想做一个 会动的地图式 数据分析? 看看Pyecharts吧!
作者 | 俊欣
来源 | 数据分析与篮球
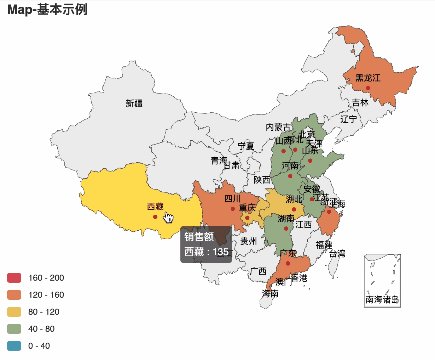
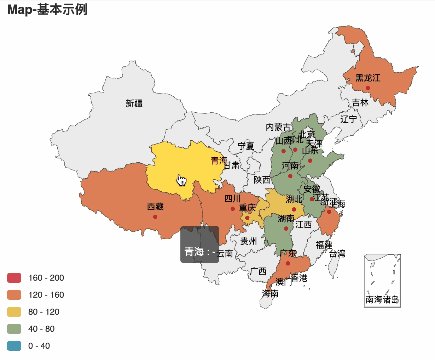
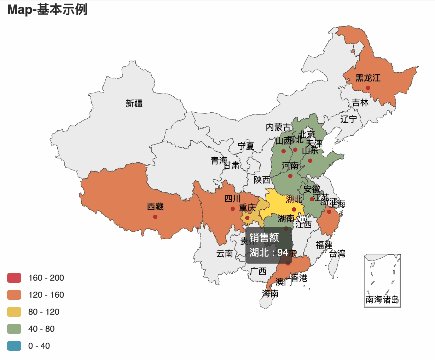
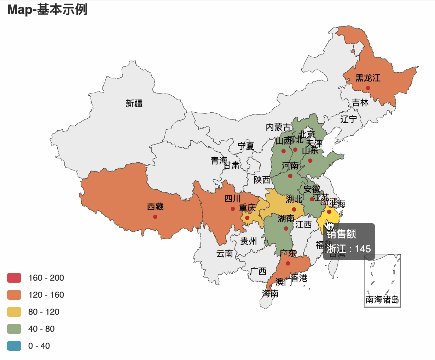
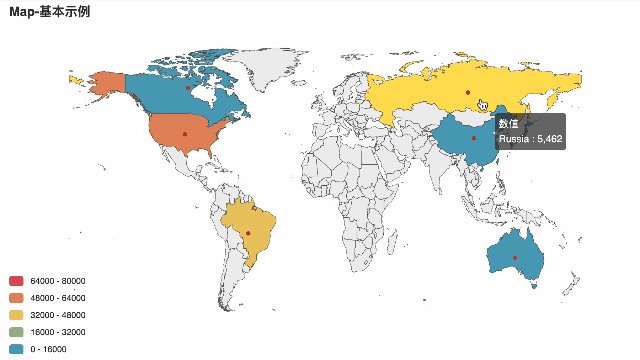
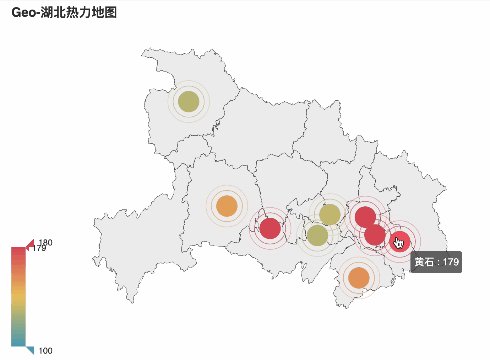
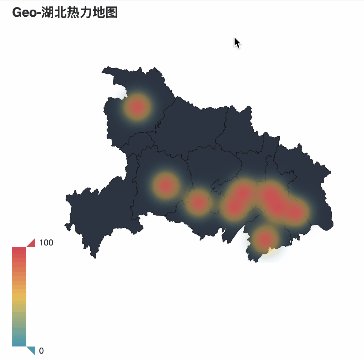
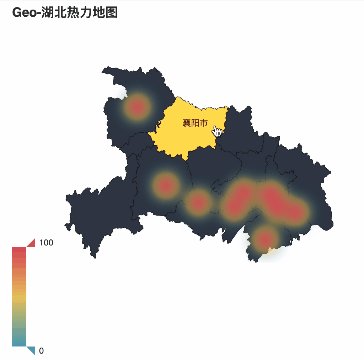
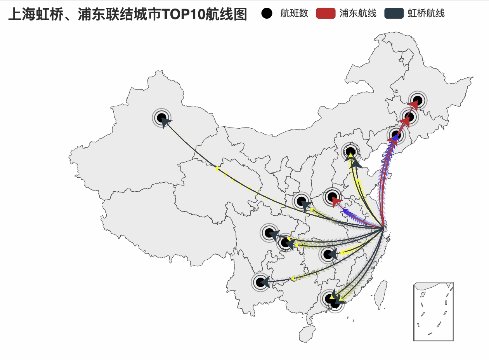
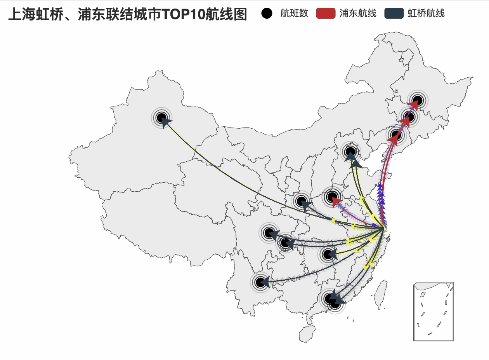
说到使用Python来进行地图的可视化那就一定少不了Pyecharts的身影,本文小编就对Pyecharts可实现的地图可视化进行一番探究,看看其出来的效果如何。










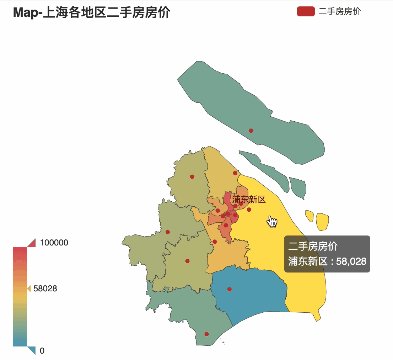
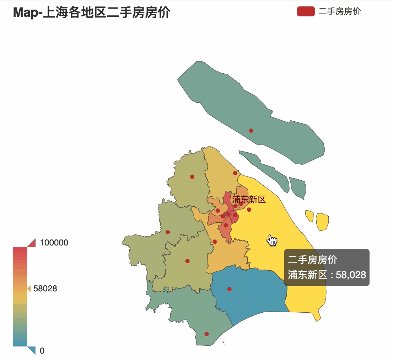
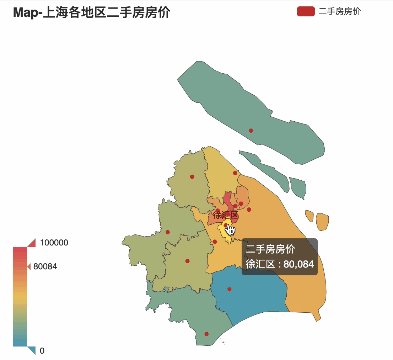
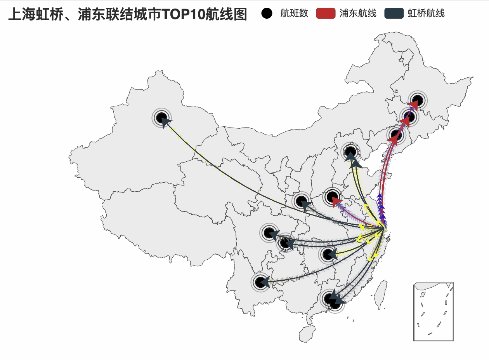
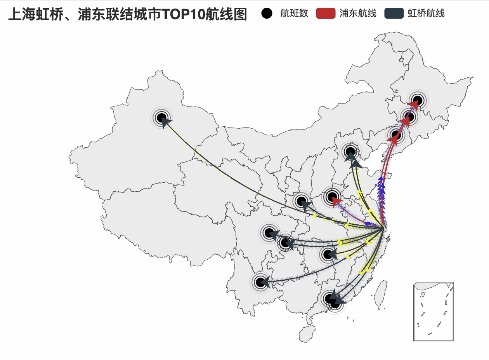
当然我们也不只能够将其局限于一个省或者某一市,能够将其范围扩展到全国,由于其中的步骤与原理都高度类似,这里就不做赘述。




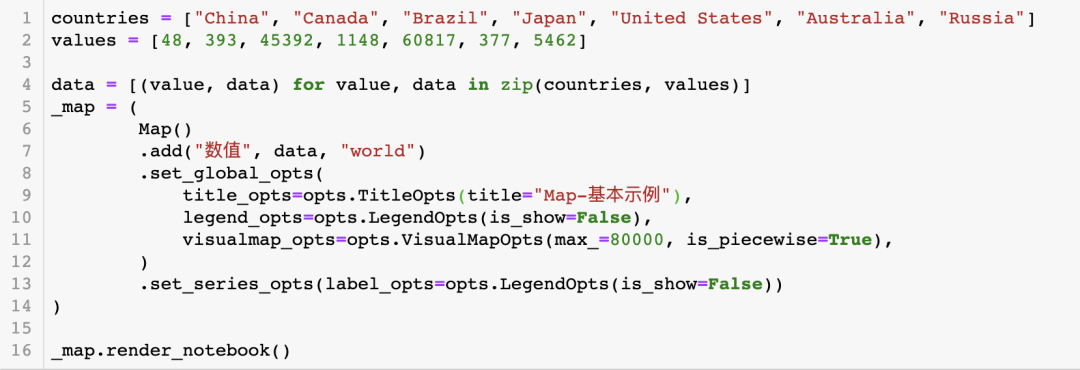
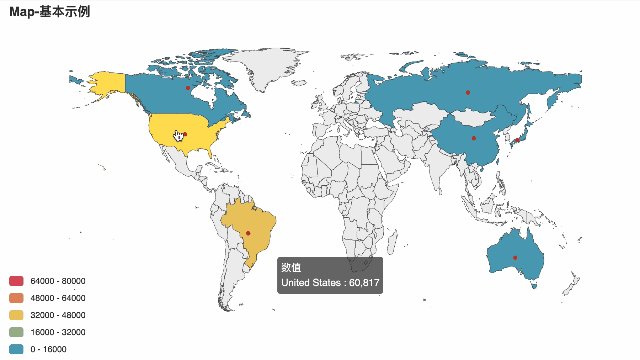
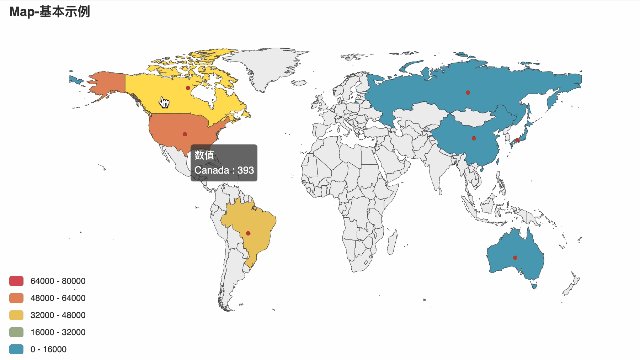
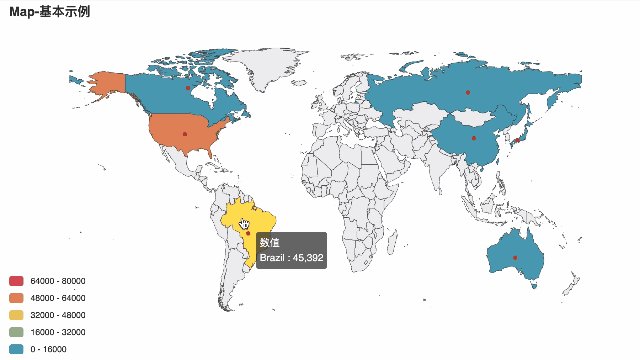
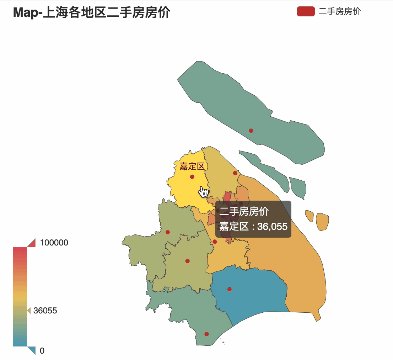
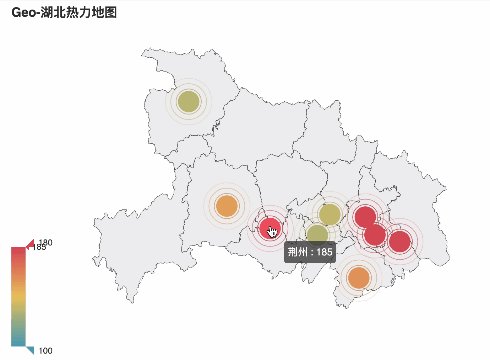
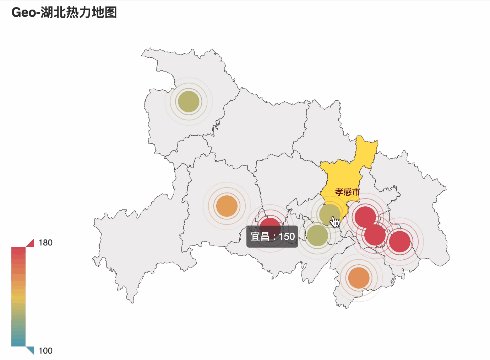
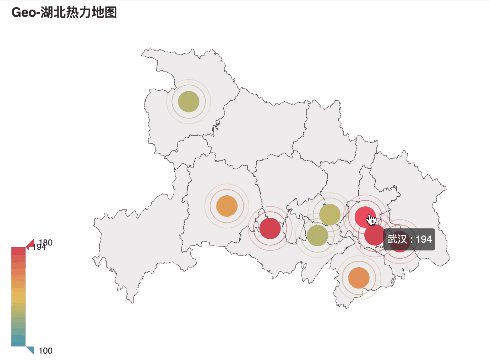
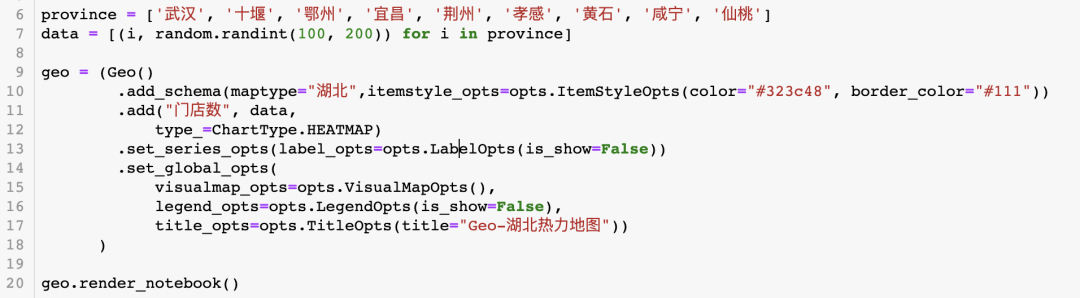
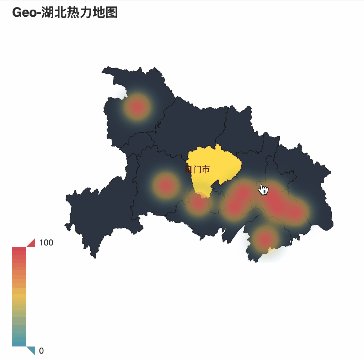
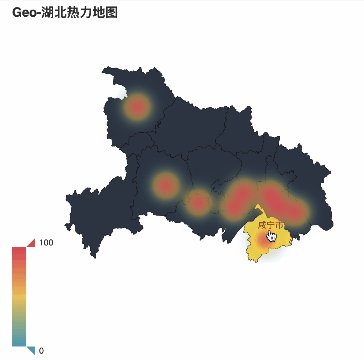
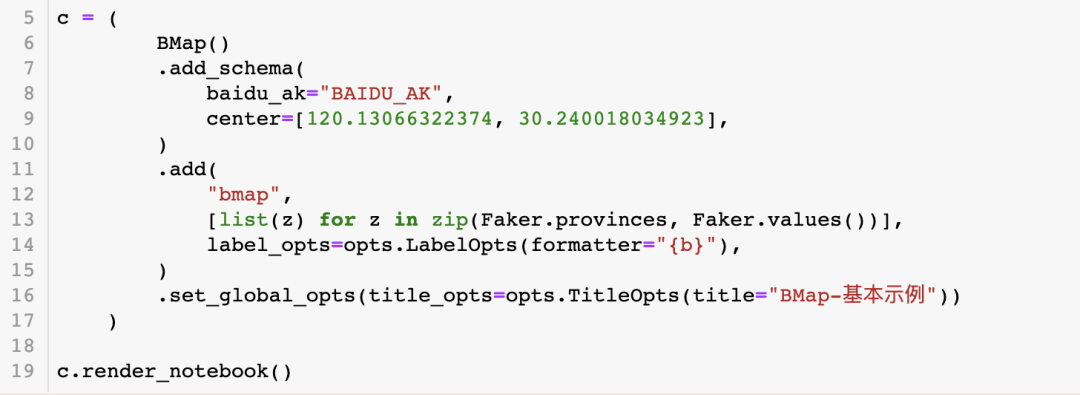
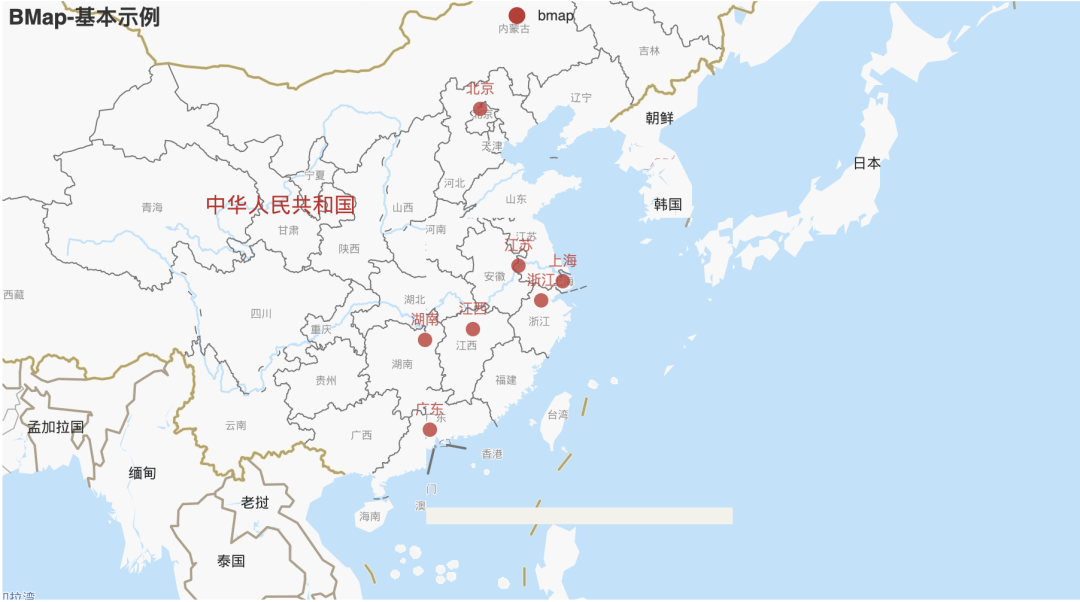
总的来说,我们能够使用Geo、Map和BMap来分别绘制地图,步骤也是非常的相似与简便,要是对本文的可视化实践比较感兴趣的读者,可以找小编要一下本文的代码,小编会在下方贴出自己的联系方式哦!
步骤 | 描述 | 代码示例 |
| 1 | 实例一个具体类型的对象 | c = Geo() |
| 2 | 往里面添加数据 | c.add(x,y) |
| 3 | 添加标题等图标的配置 | c.set_global_opts(title="") |
| 4 | 在jupyter notebook中生成 | c.render_notebook() |
评论
