中小型前端团队代码规范工程化最佳实践 - ESLint
作者:axuebing
来源:Segmentfault 思否社区
前言
There are a thousand Hamlets in a thousand people's eyes.
单引号还是双引号? 代码行结束是否需要分号? 两个空格还是四个空格? ...
关于 ESLint
Find Problems。ESLint 通过静态代码分析可以快速发现代码中的问题。ESLint 可以运行在大多数文本编辑器中,并且也可以在工作流中接入 ESLint Fix Automatically。ESLint 发现的很多问题都可以自动修复 Customize。可以定制 ESLint 检查规则
基于业界现有的 ESLint 规范和团队代码习惯定制一套统一的 ESLint 代码规则 将统一代码规则封装成 ESLint 规则包接入 将 ESLint 接入脚手架、编辑器以及研发工作流中
快速上手
package.json 的目录(可以在空目录下执行 npm init -y),新建一个 index.js:// index.js
const name = 'axuebin'
eslint :npm install eslint --save-dev
./node_modules/.bin/eslint --init 或者 npx eslint --init 生成一个 ESLint 配置文件 .eslintc.js:module.exports = {
env: {
es2021: true,
},
extends: 'eslint:recommended',
parserOptions: {
ecmaVersion: 12,
},
rules: {},
};
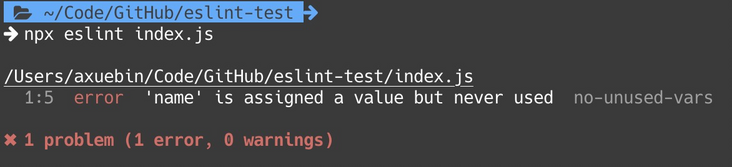
./node_modules/.bin/eslint index.js 或者 npx eslint index.js 命令对文件进行检查。结果如下
index.js 中的代码命中了 no-unused-vars 这个规则,默认情况下,这个规则是会报 error 的,也就是 ESLint 不允许代码中出现未被使用的变量。这是一个好习惯,有利于代码的维护。简单配置
.eslintrc.js 配置文件,在 rules 中添加相关配置项:module.exports = {
env: {
es2021: true,
},
extends: 'eslint:recommended',
parserOptions: {
ecmaVersion: 12,
},
rules: {
semi: ['error', 'always'],
quotes: ['error', 'single'],
},
};
index.js 中的代码改成:// index.js
const name = "axuebin"
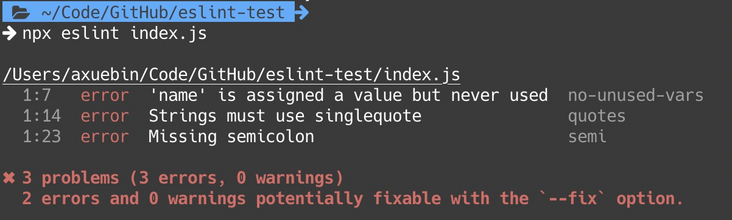
eslint 命令之后:
[no-unused-vars] 'name' is assigned a value but never used。定义了 name 变量却未使用。 [quotes] Strings must use singlequote。字符串必须使用单引号。 [semi] Missing semicolon。缺失分号。
自动修复
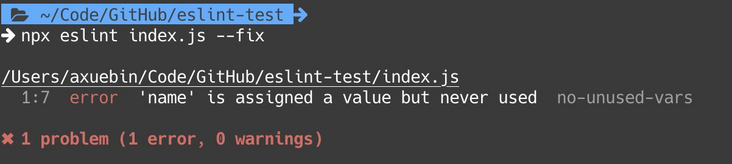
eslint xxx --fix 可以自动修复一些代码中的问题,将无法自动修复的问题暴露出来。比如上文中提到的引号和分号的问题,就可以通过 --fix 自动修复,而 no-unused-vars 变量未使用的问题,ESLint 就无法自动修复。 使用配置包
使用配置包init 生成的配置文件中,我们看到包含这一行代码:module.exports = {
extends: "eslint:recommended"
}
extends: 'xxx' 就是 继承,当前的配置继承于 xxx 的配置,在此基础上进行扩展。eslint-config 关键词获取,本文我们将这类封装好的配置称作 “配置集”。比较常见的配置包有以下几个:eslint-config-airbnb: Airbnb 公司提供的配置集 eslint-config-prettier: 使用这个配置集,会关闭一些可能与 Prettier 冲突的规则 eslint-config-react: create react app 使用的配置集 eslint-config-vue: vuejs 使用的配置集 ...
最佳实践
抽象配置集
extends 三方配置集的基础上,再手动在 rules 配置里加一些自定义的规则。时间长了,有可能 A 应用和 B 应用里的 rules 就不一样了,就很难达到统一的目的。技术选型不一致:框架上 PC 使用 React,H5 使用 Vue;是否使用 TypeScript 跨端场景多:Web 端和小程序端,还有 Node ...

开发插件
脚手架 / CLI 工具
询问用户当前项目的类型(是 JavaScript 还是 TypeScript、是 React 还是 Vue) 根据项目类型写 .eslintrc.js文件根据项目类型安装所需依赖(比如 vue 需要 eslint-plugin-vue) 在 package.json的scripts中写入"lint": "eslint src test --fix"
const path = require('path');
const fs = require('fs');
const chalk = require('chalk');
const spawn = require('cross-spawn');
const { askForLanguage, askForFrame } = require('./ask');
const { eslintrcConfig, needDeps } = require('./config');
module.exports = async () => {
const language = await askForLanguage();
const frame = await askForFrame();
let type = language;
if (frame) {
type += `/${frame}`;
}
fs.writeFileSync(
path.join(process.cwd(), '.eslintrc.js'),
`// Documentation\n// https://github.com/axuebin/eslint-config-axuebin\nmodule.exports = ${JSON.stringify(
eslintrcConfig(type),
null,
2
)}`
);
const deps = needDeps.javascript;
if (language === 'typescript') {
deps.concat(needDeps.typescript);
}
if (frame) {
deps.concat(needDeps[frame]);
}
spawn.sync('npm', ['install', ...deps, '--save'], { stdio: 'inherit' });
};
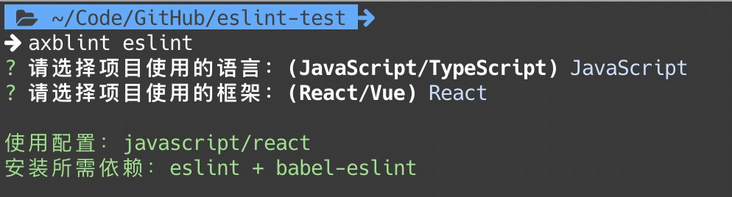
axblint eslint 即可,如图:
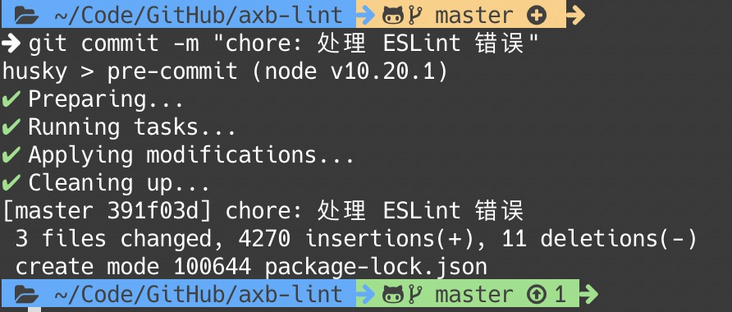
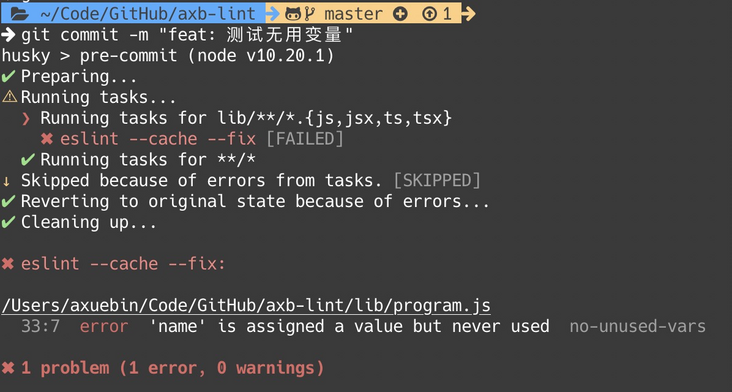
开发时:依赖编辑器的能力 手动运行:在终端中手动执行 eslint 命令 pre-commit:在提交 git 前自动执行 eslint 命令 ci:依赖 git 的持续集成,可以将检查结果输出文件上传到服务器
{
"lint-staged": {
"*.{js,jsx,ts,tsx}": "eslint --cache --fix"
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
}
}


总结

评论
