EA&UML日拱一卒 时序图入门

有些文章将TimingDiagram翻译为定时图,但总是差那么点意思。经过权衡,本文将TimingDiagram译为时序图。对于本系列早期文章中将SequenceDiagram翻译成时序图的情况,将来会统一修改为序列图。
语义
时序图侧重于沿线性时间轴在生命线内和生命线之间变化的条件。它描述了单个类目的行为和类目之间的交互,将注意力集中在导致生命线的建模条件发生变化的事件发生的时间。
创建时序图
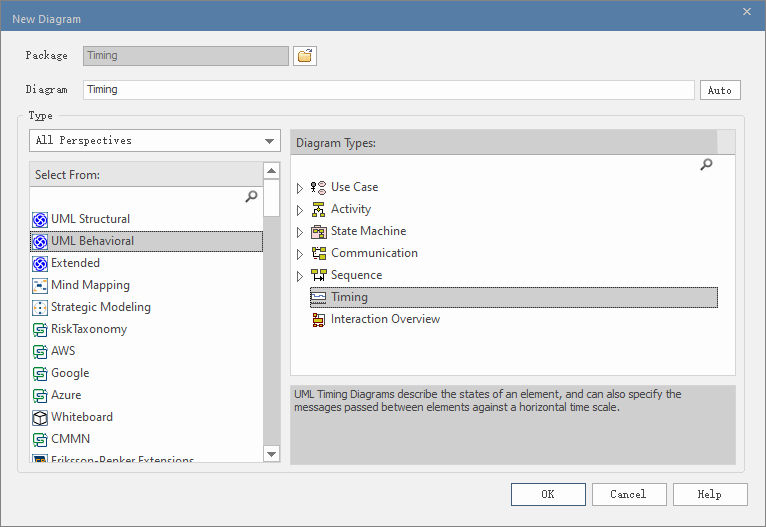
通过【Add Diagram】菜单启动【New Diagram】对话框。

选择【UML Behavioral】分类之后,选择【Timing】。

增加时间线
状态生命线用于表明类目或属性的状态,也可以表现某些可测的状态。状态可以是离散的,例如枚举值;也可以是连续的,例如温度值。
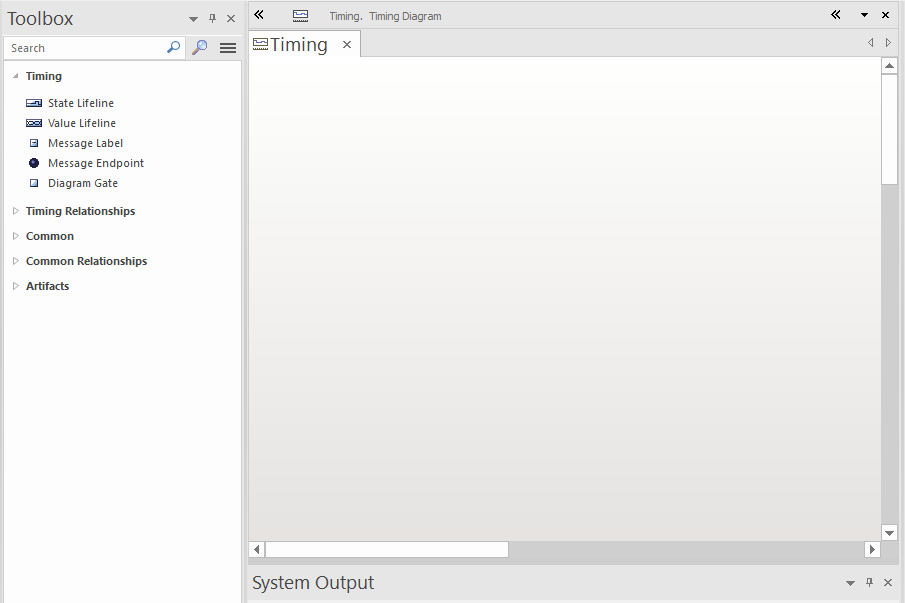
增加状态生命线
可以入选图标使用为时序图添加状态生命线。
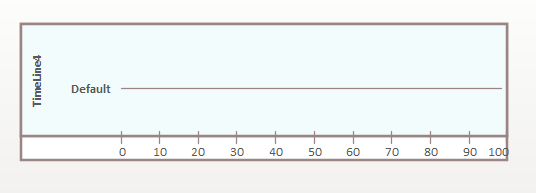
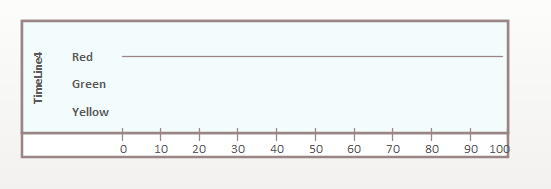
结果如下:

变更时间线名称
双击【TimeLine】或使用属性栏可以修改生命线的名称。
编辑状态
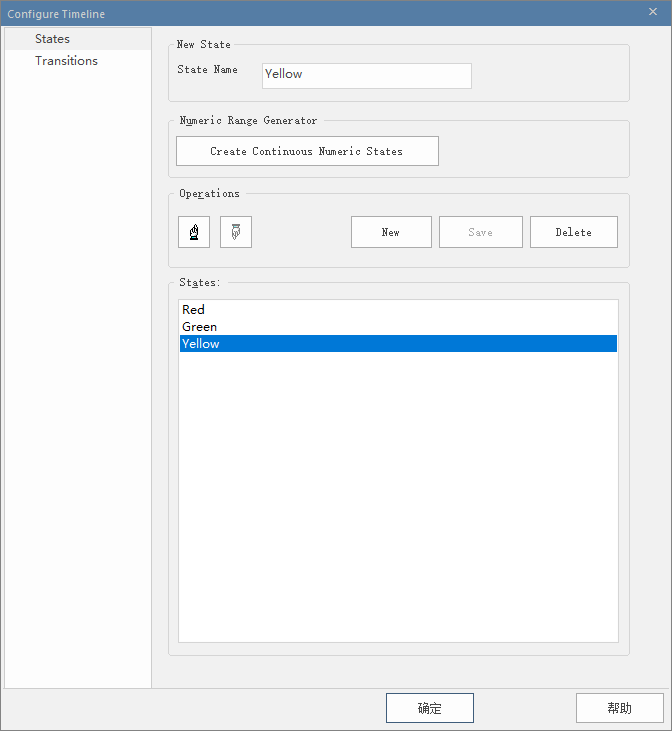
双时间线图形可以启动【Congifure Timeline】对话框。

使用这个对话框可以新建,编辑,删除状态,也可以调整状态的顺序
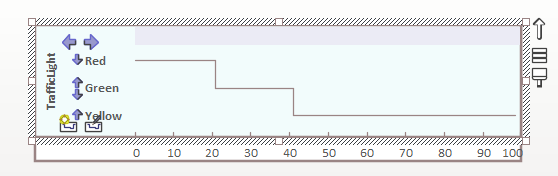
结果如下:

定义状态迁移
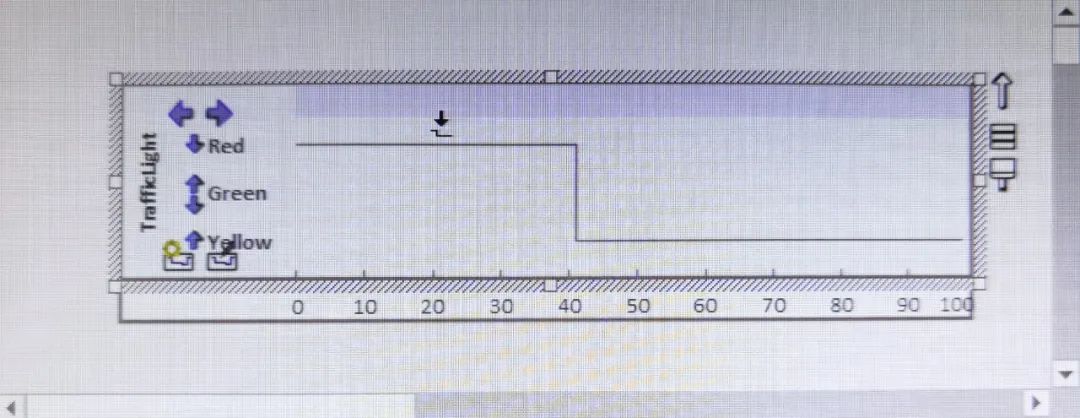
定义状态迁移有两种方法,一种是直接编辑时间线。下图是将时刻20时将状态从Red调整到Green的例子:

将鼠标移动到状态线的上面一点,鼠标显示下箭头+状态下沿时单击鼠标左键即可修改该处的状态。上述操作的结果如下:

同样地,将鼠标移动到时间线的下面一点,可以增加一个向上迁移。用户还可对于已经存在的迁移,用户还可以使用鼠标拖动状态线。
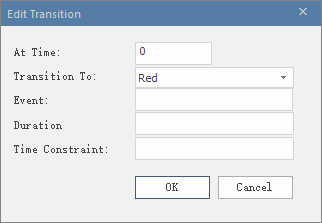
也可以在双击状态线启动【Edit Transition】对话框直接编辑状态。

作者著作介绍
《实战Python设计模式》是作者出版的技术书籍,该书利用Python 的标准GUI 工具包tkinter,通过可执行的示例对23 个设计模式逐个进行说明。这样一方面可以使读者了解真实的软件开发工作中每个设计模式的运用场景和想要解决的问题;另一方面通过对这些问题的解决过程进行说明,让读者明白在编写代码时如何判断使用设计模式的利弊,并合理运用设计模式。

对设计模式感兴趣而且希望随学随用的读者通过本书可以快速跨越从理解到运用的门槛;希望学习Python GUI 编程的读者可以将本书中的示例作为设计和开发的参考;使用Python 语言进行图像分析、数据处理工作的读者可以直接以本书中的示例为基础,迅速构建自己的系统架构。
觉得本文有帮助?请分享给更多人。
关注微信公众号【面向对象思考】轻松学习每一天!
面向对象开发,面向对象思考!
