SpringBoot 集成积木报表
一个努力中的公众号
长的好看的人都关注了

前言
积木报表是jeecg的一款开源但代码不开源的一款自定义报表,可以基于网页灵活调整报表的布局、样式等内容,无需编程,专为企业数据分析、报表制作而设计;降低管理人员汇总制作报表的门槛,解决各类日常管理和汇报的难题。但是因为代码不开源所以,很多公司商用时会因为积木报表logo、tilte、路由等陷入尴尬局面,本文基于SpringBoot实现整合积木报表,实现自有化报表项目集成。
文章末尾附带源码。因为有代码展示,所以建议PC端打开浏览。
干货
搭建SpringBoot项目
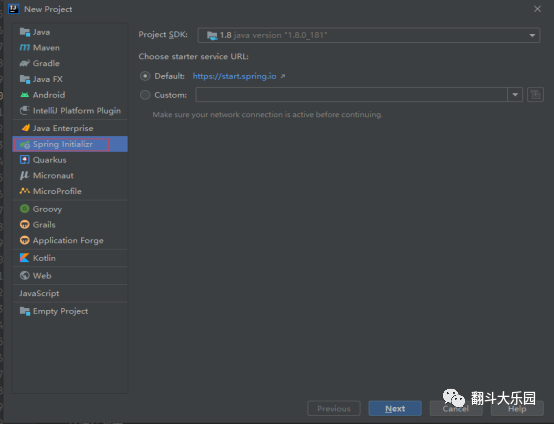
idea中选择File-New-Project
选择Spring Initializr、选择对应的JDK版本、点击Next

输入项目名称,包名等 点击Next

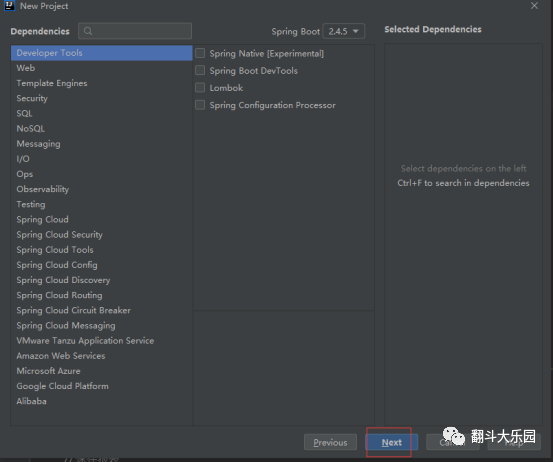
跳过选择默认依赖这一步,直接Next

选择项目存放路径,然后点击Finish 至此SpringBoot项目创建结束。

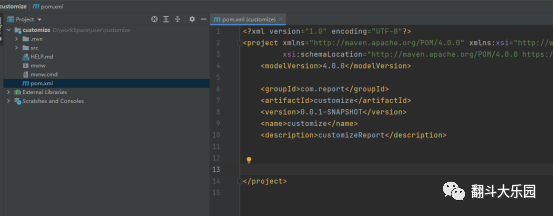
2. 配置Maven依赖 删除多余配置依赖,只保留项目配置依赖

添加报表所需配置依赖
<parent>
<groupId>
org.springframework.boot
</groupId>
<artifactId>
spring-boot-starter-parent
</artifactId>
<version>
2.4.5
</version><relativePath/>
</parent>
<!-- lookup parent from repository -->
<properties>
<java.version>
1.8
</java.version>
<!-- DB驱动 -->
<postgresql.version>
42.2.6
</postgresql.version>
<ojdbc6.version>
11.2.0.3
</ojdbc6.version>
<sqljdbc4.version>
4.0
</sqljdbc4.version>
<mysql-connector-java.version>
8.0.20
</mysql-connector-java.version>
<minio.version>
8.0.3
</minio.version>
</properties>
<dependencies>
<!-- JimuReport -->
<dependency>
<groupId>
org.jeecgframework.jimureport
</groupId>
<artifactId>
spring-boot-starter-jimureport
</artifactId>
<version>
1.3.1-beta4
</version>
</dependency>
<!-- SpringBoot-->
<dependency>
<groupId>
org.springframework.boot
</groupId>
<artifactId>
spring-boot-starter-web
</artifactId>
</dependency>
<dependency>
<groupId>
org.springframework.boot
</groupId>
<artifactId>
spring-boot-starter-freemarker
</artifactId>
</dependency>
<!-- minio oss-->
<dependency>
<groupId>
io.minio
</groupId>
<artifactId>
minio
</artifactId>
<version>
${minio.version}
</version>
<optional>
true
</optional>
</dependency>
<!-- 数据库驱动 -->
<!--mysql-->
<dependency>
<groupId>
mysql
</groupId>
<artifactId>
mysql-connector-java
</artifactId>
<version>
${mysql-connector-java.version}
</version>
<scope>
runtime
</scope>
</dependency>
<!--Spring-Data-JPA依赖-->
<dependency>
<groupId>
org.springframework.boot
</groupId>
<artifactId>
spring-boot-starter-data-jpa
</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>
org.springframework.boot
</groupId>
<artifactId>
spring-boot-maven-plugin
</artifactId>
</plugin>
</plugins>
</build>
3. 配置yml文件
server:
port: 9999
spring:
#配置静态资源
mvc:
static-path-pattern: /**
resource:
static-locations: classpath:/static/
#数据库连接
datasource:
username: root
password: 1234
driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://${MYSQL-HOST:ip}
:${MYSQL-PORT:port}
/${MYSQL-DB:custom_report}
?serverTimezone=UTC&useUnicode=true&characterEncoding
#JimuReport[minidao配置]
=utf-8&allowPublicKeyRetrieval=true
minidao :base-package:
db-type: mysql
org.jeecg.modules.jmreport.desreport.dao*
#JimuReport[上传配置]
jeecg :
# local|minio|alioss
uploadType: local
# local
path :
#文件路径
upload: /opt/upload
# alioss
oss:
endpoint: oss-cn-beijing.aliyuncs.com
accessKey: ??
secretKey: ??
staticDomain: ??
bucketName: ??
# minio
minio:
minio_url: http://minio.jeecg.com
minio_name: ??
minio_pass: ??
bucketName: ??
#输出sql日志
logging:
level:
org.jeecg.modules.jmreport : debug
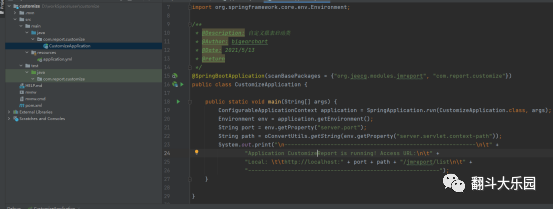
4. 启动类添加扫包注解
@SpringBootApplication(scanBasePackages = {"org.jeecg.modules.jmreport", "com.report.customize"})
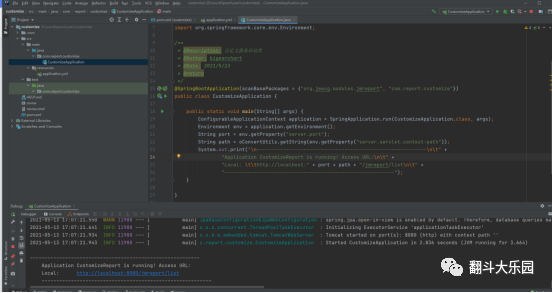
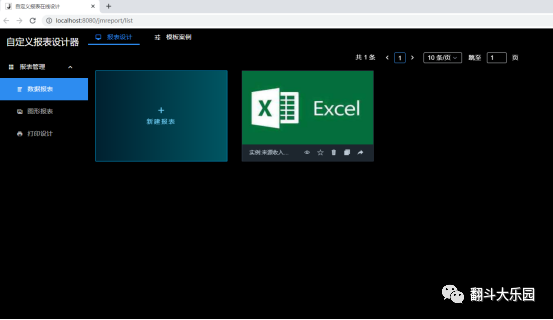
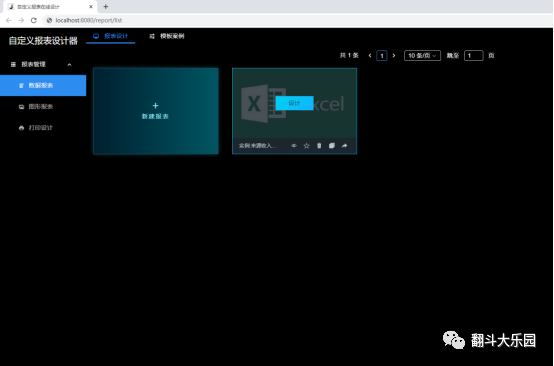
5. 启动项目 访问打印的链接,即可访问报表设计页面


6. 报表设计器自定义修改
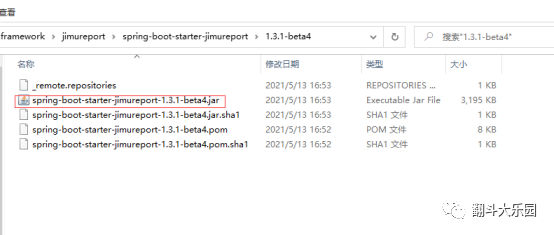
打开本地Maven仓库
找到
org\jeecgframework\jimureport\spring-boot-starter-jimureport\1.3.1-beta4
积木jar包

使用2345好压打开jar
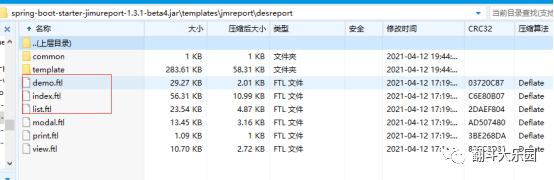
打开templates目录下jmreport目录下desreport
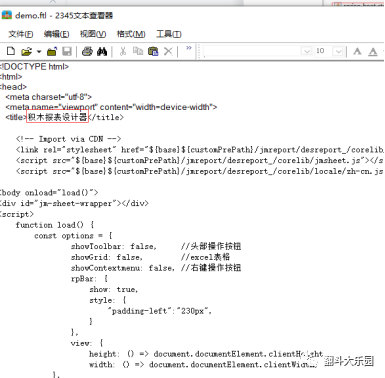
编辑demo、index、list 三个ftl文件(右键内部编辑器打开)

替换原积木title为需要的title名称(例如:XXX报表设计器)

编辑后保存,关闭内部编辑器 压缩软件提示修改保存,点击确定,保存修改,后续操作同 理

三个文件(共4处)都修改好以后,返回idea重启项目,再次访问列表页,即发现title已修改为自定义。

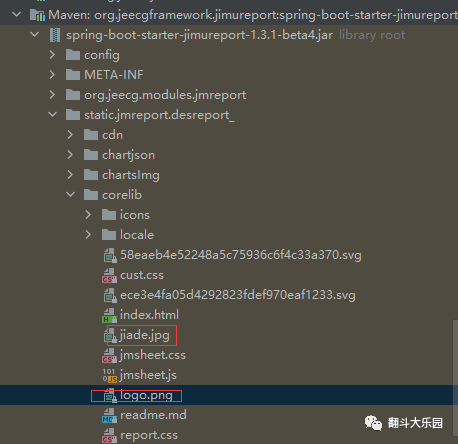
tile的logo与报表icon资源在 static目录下jmreport目录下desreport_目录下的corelib目录中
jiade.jpg 是报表icon、logo.png为title的logo
有需求可以自己替换

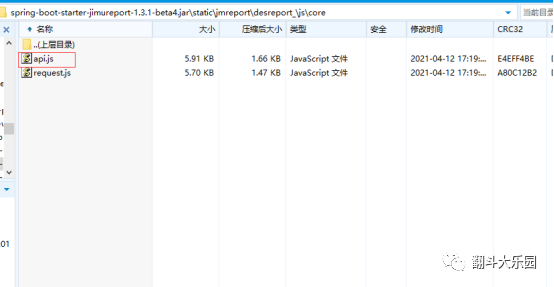
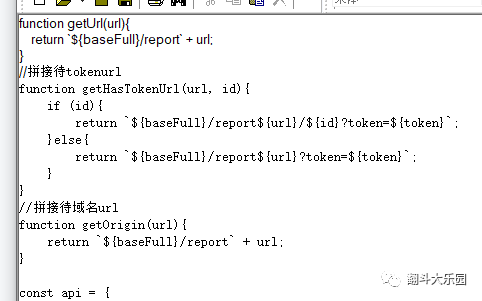
打开static目录下jmreport目录下desreport_目录下js目录下core目录

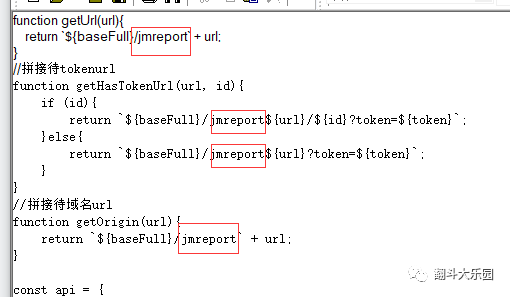
打开api.js

将对应的jmreport改为你需要展示的路由名称(例如:report)

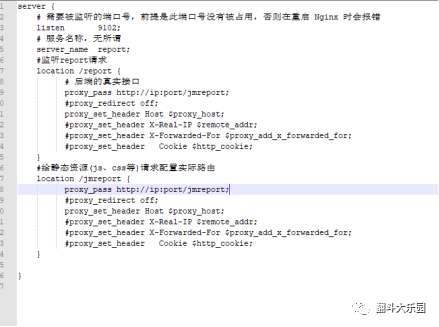
7. nginx配置代理

server {# 需要被监听的端口号,前提是此端口号没有被占用
listen 8080;
# 否则在重启 Nginx 时会报错
# 服务名称,无所谓
server_name report;
#监听report请求
location /report {
# 后端的真实接口
proxy_pass http://ip:port/jmreport;
#proxy_redirect off;
proxy_set_header Host $proxy_host;#proxy_set_header
#X-Real-IP $remote_addr;
#proxy_set_header
#X-Forwarded-For
#$proxy_add_x_forwarded_for;
#proxy_set_header
#Cookie $http_cookie;
#proxy_set_header
#proxy_set_header Cookie $http_cookie;
#X-Forwarded-For
#$proxy_add_x_forwarded_for;
}
#给静态资源(js、css等)请求配置实际路由
location /jmreport {
proxy_pass http://ip:port/jmreport;
#proxy_redirect off;
proxy_set_header Host $proxy_host;#proxy_set_header
#X-Real-IP $remote_addr;
#proxy_set_header#X-Forwarded-For
#$proxy_add_x_forwarded_for;
#proxy_set_header
#Cookie $http_cookie;
#proxy_set_header
#X-Forwarded-For
#$proxy_add_x_forwarded_for;#proxy_set_header
}
#Cookie $http_cookie;
}
访问nginx配置的端口与路由,即可自动转发自定义报表内容

至此自定义报表修改配置工作结束,就可以愉快的使用了
本次的学习到这里就结束了,会根据实际使用更新文章。
本文项目源代码:
https://gitee.com/bigearchart_admin/customize.git
如果对您有帮助 请点个关注,万分感谢
(QQ招聘群 710566091
微信招聘群 请加图图微信)
