最适合程序员的画图工具?
大家好,我是鱼皮,今天跟大家聊聊画图这件事。
画图对于我们的工作其实很有帮助。比如,如果你想跟领导汇报一个业务流程的问题,把业务流程画出来,肯定用图的方式比用文字的方式交流起来会更有效率,更轻松些。
再比如说,如果你参与了一个比较复杂的项目开发,你也可以把代码的流程图给画出来,不仅能帮助自己加深理解,也能帮助后面参与的同事能更快地接手这个项目,甚至如果你要晋升级别了,演讲 PTT 里的配图也是必不可少的。
很多人都是纠结用什么画图工具,今天给大家分享一个非常好用的画图工具:draw.io。
画图工具
它是免费的,而且图片的源文件可以直接保存到 Github 的,这样非常方便,相当于直接云备份到了 Github 仓库里。
draw.io 画图工具可以在线画图,或者下载应用,或者作为 visual studio code 插件来使用。
比较常用的方式是在线画图,就是直接在网站上画图。draw.io 一开始的画图网站地址就是直接在浏览器输入 draw.io 地址后,就会自动进入在线画图工具页面,现在它改版了, 改成重定向到官网地址了,所以现在想进入在线画图工具页面,地址是:
https://app.diagrams.net
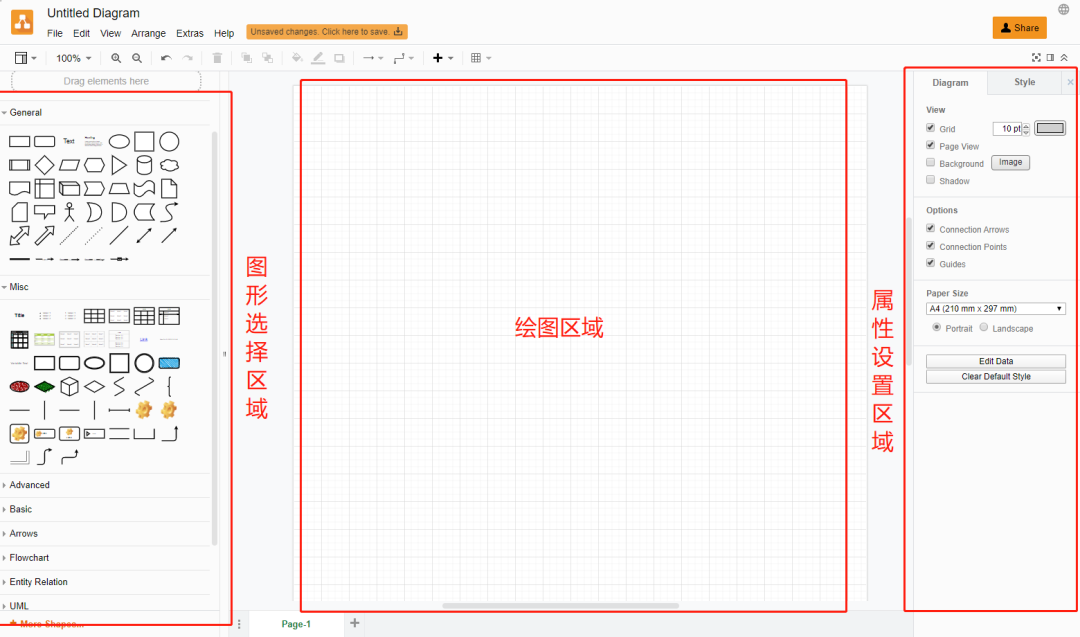
我们来看看这个画图工具的页面长什么样子,主要分为三个区域,从左往右的顺序是「图形选择区域、绘图区域、属性设置区域」。

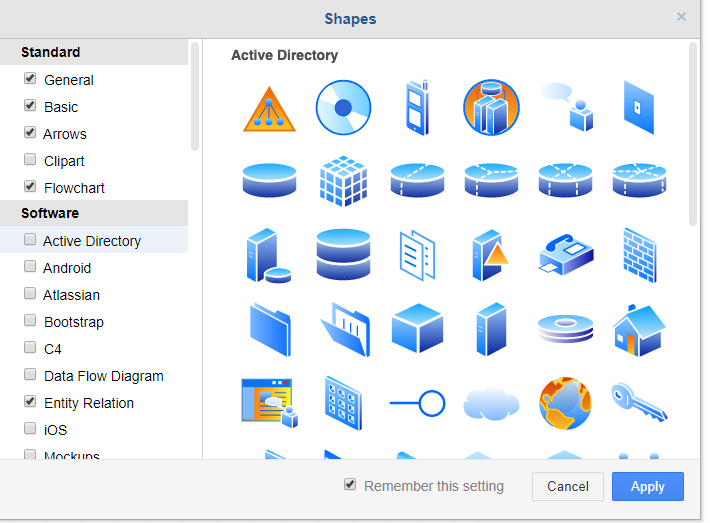
其中,最左边的「图形选择区域」可以选择的图案有很多种,常见的流程图、时序图、表格图都有,甚至还可以在最左下角的「更多图形」找到其他种类的图形,比如网络设备图标等。

再来,最右边「属性设置区域」可以设置文字的大小,图片颜色、线条形状等,而我最常用颜色板块是下面这三种,都是比较浅色的,这样看起来舒服些。


基本图形介绍
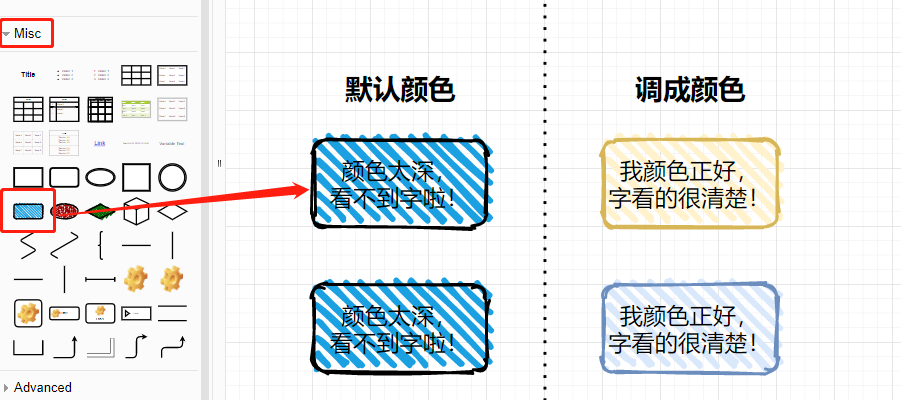
常用的一个图形是圆角方块图,它的位置如下图:

但是它默认的颜色过于深色,如果要在方框图中描述文字,则可能看不清楚,这时可以在最右侧的「属性设置区域」把方块颜色设置成浅色系列的。另外,还有一点需要注意的是,默认的字体大小比较小,一般调成 16px 大小会比较好。
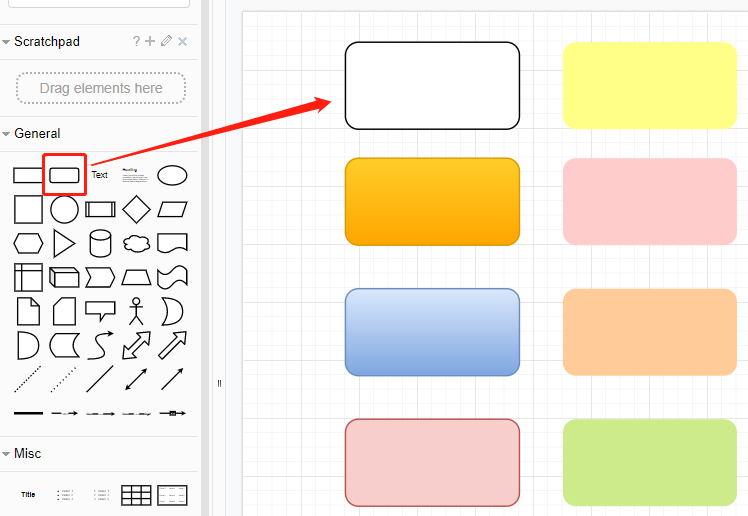
如果你不喜欢上图的带有「划痕」的圆角方块图形,可以选择下图中这个最简洁的圆角方框图形。

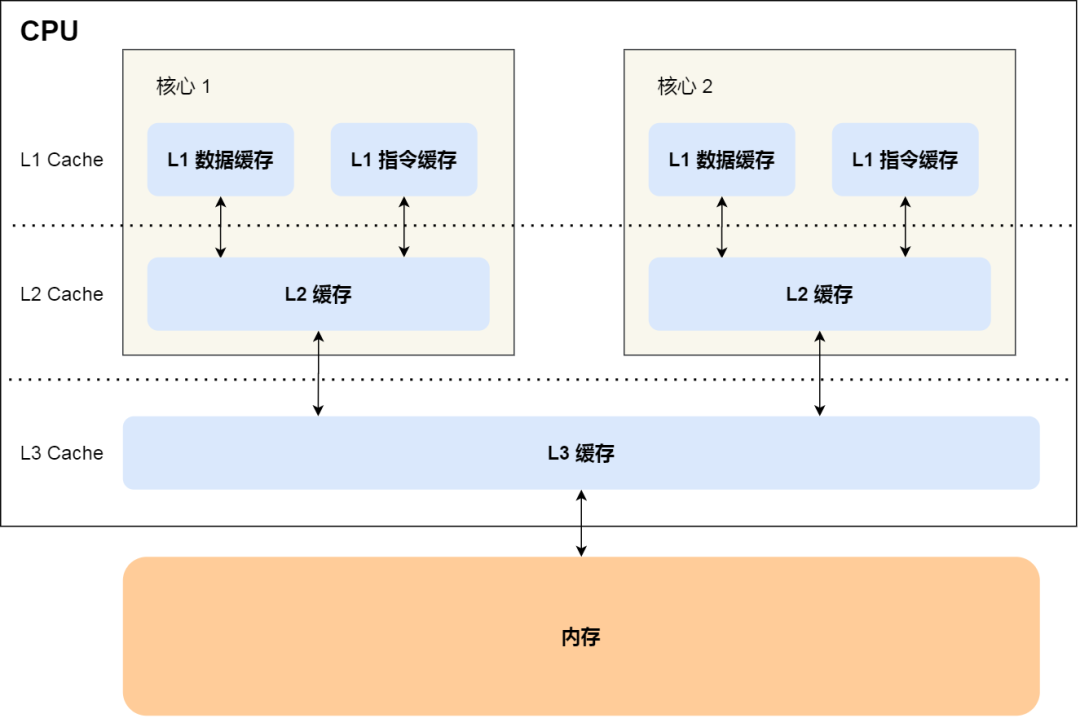
这个简洁的圆角方框图形,再搭配颜色,能组合成很多结构图,比如下面这个 CPU Cache 的结构图。

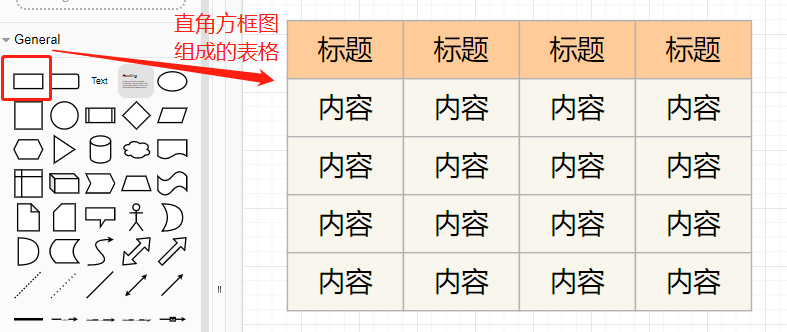
直角方框图形,主要是用来组成「表格」,原始自带的表格不好看,也不方便调。

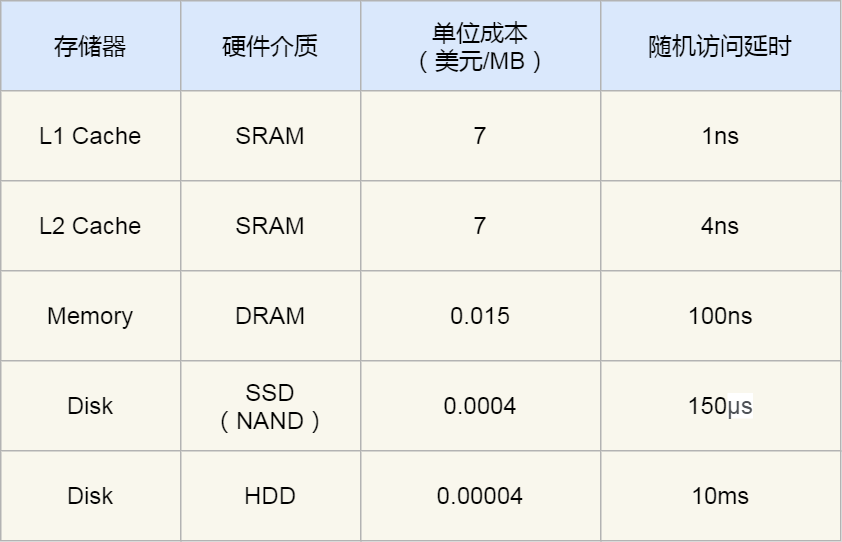
比如,用直角方框图形画出下面这个「不同层级的存储器之间的成本对比表格」。

如果觉得直直的线条太死板,你可以把图片属性中的「Comic」勾上,于是就会变成歪歪扭扭的效果啦,有点像手绘风格,挺多人喜欢这种风格。
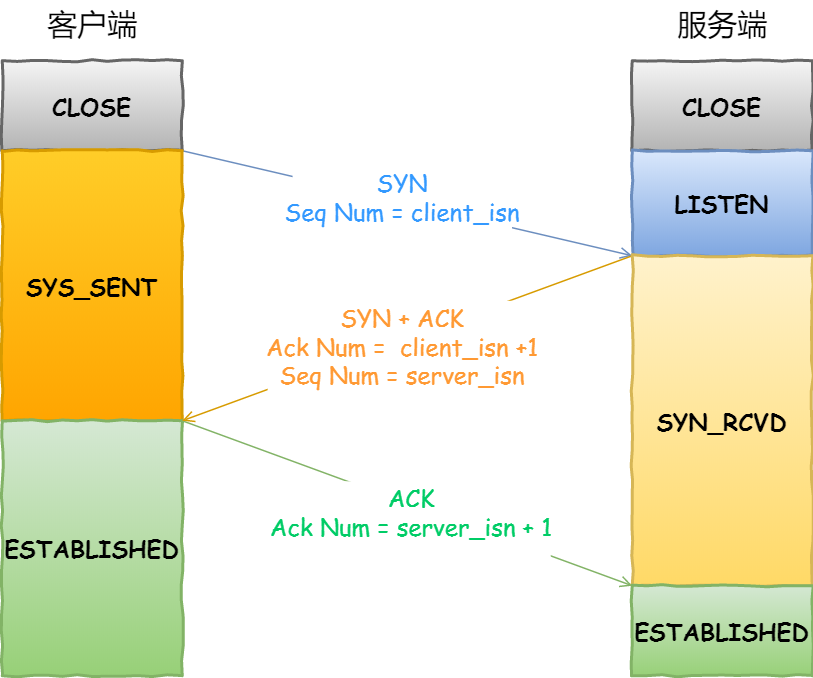
比如,可以画出这种风格的 TCP 三次握手的流程图:

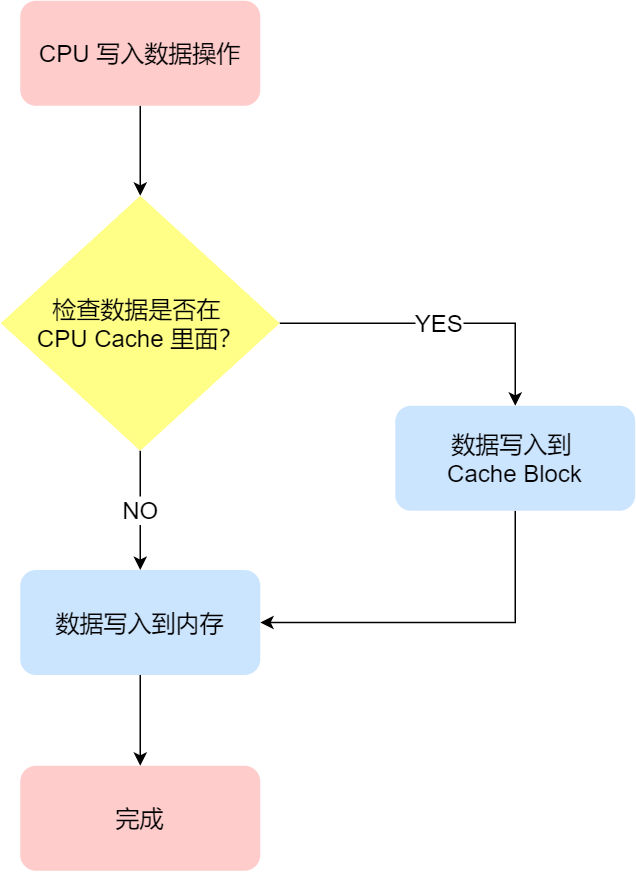
方块图形再加上菱形,就可以组合成简单程序流程图了,比如下面这个「写直达」缓存更新模型的流程图。

所以,不要小看这些基本图形,只要构思清晰,再基本的图形,也是能构成层次分明并且好看的图。
各种组合画图
基本的图形介绍完后,相信你画一些简单程序流程图等图形是没问题的了,接下来就是各种图形 + 线条的组合的了。
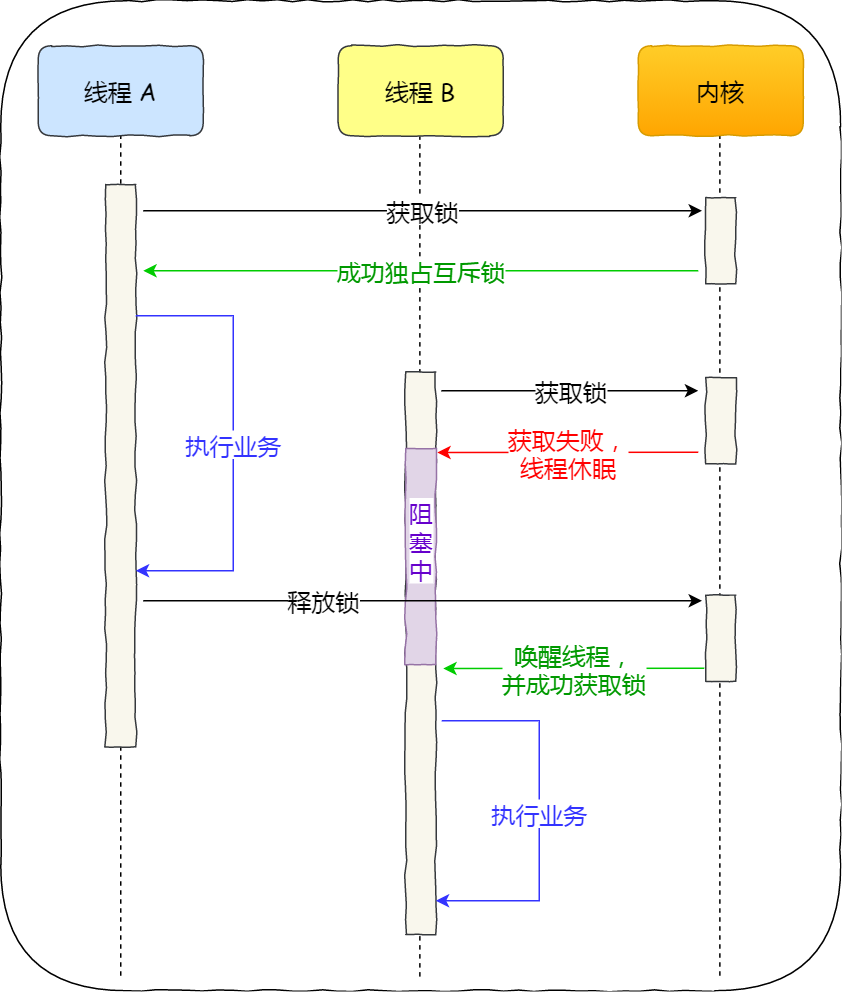
通过一些基本的图形组合,你还可以画出时序图,时序图可以用来描述多个对象之间的交互流程,比如这个多个线程获取互斥锁的时序图:

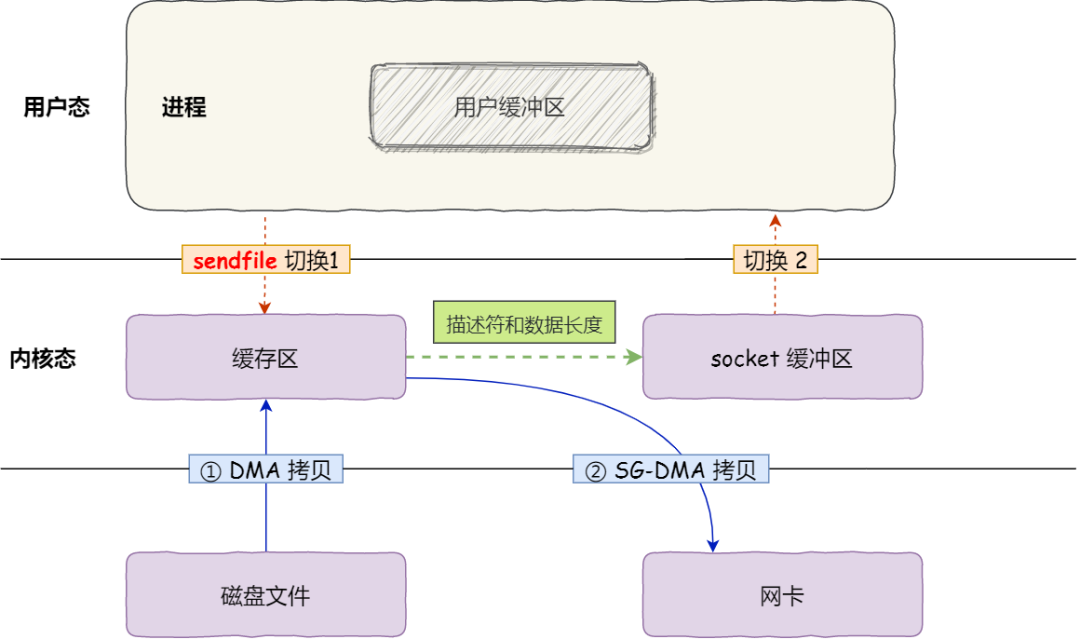
再来,为了更好表达零拷贝技术的过程,那么用图的方式会更清晰。

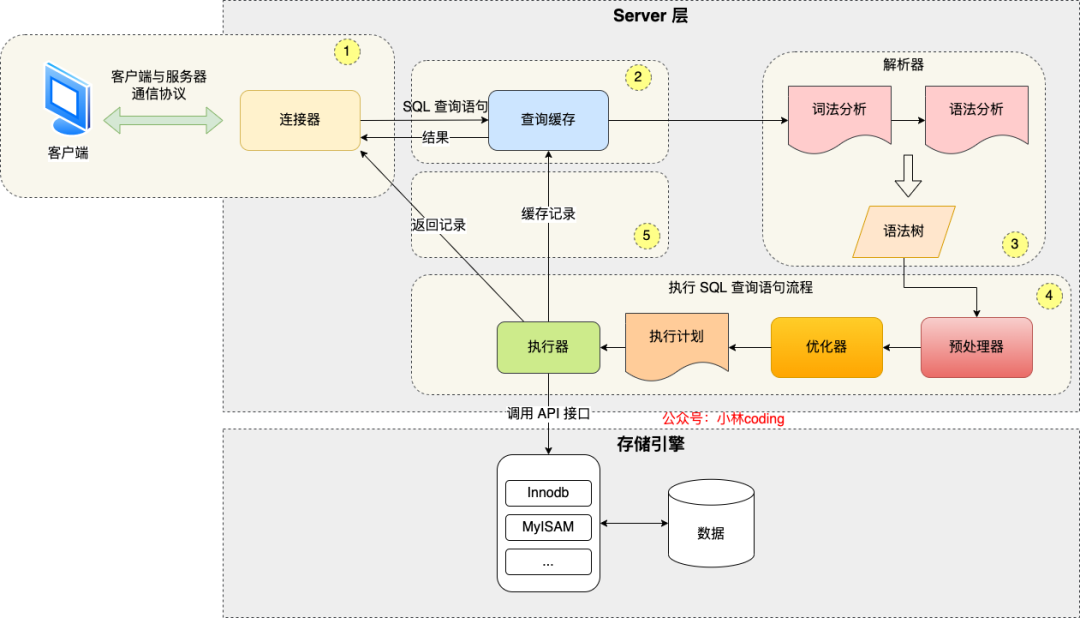
也可以,只用一张图就描述 MySQL 执行一条 SQL 查询语句的流程。

当然,draw.io 这个画图工具,不只有简单图形,还有其他自带的设备类图形。通常我都会这些设备类型的图标来画网络图。
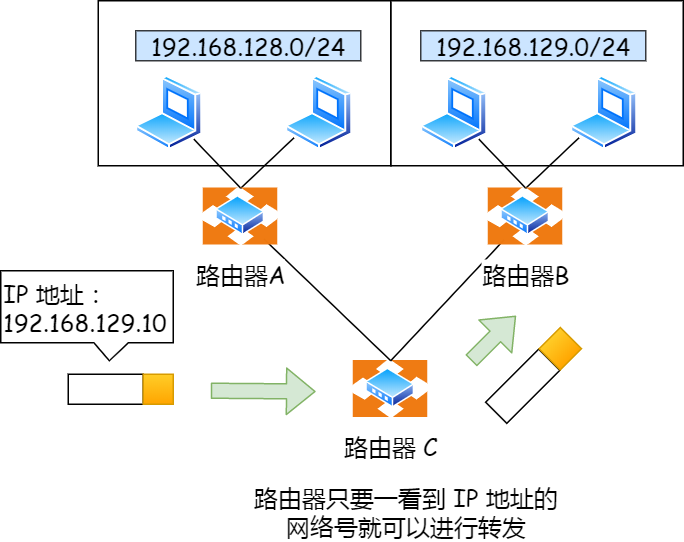
比如,画这个路由器寻址的图片。

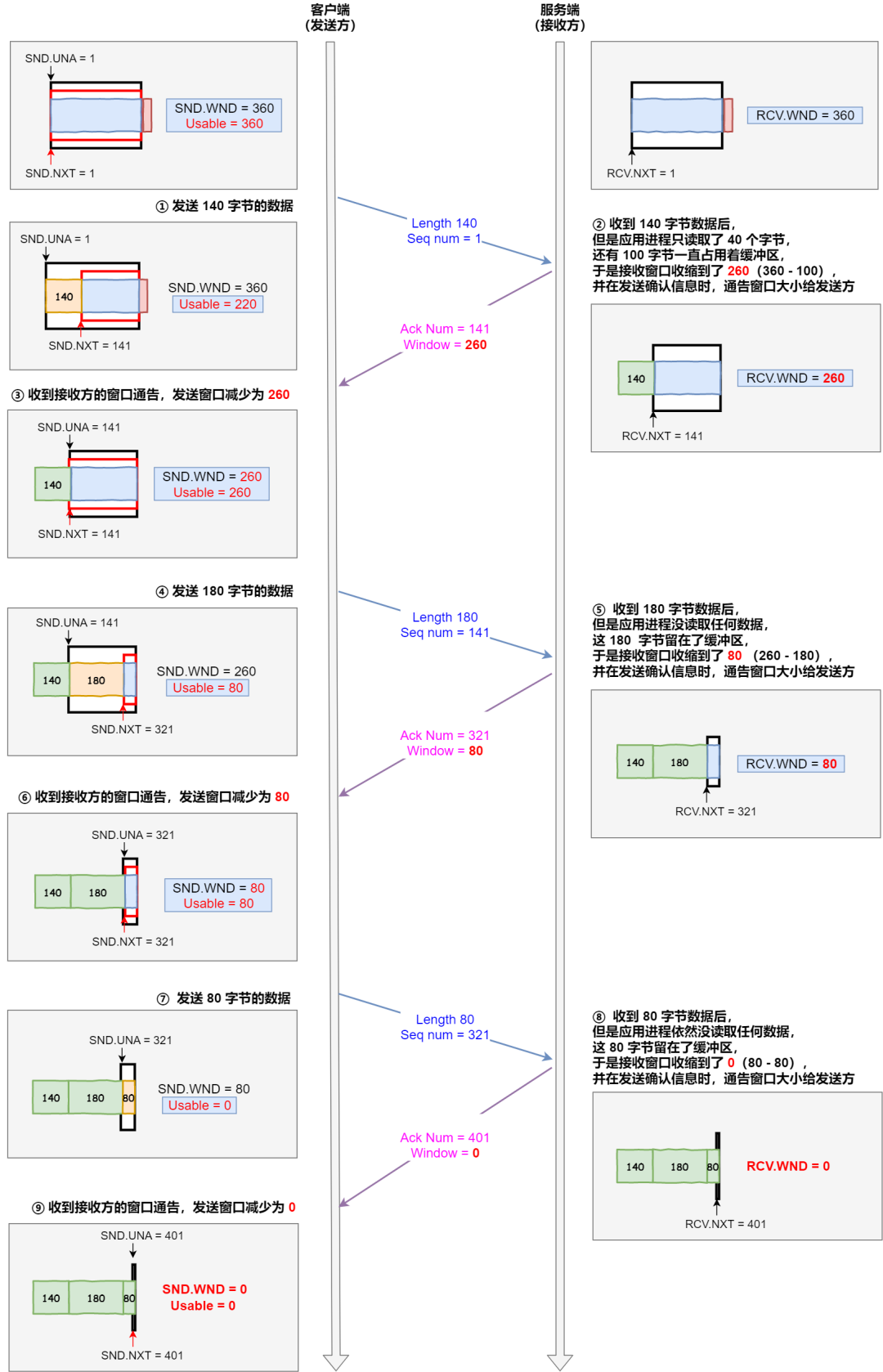
再比如下面这个演示 TCP 流量控制的图:

还有好多好多,我就比一一列举了。
图床
市面上有很多免费的图床,但是这类免费图床用着用着就不能用了,然后每次迁移图片都会花费很多时间去搞,果然免费就是最贵的。
所以,建议自己掏钱搞个图床,具体做法可以是在云厂商那买 OSS 存储服务器,然后在加上 CDN 形成自己的图床。
思维导图工具
推荐一个思维导图工具:xmind,是国产的。软件的交互设计做的很不错,很简洁明了。
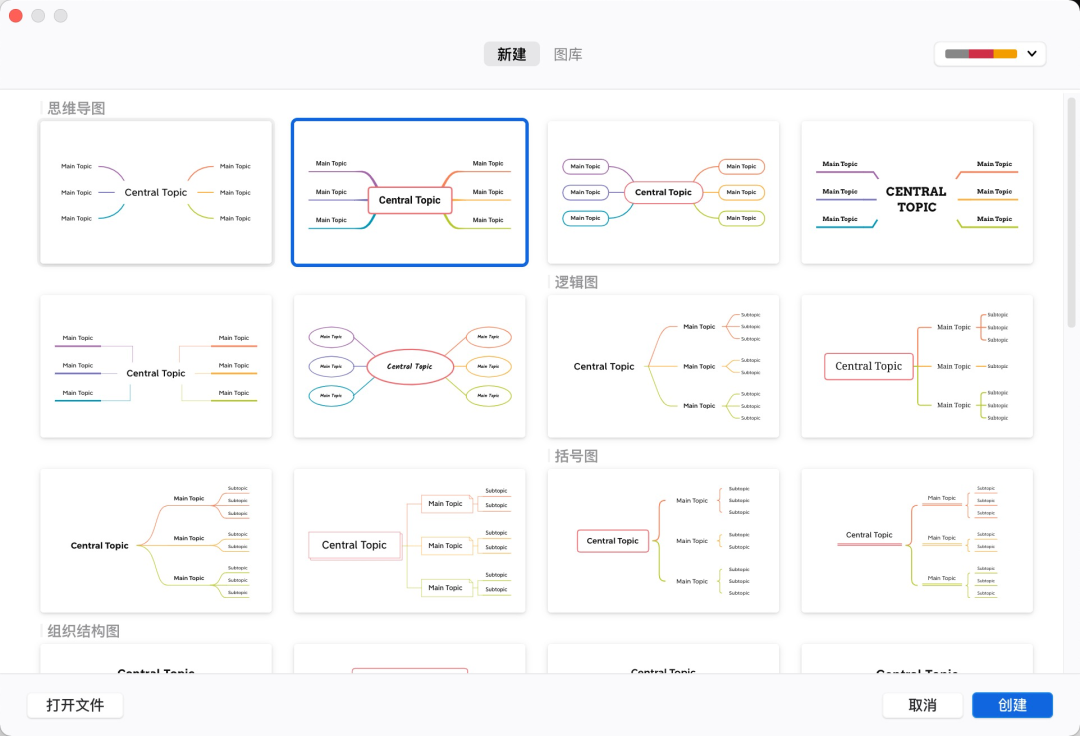
它有很多种风格选择,基本都是五彩的,整体挺好看的。

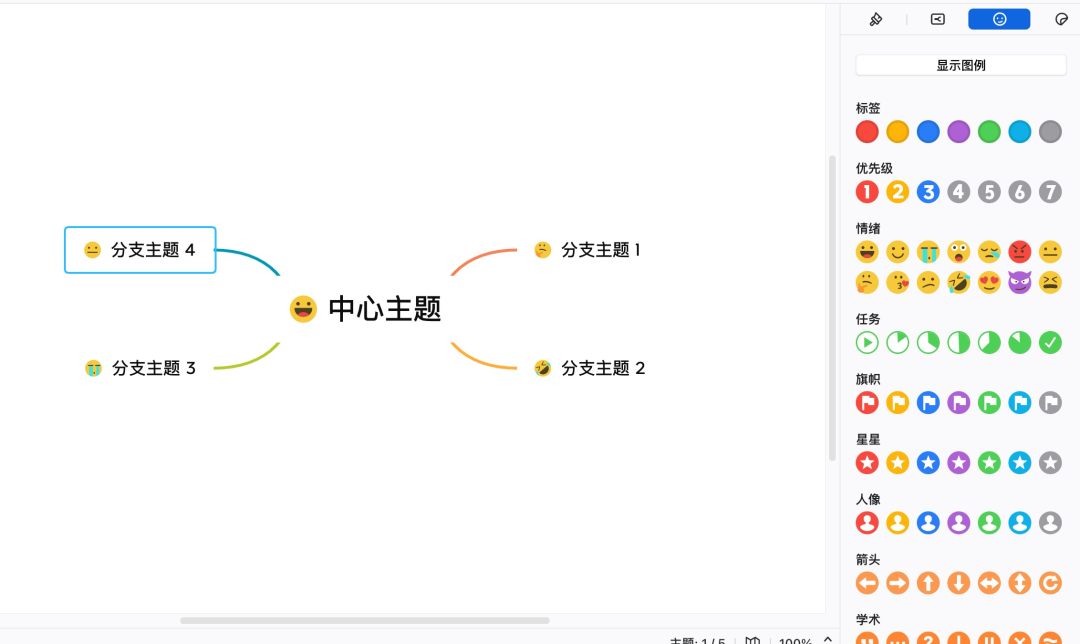
有意思的地方,这个思维导图工具的右侧会有一些图标图片选择,比如表情图片、标签图片、进度图图片等等。

习惯用思维导图做笔记的同学, xmind 这个思维导图工具是个不错的选择。
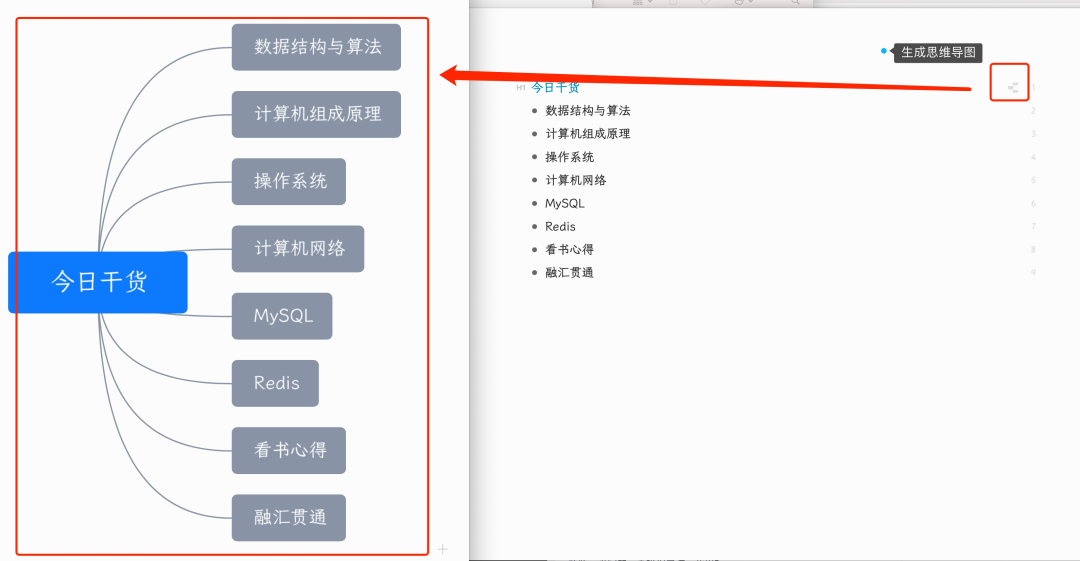
另外,也可以使用 Effie 这个工具来生成思维导图,它本身是一个写作的工具,但是自带一个根据文字内容生成思维导图的功能。

代码贴图工具
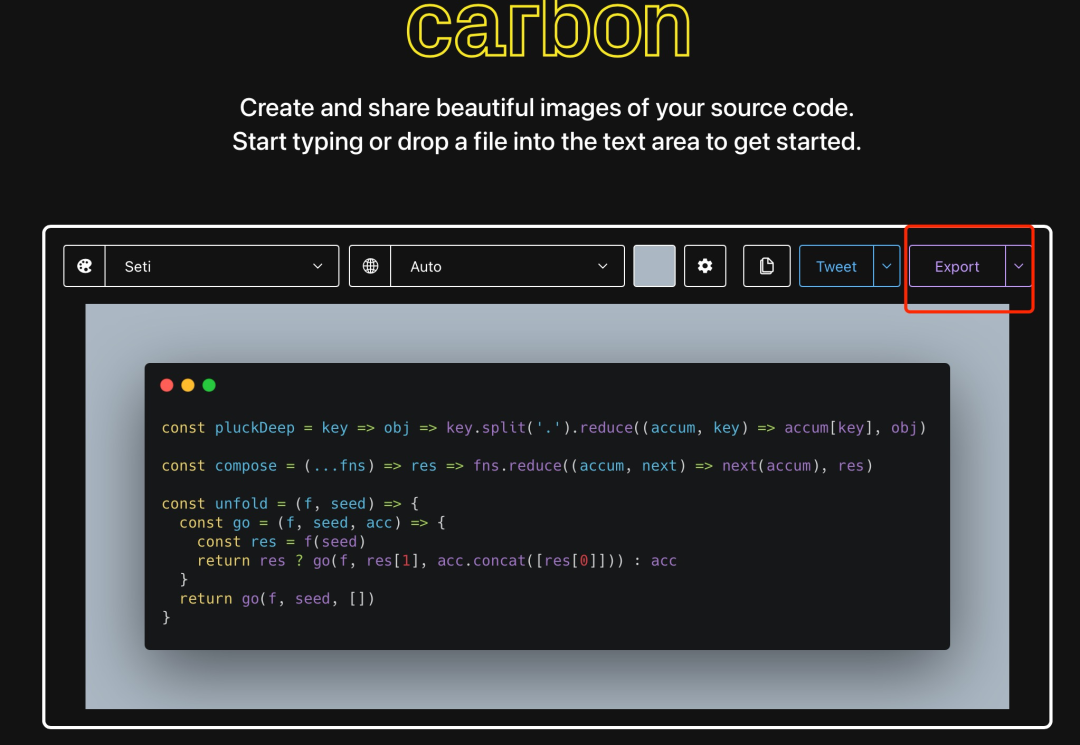
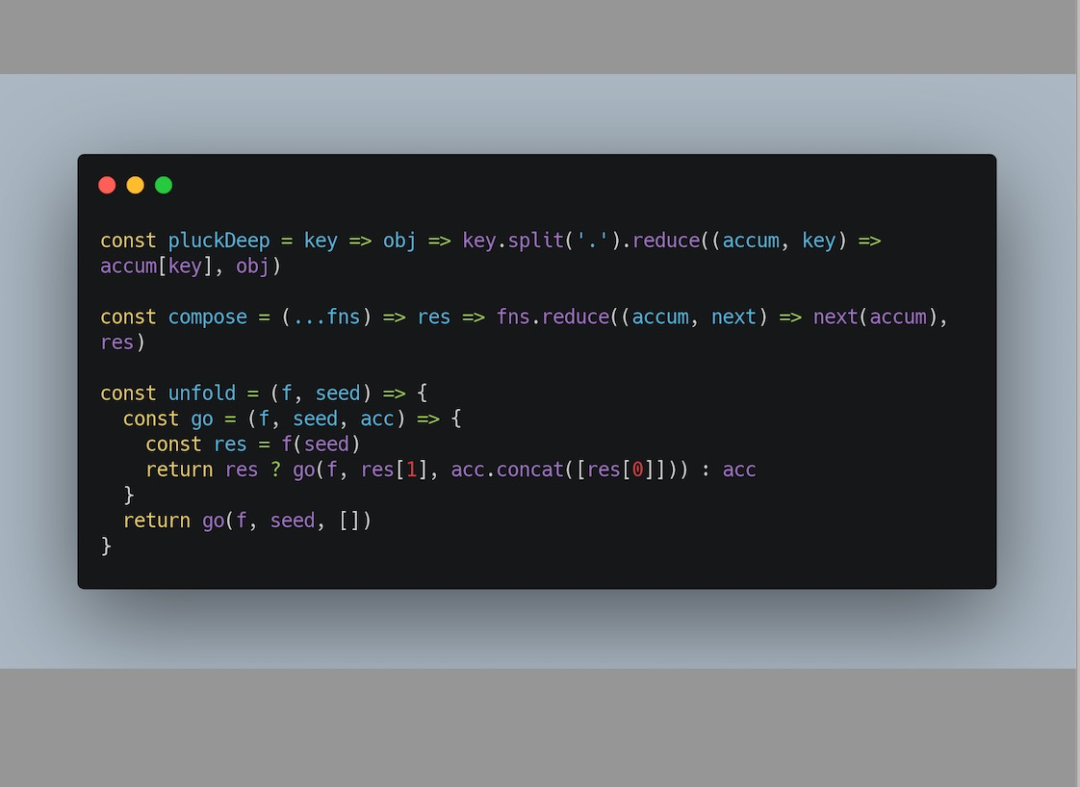
如果你想展示你的代码,又苦于源代码的样式不好看,则可以使用一个生成漂亮的代码贴图网站。
地址:https://carbon.now.sh

导出图片后,就一张漂亮的代码展示图。

最后
画图可以更好的诠释文章内容,文字的分享有局限性,关键还是要你自己动手摸索摸索,形成自己一套画图的方法论,练习的时候可以先从模仿画起,后面再结合工作或文章的需求画出自己心中的那个图。
最后罗列一下,好用的画图相关工具:
画图工具:draw.io 思维导图工具:xmind 代码贴图工具:carbon 文章编写工具:typora、语雀
小伙伴还知道哪些不错的画图工具?欢迎在评论区留言~
欢迎学编程的朋友们加入鱼皮的编程知识星球,我会 1 对 1 解决你的问题,并且直播带大家开发完整项目(第三期项目进行中)。可以加微信 yupi1085,备注【加入星球】和自己的情况领取优惠加入星球,不备注不通过,非诚勿扰谢谢。
往期推荐
