十个技巧帮助你设计一款在线学习 APP
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 5620 字,预计阅读 15 分钟
TCC 情报局的 第 33 篇 干货分享
2021 年的 第 21 篇
TCC推荐:大家好,这里是 TCC 翻译情报局。在新冠疫情威胁全球健康的同时,也深刻的冲击了现代教育行业,尽管学生们不能出门上学,但教育却不可以停止脚步。当设计师们注意到了教育方式的飞速变革,应对这一需求出现了一系列面向教师、学生或其他培训需求的学习类 APP。作者在这里介绍了十个需要注意的小技巧,从用户心理、学习路径、目标受众等方面,指出了一款体验良好的在线学习 APP 应具备哪些设计原则,并展示了相关案例,帮助我们更好的学习这些小技巧,一起来看看吧!

出自插画师 Marly Gallardo
在当今时代下,孩子和大人们都越来越懂技术了,尤其是孩子们从小就习惯了使用各种小工具。考虑到这一点,再看看市场上已有的各种教育解决方案,在线学习 APP 的设计越来越难是理所应当的。虽然通常情况下,设计师在为某一行业开发应用时都会遵循一些相同的原则,但这些原则 由于受到学习和教育 APP 自身复杂性的影响,在运用时也会有所不同。
这对于一个设计师来说意味着什么?为了 吸引目标受众,你要思考教育产品会给用户带来哪些挑战,并分析竞争对手,从而满足用户的特定需求,这里的用户不仅是学习的学生,还有参与教学的老师。接下来我们会讨论一下用户体验设计在产品开发过程中的重要性,以及如何通过一些设计实践来开发一款学习 APP,以释放其全部潜力。

Lukas Rudrof 设计的学习平台
在线学习 APP 的类型
Types of e-learning apps
由于新冠疫情的流行,教育行业受到了很大的冲击。只有那些认识到在线学习力量的教育者才有机会成功和保持活力。在线学习 APP 不仅简化了学生和教师的生活,以便捷的方式满足了教育的需求,还带来了一系列巨大的商机。教育类 APP 设计的棘手之处在于如何创造出一种解决问题、激发灵感、进而吸引用户的体验。
在理解在线学习 APP 开发中会面临的挑战之前,很有必要明确这些挑战存在的主要原因是什么,那就是这类 APP 的多样性。有移动百科全书、语言学习 APP、针对教师的 APP、学习特定技能(如绘画)的 APP、针对儿童的 APP、在线课程 APP、备考 APP...... 你能想到的都有。换句话说,有一种技能或一种知识,就会有一个 APP。
为什么了解在线学习 APP 的类型如此重要?因为正是这种多样性,使设计师的任务变得很艰难 —— 但这并不代表你一定不能完成。

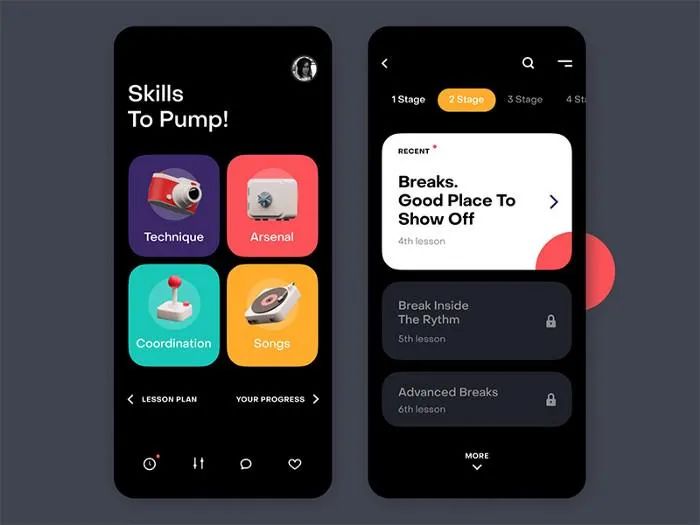
由 Lina Mielez 设计的击鼓课程 APP
如何设计一款在线学习 APP
How to design mobile apps for learning
创业公司失败的原因有很多,平庸的内容、无效的盈利模式以及市场调研不足都在其中。但不仅仅只是这些,在开发过程中,APP 的设计也是很重要的一方面。设计在线学习 APP 的主要目的是能够使学生受到激励,进而花费尽可能多的时间来学习,最终实现他们的目标。好的 UI 设计和交互设计能够实现这个目的,使你的产品在市场中脱颖而出,因为其他产品的开发者并没有给予用户体验足够的重视。
失败的 APP 最终有可能是这样的:
不相关的
不清楚的
太复杂的
不恰当的
太费时间的
混乱的
不方便的
效率低下的
无聊的
不一致的和没有价值的
让我们看看如何通过设计来避免这些可能发生的结果。
1、 基于用户心理进行设计
确定了你要设计的 APP 类型后,下一步就是 研究目标受众 和他们的喜好:谁会以什么样的方式、在什么时候、为了实现什么目标来使用这个 APP?换句话说,什么东西才有可能让他们使用这个 APP?使用用户画像和竞品分析等工具会对你有所帮助。
然而,尽管你的目标受众中有一些人的需求差别很大,但仍然有一些心理学原理对大多数人是普遍适用的,因此可以在教育类 APP 的开发中应用这些原理来创造一款吸引人的产品。例如,在设计学习 APP 时,你可以把学习作为用户在未来要养成的习惯。为此,你需要设计简单的体验,给予用户激励,设计微会话[1](Microsessions),添加触发器,并发挥 FOMO 心理效应[2](Fear Of Missing Out)的作用,最后这一招各大社交媒体 APP 都在使用。
([1] 微会话(Microsessions):指少于 15 秒的会话。“微会话”一词遵循费雷拉及其同事发表的一篇文章引入的术语,他创造了“微用途”一词,指的是少于15秒的移动使用。他们发现,超过40%的移动设备使用量是微用量。)
([2] FOMO 心理效应(Fear Of Missing Out):错失恐惧症,具体表现为无法拒绝任何邀约,担心错过任何与有助人际关系的活动。)

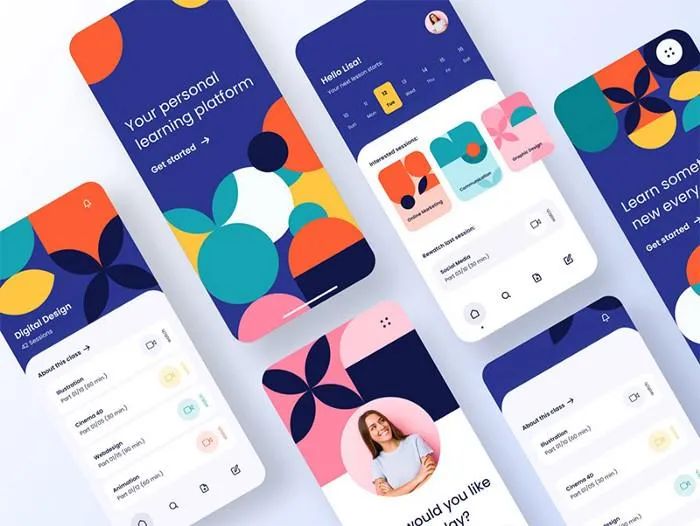
Nimasha Perera 设计的教育 APP UI 套件
2、规划清晰的学习路径
设计教育类 APP,另一个关键是在每一步都要加入进度指标。从心理学上来说,学习成长路径的概念对用户来说非常重要,这样他们可以明白自己目前所处的位置,以及未来等待他们的是什么。这样的指标可以让学生集中精力,为接下来的课程做好准备并按时完成课程,给学生提供一定成就感,鼓励他们继续使用 APP。如果这个学习过程是模糊的,他们可能会感到失望,以致于不再使用这款 APP。
因此,要让用户知道:
已经学了多少课程
还需要完成多少课程
从开始学习到现在已经花费了多少时间

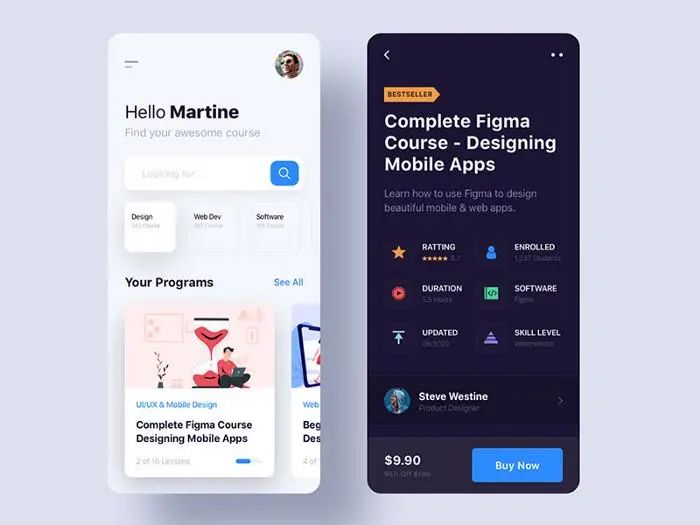
NestStrix 中的课程:Toki
3、面向教育工作者进行设计
新冠疫情给教育行业带来的挑战之一,不仅是向在家学习方式的过渡和相关的技术难题,对教师们来说,他们必须接受一种并不习惯的新的授课方式。并不是说现代的教师不熟悉当前的技术,只是由于一些学校和辅导机构有时存在惯性,很多教师习惯于使用传统的教学工具,包括黑板、课本、图表、图片等等。
所以,在教育类 APP 设计中最好能使用一些教育工作者熟悉的概念和逻辑。这样一来,他们就不会被新科技所淹没,而是专注于教学,基于新 APP 的内容创造一种新的教学方法,并利用它们将教学过程数字化、简单化。例如,即使是一款简单知名的记事 APP Evernote,也入选了教育者认为最有用的应用候选名单。因为它可以让教师用音频、视频、PDF 等各种格式的数字笔记取代那些冗长的印刷笔记。

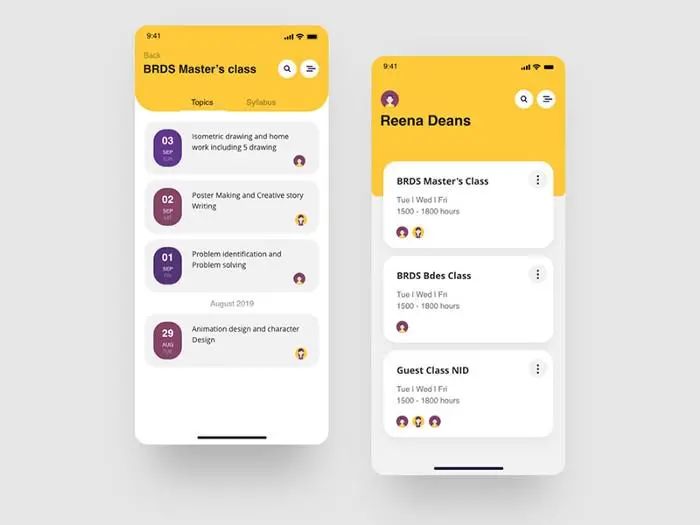
Henry Kunjumon 设计的教师课堂和课程表管理 APP
4、为适合的年龄段人群设计
设计教育类 APP 面对的另一挑战是,它们所涵盖的用户年龄差异很大 —— 从幼儿到老年人。为了证明这一点有多重要,我想以我在 Shakuro 团队设计的一款教育 APP 为例,它就是 Cat’n’Clever 。它是一款专为小孩子设计的 APP,因此我们使用了鲜艳的色彩、可爱的动物插图和大量的动画,使孩子们对这款 APP 产生亲切感。
 Cat’n’Clever APP
Cat’n’Clever APP
但在设计 Proko 和 CGMA 成人艺术学习平台时,我们想给用户留下的印象则完全不同。我们采用了酷炫、简洁、专业的外观和简约的设计来突出平台的学习方法,并以最好的方式呈现内容,不对内容产生干扰。

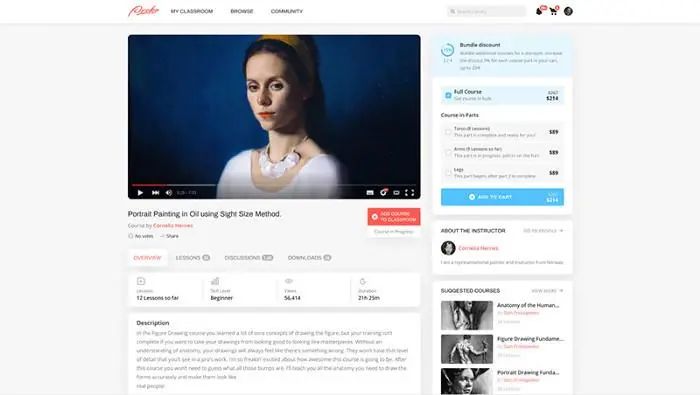
Proko 艺术教育平台

Shakuro 设计的 CGMA 网站
5、 为碎片化学习设计
传统教育方式并不适合当今社会的实际情况。虽然很多在线课程使用户能够更便捷地获取学习资料,但大多数教育方式还是基于传统的方法,固定时间和地点进行学习。因此对已经被工作或其他的学习活动占据了大部分时间的用户来说,他们的生活很难适应这种教育方式。
如果猜测一下现实中大多数人如何使用手机学习,最常见的情景可能是他们在旅途中进行短暂的学习,这就像他们在通勤时、吃早餐时和堵车时查看 Facebook 的消息,即在其他活动之间进行碎片化学习,因为人们不太可能花几个小时在手机上勤奋地学习课程。
发表在《应用心理学杂志》上的研究显示,碎片化学习比传统的课堂培训传播知识的 效率高17%。能够选择自己的环境、时间和地点进行学习,正是在线学习的魅力所在。所以,理想的方式是调整你的在线学习 APP ,通过设计适应碎片化学习的需要。为此,你需要添加教学短视频,提供 闪卡学习法[3] 以及针对碎片化学习的测验,并通过通知、邮件等方式发送简短的信息。
([3]闪卡学习法(Flash Cards):起源于上世纪60年代的美国,是美国格连·杜曼基于其教育理论发明的一种视觉刺激卡片。通过闪示卡片的手法向宝宝快速传达信息,以刺激幼儿右脑发育,提高幼儿的数学能力、语言识字阅读能力和常识能力。)

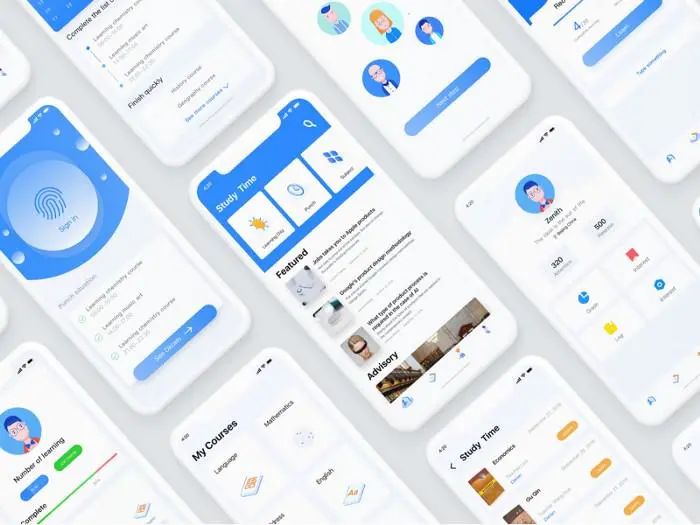
Zenith 设计的碎片化学习界面
6、极简设计
在使用网络教育平台的时候,很多人都希望平台有尽可能多的功能,而在移动端时情况就不同了,因为屏幕太小导致不方便容纳太多的选项。这样一来,一个在网络平台被称赞的优点,在移动端 APP 上就变成了一个缺点。希克定律[4](Hick's Law)也解释了为什么选择太多是件坏事。
([4]希克定律:原称希克海曼定律(Hick Hymalrs law),是一种心理物理学定律。简单的说,它的意思就是:一个人所面临的选择越多,做出选择所花的时间就越多,当面临选择的数量增加,做出决定的时间也会跟着增加。)
所以最好将你的想法筛选到最少,即使功能范围不受限,也要保证这些必需功能在一定数量内。减少功能意味着更简洁的界面,从而更直接地从一节课导航到另一节课。
平衡功能的数量和实用性是非常重要的,极简主义在当今是流行趋势,所以要好好利用这一点。

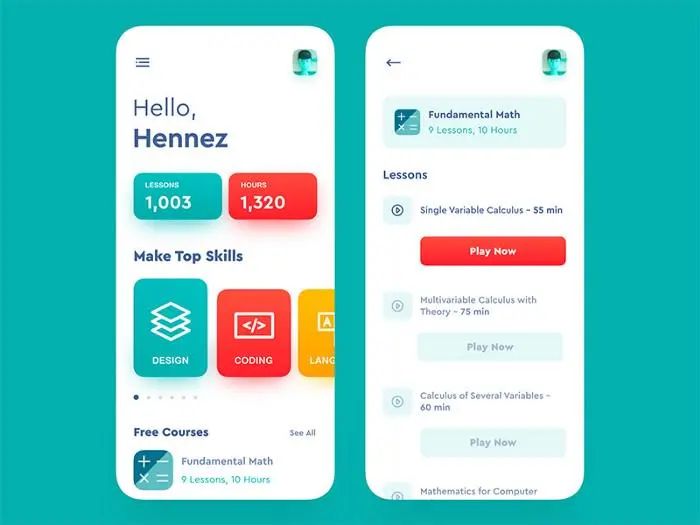
Imran Hossain 设计的在线学习平台
7、保证清晰性和便利性
设计在线学习 APP 的时候,不管有多少功能,对于设计师来说可能都是显而易见且容易理解的。但对于用户来说,特别是对于一个新手用户来说,却完全无法理解这些功能。所以最好区分开哪些功能和学习资料是必要的,哪些是多余的,从而可以暂时放一放那些不必要的功能。
要使 APP 足够清晰就需要:
给用户提供如何使用 APP 的说明
保证导航元素贯穿整个 APP
确保用户了解课程目标
把学习资料分成若干单元
为移动端设计一个在线学习的解决方案时,哪怕此 APP 是为孩子们设计的,也要 专注于呈现关键功能和内容,而不是添加过多的干扰项,因为这有可能分散用户学习的注意力。

在线教育APP:Nas

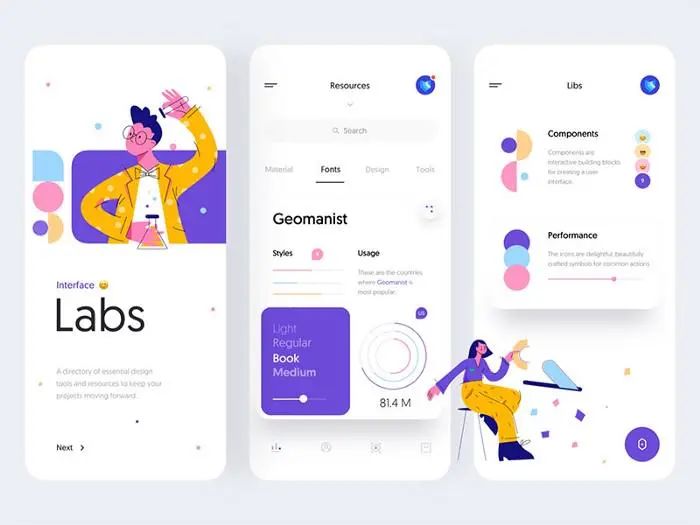
由 Tran Mau Tri Tam 设计的 \ 针对 UI 设计师的移动端 APP 概念稿
8、 提高效率
每一个 设计的最终目的 都是为了让产品能够为用户提供服务,并突出其主要功能,以帮助用户达成目标和解决痛点,教育类 APP 也不例外。
以易于获取的方式构建信息,对于一款给专业人士使用的在线学习 APP 来说至关重要,例如给实习生和医生使用的百科全书。否则,虽然一个 APP 从界面视觉呈现的角度来看是一流的,但可能会缺乏效率,导致人们从头到尾地使用 APP 时会浪费很多时间,所以他们可能会卸载你的 APP,并很快寻找一个竞争对手开发的同类 APP,因为他们考虑到了这一点。

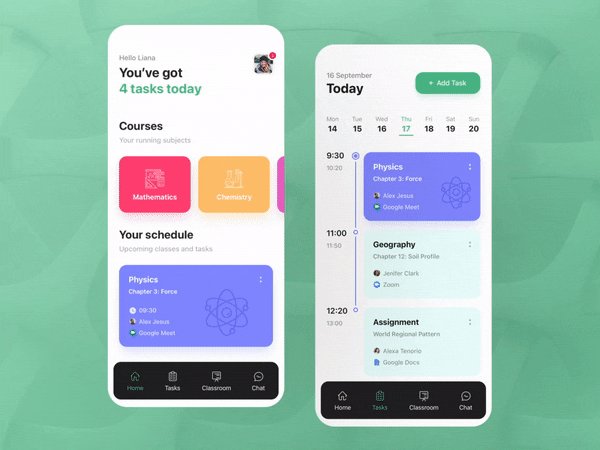
由 Rifat Sarkar 设计的学习管理 APP | 任务管理界面 | 课程表界面
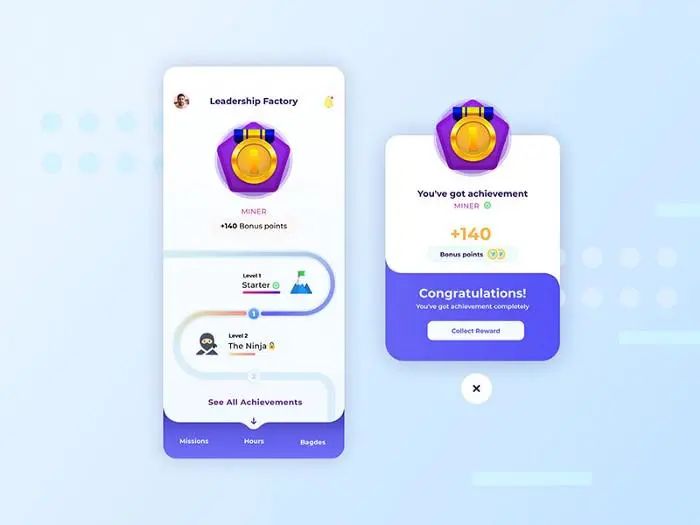
9. 设计游戏化体验
传统的学校教育被许多学生和成年人认为是低效的和枯燥的。尽管老师们不断寻求新颖的教学方法,但人们普遍认为,当今的学校在学生的积极性和参与度方面面临着重大问题。而 设计师们使用游戏化技巧使在线学习 APP 使用起来更加有趣和愉悦,即使是在医学学习 APP 或培训员工遵守安全规则的 APP 这种乍一看似乎不适合此方法的情景中,也可以使用该技巧。
大部分的学习 APP 都喜欢通过 挑战 来增加用户的成就感。有些 APP 通过 记分板 来激励学生追求榜上排名,还有一种技巧是增设 积分制,并提供 等级 来记录用户的成就,并且把 游戏货币 作为一种 "支付" 手段,可以用来获取额外的复活机会等福利。
这种 APP 的例子很多,Codecademy Go 就是其中一个。这是一款编码教学的 APP,学生在完成练习后会获得积分,掌握特定的技能后会获得徽章,并还设有技能进度板使学生掌控学习进度。可汗学院的教育 APP 也通过 RPG 视频游戏、徽章、技能进度板和积分这些技能树的形式将学习过程游戏化。

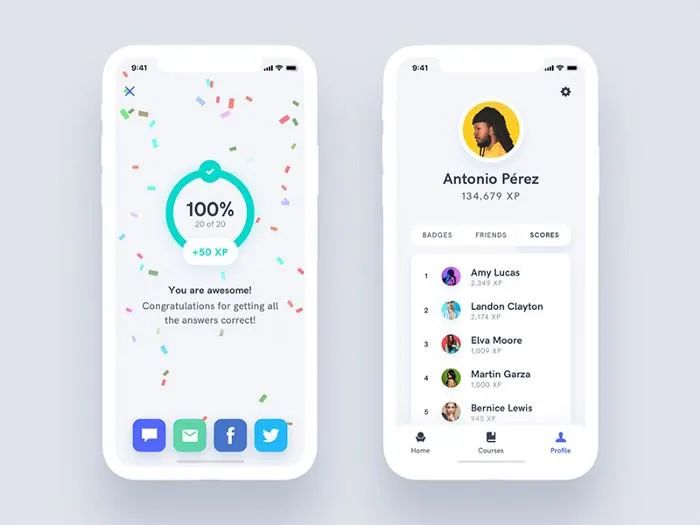
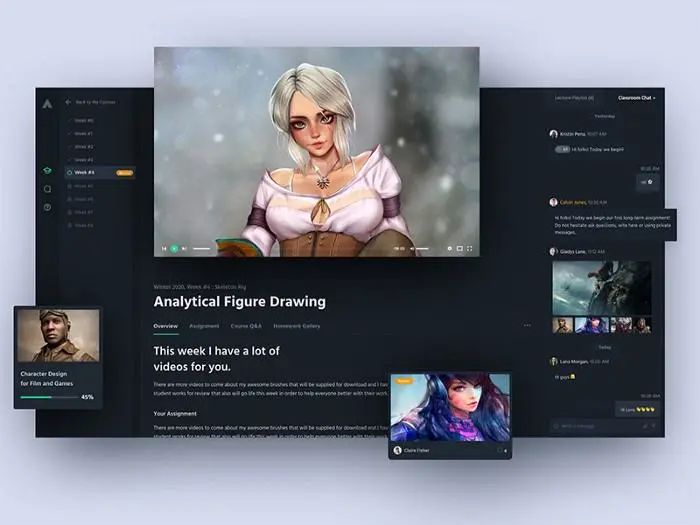
游戏化学习:由 Everton Curcio Martins 设计的远程学习 APP
10、 向竞争对手学习
市场上有很多语言学习软件,但为什么那么多人都在用 Duolingo(多邻国)?用户喜欢这款应用是因为它是免费的,而且便于在不同设备之间切换,此外还有完善的用户界面和用户体验设计,可以让用户看到自己学习的进程,并不断激励他们。它是同类 APP 中最知名的,但万事不论再好都有一定的改进空间,包括 Duolingo。
即使一个类别已经有了很多热门的 APP,再打造一款脱颖而出的 APP 也是有可能的。你可以通过向竞争对手及其用户评论学习,分析他们成功和不足的地方,这将 有助于使你保持设计的一致性,并为你指明前进的方向。

由 Max Peschanskiy 设计的吉他学习 APP
总结
In conclusion
智能手机不仅使我们的生活变得更加简单和方便,让我们可以在旅途中用它来网上订票、点外卖和随时随地联系任何人,它还是我们接收信息和储存知识的媒介 —— 这就是智能手机成为现代教育过程中关键工具的原因。
让我们为美好的体验和效率而设计。
原文:https://uxplanet.org/e-learning-app-design-and-how-to-make-it-better-d01a78eb4697
作者:Kate Shokurova
译者:吴鹏飞
审核:张聿彤
编辑:王娅
往期精选文章:
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析
- 设计师自习社区 -
TCC 设计情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
添加小助手微信,备注「社群」,即可加入读者群。

