自学鸿蒙应用开发(18)- Ability内部画面迁移
本文介绍在鸿蒙应用中实现Ability内部Slice之间实现画面迁移的方法。
准备TabList页面布局
在layout目录下创建主画面布局,将其命名为ability_main.xml。
<DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:background_element="#000000"ohos:height="match_parent"ohos:width="match_parent"ohos:orientation="vertical"><DirectionalLayoutohos:background_element="#FFFF7F"ohos:height="0vp"ohos:weight="1"ohos:width="match_parent"ohos:layout_alignment="center"ohos:orientation="vertical"><Componentohos:height="0vp"ohos:weight="3"ohos:width="match_parent"/><DirectionalLayoutohos:background_element="#CCCCCC"ohos:height="match_content"ohos:width="match_content"ohos:layout_alignment="center"ohos:orientation="vertical"><Imageohos:id="$+id:image"ohos:width="match_content"ohos:height="match_content"ohos:layout_alignment="center"ohos:image_src="$media:DevEco"/><Componentohos:height="20vp"ohos:width="match_parent"/><Textohos:id="$+id:text_helloworld"ohos:height="match_content"ohos:width="match_content"ohos:layout_alignment="horizontal_center"ohos:background_element="$graphic:background_ability_text"ohos:text="你好,鸿蒙!"ohos:text_size="100"/>DirectionalLayout><Componentohos:height="0vp"ohos:weight="5"ohos:width="match_parent"/>DirectionalLayout><DirectionalLayoutohos:background_element="#AAAAAA"ohos:height="match_content"ohos:width="match_parent"ohos:layout_alignment="center"ohos:orientation="horizontal"><Buttonohos:id="$+id:component_view"ohos:width="0"ohos:weight="1"ohos:height="match_content"ohos:text_size="27fp"ohos:text="组件"ohos:layout_alignment="center"ohos:background_element="$graphic:background_button"ohos:right_padding="5vp"ohos:left_padding="5vp"ohos:margin="5vp"/><Buttonohos:id="$+id:list_view"ohos:width="0"ohos:weight="1"ohos:height="match_content"ohos:text_size="27fp"ohos:text="列表"ohos:layout_alignment="center"ohos:background_element="$graphic:background_button"ohos:right_padding="5vp"ohos:left_padding="5vp"ohos:margin="5vp"/><Buttonohos:id="$+id:tab_view"ohos:width="0"ohos:weight="1"ohos:height="match_content"ohos:text_size="27fp"ohos:text="标签页"ohos:layout_alignment="center"ohos:background_element="$graphic:background_button"ohos:right_padding="5vp"ohos:left_padding="5vp"ohos:margin="5vp"/>DirectionalLayout>DirectionalLayout>
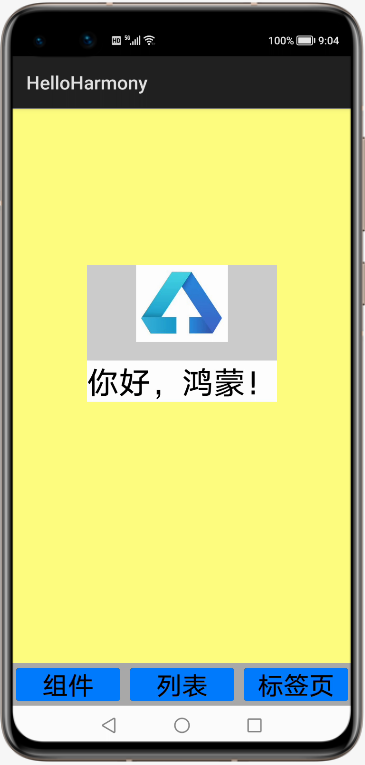
布局代码中第59行~第97行的用于生成分别向组件Slice,列表Slice和标签页Slice进行迁移的按钮。程序执行时的画面表示如下:

画面背景配色主要为了区别每个组件的范围,没有考虑美感。
增加路由规则
如代码第16行~第19行所示,首先在Ability类中为每个迁移增加路由规则。代码中为每个迁移指定名称和Slice类。
package com.example.helloharmony;import com.example.helloharmony.slice.ComponentAbilitySlice;import com.example.helloharmony.slice.ListAbilitySlice;import com.example.helloharmony.slice.MainAbilitySlice;import com.example.helloharmony.slice.TablistAbilitySlice;import ohos.aafwk.ability.Ability;import ohos.aafwk.content.Intent;import ohos.agp.components.TabList;public class MainAbility extends Ability {@Overridepublic void onStart(Intent intent) {super.onStart(intent);super.setMainRoute(MainAbilitySlice.class.getName());// set the action routeaddActionRoute("action.component", ComponentAbilitySlice.class.getName());addActionRoute("action.list", ListAbilitySlice.class.getName());addActionRoute("action.tab", TablistAbilitySlice.class.getName());}}
这些规则名称还需要在config.json文件中定义,具体如下面代码中第36行~第38行所示:
{"app": {"bundleName": "com.example.helloharmony","vendor": "example","version": {"code": 1,"name": "1.0"},"apiVersion": {"compatible": 3,"target": 4,"releaseType": "Beta1"}},"deviceConfig": {},"module": {"package": "com.example.helloharmony","name": ".MyApplication","deviceType": ["phone"],"distro": {"deliveryWithInstall": true,"moduleName": "entry","moduleType": "entry"},"abilities": [{"skills": [{"entities": ["entity.system.home"],"actions": ["action.system.home","action.component","action.list","action.tab"]}],"orientation": "unspecified","name": "com.example.helloharmony.MainAbility","icon": "$media:icon","description": "$string:mainability_description","label": "HelloHarmony","type": "page","launchType": "standard"}]}}
实现画面迁移动作
如下面代码中第13行~第21行所示,为3个按钮增加向组件画面、列表画面和标签页画面迁移的代码:
package com.example.helloharmony.slice;import com.example.helloharmony.ResourceTable;import ohos.aafwk.ability.AbilitySlice;import ohos.aafwk.content.Intent;import ohos.agp.components.Button;public class MainAbilitySlice extends AbilitySlice {public void onStart(Intent intent) {super.onStart(intent);super.setUIContent(ResourceTable.Layout_ability_main);//组件画面迁移按钮Button component_button = (Button) findComponentById(ResourceTable.Id_component_view);component_button.setClickedListener(listener -> present(new ComponentAbilitySlice(), new Intent()));//列表画面迁移按钮Button list_button = (Button) findComponentById(ResourceTable.Id_list_view);list_button.setClickedListener(listener -> present(new ListAbilitySlice(), new Intent()));//标签页画面迁移按钮Button tab_button = (Button) findComponentById(ResourceTable.Id_tab_view);tab_button.setClickedListener(listener -> present(new TablistAbilitySlice(), new Intent()));}public void onActive() {super.onActive();}public void onForeground(Intent intent) {super.onForeground(intent);}}
组件画面、列表画面和标签页画面的实际表现和前面几篇文章中的表现完全相同,这里不再重复。
参考文档
Page与AbilitySlice基本概念
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ability-page-concept-0000000000033573
AbilitySlice间导航
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ability-page-switching-0000000000037999
新书介绍
《实战Python设计模式》是作者最近出版的新书,拜托多多关注!

本书利用Python 的标准GUI 工具包tkinter,通过可执行的示例对23 个设计模式逐个进行说明。这样一方面可以使读者了解真实的软件开发工作中每个设计模式的运用场景和想要解决的问题;另一方面通过对这些问题的解决过程进行说明,让读者明白在编写代码时如何判断使用设计模式的利弊,并合理运用设计模式。
对设计模式感兴趣而且希望随学随用的读者通过本书可以快速跨越从理解到运用的门槛;希望学习Python GUI 编程的读者可以将本书中的示例作为设计和开发的参考;使用Python 语言进行图像分析、数据处理工作的读者可以直接以本书中的示例为基础,迅速构建自己的系统架构。
觉得本文有帮助?请分享给更多人。
关注微信公众号【面向对象思考】轻松学习每一天!
面向对象开发,面向对象思考!
