60行Python代码开发在线markdown编辑器

添加微信号"CNFeffery"加入技术交流群
❝1 简介本文示例代码已上传至我的
❞Github仓库https://github.com/CNFeffery/DataScienceStudyNotes
这是我的系列教程「Python+Dash快速web应用开发」的第六期,在上一期的文章中,我们完成了对Dash中回调交互高级特性的探讨,在今后陆续推出的教程内容中,我们将一起来学习Dash生态中那些丰富的「页面部件」,从而赋予我们打造各种强大交互式web应用的能力。
而在今天的教程内容中,我将带大家学习Dash中实用的一些基础性的「静态部件」,它们可以帮助我们打造更加正式的web应用,并在最后教大家如何仅仅60行代码就开发出一个在线markdown编辑器。
 图12 Dash中的基础静态部件
图12 Dash中的基础静态部件我们在这里所说的静态页面部件,主要指的是其本身不具备直接的交互功能,而是以「呈现内容」为主要功能,就像下面的简单对比一样:
❝app1.py
❞
import dash
import dash_html_components as html
import dash_bootstrap_components as dbc
import dash_core_components as dcc
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
[
html.Br(),
html.H1('静态部件示例'),
html.Hr(),
html.H2('这是二级标题'),
html.H3('这是三级标题'),
html.H4('这是四级标题'),
html.P(
[
'这是一个',
html.A('链接', href='#'),
',而这是一段',
html.Strong('加粗文字'),
',这是一段带上下标的文字:',
'测试',
html.Sup('上标'),
',测试',
html.Sub('下标')
]
),
html.Br(),
html.H1('交互部件示例'),
html.Br(),
dcc.Dropdown(
options=[
{'label': '测试1', 'value': '测试1'},
{'label': '测试2', 'value': '测试2'},
{'label': '测试3', 'value': '测试3'},
]),
html.Br(),
dcc.Checklist(
options=[
{'label': '测试1', 'value': '测试1'},
{'label': '测试2', 'value': '测试2'},
{'label': '测试3', 'value': '测试3'},
],
value=['测试1']
),
html.Br(),
dcc.RangeSlider(
min=0,
max=20,
step=0.5,
value=[5, 15]
)
]
)
)
if __name__ == '__main__':
app.run_server(debug=True)
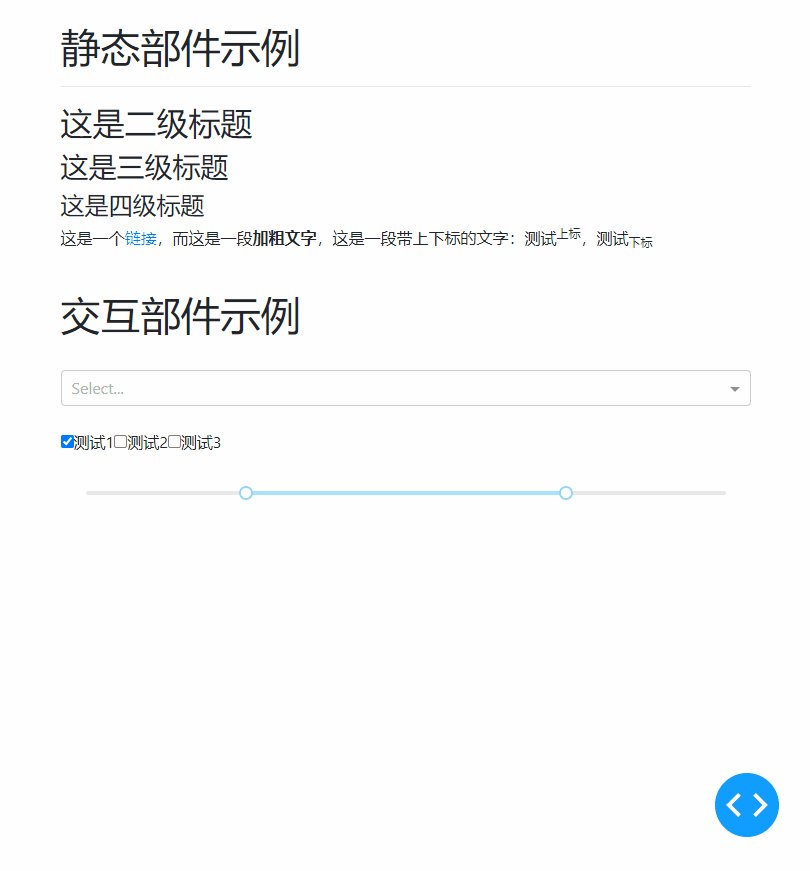
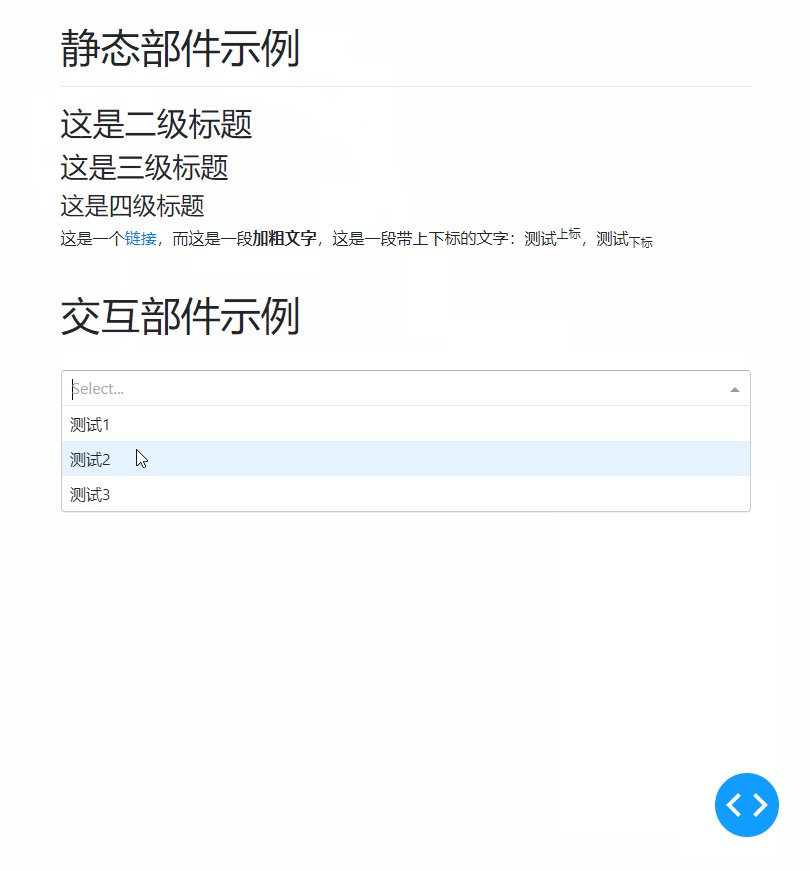
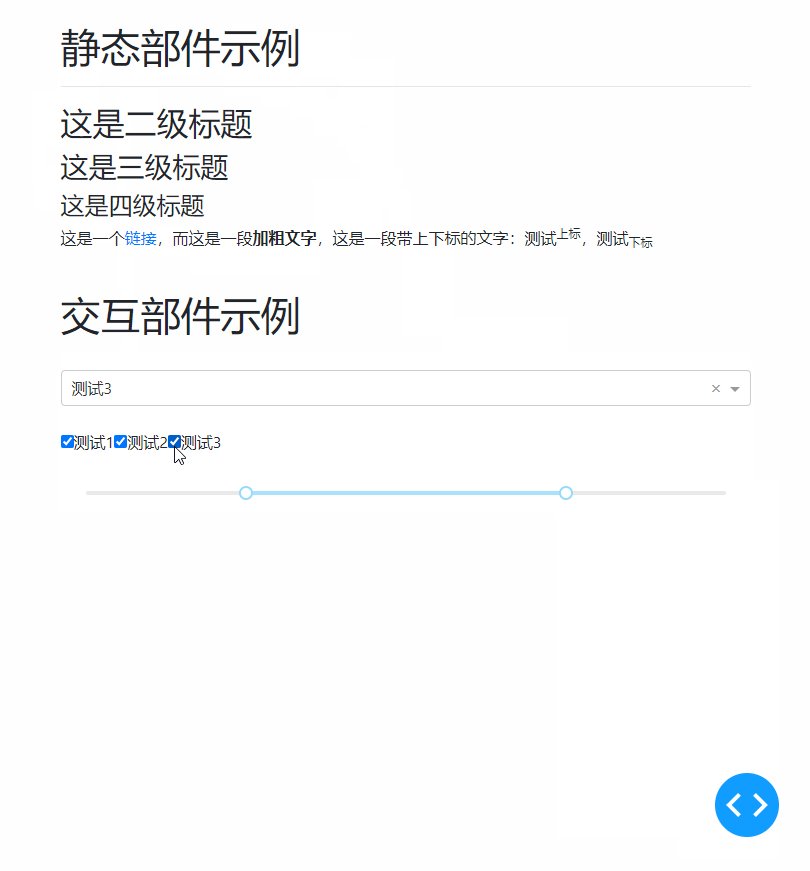
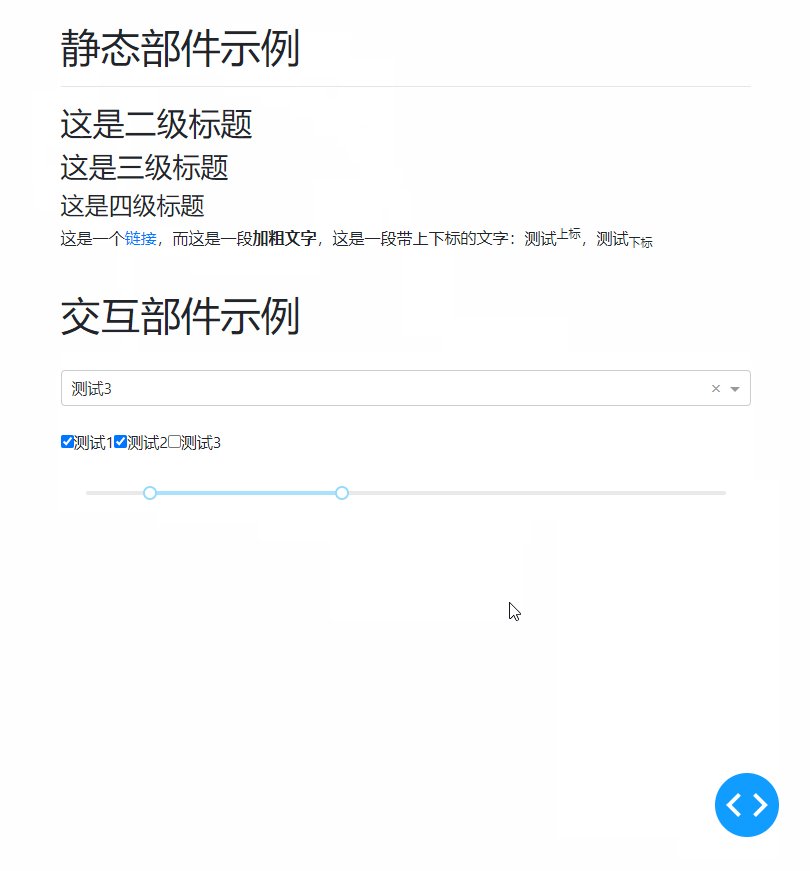
 图2
图2可以看到,静态部件其实就是我们平时浏览网页看到的各种内容元素,他们本身不直接承担回调交互功能,只能配合其他交互部件来实现交互功能。
2.1 Dash中常用的基础静态部件
在Dash中所集成的一些常用基础性静态部件,其实就是对一些常见html元素的迁移,对应着dash_html_components中封装的众多类,这里我们只介绍部分比较常用的:
2.1.1 与文字格式相关的常用部件
首先我们来介绍Dash众多基础静态部件中,与组织页面或文字格式相关的一些:
- 「H1()到H6()」
在dash_html_components中,H1()到H6()分别对应着1级到6级标题。
- 「Br()与Hr()」
dash_html_components中的Br()表示换行,而Hr()则表示水平分割线,这在我们布局元素时经常使用到。
- 「P()」
P()用于表示一段文字或内容,典型如我们在博客中看到的每一段落内容都是由P()标签所组织的,配合css中的text-indent属性可以用来设置首行缩进。
- 「A()」
A()用于表示一个可点击的链接,其参数href用于填入对应跳转的地址,也可以配合id,实现点击重新定位到页面内的其它元素,其target参数用于设置跳转方式,譬如target="_blank"会在新标签页跳转打开,具体内容可参考(https://www.w3school.com.cn/tags/att_a_target.asp)。
- 「I()、Code()、U()、Mark()」
I()主要用于在段落中将包裹的文字内容变为斜体,Code()用于在一段文字中表示代码片段,U()用于给所包含内容添加下划线,Mark()则用于高亮标注文字。
以上所介绍的这些静态部件可以通过下面的小例子直观的感受一下:
❝app2.py
❞
import dash
import dash_html_components as html
import dash_bootstrap_components as dbc
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
[
html.H1('一级标题', id='demo1'),
html.H2('二级标题'),
html.H3('三级标题'),
html.H4('四级标题'),
html.H5('五级标题'),
html.H6('六级标题'),
html.Br(), # 换行
html.Hr(), # 水平分割线
html.P('这是一段文字。'*20),
html.P('这是另一段带有首行缩进的文字。'*10, style={'text-indent': '3rem'}),
html.A('跳转到费弗里的Github仓库',
target='_blank',
href='https://github.com/CNFeffery/DataScienceStudyNotes'), # 跳转到外部链接
html.Br(),
html.A('跳转到六级标题', href='#demo2'),
html.P(
[
'一段文字中出现了',
html.I('斜体'),
',以及代码片段',
html.Code('import dash'),
',还有一段',
html.U('带下划线的文字'),
',一段',
html.Mark('高亮标注文字'),
',以及另一段',
html.Mark('不同颜色的高亮标注文字。', style={'background-color': 'lightblue'})
]
)
] + [html.Br()] * 50 + [html.A('回到顶端一级标题', href='#demo1'),
html.H1('页内元素跳转示例标题', id='demo2')]
)
)
if __name__ == '__main__':
app.run_server(debug=True)
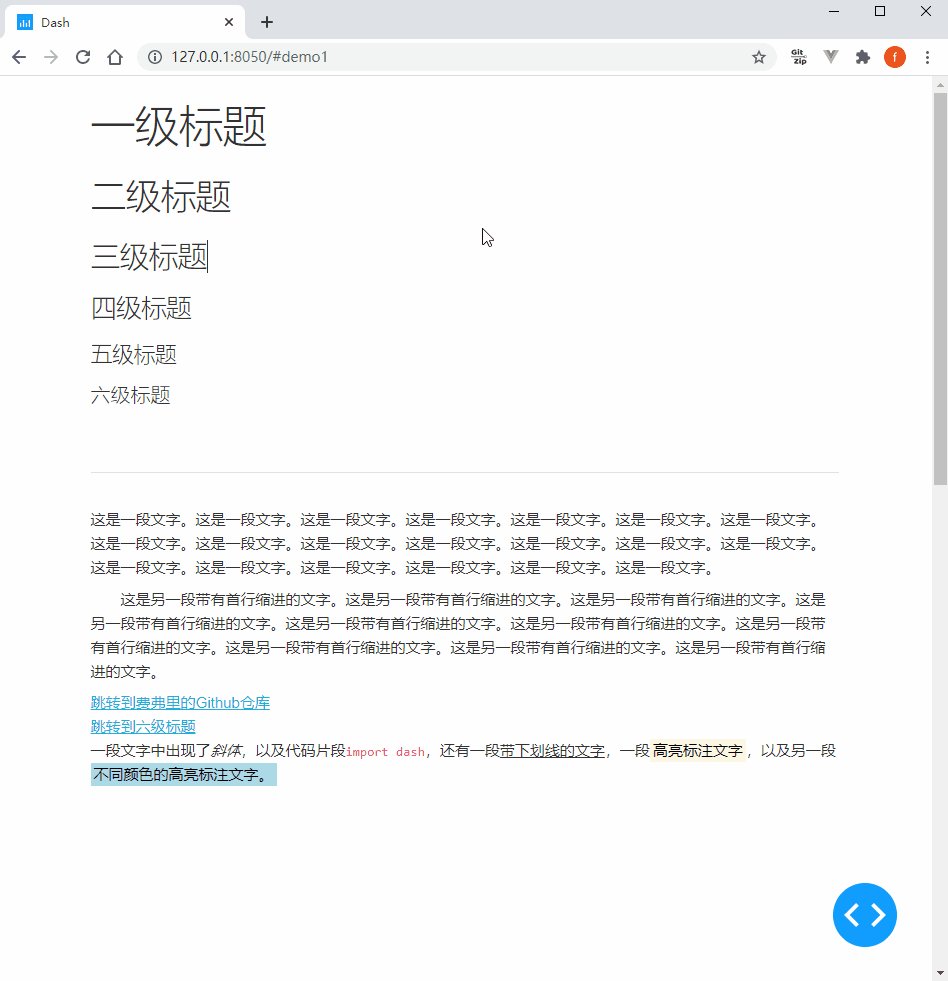
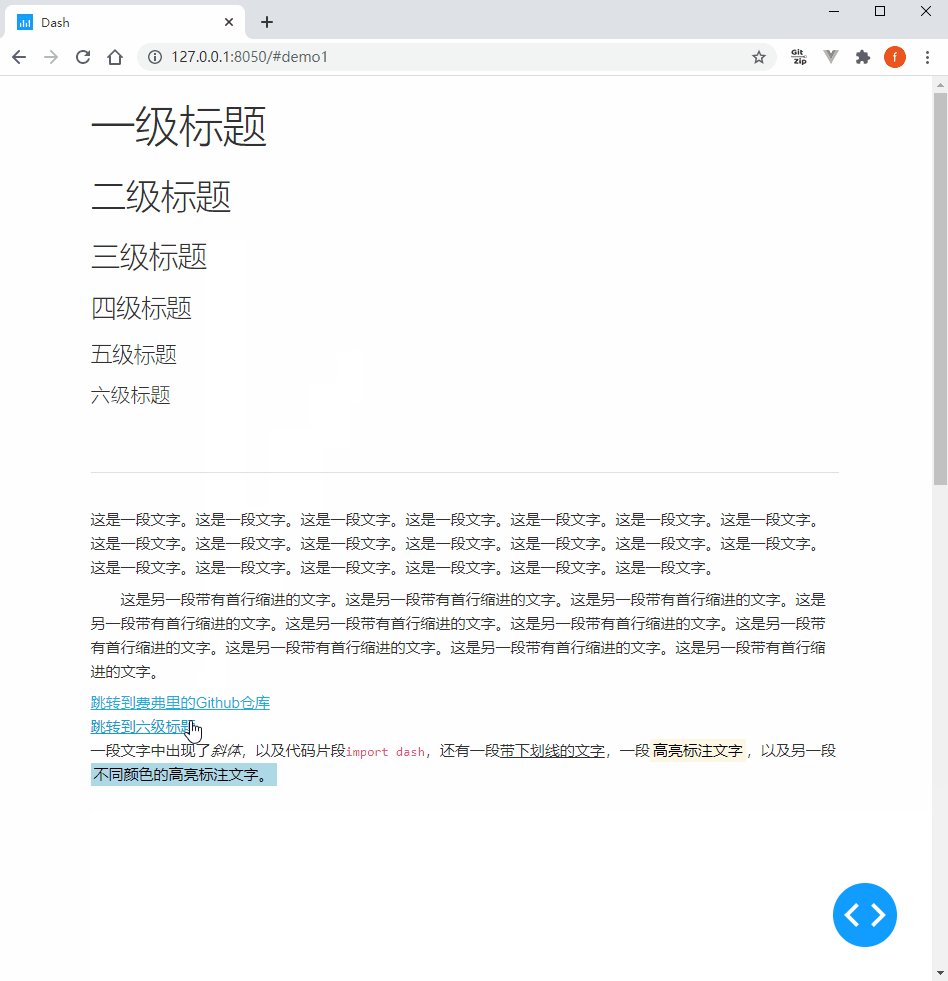
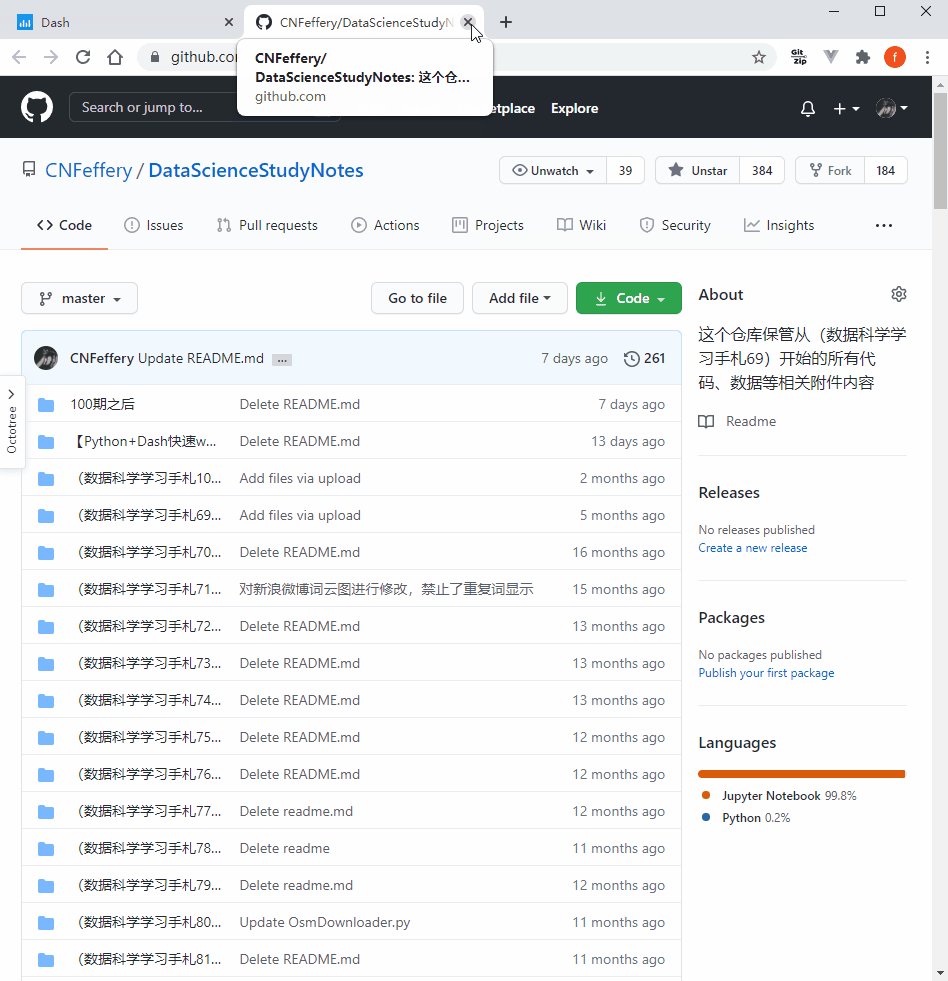
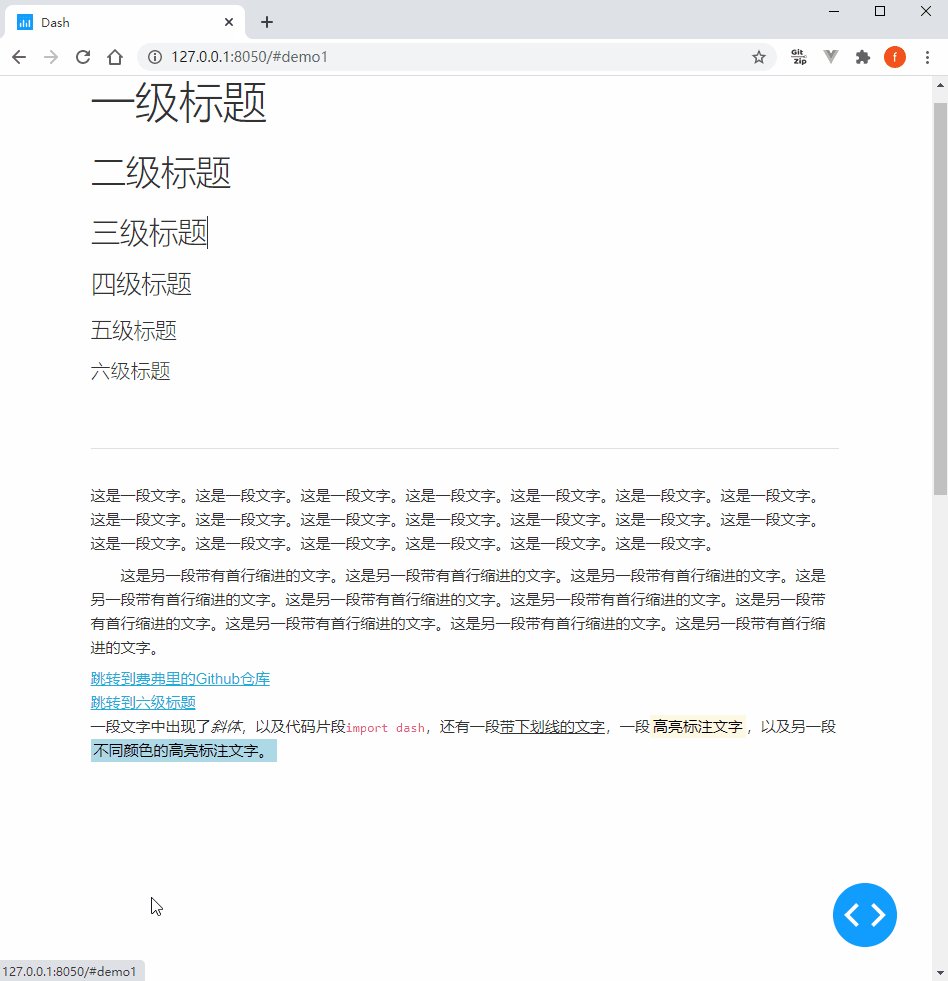
 图3
图32.1.2 与内容组织相关的常用部件
前面我们针对常用的一些与文字格式相关的静态部件进行了介绍,而在实际应用中我们不仅要展示文字内容,还需要展示图片、音频、视频等多媒体内容,下面我们来学习如何在Dash中构造更加丰富的内容展示形式:
- 「基于Blockquote()实现块引用」
利用dash_html_components中的Blockquote(),我们可以直接传入字符串,或嵌套其他元素,从而构造出块引用,就像markdown中的>所包含渲染的内容那样,参考下面的例子:
❝app3.py
❞
import dash
import dash_html_components as html
import dash_bootstrap_components as dbc
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
html.Blockquote(
html.P('这是一段由块引用包裹的文字内容' * 10),
style={
'background-color': 'rgba(211, 211, 211, 0.25)',
'text-indent': '3rem'
}
)
)
)
if __name__ == "__main__":
app.run_server(debug=True)
 图4
图4- 「基于Ol()与Li()渲染有序列表」
利用Ol()嵌套多个Li(),可以自动渲染出带序号的有序列表,就像下面这个简单的例子:
❝app4.py
❞
import dash
import dash_html_components as html
import dash_bootstrap_components as dbc
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
html.Ol(
[
html.Br(),
html.Br(),
html.Li('待办事项1'),
html.Li('待办事项2'),
html.Li('待办事项3'),
html.Li('待办事项4')
]
)
)
)
if __name__ == "__main__":
app.run_server(debug=True)
 图5
图5- 「基于Ul()与Li()渲染层级列表」
而除了与Ol()相互配合之外,Li()还可以嵌套在Ul()中渲染带层级关系的列表:
❝app5.py
❞
import dash
import dash_html_components as html
import dash_bootstrap_components as dbc
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
html.Ul(
[
html.Br(),
html.Br(),
html.Li('1'),
html.Li('2'),
html.Ul(
[
html.Li('2.1'),
html.Li('2.2'),
html.Li('2.3'),
html.Ul(
[
html.Li('2.1.1'),
html.Li('2.1.2'),
html.Li('2.1.3'),
]
)
]
),
html.Li('3'),
html.Li('4')
]
)
)
)
if __name__ == "__main__":
app.run_server(debug=True)
 图6
图6- 「利用Img()渲染图片」
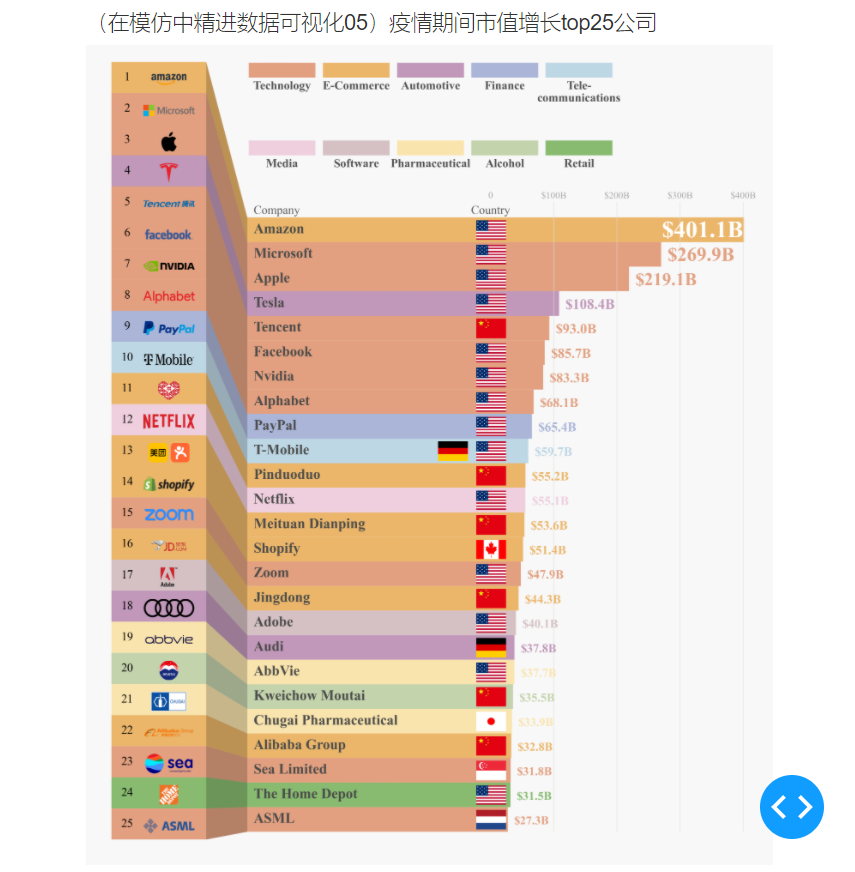
Img()等价于html中的img标签,我们通过src参数传入图片地址来渲染出图片,以我以前一篇博客的作品图片为例:
❝app6.py
❞
import dash
import dash_html_components as html
import dash_bootstrap_components as dbc
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
[
html.H5('(在模仿中精进数据可视化05)疫情期间市值增长top25公司'),
html.Img(src='https://img2020.cnblogs.com/blog/1344061/202011/1344061-20201129183046286-1089258422.png',
style={'width': '100%'})
]
)
)
if __name__ == "__main__":
app.run_server(debug=True)
 图7
图7- 「利用Audio()与Video()播放音频与视频」
利用Audio()和Video(),我们可以通过参数src传入对应音频与视频文件的url地址,从而实现在网页中嵌入音频与视频,其中参数controls必须设置为True否则不会正常渲染:
❝app7.py
❞
import dash
import dash_html_components as html
import dash_bootstrap_components as dbc
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
[
html.H5('音频示例:'),
html.Audio(src='https://interactive-examples.mdn.mozilla.net/media/cc0-audio/t-rex-roar.mp3',
controls=True),
html.H5('视频示例:'),
html.Video(src='https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.mp4',
controls=True,
style={'width': '100%'}),
]
)
)
if __name__ == "__main__":
app.run_server(debug=True)

- 「利用Iframe()嵌入其他网页」
类似iframe标签,我们也可以利用Iframe()来在网页中嵌入其他网页,可以通过src参数直接传入目标网页url,也可以通过srcDoc参数传入整个网页的html源码字符串:
❝app8.py
❞
import dash
import dash_html_components as html
import dash_bootstrap_components as dbc
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
[
html.Iframe(src='https://www.baidu.com/',
style={'width': '100%', 'height': '800px'})
]
)
)
if __name__ == "__main__":
app.run_server(debug=True)
 图9
图9- 「利用Textarea()构造输入框」
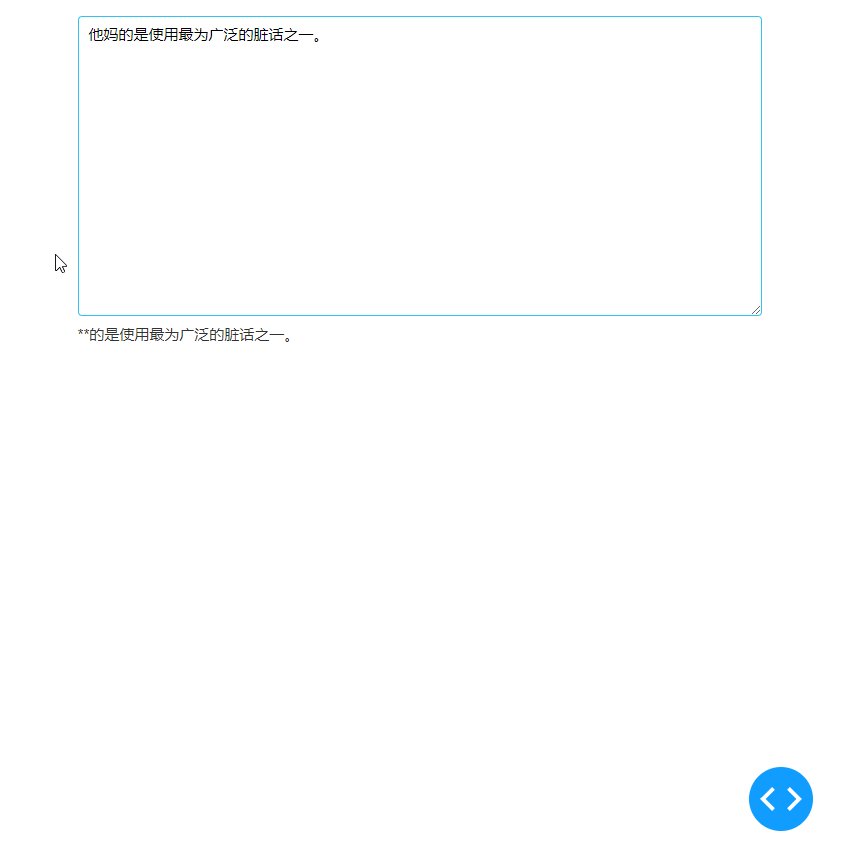
有时候我们需要构造出一个能供用户输入大段文字的输入框,譬如很多的在线编辑器,而在Dash中我们可以使用dash_core_components中的Textarea()来实现这个功能,并且dcc.Textarea()同样具有value和placeholder属性,可以配合回调函数实现很多功能。
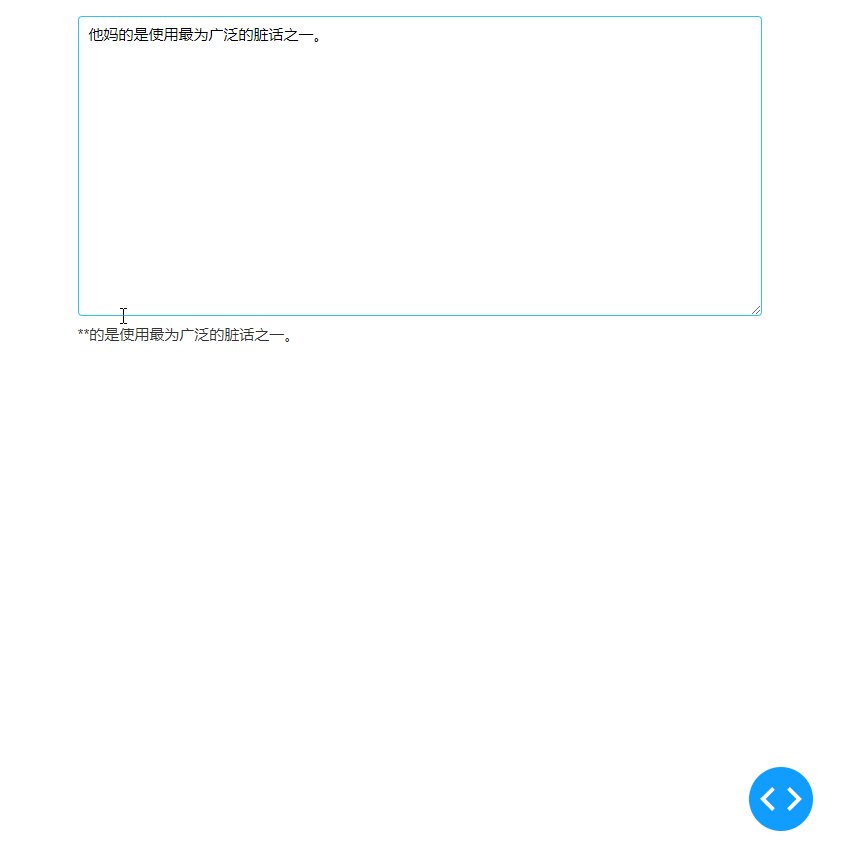
譬如下面的例子中我们编写了一个简单的脏话和谐工具,会将用户输入的所有他妈替换为“**”😁:
❝app9.py
❞
import dash
import dash_html_components as html
import dash_bootstrap_components as dbc
import dash_core_components as dcc
from dash.dependencies import Input, Output
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
[
html.Br(),
dcc.Textarea(style={'width': '100%', 'height': '300px'},
id='input',
value='',
placeholder='请输入文字内容!'),
html.P(id='output')
]
)
)
@app.callback(
Output('output', 'children'),
Input('input', 'value')
)
def mask_dirty_talk(value):
return value.replace('他妈', '**')
if __name__ == "__main__":
app.run_server(debug=True)
 图10
图102.2 dcc.Markdown()——Dash中特殊的静态部件
在Dash中还存在一个比较特别的用于呈现静态内容的部件——dcc.Markdown(),它的children参数接受markdown代码,并自动在网页中呈现出渲染后的效果,其主要参数如下:
❝「children」:字符型
markdown源码「dangerously_allow_html」:bool型,用于设置是否允许解析出
markdown源码中的html代码并渲染,默认为False即不进行渲染「dedent」:bool型,用于设置是否忽略每行文字开头的代码,默认为True
❞
效果如下:
❝app10.py
❞
import dash
import dash_core_components as dcc
import dash_html_components as html
import dash_bootstrap_components as dbc
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
[
dcc.Markdown('''
> 本文示例代码已上传至我的`Github`仓库[https://github.com/CNFeffery/DataScienceStudyNotes](https://github.com/CNFeffery/DataScienceStudyNotes)
# 1 简介
这是我的系列教程**Python+Dash快速web应用开发**的第五期,在上一期的文章中,我们针对`Dash`中有关回调的一些技巧性的特性进行了介绍,使得我们可以更愉快地为`Dash`应用编写回调交互功能。
而今天的文章作为**回调交互**系统性内容的最后一期,我将带大家get一些`Dash`中实际应用效果惊人的**高级回调特性**,系好安全带,我们起飞~
<p align="center"><img src="https://img2020.cnblogs.com/blog/1344061/202102/1344061-20210207194037614-808613819.png" style="zoom:100%;" /></p>
''',
dangerously_allow_html=True,
dedent=False)
]
)
)
if __name__ == "__main__":
app.run_server(debug=True)
 图11
图11有了Markdown()部件的加持,我们就可以在某些情况下直接利用markdown快速编写网页,譬如编写在线文档说明页面~
在掌握了今天的教程所涉及知识之后,我们就可以自己动手书写一些具有实际交互功能的界面,譬如自制一个在线Markdown编辑器。
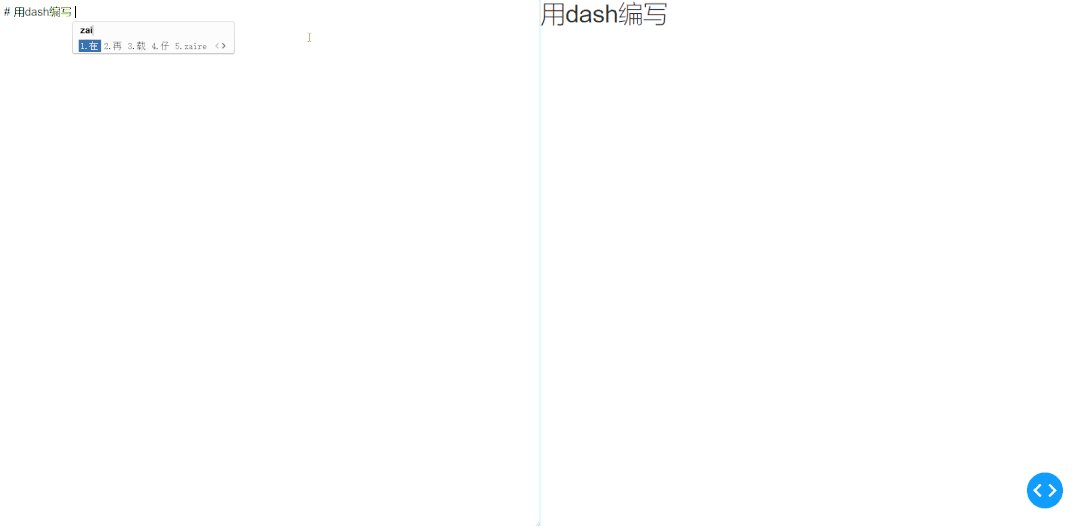
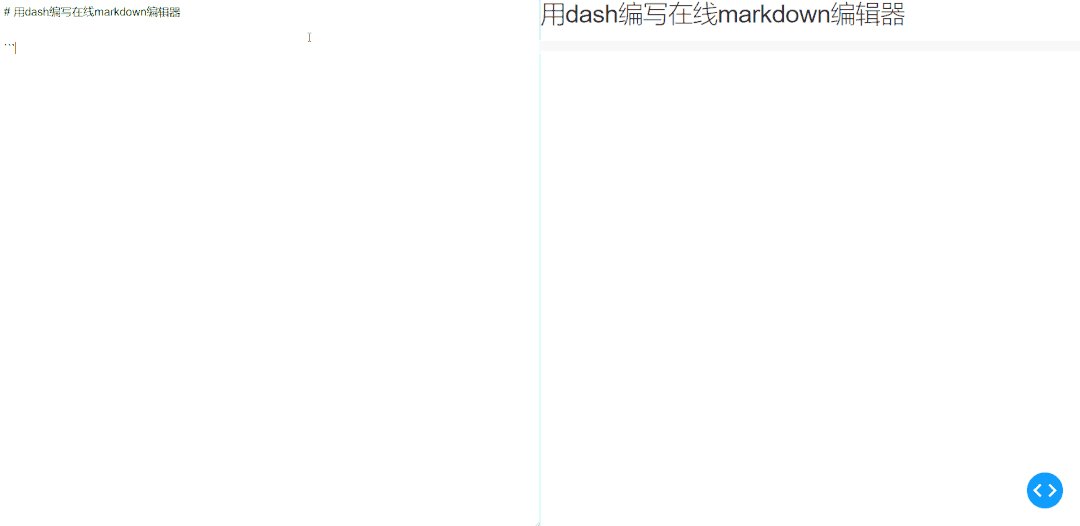
思路很简单,利用今天所学的Textarea()部件的value属性作为回调的Input(),再将Markdown()部件的children元素作为回调的Output(),再略微美化一下布局,便实现了如下的效果~
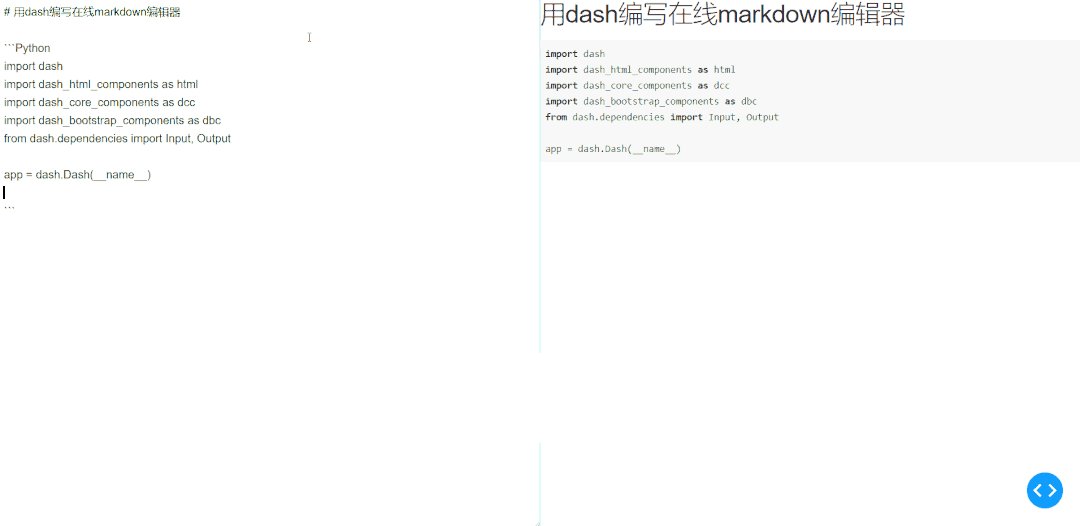
 图12
图12对应的代码如下:
❝app11.py
❞
import dash
import dash_html_components as html
import dash_core_components as dcc
import dash_bootstrap_components as dbc
from dash.dependencies import Input, Output
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
dbc.Row(
[
dbc.Col(
dcc.Textarea(
id='md-input',
placeholder='请输入你的markdown源码!',
style={
'width': '100%',
'height': '100%'
}
),
width=6,
style={
'padding-right': 0,
'border': 'border:5px solid red'
}
),
dbc.Col(
dcc.Markdown(id='md-output',
dangerously_allow_html=True,
style={
'position': 'absolute',
'width': '100%',
'height': '100%'
}),
width=6,
style={
'position': 'relative',
'overflow': 'auto',
'padding-left': 0
}
),
],
style={
'position': 'fixed',
'top': 0,
'bottom': 0,
'left': 0,
'right': 0
}
)
),
style={
'font-size': '2rem'
}
)
@app.callback(
Output('md-output', 'children'),
Input('md-input', 'value')
)
def online_markdown(raw_text):
return raw_text
if __name__ == '__main__':
app.run_server(debug=True)
以上就是本文的全部内容,我们将在下一篇教程中继续探讨Dash中那些更加好用且功能更加丰富的静态部件,敬请期待~ 也欢迎大家在评论区与我进行讨论~

加入知识星球【我们谈论数据科学】
300+小伙伴一起学习!
· 推荐阅读 ·
