最适合程序员的画图工具?
最近很多读者私信问我,我图解文章中用到的画图工具、思维导图工具、代码贴图工具是什么?
我在很早的时候提到过,不过时间有点久了,而且比较零散,可能现在大部分读者还不知道。
我今天统一整理一下,我图解文章用到的各类工具吧,这些工具我用了一年多了,没发现什么问题,所以是值得推荐的。
我这里先列一下:
画图工具:draw.io
思维导图工具:xmind/effie
代码贴图工具:carbon
文章编写工具:有道云笔记/typora/effie
接下来,详细聊一聊。
画图工具
这篇文章的封面图就是 draw.io 的开发团队。
我的图解文章里的图片全是在 draw.io 这个工具画的,写了那么久的图解文章,再加上我工作中也有画图的习惯,累计也有在上面画了接近 1000+ 张图片。
选择它的原因很简单,因为是免费的,而且图片的源文件可以直接保存到 Github 的,这样非常方便,相当于直接云备份到了 Github 仓库里,然后用 Github 作为图床。
这一套操作下来,不管是画图工具,还是图床,都是不花一分钱的方案!
draw.io 画图工具可以在线画图,或者下载应用,或者作为 visual studio code 插件来使用。
我比较常用的方式是在线画图,就是直接在网站上画图。draw.io 一开始的画图网站地址就是直接在浏览器输入 draw.io 地址后,就会自动进入在线画图工具页面,现在它改版了, 改成重定向到官网地址了,所以现在想进入在线画图工具页面,地址是:
https://app.diagrams.net
当然,如果你想下载应用来使用,也可以在 Github 下载:
https://github.com/jgraph/drawio-desktop/releases/
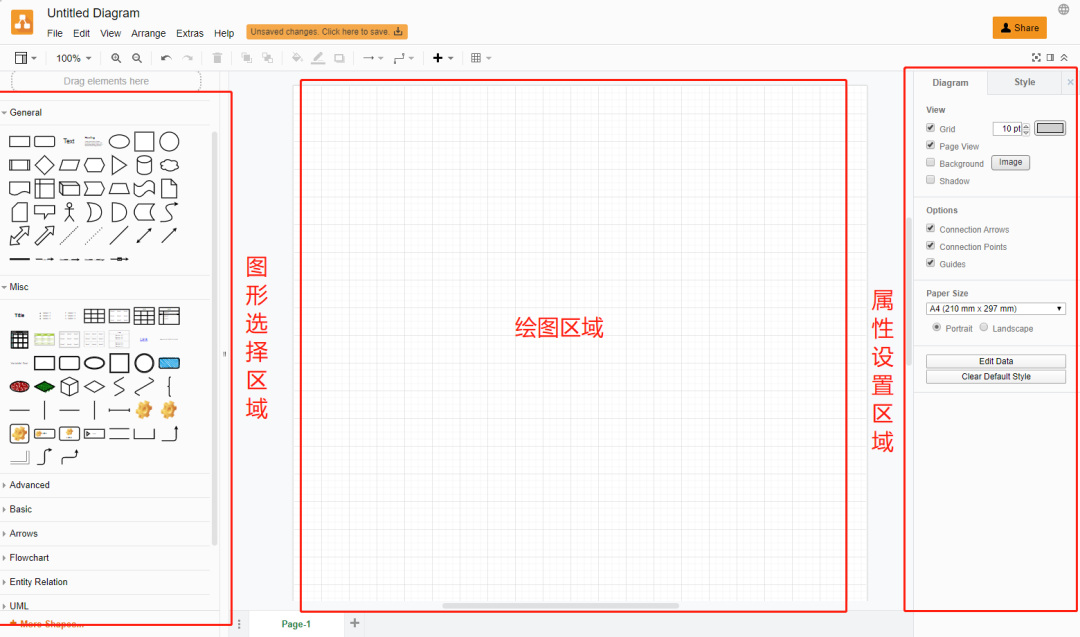
我们来看看这个画图工具的页面长什么样子,主要分为三个区域,从左往右的顺序是「图形选择区域、绘图区域、属性设置区域」。

其中,最左边的「图形选择区域」可以选择的图案有很多种,常见的流程图、时序图、表格图都有,甚至还可以在最左下角的「更多图形」找到其他种类的图形,比如网络设备图标等。
具体的画图方法,我在之前的文章详细介绍过:「我的 500 张图是怎么画的?」,这次我就不再赘述啦。
之前没有详细介绍,怎么将文件保存到 Github,然后作为图床使用,这次补充下。
1、在浏览器输入地址:https://app.diagrams.net,进入到在线画图网站后,就会弹出保存文件到什么地方的选择,可以保存到本地、Github、OneDrive等。

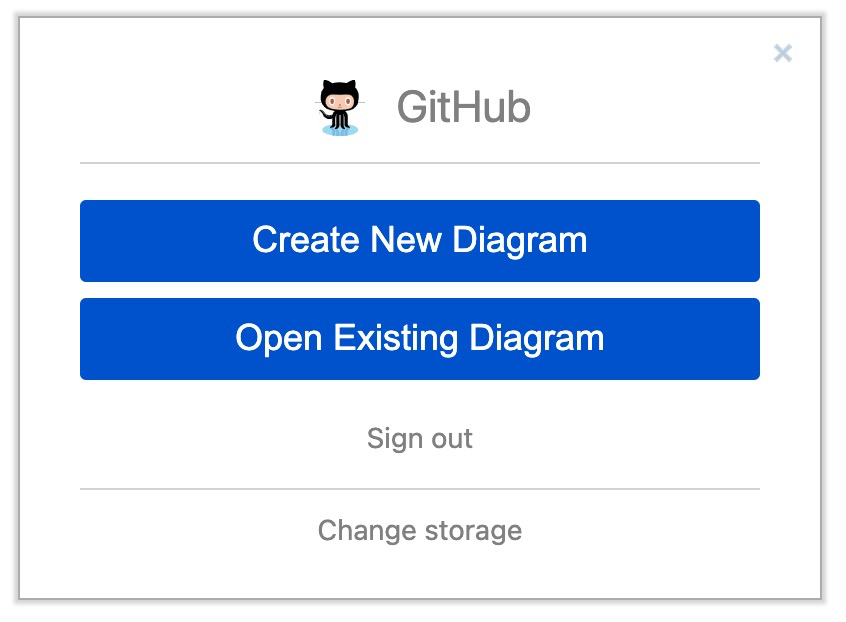
2、选择保存到 Github 后,就选择创建一个新的画图文件。

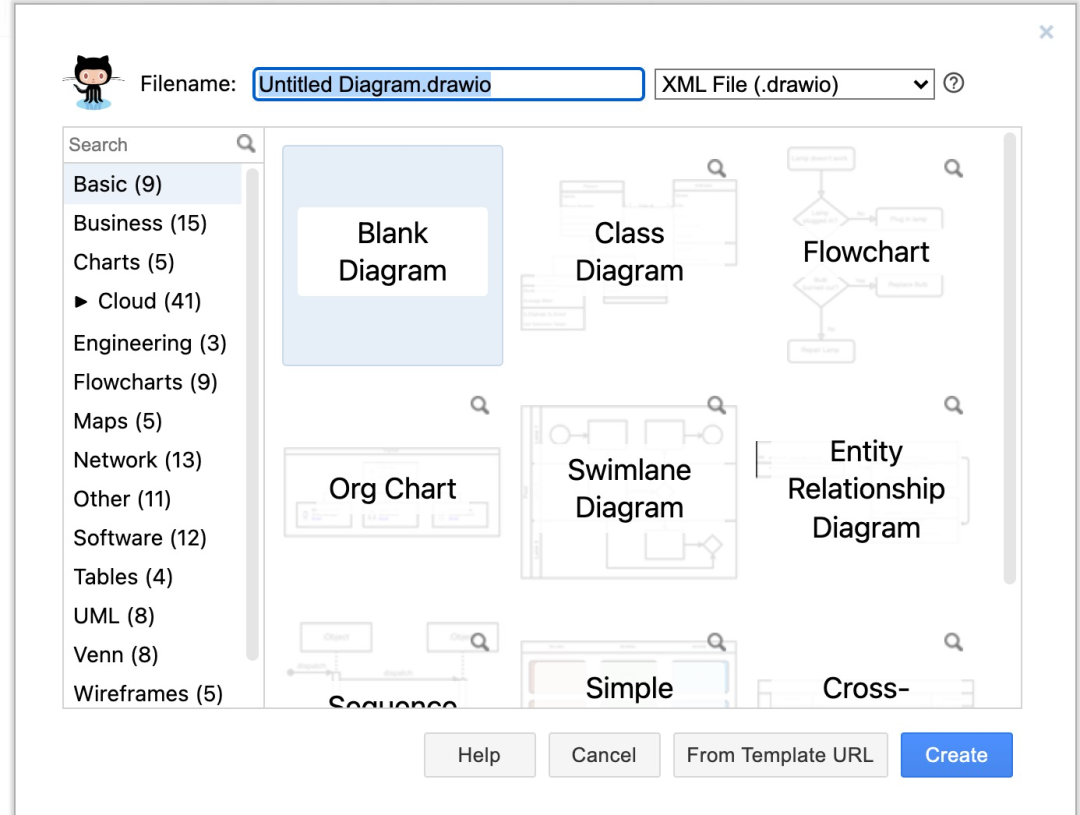
3、选择创建一个空白的图片,然后可以给文件取个名字,画图的源文件后缀是 .drawio,最后点击创建。

4、点击创建后,就会弹出获取你的 Github 账号权限,点击同意就行。

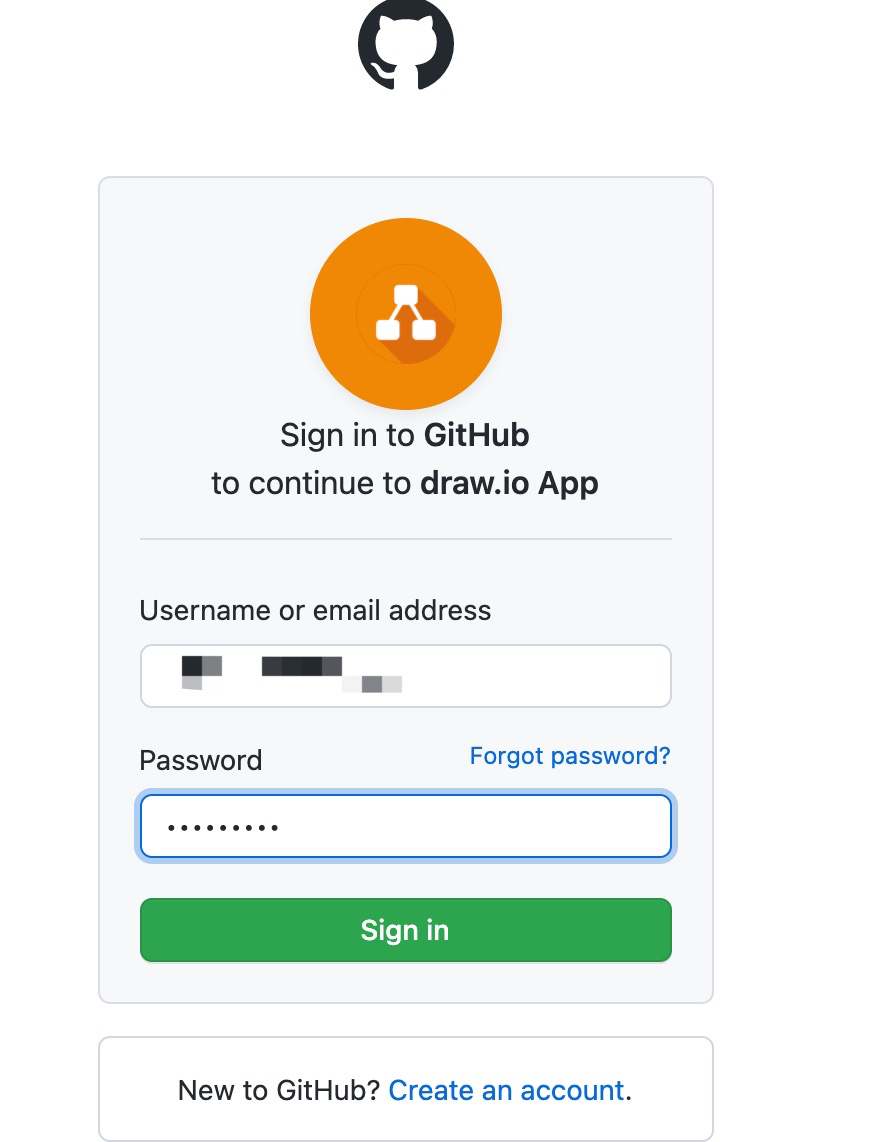
5、接着输入你的 Github 账号密码。

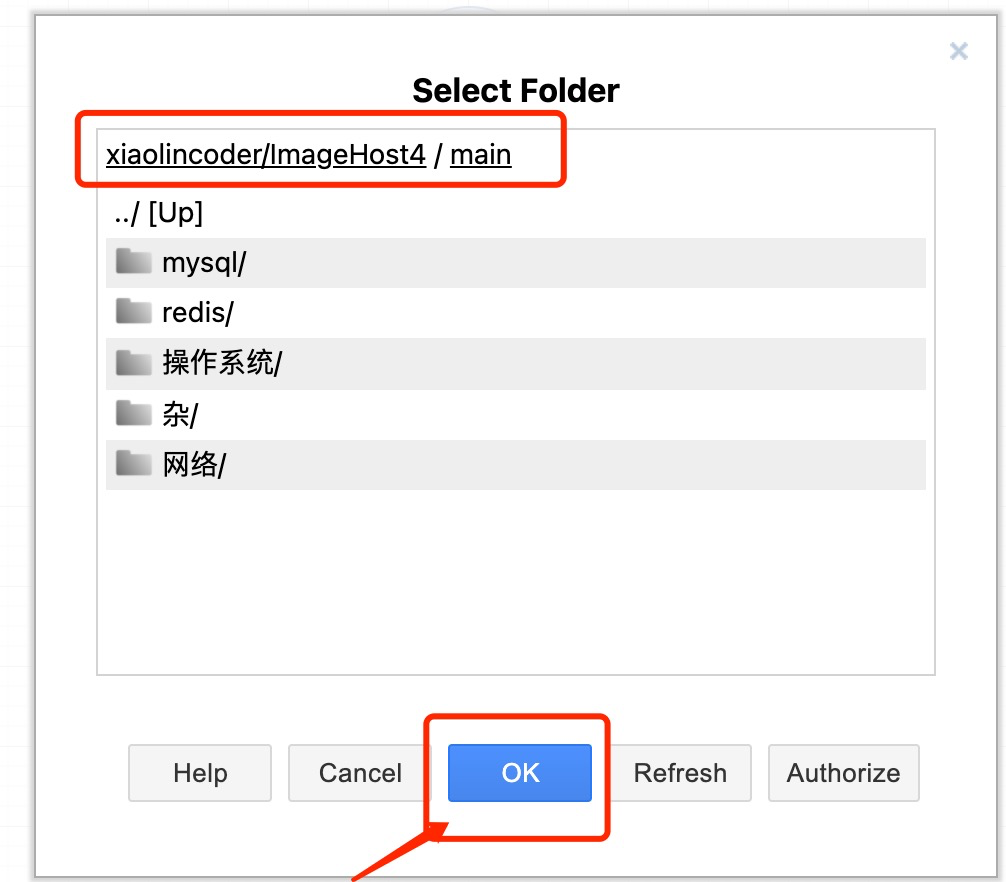
5、登陆完后,选择你要保存的 Github 仓库,比如我选择这里:

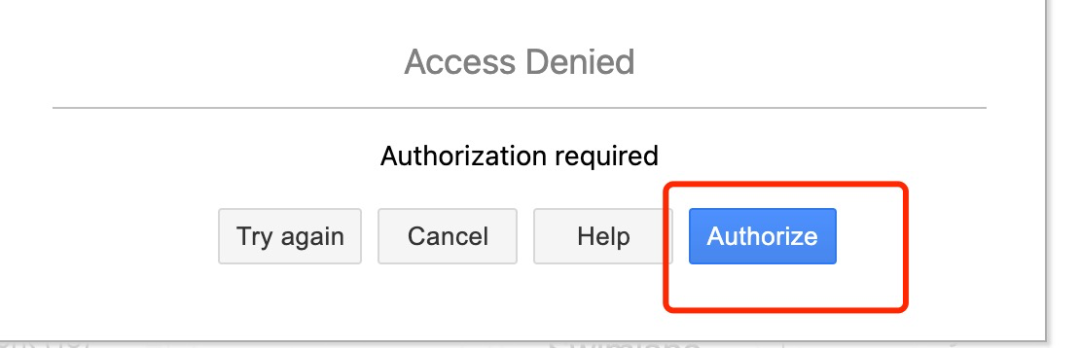
6、接着,点击同意授权。

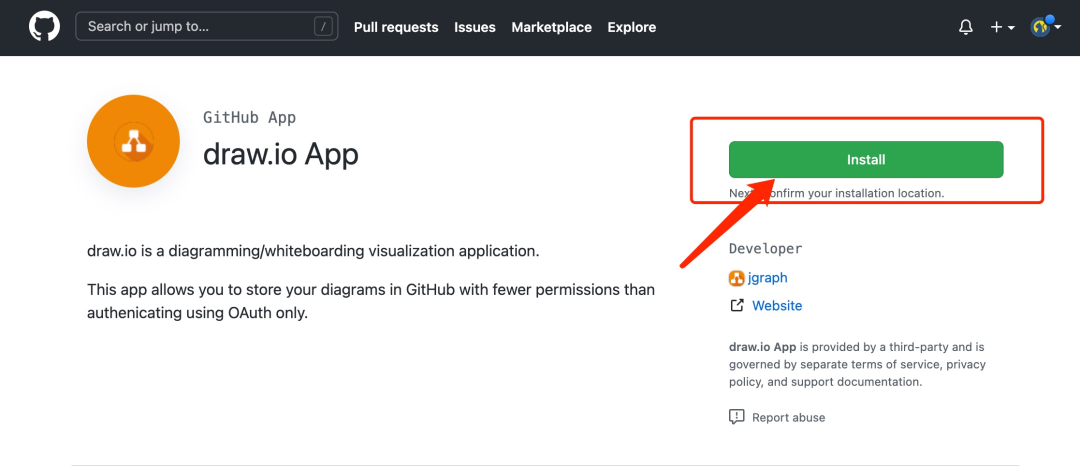
7、然后就会跳转到一个网站,在你的Github需要安装 draw.io App,直接点击安装即可,初次使用才会有这一步,后面就不用那么麻烦了。

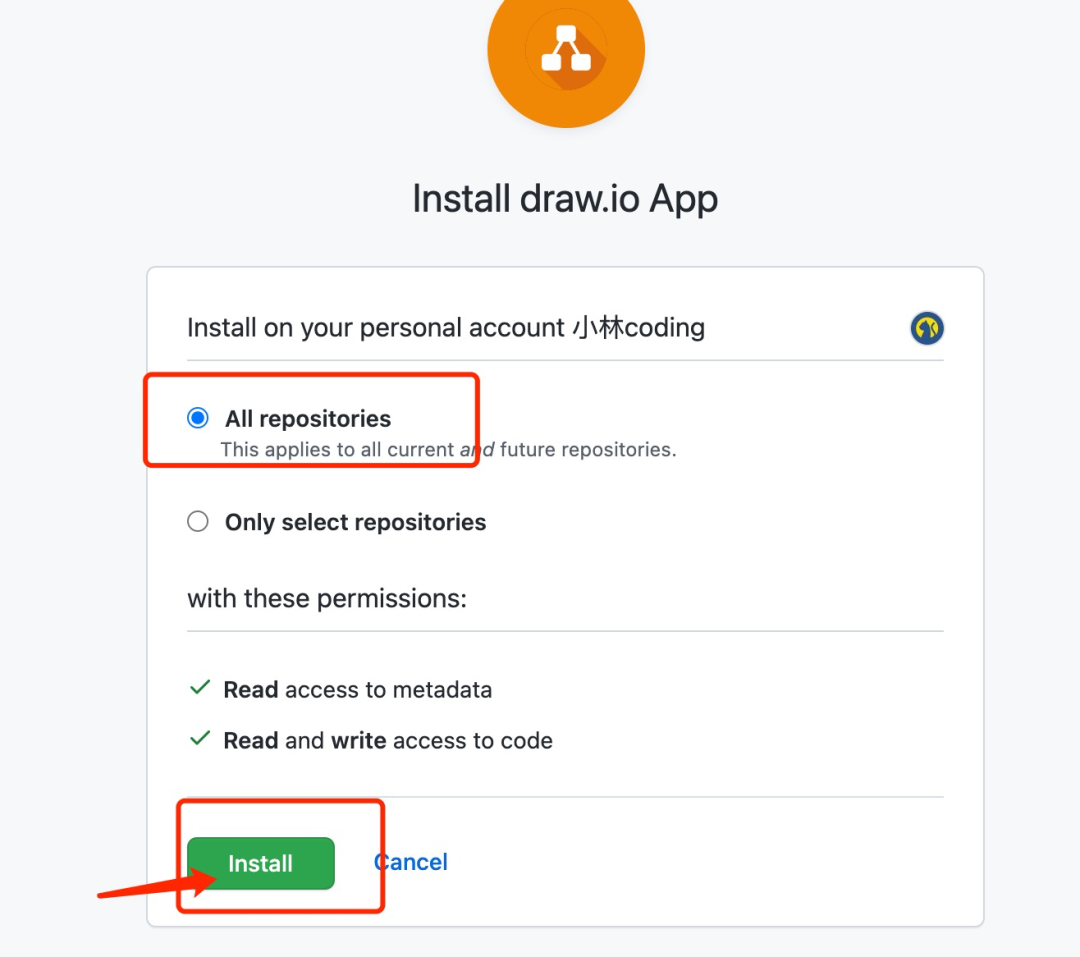
8、然后选择你要授权的仓库,可以是某个仓库,也可以全部仓库,我这里为了方便,就直接选择了所有仓库。

9、安装完成后,在回到在线画图网站,点击「try again」。

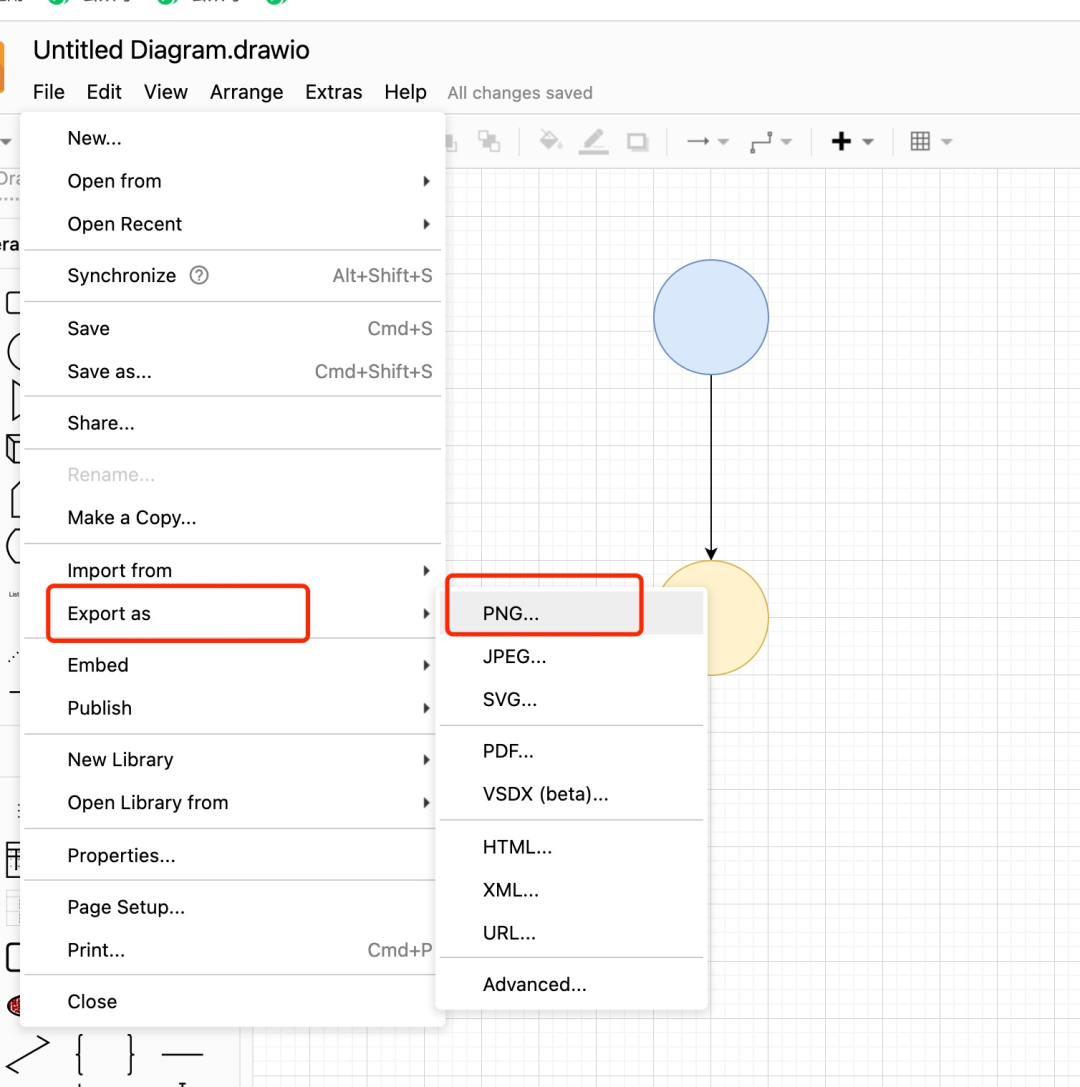
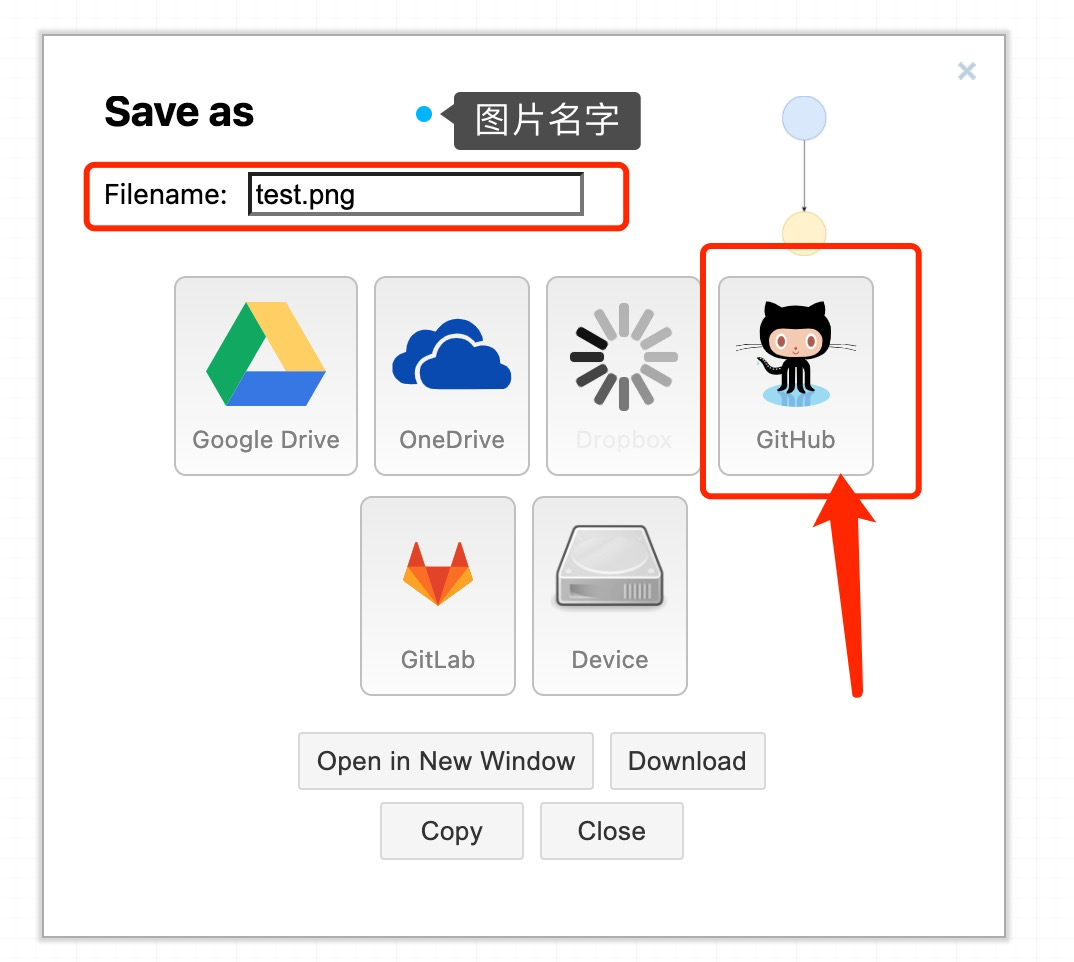
10、到这一步,授权的工作就完成了。然后,就可以开始画图了。画完图后,就可以导出 png 图片。

11、我直接将 png 图片保存到 Github。


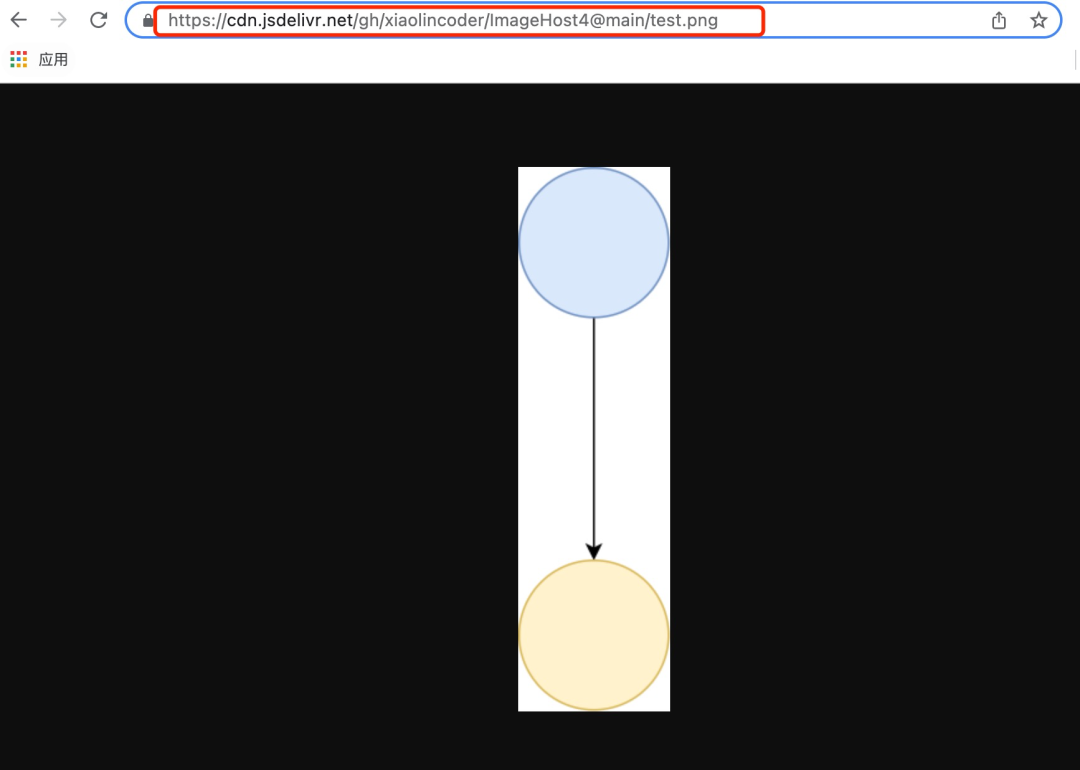
12、保存好图片后,我们可以用以下地址作为图片的地址。

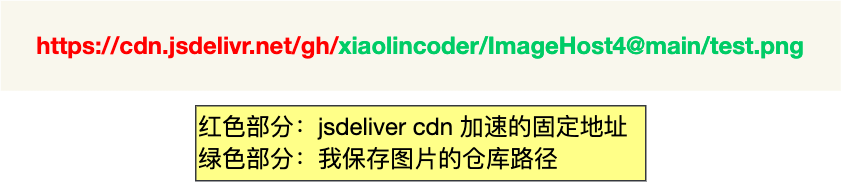
我这个地址是经过 jsdeliver cdn 加速的了,这个 cdn 也是免费的。地址的构成是这样的:

也就是说,红色部分的前缀地址是固定的,绿色部分的地址是根据文件的保存仓库路径而变更就行。
如果你嫌这样替换地址麻烦,想自动化一点。可以搭配使用 pingo 工具来上传图片,上传完图片它会自动生成一个经过 jsdeliver cdn 加速的地址。网上的资料很多,关键词搜索「github + jsdeliver cdn + pingo」即可。
怎么样,这一套免费版的画图+Github云同步+图床的方案,还是很舒服的。
思维导图工具
我用的思维导图工具是 xmind,是国产的。他们软件的交互设计做的很不错,很简洁明了。
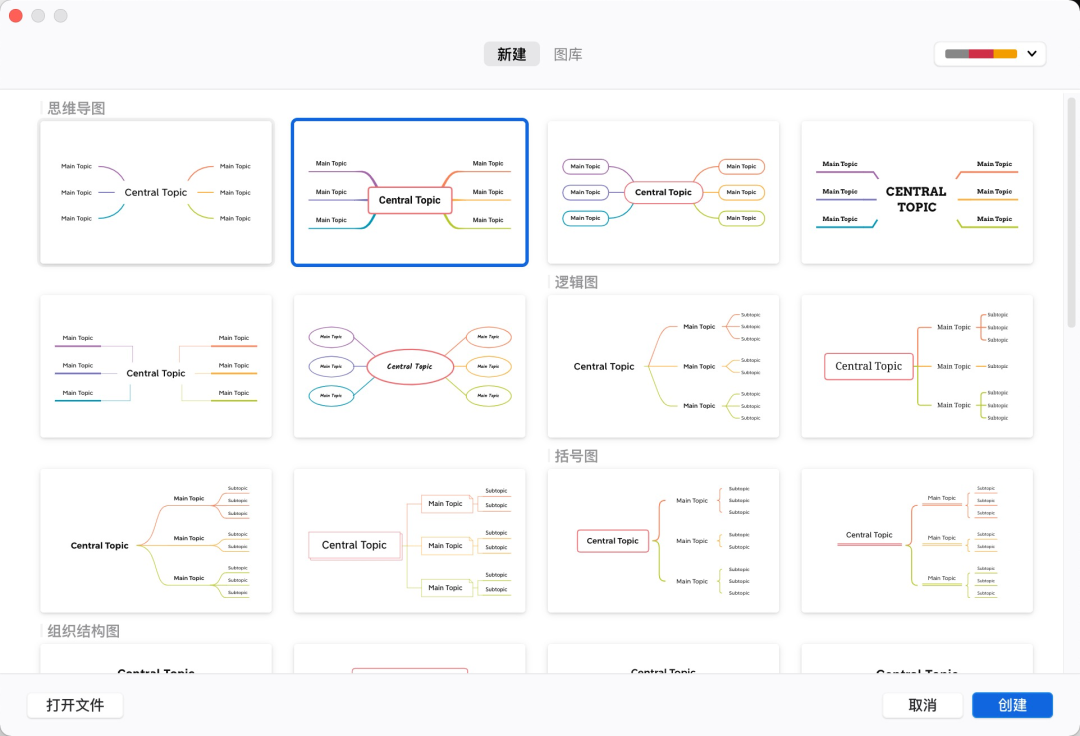
它有很多种风格选择,基本都是五彩的,整体挺好看的。

有意思的地方,这个思维导图工具的右侧会有一些图标图片选择,比如表情图片、标签图片、进度图图片等等。

习惯用思维导图做笔记的同学, xmind 这个思维导图工具是个不错的选择。
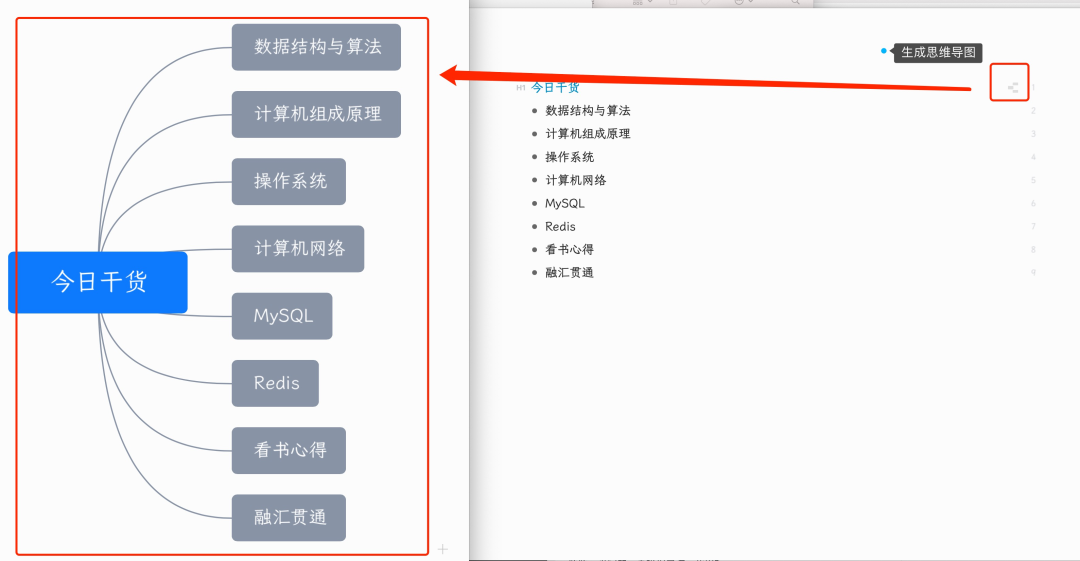
另外,我有时会使用 Effie 这个工具来生成思维导图,它本身是一个写作的工具,但是自带一个根据文字内容生成思维导图的功能。

代码贴图工具
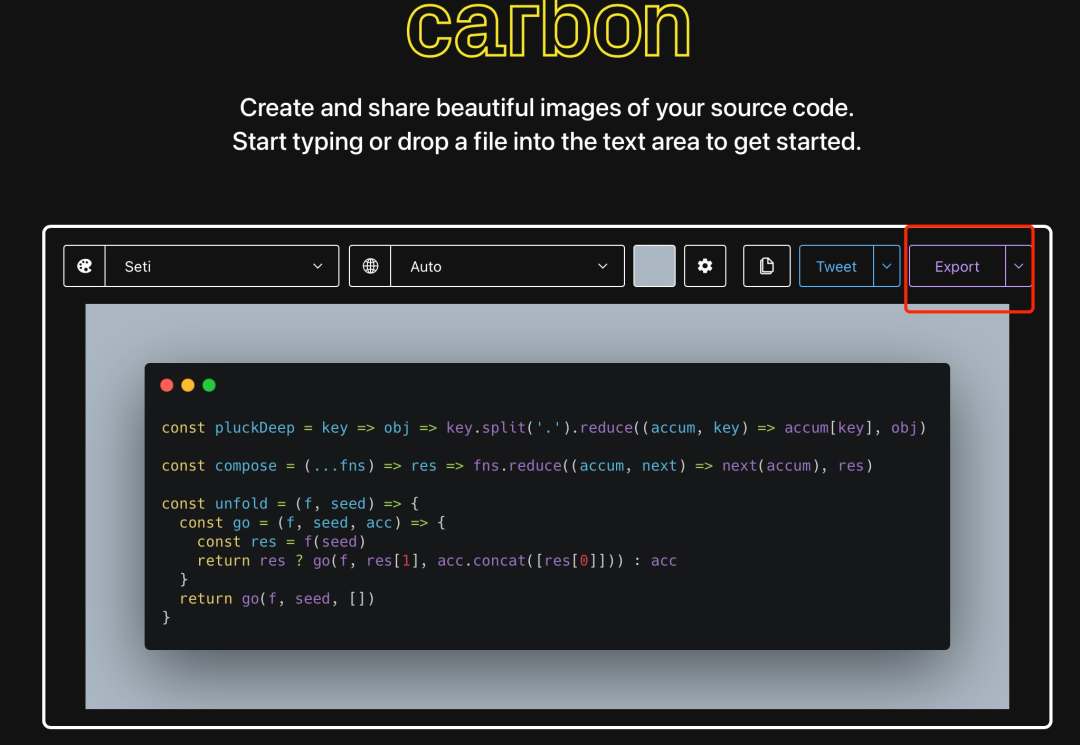
如果你想展示你的代码,又苦于源代码的样式不好看,则可以使用一个生成漂亮的代码贴图网站。
地址:https://carbon.now.sh

导出图片后,就一张漂亮的代码展示图。

文章编写工具
我写文章都是用 mardown 格式,这样的好处是能方便发布到各个博客平台。
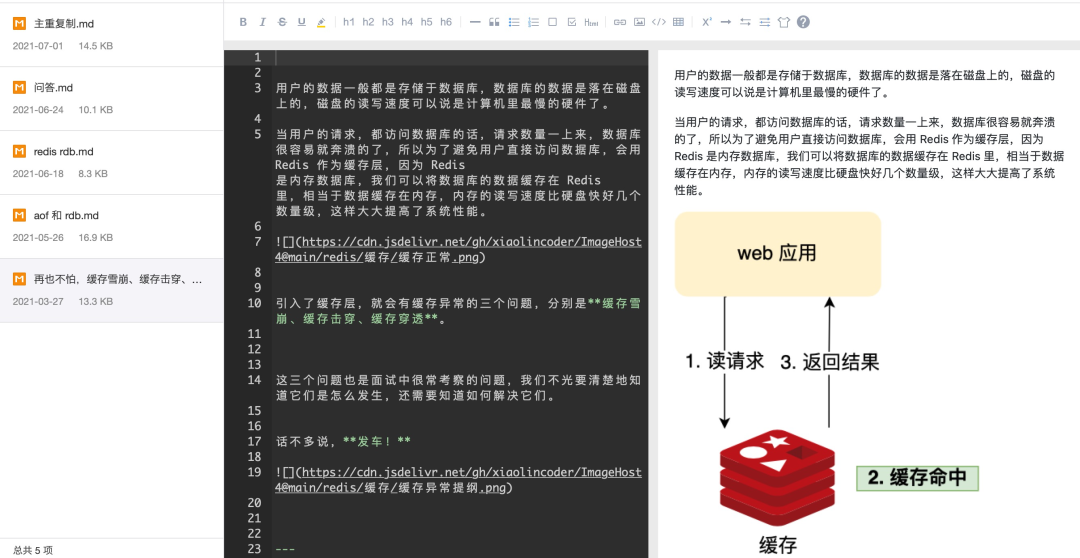
刚好有道云笔记支持 mardown 格式,所以一直都在用这个,但是永久后,它的双屏显示体验不是很好,就是左边是 mardown 格式的文档,右边是显示渲染的效果。

最近就开始转到 typora 写文章了。

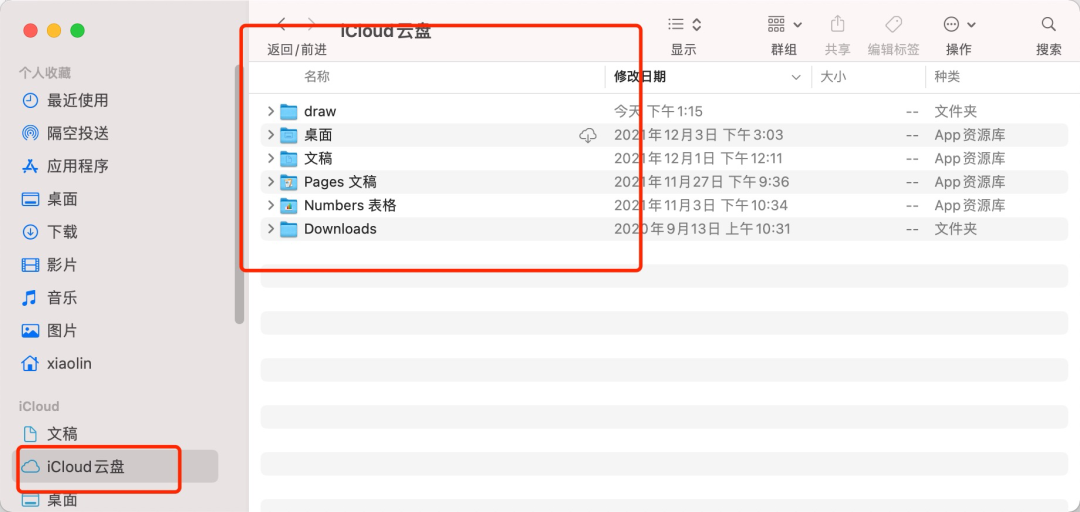
因为 typora 自身没有云备份功能,所以我是将 md 文件直接保存到 iCoud 云盘的文件夹,这样相当于实现了文件内容自动备份功能,再也不怕文章内容丢失了,坏处就是无法跨平台,因为 iCoud 云盘只能用于 macOS 系统。

最新版本的 typora 已经开始要收费了,我一直没有更新,所以还是免费的状态。
还有一点,typora 有生成 pdf 的功能,我之前生成的图解系统和图解网络的 pdf,就是在 typora 生成的。
有时候写一些感想类的文章,我就直接在 Effie 这个工具写,因为它的页面非常简洁纯粹,就是一张大白纸页面,非常容易专注起来,而且是支持 mardown 格式的语法。

还有很多优秀的记笔记的软件,比如语雀、notion、wolai等等。我之前也分享过我用到的云笔记软件:最适合程序员的云笔记?
以上这些就是我写文章的时候,常用的工具了,看起来很多,其实用习惯的话还好,而且基本都是不花钱的工具,用起来也很 nice。
你们日常中有哪些好用神仙软件,也可以评论区说下,我来种种草
