手把手教你建 GitHub 技术博客

“很多朋友私信问我,我的个人博客是用什么服务器,其实我并没有服务器,用的 GitHub Pages,没错,无需服务器,看完这篇文章,你也可以拥有个人博客。
”
修订历史
| 时间 | 说明 |
|---|---|
| 2015.07.31 | 初始版本 |
| 2016.08.20 | 新增插件安装 |
| 2020.11.11 | 新增博客评论 Gitalk |
| 2020.12.20 | 薪增同台电脑同时使用多个 GitHub |
适合人群
喜欢写 Blog 的人 有一定的编程基础 爱折腾的人 熟练使用版本控制 Git 了解使用 GitHub 熟悉基本的 MarkDown 语法
环境准备
安装 Git
下载 msysgit 并执行即可完成安装。
安装 Node.js
在 Windows 环境下安装 Node.js 非常简单,仅须下载安装文件并执行即可完成安装。
安装 hexo
利用 npm 命令即可安装。(在任意位置点击鼠标右键,选择 Git bash)
npm install -g hexo
问题:
npm ERR! registry error parsing json 错误
可能需要设置 npm 代理,执行命令
npm config set registry http://registry.cnpmjs.org
hexo:command not found 删除刚刚安装的 npm 目录,重新执行命令:
npm install -g hexo
来安装 hexo。
创建 hexo 文件夹
安装完成后,在你喜爱的文件夹下(如 H:\hexo),执行以下指令(在 H:\hexo 内点击鼠标右键,选择 Git bash),Hexo 即会自动在目标文件夹建立网站所需要的所有文件。
hexo init
安装依赖包
npm install
本地查看
现在我们已经搭建起本地的 hexo 博客了,执行以下命令(在 H:\hexo),然后到浏览器输入 localhost:4000 看看。
hexo generate
hexo server
好了,至此,本地博客已经搭建起来了,只是本地哦,别人看不到的。下面,我们要部署到 GitHub。
问题:
执行 hexo server 提示找不到该指令 解决办法:在 Hexo 3.0 后 server 被单独出来了,需要安装 server,安装的命令如下:
npm install hexo -server --save
安装此 server 后再试,问题解决
GitHub 创建博客
注册账号
地址:https://github.com/
输入账号、邮箱、密码,然后点击注册按钮。
设置用户名/邮箱
git config --global user.name "你的GitHub名字"
git config --global user.email "你注册GitHub邮箱"
查看配置:
git config --list
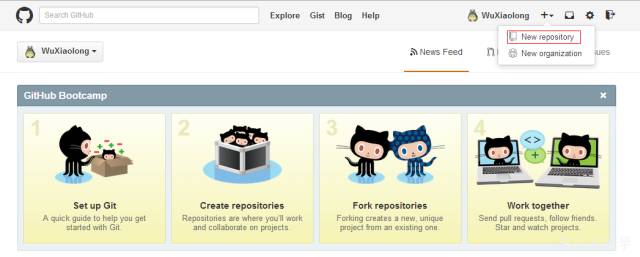
创建页面仓库
这个仓库的名字需要和你的账号对应,格式: yourname.github.io,输入基本信息,然后点击创建仓库。

注意:
命名规则:你的 GitHub 账号.github.io,我这里被坑了,之前是 jekell 写的,现在换成 hexo,所以我是另建创库了。
查看 SSH
SSH 公钥默认储存在账户的主目录下的 ~/.ssh 目录。
进入 .ssh 目录下,命令行:
ls
查看,如果返回 something 和 something.pub,说明已经有 SSH 公钥。
生成 SSH 密钥
没有的话,生成,还是在 .ssh 目录下,命令行:
ssh-keygen -t rsa -C "你的邮箱地址"
按 3 个回车,密码为空。
在 C:\Users\Administrator.ssh 下,得到两个文件 id_rsa 和 id_rsa.pub。
在 GitHub 上添加 SSH 密钥
打开 id_rsa.pub,复制全文到 https://github.com/settings/ssh ,Add SSH key,粘贴进去。
hexo 使用
目录结构
├── .deploy #需要部署的文件
├── node_modules #Hexo插件
├── public #生成的静态网页文件
├── scaffolds #模板
├── source #博客正文和其他源文件,404、favicon、CNAME 都应该放在这里
| ├── _drafts #草稿
| └── _posts #文章
├── themes #主题
├── _config.yml #全局配置文件
└── package.json
全局配置 _config.yml
# Hexo Configuration
# Docs: http://hexo.io/docs/configuration.html
# Source: https://github.com/hexojs/hexo/
# Site #站点信息
title: #标题
subtitle: #副标题
description: #站点描述,给搜索引擎看的
author: #作者
email: #电子邮箱
language: zh-CN #语言
# URL #链接格式
url: #网址
root: / #根目录
permalink: :year/:month/:day/:title/ #文章的链接格式
tag_dir: tags #标签目录
archive_dir: archives #存档目录
category_dir: categories #分类目录
code_dir: downloads/code
permalink_defaults:
# Directory #目录
source_dir: source #源文件目录
public_dir: public #生成的网页文件目录
# Writing #写作
new_post_name: :title.md #新文章标题
default_layout: post #默认的模板,包括 post、page、photo、draft(文章、页面、照片、草稿)
titlecase: false #标题转换成大写
external_link: true #在新选项卡中打开连接
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
highlight: #语法高亮
enable: true #是否启用
line_number: true #显示行号
tab_replace:
# Category & Tag #分类和标签
default_category: uncategorized #默认分类
category_map:
tag_map:
# Archives
2: 开启分页
1: 禁用分页
0: 全部禁用
archive: 2
category: 2
tag: 2
# Server #本地服务器
port: 4000 #端口号
server_ip: localhost #IP 地址
logger: false
logger_format: dev
# Date / Time format #日期时间格式
date_format: YYYY-MM-DD #参考http://momentjs.com/docs/#/displaying/format/
time_format: H:mm:ss
# Pagination #分页
per_page: 10 #每页文章数,设置成 0 禁用分页
pagination_dir: page
# Disqus #Disqus评论,替换为多说
disqus_shortname:
# Extensions #拓展插件
theme: landscape-plus #主题
exclude_generator:
plugins: #插件,例如生成 RSS 和站点地图的
- hexo-generator-feed
- hexo-generator-sitemap
# Deployment #部署,将 lmintlcx 改成用户名
deploy:
type: git
repo: 刚刚GitHub创库地址.git
branch: master
注意
配置文件的冒号“:”后面有一个空格 repo: 刚刚 GitHub 创库地址.git
hexo 命令行使用
常用命令:
hexo help #查看帮助
hexo init #初始化一个目录
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成网页,可以在 public 目录查看整个网站的文件
hexo server #本地预览,'Ctrl+C'关闭
hexo deploy #部署.deploy目录
hexo clean #清除缓存,**强烈建议每次执行命令前先清理缓存,每次部署前先删除 .deploy 文件夹**
简写:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
编辑文章
新建文章
hexo new "标题"
在 _posts 目录下会生成文件标题.md:
title: Hello World
date: 2015-07-30 07:56:29 #发表日期,一般不改动
categories: hexo #文章文类
tags: [hexo,github] #文章标签,多于一项时用这种格式
---
正文,使用 Markdown 语法书写
编辑完后保存,hexo server 预览
hexo 部署
执行下列指令即可完成部署。
hexo generate
hexo deploy
hexo deploy 问题:Deployer not found: git 执行
npm install hexo-deployer-git --save
再重新 hexo deploy ,以下提示说明部署成功:
[info] Deploy done: git
点击 GitHub 上项目的 Settings,GitHub Pages,提示 Your site is published at http://wuxiaolong.me (这是我买的域名)。
图床
注意:七牛现在使用自己的域名,不然用不了,不再推荐使用,2018/10/28。
1、墙裂推荐七牛云储存,注册地址。
2、七牛云储存提供 10G 的免费空间,以及每月 10G 的流量,存放个人博客图片够了。
3、七牛云储存还有各种图形处理功能、缩略图、视频存放速度也给力。
具体使用见 使用七牛作为 github 博客的图床。
图片目前都是放本地了,可能会导致博客访问速度变慢,这也是无奈之举。
域名
将独立域名与 GitHub Pages 的空间绑定
方法一:在站点 source 目录下面,新建一个名为 CNAME 的文本文件,里面写入你要绑定的域名,比如 wuxiaolong.me。
方法二:在 Repository 的根目录下面,新建一个名为 CNAME 的文本文件,里面写入你要绑定的域名,比如 wuxiaolong.me。
DNS 设置
用 DNSpod,快,免费,稳定。注册 DNSpod,添加域名,如下图设置。 其中 A 的两条记录指向的 ip 地址是 GitHub Pages 的提供的 ip
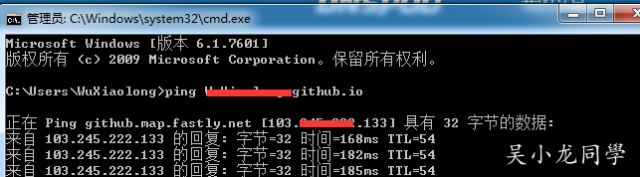
如何知道你的 GitHub 上项目的 ip,如下:
其中 A 的两条记录指向的 ip 地址是 GitHub Pages 的提供的 ip
如何知道你的 GitHub 上项目的 ip,如下:
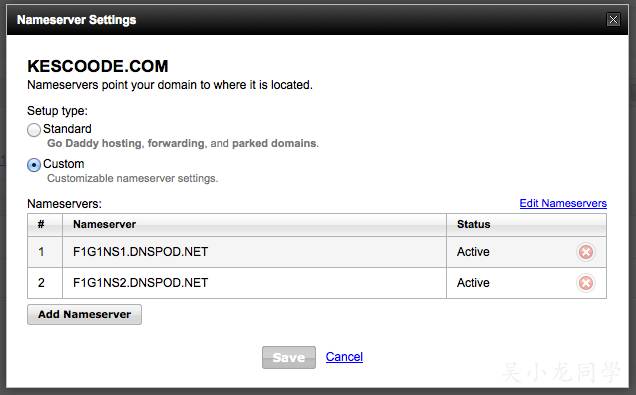
去 Godaddy 修改 DNS 地址
更改 Godaddy 的 Nameservers 为 DNSpod 的 NameServers。
插件
“2016.08.20 更新,安装以下插件,据说博客访问速度更快。
”
安装插件
安装插件:
npm install 插件名 –save
卸载插件:
npm uninstall 插件名
更新插件和博客框架:
npm update
执行以下命令安装 RSS 插件
npm install hexo-generator-feed --save
生成站点地图
npm install hexo-generator-sitemap --save
生成百度站点地图
npm install hexo-generator-baidu-sitemap --save
SEO 优化
npm install hexo-generator-seo-friendly-sitemap --save
HTML 压缩
npm install hexo-html-minifier --save
CSS 压缩
npm install hexo-clean-css --save
JS 压缩
npm install hexo-uglify --save
imagages 压缩
npm install hexo-imagemin --save
插件开启配置
根目录下的 _config.yml,添加以下代码:
# RSS
feed:
type: atom
path: atom.xml
limit: 20
# sitemap
# 提交给谷歌搜素引擎,SEO优化开启配置是一样的
sitemap:
path: sitemap.xml
# 提交百度搜索引擎
baidusitemap:
path: baidusitemap.xml
# HTML压缩
html_minifier:
exclude:
# css压缩
clean_css:
exclude:
- '*.min.css'
# js压缩
uglify:
mangle: true
output:
compress:
exclude:
- '*.min.js'
# image压缩
imagemin:
enable : true
interlaced : false
multipass : false
optimizationLevel: 2
pngquant : false
progressive: false
package.json 可以看安装了哪些插件。
Gitalk
“2020.11.11 更新,个人博客评论使用 Gitalk 是目前最稳妥的方案。
”
个人博客评论一言难尽,自从多说跪了,尝试过畅言、友言,最后选定了网易云跟帖,没想到网易云跟帖不久也跪了,Disqus 基本没用,就这样,我的博客一直没评论,现在有了 Gitalk,评论以 issue 形式存在 GitHub,这个方案基本万无一失,除非 GitHub 也……
hexo 使用最新的 Next 主题已经集成了 Gitalk,只要配置下 Gitalk 就能拥有博客评论功能了。
创建 Github 仓库
需要在自己的 Github 账号下创建一个仓库BlogComment来存放评论,创建的仓库只要 public 就行。
创建 Github Application
需要创建一个 Github Application 用来授权登录,如果没有 点击这里申请(https://github.com/settings/applications/new),Authorization callback URL 填写你主页地址,比如我的就是 http://wuxiaolong.me/,其他都随意填。
配置 Gitalk
在 themes/next/_config.yml 文件中添加 Gitalk 的配置。
gitalk:
enable: true
github_id: WuXiaolong # Github repo owner
repo: BlogComment # 存放评论仓库名
client_id: 584799020****af79cd6 # Github Application Client ID
client_secret: f0e2e0137dc8f49****78e0f8627bdd815abfc40 # Github Application Client Secret
admin_user: cainiaofanshen # GitHub repo owner and collaborators, only these guys can initialize github issues
distraction_free_mode: true # Facebook-like distraction free mode
最后执行 hexo clean && hexo g && hexo d 重新发布博客即可。
注意:
第一次使用 Gitalk 需要初始化,可以每篇博客都点点,会自动创建 issue 存放评论。
同台电脑同时使用多个 GitHub
“2020.12.20 更新,当有两个 GitHub 账户,发现
”hexo d提交出现了点问题。
比如有两个 GitHub 账户 Name1 和 Name2。
生成 SSH 密钥
ssh-keygen -t rsa -C "YOUR_EMAIL@YOUREMAIL.COM" -f ~/.ssh/Name2
-f 后面的参数是自定义的 SSH Key 的存放路径,将来生成的公秘钥的名字分别是 Name2.pub 和 Name2
新建 config 文件
在 ~/.ssh 目录下新建一个 config 文件
touch config
添加内容
#账号1配置
Host Name1
HostName github.com
User git
IdentityFile ~/.ssh/id_rsa
#账号2配置
Host Name2
HostName github.com
User git
IdentityFile ~/.ssh/Name2
测试指令
ssh -T git@Name2
Hi Name2! You've successfully authenticated, but GitHub does not provide shell access.
取消全局用户名/邮箱配置
如果已经设置了全局的话,取消全局用户名和邮箱配置:
git config --global --unset user.name
git config --global --unset user.email
单独设置用户名/邮箱
分别进入你的两个 Hexo 博客.git目录下执行以下命令单独设置用户名/邮箱,.git目录是隐藏的,位于:\Hexo.deploy_git\下:
git config user.name "这里是用户名"
git config user.email "这里是你的邮箱"
修改 hexo 文件 git 地址
Hexo 目录下的_config.yml 文件,找到 deploy 关键字,配置,拿一个 GitHub SSH 链接git@github.com:cainiaofanshen/FineBooks.git举例,github.com换成Name2即可:
deploy:
type: git
repository: git@Name2:cainiaofanshen/cainiaofanshen.github.io.git
#repository: https://gitee.com/WuXiaolongBlog/WuXiaolongBlog.git
branch: master
这样就能执行hexo g -d就能成功将新的博客部署到 Github 上了。
注意:
GitHub 其他项目这里 git 地址同 hexo 文件 git 配置,可以cd .git进入项目的 Git 目录,修改 config,vim config:
[core]
repositoryformatversion = 0
filemode = true
bare = false
logallrefupdates = true
ignorecase = true
precomposeunicode = true
[remote "origin"]
url = git@Name2:cainiaofanshen/FineBooks.git
fetch = +refs/heads/*:refs/remotes/origin/*
[branch "main"]
remote = origin
merge = refs/heads/main
这里 url 同样要修改,有点麻烦哦。
总结
之前用的 jekell 写的,手把手教你建 github 技术博客 by jekyll,也是折腾了几天才做成自己满意的,昨天决定换成 hexo,也是花了一天半时间,为了追求更好,必须折腾!
