前端: 如何更高效的学习Css? 有哪些库值得推荐?

圣诞节快乐
之前有很多朋友问我如何快速学习 css 以及有哪些好用的css库, 最近也抽出时间思考整理了一下, 今天就和大家分享一下我的经验.
职业规划 前端进阶 可视化低代码
点击上方 趣谈前端,设置星标, 精彩不断
如何高效学习Css
之前在工作中也使用 css 做过很多有意思的事情, 比如用 css 画图标, 写轮播图, 写动效, 做布局等等, 但是这些应用的实现都依赖于 html 和 css 基础知识.
根据我自己的学习经验, 我们需要掌握如下基础知识:
Css 基本语法结构和属性设置 Css 盒模型 Css 定位方式 Css 布局 Css BFC(块级格式上下文) Css 伪类和伪元素 Css 媒体查询 Css 过渡与动画
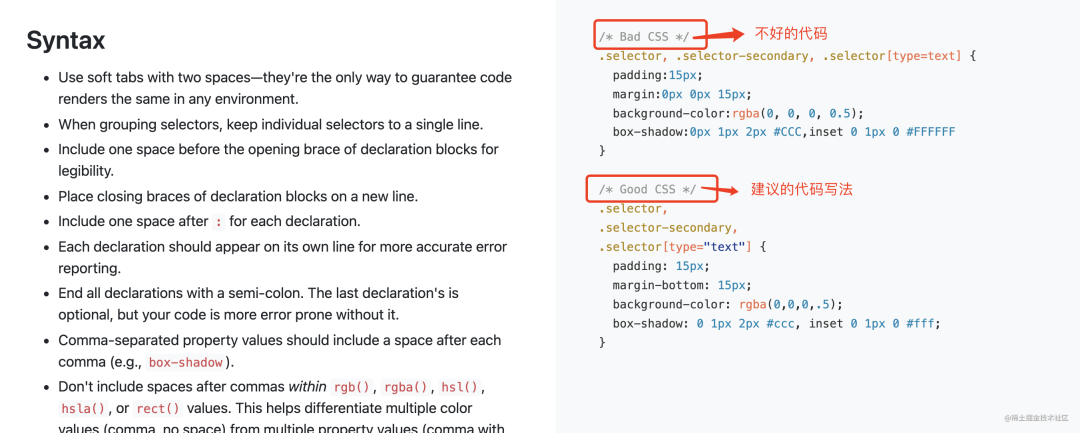
掌握了基础知识之后可以多写案例和学习别人的优秀经验, 这里给大家分享一个我刚开始学习前端的网站 「https://codeguide.co/」.
这个网站有非常多前端的基础知识和最佳经验, 还提供了很多经典代码片段, 供我们学习参考:

同时学习也离不开书籍, 看经典书籍能让我们更深入的理解语言本身, 这里也给大家分享我之前觉得不错且有深度的 css 书籍:
「Css世界」 「Css揭秘」
在看完这2本书籍之后相信大家对css的理解会更加深刻. 接下来和大家分享几个非常不错的 css 库.
好用的css库分享
很多时候我们在实际的工作中很少用到纯 css 类的工具库, 一般都是能手写就尽量手写, 但是涉及到一些复杂的动画交互, 我们用已有的第三方库还是非常高效的, 这里和大家分享几个我之前经常使用的 css 库.
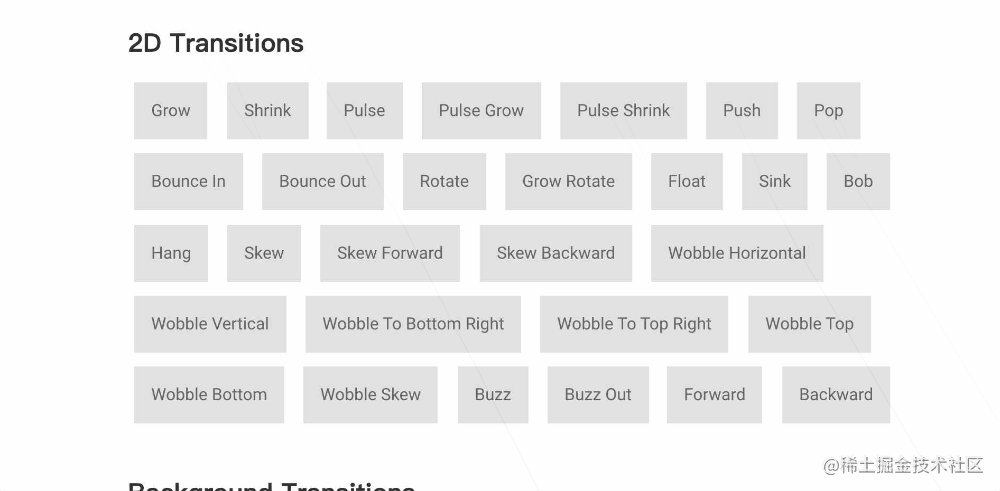
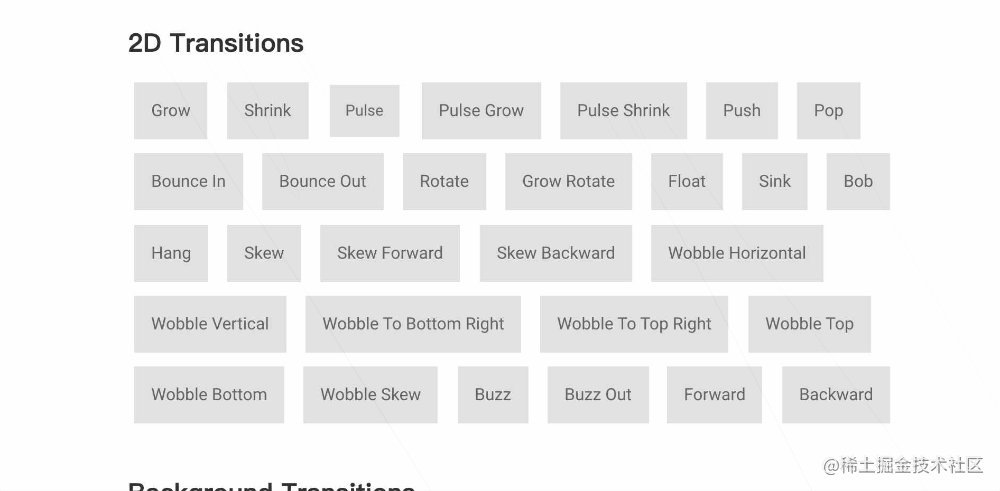
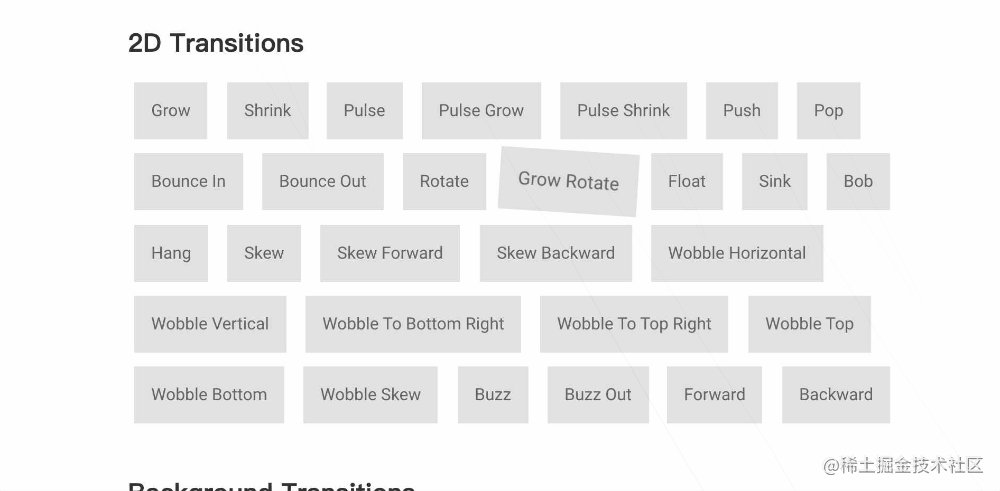
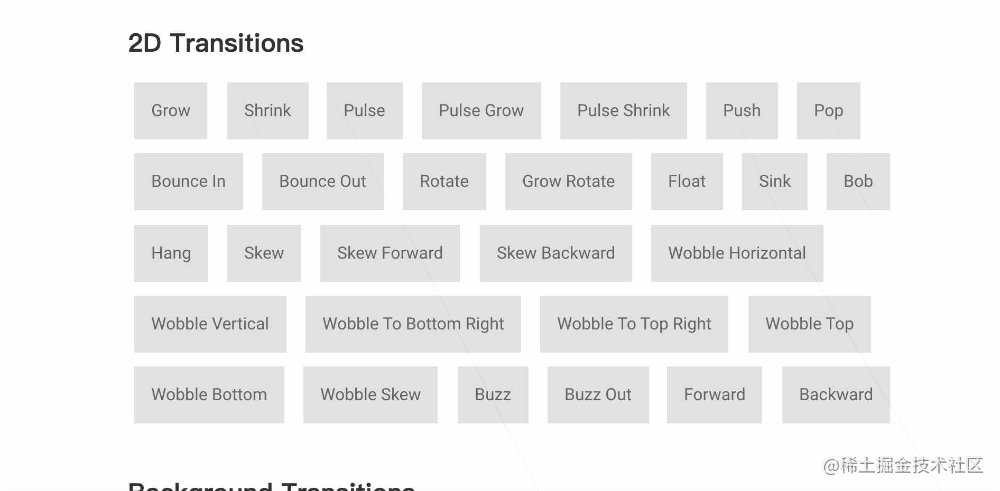
1. hover.css

开箱即用的鼠标悬停动画, 支持的动画类型有:
2D Transitions(2D过渡) Background Transitions(背景过渡) Icons Transitions(图标过渡) Border Transitions(边框过渡) Shadow and Glow(阴影过渡) Speech Bubbles(气泡效果过渡) Curls (卷积过渡)
如果大家有类似的应用场景, 不妨参考一下.
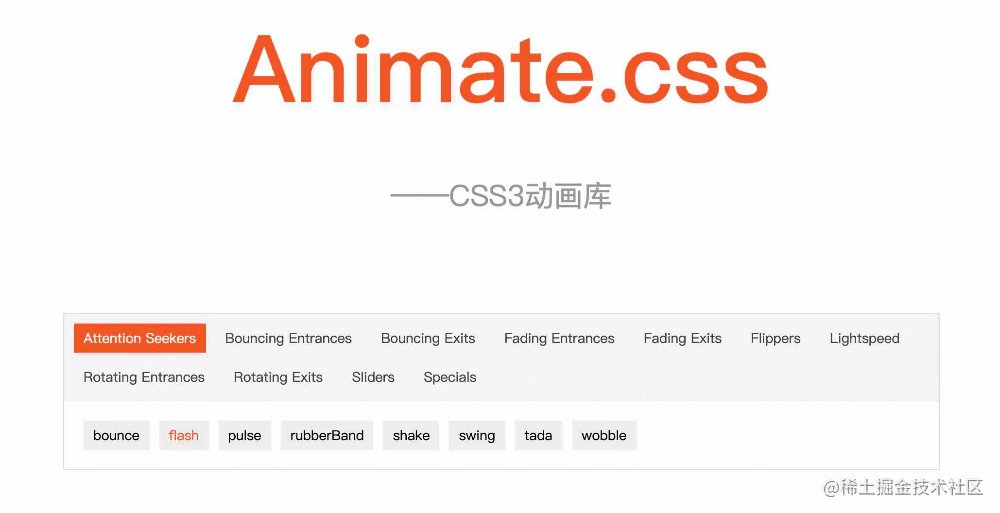
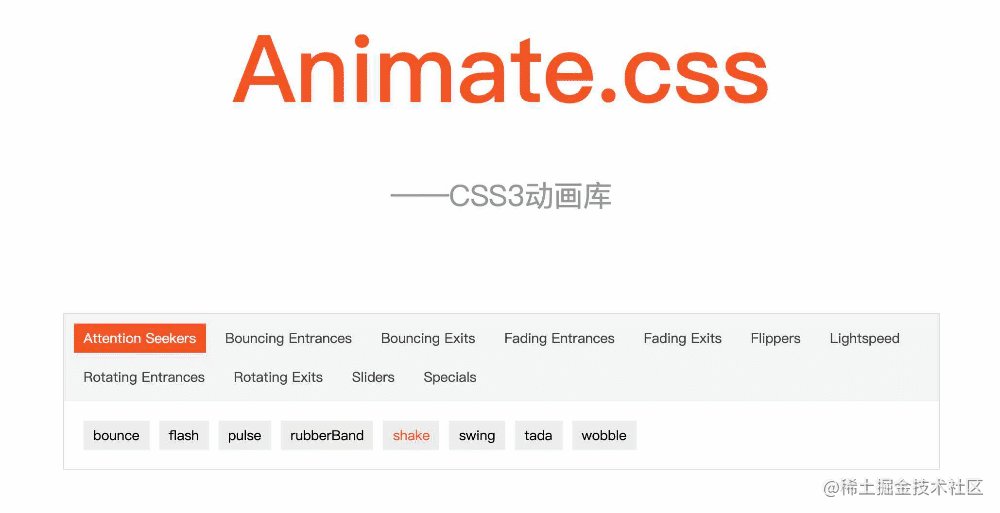
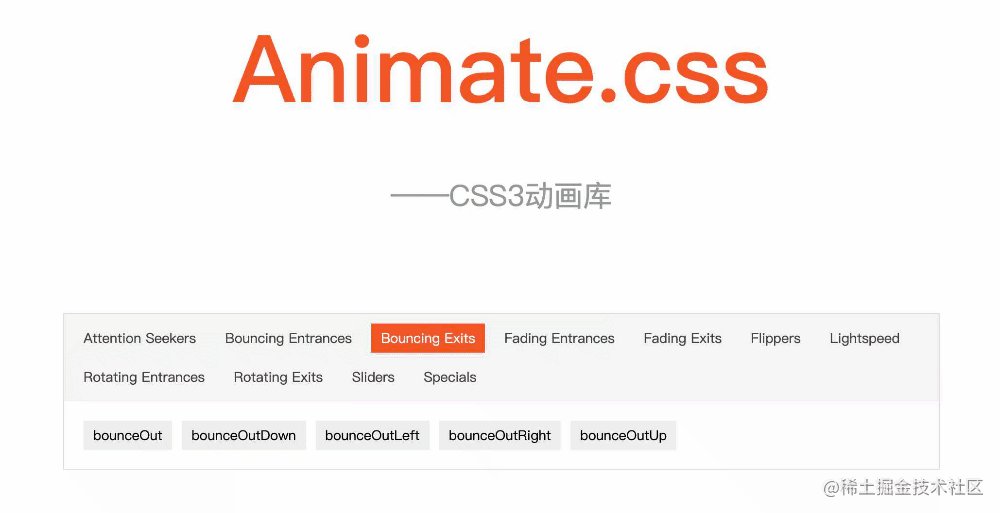
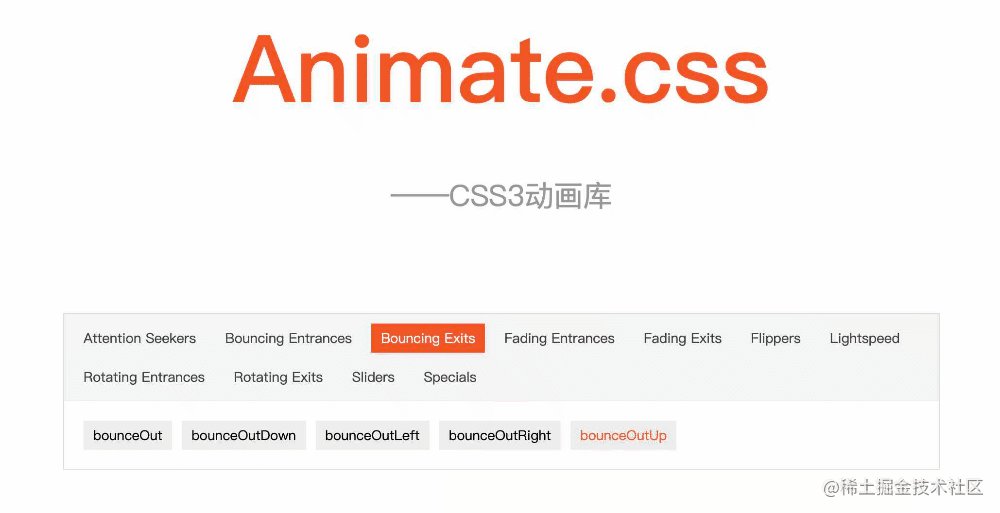
2. animate.css

一款跨浏览器的简单便捷的 CSS 动画库, 提供了非常丰富的动画效果, 目前很多开源项目都用到了它, H5-Dooring 和 DooringX 也内置了很多它的动画效果. 如果大家有类似的应用场景, 不妨参考一下.
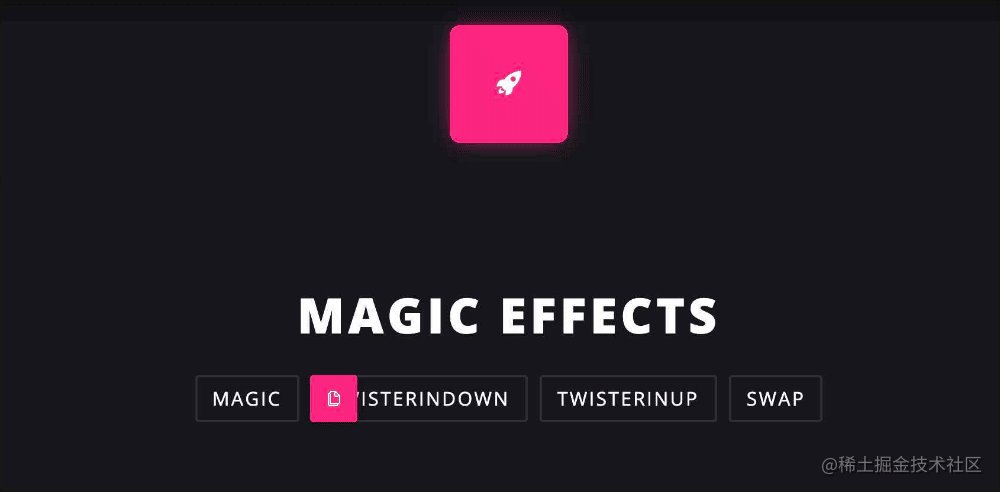
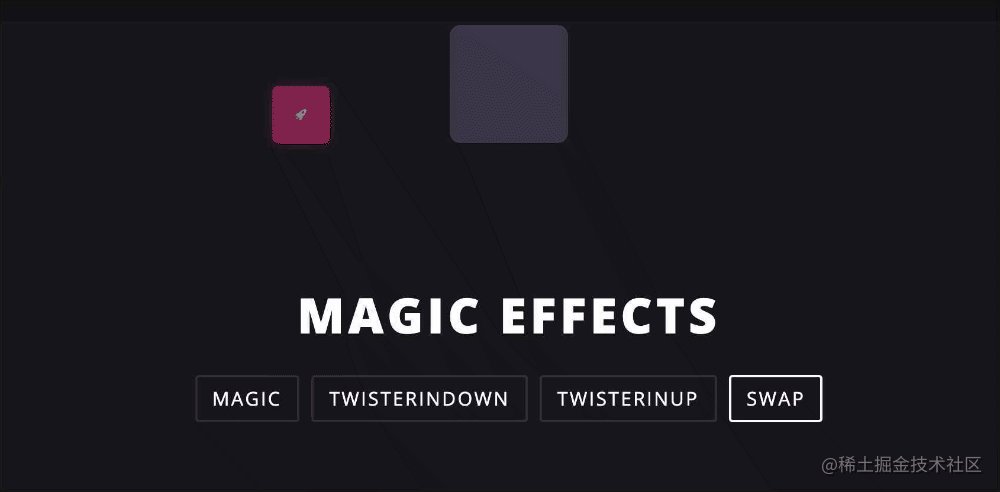
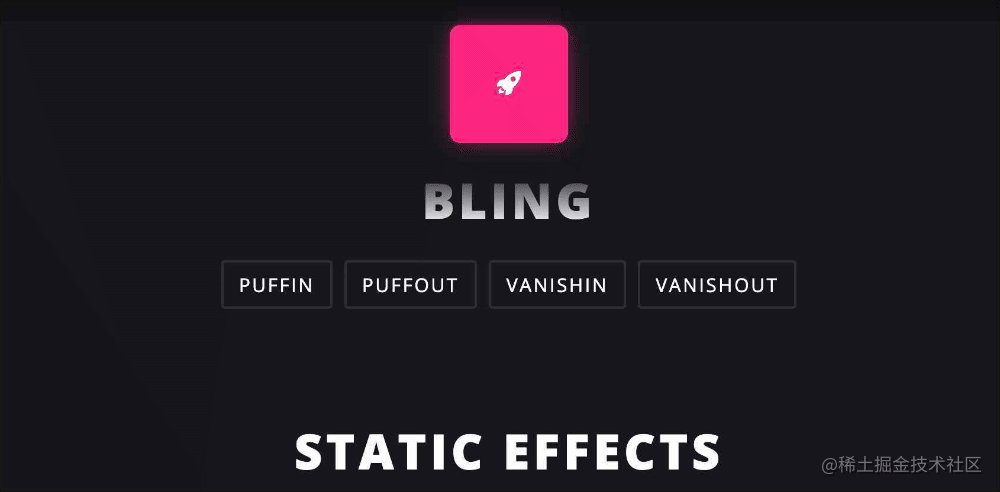
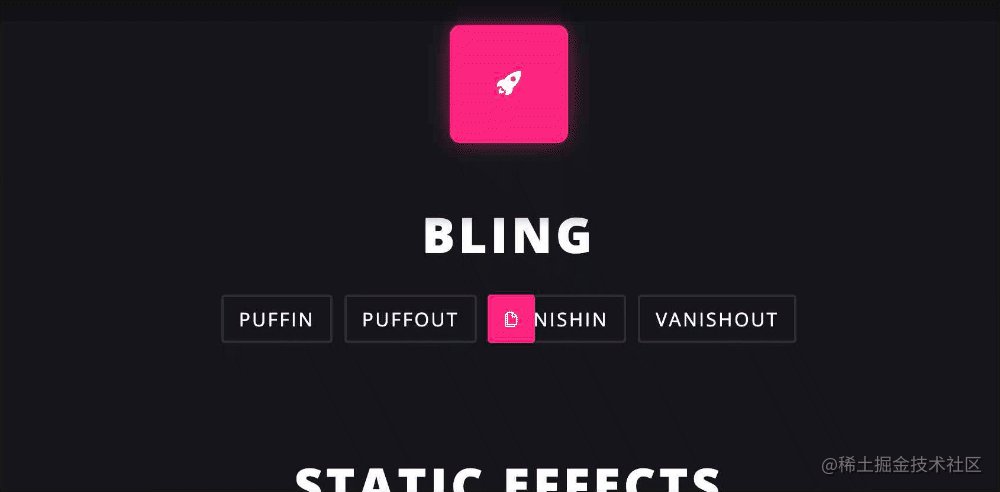
3. Magic

集成各种特殊动效的 css 动画库, 动画效果非常震憾, 如果大家想做一个酷炫的网站, 不妨参考使用一下这款 css 库.
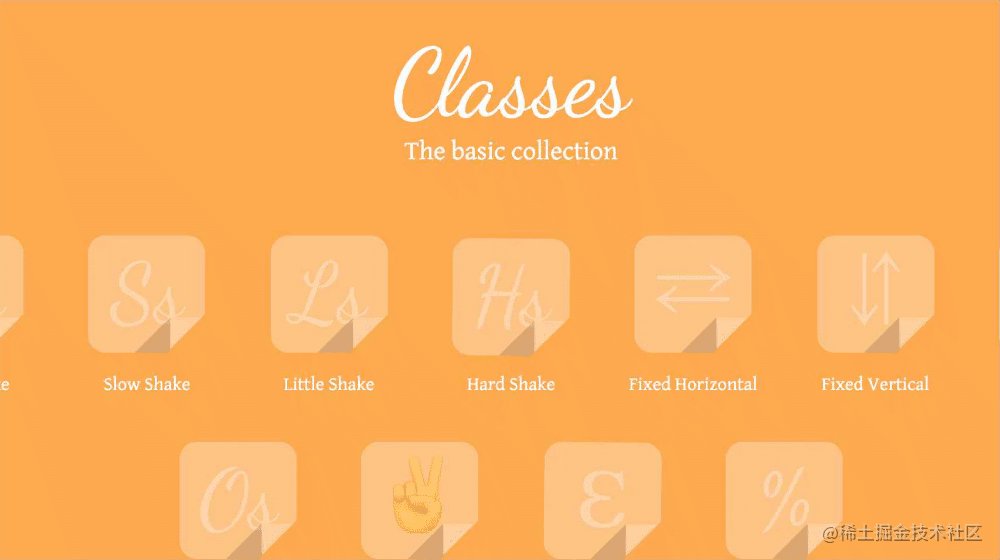
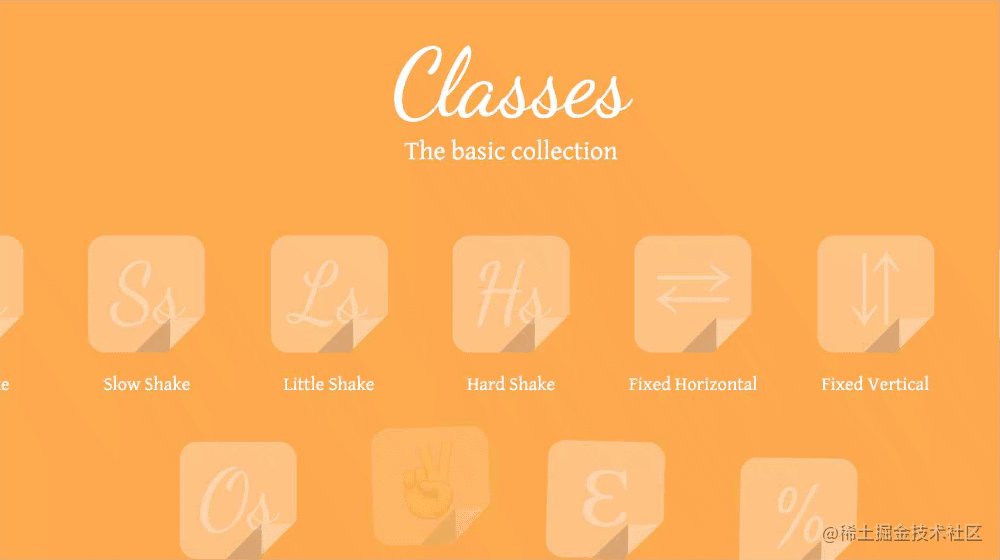
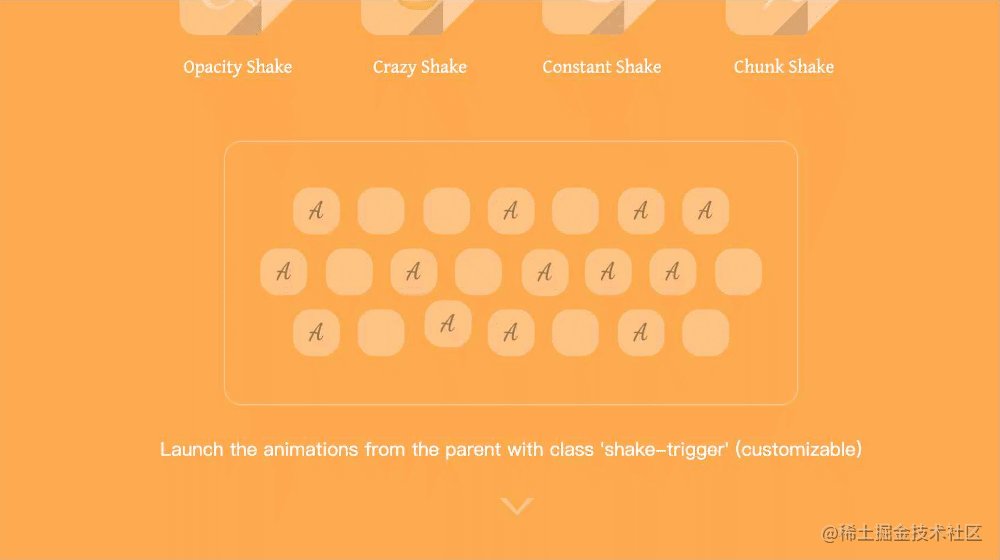
4. csshake

一个能够震动和晃动DOM元素的CSS库, 在移动端模仿手机震动, QQ窗口震动, 还是非常有意思的.
5. hint.css

一个用纯 css 和 html 实现的提示库. 体积超级小, 对于一些位置固定的提示场景, 非常有用, 不用担心包体积过大的烦恼~
6. kite

一个兼容性极好且灵活的布局 css 库. 使用inline-block,基于 OOCSS 和 MindBEMding, 可以帮助我们快速构建组件.
css 实战分享

2021技术复盘汇总


好啦, 今天的分享就到这啦, 如果文章对你有帮助, 欢迎 「点赞」 + 「在看」, 鼓励作者创造更优质的内容~

点个在看你最好看
