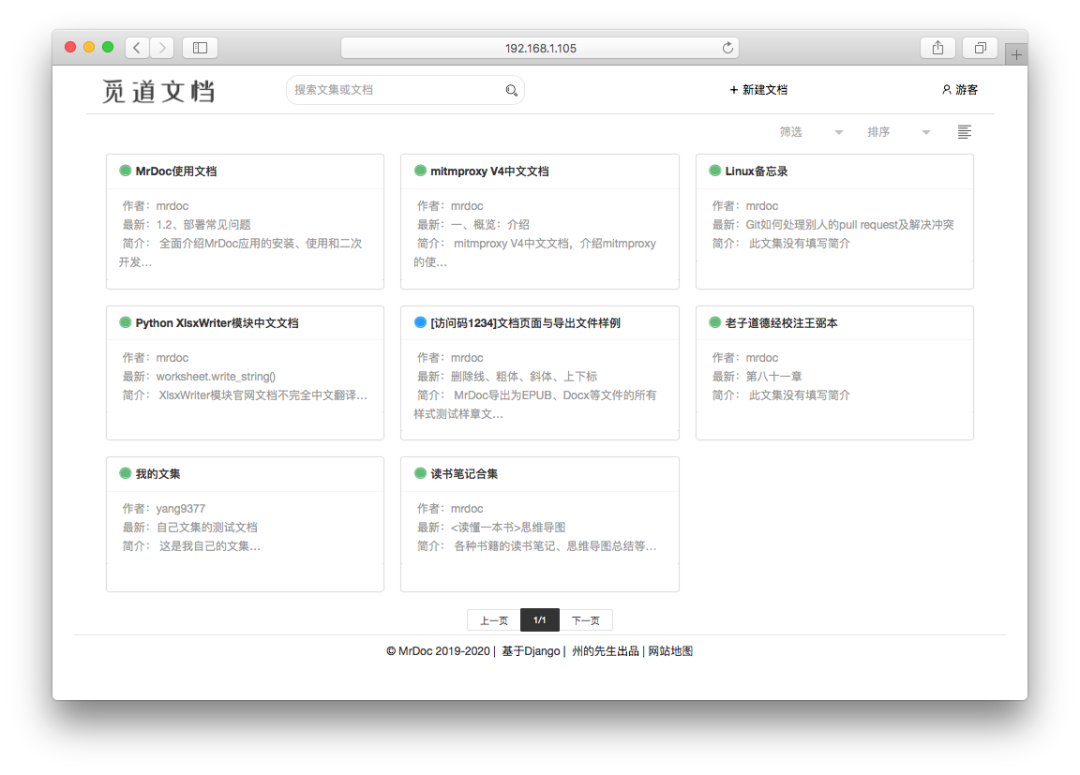
【程序源代码】基于Python开发的Markdown在线文档系统
关键字:markdown python 文档管理

正文 | 内容
01
—

—
Markdown是一种可以使用普通文本编辑器编写的标记语言,Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。Markdown具有衍生的功能(如表格、脚注、内嵌HTML等等); Markdown的语法简洁明了、易于上手,功能比纯文本更强,因此有很多人用它写博客。
—
Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,视图V和模版T。
—
安装步骤
1、安装依赖库
pip install -r requirements.txt2、配置数据库信息
默认情况下,MrDoc使用Django的SQLite数据库,如果你使用Sqlite数据库,则无需另外配置数据库。
3、初始化数据库
在安装完所需的第三方库并配置好数据库信息之后,我们需要对数据库进行初始化。在项目路径下打开命令行界面,运行如下命令生成数据库迁移:
python manage.py makemigrations运行如下命令执行数据库迁移:
python manage.py migrate4、创建管理员账户
在初始化完数据库之后,需要创建一个管理员账户来管理整个MrDoc,在项目路径下打开命令行终端,运行如下命令:
python manage.py createsuperuser按照提示输入用户名、电子邮箱地址和密码即可。
5、测试运行
在完成上述步骤之后,即可运行使用MrDoc。在测试环境中,可以使用Django自带的服务器运行MrDoc,其命令为:
python manage.py runserver—
【代码】
https://gitee.com/itcode-itcode/MrDoc.git
06
—
最近疫情期,自己憋在家里除了日常的活动外,没有其它事情要做,感觉时间都浪费掉了。同时由于疫情经济和情感上压力也有些大。为了排解压力让自己充实起来,我决定自己用一个月的时候自学一个新语言,选来选去决定学习python。在学习的过程中接有时感觉特别累,每天总体上也坚持自学至少三个小时。学习中发现了一个比较好的软件xmind,通过xmind这个思维导图软件制作了一些自学笔记,把每节的重点整理成图形的方式,很容易直观理解和掌握。最近整理出来一些图例分享给大家一起学习,希望大家能喜欢。自学确实不容易,贵在坚持!
—
【更多精彩内容请关注公众号后续发布文章】
联
方
式
公众号ID: itcode
微信ID: itcoder
免
声
明












———————

 ————————
————————
