移动商城的分类查询设计、商品详情页设计、用户下单功能实现
商城的分类查询设计
商城的分类查询主要用于展示一个一级分类列表,通过一级分类列表提供的分类ID(作为参数),跳转到商品控制器中进行商品查询。
分类查询主要是通过分类列表进行跳转的。分类主页的控制器SortsController 的设计代码如下所示:
@Restcontroller
@RequestMapping( "/sorts")
public class SortsController {
CAutowired
private SortsRestService sortsRestService;
@RequestMapping(value="/index")
public ModelAndview findAll() {
Gson gson= TreeMapConvert.getGson();
List sortses = gson.fromJson(sortsRestService.findist (),new
TypeToken>(){].getType());
return new ModelAndView ( "sorts/index", "sortses",sortses);}
} 即通过链接“lindex”所在的方法中,取得分类列表数据,然后返回分类主页视图设计“index.html”。
分类主页视图设计是一个H5单页,主体部分的实现代码如下所示:
class="orderList">
<ul th:each-"sorts: ${sortses} ">
<li th:onclick=" 1javascript:gotoGoods ('+$ {sorts.id}+');'">
<div class-"orderInfList">
<div class="orderInfTxtclearPb">
<p><a th:href=" '/goods/index?sortsid='+${sorts.id}"
th:text="${sorts.name) ">a>p>
div>
div>
li>
ul>section> 这里只是简单地使用一个“th:each”循环语句,将一级分类列表逐条进行显示。当在操作界面上单击一个分类时,将使用分类ID作为参数,跳转到商品控制器设计中进行商品查询。
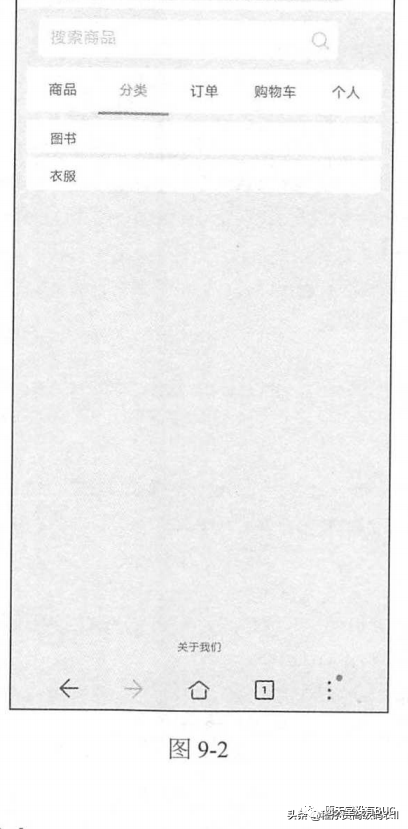
分类查询的显示效果如图9-2所示。

商品详情页设计
首先通过控制器调用商品服务接口GoodsRestService的 findByld获取数据,然后返回一个页面视图设计“show.html”,其中,控制器的实现代码如下所示:
@RestController
@RequestMapping ( "/goods")
public class GoodsController {
@Autowired
private GoodsRestService goodsRestService;
@RequestMapping (value="/{id} "')
public ModelAndView findById (@Pathvariable Long id)
String json = goodsRestService. findById(id);
GoodsQo goodsQo =new Gson().fromJson(json, GoodsQo.class);return new ModelAndView ("goods/show", "goods",goodsQ0);
}
}页面视图设计“show.html”是一个H5单页,实现代码如下所示:
"http://www.thymeleaf.org">
"utf-8"/>
"yes" name="apple-mobile-web-app-capable"/>
"black" name="apple-mobile-web-app-status-bar-style""format-detection" content="telephone=no"/>
商品内容
"@{/styles/main.css}" rel="stylesheet" type="text/css"
class="swiper-container" style="height: 450px;">
class="swiper-wrapper">
class="swiper-slide">
"${ goods.photo}"/>
class="spxg prize">
class="intro" th:text="${ goods.name}">商品名称class="info">
class="prize">
价格:¥"priceShowl" original="0.1"
th:text="${goods.price} ">67
/span>
class="contents">
class="abstract">
"${goods.contents} ">
class="fix-bottom-buy">
"goodsid" name="goodsid" type="hidden"
th:value="${goods.id} "/>
class="col-2">
"addCartBtn" href="javascript:void(0)"
onclick="history.back();"class="btn white">返回商城
"buyNowBtn" th:href=" ' /order/accounts/'+${goods.id}"
class="btn red">立即购买
详情页显示了商品的详细信息,并且提供了“立即购买”的跳转链接。单击“立即购买”按钮后将进行用户登录状态检查。
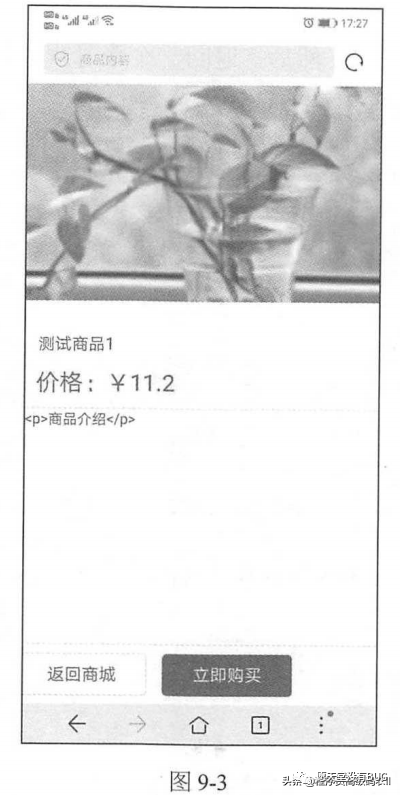
商品详情页设计完成之后,显示效果如图9-3所示。

用户下单功能实现
当用户在商品详情页中单击“立即购买”按钮之后,将调用OrderController控制器,代码如下所示:
@RestController
@RequestMapping ("/order")@slf4j
public class OrderController {
@Autowired
private GoodsRestService goodsRestService;
@ReguestMapping (value=" /accounts/{id} ")
public ModelAndView accounts (ModelMap model, (PathVariable Long id)(
String json = goodsRestService.findById(id);
GoodsQo goodsQo = new Gson ().fromJson(json,GoodsQo.class);return new ModelAndView( "order/accounts", "goods", goodsQ0);
}
}首先通过商品ID取得商品信息,然后,返回一个账号视图设计。在这个视图设计中,一方面显示商品的价格,另一方面进行用户登录状态检查。
账号视图设计“accounts.html”是一个H5单页,完整的实现代码如下所示:
html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8"/>
<meta content="yes" name="apple-mobile-web-app-capable"/>
<meta content="black" name="apple-mobile-web-app-status-bar-style"/><meta name="format-detection" content="telephone=no"/>
<title>结算title>
<link th:href="G{/styles/microApply.css}" rel="stylesheet"
type="text/css"/>
<link th:href="@{/styles/globalWap.css}" rel="stylesheet"
type="text/css"/>
<style type="text/css">
article,aside,dialog, footer, header, section, footer, nav, figure
menu{display:block}
style>
<script th:src="@{/scripts/viewscale.js}">script>
<script th:src="@(/scripts/jquery-1.10.2.min.js}">script><script th:srC="@ {/scripts/Event_alert.js}">script>
head>
<body>
<div class="content prompt1">
<div class=" verifyErrO">
<span>span>
diV>
<div class="sure"><input class="longinBtn" type="submit" value="确定
" />div>
div>
<input id="goodsid" name="goodsid" type="hidden"
th:value="${goods.id] "/>
<input id="merchantid" name="goodsid" type="hidden"
th:value="${goods.merchantid}"/>
<div class="content prompt2">
<div class= "verifyErro">
<span>span>
<p class="swit" th:text="'订单金额:¥'+(${ goods.price} ?
$ {#numbers.formatDecimal (goods.price,0,'COMMA',2,'POINT')}:'')">确认购买吗?p>
<p class="countdown">p>div>
<div class="sure">xinput class="accountsBtn" type="submit" value="
确定"/>div>
div>
<div class="copy">关于我们div>body>
<script>
/*$(function(){
var storage = window. localStorage;var user = storage.getItem ("user");var userid;
var goodsid = $('#goodsid').val();
var merchantid =$('#merchantid').val();
if(user){
var a=JSON.parse(user);userid = a.userid;
//console. log (a.userid);$('.prompt1').hide ();
$('.prompt2 ').show();
}else {
$('.prompt2 ').hide();$('.prompt1') .show();
$('.longinBtn').click (function(){
$(' .accountsBtn').click(function(){
$.ajax({
url:"../buyone" ,data:{
id:goodsid,subsid:userid,
merchantid:merchantid},
type: "POST",
dataType: "json",
success: function(data){
if(data && (parseInt (data) >0)){
alertEC("购买成功!");
}else{
alertEC("下单失败!");
});
setTimeout(function(){
window . location.href="../index";}, 600);
});
});
/*]]>*/script>html>在这个设计中,首先对用户的账号进行检查。如果是未登录状态,则转到登录页面提示用户登录。
如果用户已经登录,则提示用户确认购买,然后执行购买下单的操作。如果下单成功,则提示“购买成功”,并从操作界面跳转到订单列表页面。
注意:这里为了“跑通”整个下单的操作流程,省略了支付的环节。
用户进行购买下单的操作是通过控制器OrderController实现的,代码如下所示:
@RestController
@RequestMapping ( "/order")@slf4j
public class OrderController {
@Autowired
private OrderRestService orderRestService;CAutowired
private GoodsRestService goodsRestService;
@RequestMapping(value="/buyone", method = RequestMethod. POST)public String buyone (GoodsQo buyone){
String json = goodsRestService.findById (buyone.getId());GoodsQo goodsQ0 = new Gson().fromJson(json,GoodsQo.class);if(goodsQ0 !=null){
Integer sum = 1;
OrderDetailQ0 orderDetailQ0 = new OrderDetailQ0();orderDetailQ0.setGoodsid(goodsQo.getId());
orderDetailQo.setGoodsname(goodsQo.getName());orderDetai1Qo.setPrice(goodsQo.getPrice());orderDetailQ0.setPhoto (goodsQo.getPhoto());orderDetailQo.setNums(sum);
orderDetailQ0.setMoney(sum * goodsQo.getPrice());
List<0rderDetailQ0> list = new ArrayList<>();
1ist .add(orderDetailQ0);
OrderQo orderQ0 = new OrderQo();orderQo.setOrder Details(list);//借用分类ID来传输用户编号
orderQo.setUserid (buyone.getSubsid());
orderQo.setMerchantid(goodsQo.getMerchantid());orderQo.setAmount(sum *goodsQo.getPrice());
orderQo.setOrderNo (new Long ( (new Date()).getTime()).toString()//已付款
orderQo. setStatus (StatusEnum. PAID.getCode());orderQo.setCreated(new Date());
String response = orderRestService.create (orderQo);
1oa.info ( "====下单结果:"+response);
//更新库存
if(response !=null) {
Integer buynum = goodsQo.getBuynum() == null ? sum : sum
goodsQ0 .getBuynum();
goodsQo.setBuynum (buynum);
goodsRestService. update(goodsQo);//下单成功
return "1";
}else{
//下单失败
return "-1";
}
//系统异常return "-2";
}
}首先获取商品信息和用户信息,然后根据这些信息,调用订单服务接口创建一个新订单,最后调用商品服务接口更新库存信息。
如果下单成功,则通过上面的视图设计,提示下单成功。提示信息会停留600ms,随后自动跳转到订单的主页中。在订单主页中用户可以看到订单列表。

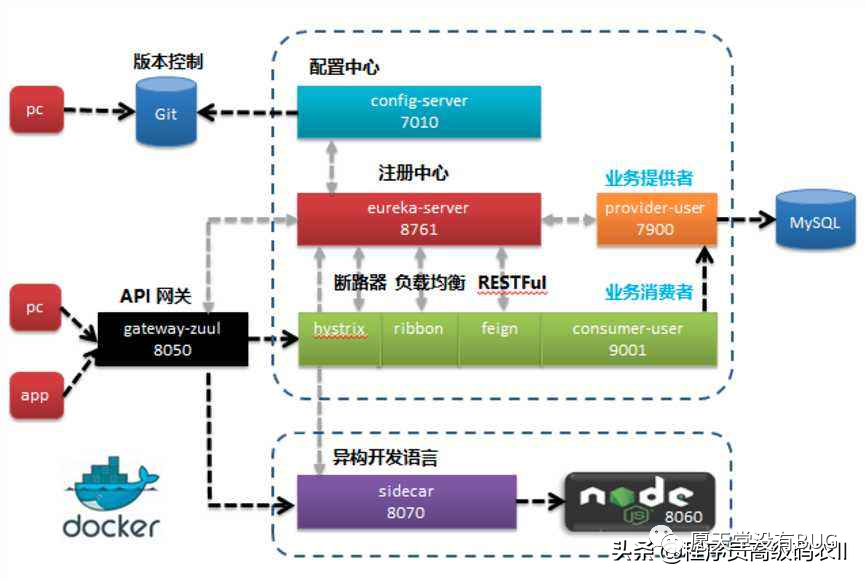
本文给大家讲解的内容SpringCloud微服务架构实战:商城的分类查询设计、商品详情页设计、用户下单功能实现
下篇文章给大家讲解的是SpringCloud微服务架构实战:商城的用户登录与账户切换设计、订单查询设计、集成测试;
觉得文章不错的朋友可以转发此文关注小编;
感谢大家的支持!
本文就是愿天堂没有BUG给大家分享的内容,大家有收获的话可以分享下,想学习更多的话可以到微信公众号里找我,我等你哦。
