VS Code 中 11 个快捷键/操作,让你的效率与舒适度翻倍!
跳转引用、禅模式...VS Code 中 11 个快捷键/操作,让你的效率与舒适度翻倍!
在本文之前,我们已经连续在两篇文章中讨论了 VS Code 中的快捷键:
•你真的会用 VS Code 的 Ctrl、Shift和Alt吗?高效易用的快捷键:多光标、跳转引用等轻松搞定•VS Code 中的 Vim 操作 | 无需修改 VSC 默认快捷键 | 常用组合与逻辑
本文我们继续讨论 VS Code 中的快捷键。实际上,相比前两篇文章,本文更加注重介绍“操作”,快捷键不是重点,重点是功能的探索与应用。
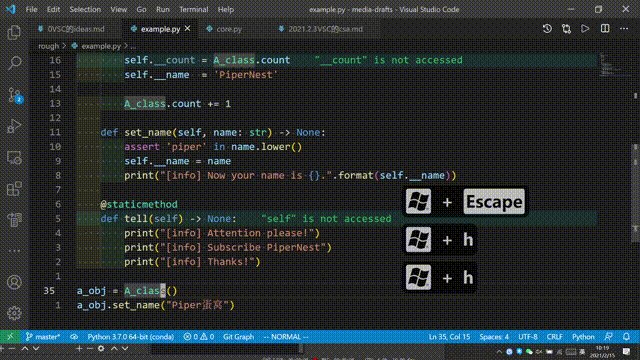
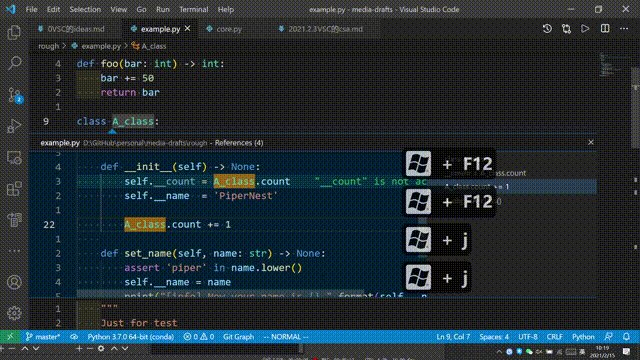
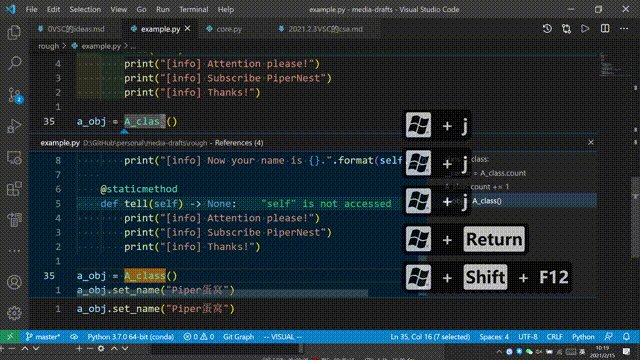
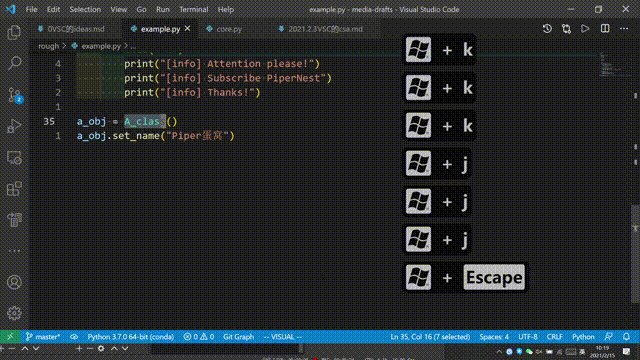
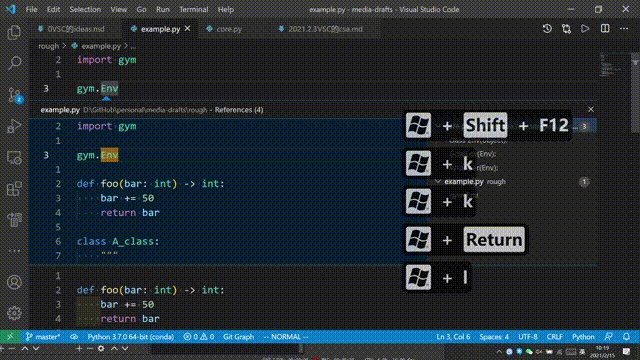
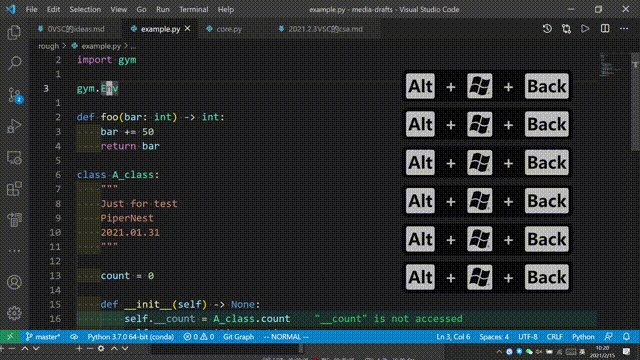
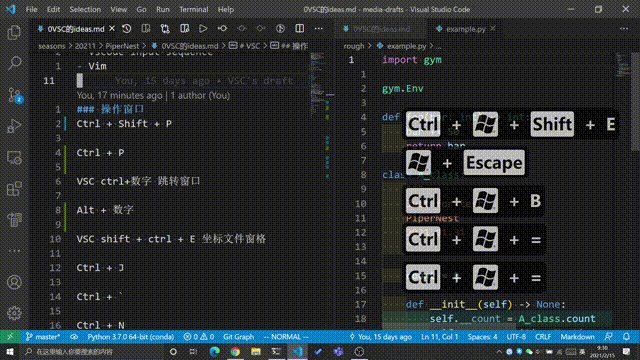
F12 跳转引用

如上图:
•F12 跳转到变量、函数、类的定义处•Shift + F12 跳转到其引用处;多个引用时,可以选择具体哪个 reference
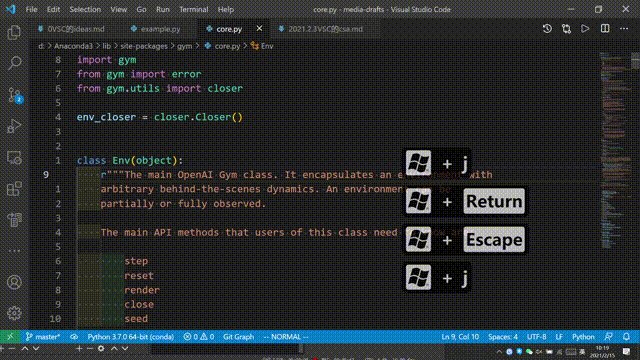
使用 F12 也可以跳转到环境库的源码中,如下图,我跳转到了库 gym (使用 conda 安装到 lib)的 core.py 。

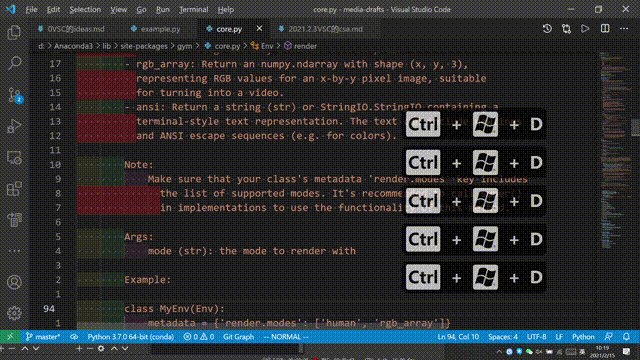
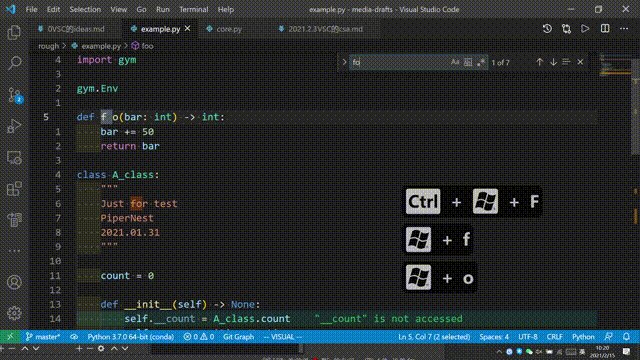
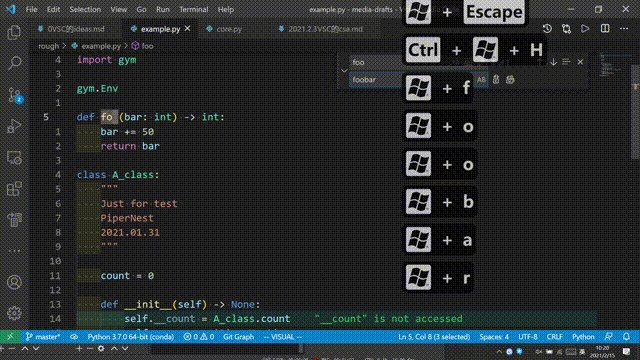
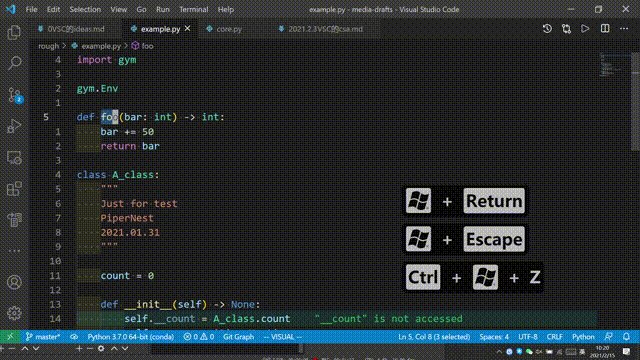
查找与替换

使用 Ctrl + F 可以进行查找;使用 Ctrl + H 则弹出替换窗口。如上,我将 foo 替换为 foobar ,使用 Alt + R 支持正则语法。
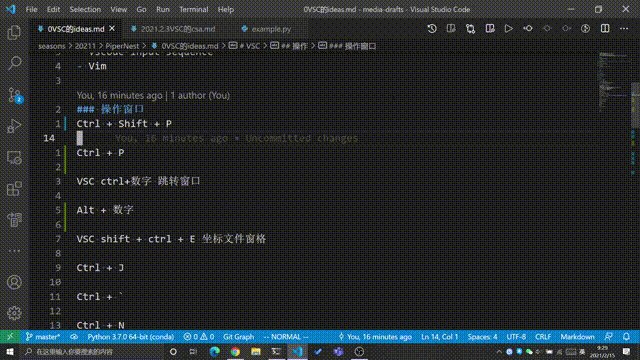
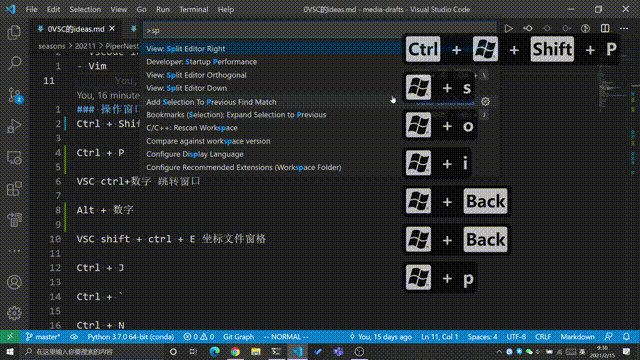
Ctrl + Shift + P
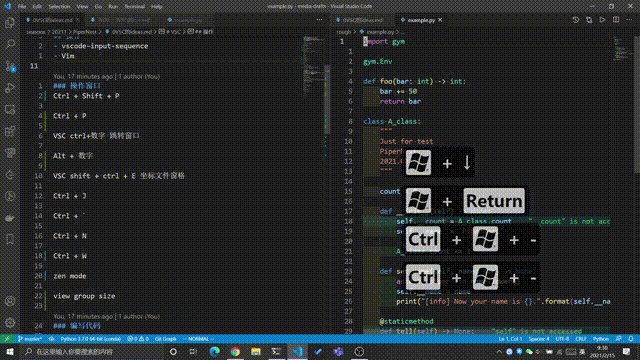
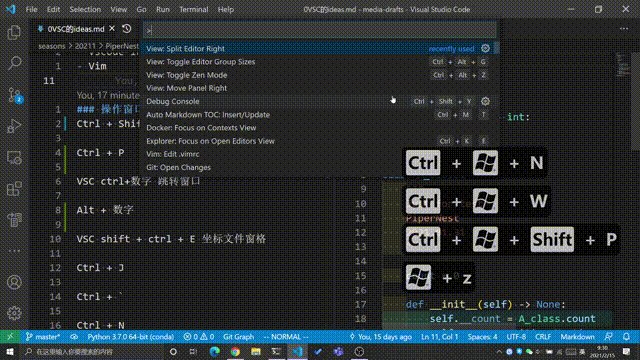
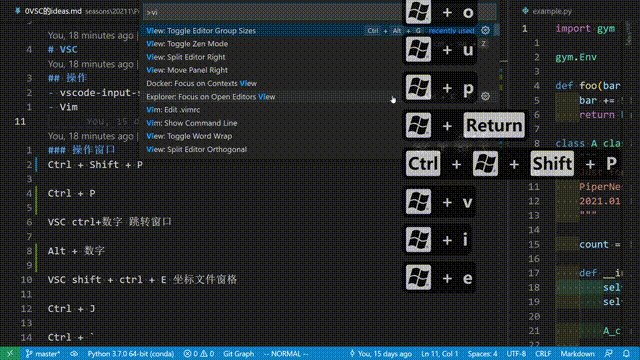
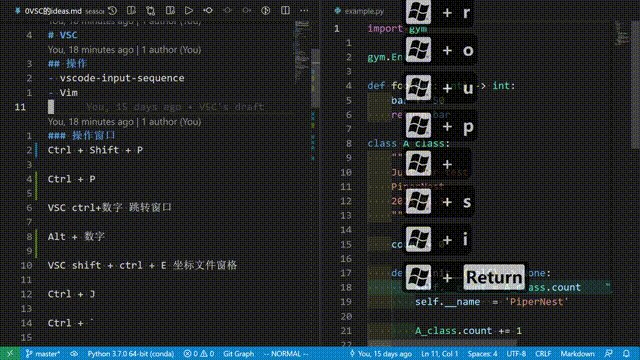
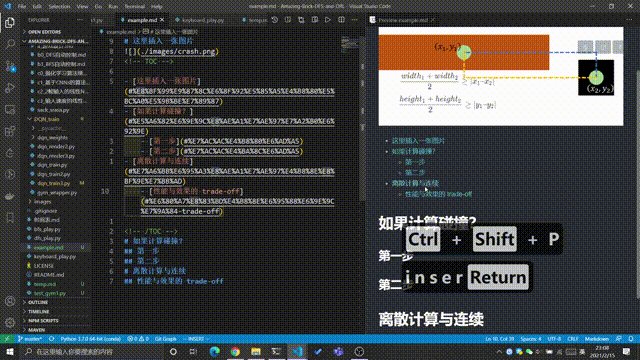
Ctrl + Shift + P 恐怕是各个编辑器、调试器中最常用的操作了:弹出命令窗口,然后我们输入相关命令的名称,回车则执行该命令。

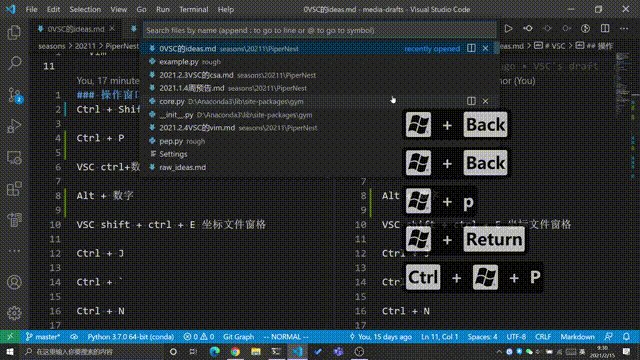
如上图,我使用 Ctrl + Shift + P ,执行 View: Split Editor Right 命令,接着,使用 Ctrl + P 调用出窗口切换器(文件切换器)。
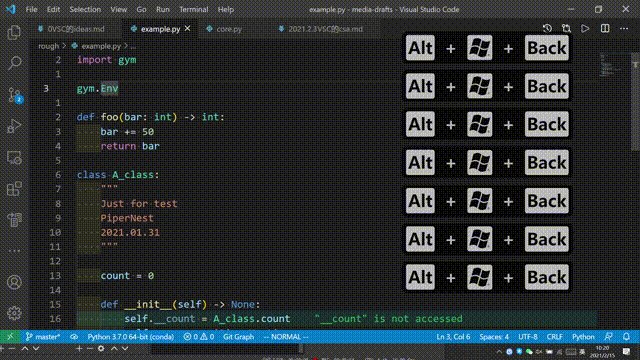
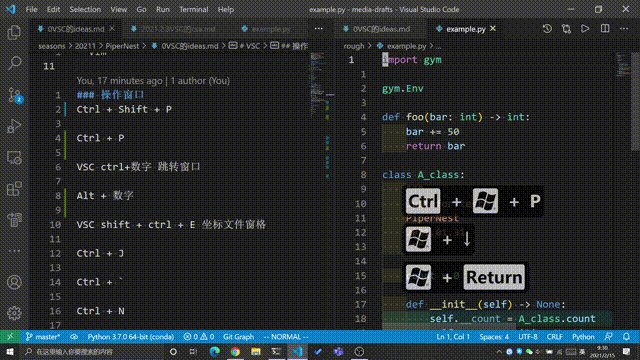
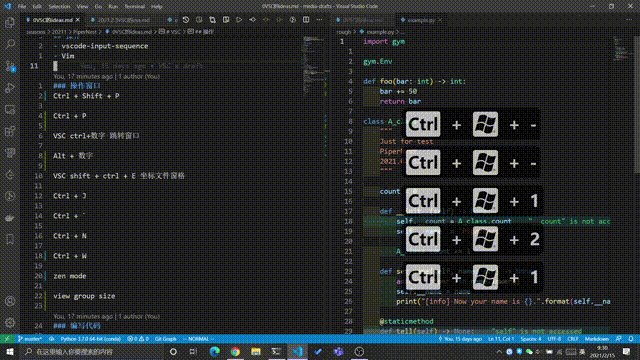
切换窗口
处于一堆、相互重叠的文件, VS code 称其为一个「group」。我们通常要用到「group的组内切换」和「group间切换」。

如上图,Ctrl + <你要去的 group 编号> 来把光标(的注意力 focus)集中到你要去的 group 上。上面 Ctrl + 1 切换到左边的 group ;Ctrl + 2 切换到右边的 group 。
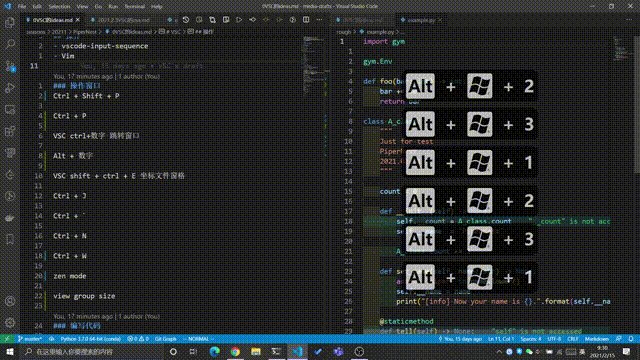
而 Alt + <数字> 则是在 group 内切换标签页。
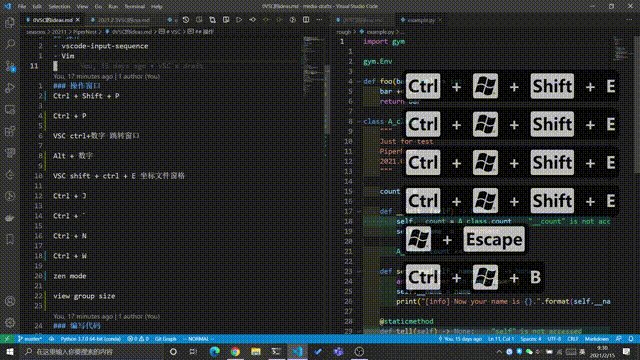
此外,注意到 Ctrl + Shift + E 打开或关闭文件管理器 Explorer ,就是左侧的那个树状图。而 Ctrl + B 是开关 Side Bar ,即侧边栏。
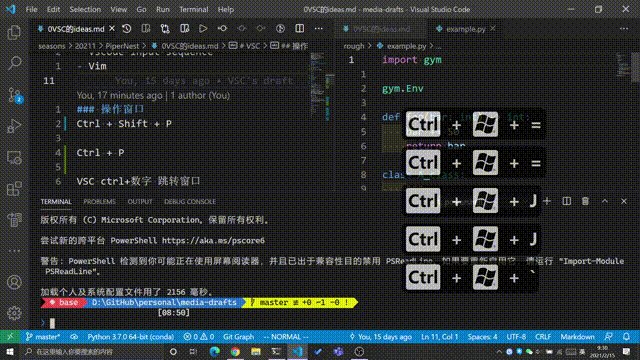
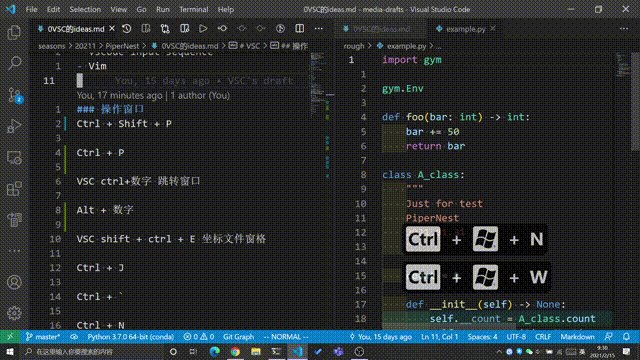
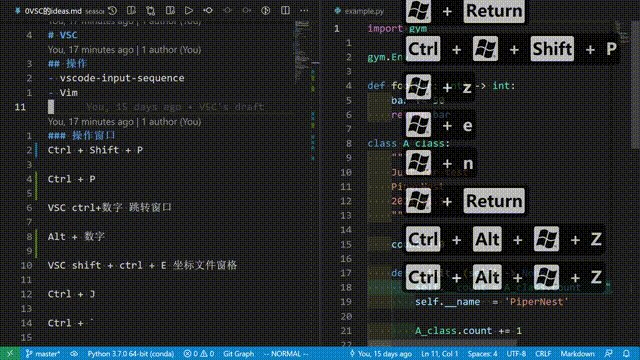
新建、关闭与调式台
使用 Ctrl + ~ 开关终端,而 Ctrl + J 则是开关 Panel ,即含有终端、调式器的底部容器。

此外,Ctrl + N 是新建文件,Ctrl + W 是关闭当前文件(这在所有 windows 应用上几乎都适用)。
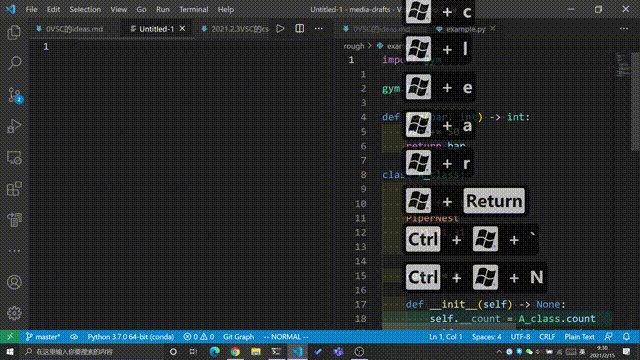
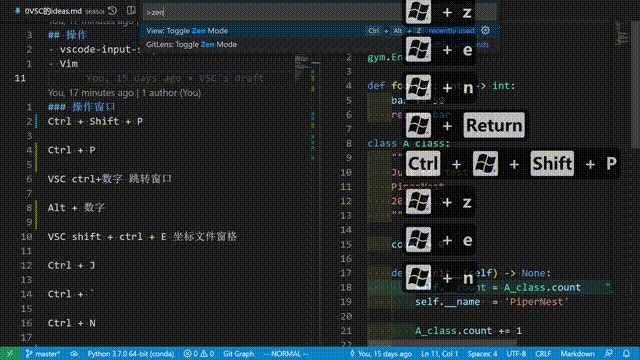
禅模式
有时候,节目显得过于复杂臃肿,分散了我们的注意力,视野不清爽,也会降低舒适度。使用禅模式 Zen Mode 则会屏蔽这些干扰。

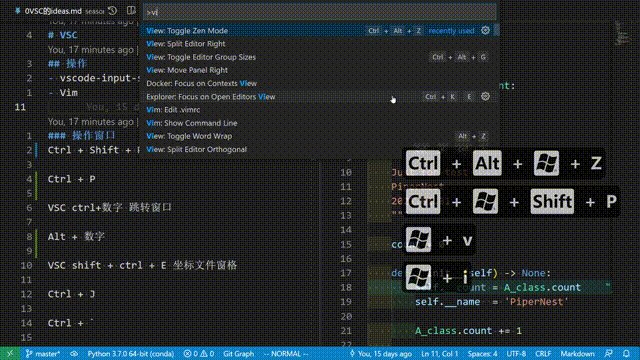
可以使用 Ctrl + Shift + P 输入 Zen 来调用相关命令。此外,我将其快捷键改为了(在左下角的小齿轮的 Keymaps 中更改) Ctrl + Alt + Z ,如上图,甚是舒爽。
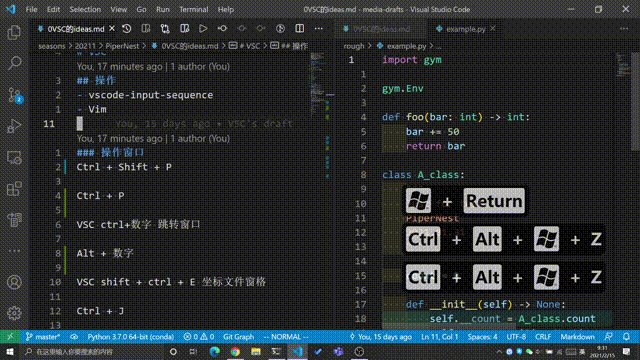
group size
一块小小的显示器,还要被两个或以上的 group 平分区域,我们的代码阅读屏幕实在是太『窄』了。

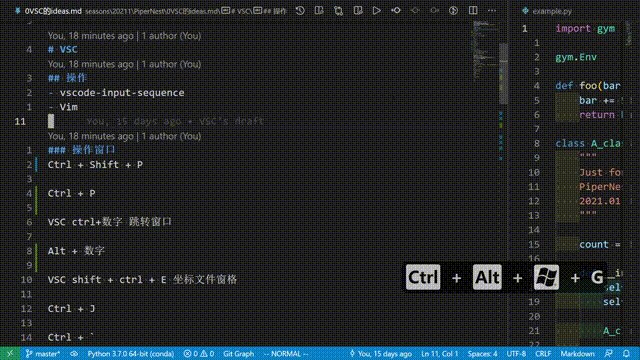
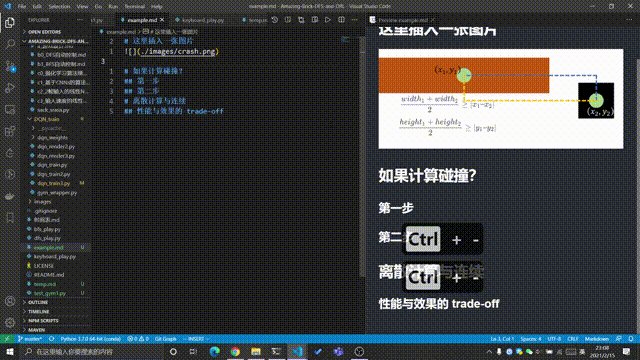
如上图,我们可以用 Toggle Editor Group Sizes 来切换阅读模式,让其更宽一些。我设置了其快捷键为 Ctrl + Alt + G 。
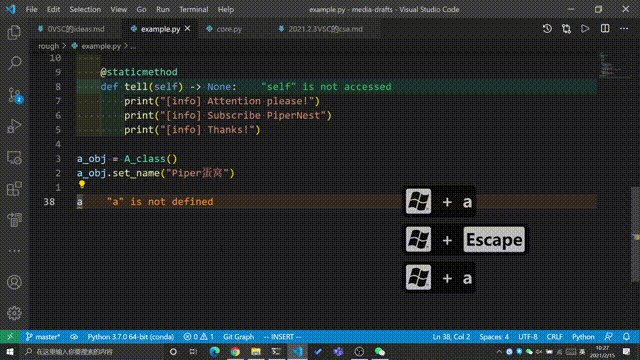
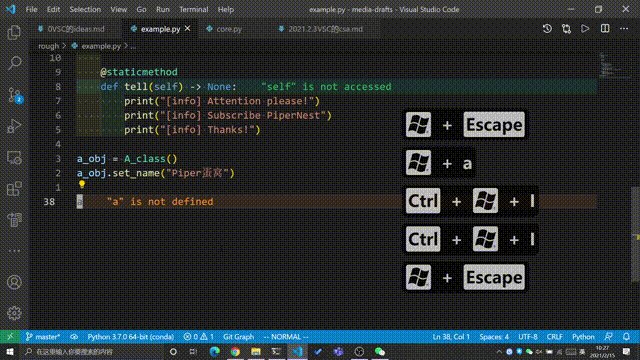
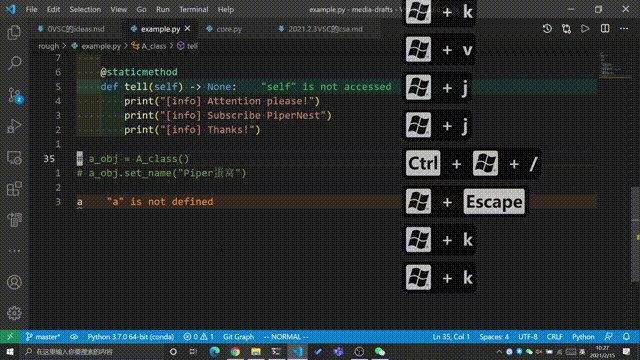
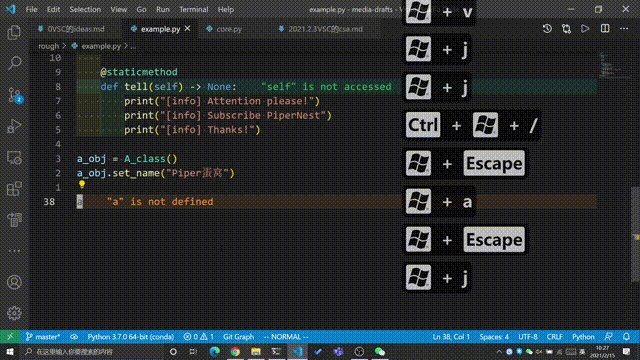
Ctrl + i / Ctrl + /
如下图,使用 Ctrl + i 可以调用代码提示,而 Ctrl + / 可以将选中的文本注释掉,或者取消注释。

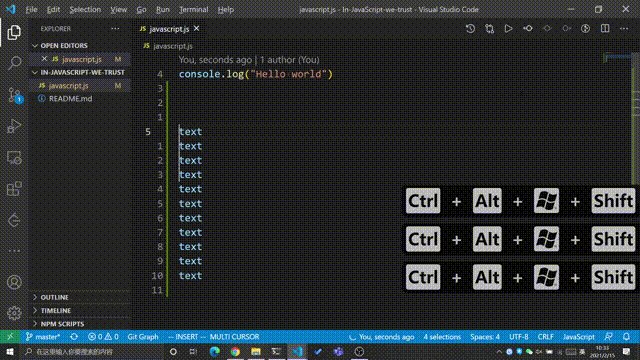
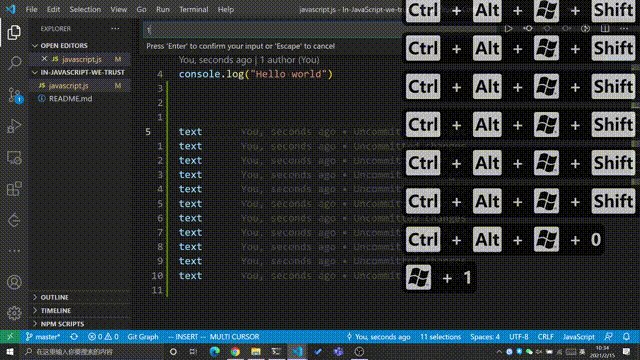
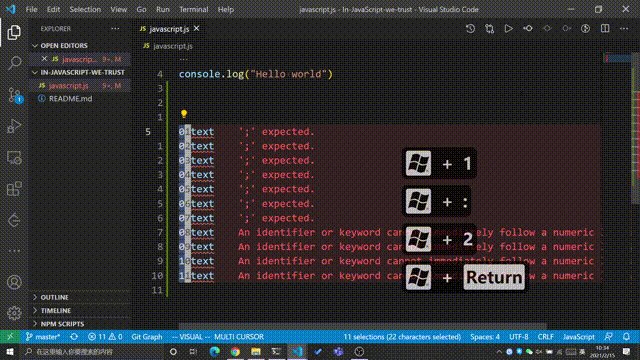
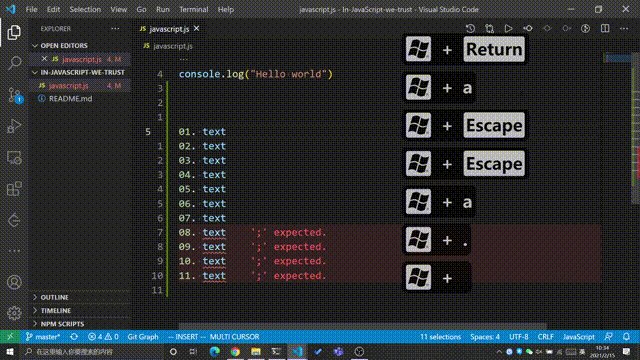
插件:vscode-input-sequence
一个 vscode-input-sequence 解决了我们输入序列数据的烦恼。

如上图,配合多光标,我们可以输入一个序列的数据,并且可以决定序列的递进规则、递进步长、占位、进制等。
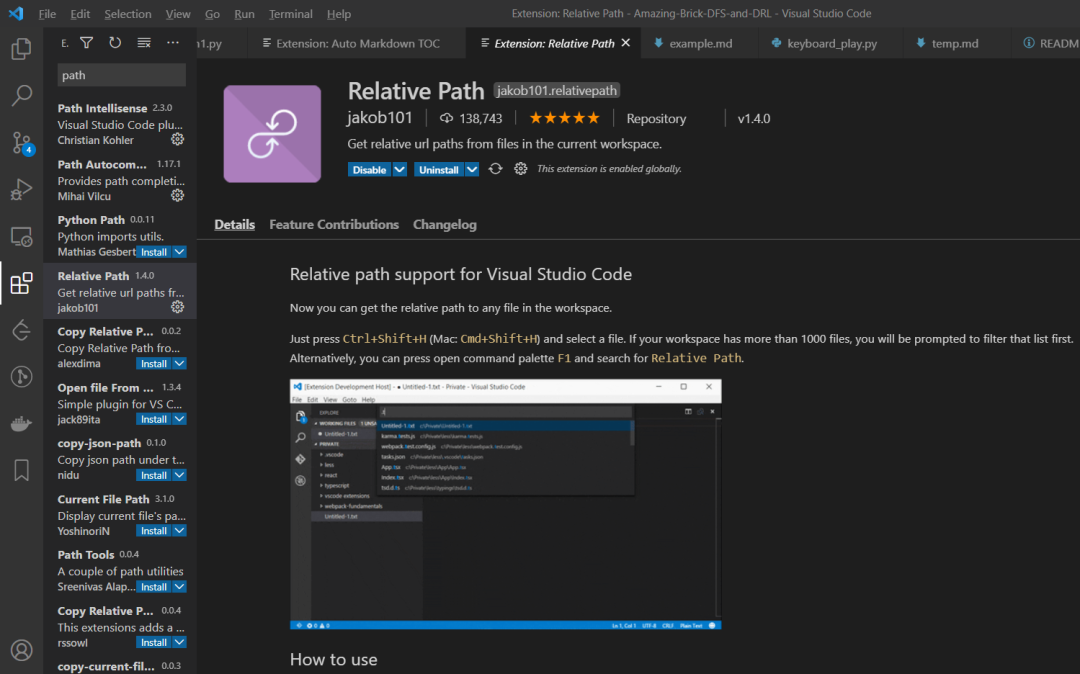
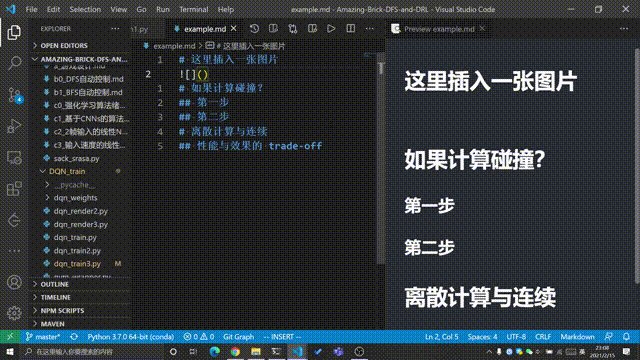
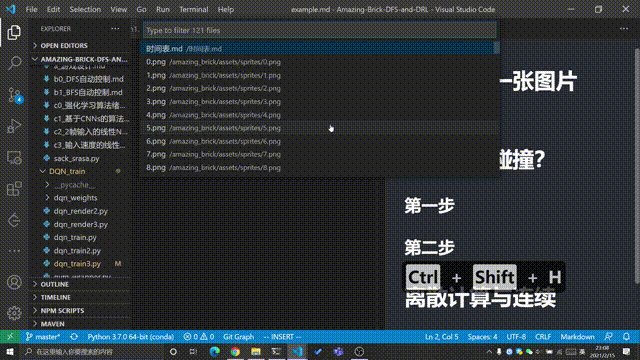
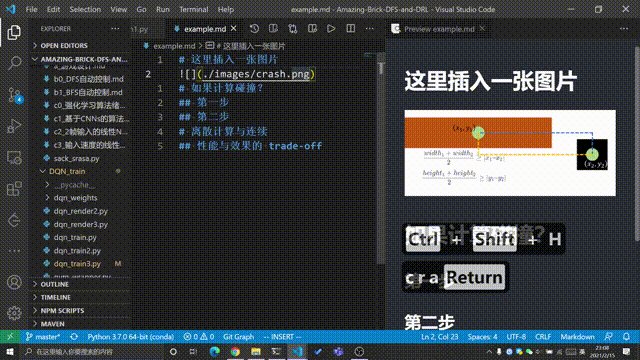
插件:Relative Path

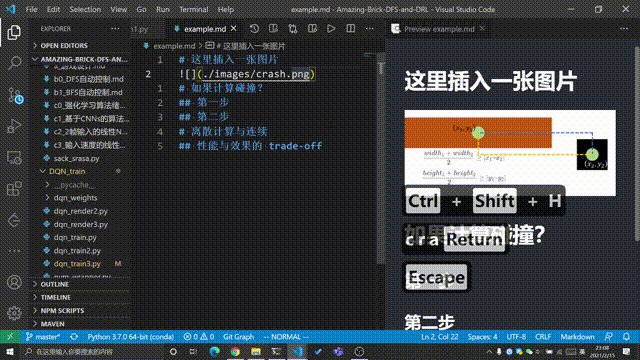
我很喜欢 Relative Path ,如下图,输入 Ctrl + Shift + H 便自动补全文件的相对路径。

插件:Auto Markdown TOC

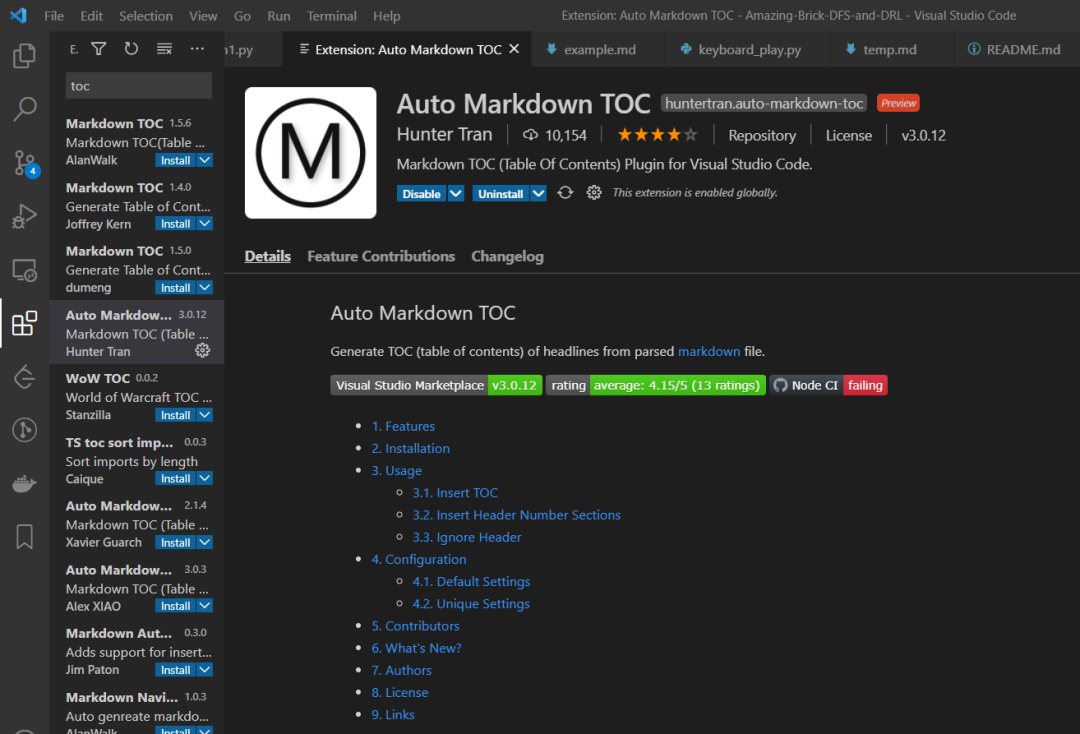
有很多关于 markdown 自动生成目录的插件,我觉得对中文最友善的,应该是 Hunter Tran 的 Auto Markdown TOC 了。

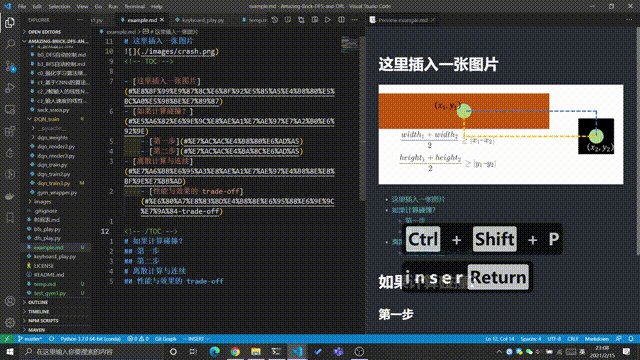
如上,使用 Auto Markdown TOC 自动生成目录(同样地,在Ctrl + Shift + P 中调用相关命令)。
你好,我是小拍,管理学在读研究生、技术爱好者与自学者、 VS Code 中文社区核心志愿者、微软学生大使,同时也是 『持续改善 · よい品よい考”』 思想的支持者和践行者。欢迎加我微信 PiperLHJ 入群交流。您的「在看」或「转发」将对我产生极大的帮助!
