项目案例 | 打造有情感的产品体验!作业帮插画系统实录
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:作业帮 UXC
编辑:章成愉
共 2491 字,预计阅读 7 分钟

前言
在互联网行业设计中,插画成为视觉设计中广泛应用的情感传递方式。作为中国用户规模最大的 K12 在线教育平台,公司业务线不断拓宽,设计团队规模日益壮大,从设计风格、技法表现层面来讲,需要对整个团队的插画体系做统一拉齐,以塑造作业帮独特的品牌认知及视觉感染力。
什么是插画组件
收拢并统一各团队插画设计风格,收集沉淀出高频使用的组件元素,使其能发挥高效可复用、风格统一、透传品牌的作用。

一、咀嚼·思考
1.现有问题
设计师产出的作品风格各异,执行缺少统一的对齐标准,用户也无法形成深刻专一的品牌认知。
项目多人并行时难以统一风格,协同效率较低。
作为教育产品,我们希望将优质的教育资源用更有趣、更温暖、更清晰易懂的方式传递给用户,所以情感的互动共鸣固然是联动产品与用户的重要桥梁。

2.用户定位
作业帮用户已覆盖学前至高中学段学生、家长和老师,我们的产品要体现出亲和可爱、软萌有趣、阳光正能量的感觉。而致力于解决教育行业的用户痛点,从视觉上要彰显出专业、高效的品质。

3.思维脑暴,确定方向

团队小伙伴各显其能脑暴方案
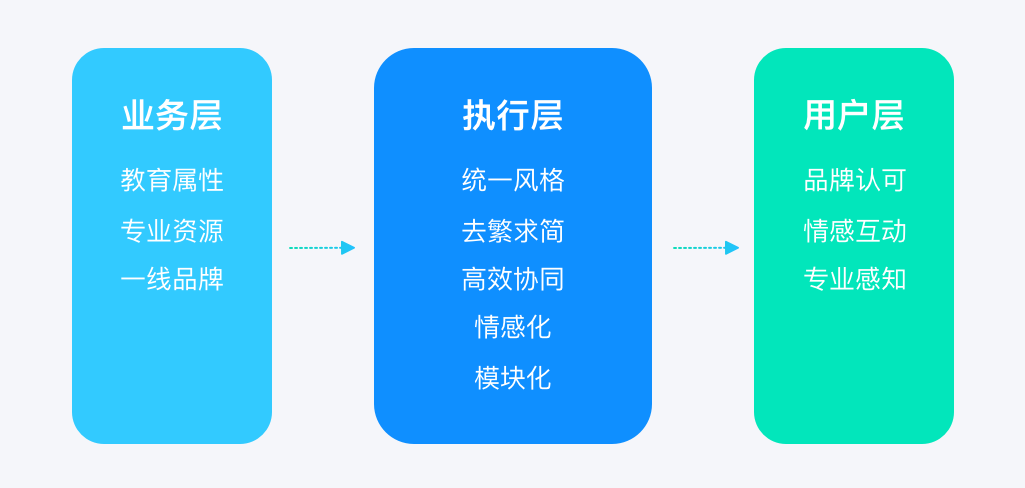
结合公司业务战略层面高速发展的现状和 K12 教育用户的属性定位,我们确定了插画系统执行推进的五个基本要素:统一风格、去繁求简、高效协同、模块化、情感化。

二、执行·沉淀
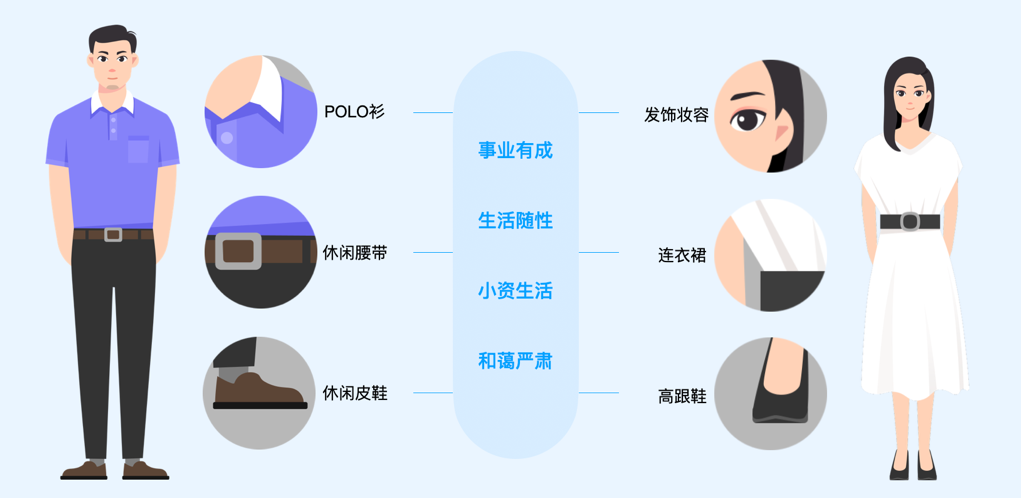
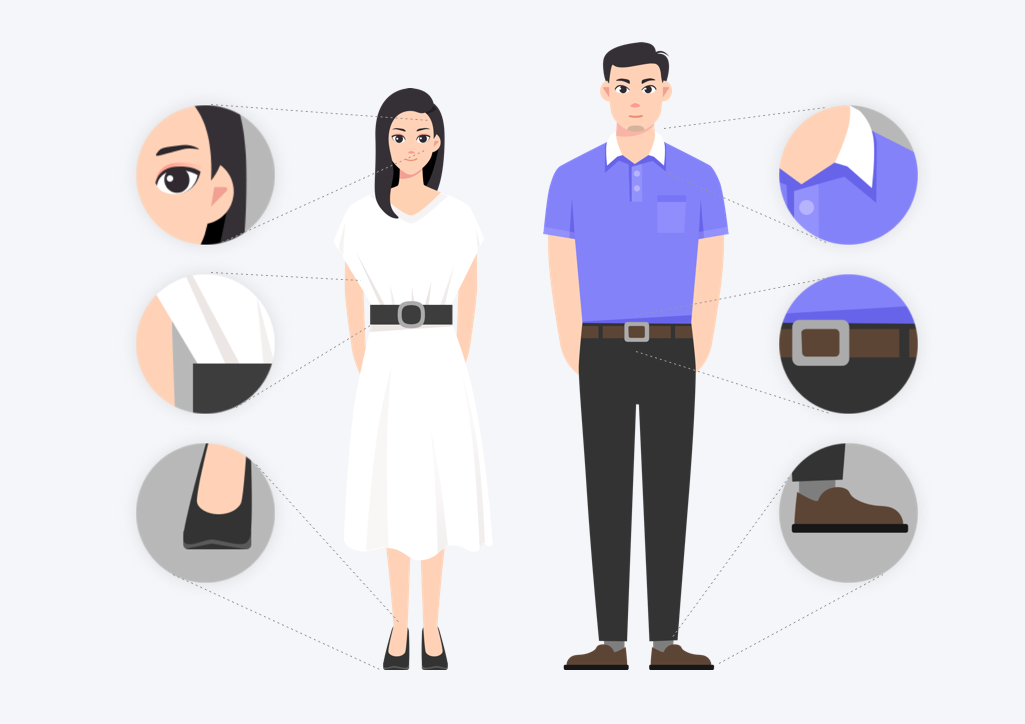
1.人物角色建立
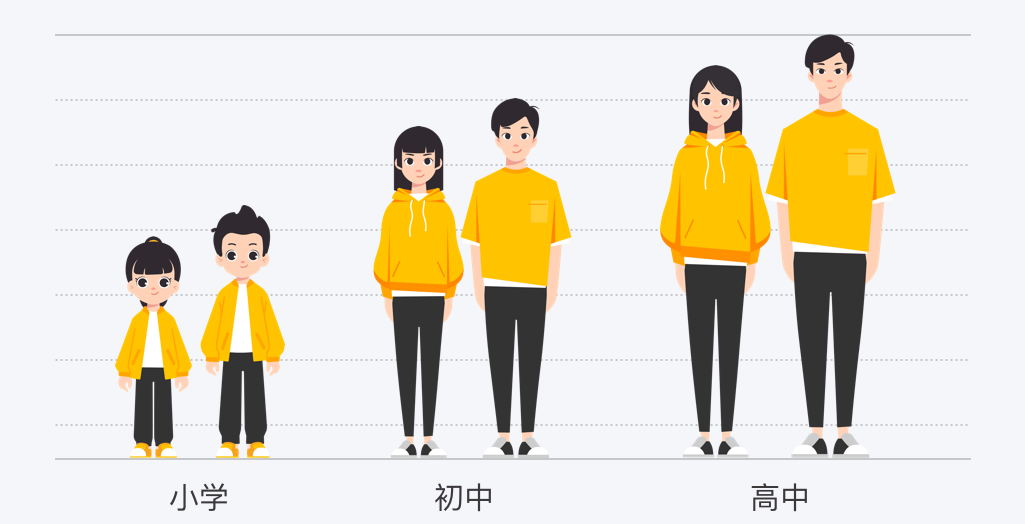
从灵动可爱的小学生到阳光成熟的高中生,我们构建了系统的人物形象风格,并区分不同性别、年龄的体型,丰富了人物表现特征。


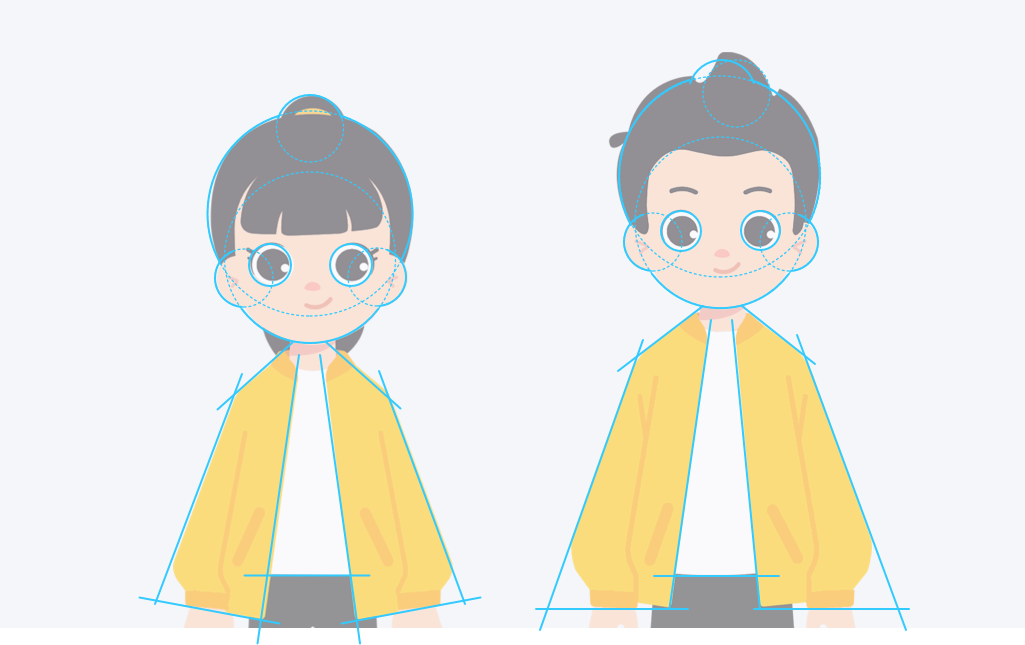
2.去繁求简
作业帮在 K12 教育领域高速发展,常规业务需要大量的设计支持,在满足品牌一致性的前提下,我们使用扁平化风格并精简提炼线条,轮廓使用基础几何形做拼接,使插画人物看起来嘟嘟可爱,又能快速复用延展,提升协同和交接效率。

3.结构细节
虽然考虑组件复用效率精简提炼了人物线条,但依然保留了基本的空间穿插结构,以迎合用户常规的物理认知。

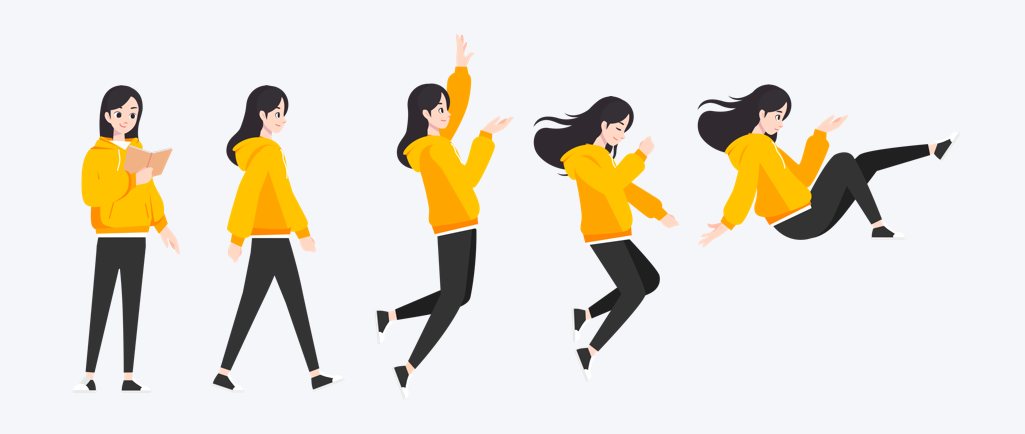
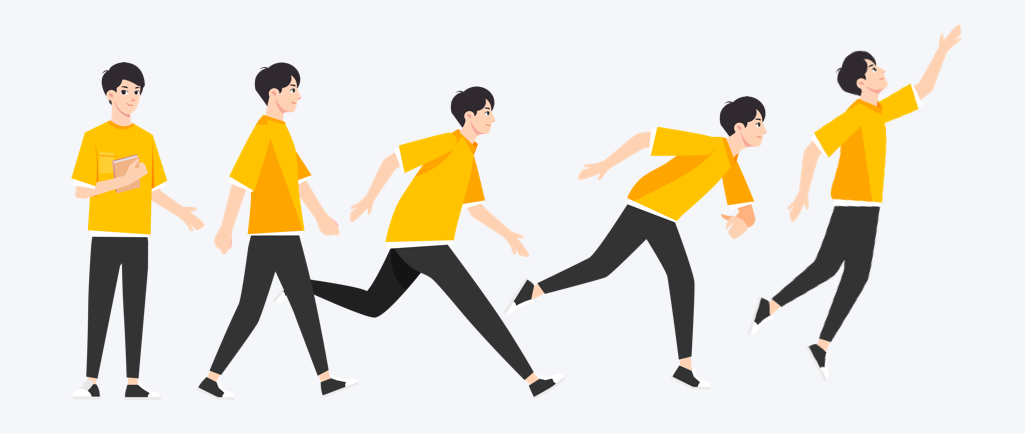
4.动态延展
以用户为中心,以业务增长为导向。为了使这套组件可应用于作业帮各业务线的设计团队,在团队高效协作的同时,我们持续从人物视角、动态、表情、场景等多维度去丰富组件库。


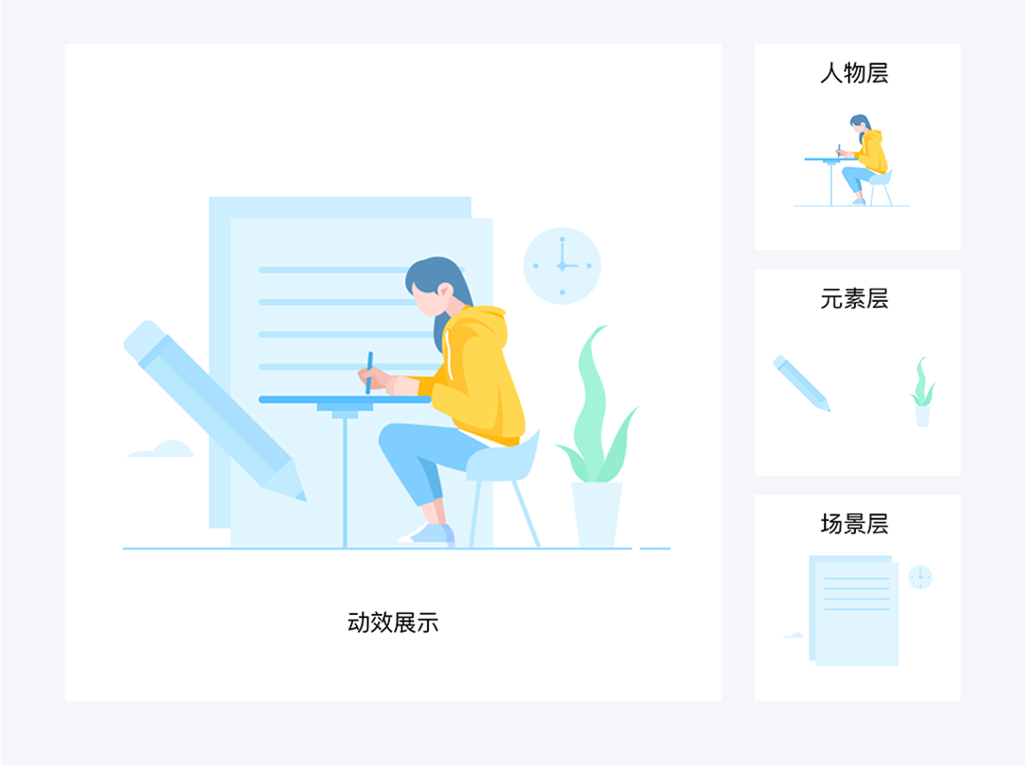
5.模块化容器
结合业务产品的应用场景,我们将组件整理拆分为人物层、元素层、场景层,这三层的元素可以像堆积木一样,根据业务需要随意组合搭配,大大提高了组件复用率和灵活性,从而提升了团队的整体效率。


6.组件库建立
运营需求有较高的时效性,把一些高频常用元素积累起来,保留元素主要特征并统一设计风格,可简单快速应用于执行一些紧急需求。

结合当下设计行业的流行趋势,从扁平风格组件拓展出 C4D 模型库,应用于构建立体场景,通过更细腻的光影、材质渲染出更精彩的画面场景。

三、应用·赋能
1.产品界面的情感融入
作业帮新版 UI 全新升级,完美诠释了业务从工具到平台的战略转变。我们都是视觉动物,对天真烂漫的小孩子来说更是如此,颜值是认知的第一印象。在 UI 界面植入插画,图文并茂看起来更生动有趣,同时可以辅助增强信息辨识度,降低用户阅读成本。产品基础功能层经过插画包装后带来更友好更有趣的体验,使用户与产品建立起稳定的粘性,为业务留存打下第一步基础,并形成稳定的品牌认知。

把拍搜功能按钮与场景插画完美结合,认真读书的学生与可爱的猫咪营造出恬静的学习氛围,改变旧版本拍搜入口的刻板印象,打破了大家对传统工具属性的认知,功能入口融入轻量简约的插画场景,给用户一种全新的体验模式。

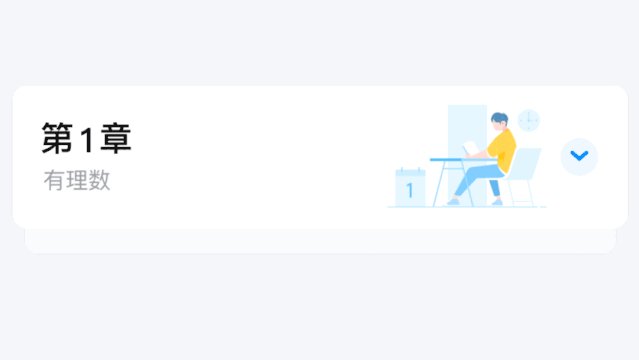
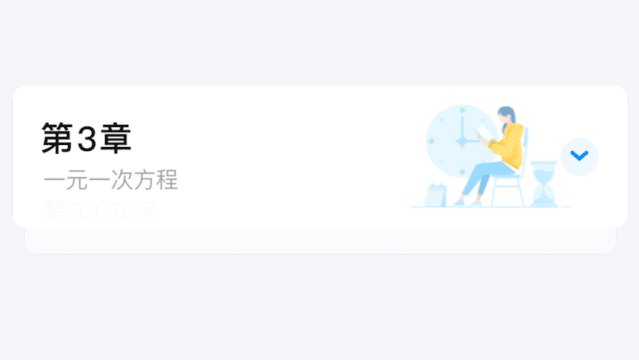
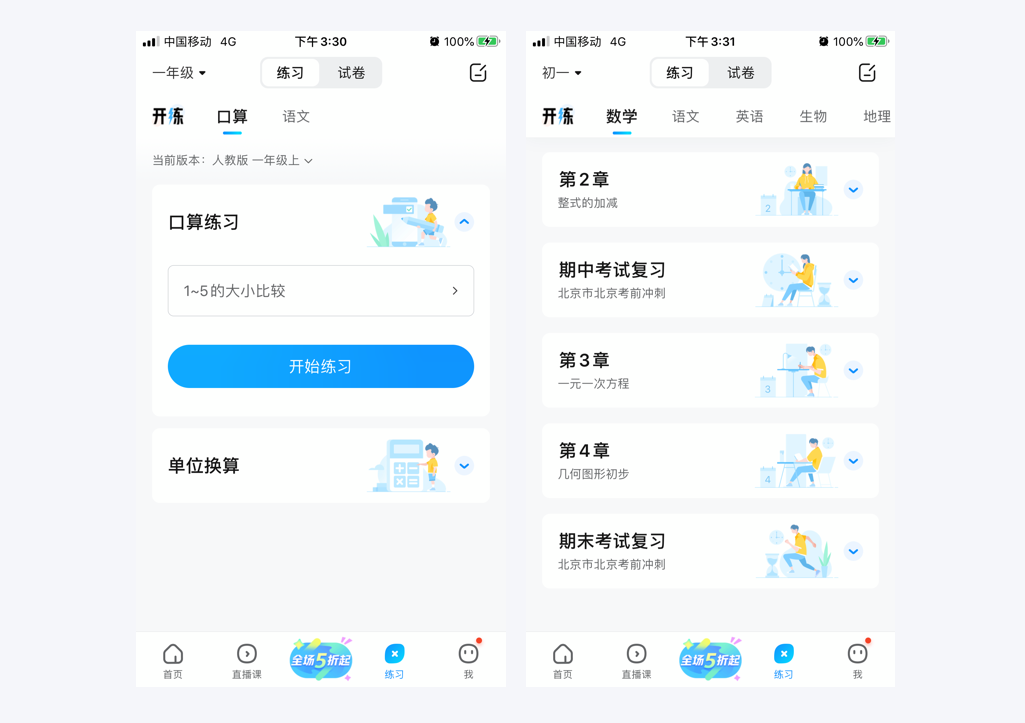
练习界面对应每个章节的卡片分别设计了插画配图,为枯燥的列表界面增加了些许氛围感和趣味性。
同时配合业务分类,对不同年龄段和学科,从人物设计上也有所区分。

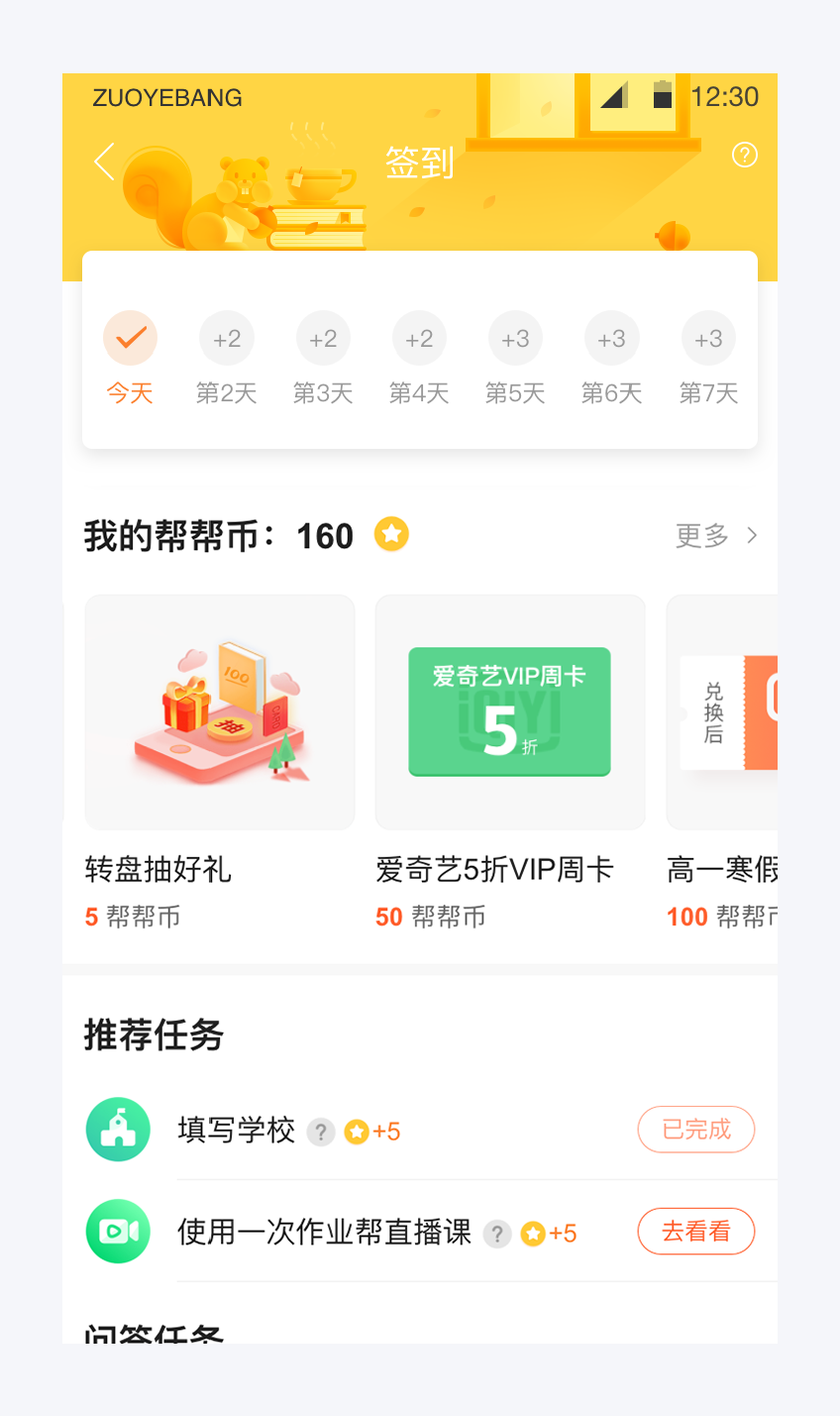
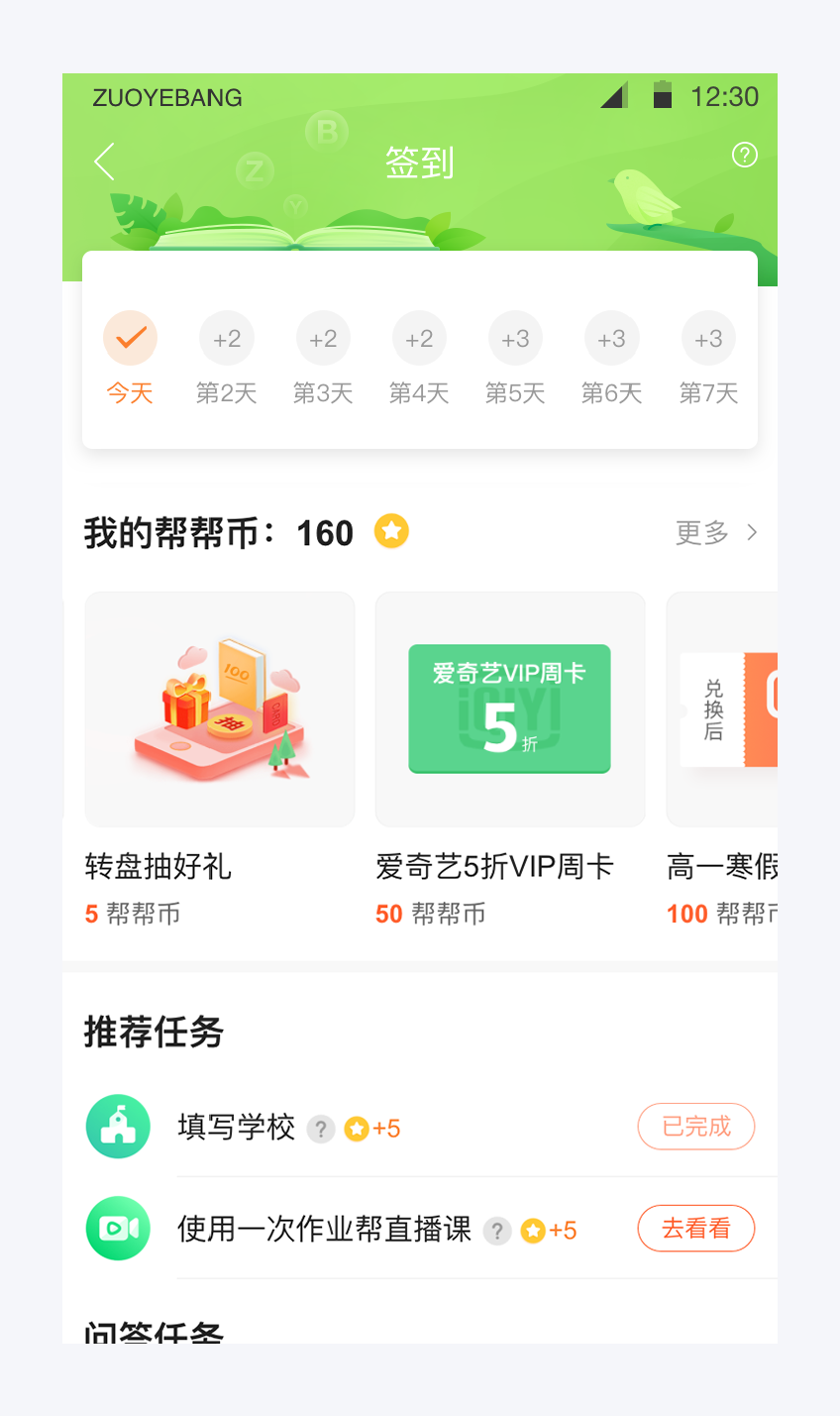
签到页面的背景图根据真实的季节变化进行自动切换,丰富了签到这种强粘性功能体验的趣味性。




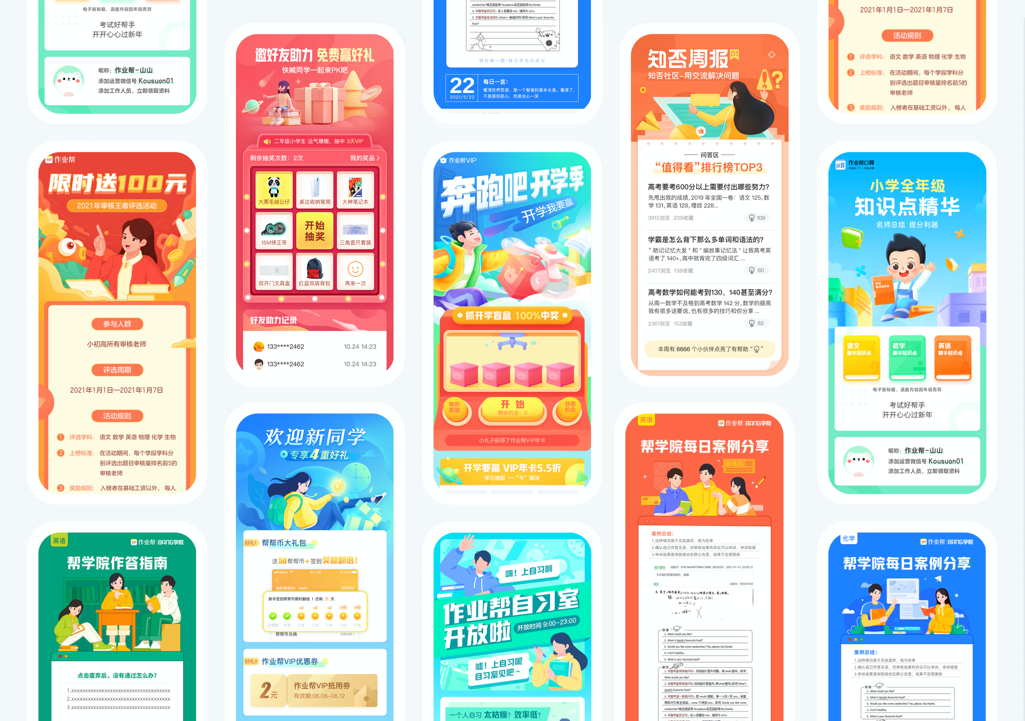
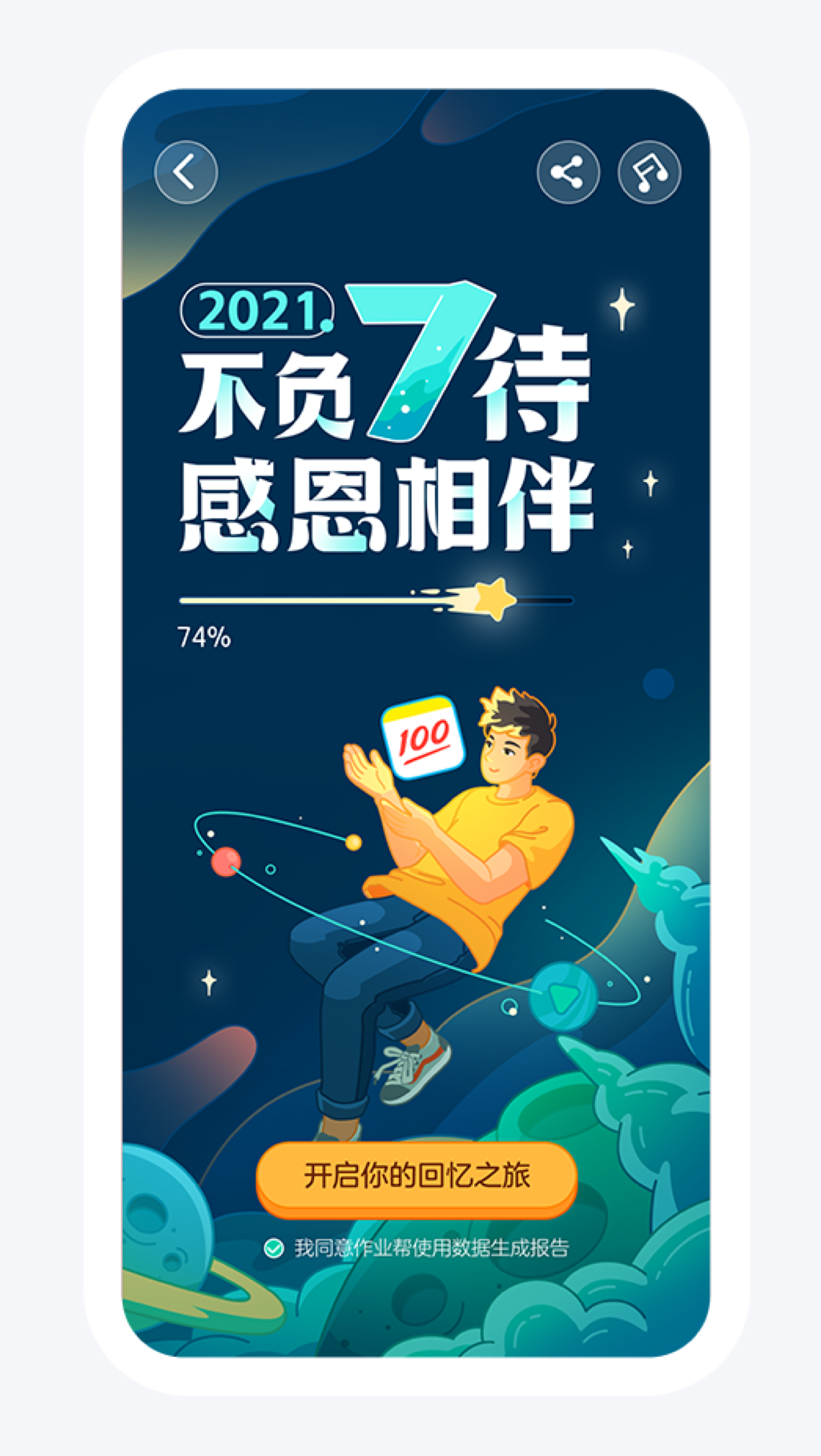
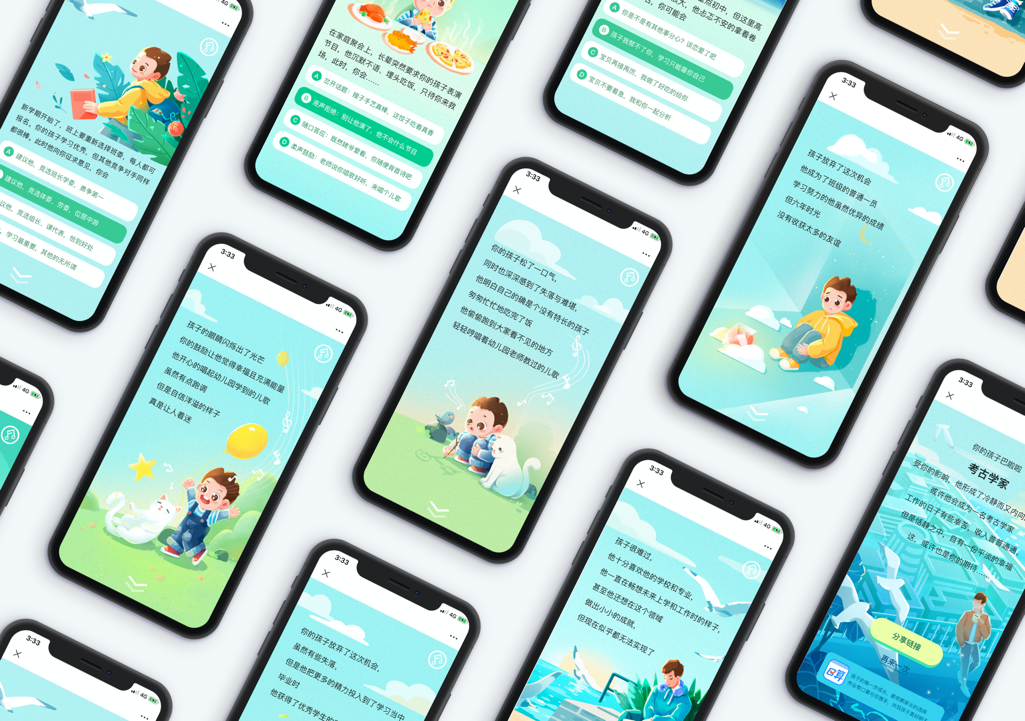
2.线上运营活动应用







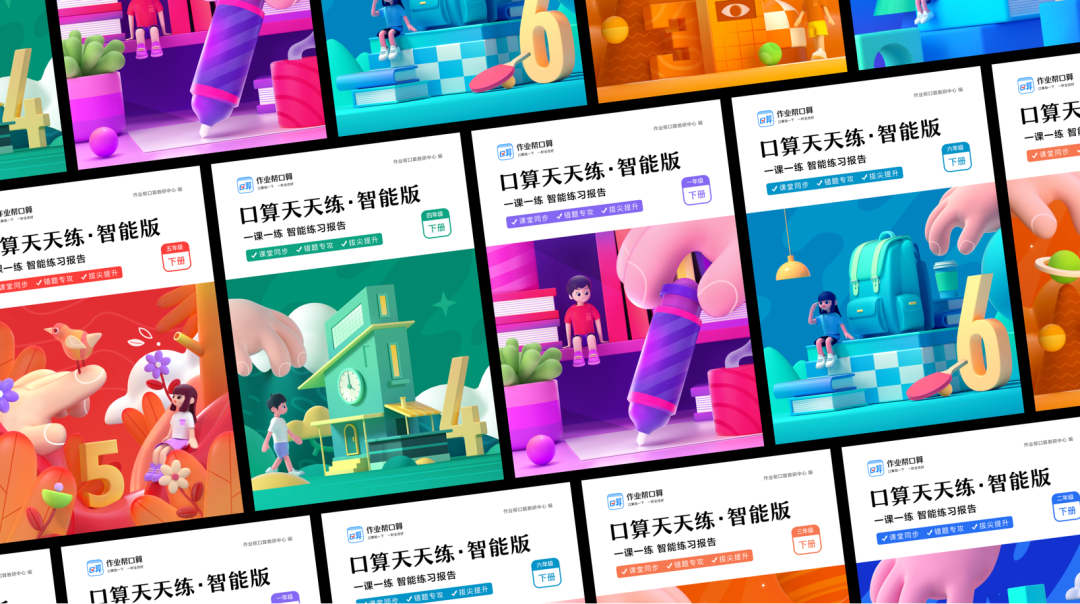
3.线下文创书籍应用



写在最后
本次平台运营插画组件系统的升级,是伴随公司业务高速发展和设计团队不断壮大的产物,其中经过了多次完善和修改,最终应用并沉淀出众多优秀作品。我们也将紧跟业务发展并结合用户反馈,对插画组件系统保持更新迭代。有效创意,高效赋能,以优良的用户体验为纽带,让优质教育触手可及。