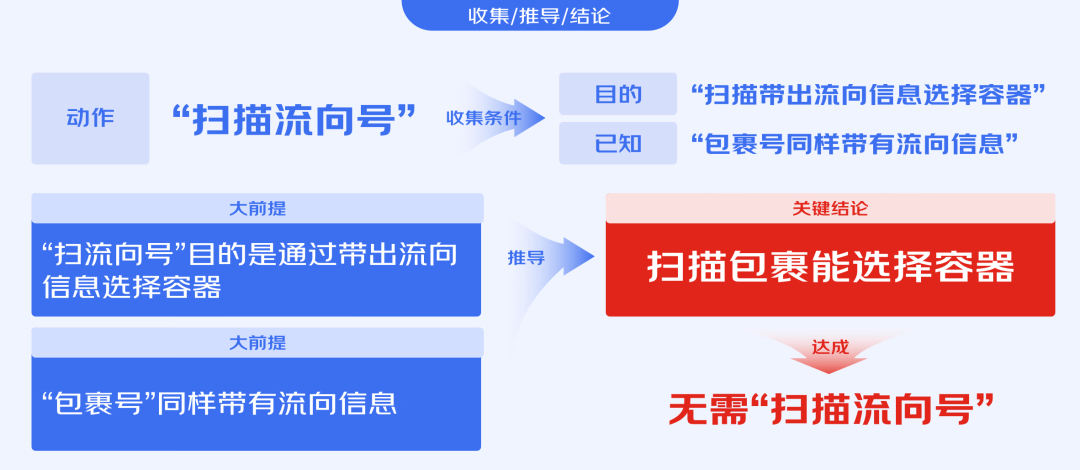
step3拆解推导:通过连续的三段式的推导得出关键信息—扫描包裹能选择容器
-
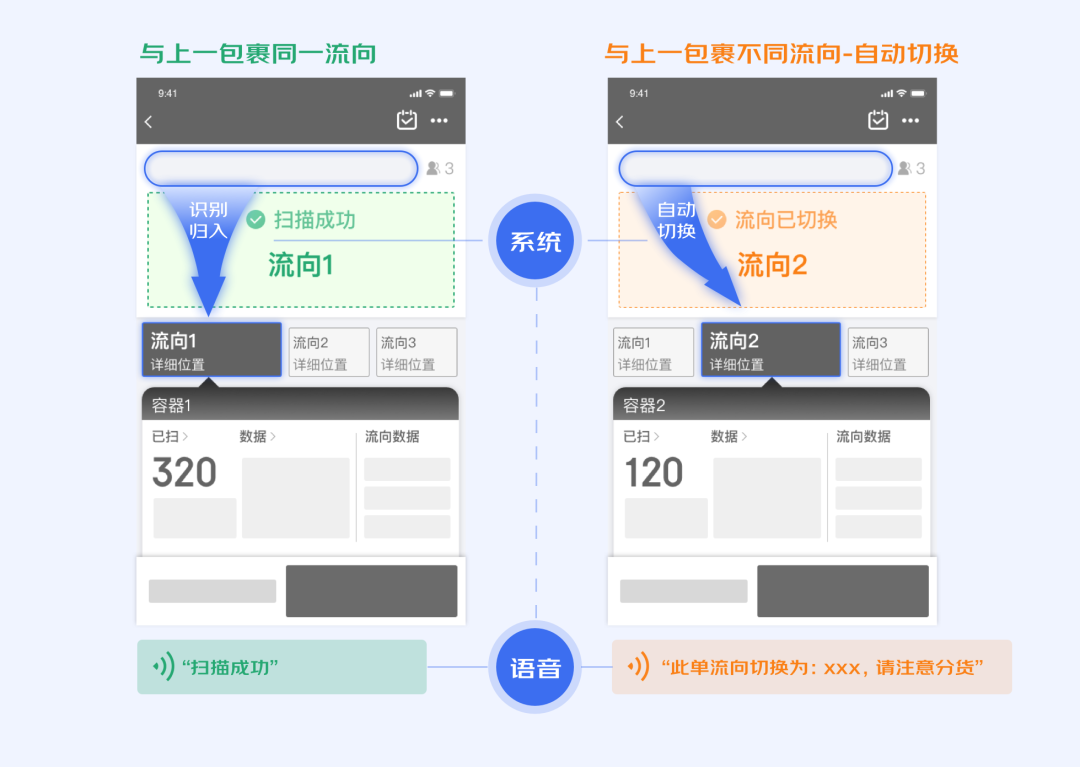
通过以上的演绎推理,我进行了新的作业流程重组,借助系统的能力来避免用户频繁需要扫描流向号的问题。
由此,在简化了用户操作的同时减少了用户来回往复的支线链路,通过引导式的方式让用户有一个线性的沉浸工作流。大大提升了用户的操作效率。
2.2.2解题思路2:逆向思维
逆向思维,也称求异思维,它是对司空见惯的似乎已成定论的事物或观点反过来思考的一种思维方式。逆向思维一般有四种方法:结构逆向、功能逆向、状态逆向、因果逆向。其本质就是多维度多角度的思考问题,跳出框架看实物的本源。
在此我以因果逆向(溯源追因)的方式举一个实际设计中的例子:
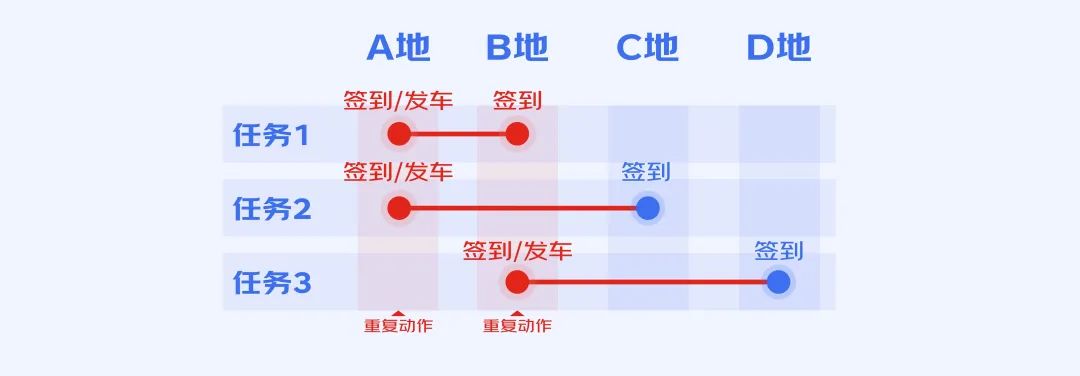
由不同分拣提出向其他分拣发货的需求,调度员将部分任务统一下发至某个司机,司机需要依据规定对每个任务进行运输以及节点操作。最后司机通过一条运输线路完成了各个分拣中心的任务串联。
-
分拣提出需求--司机接受需求-1/2/3--交付需求
但当同一个分拣中心提了两个需求,或是有其他分拣在此地卸车的任务时,司机就会同时执行多个任务,此时就会出现一个问题:
-
问题:在同一个分拣会出现多个重复签到/发车的动作。
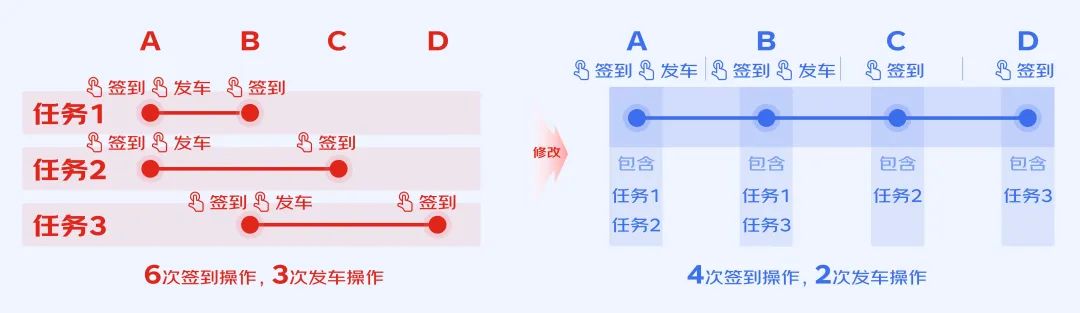
例如司机在同一个分拣有2个任务,则需要分别操作2次签到和2次发车。但是对于实际线下场景来说,司机只发车一次。
宏观的去看司机作业模式我们会发现,虽然提交至司机的需求是零散的,但是司机实际的执行结果是不逆向的线路。那么用逆向思维的方式思考,以结果为起点:
根据这个思路进行了司机操作流程的模拟,发现司机的执行动作被大大简化了,线性的作业流程删减了不必要的重复动作,让操作更贴合实际。
-
横向去重:将重复出现的网点进行去重聚合,仅展示唯一的客观物理线路,即司机实际执行线路
-
纵向细分:以分拣网点为维度纵向细化,区分场内任务的操作流程(装/卸),将纵向流程线性化
通过逆向思维,由结果溯源,跳出框架去思考问题和拆解流程,有时候会更接近于真相。因为在B端的作业场景中,用户的执行结果往往是通过用户自己的探索和思考达成的,剖析用户行为结果也是在分析用户的思考路径和经验沉淀的过程。
三、及时触达--多模态的引导
建立及时的提醒和反馈机制的目的是为了引导用户做出判断以及更好的执行下一步动作,那么我们应该在哪些场景给予用户提醒、反馈,以及使用什么方式呢?
3.1定位触达的场景
针对B端工具性产品用户的诉求,想要定位他们所需提醒的场景和时机,我们只需要了解业务考核指标是什么,就可以快速推导用户所需的反馈场景。当然,我们也可以采用一线调研、访谈等方式直接了解到用户的诉求。根据大量的调研和一线访谈经验,我大致总结了一线员工对系统触达的诉求,并进行了如下分类:
员工对任务最关注的无非两个维度:还剩多少时间、还剩多少工作。
(1)时效情况:员工需要及时了解任务的时效,包括开始/截止时间和重要里程碑。系统可以提供定期的时间提醒。例如:司机还剩多少时间需要到达目的地、快递员还剩多少时间需要完成配送等。
(2)作业情况:员工需要了解作业内容的执行情况和变化。前者是让员工及时获取当前完成情况以规划后续作业节奏,后者是引导员工在作业内容变动时进行规划。例如:装车员需要车辆当前的装载进度、快递员需要了解是否有新增的揽收、派送订单等
(1)异常操作反馈:在员工执行了一些异常动作后的反馈,以便员工进行及时纠正。例如:扫描到了异常包裹、不在围栏内到车等
此处分为两个维度:单元任务的达成情况、周期任务的达成情况
(1)单元任务达成:单元任务的执行反馈,例如:一个扫描动作的结束,一个运输任务的完结
(2)周期达成:一段时间的业务达成情况,一般为周期性总结。例如:月度揽收及时率情况
上下游交互的信息交互,对于传递一些关键信息较为有用
(2)上下游工作交互:审批结果及一些上下游协同作业的反馈
以上是总结的一些需要在系统中给予反馈的场景,我们可以根据实际的用户需求和业务指标,对反馈的强弱程度进行自行定义。但针对需要及时触达的反馈,我们可以用以下公式进行设计:反馈的内容+下一步动作(如何处理)
3.2多模态反馈方式
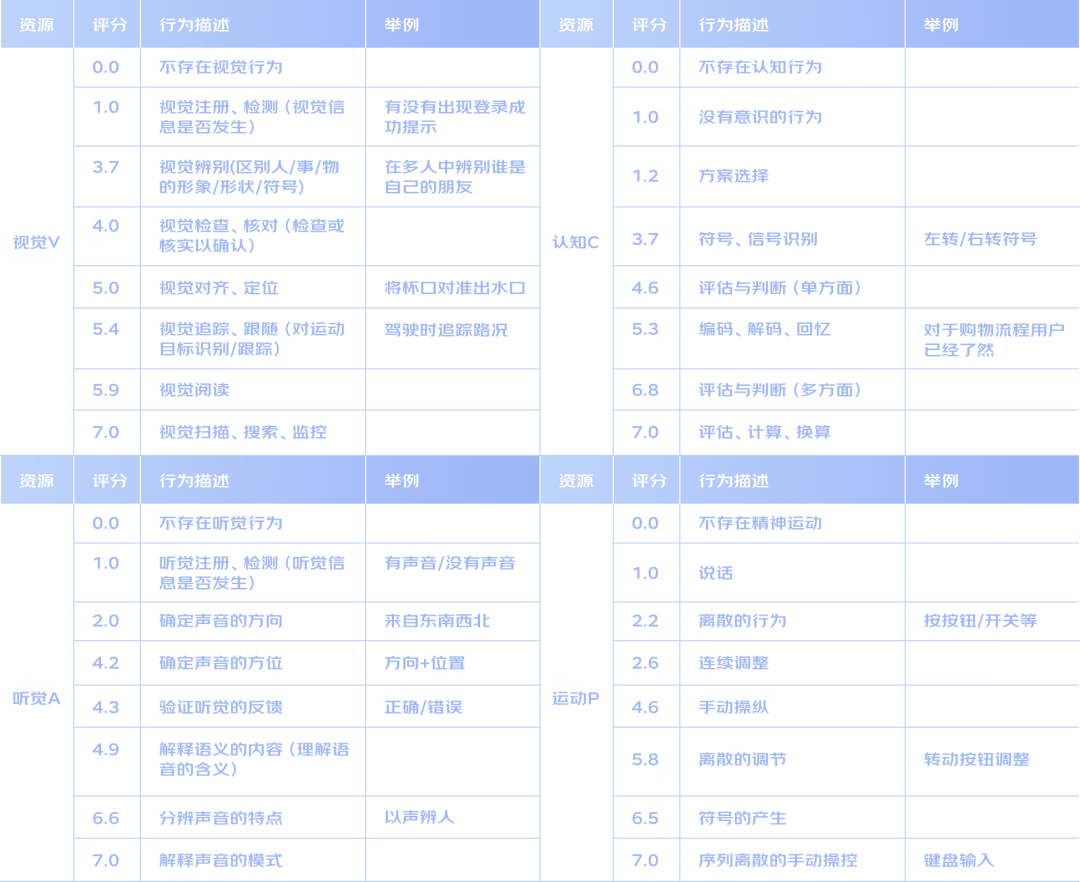
系统常见的反馈方式一般是通过界面交互进行反馈,也就是使用视觉通道进行触达。但是在一线实操环境中,用户的视觉通道时常被工作内容所占用,并不能很好的注意到界面提醒,此时,我们就需要通过其他通道对用户进行提醒,以便更好的触达用户。如何定义当前用户感官通道的占用情况?我们一般会使用VACP模型
VACP模型是基于人们的视觉、听觉、认知与心理运动构建的一个数据模型,每一个字母代表不同的通道,V代表视觉、A代表听觉、C代表认知、P代表心理运动,每一个通道中有0~7分,分数越高代表占用通道越高。
在多模态设计中,平衡多感官的输出,建立不同感官模态的配合与平衡至关重要。基于不同的场景下特定的任务去拆解,利用VACP模型把不同感官的属性和特征进行数字化设计,从而来探索任务中不同感官之间的平衡关系。
3.3举证说明
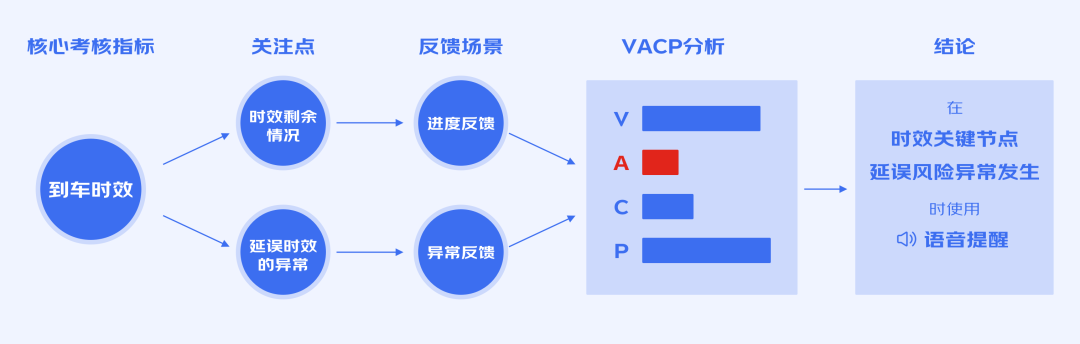
根据上述所说的定位场景+选择通道进行用户反馈设计,我们可以得出贴合用户需求且能高效触达的提醒、反馈体系。举一个简单的例子
在货运司机行驶过程中需要什么信息反馈,同时应该用什么方式触达?
通过主要考核指标分析用户关注点,得出司机所需反馈的场景,再进行VACP分析,获知司机行驶过程中的通道占用情况,从而发现最适合的触达方式,最终得出结论:
-
场景:时效关键节点(规定时间前30、15分钟)、延误风险异常发生时(车辆缓行、超时停留)
-
四、自动化、智能化的引入
在当前智能AI迅速发展的环境下,各种技术不断涌现,使得我们可以将许多工作交给AI来处理,从而降低人工干预的成本。而引导式设计中也同样可以考虑到智能化的介入。例如通过智能设备能力进行线路规划、问题解答、语音交互等等。智能化、自动化的引入核心目的也是为了能更好的给一线提效。但是,在智能产品引入的同时,用户并不会第一时间选择相信。所以针对此类产品的设计我们需要更深入的探索如何构建用户与ai的信任关系。
五、总结
B端工具性产品引导式设计是一个设计前置思考的领域,它需要我们深入理解用户需求,不断改进和创新。通过线性化的流程设计、及时反馈以及智能化自动化的引入,来可以确保产品在复杂的一线实操场景中,为用户提供更高效、准确的工作体验,同时也为业务赋能,推动业务提升。
- END -
我们相信设计师和创造者一样是思想家
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报