这或许是最美的Vue+Element开源后台管理UI
点击上方 java项目开发,选择 设为星标
优质文章,及时送达
前言:
EuiAdmin是基于Vue+Element等组件联合开发的一个免费的开源后台,你可以通过(euiadmin.com)进行下载和体验,此后台免费开源,你可以直接可以免费使用。
免费开源后台主要为了能够减少开发者的时间,可以快速构建一个后台管理系统,为大家提供一个简单的学习环境。
亮点:
1、 支持后台自定义。
2、 多页面自定义。
3、 TinyMce富文本支持。
4、 左侧菜单收缩、伸展。
5、 Echarts图表支持。
主要JavaScript库:
Vue+Element-Ui+vue-router+vue-cookies+echarts,通过四个JavaScript库你可以更简单的更快的使用后台。
EuiAdmin图片集:
《登录》
(集成登录+注册+密码找回)
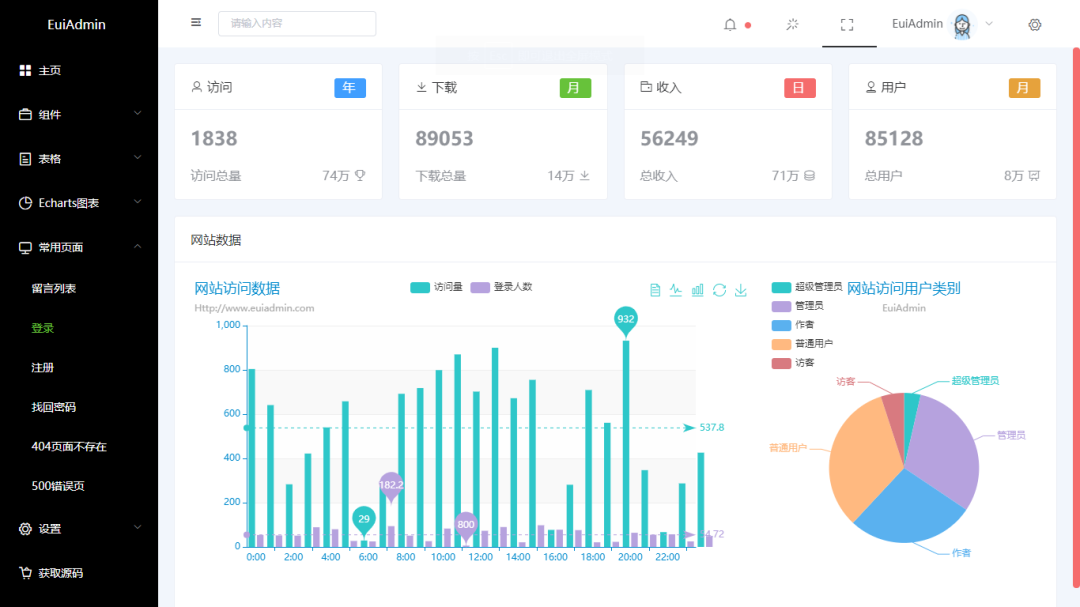
《主页》
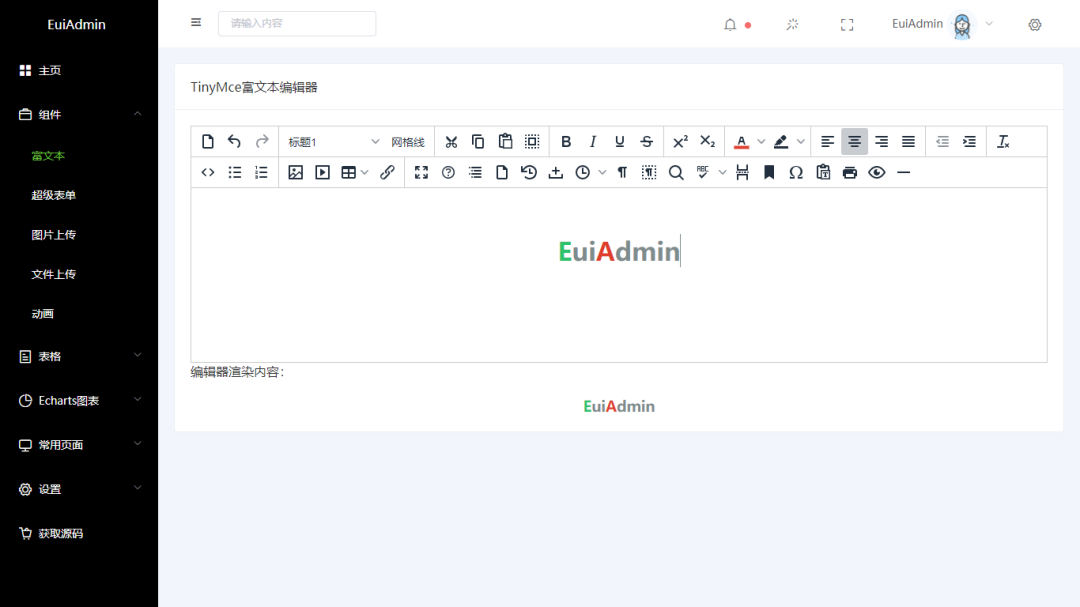
《富文本》
(集成Vue最强tinymce富文本编辑器,可以满足基础的文本编辑)
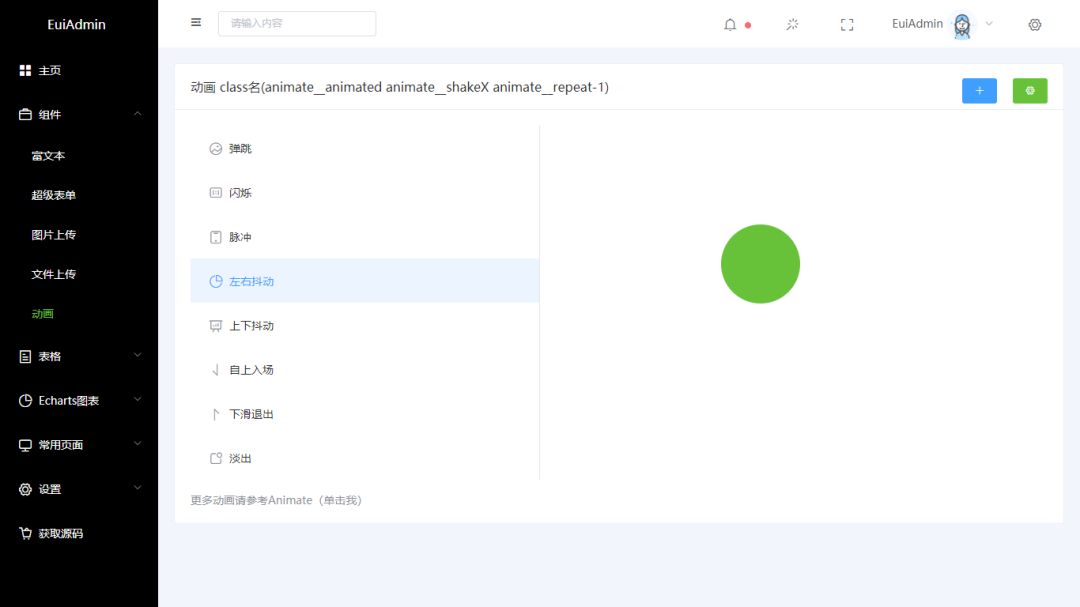
《丰富动画》
(Animate动画助力EuiAdmin成长,可以直接将需要的动画进行选择将"动画 class名"的内容放到需要的class中便可以实现动画)
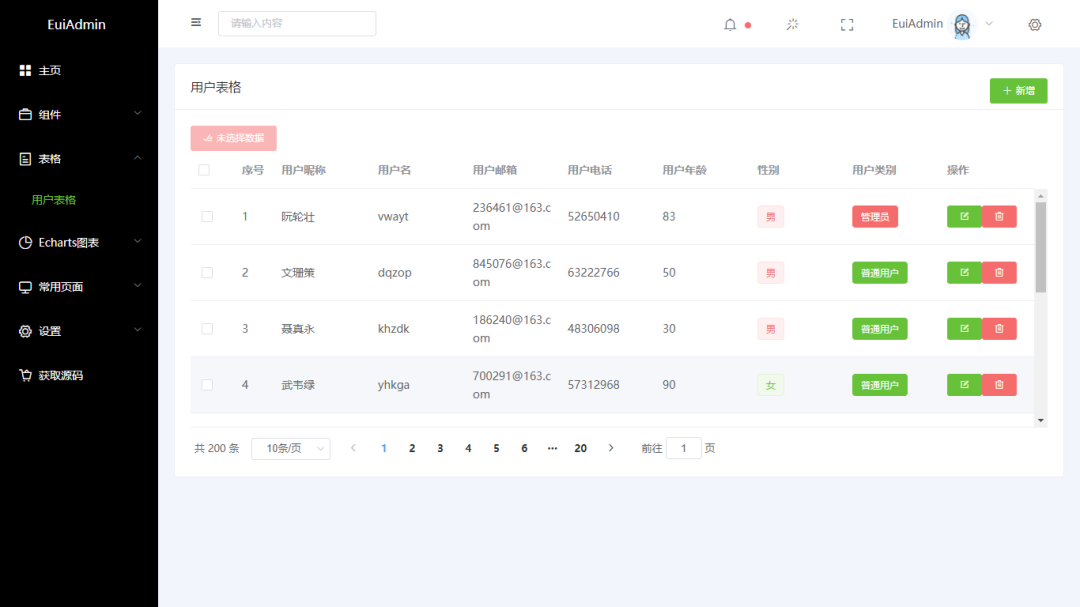
《用户表格》
(所有数据为JavaScript数据虚拟生成,如有雷同纯属意外。支持页面和条数切换)
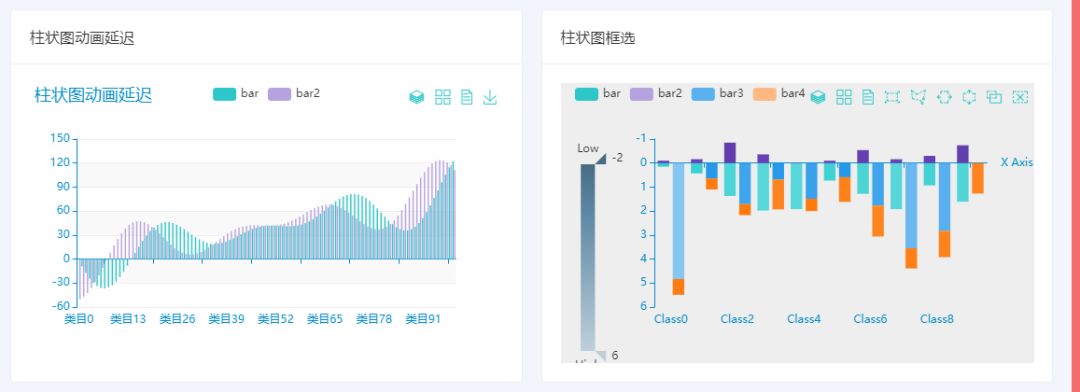
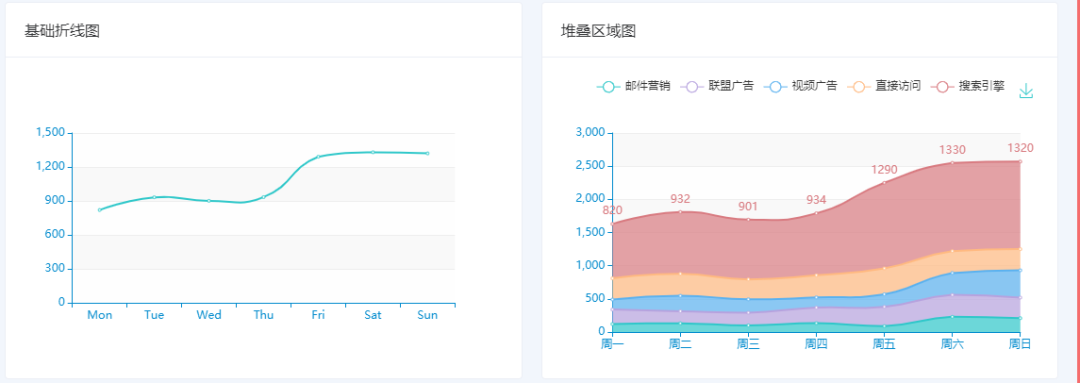
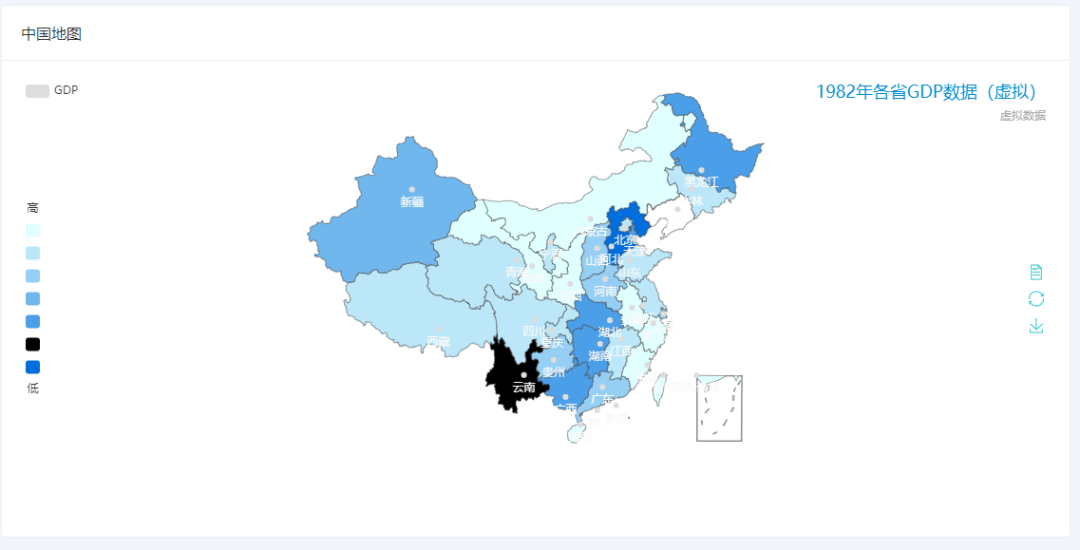
《Echarts图表》
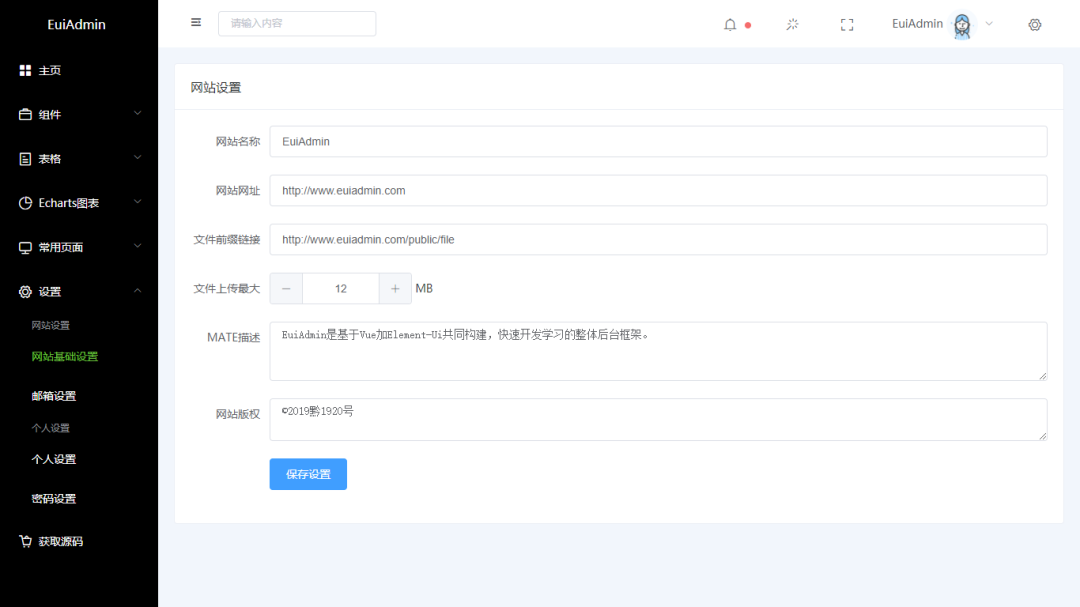
《常用网站设置-网站设置》
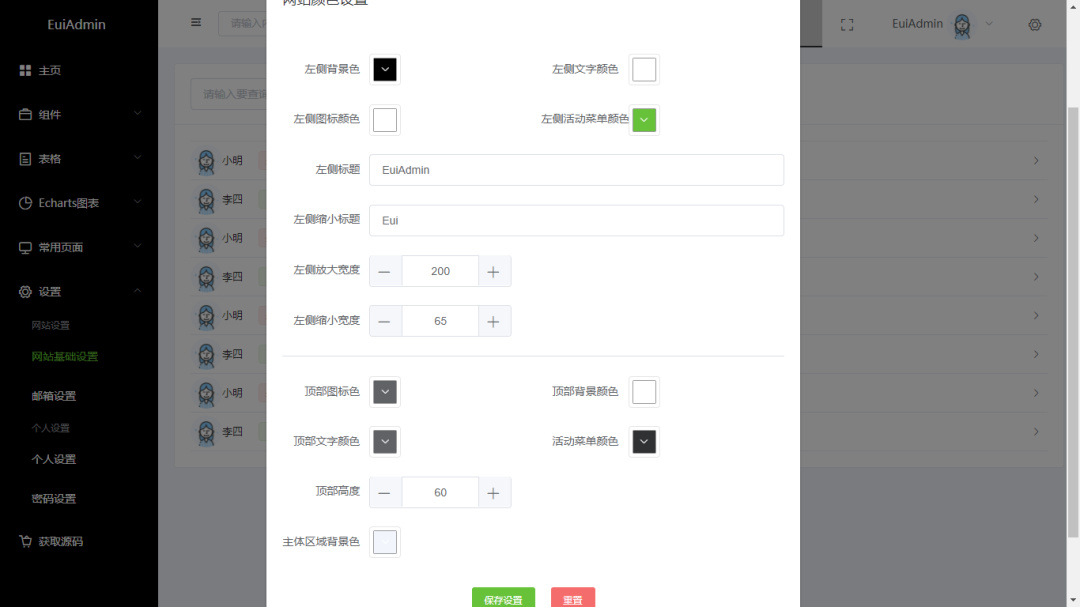
高级自定义:
(可以自定义网站基础颜色、菜单颜色等)
怎样获取:
你可以通过访问www.euiadmin.com点击"获取源码获取",如点击后不能下载,请您将链接复制到迅雷即可下载。
后语:
后续会继续更新EuiAdmin助力开源项目更好的成长,你要运行EuiAdmin你电脑需要自行搭建基础vuecli的运行环境(node.js+vuecli)。
- END - 推荐案例
温暖提示
为了方便大家更好的学习,本公众号经常分享一些完整的单个功能案例代码给大家去练习,如果本公众号没有你要学习的功能案例,你可以联系小编(微信:xxf960513)提供你的小需求给我,我安排我们这边的开发团队免费帮你完成你的案例。 注意:只能提单个功能的需求不能要求功能太多,比如要求用什么技术,有几个页面,页面要求怎么样?
请长按识别二维码
想学习更多的java功能案例请关注
Java项目开发
如果你觉得这个案例以及我们的分享思路不错,对你有帮助,请分享给身边更多需要学习的朋友。别忘了《留言+点在看》给作者一个鼓励哦