介绍一款贼美的Vue+Element开源后台管理UI
前言:
EuiAdmin是基于Vue+Element等组件联合开发的一个免费的开源后台,你可以通过(euiadmin.com)进行下载和体验,此后台免费开源,你可以直接可以免费使用。
免费开源后台主要为了能够减少开发者的时间,可以快速构建一个后台管理系统,为大家提供一个简单的学习环境。
亮点:
1、 支持后台自定义。
2、 多页面自定义。
3、 TinyMce富文本支持。
4、 左侧菜单收缩、伸展。
5、 Echarts图表支持。
主要JavaScript库:
Vue+Element-Ui+vue-router+vue-cookies+echarts,通过四个JavaScript库你可以更简单的更快的使用后台。
EuiAdmin图片集:
《登录》
(集成登录+注册+密码找回)
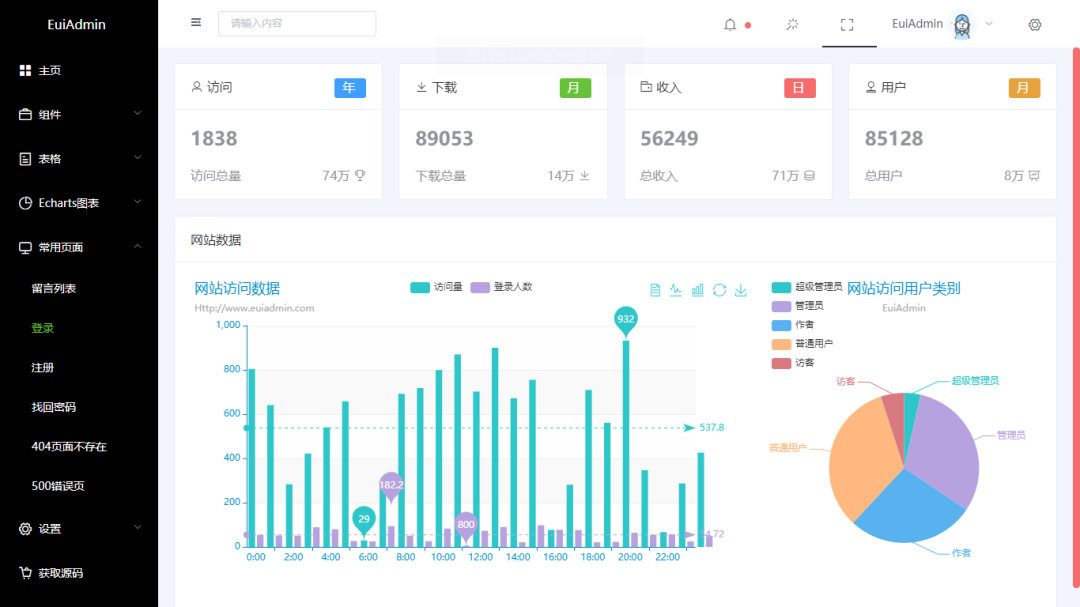
《主页》
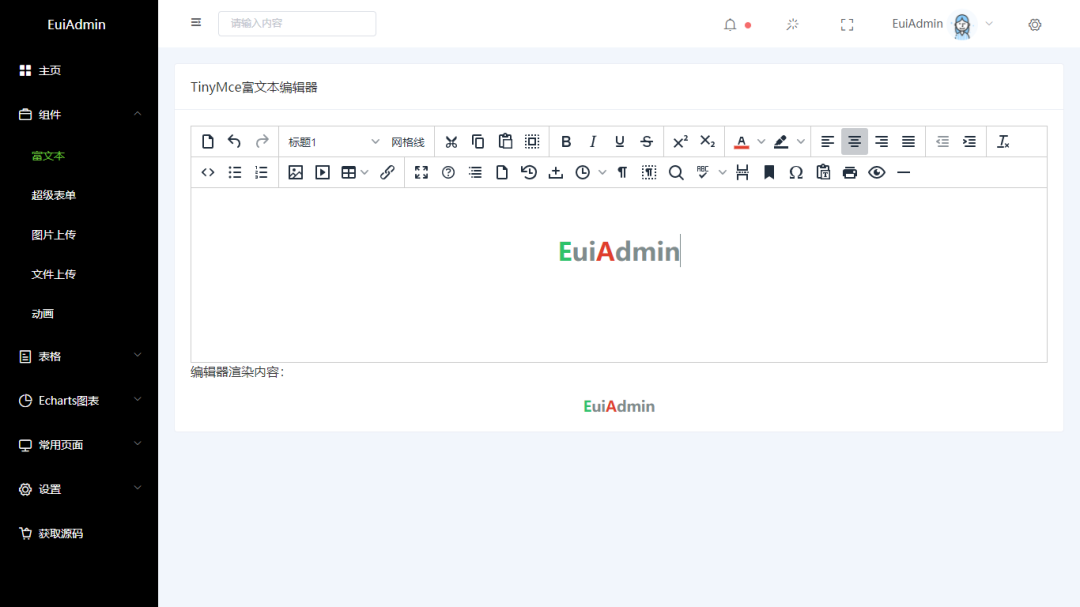
《富文本》
(集成Vue最强tinymce富文本编辑器,可以满足基础的文本编辑)
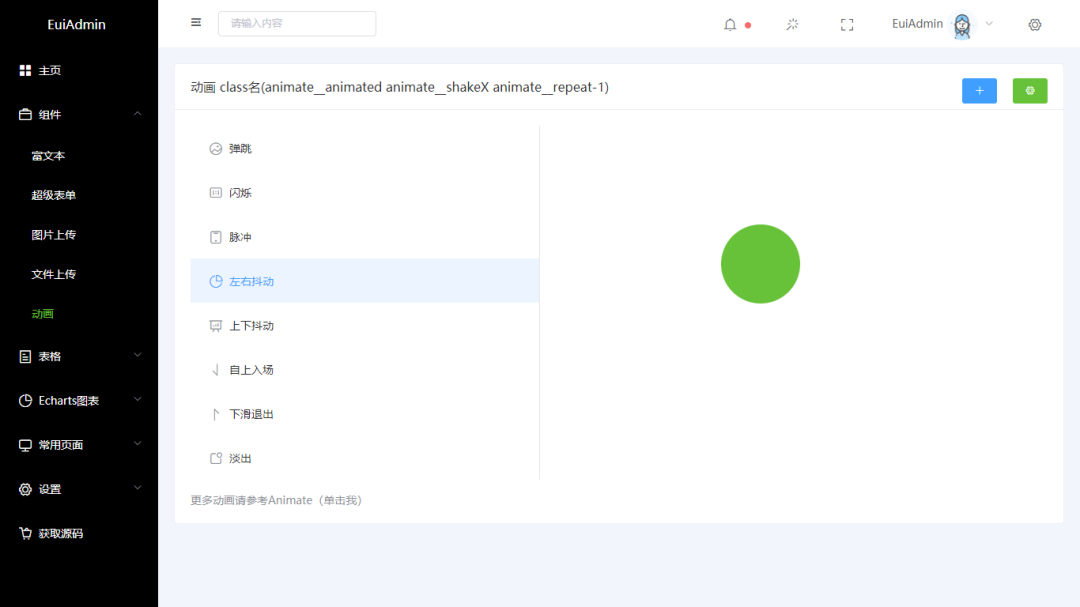
《丰富动画》
(Animate动画助力EuiAdmin成长,可以直接将需要的动画进行选择将"动画 class名"的内容放到需要的class中便可以实现动画)
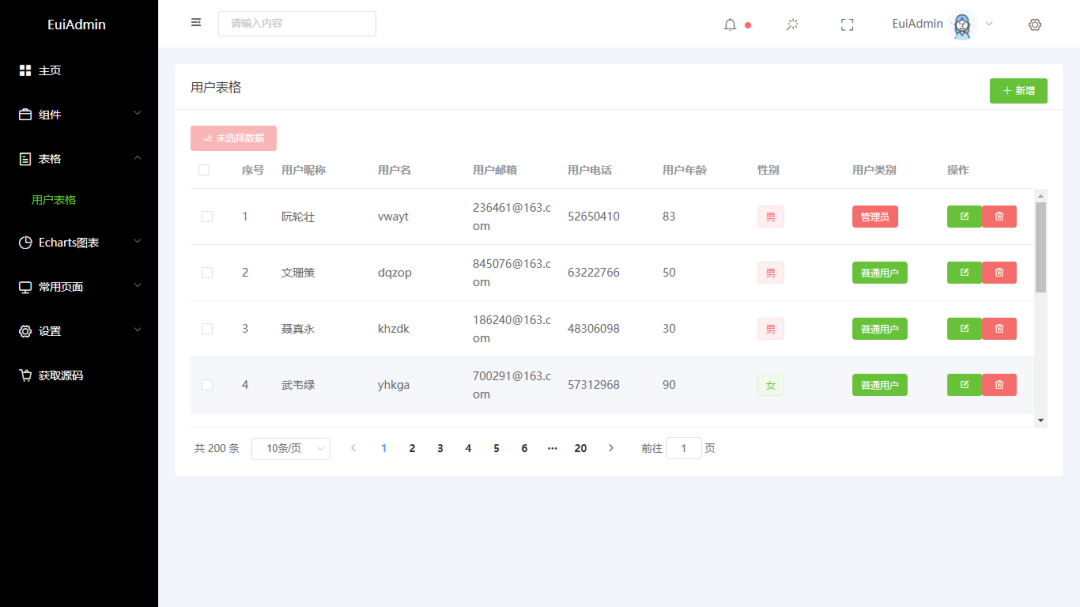
《用户表格》
(所有数据为JavaScript数据虚拟生成,如有雷同纯属意外。支持页面和条数切换)
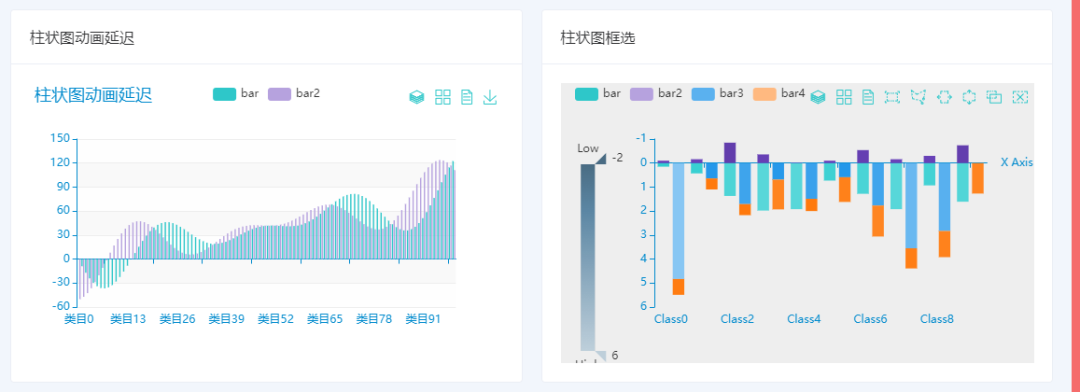
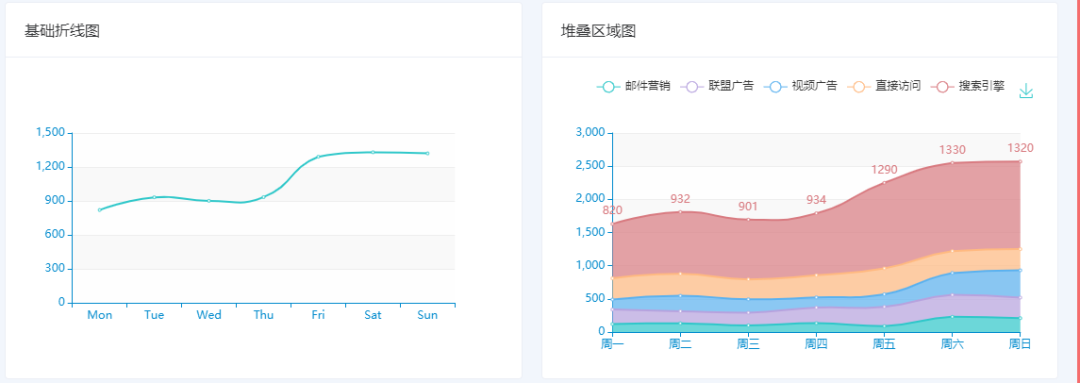
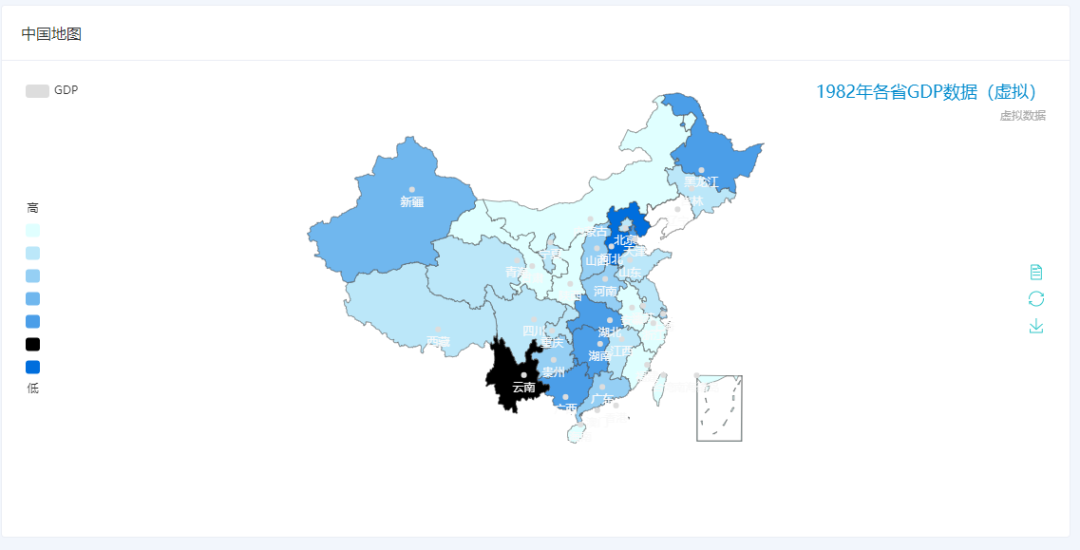
《Echarts图表》
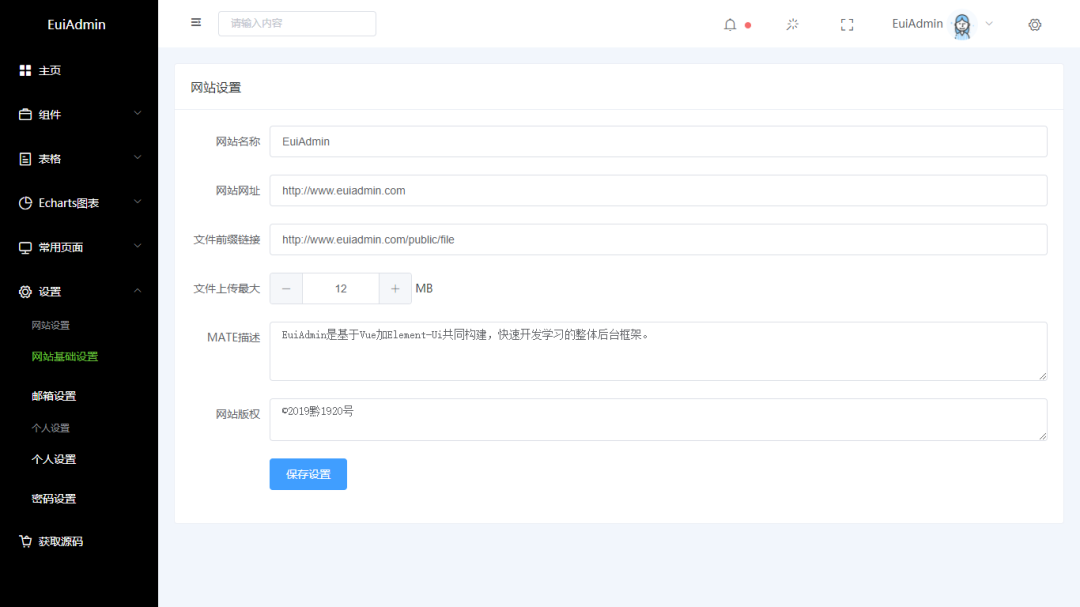
《常用网站设置-网站设置》
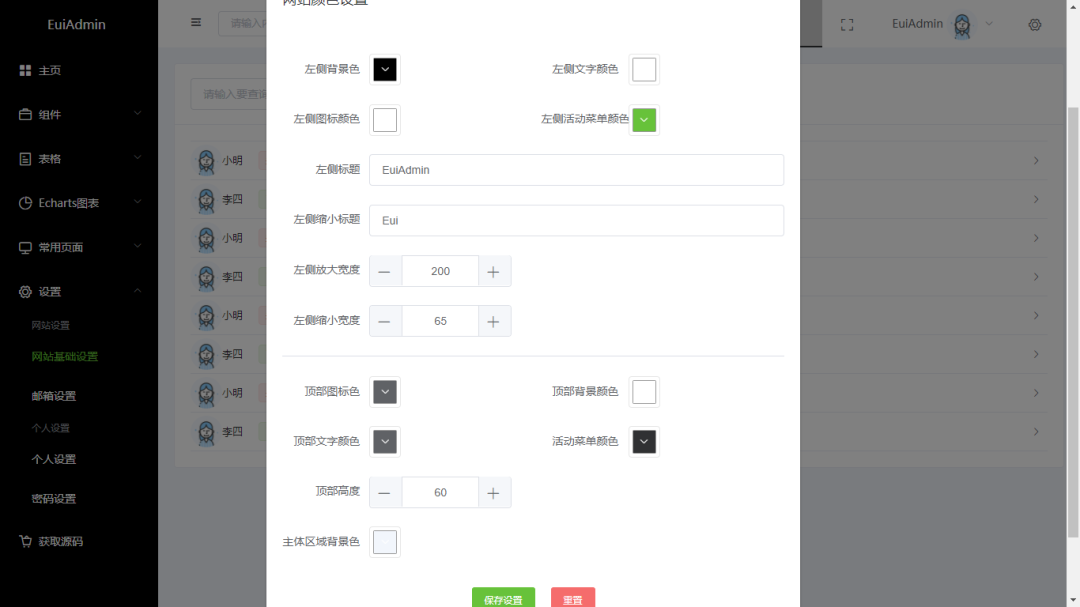
高级自定义:
(可以自定义网站基础颜色、菜单颜色等)
怎样获取:
你可以通过访问www.euiadmin.com,登录后台后,点击"获取源码获取",如点击后不能下载,请您将链接复制到迅雷即可下载。
后语:
后续会继续更新EuiAdmin助力开源项目更好的成长,你要运行EuiAdmin你电脑需要自行搭建基础vuecli的运行环境(node.js+vuecli)。
作者:EuiAdmin
文末推荐
一本前端开发相关的书籍 , 有兴趣的小伙伴一定要看下。

本书以项目实战的方式引导读者渐进式学习Vue.js。本书从Vue.js的基础语法讲起,然后介绍ES6的语法规范,通过项目构建、项目部署介绍Vue.js项目开发的全套流程。本书内容侧重于Vue.js项目实战开发中的组件复用、代码解耦等操作,读者不但可以系统地学习Vue.js的相关知识,而且能对Vue.js的开发应用有更为深入的理解。本书分为基础准备篇和项目实战篇。基础准备篇主要介绍Vue.js的核心功能,包括但不限于Vue.js的语法与组件、ES6的语法规范、前后端项目框架的构建、数据库及其相关操作。项目实战篇主要以网页版知乎为例讲解实战开发流程与方法,所涉及的项目分析、开发流程、项目部署等内容可帮助读者融会贯通地应用所学知识。阅读本书,读者能够掌握Vue.js框架主要 API 的使用方法、组件开发、前后端项目联调等内容。本书示例丰富、侧重实战,适用于刚接触或即将接触Vue.js的开发者,也适用于对Vue.js有过开发经验,但需要进一步提升的开发者。