实战技巧 | APP闪屏的设计门道
共
4489字,需浏览
9分钟
·
2021-05-14 09:44
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:互联网设计帮
编辑:章成愉
共 2104 字,预计阅读 6 分钟
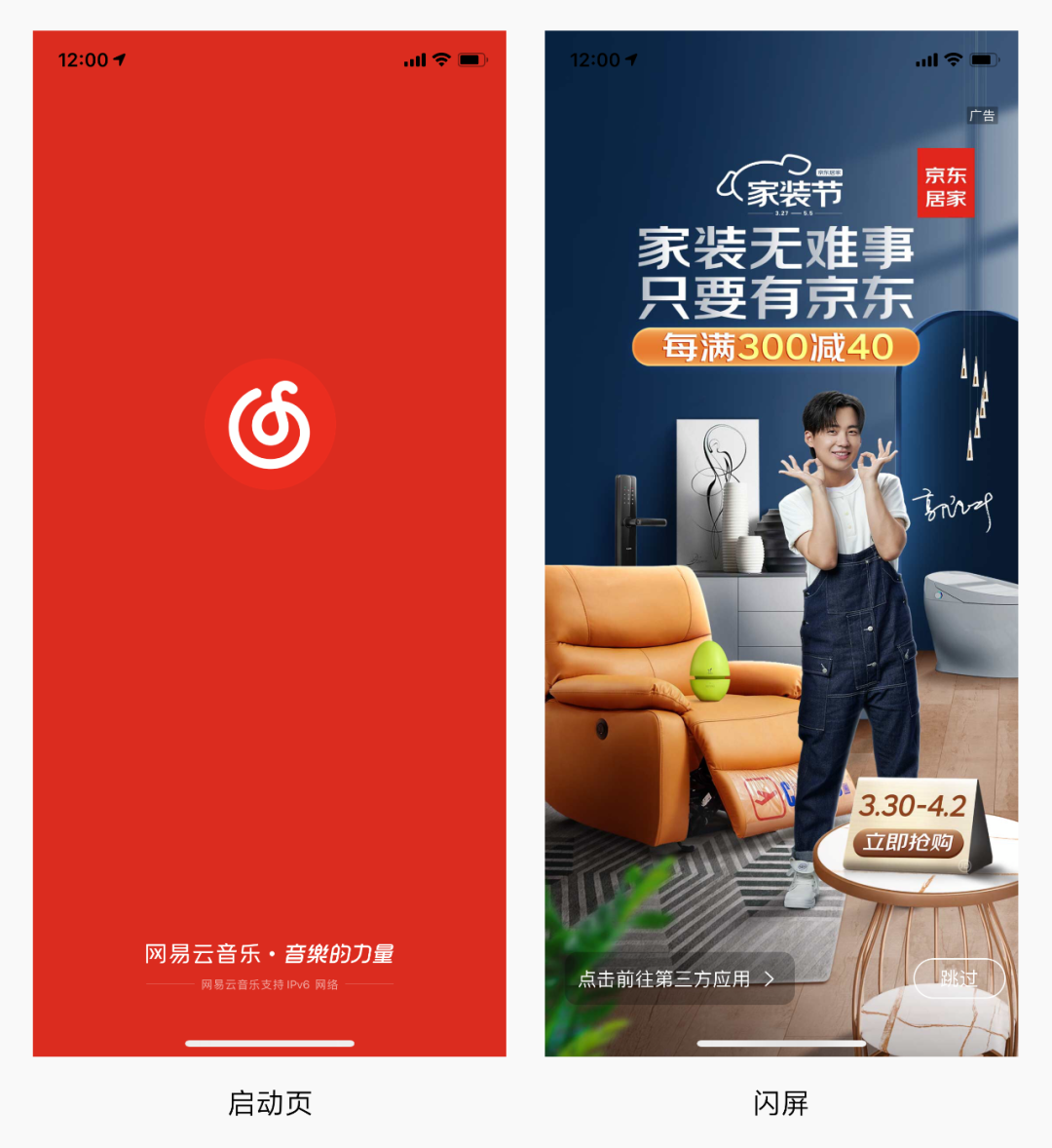
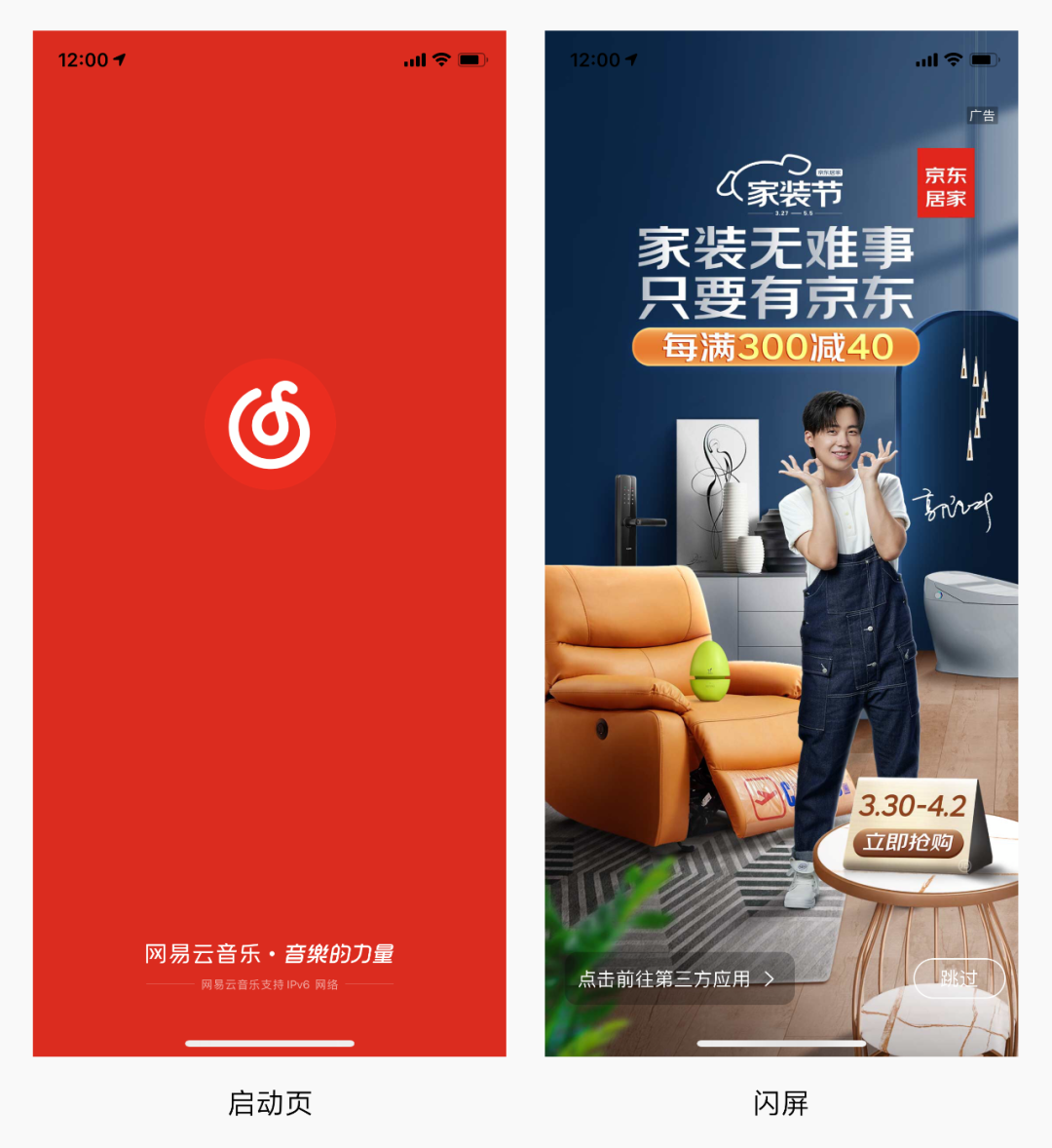
本期的内容可能会让很多 UI 设计师大开眼界,因为每个知识点都是 UI 设计中的精华技能,非常有可能助你突破自身的设计边界。文中会围绕 APP 闪屏设计知识分享,从闪屏的作用,到设计助力闪屏功能,再到一个闪屏尺寸适配所有主流分辨率手机,以及UI设计如何结合广告学知识巧妙的设计,在这篇文章中都会详细的告诉你答案。首先我们要知道 APP 的启动页和闪屏不是一个东西,启动页是用户打开产品第一眼看到的页面,闪屏是启动页之后出现的页面。
启动页是一个 APP 必不可少的页面,在 iOS 规范中,上架 App Store 必须有启动页,Android 系统会有 1-2s 的白屏,所以两个端都需要启动页。苹果官方给的解释是,为了增加 APP 启动时的用户体验,确实如此,当打开一个产品时,首页内容都需要一定的时间加载。启动页的设计角度一般是品牌信息传递,建立用户与产品的认知,一般时常都在 2s 以内(看网速和手机性能)。启动页的设计一般不做动画效果,因为只要是动画,就会让用户感觉等待时间变长了。
闪屏是启动页后面紧接着出现的页面,当然有很多产品没有闪屏,如微信、淘宝等,因为产品的定位和运营模式不同。闪屏与启动页不同,闪屏是用来运营的,比如投放日常广告、活动运营、节日等等,大多数产品闪屏出现的时间是 3s 或 5s,一般都提供“跳过”按钮。闪屏的设计为了运营,所以可以适当有动画效果或者视频,目的是能够更加吸引用户,加深印象或是提高点击率。
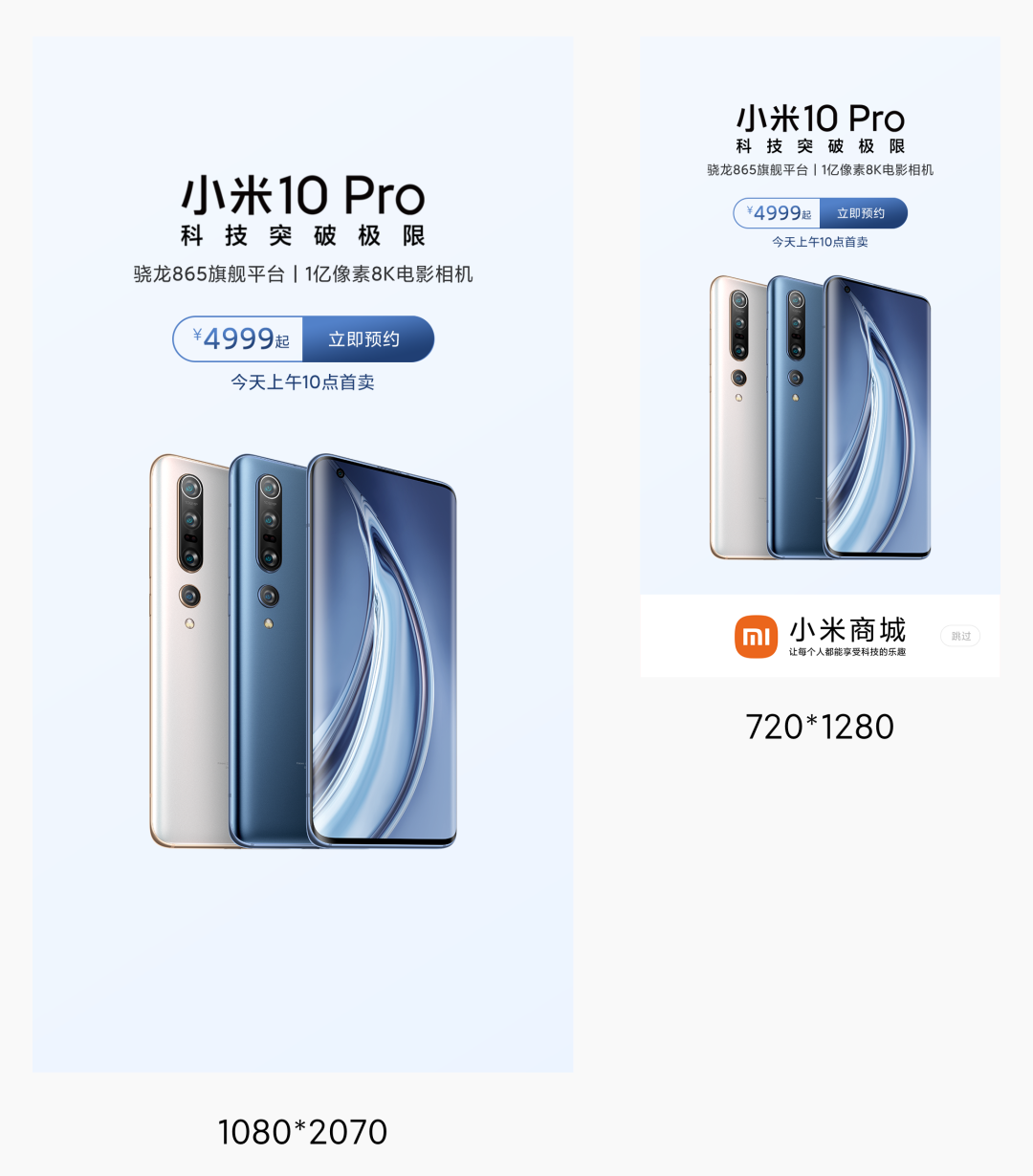
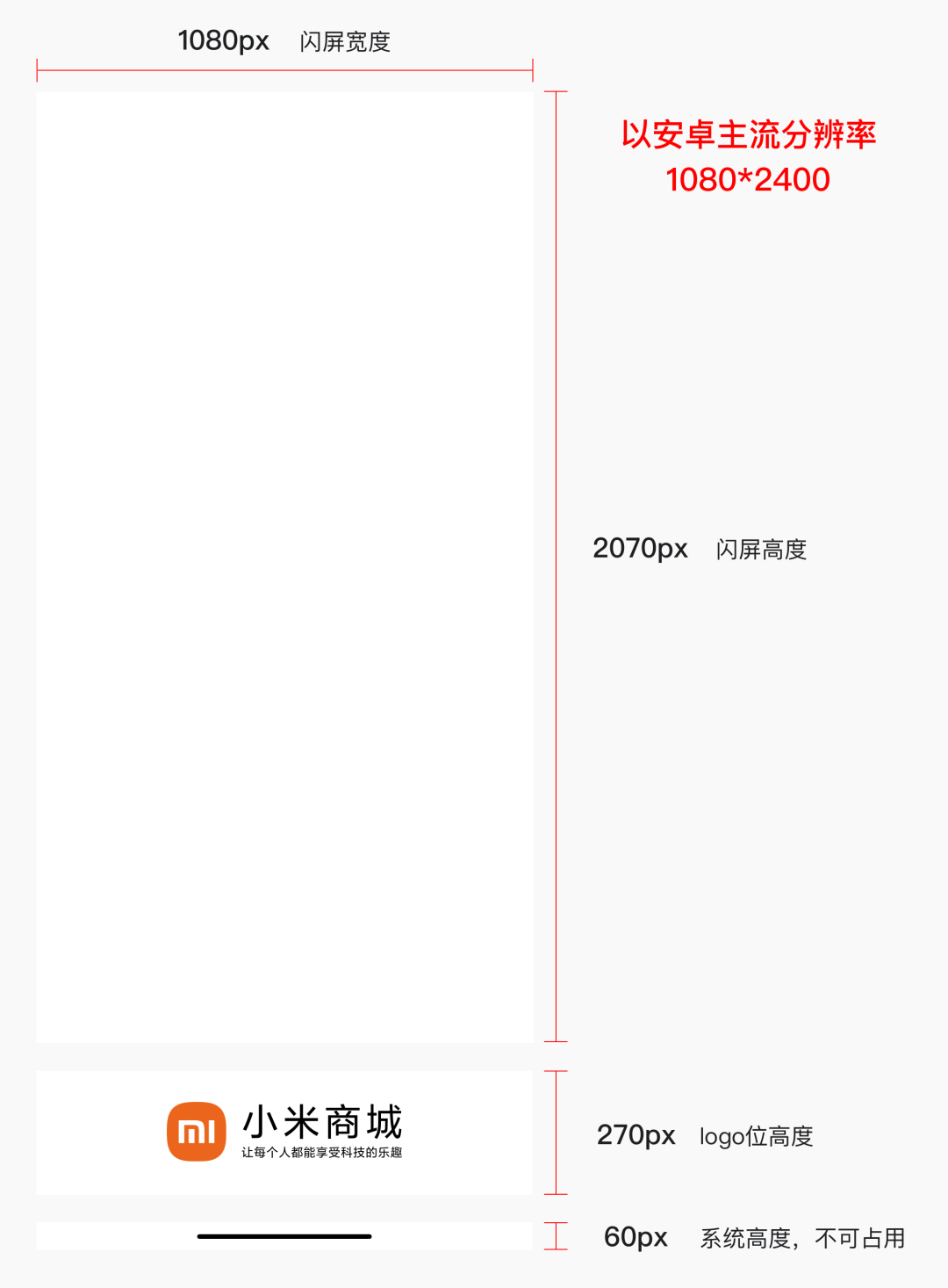
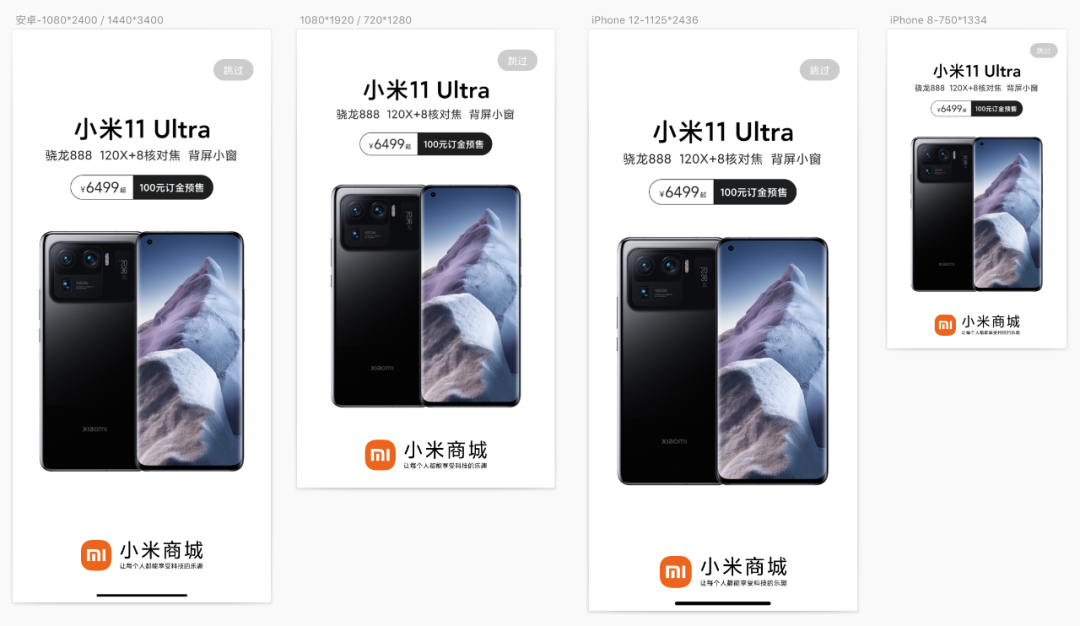
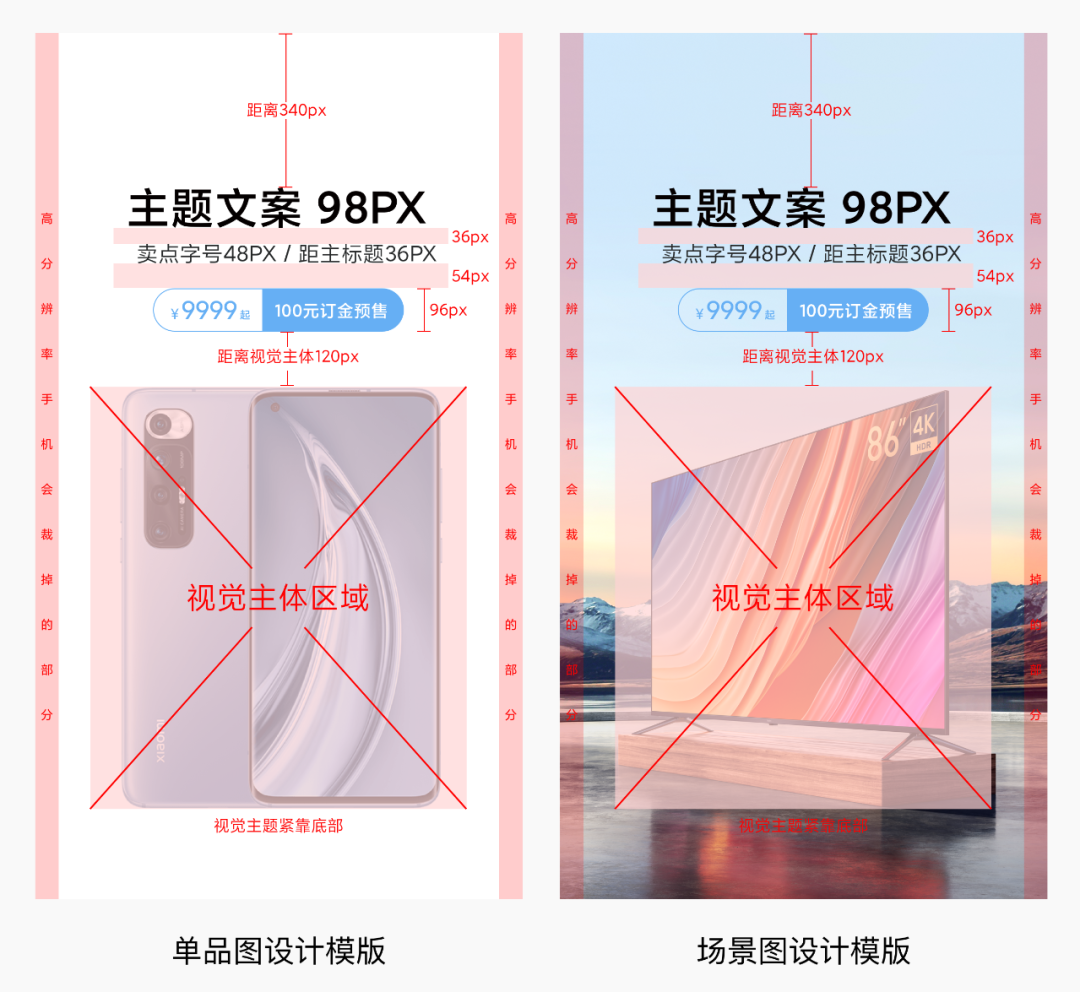
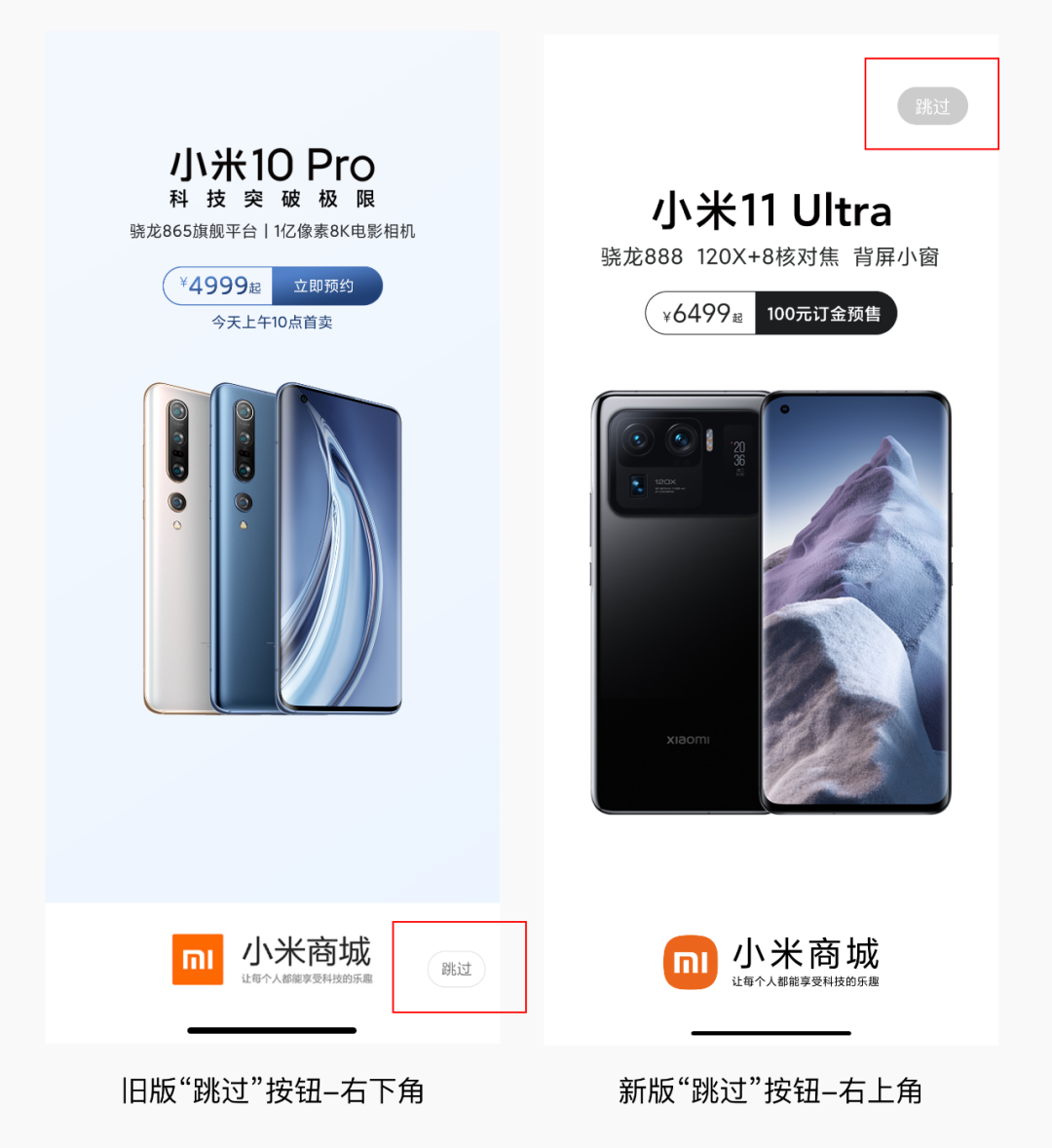
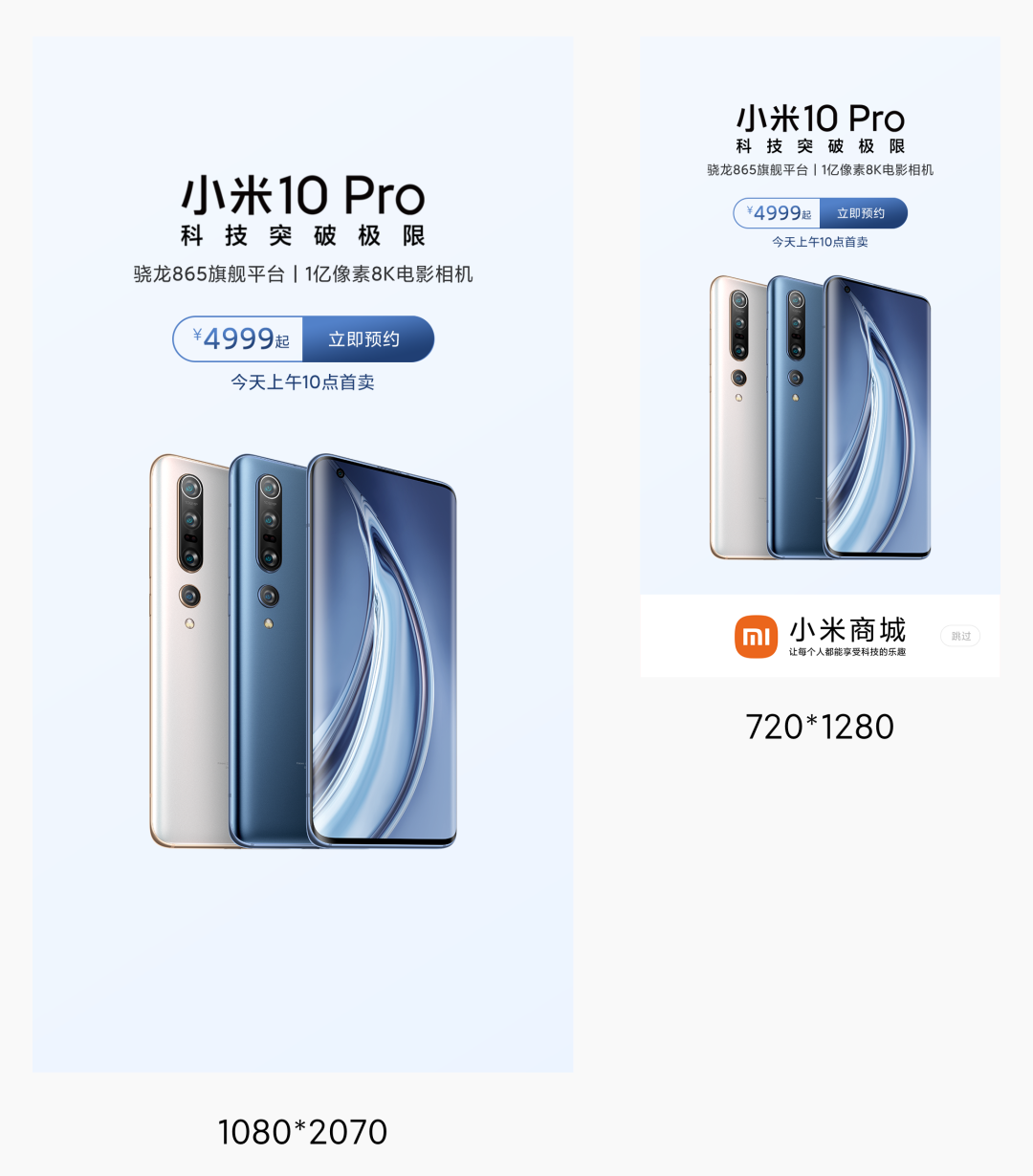
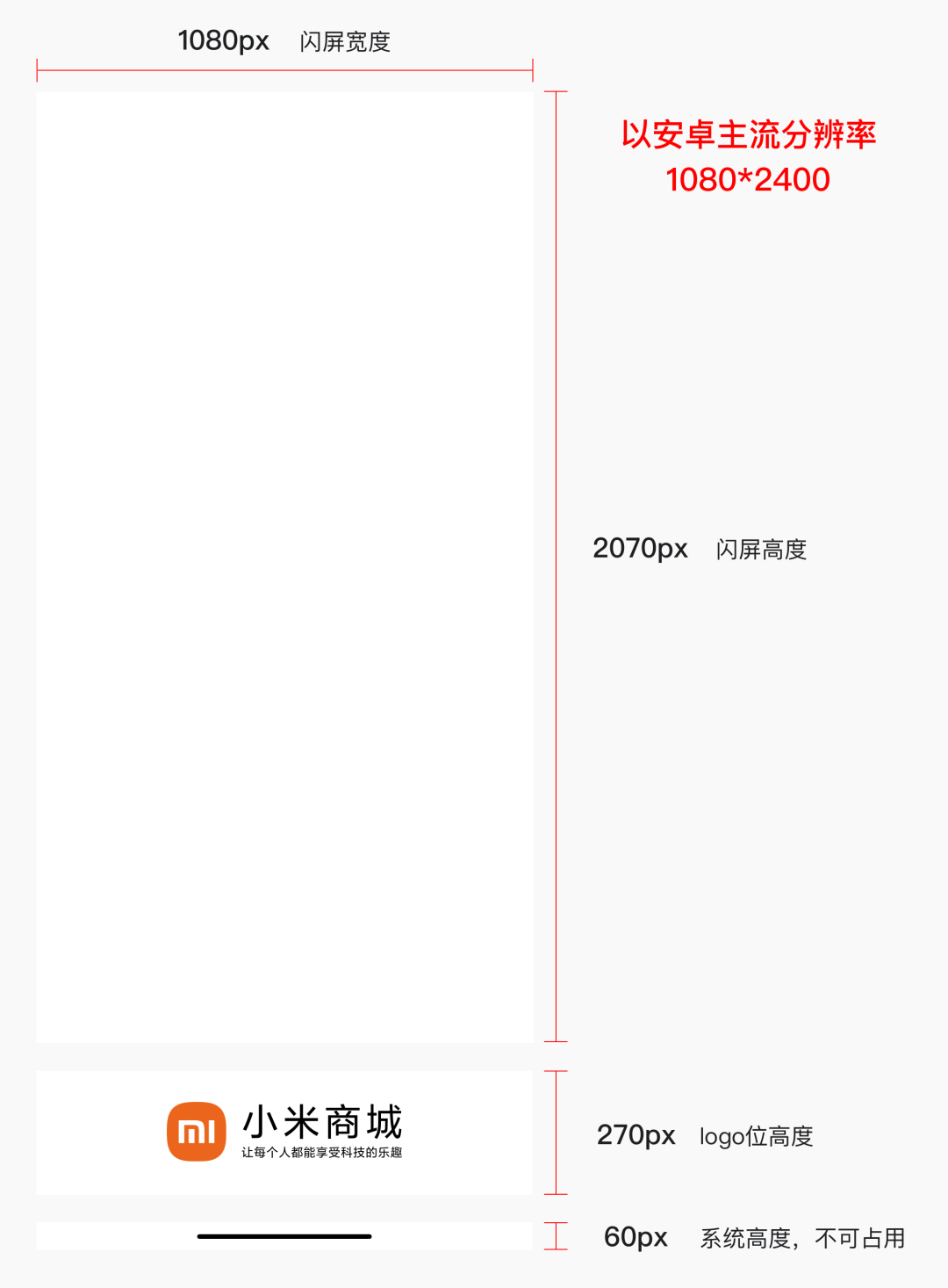
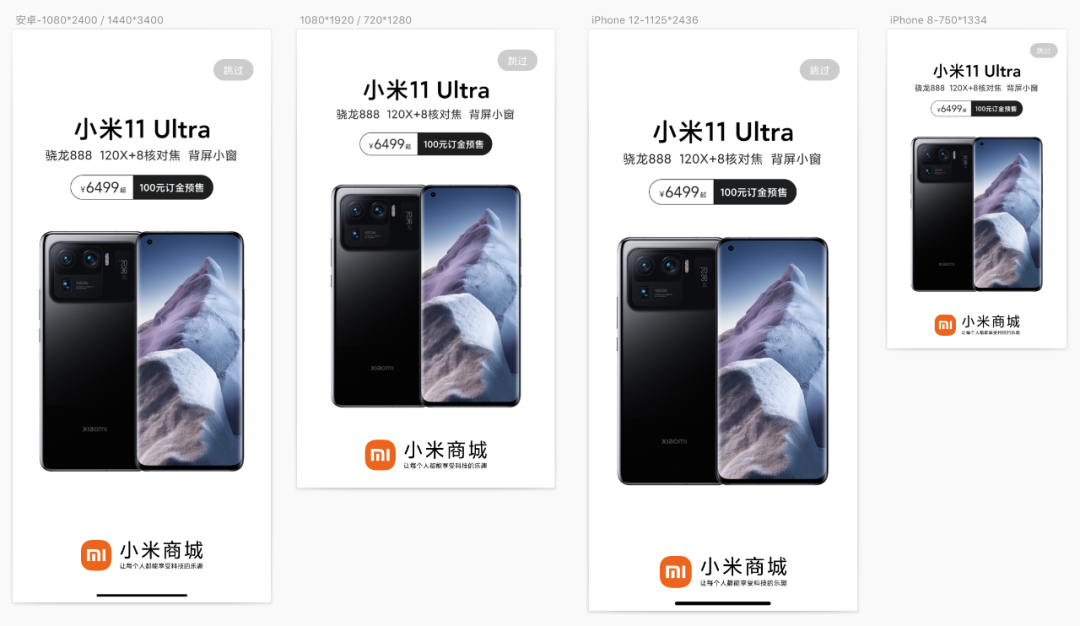
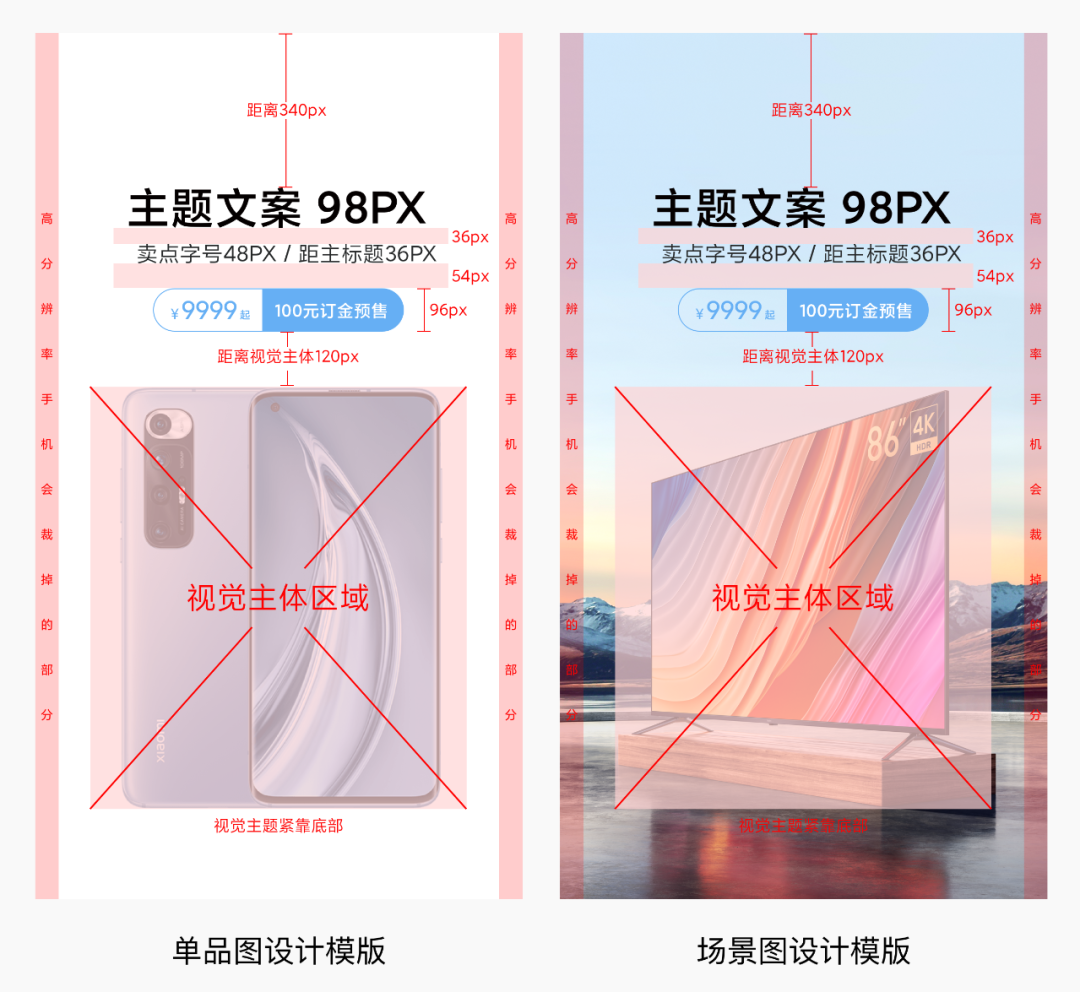
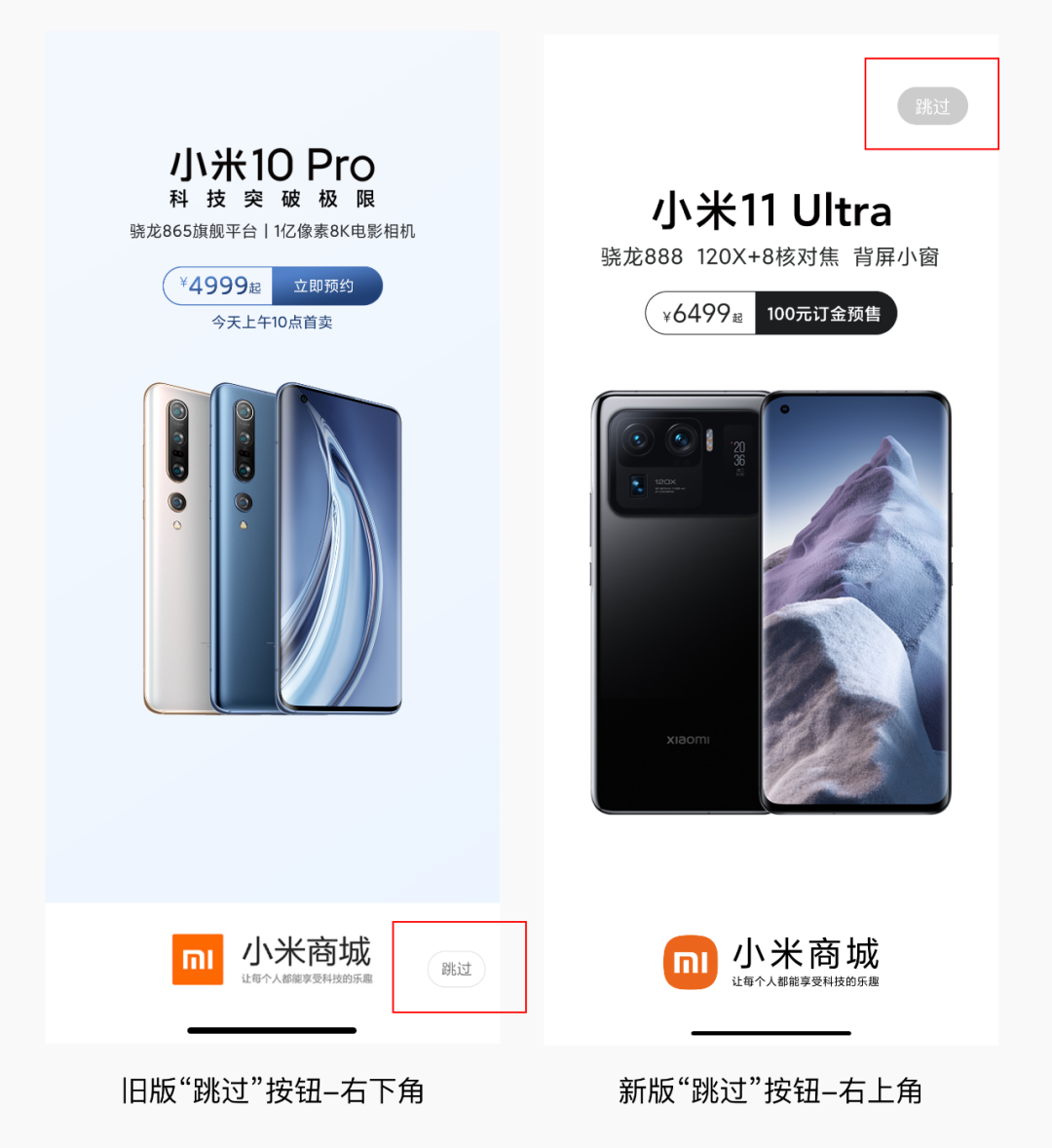
启动页是写在安装包里面的程序,如果更换就得发版,闪屏的程序设计是从后台配置完成,所以可以满足日常更换。对用户来讲启动页和闪屏展示的时间越短越好,那时间减少不了,就可以通过设计让用户对时间的感知变少,从而提高体验。看下图,两张图通过平滑过度,给用户的感觉是一张图在变化,这样时间上给用户的感知是变快的。当然对于不同的产品,设计的倾向性是不一样的,比如网易云音乐,启动页是强烈的红色,然后生硬的切换到一个跟启动页没有任何视觉关联的闪屏。这样的设计形式,用户等完一个页面,又等一个页面,那就会给用户在时间上的感知是变长的。但是,对于一个音乐产品,渲染产品调性传递品牌,要远远大于减少用户等待时间的体验。所以,从这点来看,网易云音乐这样的设计形式,也是非常恰当的,设计应该根据产品的定位,来确定设计的倾向性。手机尺寸那么多,闪屏设计尺寸应该如何定义,很多 APP 的解决方案是使用两张不同比例的闪屏,还有一部分 APP 是区分系统,iOS 适配一张图,Android 适配一张图。下面我以小米商城闪屏的改版为例,分享如何用一张闪屏尺寸适配所有机型,并详细介绍适配的原理。下图是改版前的闪屏,需要上传两张图,一张 1080*2070(不带底部 logo),另一张是 720*1280(带底部 logo)。两张图,设计人员就需在两个模版上进行排版设计,小米商城闪屏更换频率非常高,这样其实会付出很多时间成本。所以,我们团队尝试使用一张图适配所有机型,这其中的难点就是,找到一个合适的尺寸适配所有手机,并且闪屏内容的呈现在任意手机上都得合适,内容不能被裁剪。先跟大家普及一下小米公司 APP 的设计稿尺寸,因为小米手机是 Android 系统,所以 UI 设计稿会优先适配安卓的主流手机,即 1080*2340,这个尺寸接近 iPhone12 的比例和尺寸,切图相当于 3 倍图。所以,闪屏宽度设定一定是 1080px,然后高度分为两部分组成,一个是内容运营区(闪屏内容设计区域),一个是 logo 位,如下图所示。logo 位部分由开发写到程序中,所以闪屏页面高度要去掉 logo 位高度。闪屏设计尺寸即是蓝色部分,正常来看应该是主流长屏分辨率手机与现存短屏分辨率手机的平均数即可,但其实并不可取。因为,短屏分辨率手机毕竟使用人群是少数,设计的宗旨一向都是优先考虑大多数用户。所以,定义闪屏尺寸的原则是让类似小米 11、iPhone12 等主流比例手机呈现的完美,短屏分辨率手机如 iPhone8 只要呈现的不出错即可。以安卓主流分辨率 1080*2340 为例(这个比例接近 iPhone12),如下图,logo 位高度设定为 270px,把这个图切给开发,让开发等比缩放去适配所有手机即可。很多安卓手机底部会有一个系统高度,这个位置不可以占用,但开发可以改变颜色,所以这部分颜色可以跟启动页或闪屏颜色调成一致。页面分辨率 2340 减去 270 的 logo 位就是 2070,这就是长屏主流手机闪屏大概要呈现的高度,然后需要用这个尺寸去兼顾短屏分辨率手机。把短屏手机也计算出来,安卓最短的手机比例是 16:9(比例等同于 iOS 的 iPhone8),以 1080*1920 为例,如下图,1920 同样是减去 logo 位的 270 像素等于 1650。接下来就是最关键的时刻,要用 1080*2070 和 1080*1650 两个尺寸设定闪屏的设计模版。先说一下手机的适配原理,如果一个张图片的比例和手机屏幕不一致,开发设定是撑满手机屏幕,这时手机上展示的图片就会出现上下或左右被裁剪的情况。所以,综合两个不同比例的尺寸,短屏手机裁剪上下,长屏手机裁剪左右,然后把呈现的内容保证在不被裁剪掉的区域。最后经过很多次的尝试,最终选用 1080*1920 作为闪屏的设计尺寸,向上向下适配内容的呈现都非常合适。下图是 iOS 和安卓手机的适配效果,向下适配 16:9 的手机(裁剪上下),向上适配 20:9 的手机(裁剪左右)。模版中页面上方留了较大面积,是为了让标题内容能够呈现在长屏手机更恰当的位置上,长屏手机内容靠上,看上去不会很舒适。底部空间留的较少,因为底部再加上 logo 位的高度,就会让页面看起来很协调。最终小米商城的闪屏就是用一个尺寸适配了所有分辨率的手机,思路和适配原理都已经讲清楚,如果自家的产品是优先满足 iOS 手机,完全可以用上面介绍的方法尝试。闪屏尺寸说完了,闪屏上面还有一个“跳过”按钮,这个按钮的位置设计非常非常重要,而且大有学问,会牵扯到广告学,按钮合理的设计会让一个产品的收入倍增。还是以小米商城的闪屏为例,之前的闪屏“跳过”按钮在页面右下角,新版我把“跳过”按钮放到了右上角,为什么?
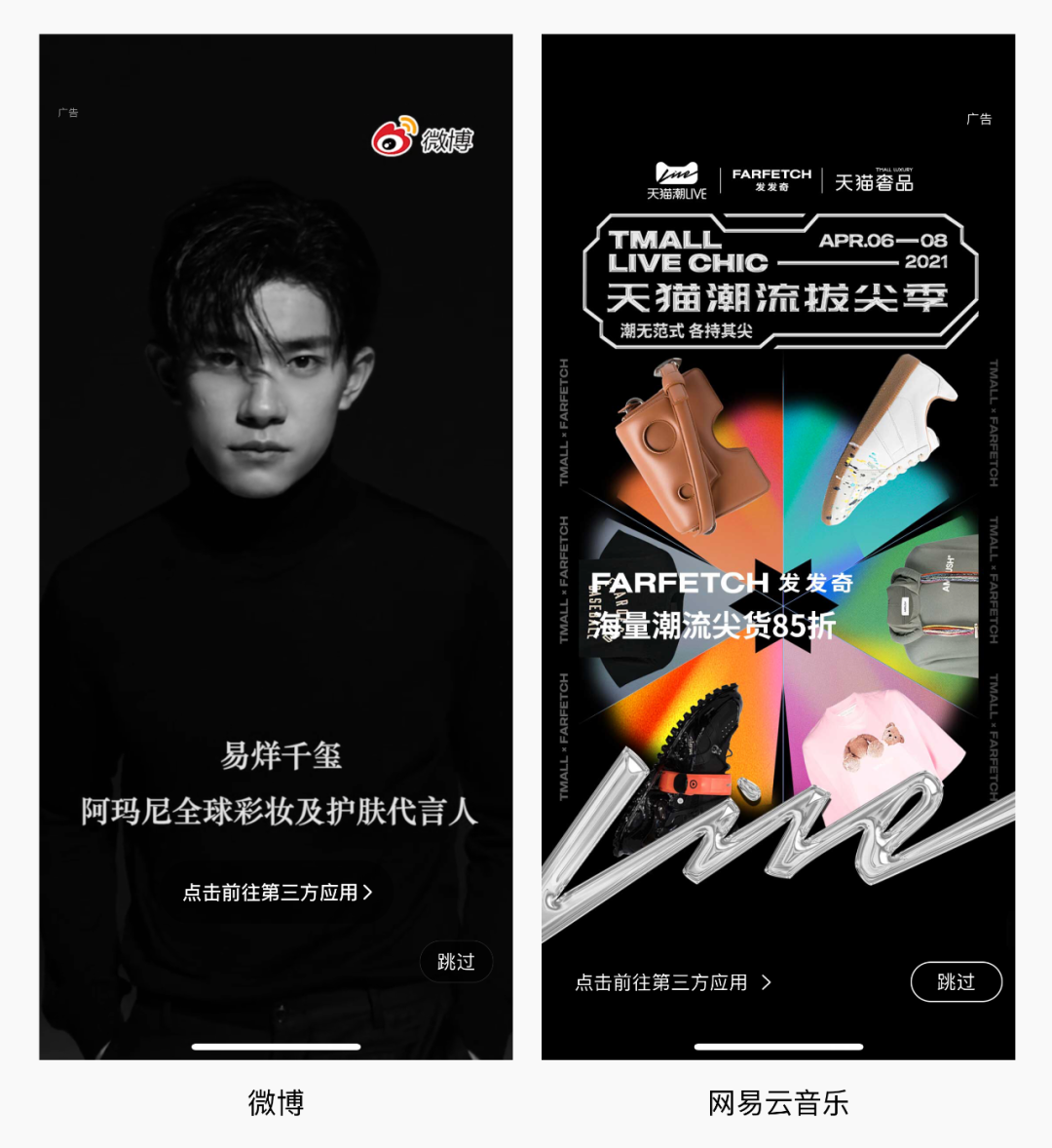
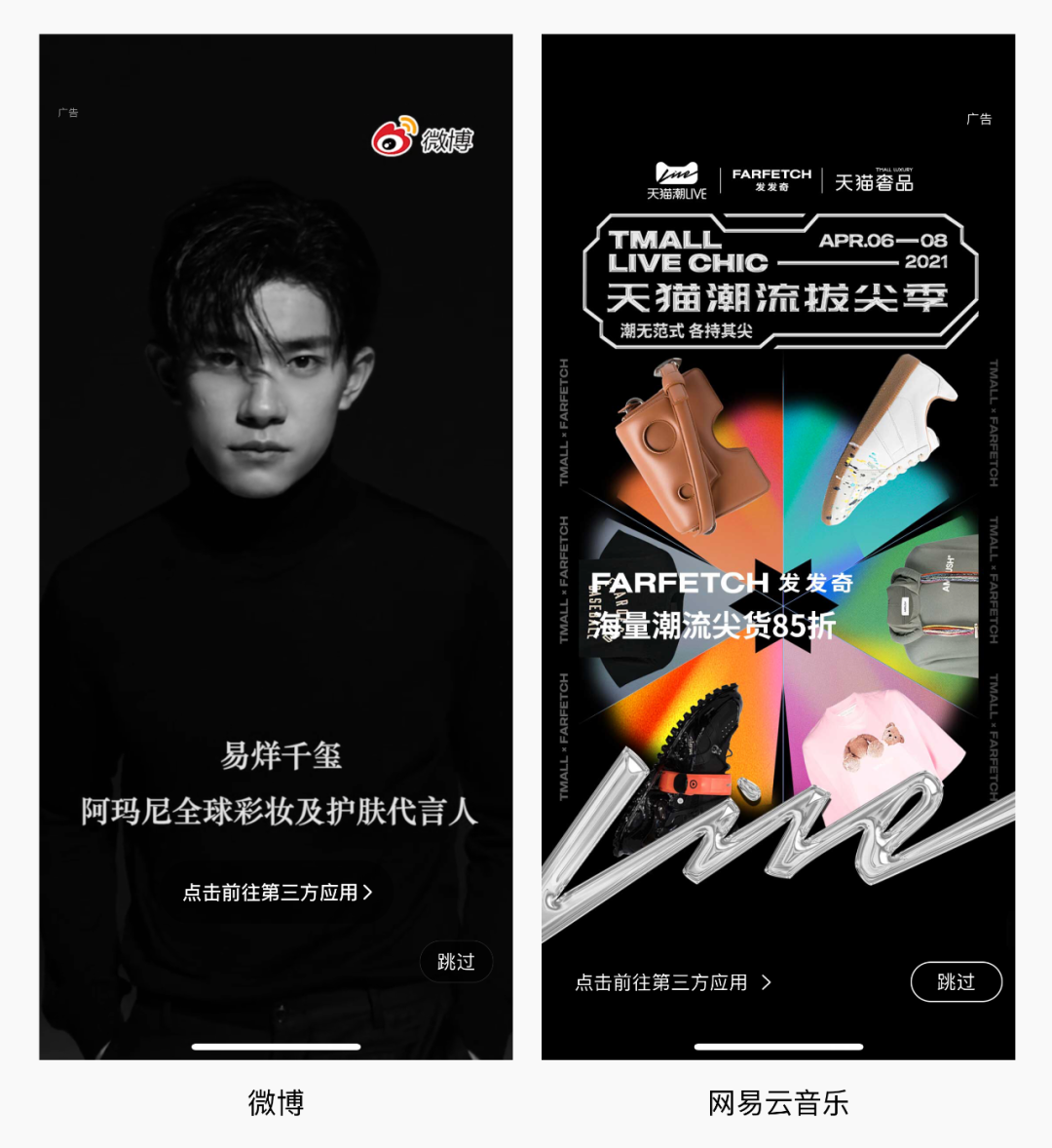
可以肯定的是,“跳过”按钮,放在右上角,用户体验是不够好的,右下角用户操作起来才会更便捷,改为右上角其实就是为了让用户少点击。用户不去点击“跳过”按钮,那闪屏内容曝光的时间就会更长,这符合小米商城自营平台的定位,自营平台闪屏展示都是自己平台的内容。有很多产品闪屏的“跳过”按钮,放在右下角,如微博、网易云音乐,优先满足用户体验,是因为广告的性质不同。在广告学中有这样几个词:CPS、CPC、CPM、CPT。
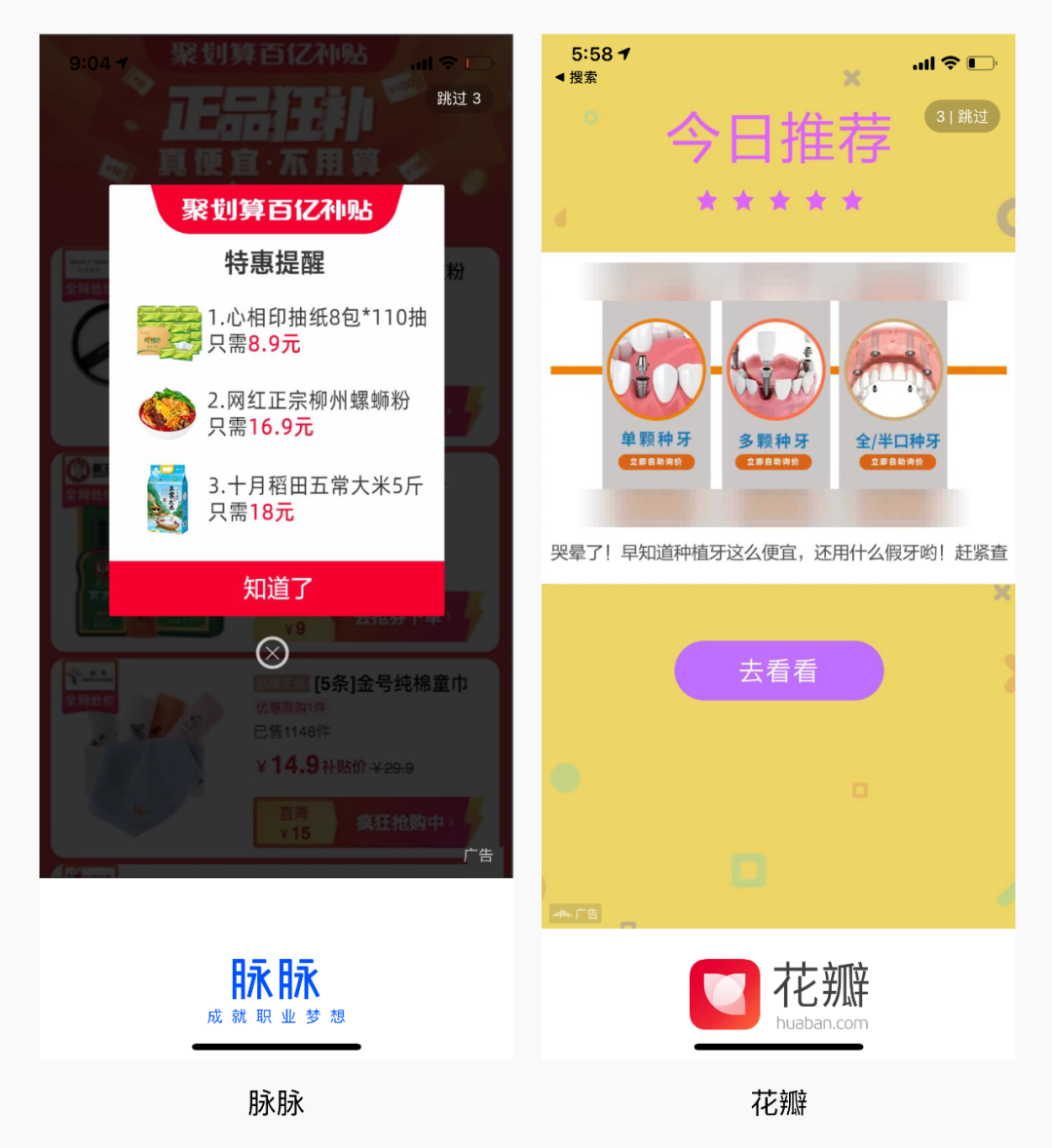
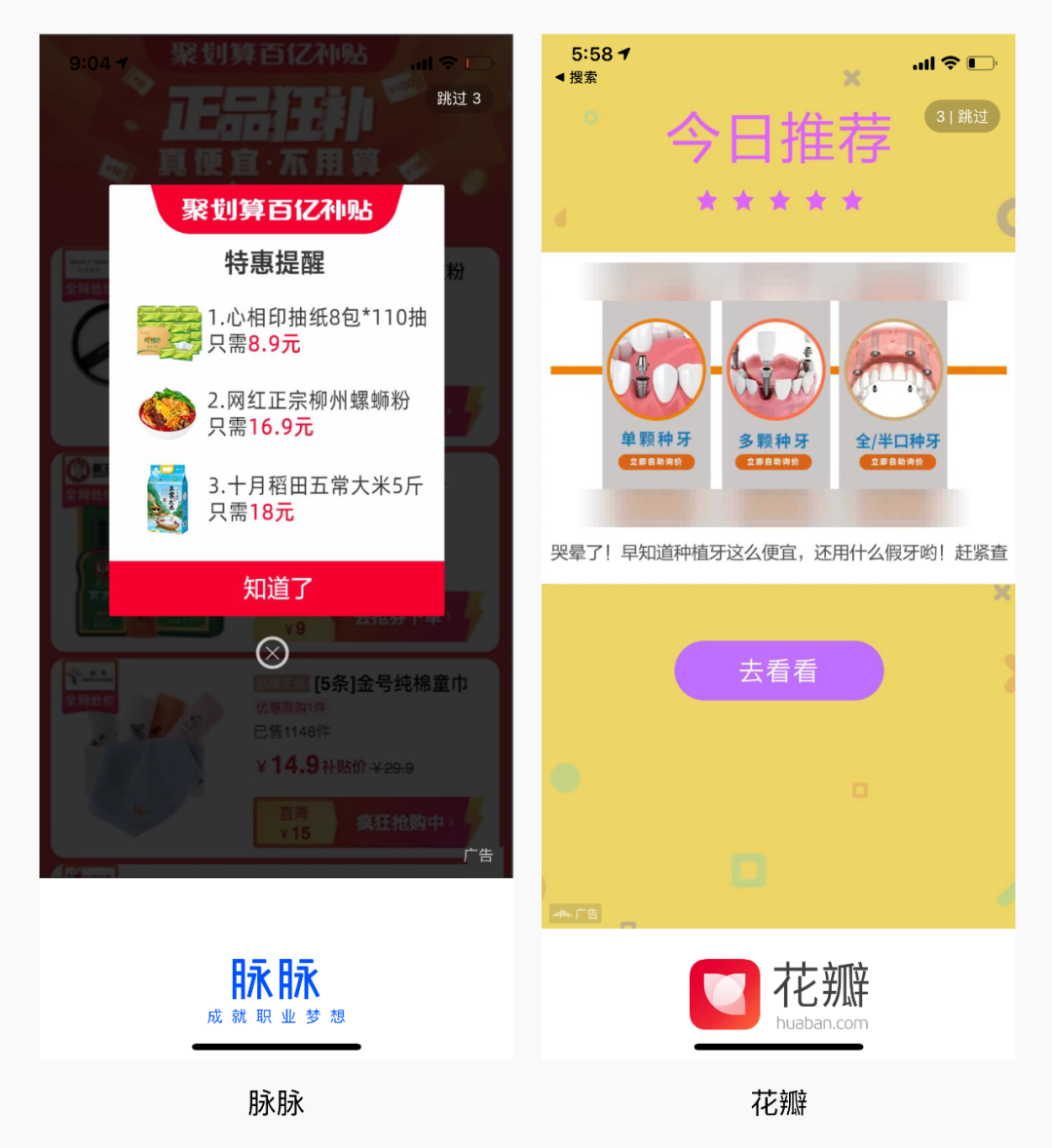
Cost Per Sales 是一种广告的推广方式,是通过实际的销售量进行收费,比如每卖一单收取多少钱,转化越多,收入越多。Cost Per Click 这种推广方式是,按照点击量来进行收费,点击一次,收一次费。Cost Per Mille 此种推广方式是按曝光量进行计算收费,只要用户看见这个广告,就会计费一次。Cost Per Time 这种推广方式是,通过时间进行收费,比如包一个月包一个季度等。了解完常见的几种广告推广方式后,我们再看一下微博和网易云音乐两款产品。他们的广告如果是 CPM(曝光量)和 CPT(包时间)的推广方式,那“跳过”按钮放到右下角可以提升用户体验,还不会影响推广的收入。再来看一下脉脉和花瓣两个产品,他们的推广方式大概率是按 CPC(点击率)或 CPS(转化率)收费的。闪屏的“跳过”按钮放在右上角,内容的设计形式上强调并引导用户去点击广告。聊一下脉脉和花瓣的闪屏设计,脉脉把闪屏设计成弹窗的形式,用一种骗的形式,引导用户点击假弹窗的“知道了”或关闭图标。用户的点击行为与心里目标完全不一样,这样的设计虽然能让平台获得更多的广告收入,但也损害了用户对平台的好感。花瓣闪屏的设计较为友好,实实在在的告诉用户这是广告,你有兴趣就点“去看看”去了解,没兴趣就等一等,或点击“跳过”。花瓣这种设计形式较为适合 CPS(转化率)的推广放过,因为点击了解的用户,都是对广告兴趣的精准人群。最后总结一下文章的内容,启动页和闪屏是两个东西,通过设计可以让用户等待的时间感知更快,从而提高体验。闪屏可以用一张图适配所有大中小手机,闪屏的“跳过”按钮大有学问,合适的设计可以让平台的收入倍增。设计从来都是用来满足商业目的的,一个小小的按钮设计,都会很大影响到平台的收入,所以UI设计任何时候都需要清楚的了解产品定位以及商业模式,这样才能有效的产出设计。身为设计师,为了满足商业目的可以做讨巧的设计,但要拒绝无底线无原则的设计,做一个有品,有良心的设计师很重要。
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报













 下载APP
下载APP