一篇文章带你了解SVG marker 标记
回复“前端”即可获赠前端相关学习资料
SVG标签用于标签行或路径的开始、中间和结尾。例如,可以用圆或正方形标签路径的起点,用箭头标签路径的终点。
marker元素定义了在特定的
一、Marker 简单案例
标记是使用
例
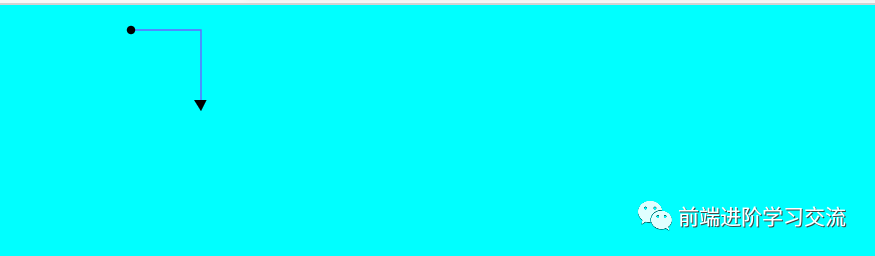
<html><head><meta charset="utf-8"><title>项目title>head><body style="background-color: aqua;"><svg width="500" height="100"><defs><marker id="markerCircle" markerwidth="8" markerheight="8" refx="5" refy="5"><circle cx="5" cy="5" r="3" style="stroke: none; fill:#000000;">circle>marker><marker id="markerArrow" markerwidth="13" markerheight="13" refx="2" refy="6" orient="auto"><path d="M2,2 L2,11 L10,6 L2,2" style="fill: #000000;">path>marker>defs><path d="M100,10 L150,10 L150,60" style="stroke: #6666ff; stroke-width: 1px; fill: none;marker-start: url(#markerCircle);marker-end: url(#markerArrow);">path>svg>body>html>

注:
其中
这两个
二、常见的标记
1. 定义标记
可以使用
例:
<marker id="markerCircle" markerWidth="8" markerHeight="8" refX="5" refY="5"><circle cx="5" cy="5" r="3" style="stroke: none; fill:#000000;" />marker>
2. 自动定向
定义了用作路径箭头的三角形。
例
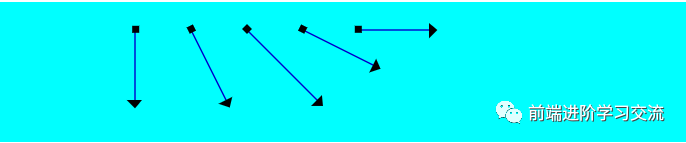
<svg width="500" height="100"><defs><marker id="markerSquare" markerWidth="7" markerHeight="7" refX="4" refY="4" orient="auto"><rect x="1" y="1" width="5" height="5" style="stroke: none; fill:#000000;">path>marker><marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="7" orient="auto"><path d="M2,2 L2,13 L8,7 L2,2" style="fill: #000000;">path>marker>defs><path d="M100,20 l0,50" style="stroke: #0000cc; stroke-width: 1px; fill: none;marker-start: url(#markerSquare);marker-end: url(#markerArrow);marker-mid: url(#markerSquare);">path><path d="M140,20 l25,50" style="stroke: #0000cc; stroke-width: 1px; fill: none;marker-start: url(#markerSquare); /* 开始点 */marker-end: url(#markerArrow); /* 中间点 */marker-mid: url(#markerSquare); /*结束点 */">path><path d="M180,20 l50,50" style="stroke: #0000cc; stroke-width: 1px; fill: none;marker-start: url(#markerSquare);marker-end: url(#markerArrow);marker-mid: url(#markerSquare);">path><path d="M220,20 l50,25" style="stroke: #0000cc; stroke-width: 1px; fill: none;marker-start: url(#markerSquare);marker-end: url(#markerArrow);marker-mid: url(#markerSquare);">path><path d="M260,20 l50,0" style="stroke: #0000cc; stroke-width: 1px; fill: none;marker-start: url(#markerSquare);marker-end: url(#markerArrow);marker-mid: url(#markerSquare);">path>svg>
下面的图像 :
显示了具有不同坡度的五条线,它们都使用相同的两个标记作为开始标记和结束标记。请注意,标记如何自动旋转以适应使用它们的直线的坡度。
运行效果:

代码解析
可以通过将“方向”(orient)属性设定为“自动”(auto)来执行此操作。它将旋转
这是将元素中的orient属性设置为auto的结果。也可以将orient属性的值设定为固定的度数(例如45度)。这将使标记在使用时旋转该度数。
3. 从其他形状引用标记
3.1 思路
3.2 标记单位
(可以将标记的大小设置为缩放,以适合使用它的路径的描边宽度) 。
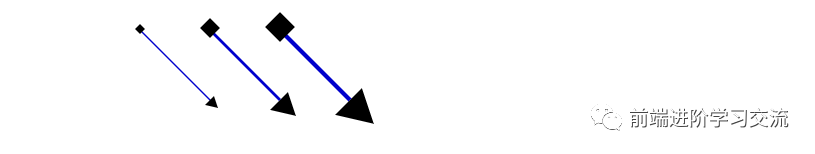
例:
通过将
代码:
<marker id="markerSquare" markerWidth="7" markerHeight="7" refX="4" refY="4"orient="auto" markerUnits="strokeWidth"><rect x="1" y="1" width="5" height="5" style="stroke: none; fill:#000000;"/>marker>

为避免自动缩放标记以使其适应路径的笔触宽度,请将markerUnits属性设置为userSpaceOnUse。这样,无论使用它的路径的笔触宽度如何,标记都将保持其大小。
三、总结
文章基于HTML基础,介绍了SVG中marker标签 常见的用法。在实际应用中常见的标签样式,对每一种样式如何生成,都通过案例的分析进行了详细的讲解。
希望通过文章的学习,能够让读者更好的理解SVG。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
