ES2020中JavaScript 10个你应该知道的新功能
(给前端大学加星标,提升前端技能.)
译者:xiaoT
https://www.freecodecamp.org/news/javascript-new-features-es2020
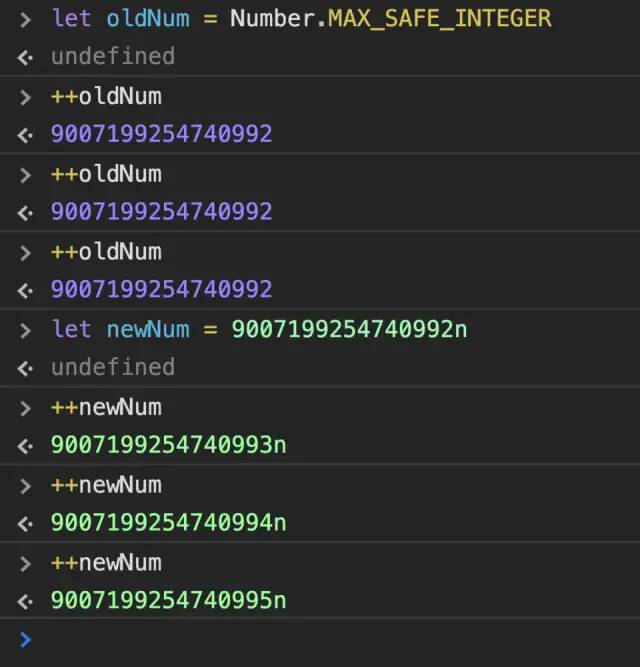
1: BigInt
pow(2, 53) \- 1。但是,BigInt 不受此限制。
n。这个 n 说明这是一个 BigInt,Javascript 引擎应该特殊处理(不管是 V8,还是其它引擎)。2:动态引入

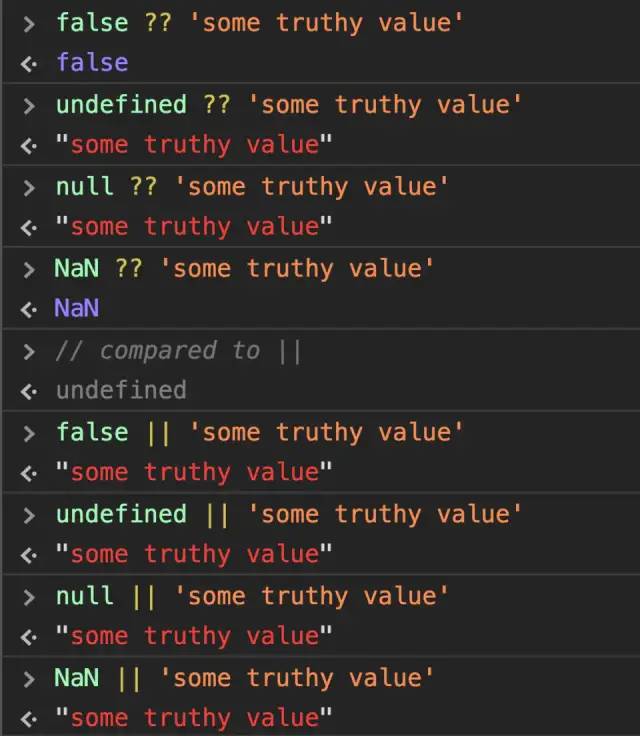
3: 空值合并
nullish 值,而不是 falsely 值。你或许会问:nullish 和 falsely 之间有什么不同呢?falsely。比如:空字符串、数字 0、undefined 、null、 false 、NaN 等。undefined 或者 null,就像变量可以是一个空字符串甚至是一个假值。??。
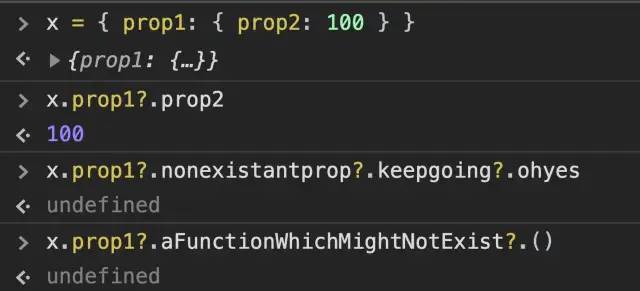
4:可选链
undefined。
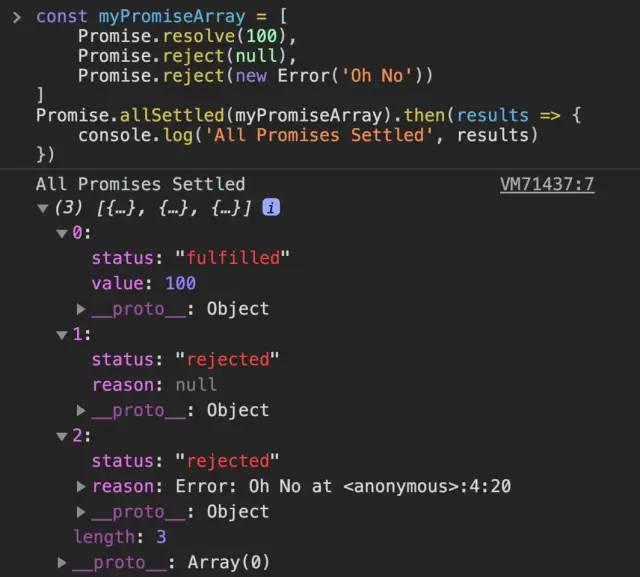
5: Promise.allSettled
Promise.allSettled 方法接收一组 Promise,并且会返回所有的结果 - 而不管是 resolved 还是 rejected。race 和 all。它只会“运行所有的 promise - 而不关心它们的结果”。
6: String#matchAll
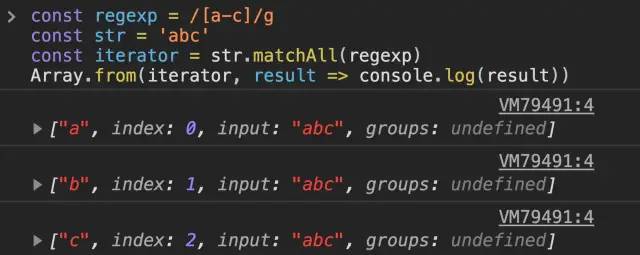
matchAll 是 String 原型链上的一个新增的方法,它可以关联正则表达式。它返回一个迭代器,一个接一个的返回所有匹配的组。我们来看一个演示:
7: globalThis
window,Node 中是 global,web workers 中是 self。如果,还有更多的运行环境,这个对象也会有不同。globalThis 对象,它始终会引用着全局对象,而不用关系代码在哪运行:
8:导出模块的命名空间
import * as utils from './utils.mjs'
export 语法:export * as utils from './utils.mjs'
import * as utils from './utils.mjs'
export { utils }
9:明确定义 for-in 的顺序
for (x in y) 的顺序。尽管,在此之前浏览器实现了一致的顺序,但是,现在已经被纳入到 ES2020 的官方规范中了。10: import.meta
import.meta 是由 ECMAScript 创建实现的,默认为 null。module.js :import.meta 对象访问模块的相关 meta 信息:console.log(import.meta); // { url: "file:///home/user/module.js" }
url 属性的对象,该属性代表着模块的 URL。它可能是获取脚本的 URL(对于外部脚本来说),或者是包含模块文档的基础URL(对于内联脚本来说)。❤️爱心三连击
点分享 点点赞 点在看
评论



