没想到ai辅助我做app引导页,能这么成功,进大厂的梦想不远了!
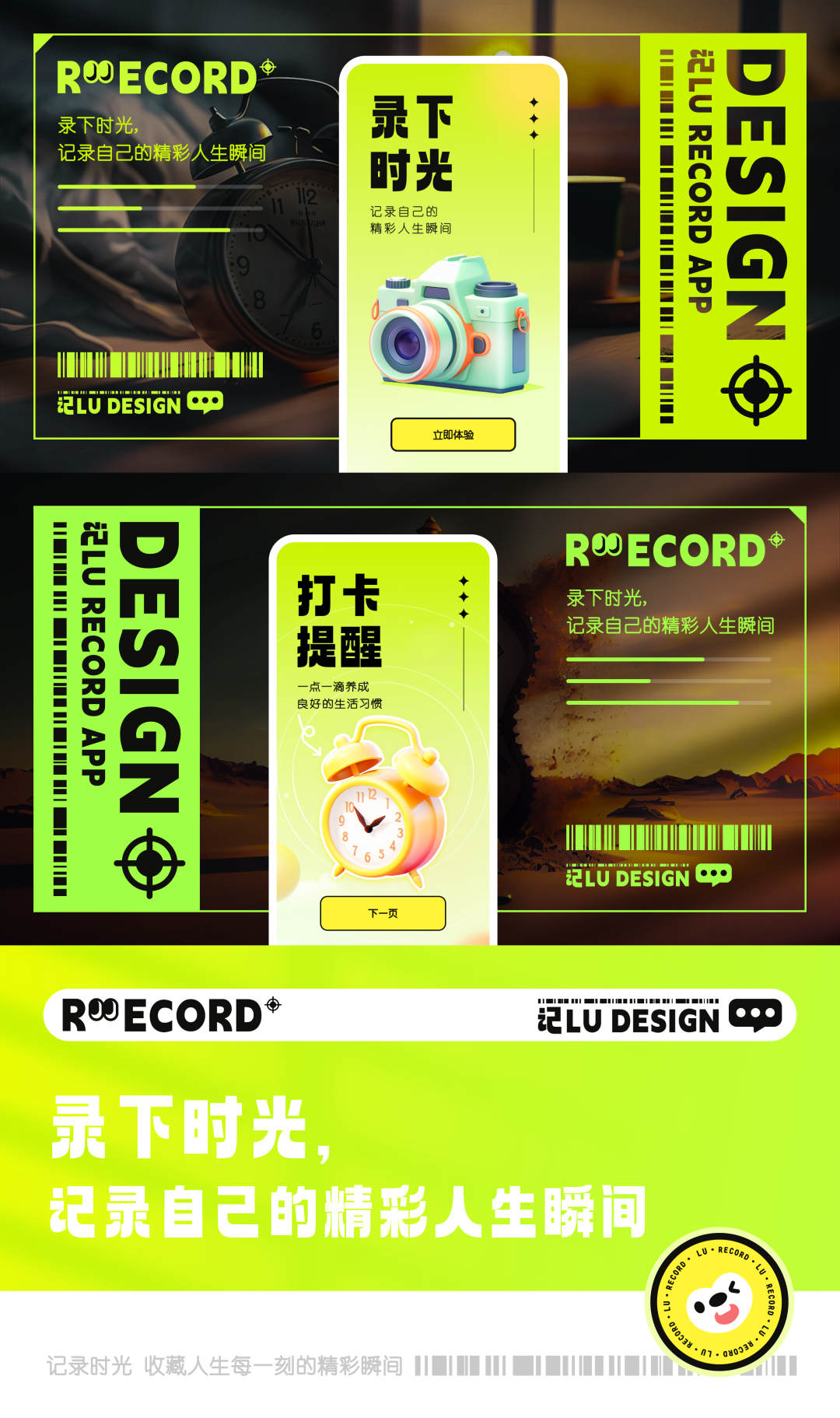
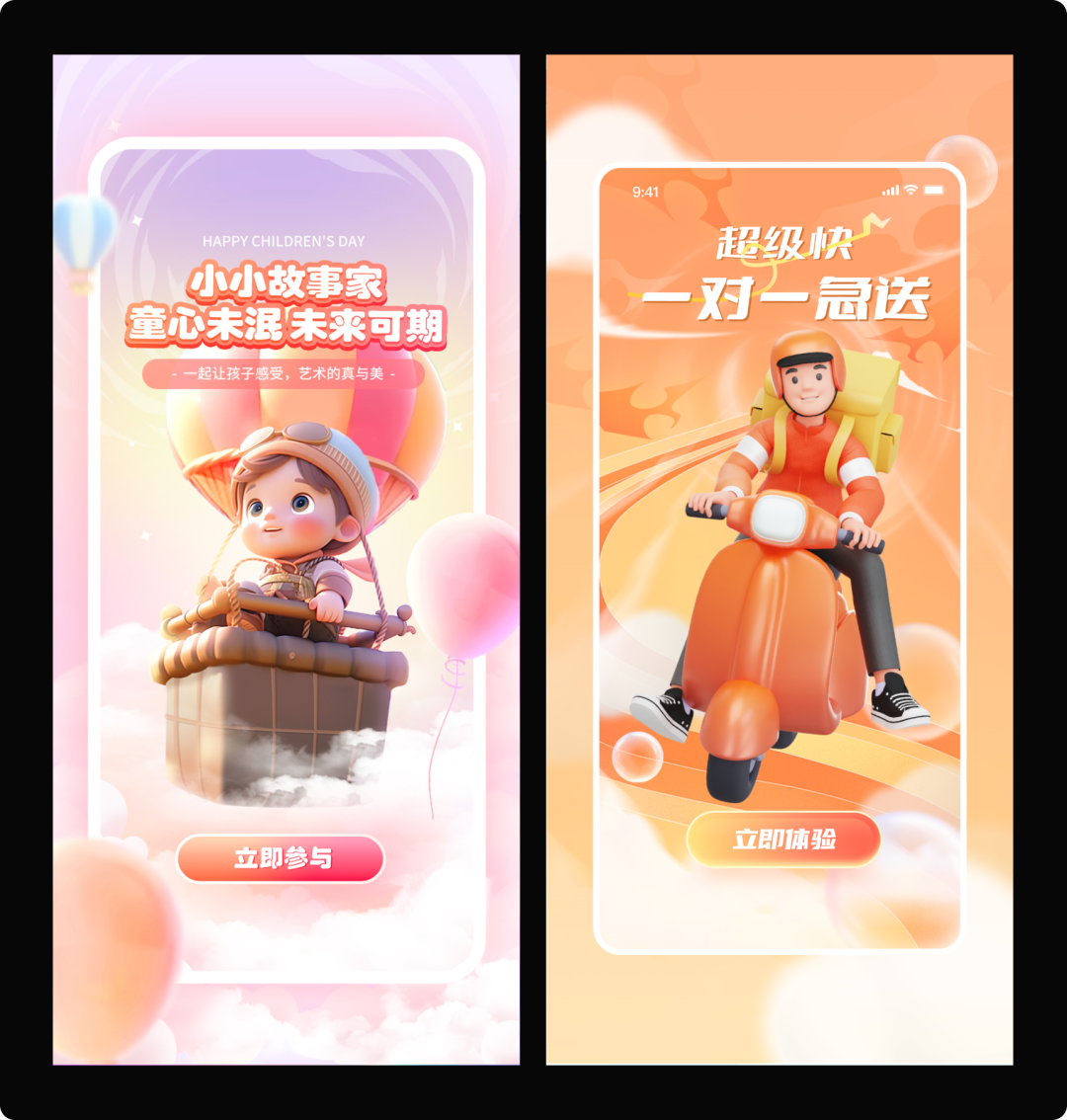
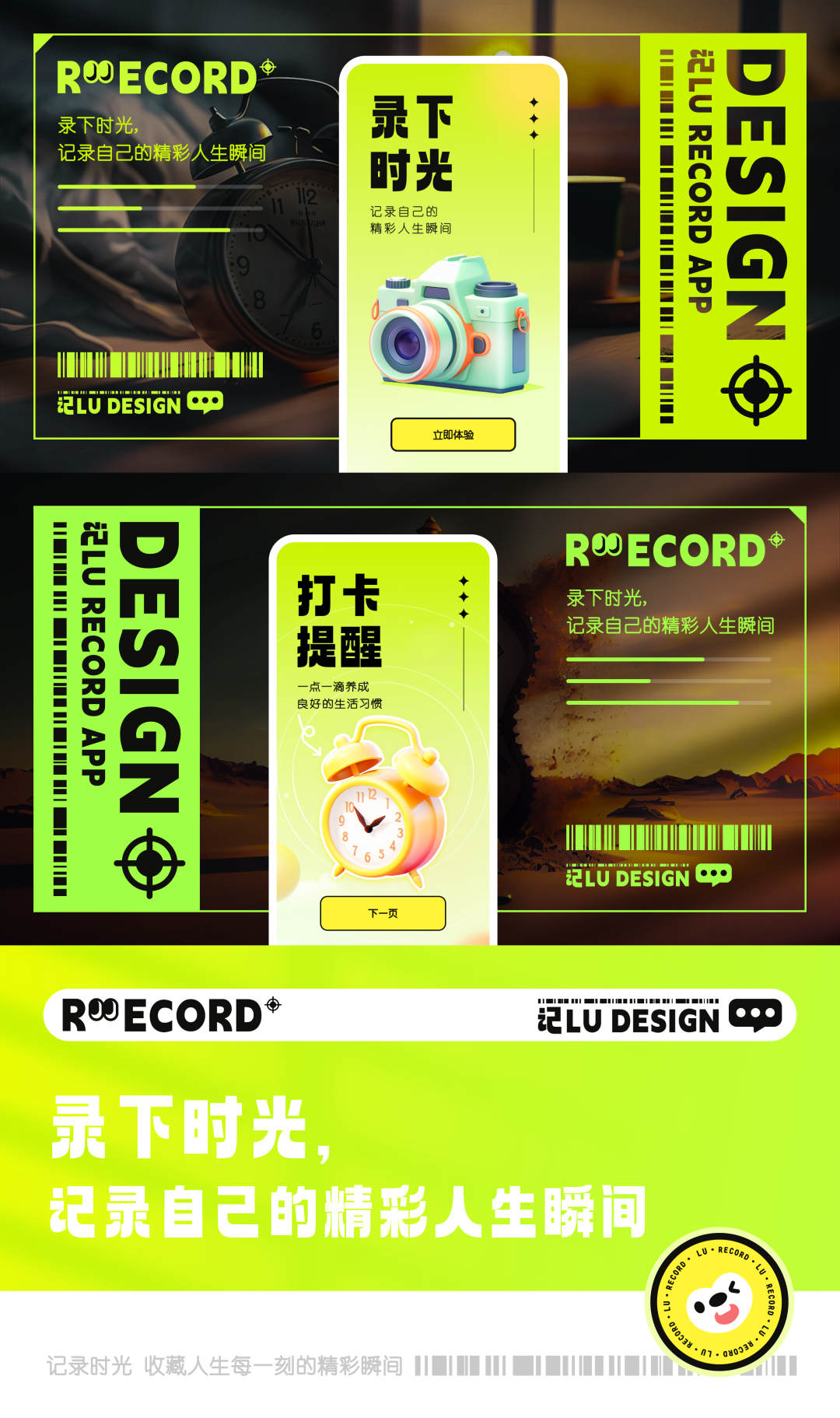
今天是UI课同学们的app引导页作业,大家依然进步很大,结合ai来实现引导页,真的是太快了,而且质量都很高,先给大家展示一波大家的优秀作品吧:
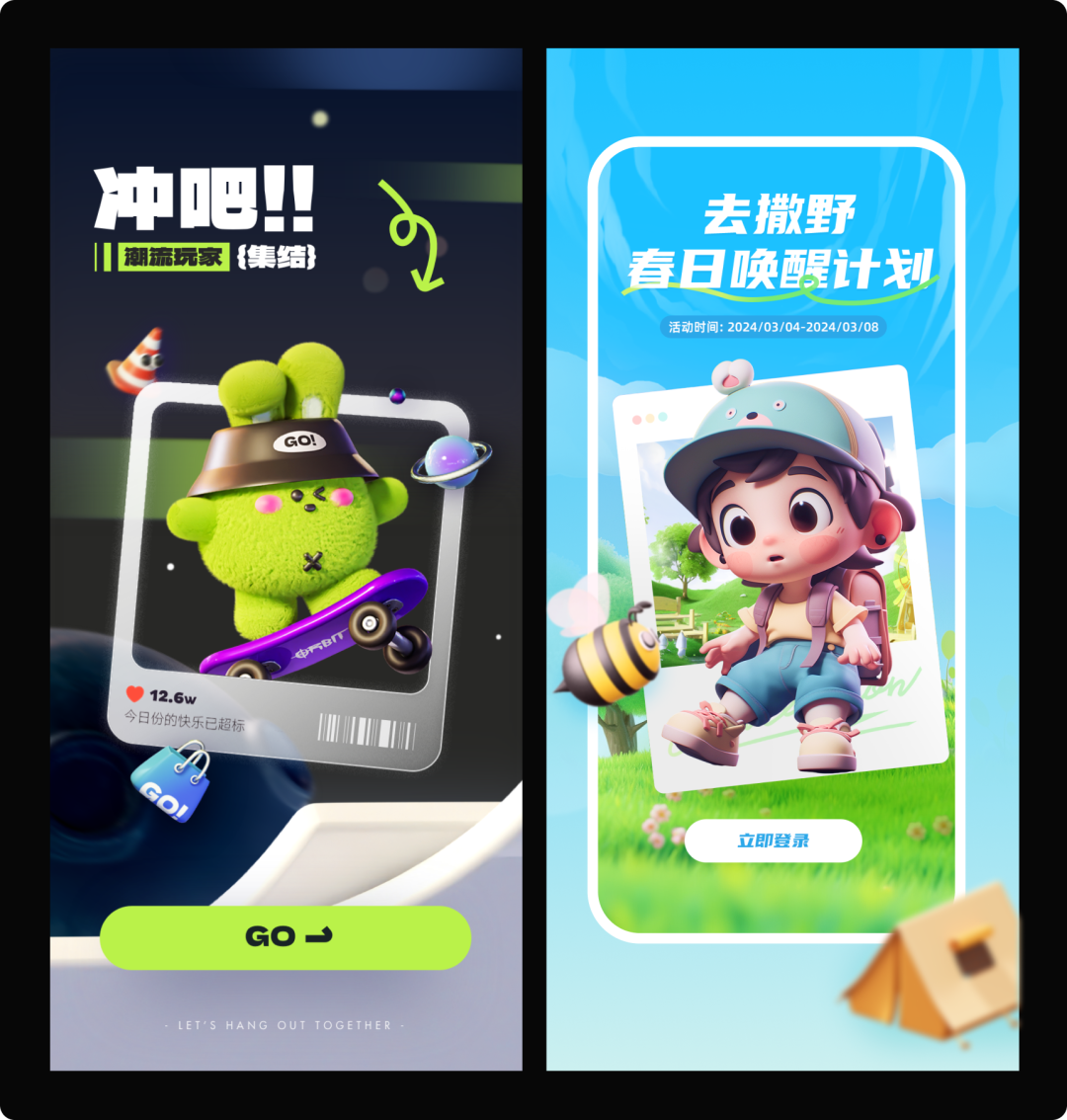
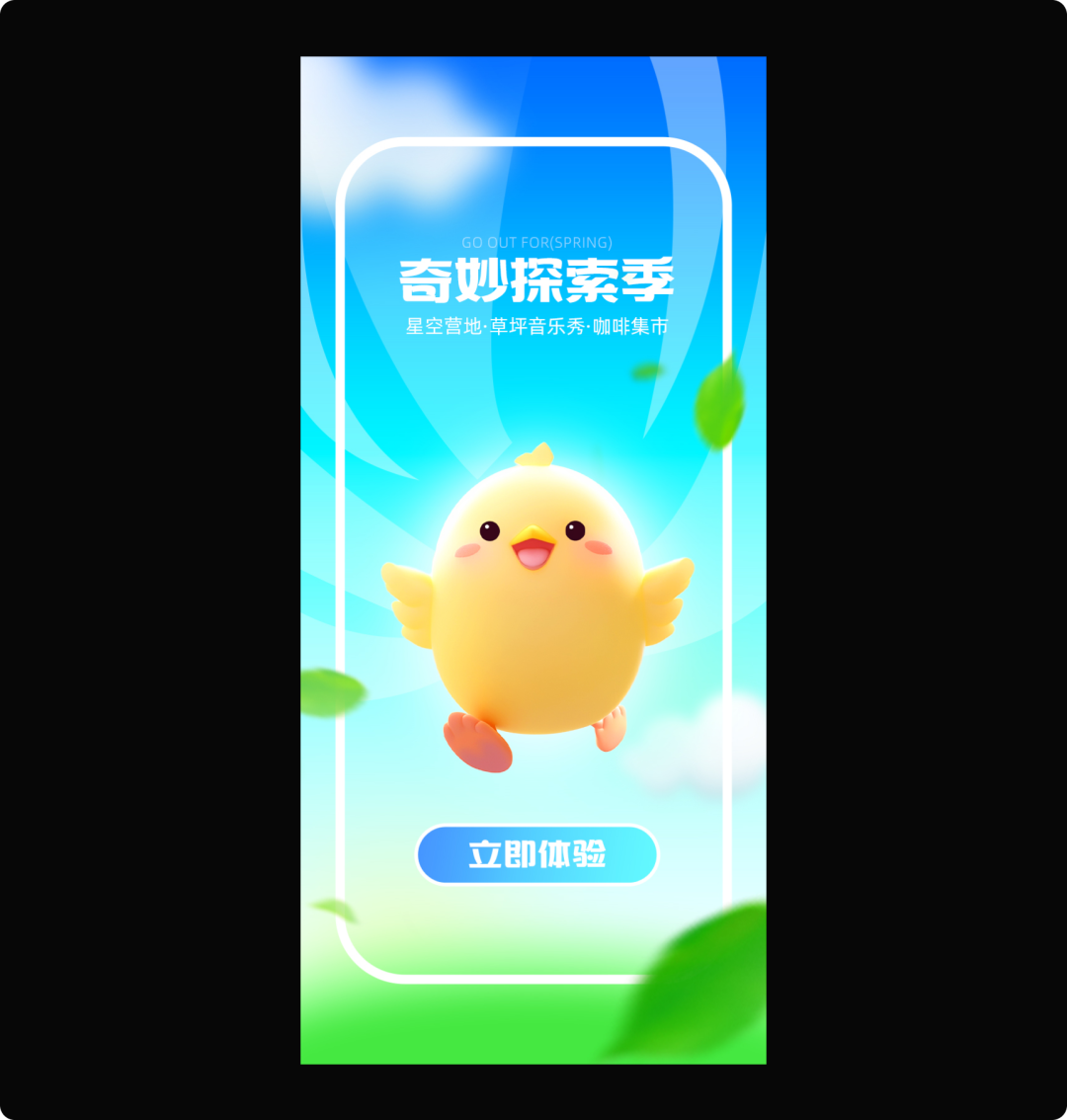
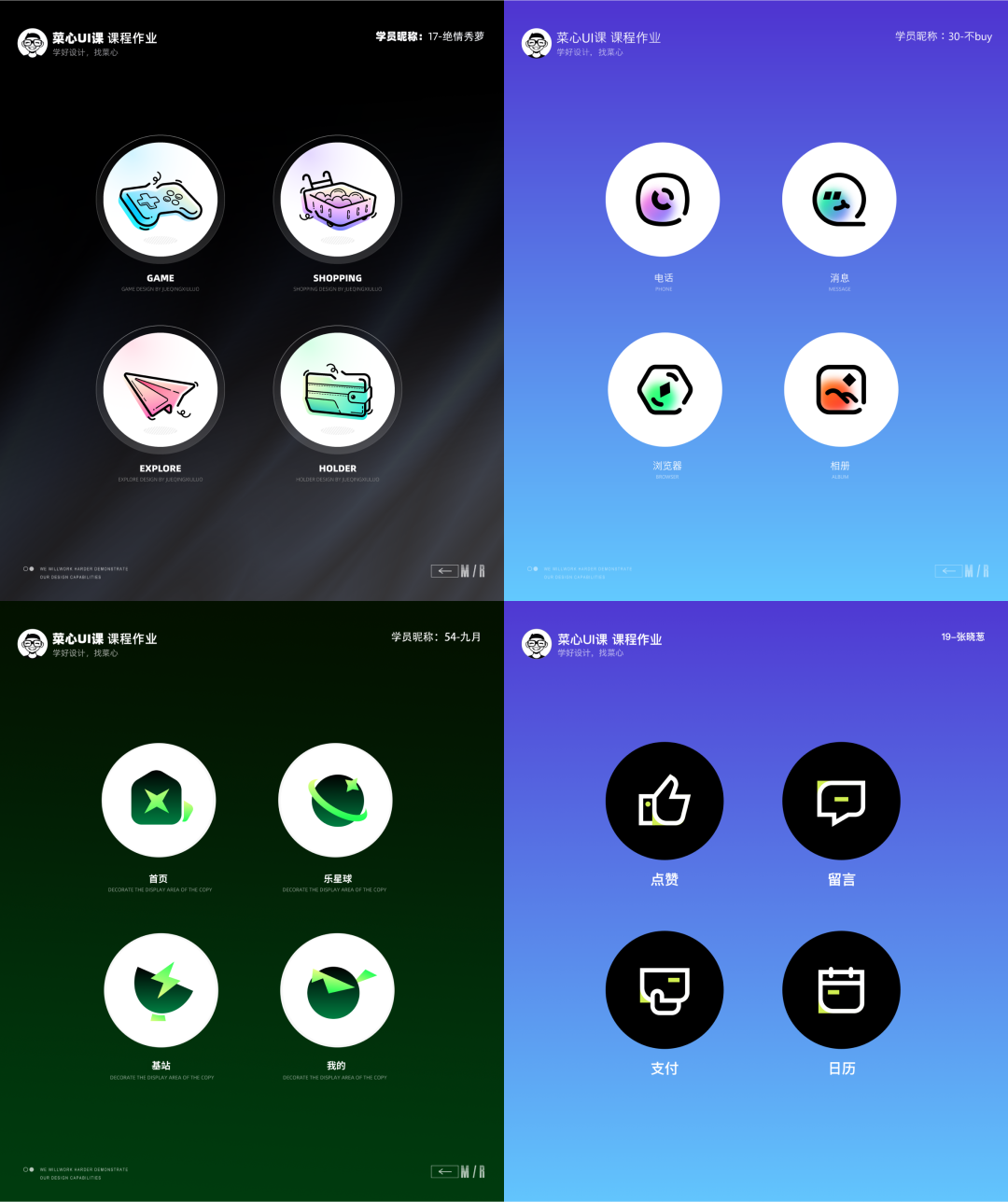
01 画面层次单薄怎么办?
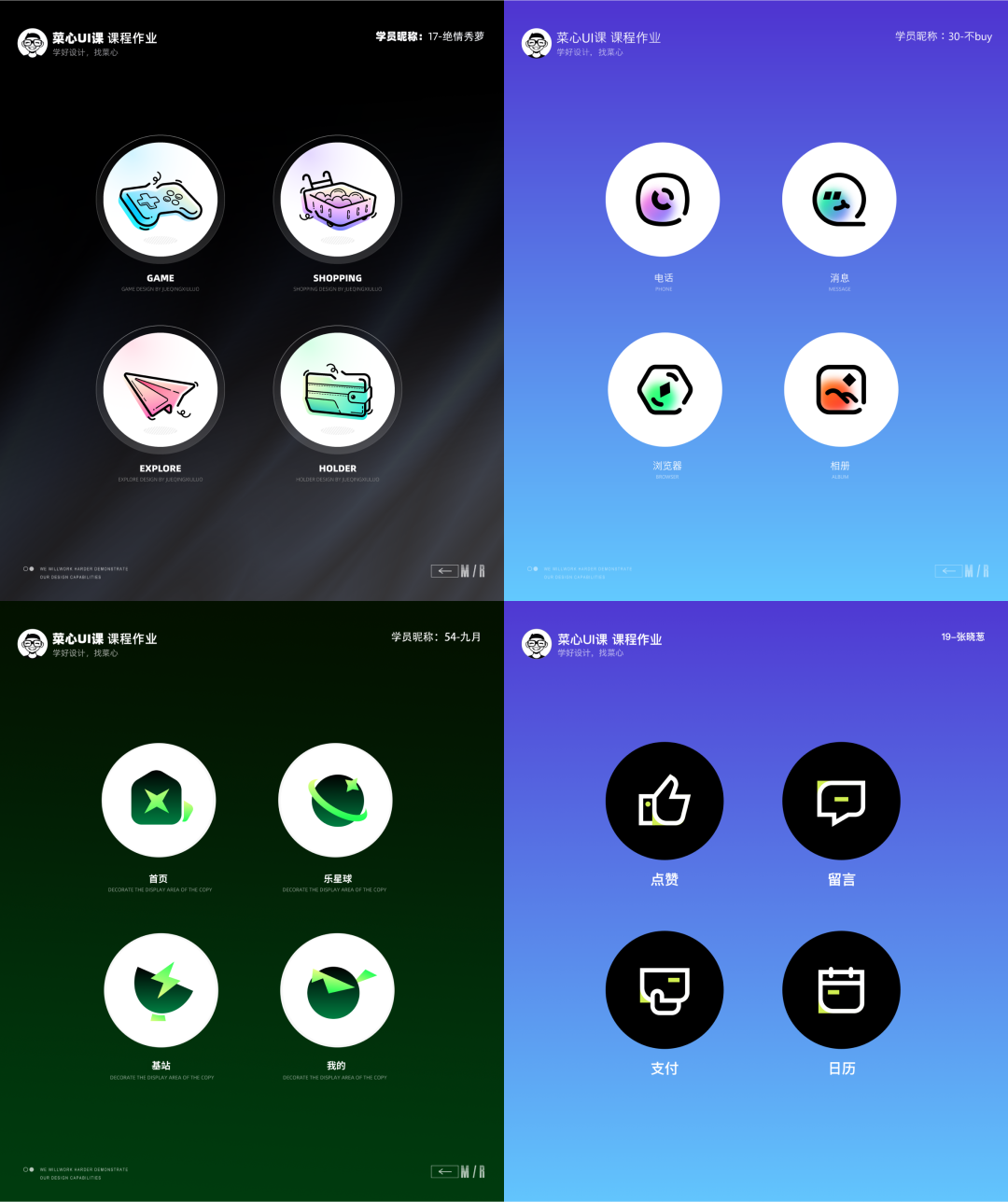
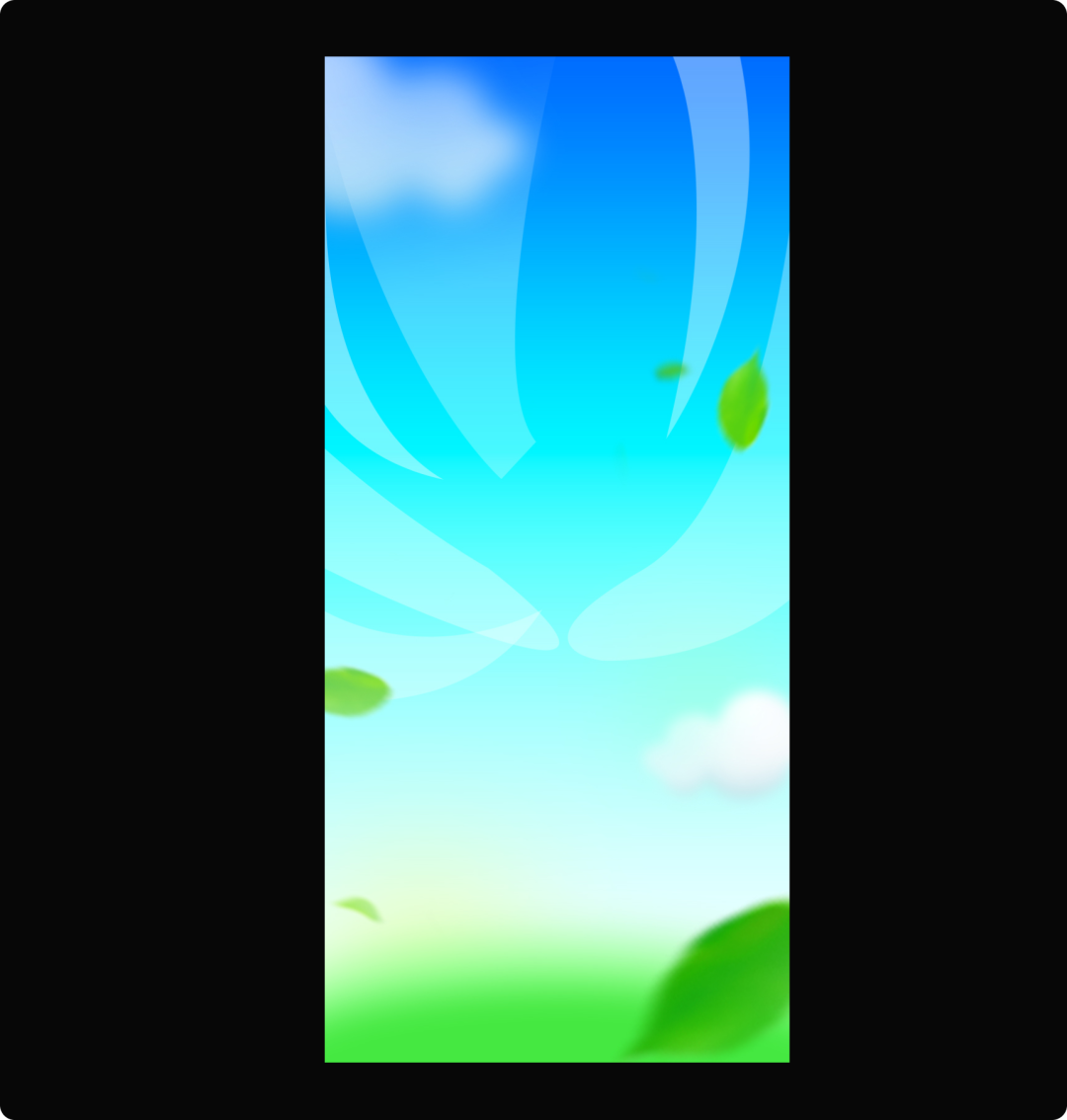
很多同学做的画面层次单薄,只有一个主体,这样肯定是不行的,比如下面这个作业:
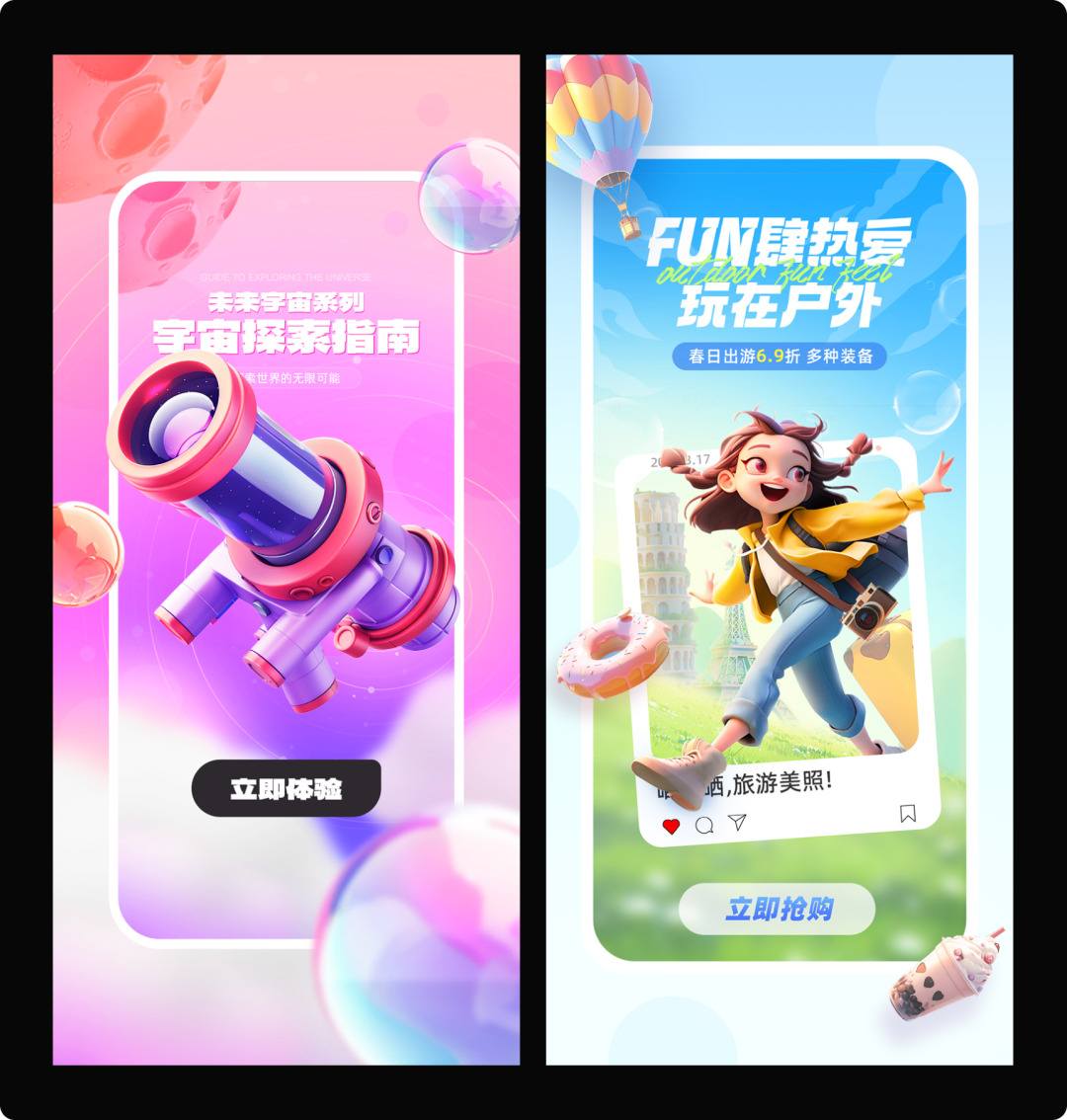
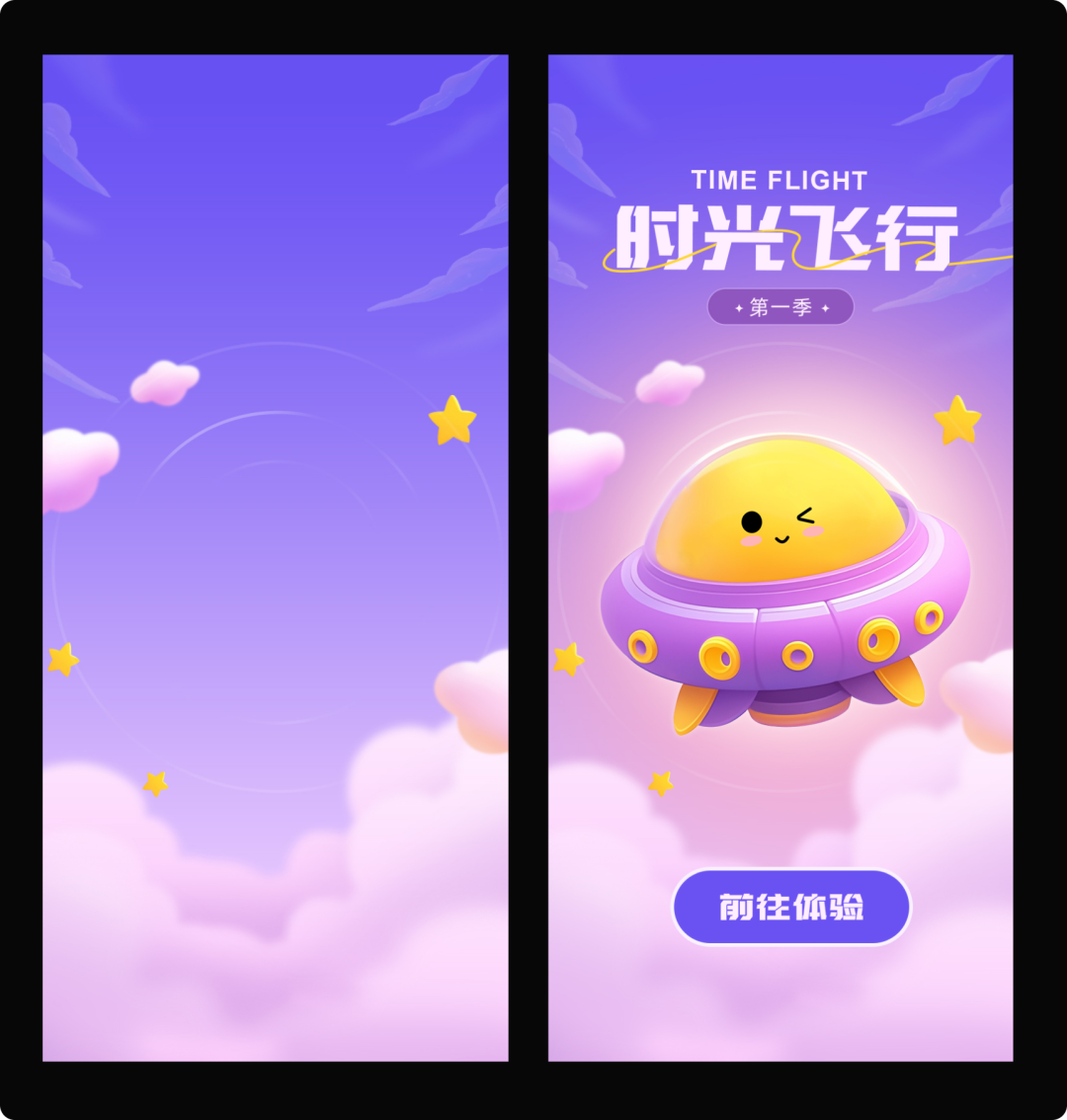
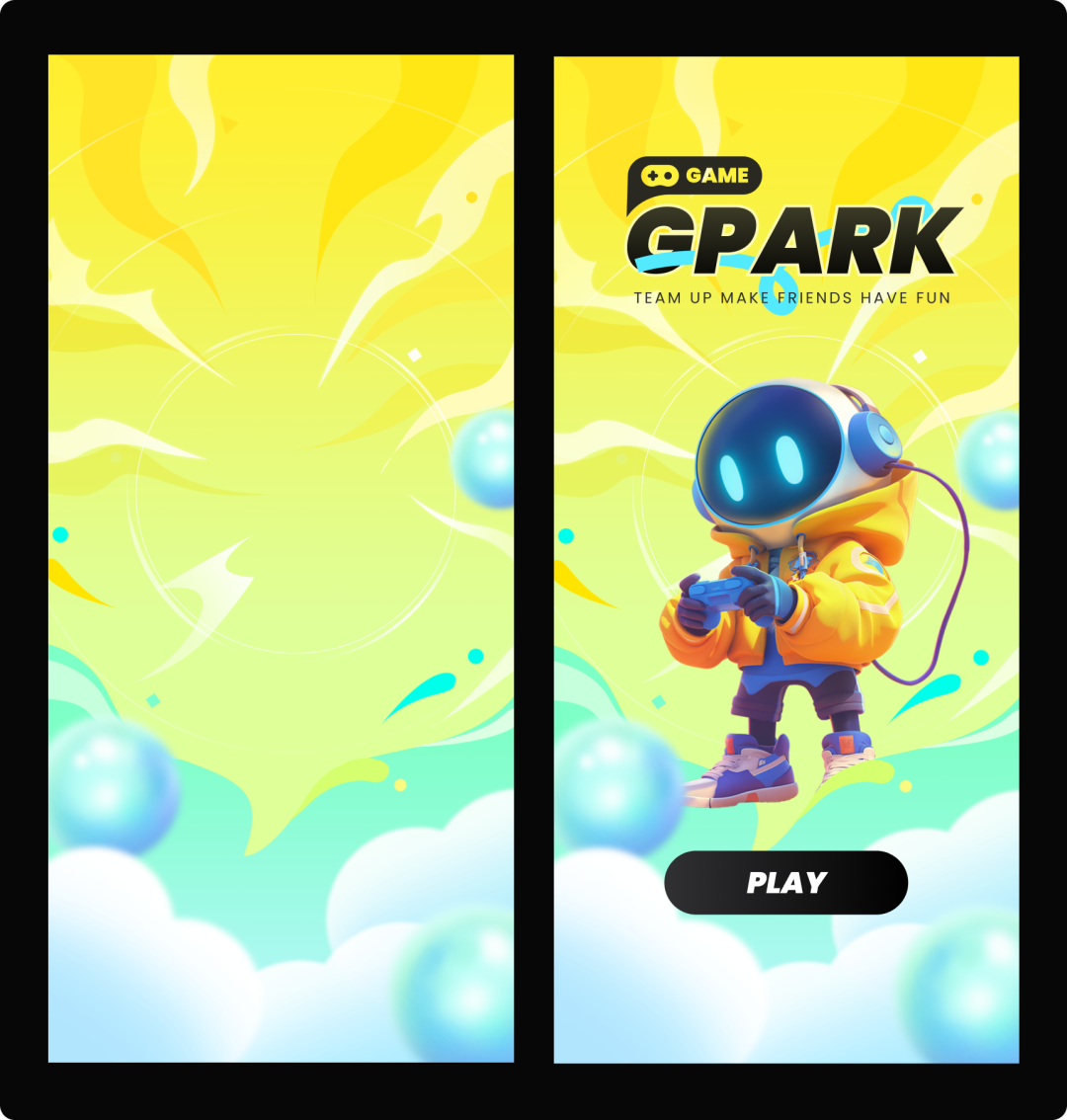
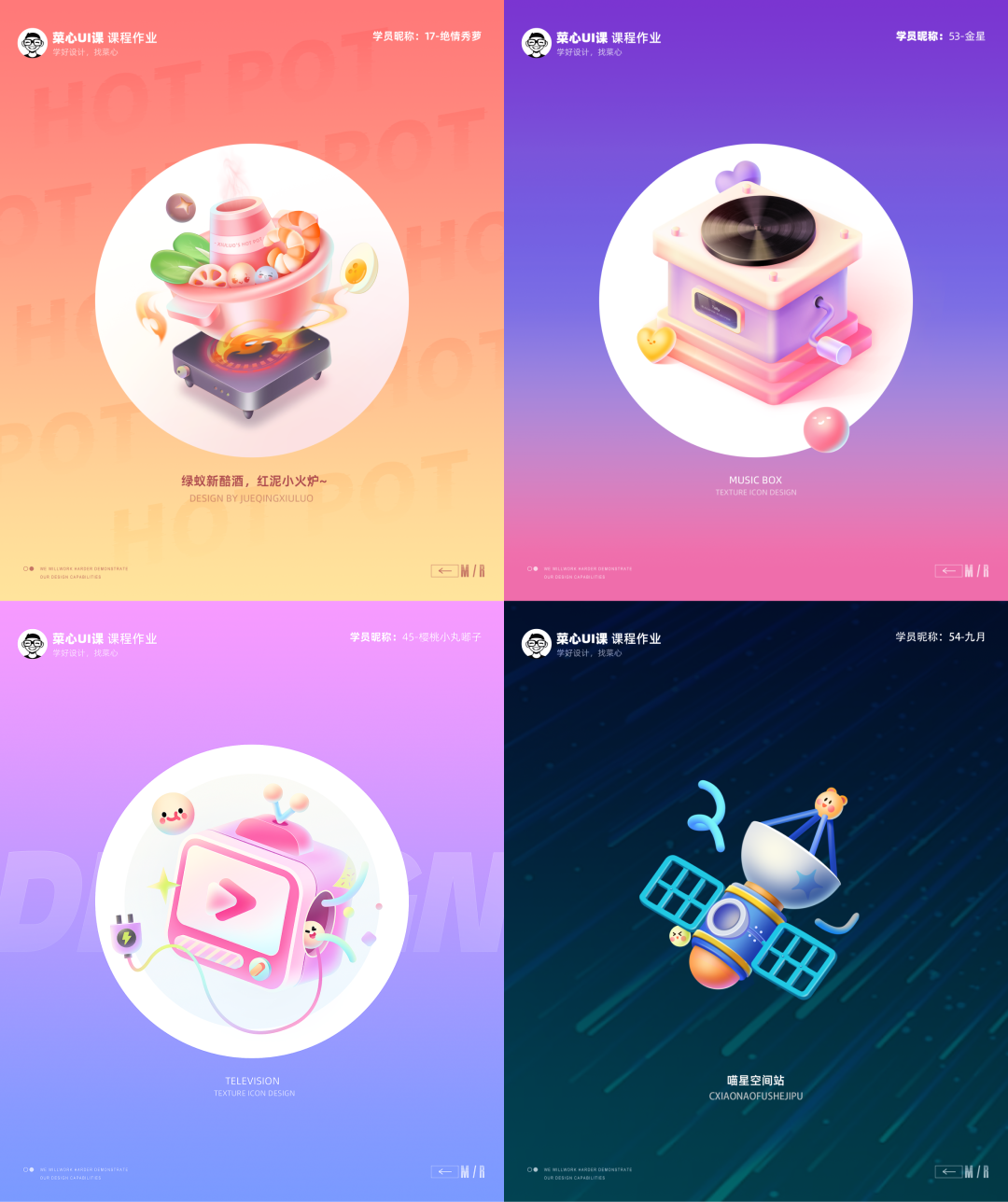
02 元素不用太多,三个就能解决问题
很多画面里,主体旁边会有很多辅助元素,但是画面元素一多,很多人加的就有点乱了,比如像下面这个作业,我们看背景元素,很多个,毫无章法:
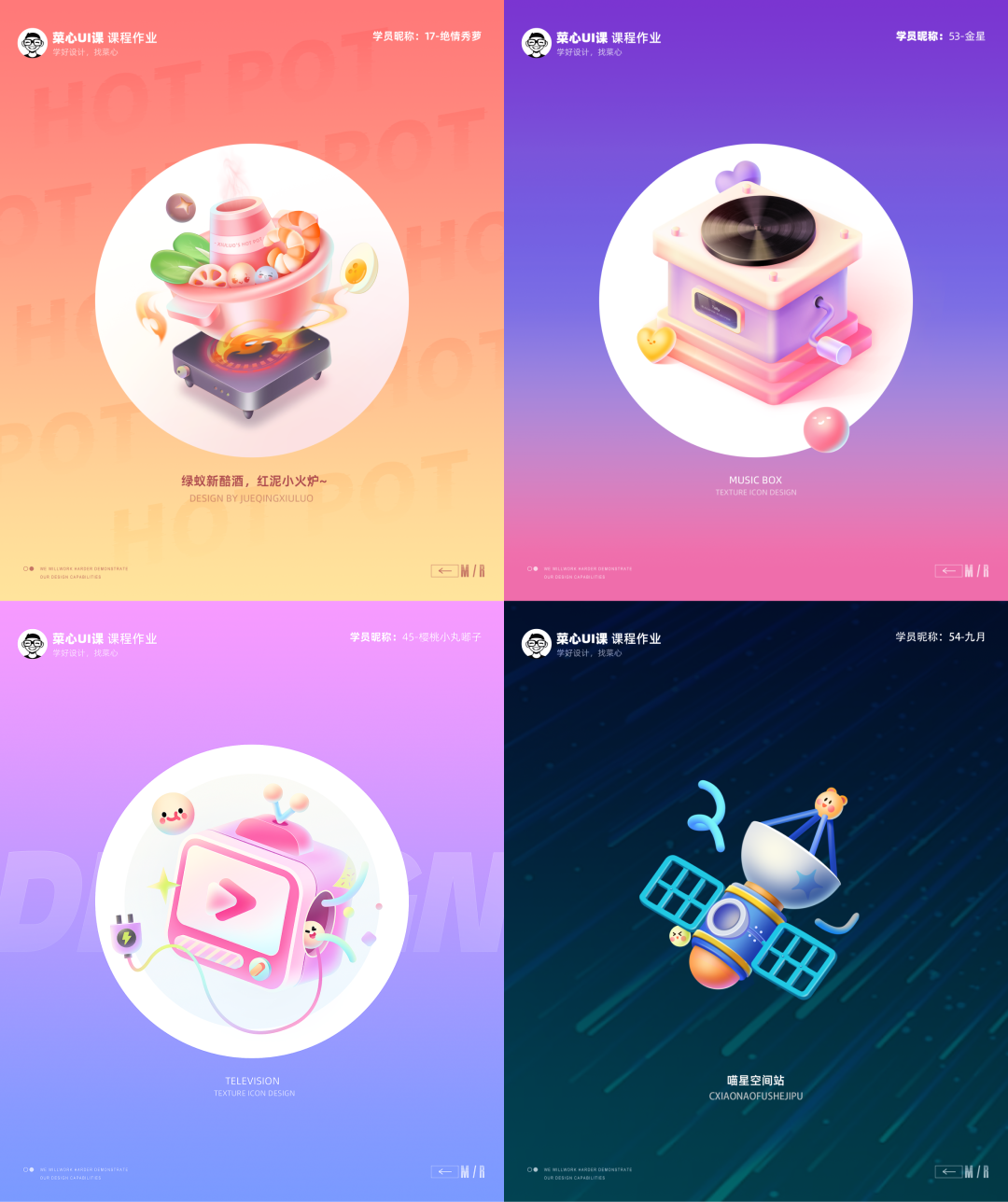
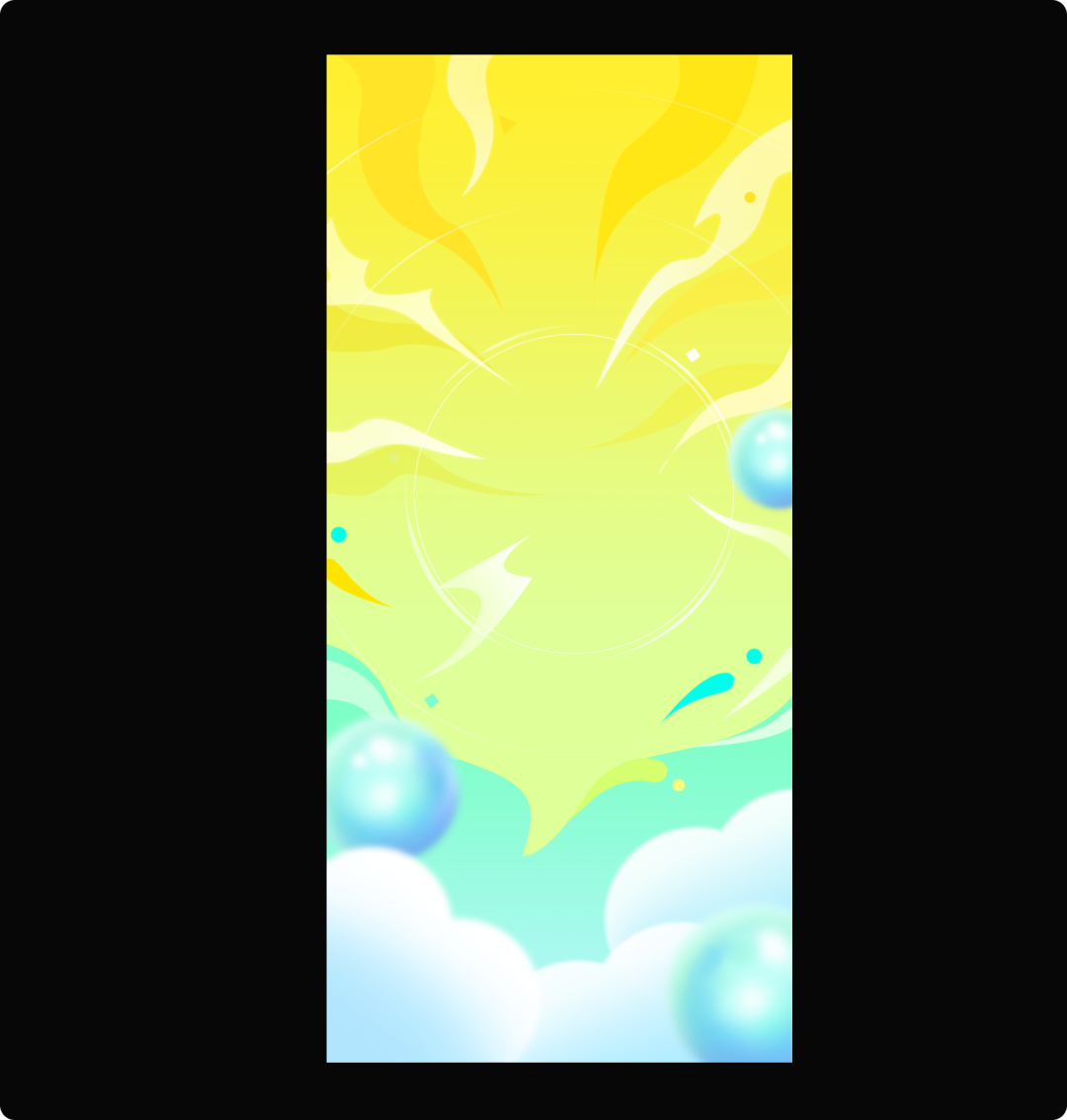
而下面这个画面的元素,我们看背景,只有三个球体元素,三个元素成三角形构图,由远及近:
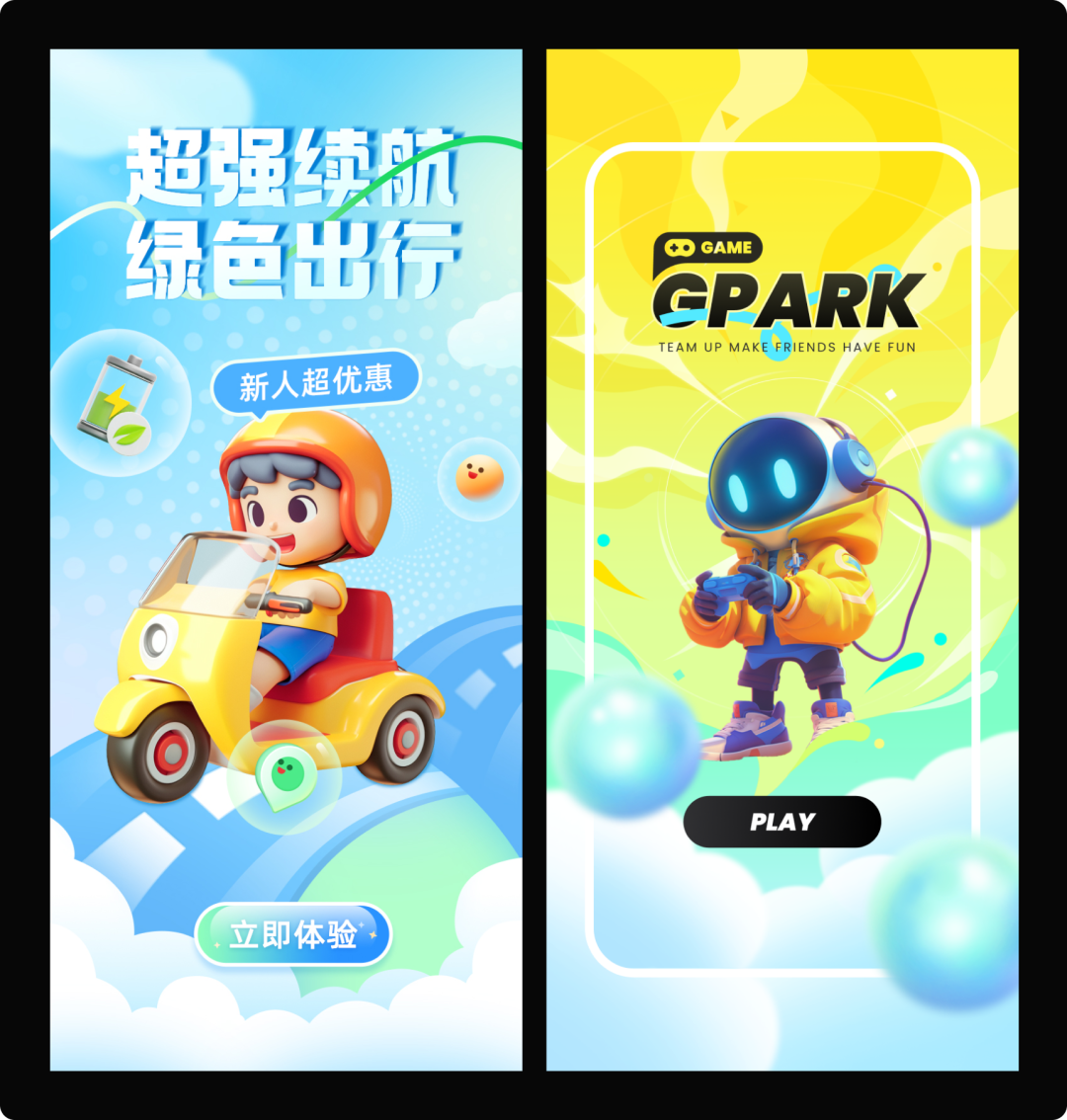
当然如果元素能够和画面主体有些关系,那就更好了,比如画面主题是游戏,那元素就是手柄、游戏机、小电视等等。
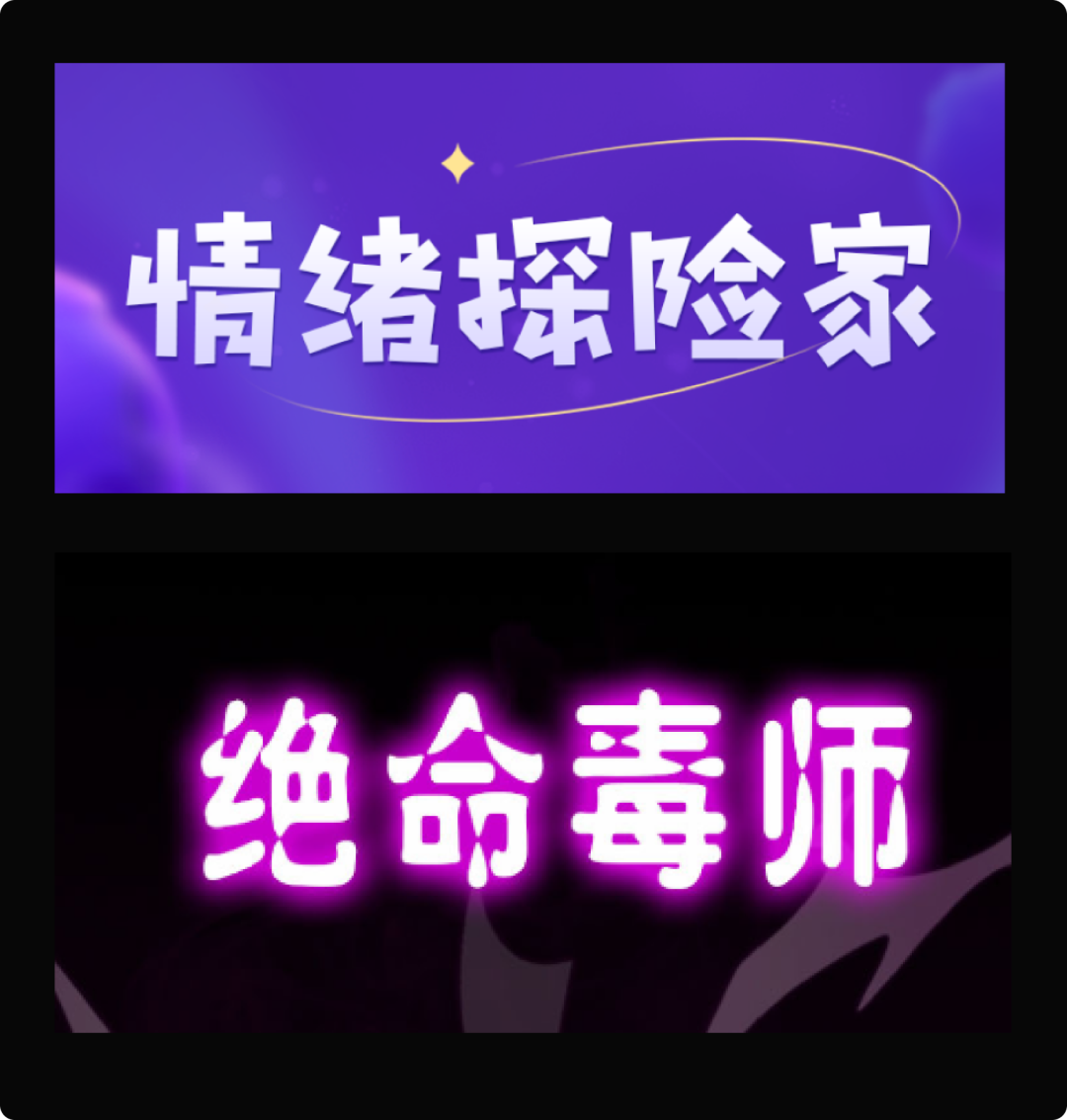
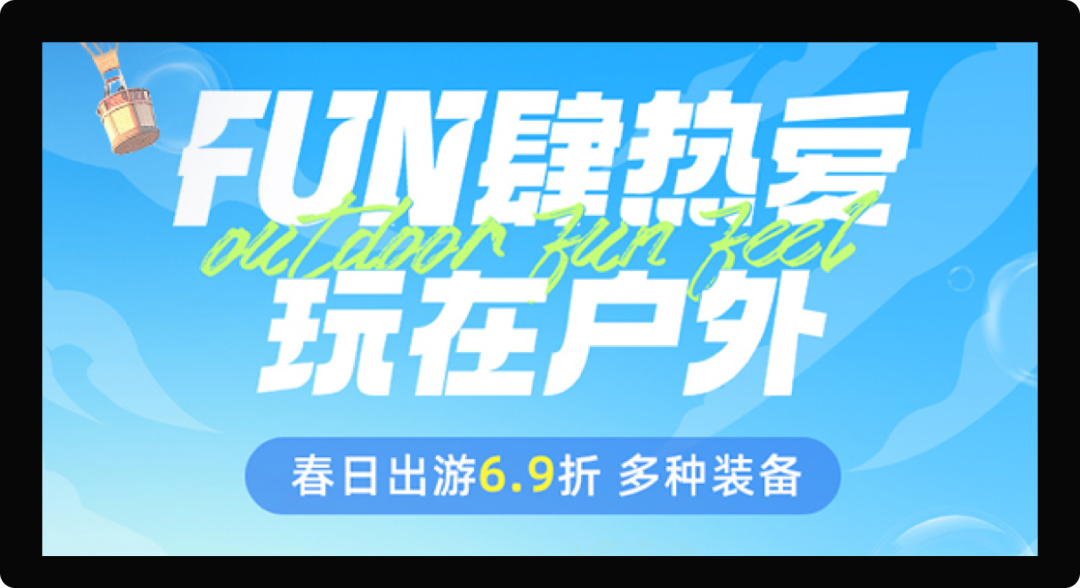
03 字体千万别乱用,不然很像没经验的小白做的
大家在排版的时候,千万记住,不要用一些稀奇古怪的字体,比如下面这些:
多把你的时间花在画面上,主体的造型质感,构图的饱满度,配色的协调性等等。
很多同学的作品集也有这种问题,作品都没做好,搞一堆花里胡哨的文字,结果有经验的设计师一看就知道,这人审美不太行,很多大佬的作品集,用的都是最最基础的字体,然后用一些粗细、大小对比,来控制作品集的节奏和冲击力!
04 背景纹理的颜色层次
我们在做画面背景的时候,会在背景上加一些纹理,如果我们想让纹理更加有层次,你可以尝试让纹理有深有浅,像下面这种背景,纹理基于背景色就全是浅色:
这也是我常用的一种纹理颜色搭配方式,会让你的画面看起来更加丰富,大家下次做的时候也可以试试!
好啦,以上就是今天和大家分享的几个小干货了,是不是都非常实用,想学习更多的同学,来吧,可以看看我们的UI课试听课,保证让你收获满满!






 三人拼团仅需3.3就可以报名试听课哦,名额有限,听到就是赚到!
三人拼团仅需3.3就可以报名试听课哦,名额有限,听到就是赚到!
购买后记得扫码添加下方菜心3的微信发送订单截图,拉你进群,以免错过直播,添加时记得备注:UI试听课。 点击左下角 【阅读原文】 即可报名成功哦~ ↓↓↓




01 画面层次单薄怎么办?
很多同学做的画面层次单薄,只有一个主体,这样肯定是不行的,比如下面这个作业:


02 元素不用太多,三个就能解决问题
很多画面里,主体旁边会有很多辅助元素,但是画面元素一多,很多人加的就有点乱了,比如像下面这个作业,我们看背景元素,很多个,毫无章法:

而下面这个画面的元素,我们看背景,只有三个球体元素,三个元素成三角形构图,由远及近:

当然如果元素能够和画面主体有些关系,那就更好了,比如画面主题是游戏,那元素就是手柄、游戏机、小电视等等。
03 字体千万别乱用,不然很像没经验的小白做的
大家在排版的时候,千万记住,不要用一些稀奇古怪的字体,比如下面这些:


多把你的时间花在画面上,主体的造型质感,构图的饱满度,配色的协调性等等。
很多同学的作品集也有这种问题,作品都没做好,搞一堆花里胡哨的文字,结果有经验的设计师一看就知道,这人审美不太行,很多大佬的作品集,用的都是最最基础的字体,然后用一些粗细、大小对比,来控制作品集的节奏和冲击力!
04 背景纹理的颜色层次
我们在做画面背景的时候,会在背景上加一些纹理,如果我们想让纹理更加有层次,你可以尝试让纹理有深有浅,像下面这种背景,纹理基于背景色就全是浅色:


这也是我常用的一种纹理颜色搭配方式,会让你的画面看起来更加丰富,大家下次做的时候也可以试试!
好啦,以上就是今天和大家分享的几个小干货了,是不是都非常实用,想学习更多的同学,来吧,可以看看我们的UI课试听课,保证让你收获满满!
「菜心10期2.0版ui试听课」持续报名中!
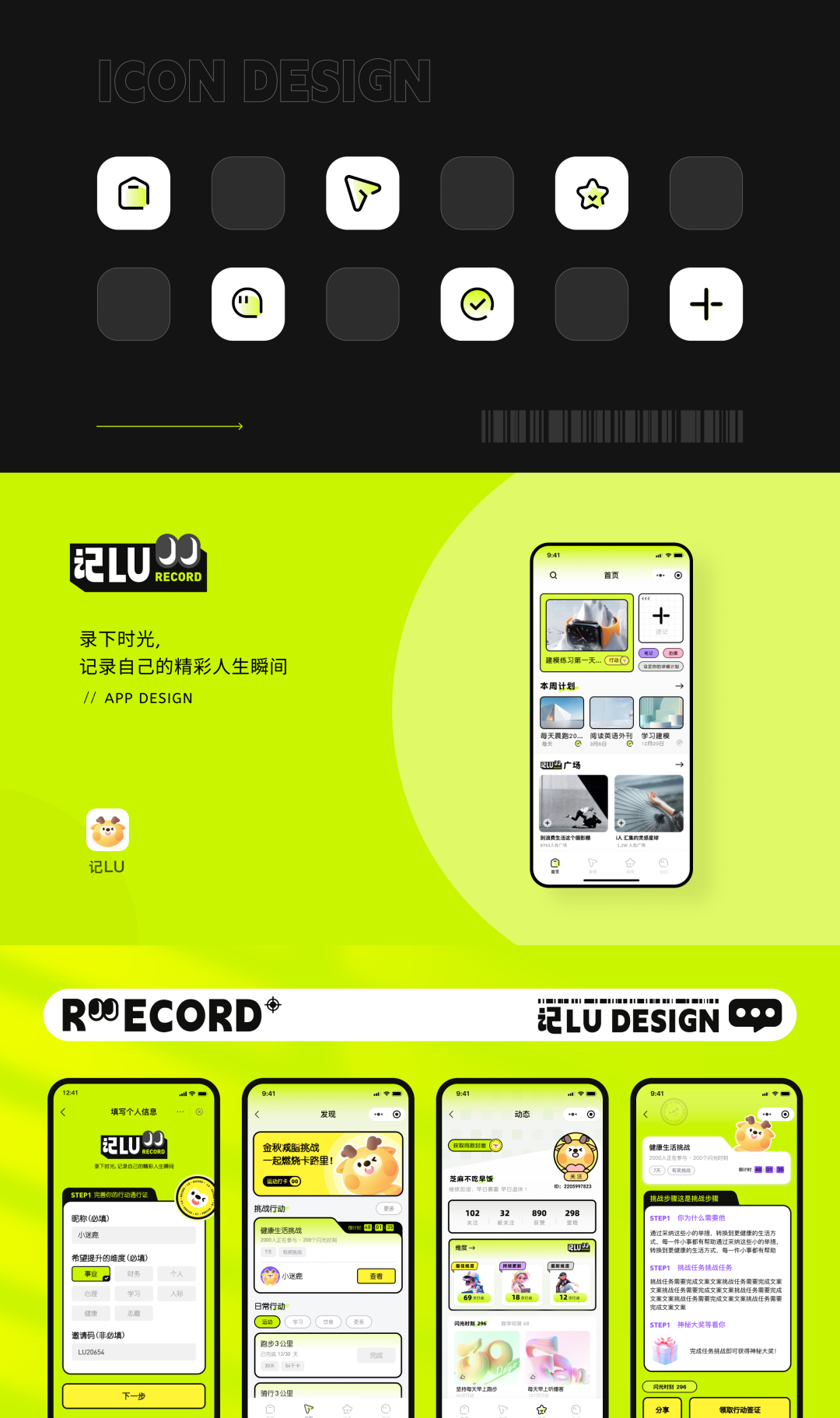
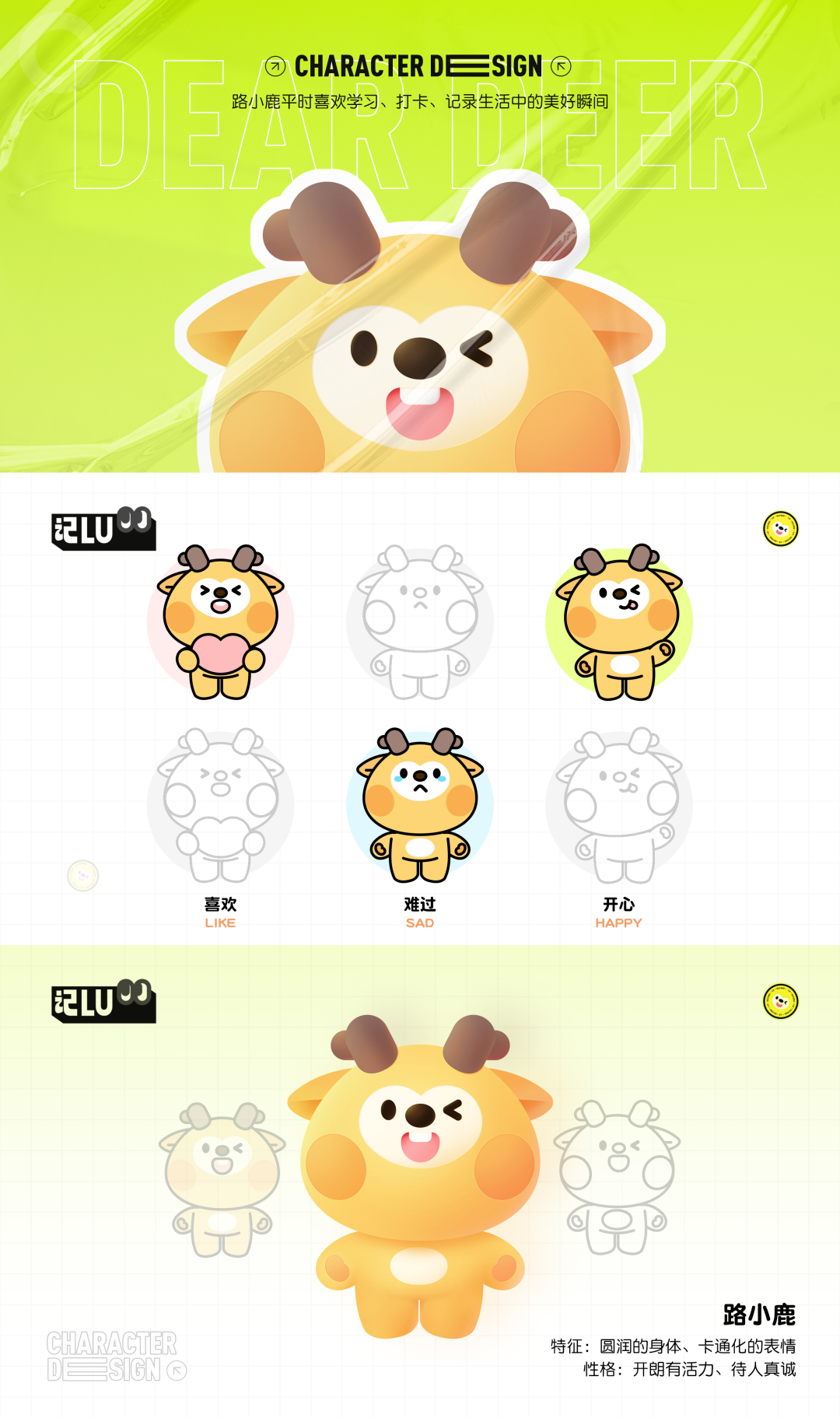
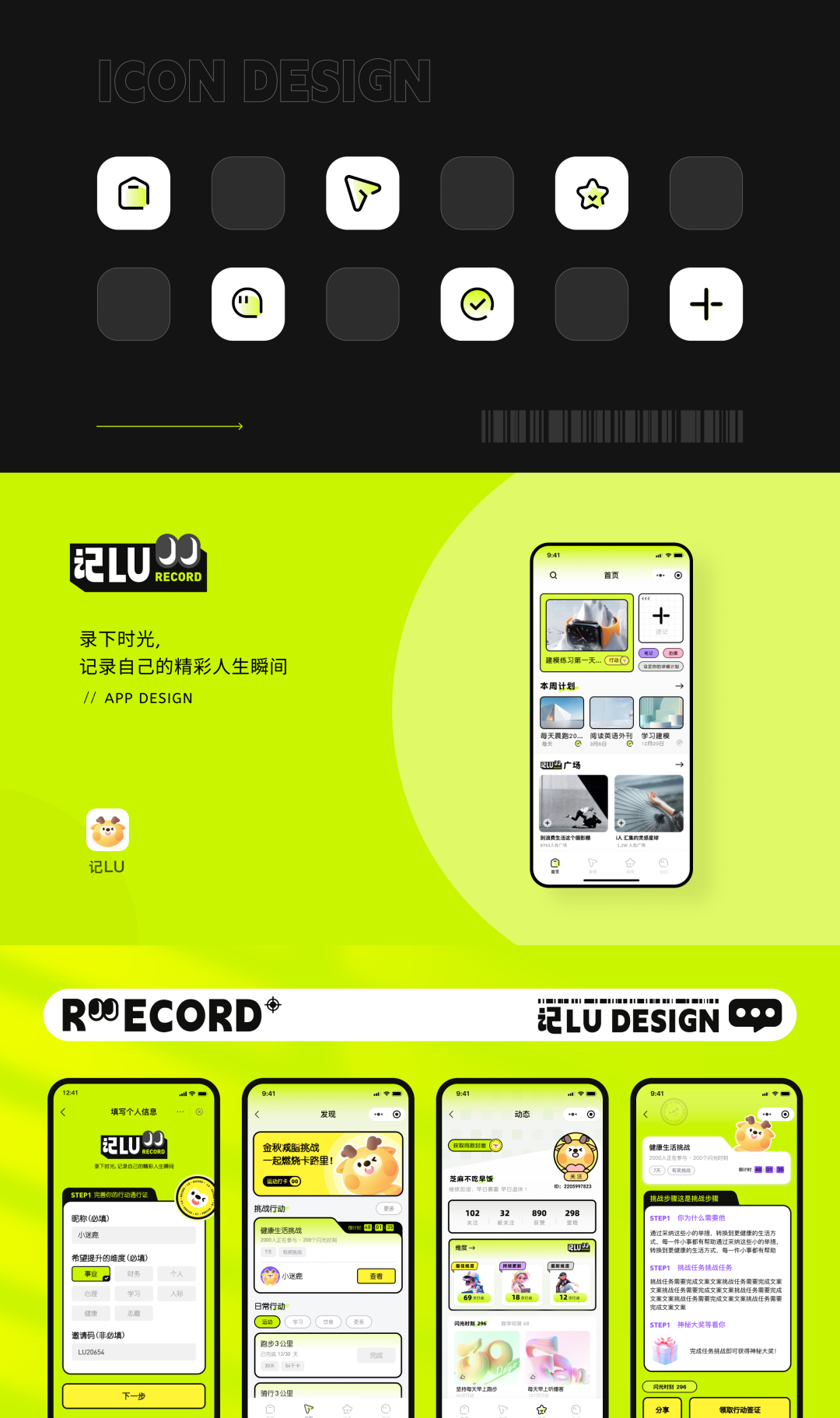
当然,大家也可以报名试听课,听完决定会让你思路立马打开,你会觉得怎么这么多设计细节以前都被自己忽略了呢? 试听课不仅让你听得开心,觉得有趣,还会分享很多干货: 如何提升UI设计能力 如何进行差异化设计 如何给大厂项目提案 如何提升自己的审美 .....等等 给大家瞅瞅学员们的部分作业:





 三人拼团仅需3.3就可以报名试听课哦,名额有限,听到就是赚到!
三人拼团仅需3.3就可以报名试听课哦,名额有限,听到就是赚到! 购买后记得扫码添加下方菜心3的微信发送订单截图,拉你进群,以免错过直播,添加时记得备注:UI试听课。 点击左下角 【阅读原文】 即可报名成功哦~ ↓↓↓
评论
